🎦
メルマガ購読(ポップアップ)
このセクションでは、サブスクリプション方法を選択し、必要に応じてサブスクリプションポップアップをカスタマイズすることができます。
ここでは、Shopify(デフォルト)かMailChimp の2つからサブスクリプション方法を選択することができます。Shopify(デフォルト)を選択した場合、サブスクライバーは "顧客管理"の顧客リストに追加されます。
サブスクリプションポップアップ
サブスクリプションのポップアップを有効にする
サブスクリプションのポップアップを表示するには、このオプションを有効にしてください。
レイアウト
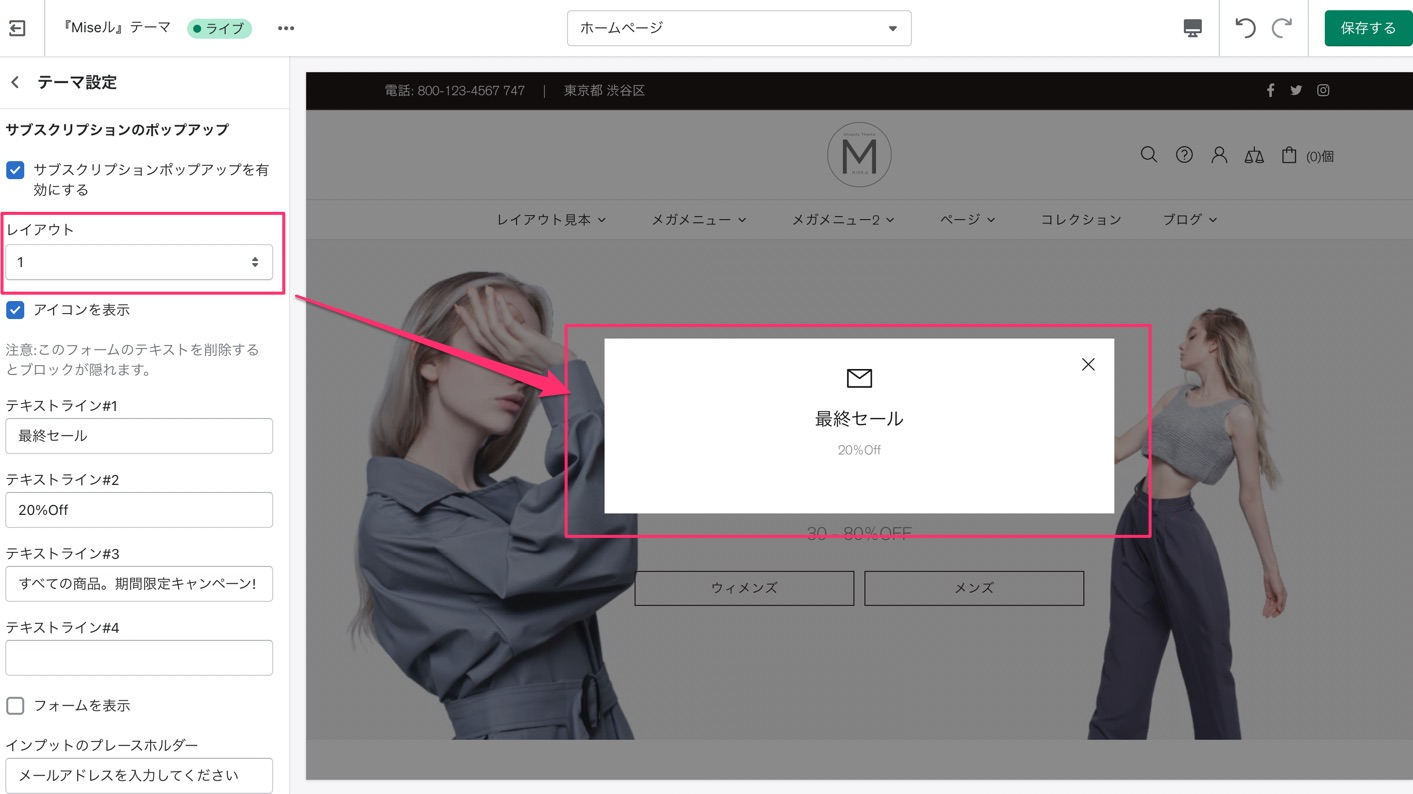
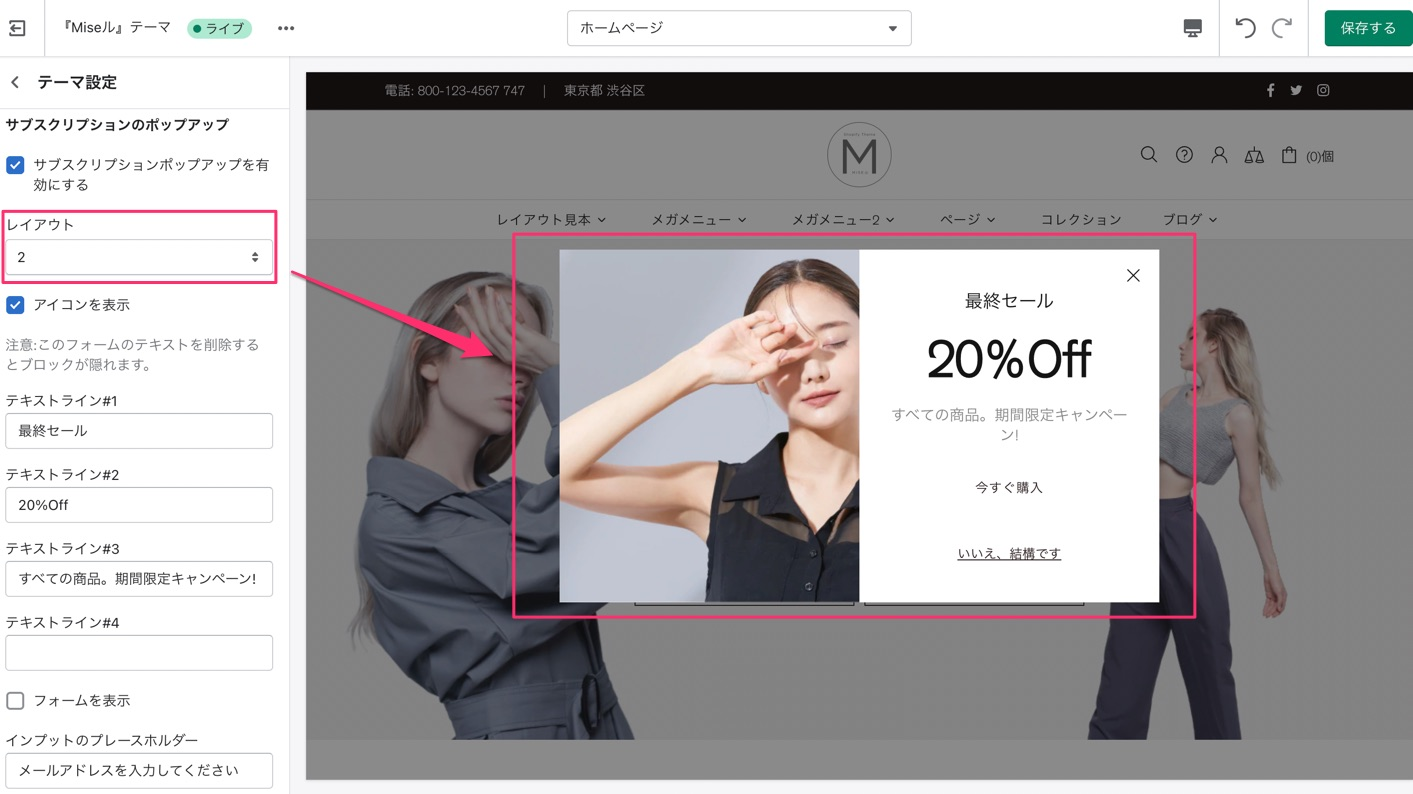
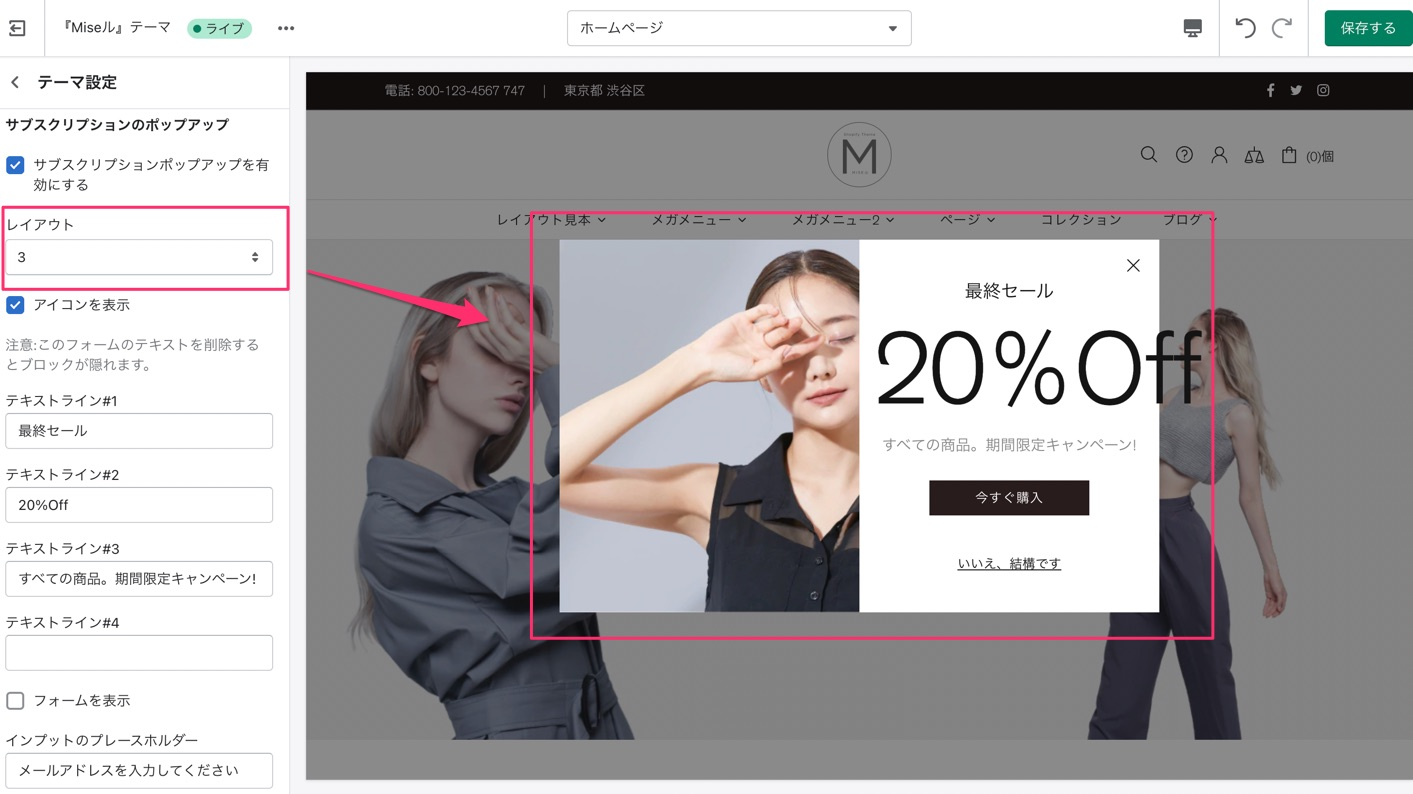
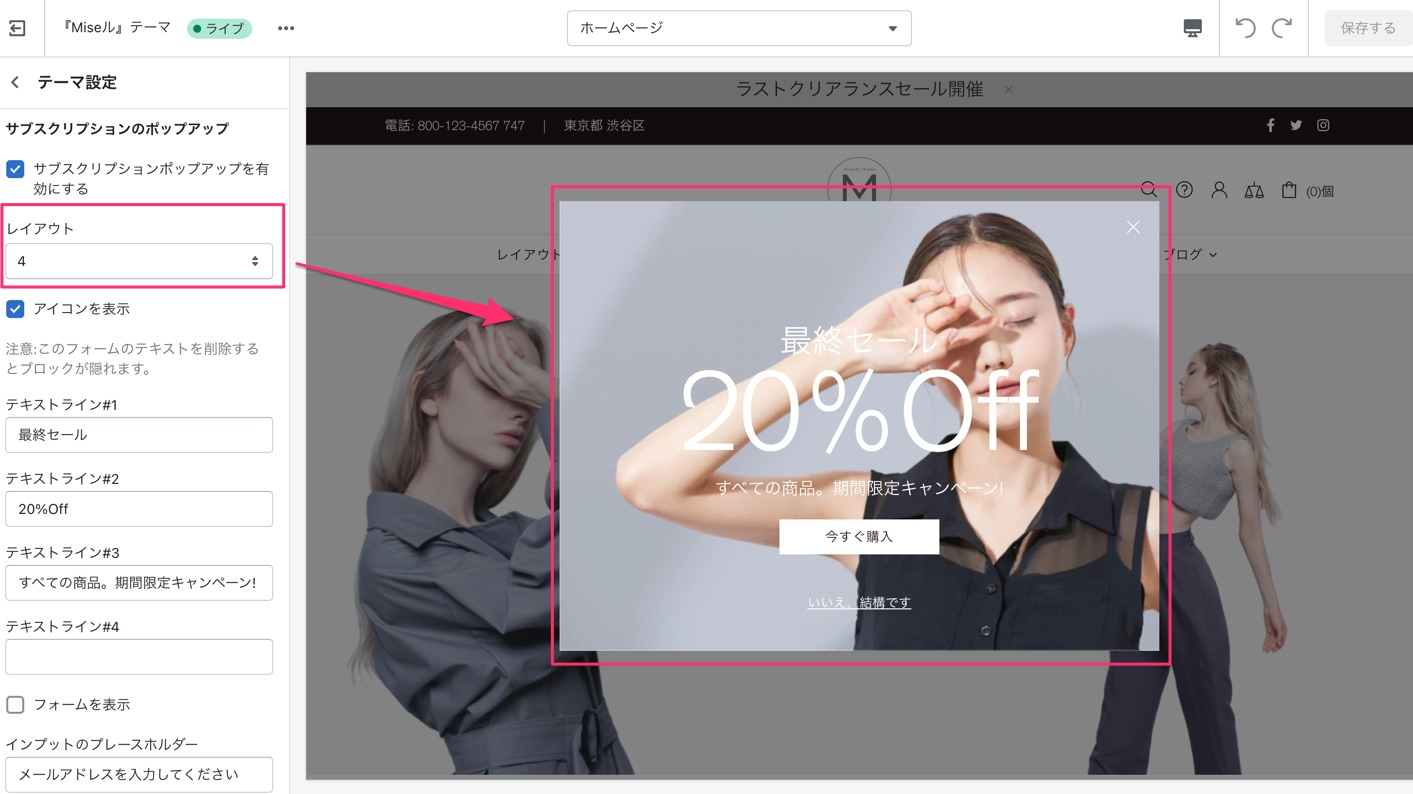
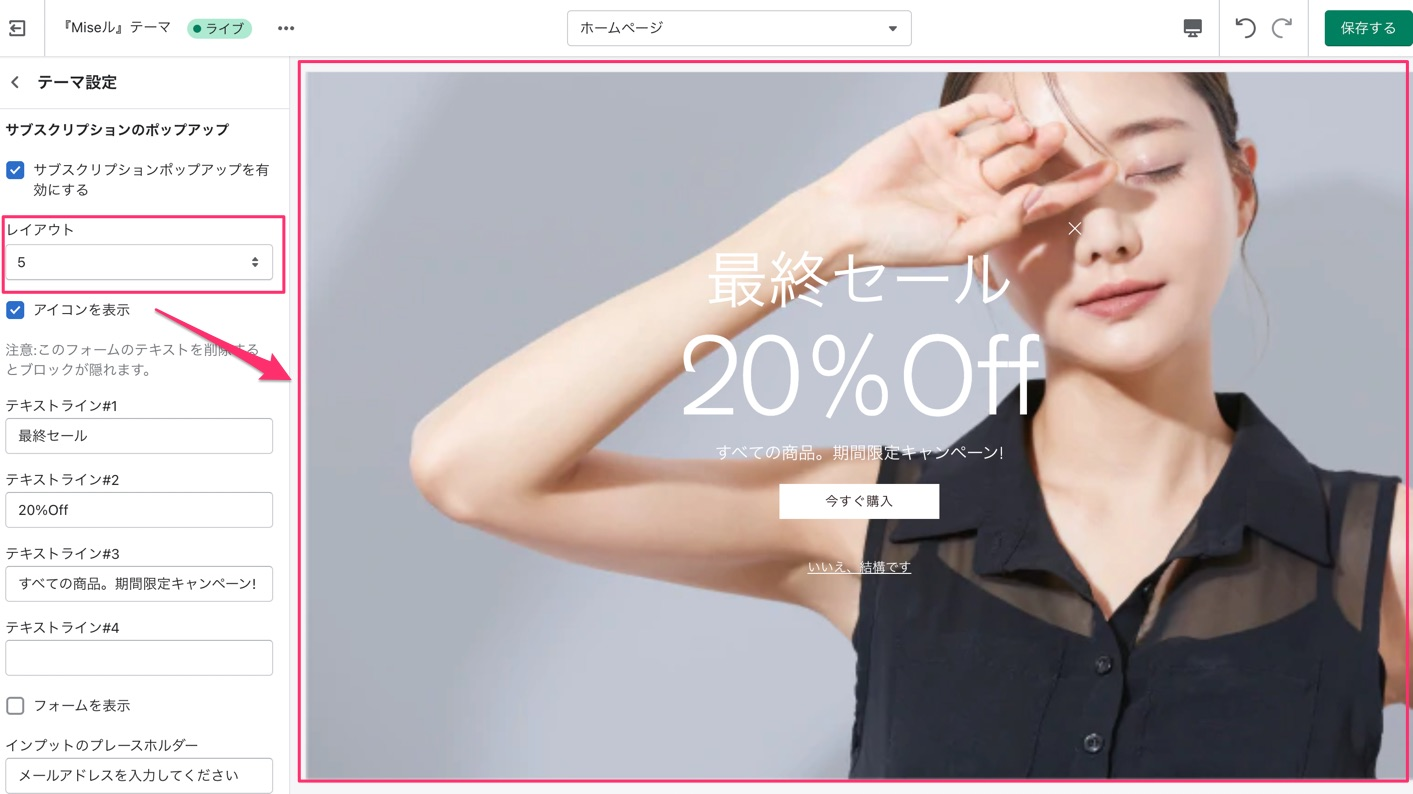
