🟦
Search & Discovery を使ったフィルター
アプリ内の絞り込み機能の設定
「Search & Discovery」アプリは、ストア内でお客様が目的の商品を見つけやすくするための設定全般を担うアプリで、様々な設定項目があります。
ですが、今回はコレクションページのフィルター(商品の絞り込み機能)をカスタマイズしたいので、絞り込み機能の設定のみを紹介します。
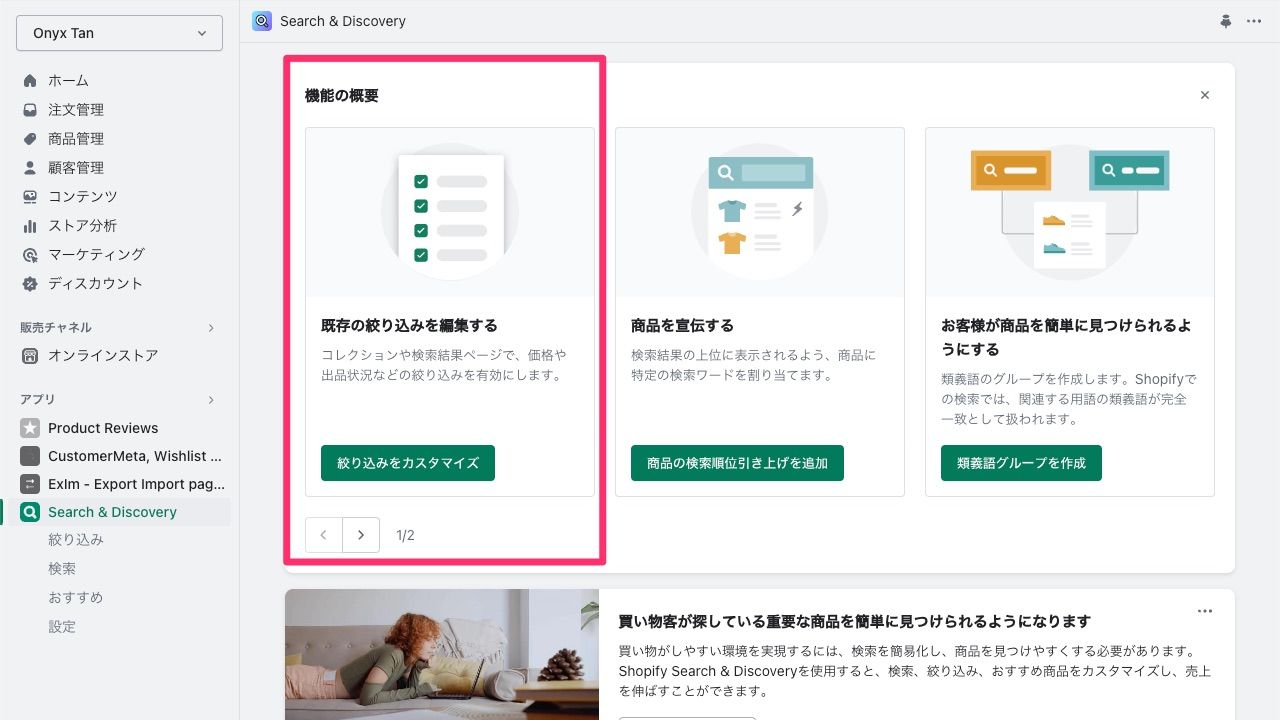
アプリを開き「絞り込みをカスタマイズ」から設定を行っていきます。

