🎦
ルックブック
ルックブックは、お客様がストアで最新のファッションスタイル例をチェックし、それらの各アイテムの価格情報を確認していただけるためのページです。
ルックブックの設定
ここでは、ルックブックの主な設定を変更することができます。
ルックブックのタイトルをページに表示するには、"タイトルを表示"オプションを有効にしてください。"レイアウト"では、ルックブックのデスクトップ表示について、2種類のレイアウトのうち1つを選択できます。
レイアウト例
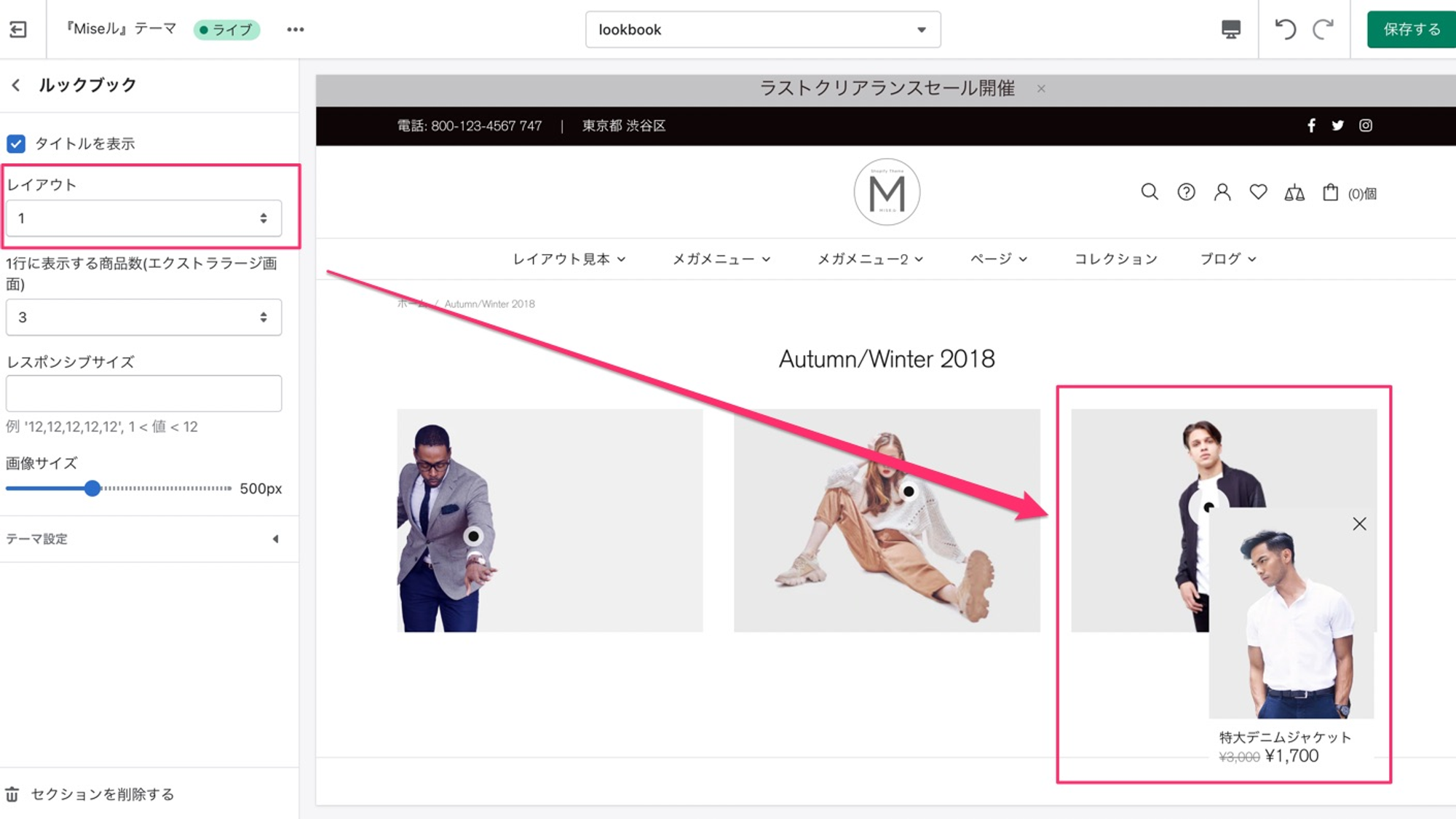
レイアウト #1

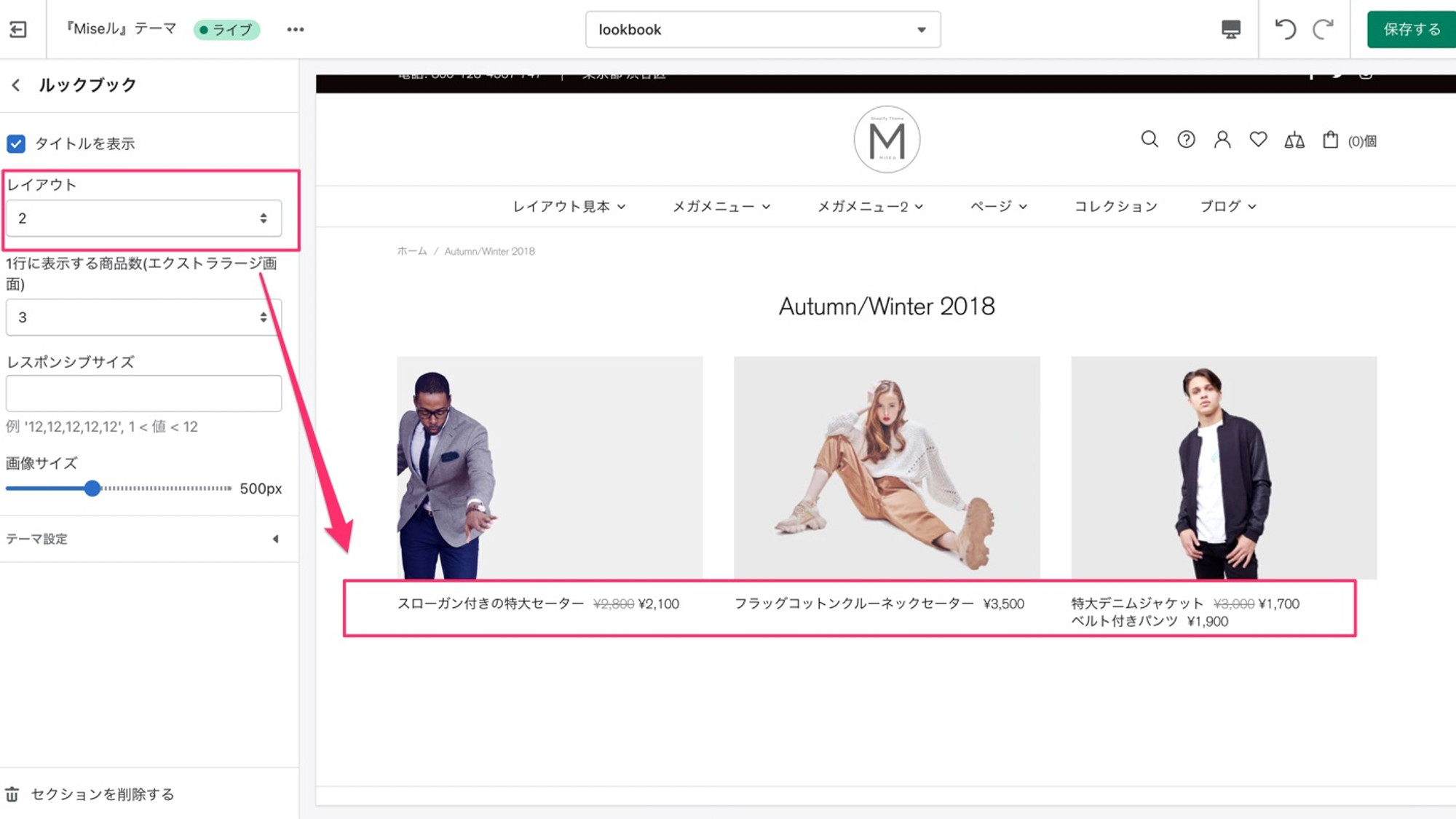
レイアウト #2

ページ:ルックブック - レイアウト#1
注意:レイアウトや画像表示の設定は、デスクトップモードでのみ適用されます。モバイル表示では、デフォルトで1項目ずつ表示されます。
表示する商品数
"1 行に表示する商品数"では、1行に表示する商品数を2、3、4から選択できます。
