🟥
スリックスライダー
スリックスライダーは、ページ上に画像をスライダーとして追加し、アニメーションのような効果を与えることができるビルダーブロックです。
スリックスライダー
スライダーが変化する時間間隔は設定可能です。"スリックスライダー"ブロックを追加し、さらに"スライド (スリックスライダー) ブロック"を追加する必要します。
そこでスライダー用の画像を選択したり、カスタマイズしたりすることができます。"スライド (スリックスライダー) ブロック"の数は、スライドさせたい枚数分追加してください。
レイアウト
ここでは、"高さ"のドロップダウンリストから、画像の高さを選択することができます。
"高さの最小値"は、0~1000pxの範囲で設定可能です。
列のサイズは、ドロップダウンリスト"コラムのサイズ"から選ぶことができます。
スライダーには、次または前のスライダーに移動するのに便利な矢印表示またはブレット表示の選択肢があります。これらは、どちらか一方、両方あり、両方なしの選択肢があります。
"速さ(秒)"は2秒から15秒の間でスライダーが次のスライダーに変わる時間間隔を設定することができます。
スライド (スリックスライダー) ブロック
コンテンツブロック"スリックスライダー"を追加した後、"スライド (スリックスライダー) ブロック"を追加し、さらなるカスタマイズを加えることができます。
一般設定
このセクションでは、スライダーがクリックされたときにリダイレクトさせるページのURLを追加することができます。ドロップダウンリストからページを選択するか、希望のページがこのリストになければURLを貼り付けることもできます。
画像
ここでデスクトップ版とモバイル版の両方に画像を追加することができ、それぞれ異なる画像、異なるサイズに設定可能です。
| 画面サイズ | 推奨画像サイズ |
|---|---|
| デスクトップ | 1440x550ピクセル |
| モバイル | 540x550ピクセル |
モバイル用の画像サイズは、"モバイル画像サイズ"の目盛りで200~2000ピクセルの範囲で変更可能です。
モバイル版では、画像位置を"モバイルイメージの調整(水平軸)"の目盛りを用いて0~100%の間で設定することもできます。50%は中央、0%は左寄せ、100%は右寄せを意味します。
レイアウト→高さ で"画像に応じる"を選択すると設定を無効にすることもできます。
"画像マスク"を追加し、その不透明度を"画像マスクの透明度"目盛りで0.1~1.0まで選択することができます。画像マスクは、画像にかぶせるカラーカバーのようなもので、ある程度の不透明度があれば特定の色調に、不透明度が最大であれば完全に色で覆われます。
テキスト
ここでは、スライドのテキストコンテンツをカスタマイズすることができます。追加できるテキスト行は3行です。 要素を隠したい場合はテキストやボタンの入力欄を空欄にし、改行には「<br>」を使用します。
