🟫
サイト案内(サービス)
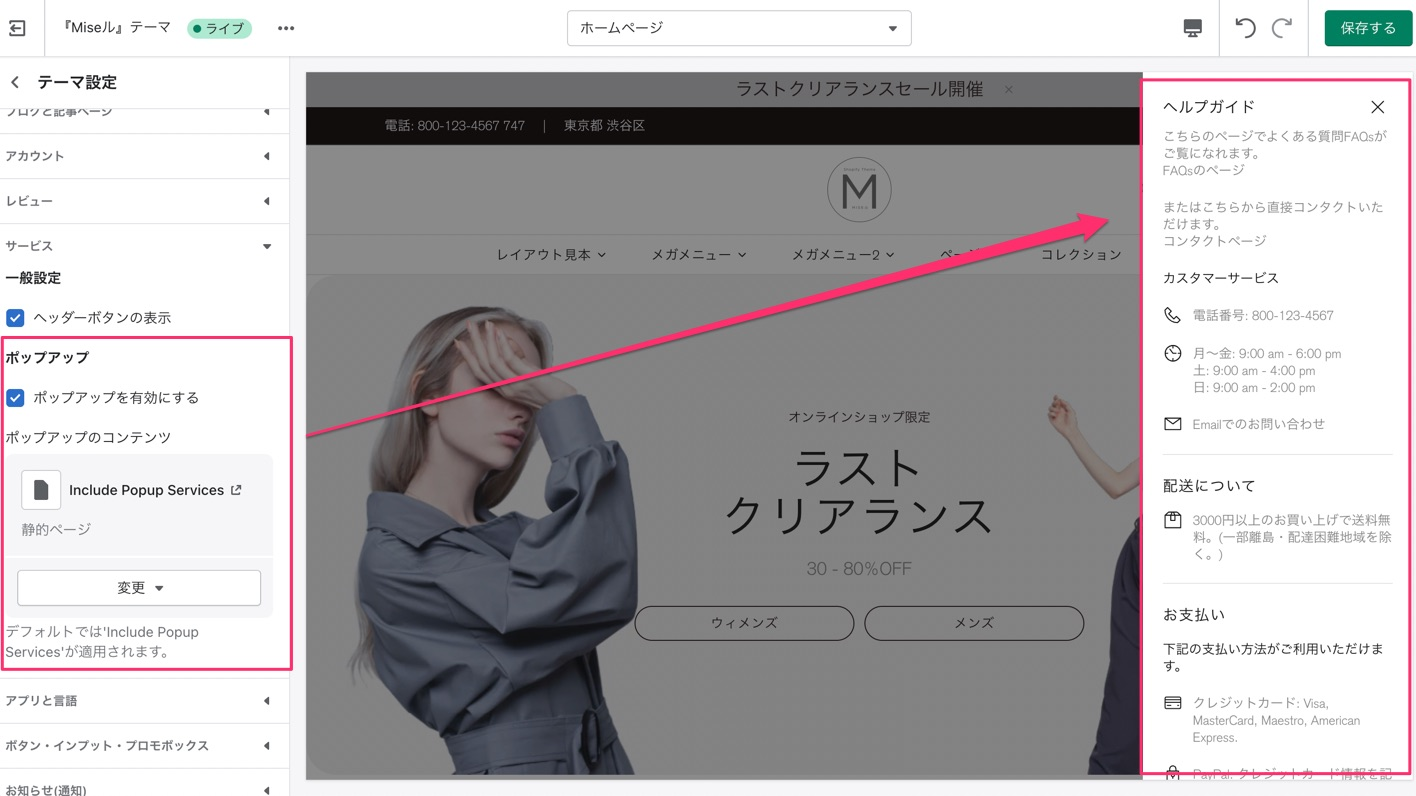
このセクションでは、「サイト案内」ヘッダーボタンの表示を有効にし、そのポップアップを設定します。
ポップアップ
ポップアップを有効にする
「サイト案内(サービス)」のヘッダーボタンをクリックしたときに、ポップアップを表示するかどうかを、「ポップアップを有効にする」オプションで設定することができます。
ストア案内(サービス)のヘッダーリンク先
ポップアップを有効にしない場合のリンク先を設定してください。
なにも設定しない場合は「customer-service」のページURLに遷移します。
ポップアップのコンテンツ
ポップアップの内容は、ページを選択することで選ぶことができます。