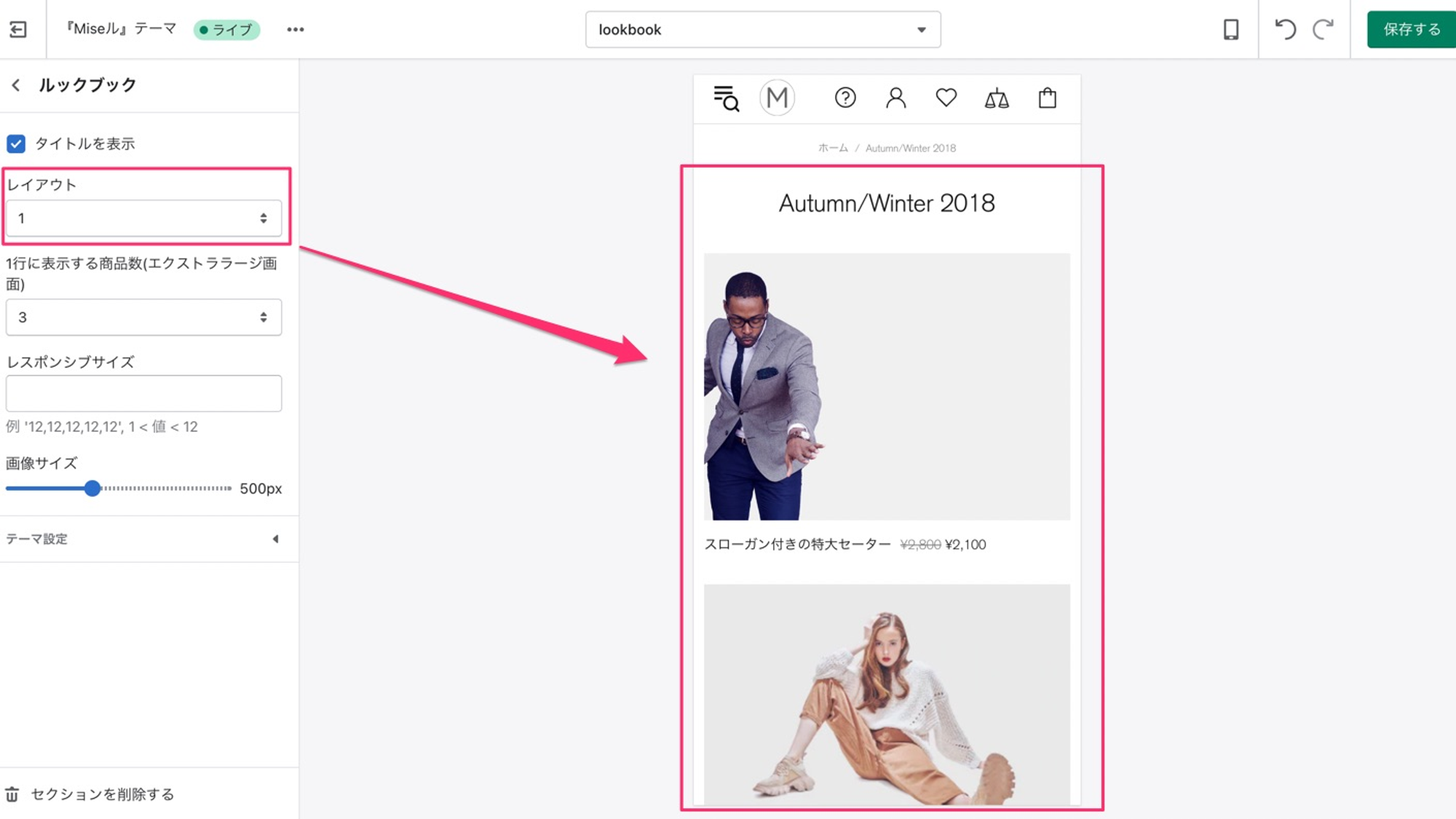
モバイル表示ではこのように表示されます。

ページ:ルックブック - モバイル表示
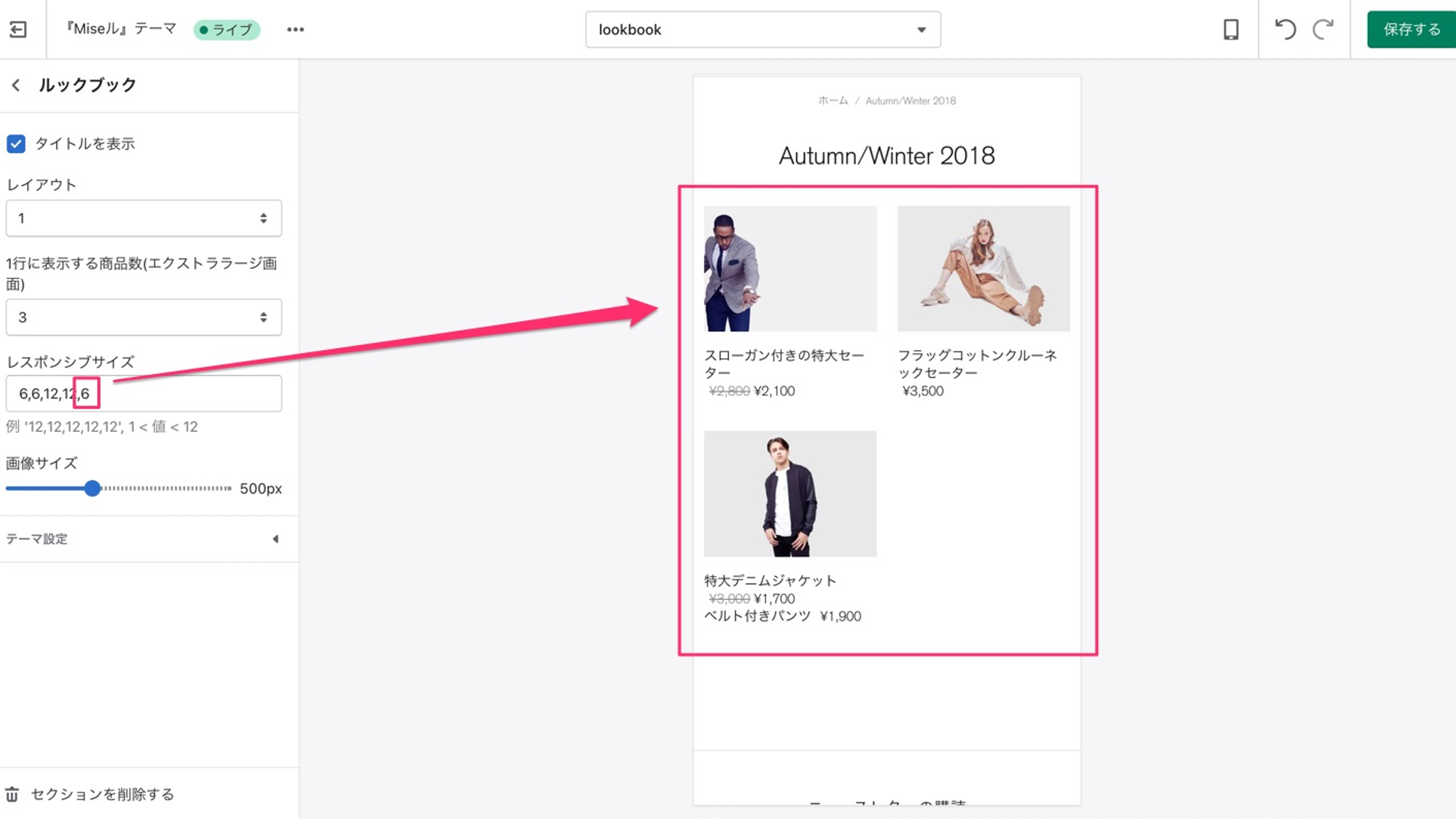
レスポンシブサイズ
"レスポンシブサイズ"には、画面サイズに応じた画像の大きさを1〜12まで書き込むことができます。それぞれの値は、異なる画面サイズ(特大、大、中、小、極小)が割り当てられます。
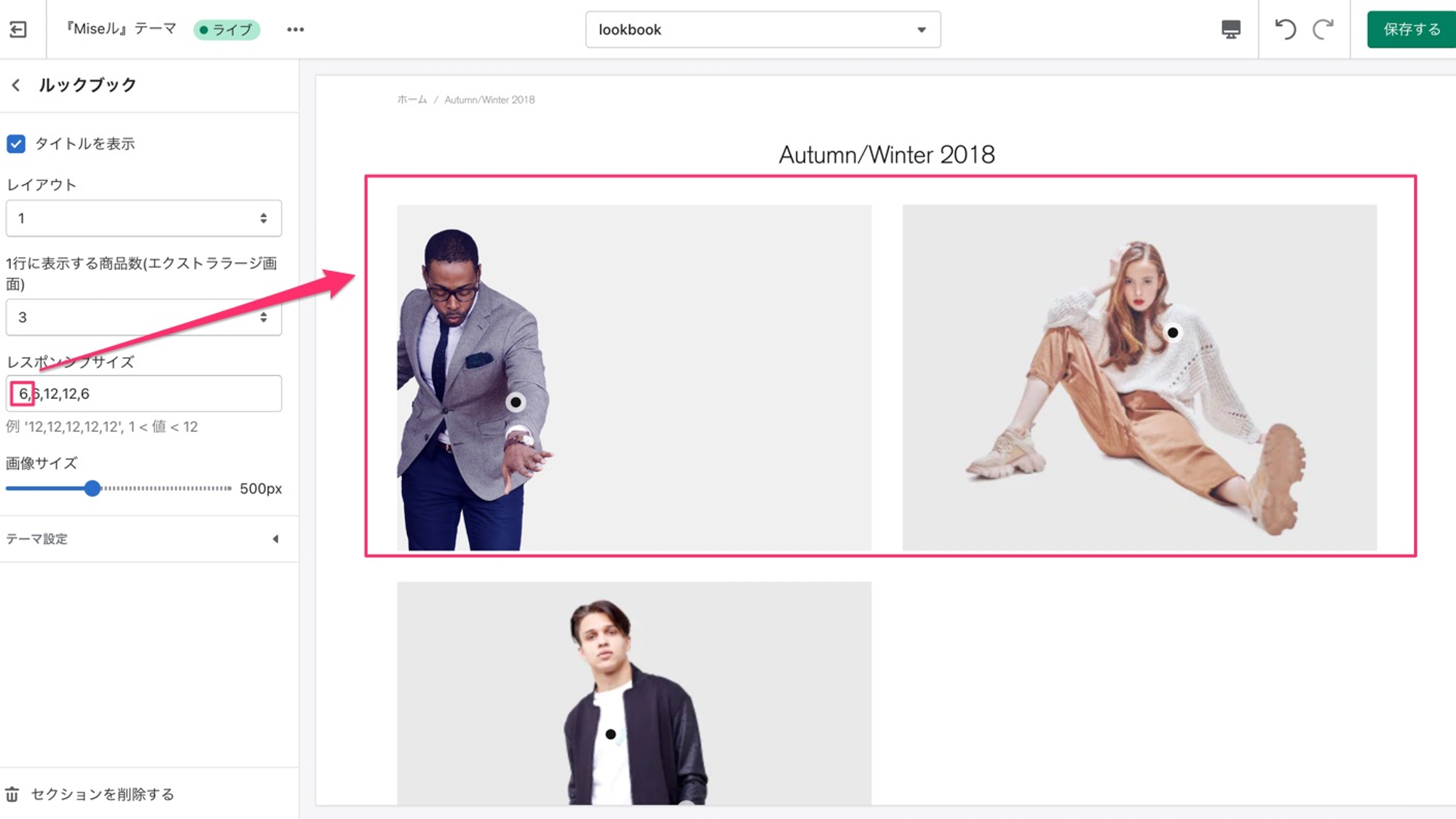