ホームページのみに表示されるこのポップアップには、5つのレイアウトがあります。それぞれのレイアウトを見てみましょう。
レイアウト #1

レイアウト #2

レイアウト #3

レイアウト #4

レイアウト #5

テーマ設定:サブスクリプション - ポップアップレイアウト#4
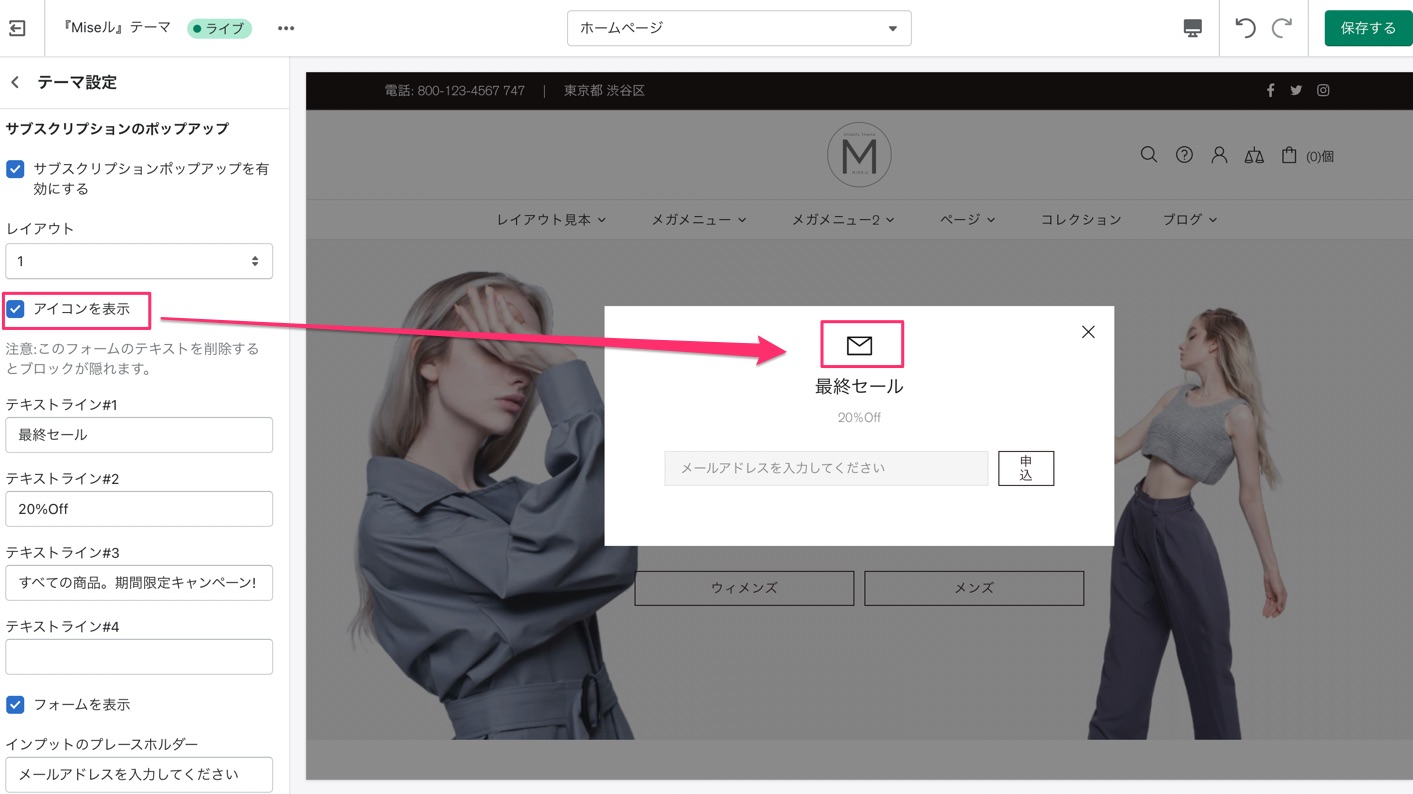
アイコンを表示
ポップアップにサブスクリプションアイコンを表示するかどうかを決めることができます。このアイコンは、レイアウト#1でのみ表示されます。