テキストコンテンツのスタイルは "カラースタイル"で変更することができ、8つのスタイルの中から選択することができます。
ボタン #1 - #2
スリックスライダーには、カスタマイズ可能なボタンを2つ追加することができます。ボタンには、3つのカスタマイズオプションがあります。ボタンテキスト、ボタン URL、ボタンスタイルです。
ボタンテキストには、ボタンのタイトルを書くことができます。例えば、「Shop now」、「More」などです。
ボタンURLでは、ボタンをクリックされたときにリンクするURLを設定します。
ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
その他のコンテンツ
カスタム HTML
このオプションを使用すると、スリックスライダー内のテキストコンテンツ全体を既存のページコンテンツに置き換えることができます。
ビデオ
ページに動画を掲載したい場合は、こちらのレボリューションスライダーに動画を追加することができます。YouTubeやVimeoであれば、"Youtube もしくは Vimeo のビデオの URL"にリンクをするだけで設定可能です。
ビデオのソースがこれらと異なる場合は、Shopify 管理画面-> 設定 ->ファイル で動画をアップロードし、そのURLをコピーして"ビデオ URL"に貼り付けてください。
"ビデオの自動再生"や"ビデオコントール表示"などのオプションを有効にしたり無効にしたりすることで、ビデオに自動再生やコントロールを持たせるかどうかを決定することができます。
レイアウト
ここでは、スライド上のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマには、多くの種類のレイアウトがありますので、その中からストアに最適なものを選んでください。
"コンテンツの位置(デスクトップ)"と "コンテンツの水平調整"を選択することができます。テキストを左側または右側に配置し、コンテナにテキストを含める必要がある場合は、オプション"コンテナを加える"を有効にしてください。このオプションは、タイプ #1 v1(画像上にテキスト)と、ビルダーセクションで設定した"コンテンツ幅"が"全幅" の場合にのみ機能します。
"コンテンツ幅"の変更は0〜100%の範囲で可能です。テキストの幅も "テキスト最大幅"の目盛りで0〜1000pxまで設定でき、0は自動サイズ、1000pxは幅の100%に相当します。
アニメーション
このセクションでは、テキストアニメーションに関する設定が可能です。 "テキストのアニメーション"のドロップダウンリストから、テキストアニメーションのオプションを選択してください。このオプションは レイアウト タイプ #1 (画像上にテキスト)のみで利用可能です。