絞り込み機能の画面
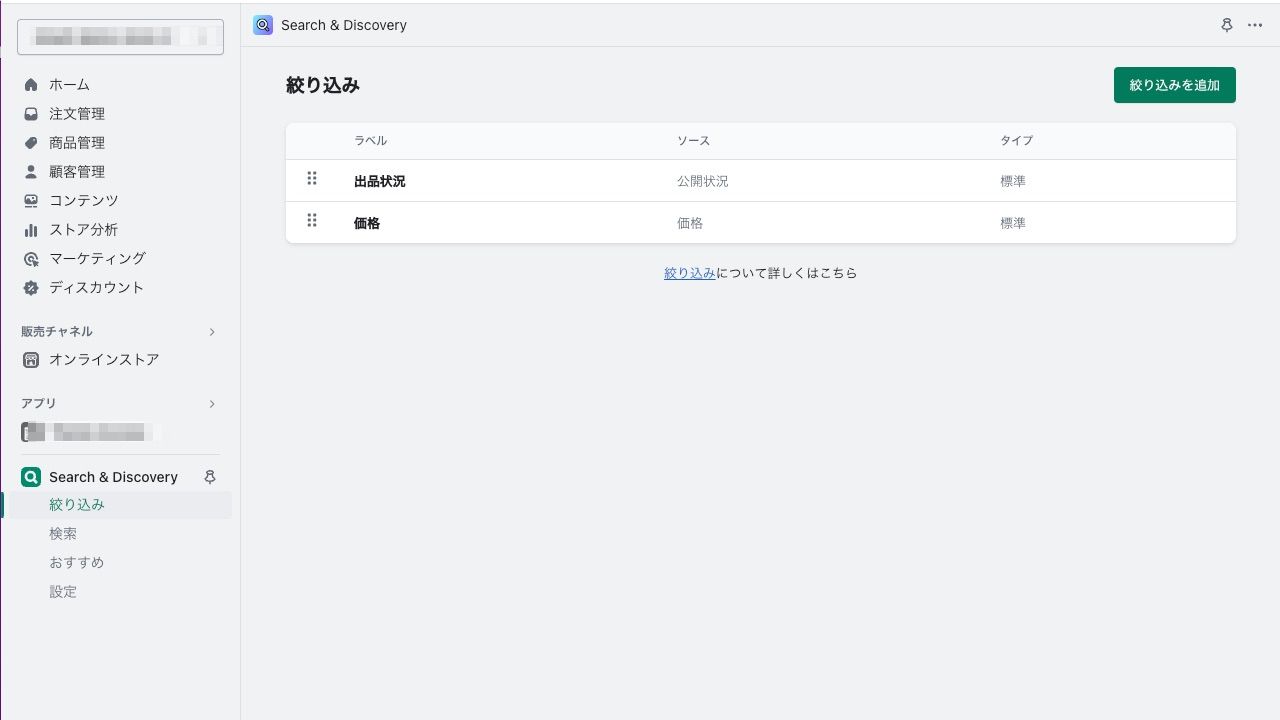
「絞り込みをカスタマイズ」を開くと下記のような画面が現れます。

まずは、こちらの画面からストアに表示したい絞り込みの項目を追加していきます。
追加した項目がMISEルテーマのコレクションページ上にて「フィルター」として使用できるようになります。
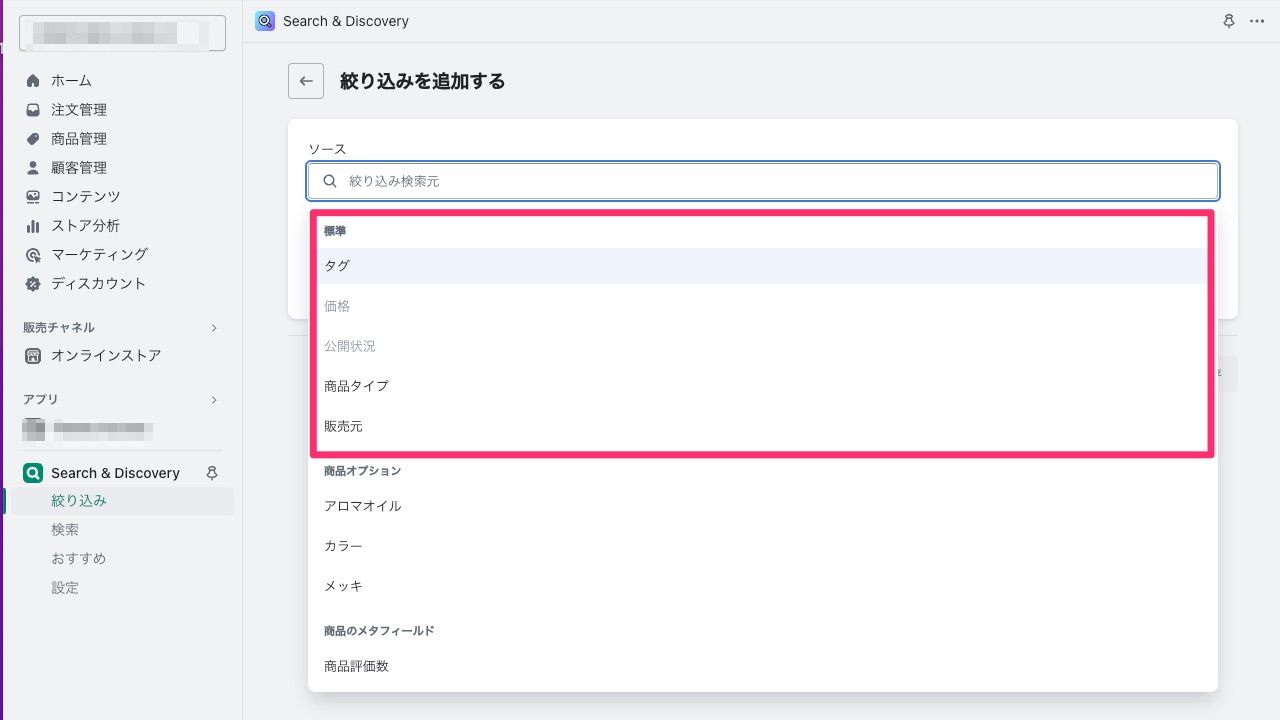
右上の「絞り込みを追加」ボタンから絞り込みの項目を追加できます。
絞り込みの項目について
絞り込みの項目には様々な種類があります。
初期の状態では「出品状況」と「価格」があると思います。
それら以外にも絞り込みの項目がありますので、いくつかを見ていきましょう。
ストアの標準の絞り込み項目
標準の絞り込み項目はどのストアにもある絞り込み項目です。下記のようなものがあります。

