🟦
レボリューションスライダー
レボリューションスライダーは、ページ上に画像をスライダーとして追加し、アニメーションのような効果を与えることができるビルダーブロックです。
レボリューションスライダー
ここではどのようなスライド遷移をさせるかを選択することができ、この点が"レボリューションスライダー"と"スリックスライダー"の大きな違いです。
スライダーが変化する速度の時間間隔は設定可能です。まず"レボリューションスライダー"ブロックを追加し、さらに"スライド レボリューションスライダー"というブロックを追加します。 そこでスライダー用の画像を選択したり、カスタマイズしたりすることができます。"スライド レボリューションスライダー"ブロックの数は、スライドさせたい枚数にに応じて追加してください。
レイアウト
"高さ"のドロップダウンリストから、画像の高さを選択することができます。"高さの最小値" と "画像の高さサイズ"は、0〜1000pxの範囲で設定可能です。
列の大きさは、"コラムのサイズ"のドロップダウンリストで選択できます。
スライダーには、次または前のスライダーに移動するのに便利な矢印表示またはブレット表示の選択肢があります。
"ディレイ(遅らせる)(秒)" は3秒から15秒の間でスライダーが次のスライダーに変わる時間間隔を設定することができます。
画像やコンテンツにパララックス効果(視差効果)をつけたい場合、 "画像パララックス"スケールを0〜16、"コンテンツパララックス" スケールを0〜16で設定できます。
"プリロードの余白"オプションを有効にすると、"レボリューションスライダー"が組み込まれている"ビルダー"セクションのスペースが、ストアページがロードされている間の約2-3秒間、除外されます。ページのロードが完了すると、ブロック全体が再び表示されます。
スライド レボリューションスライダー
一般設定
このセクションでは、スライダーがクリックされたときにリダイレクトさせるページのURLを追加することができます。ドロップダウンリストからページを選択するか、希望のページがこのリストになければURLを貼り付けることもできます。
画像
ここで画像を追加することができます。推奨画像サイズは1440×550ピクセルです。
モバイル版では、画像位置を"モバイルイメージの調整(水平軸)"の目盛りを用いて0~100%の間で設定することもできます。50%は中央、0%は左寄せ、100%は右寄せを意味します。
テキスト
ここでは、スライドのテキストコンテンツをカスタマイズすることができます。
追加できるテキスト行は3行です。要素を隠したい場合はテキストやボタンの入力欄を空欄にし、改行には「<br>」を使用します。
テキストコンテンツのスタイルは "カラースタイル"で変更することができ、8つのスタイルの中から選択することができます。
ボタン #1 - #2
レボリューションスライダーには、カスタマイズ可能なボタンを2つ追加することができます。ボタンには、3つのカスタマイズオプションがあります。ボタンテキスト、ボタン URL、ボタンスタイルです。
ボタン テキストには、ボタンのタイトルを書くことができます。例えば、「Shop now」、「More」などです。
ボタン URLでは、ボタンをクリックされたときにリンクさせるURLを設定します。
ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
その他のコンテンツ
カスタム HTML
このオプションを使用すると、レボリューションスライダー内のテキストコンテンツ全体をページコンテンツに置き換えることができます。
ビデオ
ページに動画を掲載したい場合は、こちらのレボリューションスライダーに動画を追加することができます。YouTubeやVimeoであれば、"Youtube もしくは Vimeo のビデオの URL"にリンクをするだけで設定可能です。
ビデオのソースがこれらと異なる場合は、Shopify 管理画面-> 設定 ->ファイル で動画をアップロードし、そのURLをコピーして"ビデオ URL"に貼り付けてください。
"ビデオの自動再生"や"ビデオコントール表示"などのオプションを有効にしたり無効にしたりすることで、ビデオに自動再生やコントロールを持たせるかどうかを決定することができます。
レイアウト
ここでは、スライド上のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマには、多くの種類のレイアウトがありますので、その中からストアに最適なものを選んでください。
"コンテンツの位置(デスクトップ)"と "コンテンツの水平調整"を選択することができます。テキストを左側または右側に配置し、コンテナにテキストを含める必要がある場合は、オプション"コンテナを加える"を有効にしてください。このオプションは、タイプ #1 v1(画像上にテキスト)と、ビルダーセクションで設定した"コンテンツ幅"が"全幅" の場合にのみ機能します。
"コンテンツ幅"の変更は0〜100%の範囲で可能です。テキストの幅も "テキスト最大幅"の目盛りで0〜1000pxまで設定でき、0は自動サイズ、1000pxは幅の100%に相当します。