テーマ設定:サブスクリプション - アイコン表示
テキストライン #1-#4
各レイアウトには、最大4行のテキストラインを追加できるオプションがあります。空白にすると、ポップアップにテキストは表示されません。
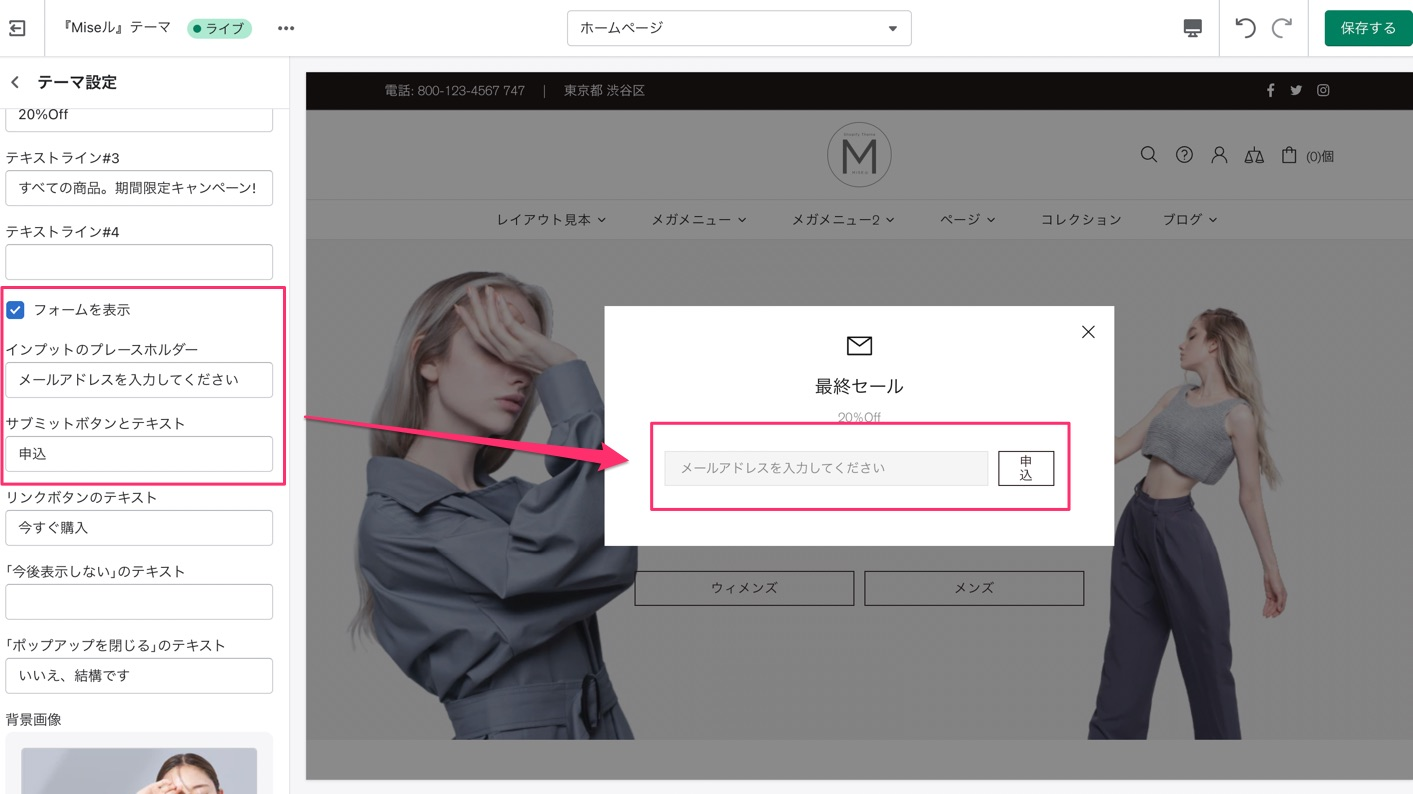
フォームを表示
このオプションでは、ポップアップにサブスクリプションフォームを表示するかどうかを設定することができます。