以下の例は、私たちは6つの"画像"ブロックを追加し、デスクトップとモバイルビューの両方で"レスポンシブサイズ"を行の半分のサイズになるように設定しているルックブックページになります。
デスクトップ表示

ページ:ルックブック - レスポンシブサイズデスクトップ
モバイル表示

ページ:ルックブック - レスポンシブサイズモバイル
"画像サイズ"目盛りで200~1000pxの間で、画質を設定することができます。
各テーマブロック
画像
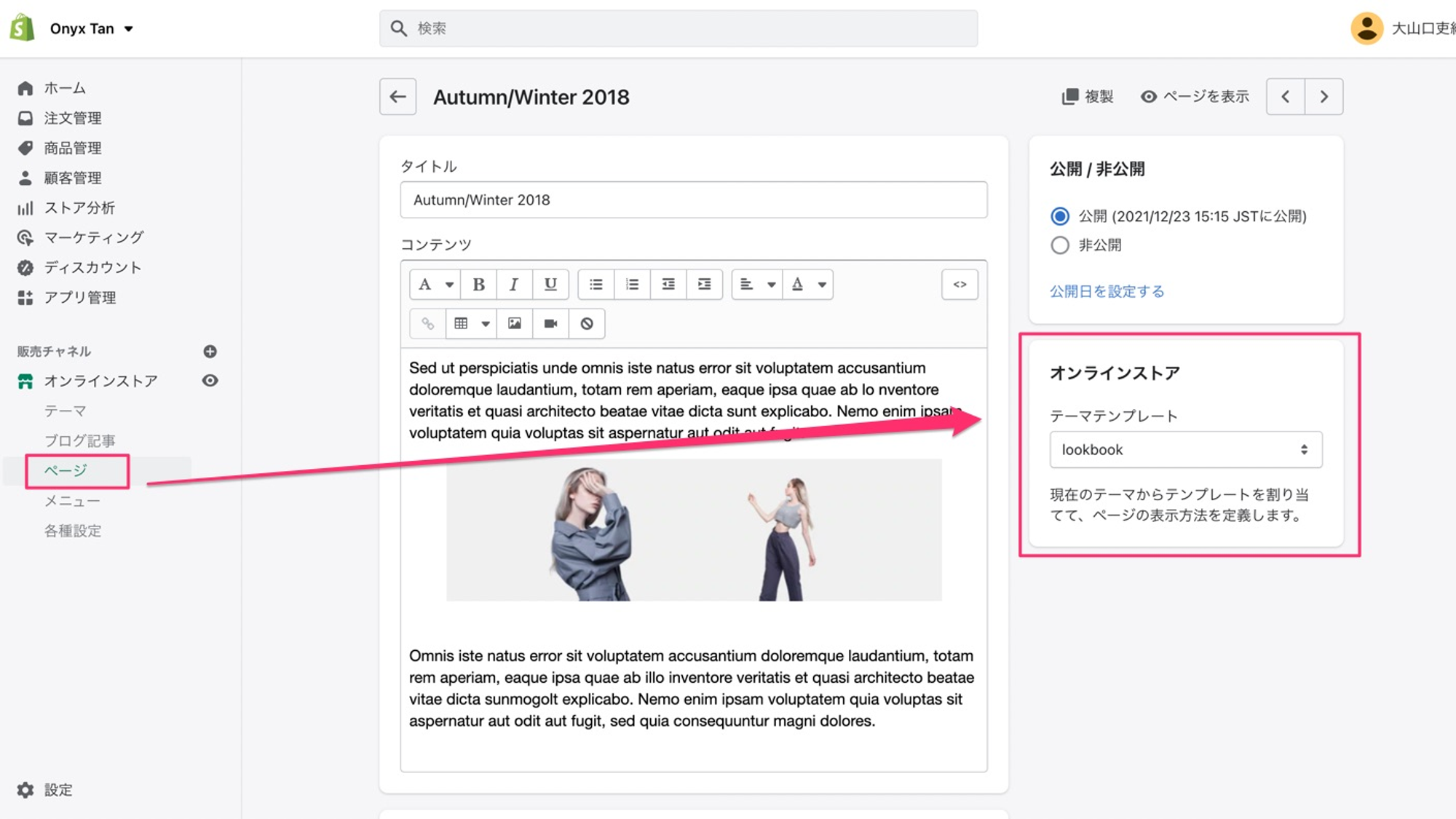
ここでは、"画像"ブロックを追加することで、ルックブックにコンテンツを追加することができます。 "画像"ブロックはいくつでも追加することができます。ルックブックに掲載したい画像の数に応じて追加してください。あらかじめ、Shopifyの管理画面でルックブックページを作成しておいてください。

ページ: ルックブック - テーマブロック画像
"画像"では、表示させる商品の画像を選択することができます。