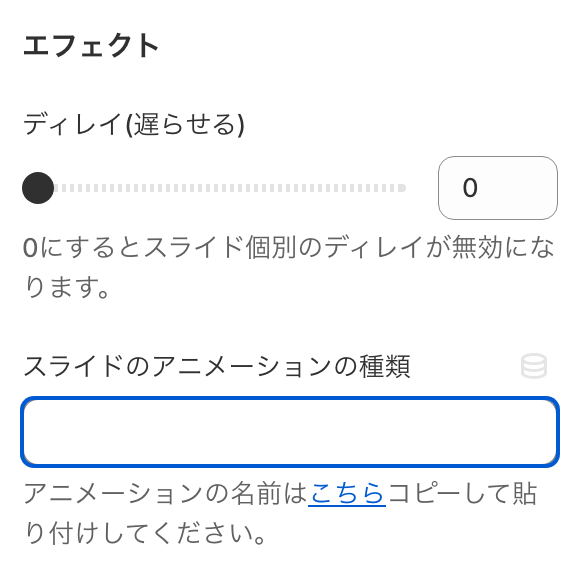
エフェクト
こちらはより高度な設定項目です。
このセクションの設定によって、"スライド レボリューションスライダー"ブロックにリッチなエフェクト効果を追加することできます。
ディレイでは遷移に要する時間をスライド毎に設定できます。
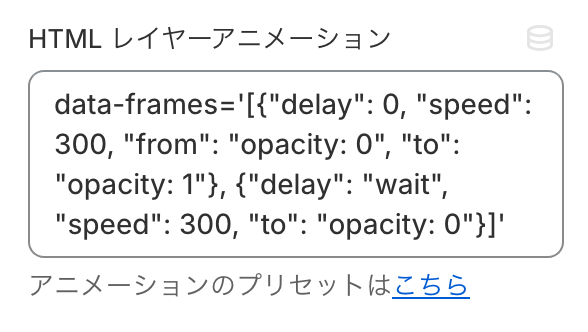
"スライドのアニメーションの種類"では、スライド遷移のコードを追加できます。スライドのアニメーション用コードよりコードをコピーして貼り付けてください。スライドの見本は、Slide Transitionsで確認できます。

スライドのアニメーション用コード
以下のハイフンより右のコードを入力することでスライドの種類を変えることができます。
Flat Transitions:
Slide To Top – slideup
Slide To Bottom – slidedown
Slide To Right – slideright
Slide To Left – slideleft
Slide Horizontal (depending on Next/Previous) – slidehorizontal
Slide Vertical (depending on Next/Previous) – slidevertical
Slide Boxes – boxslide
Slide Slots Horizontal – slotslide-horizontal
Slide Slots Vertical – slotslide-vertical
Fade Boxes – boxfade
Fade Slots Horizontal – slotfade-horizontal
Fade Slots Vertical – slotfade-vertical
Fade and Slide from Right – fadefromright
Fade and Slide from Left – fadefromleft
Fade and Slide from Top – fadefromtop
Fade and Slide from Bottom – fadefrombottom
Fade To Left and Fade From Right – fadetoleftfadefromright
Fade To Right and Fade From Left – fadetorightfadefromleft
Fade To Top and Fade From Bottom – fadetotopfadefrombottom
Fade To Bottom and Fade From Top – fadetobottomfadefromtop
Parallax to Right – parallaxtoright
Parallax to Left – parallaxtoleft
Parallax to Top – parallaxtotop
Parallax to Bottom – parallaxtobottom
Zoom Out and Fade From Right – scaledownfromright
Zoom Out and Fade From Left – scaledownfromleft
Zoom Out and Fade From Top – scaledownfromtop
Zoom Out and Fade From Bottom – scaledownfrombottom
ZoomOut – zoomout
ZoomIn – zoomin
Zoom Slots Horizontal – slotzoom-horizontal
Zoom Slots Vertical – slotzoom-vertical
Fade – fade
Random Flat – random-static
Random Flat and Premium – random
Premium Transitions:
Curtain from Left – curtain-1
Curtain from Right – curtain-2
Curtain from Middle – curtain-3
3D Curtain Horizontal – 3dcurtain-horizontal
3D Curtain Vertical – 3dcurtain-vertical
Cube Vertical – cube
Cube Horizontal – cube-horizontal
In Cube Vertical – incube
In Cube Horizontal – incube-horizontal
TurnOff Horizontal – turnoff
TurnOff Vertical – turnoff-vertical
Paper Cut – papercut
Fly In – flyin
Random Premium – random-premium
Random Flat and Premium – random