🟦
記事カルーセル
ページ内に記事カルーセルを挿入するには記事カルーセルセクションを追加する必要があります。
セクションを追加 -> 記事カルーセル
一般設定
ブログ
ここで、ホームページに表示したいブログページを選択してください。
レイアウト
ここでは、記事の内容をどのように配置するかを選択でき、行, コラム, コラムセンター から選択可能です。
説明の最大表示数
ここで記事カルーセルに表示させる記事コンテンツの最大表示数を設定することができます。これは、抜粋を設定していない記事に対して変更することができます。記事に抜粋がある場合、この設定は無効化されます。
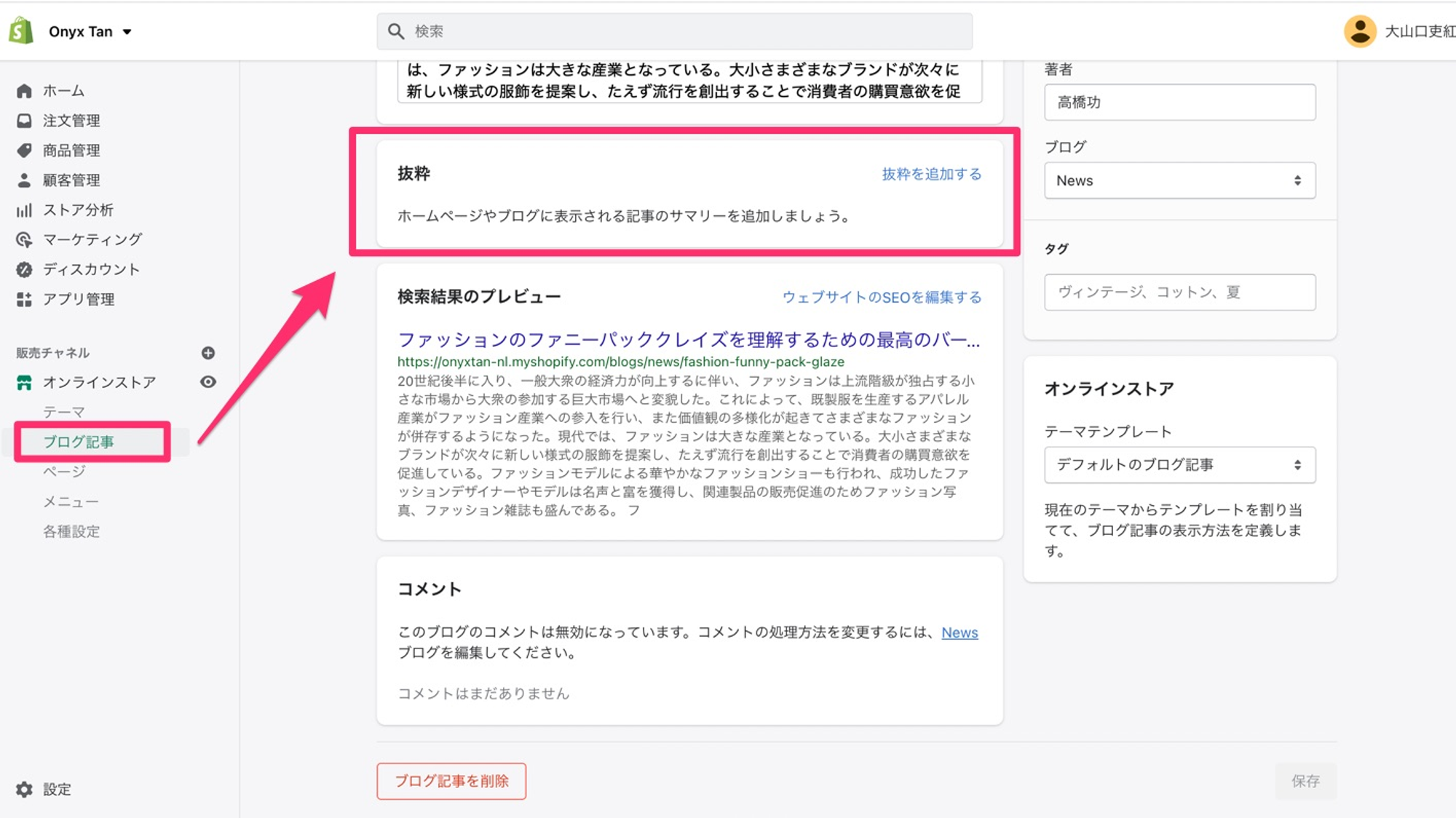