カラー
ここではスライダー内のテキストと背景の色設定のカスタマイズができます。 "テキスト背景"には下記のレイアウトが適用できます。
- "タイプ #1 背景画像付 v1-v4"
- "タイプ #3 (リボンボタン)"
- "タイプ #4 (アニメーション付リボンボタン)"
"カーテン背景"に項目は下記のカスタマイズ可能です。
- "タイプ #1 カーテン付 v1-v3"
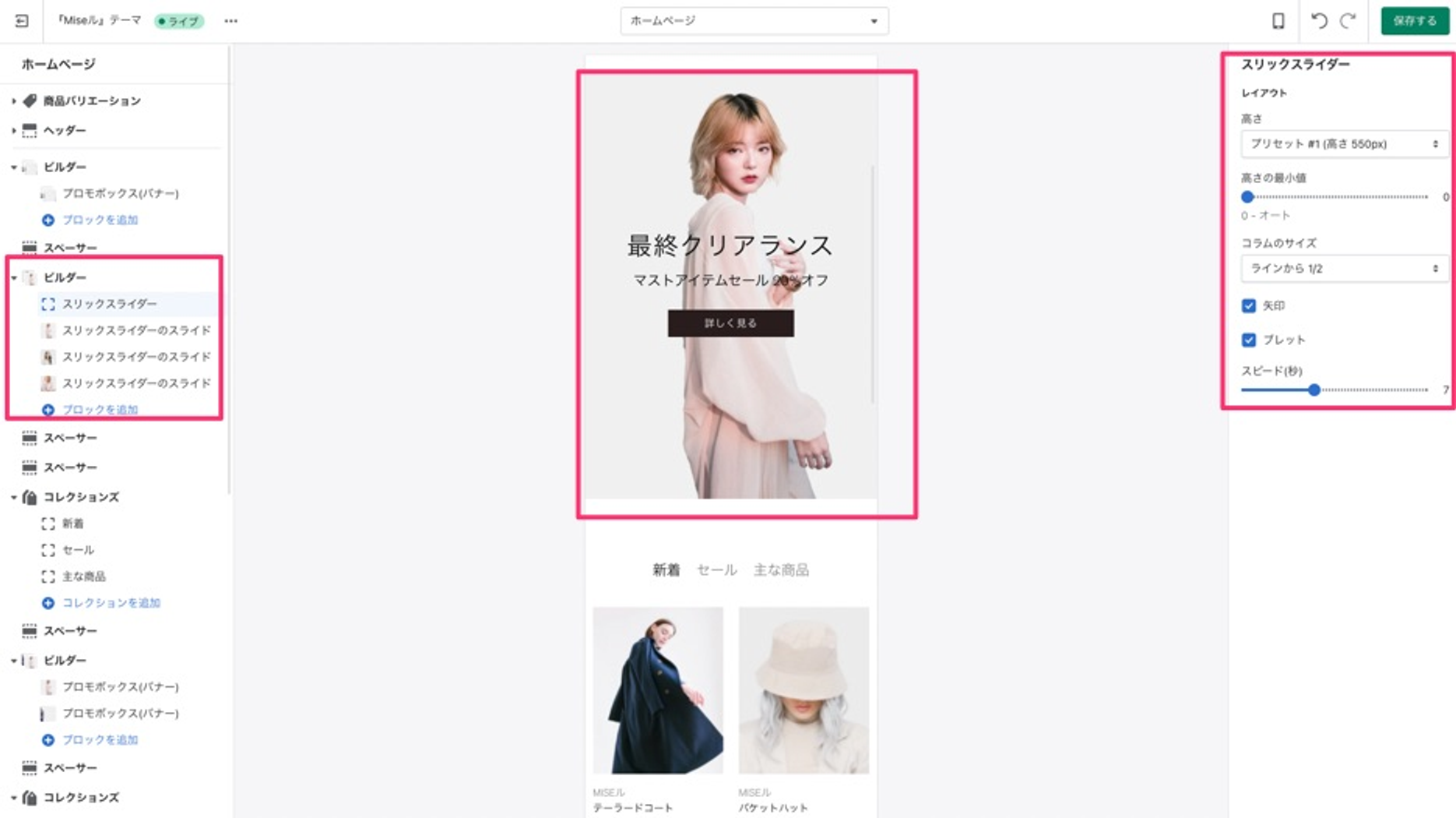
スリックスライダー の例
それでは、トップページのブロック"スリックスライダー"の直後に "スライド (スリックスライダー) ブロック"を追加し、カスタマイズした例を見てみましょう。"スリックスライダー"ブロックを1つ追加し、"スライド (スリックスライダー) ブロック"を3つ追加して以下のような設定にしてみました。
"スリックスライダー" ブロックの設定:
| 項目 | 内容 |
|---|---|
| 高さ | プリセット#1(高さ550px) |
| 高さの最小値 | 0px |
| コラムのサイズ | ラインから1/2 |
| 矢印表示 | 有効 |
| ブレット表示 | 有効 |
| 速さ(秒) | 7 |
全ての "スライド (スリックスライダー) ブロック" の設定:
| 項目 | 内容 |
|---|---|
| スライドURL | すべてのコレクション |
| 画像 | 各ブロックに一つずつ、3つの画像を追加 |
| 画像サイズ | 1100px |
| モバイルの画像 | 選択なし |
| モバイルの画像サイズ | 550px |
| モバイルイメージの画像調整(水平軸) | 50% |
| 画像マスク | なし |
| 画像マスクの透明度 | 0.5 |
※モバイル用の画像が選択されてないためモバイルでは同じ画像が表示されます。
テキスト
| 項目 | 内容 |
|---|---|
| テキストライン#1 | 最終クリアランス |
| テキストライン#2 | マストアイテムセール20%オフ |
| カラースタイル | スタイル#5 |
ボタン #1
| 項目 | 内容 |
|---|---|
| ボタンテキスト | 詳しく見る |
| ボタンURL | すべてのコレクション |
| ボタンスタイル | セカンダリー |
レイアウト
| 項目 | 内容 |
|---|---|
| タイプ | タイプ#1V4 |
アニメーション
| 項目 | 内容 |
|---|---|
| テキストのアニメーション | 下へ移動 |
以上の設定で出来上がったのが以下の例です。これは"スリックスライダー"ブロックのモバイル版です。ここでは3枚目に設定した画像が表示されています。

セクション:ビルダー - スリックスライダーの例