🎦
タグ
タグによる商品の絞り込みを行うブロックです。
コレクション -> 商品グリッド -> ブロックを追加 -> タグ
商品タグによるフィルタリングを使用するには、コレクションページ内の商品グリッドで"デフォルのフィルターを有効にする"オプションを無効にする必要がありますので、ご注意ください。
デフォルトフィルターを無効にせず、高度なしぼりこみ機能を実装したい場合には、Shopify新しいapp 「Search & Discovery」をご利用ください。
セクション設定
このブロックの"デフォルトの状態"として
- オープン
- クローズ
- 固定
- タイトルなし
から選択することができます。
注意:テーマ設定→コレクションページ →デスクトップでのサイドバーの位置 で"トップ と 縦フィルター" を選択すると、"オープン"・"クローズ"オプションのみが選択可能になり、フィルターの表示はモバイルモードでのみとなります。デスクトップ表示では、フィルターはデフォルトで閉じた状態で表示されます。 サイドバーの位置を設定する方法は、こちらをご覧ください。
コンテンツ
ここでは、フィルター項目のデザインを設定することができます。
まずはフィルター項目をチェックボックス付きのテキストリストとして表示するか、色見本として表示するかを選択可能です。
"チェックボックスのエリア表示" オプションを有効にすると、カラー項目のチェックボックスが表示されます。 カラーのバリエーションを円形の色として表示するには、"タグをカラーサークルにする" オプションを有効にします。このオプションは、 "チェックボックスのエリア表示"が有効になっている場合のみ機能しますので注意してください。
"タグリスト"には、チェックマーク用のフィルターに表示させる項目を入力します。各項目は、改行して分けてください。
"レイアウト"では、タグの表示方法について選択することができます。
"コラムの最大サイズ"のオプションで1列に表示される項目の数を選択できます。
この設定は"レイアウト"のオプションで "2コラム" もしくは"3コラム"を設定した場合に使用できます。 0を選択シた場合、フィルター項目はスクロールまたはコラムで表示されます。