記事に抜粋があるかどうかを確認するには、Shopify管理画面->オンラインストア->ブログ記事 に移動してください。そして、該当のブログ記事をクリックし、抜粋の有無を確認してください。

セクション:記事カルーセル - レイアウト 説明の最大表示数
記事の詳細を表示
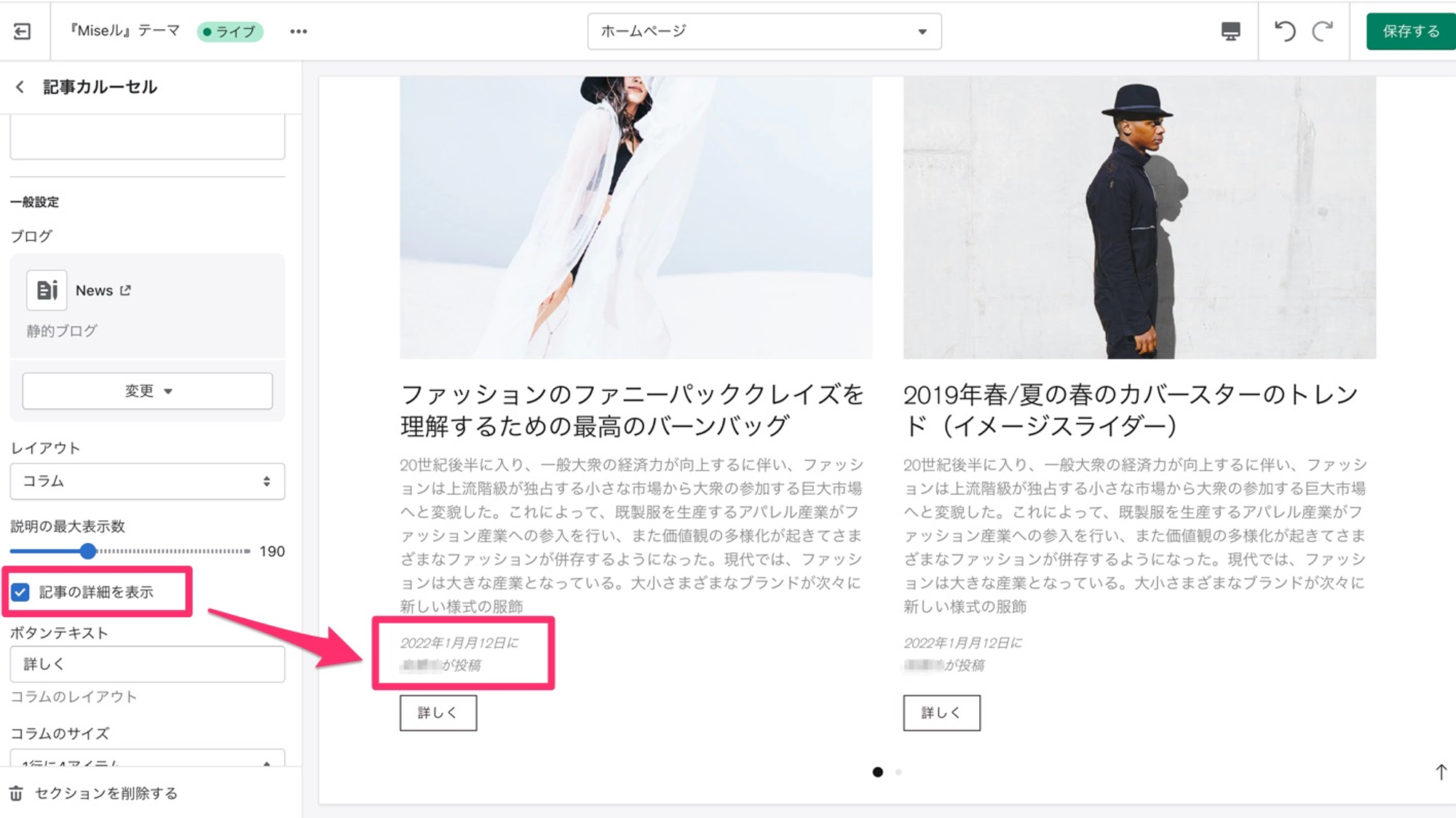
各記事の最後に、投稿日と作者を表示させるには、"記事の詳細を表示"オプションを有効にしてください。

記事カルーセルセクション:レイアウト-記事の詳細を表示
ボタンテキスト
レイアウトで"コラム" か"コラムセンター"を選択している場合は、"ボタンテキスト"フィールドにてボタンのテキストを追加することができます。
コラムのサイズ
"コラムのサイズ"では、1行に表示する記事の数を設定できます。ドロップダウン・リストから必要なオプションを選択してください。
アイテムの最大値