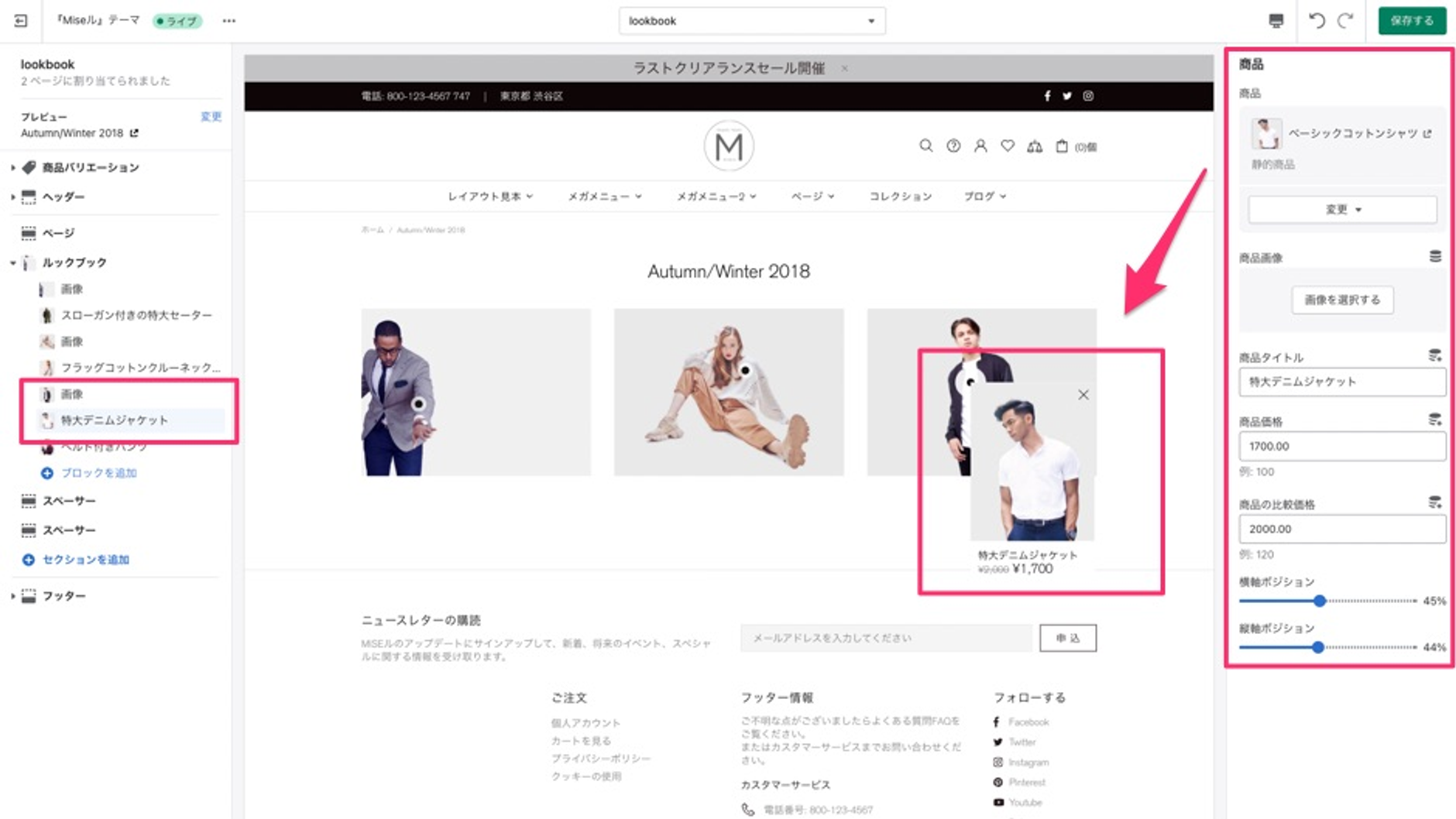
商品
このブロックでは、商品とその情報を追加することができます。"商品"の欄で商品を選択し、次にこの商品表示に使う画像を選択します。
Shopifyの機能では、ルックブックに表示させるのに、異なるコレクションから20以上の商品を表示することはできませんのでご注意ください。
20商品の制限により表示したくても表示できない商品に関しては、ブロック("商品画像" "商品タイトル" "商品価格" "商品比較価格")を手動で記入することによって追加することができます。この情報は、上限まで商品ごとに変更することができます。
ルックブックページではこのように表示されます。

ページ:ルックブック - テーマブロック商品
"水平ポジション"と"垂直ポジション"の0~100%の目盛りで、画像に表示する商品の位置を指定することができます。商品は散在した形で表示され、クリックすると商品の詳細を見ることができます。このオプションは、"レイアウト #1"のみで利用可能です。