"コレクションの選択"では、この"タグ"フィルターをどのコレクションページで表示するかを設定することができます。
コレクションのハンドル名を書き込んで設定を行います。
ハンドル名はそのコレクションを表示しているときに https://ストア名.myshopify.collections/●●● の●●●に表示されます。
また、ストア管理画面でコレクション作成する画面の"検索結果のプレビュー"でもURLが作成されるので、そちらを参照してください。ハンドル名はURLハンドルでも編集することが可能です。
複数のコレクションがある場合は、「,」コンマを区切りに使用して追加してください。
例:
mens,women,shoes,shirts
何も入力しない場合、デフォルトではすべてのコレクションを表示します。
「,」コンマの間にスペース空白がないようにご注意ください。
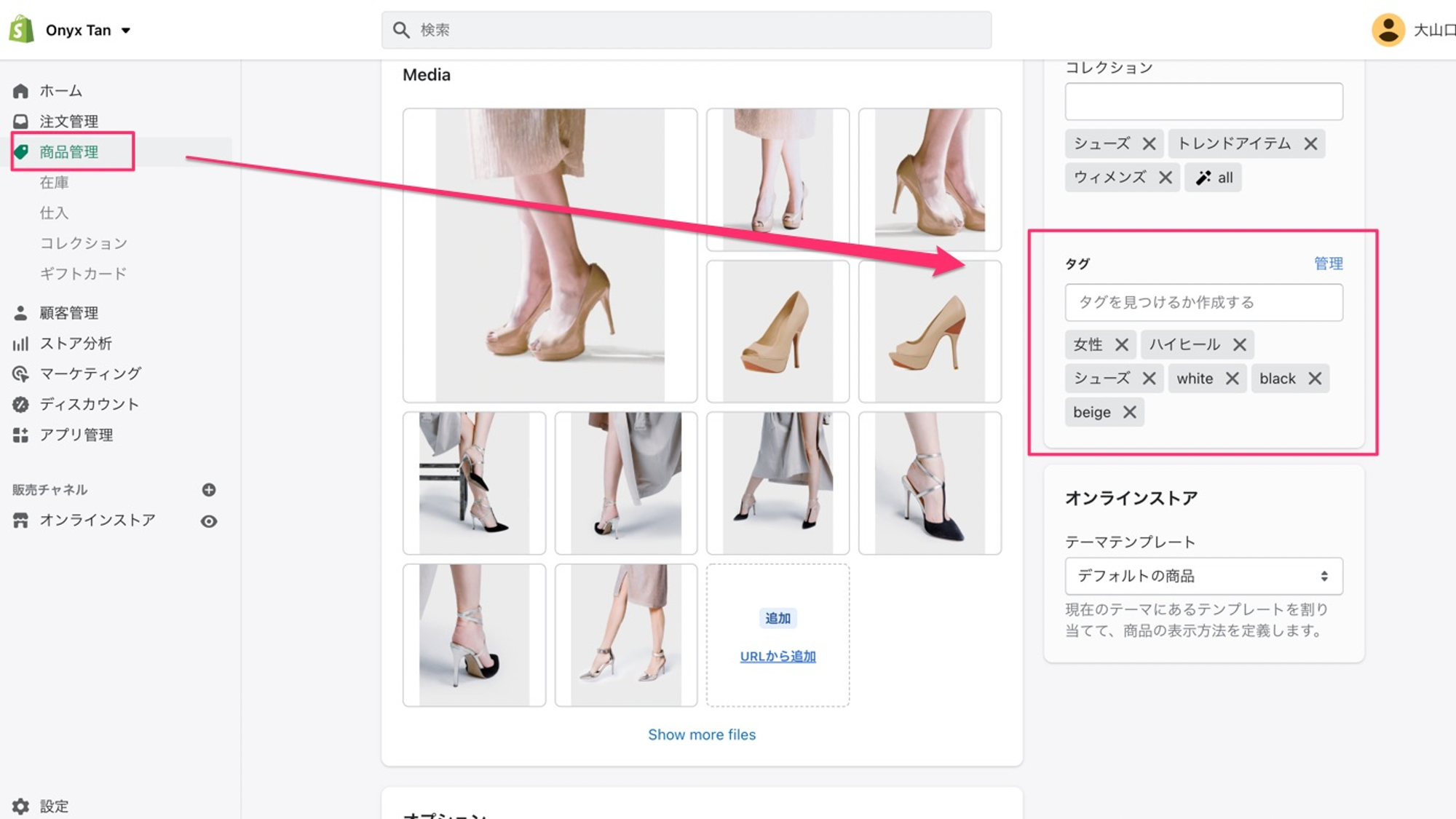
- カラータグによるフィルタリング追加方法:
- Shopify管理画面 -> 商品管理 に移動します。
- 商品を選びます。
- 商品にタグを追加します。
- 変更を保存します。

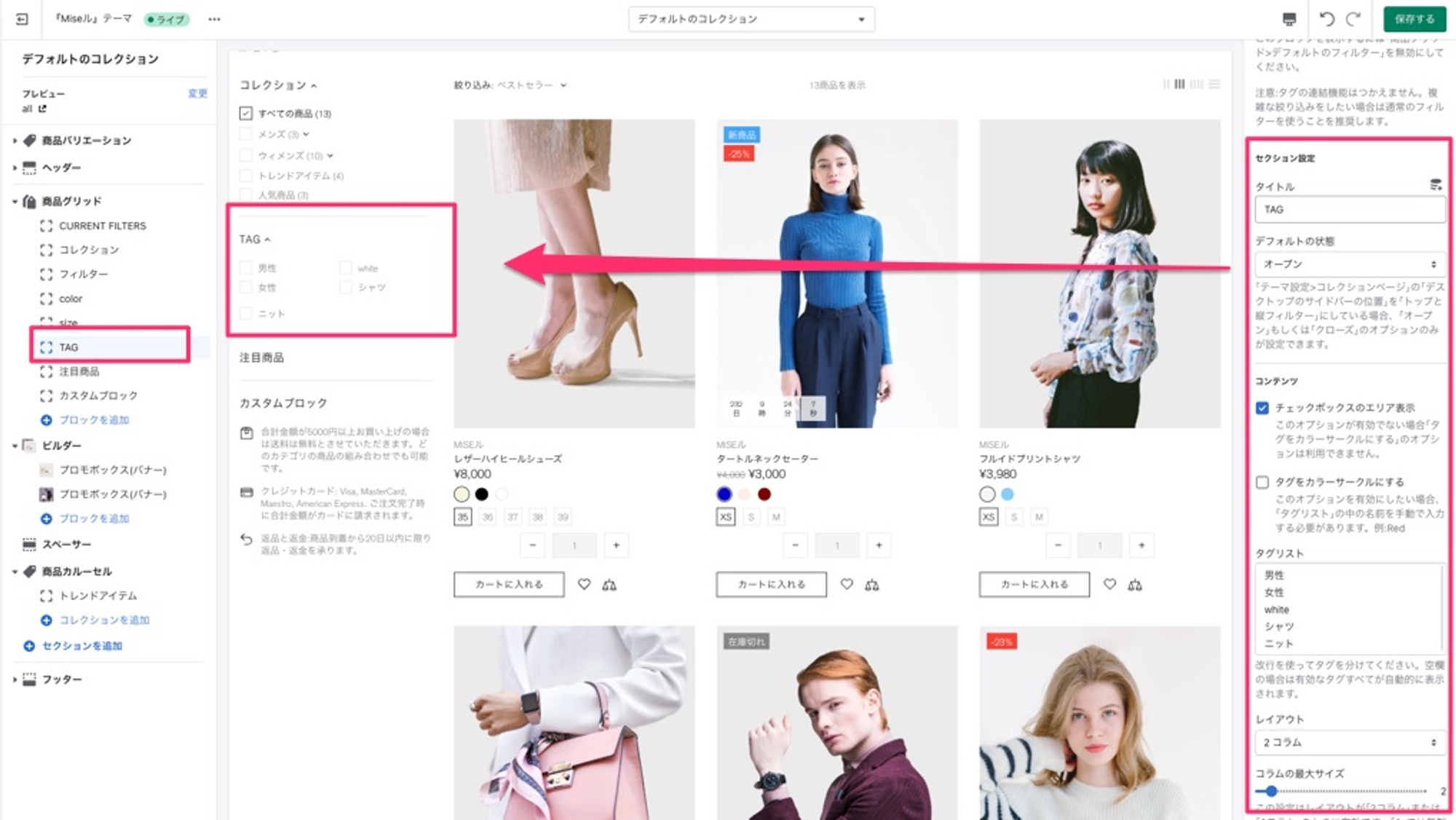
コレクション:タグの設定
『MISEル』テーマエディターにて、コレクションページに移動して、商品グリッド セクションを選択します。
"タグ"ブロックを追加します。
"タグリスト" フィールドに関する設定を行います。
変更を保存します。
設定例
この例では、このブロックをカラーフィルターとして使用し、以下の設定にしました。
| 項目 | 設定値 |
|---|---|
| タイトル | カラー |
| デフォルトの状態 | オープン |
| カラーサークルで表示 | 有効 |
| タグリスト | Red Yellow Green Black Blue White Pink Purple Orange |
| レイアウト | 3コラム |
| コラムの最大数 | 3 |
そうして出来上がったページが、以下の例です。

コレクション:タグフィルターの設定例