"アイテムの最大値"では、表示する記事の最大数を設定することができます。この数値が"コラムのサイズ"で設定した数値よりも大きい場合、記事はカルーセルで表示され、スライダーが1つずつ変化します。
スライダーの設定
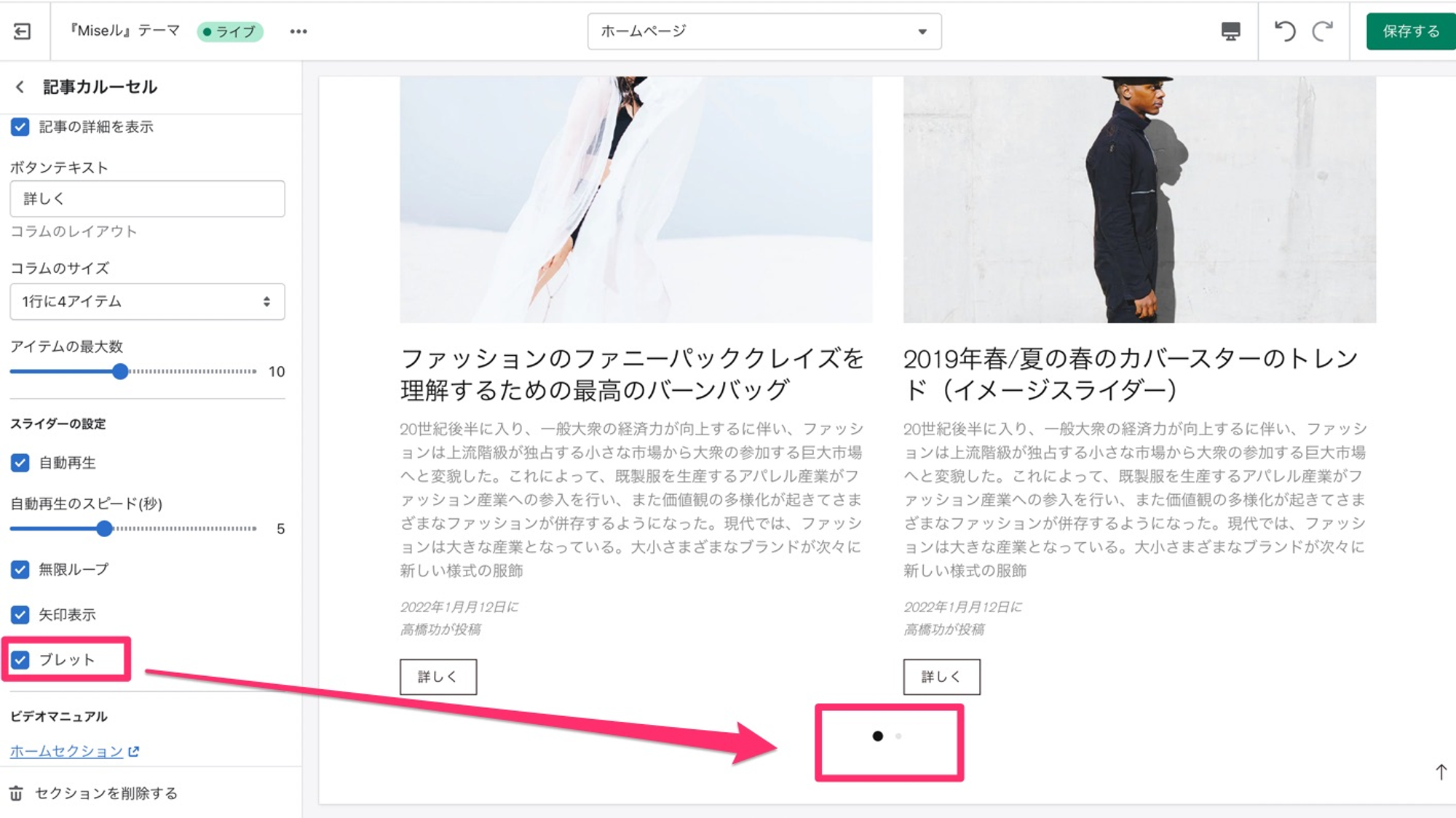
ここでは、記事のスライダーの"自動再生"を有効にし、その速度を"自動再生スピード (秒)"で2〜10秒の範囲で設定することができます。また、スライダーの切り替えに便利な矢印やブレットを表示するかどうかも選択することができます。"無限ループ"を有効にすると、記事のカルーセルは無限に繰り返す設定になります。このオプションを無効にすると、カルーセルは最後の記事を表示した時点で停止します。

セクション:記事カルーセル - スライダーの設定