ページが選択されていない場合はデフォルトのページである「Include Popup Services」が使用され、ポップアップに表示されます。

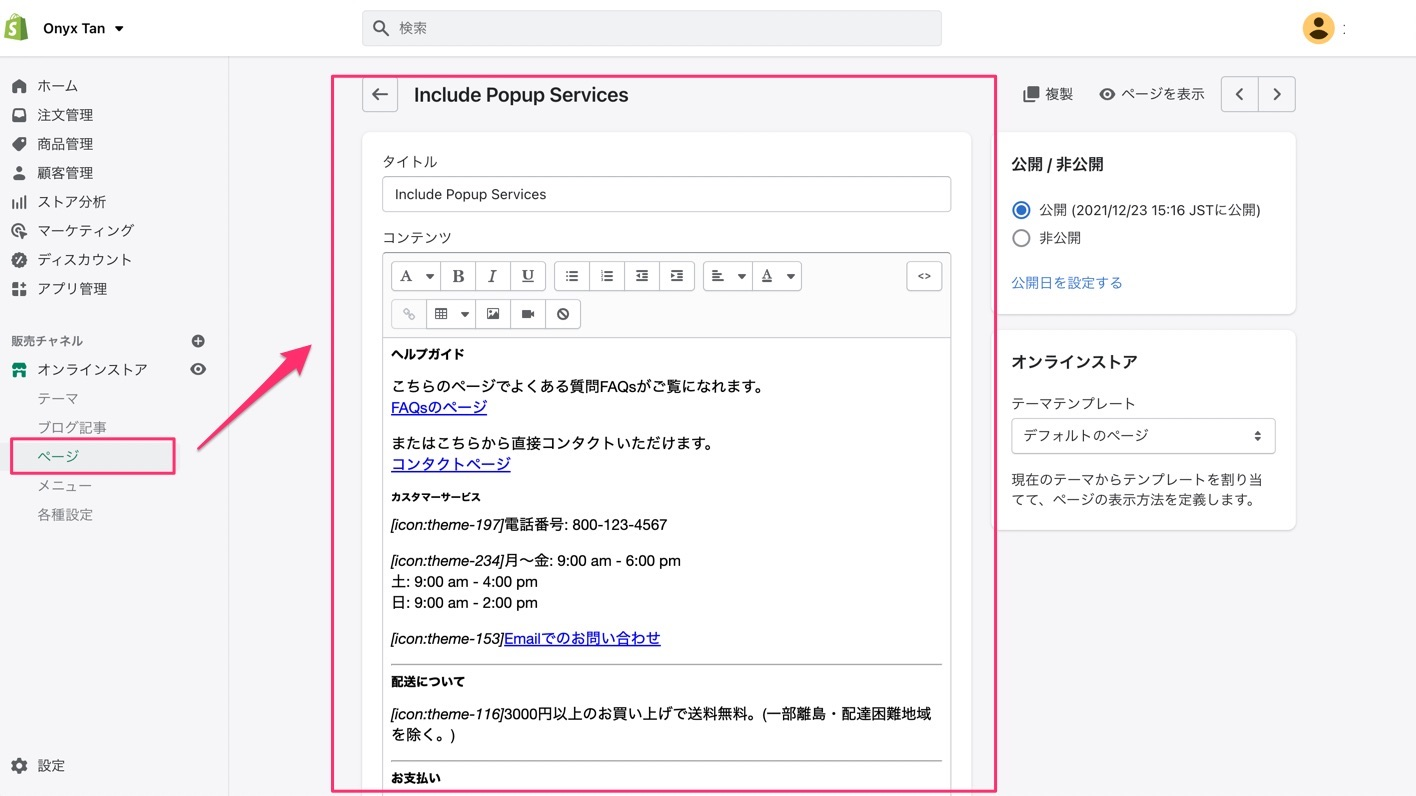
このデフォルトのページ「Include Popup Services」を編集するには以下の手順に従ってください。
- Shopify管理画面 -> オンラインストアにアクセスします。
- ページをクリック
- 「Include Popup Services」を検索してページを見つけたらクリック
- ページの編集を開始
- 変更の保存

Shopify管理画面:ページ ページの編集画面
デモコンテンツ、HTMLコード
- 「オンラインストア」→「ページ」でページを作成
- エディターをコードモードに切り替えるため、HTML表示ボタンを押します。
以下のデモコードを貼り付け、ページを保存します。