価格
「価格」の絞り込み項目を追加すると、ストア上で商品の価格幅による絞り込みが可能となります。
こちらは初期状態で追加されています。
出品状況
「出品状況」の絞り込み項目を追加すると、ストア上で出品状況に応じた絞り込みが可能となります。
販売元
「販売元」の絞り込み項目を追加すると、ストア上で販売元に応じた絞り込みが可能となります。
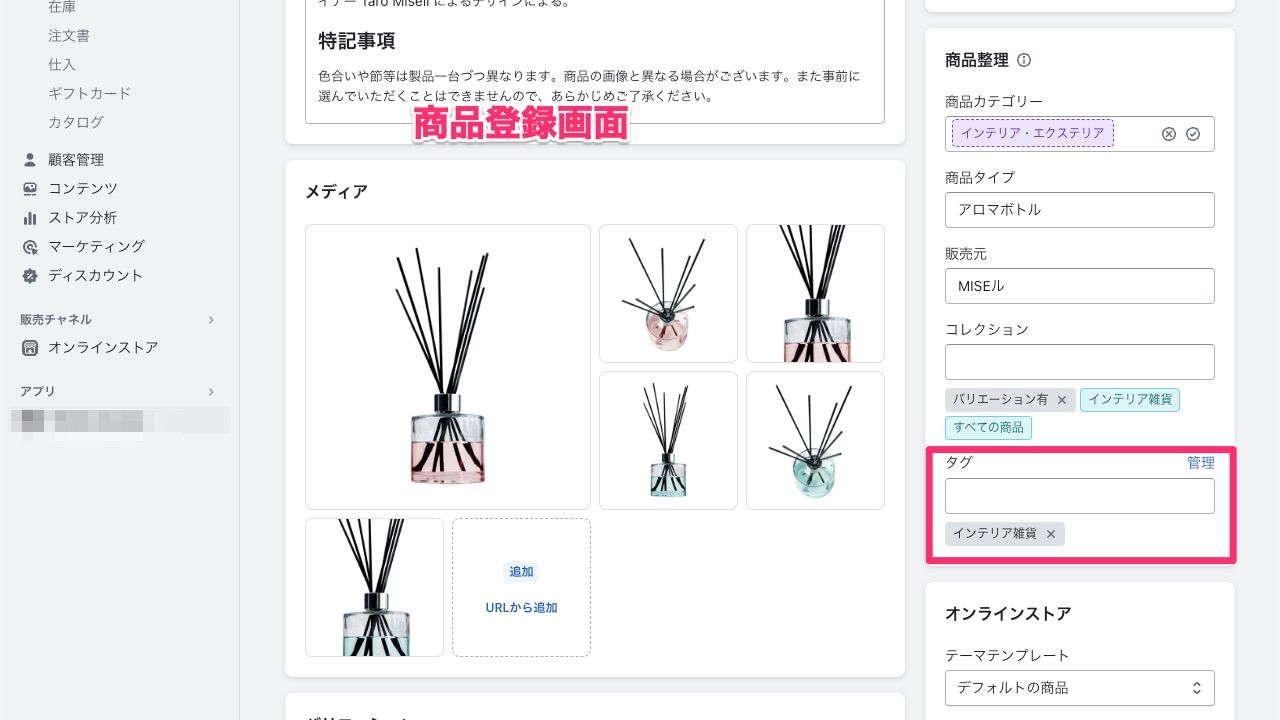
販売元とは商品登録画面で設定した「販売元」の項目です。
商品タイプ
「商品タイプ」の絞り込み項目を追加すると、ストア上で商品タイプに応じた絞り込みが可能となります。
商品タイプとは商品登録画面で設定した「商品タイプ」の項目です。
タグ
「タグ」の絞り込み項目を追加すると、ストア上でタグに応じた絞り込みが可能となります。
タグは商品登録画面で設定した「タグ」の項目です。