また、ポップアップに表示するコンテンツを設定することもできます。例えば、インプットプレースホルダー、サブミットボタンテキスト(例:"SUBSCRIBE!")、リンクボタンのテキスト(例:"SHOP NOW)、テキストフィールド(例:"今すぐ購入"、"再度表示しない "など)などがあります。
フォームを表示するオプションを有効にして、テキストラインを追加した例が以下の画像になります。

テーマ設定:サブスクリプション - フォームを表示
背景画像
ここでサブスクリプションポップアップの背景画像を選択することができます。画像の幅は、デスクトップ用に100~1200pxの範囲で変更できます。
画像フォーマットには、透過性があるものとないものがあります。「PJPG フォーマットを有効にする」を有効にすると、透過画像は表示されなくなります。
デスクトップ版とモバイル版の両方に画像を設定したい場合、レイアウト#4では「モバイルの背景画像」を使って変更できます。
レイアウト#5の場合は、モバイルでもデスクトップと同じ画像が表示されます。
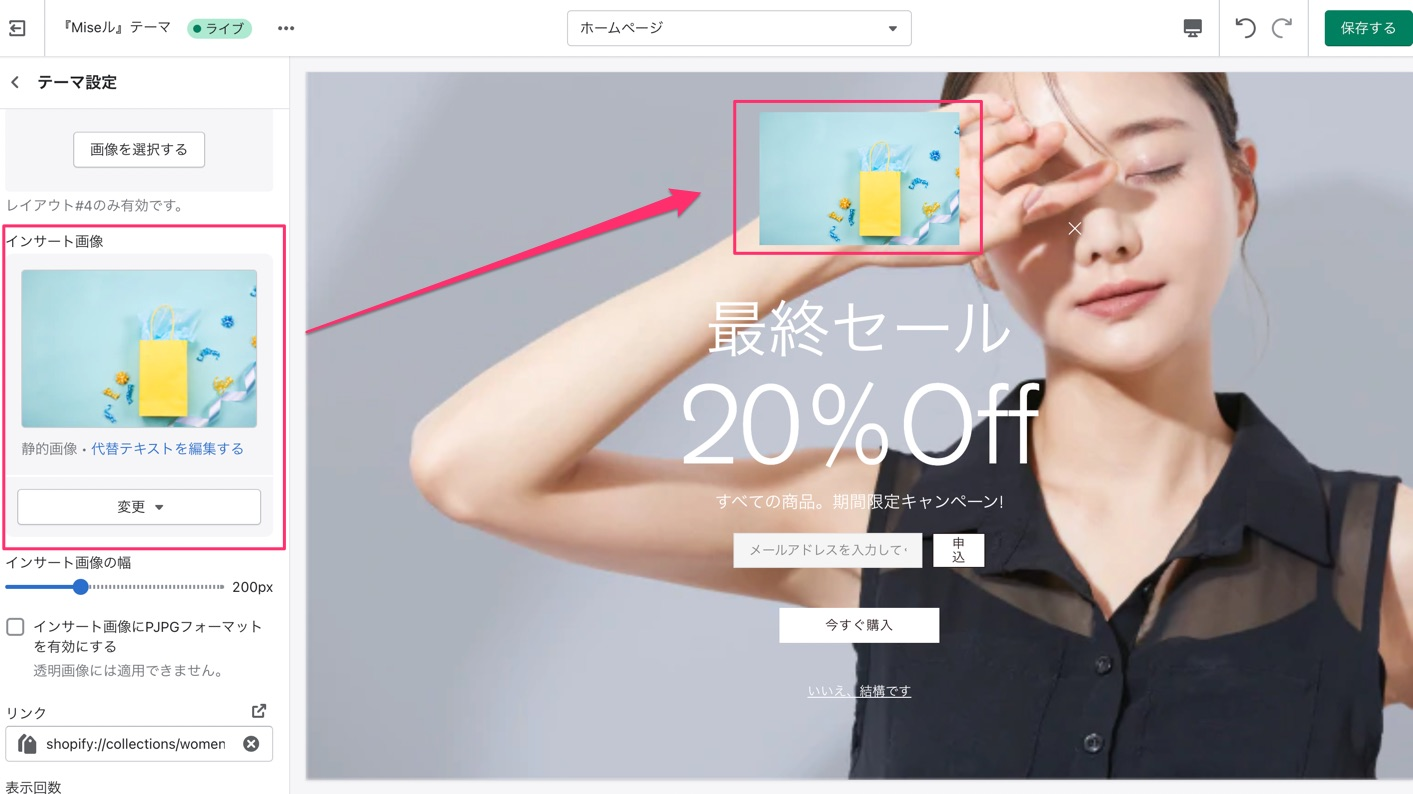
ポップアップに2枚目の画像を用意することもできます。これを「インサート画像」と呼びます。
ただし 、このオプションはレイアウト#5でのみ利用可能です。「インサート画像」の幅は、50~500pxの範囲で変更できます。

テーマ設定:サブスクリプション - 背景画像
リンク
ここでは、コレクションページ、ポリシーなどの任意のストアページへのリンクを追加できます。フィールドをクリックすると、リンクに設定できるページのドロップダウンリストが表示されます。
表示回数
ここでは、ポップアップがストアページに表示される頻度を設定できます。「1度」または「今後表示しないを選択するまで」の2つのオプションがあります 。
遅れて表示(秒)
このタイムスケールでは、ページを更新してから何秒後にポップアップを表示するかを1~60秒の間で設定することができます 。
クッキーの期限
ここではシステムがクライアントのクッキーを使用して動作する期間や、システム内でクッキーを更新する頻度を設定できます。
- 1日おき
- 3日おき
- 1週間おき
- 1ヶ月おき
- 1年おき
のいずれかを選択できます。