ストア固有の絞り込み項目
標準の絞り込み項目とは対象的に、そのストア独自の絞り込み項目も追加できます。
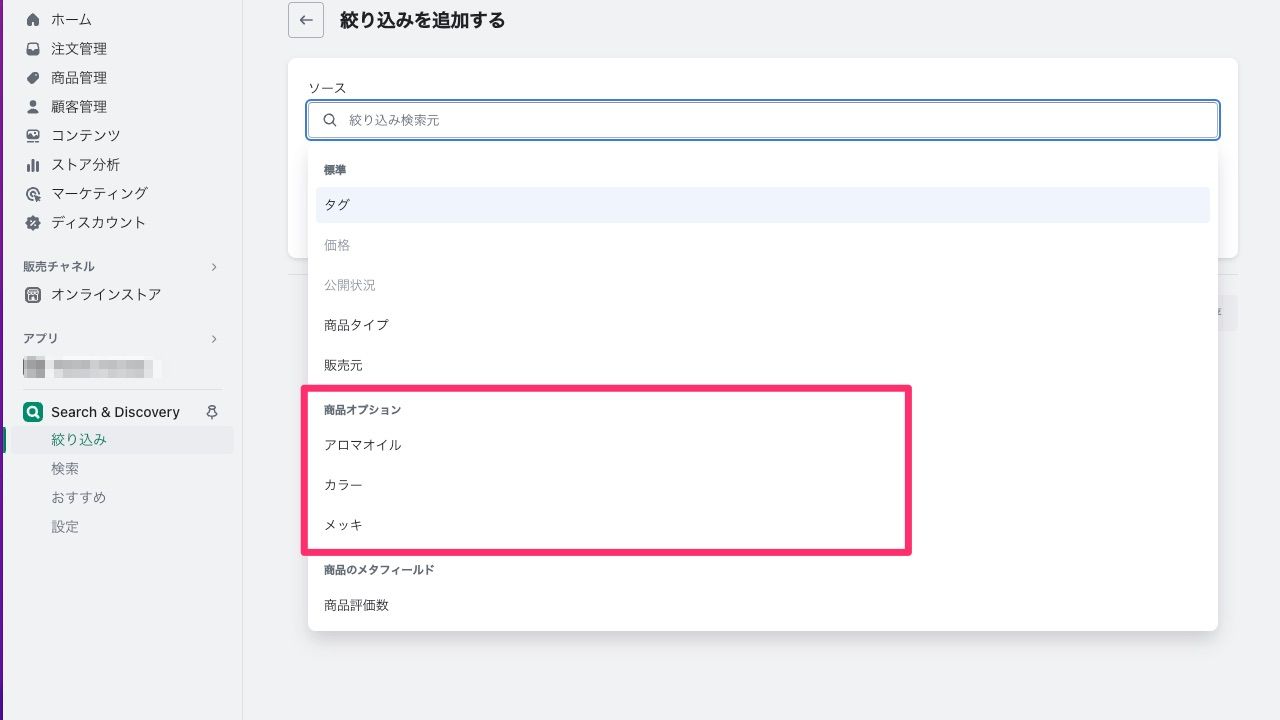
例えば、商品オプションです。
商品オプション
商品オプションは、そのストアに登録されている商品のオプション項目です。
例えば、商品登録画面で「色」・「サイズ」などといったオプションを設定し、「黒」・「赤」・「青」、「S」・「M」・「L」といった商品のバリエーションを登録しているストアも多いのではないでしょうか?
そのストアの商品登録状況に応じて自動的に選択項目に現れますので簡単に追加できます。
例えば、こちらのデモストアでは、登録した商品の中に「アロマオイル」の種類、「カラー」の種類、「メッキ」の種類に応じたバリエーションのある商品を登録しているので選択画面に自動的に絞り込み項目が表示されています。

カスタムフィルター : 商品のメタフィールド

カスタムデータで追加した商品のメタフィールドも絞り込みの項目として加えることも可能です。
メタフィールドはやや高度なストア設定となりますのでご注意ください。
メタフィールドに関して、詳しくはShopifyのヘルプセンター下記を参照ください。
絞り込み項目の追加例
今回では下記のような絞り込み項目を追加しました。
「商品タイプ」・「価格」・「アロマオイル」・「カラー」・「詳細な絞り込み(タグ)」の絞り込み項目をストア上で有効にしたいと思います。

MISEルテーマでストアに絞り込み項目を追加
ここからはMISEルテーマの設定です。
「Search & Discovery」アプリ上で追加した絞り込み項目をストアに表示させます。
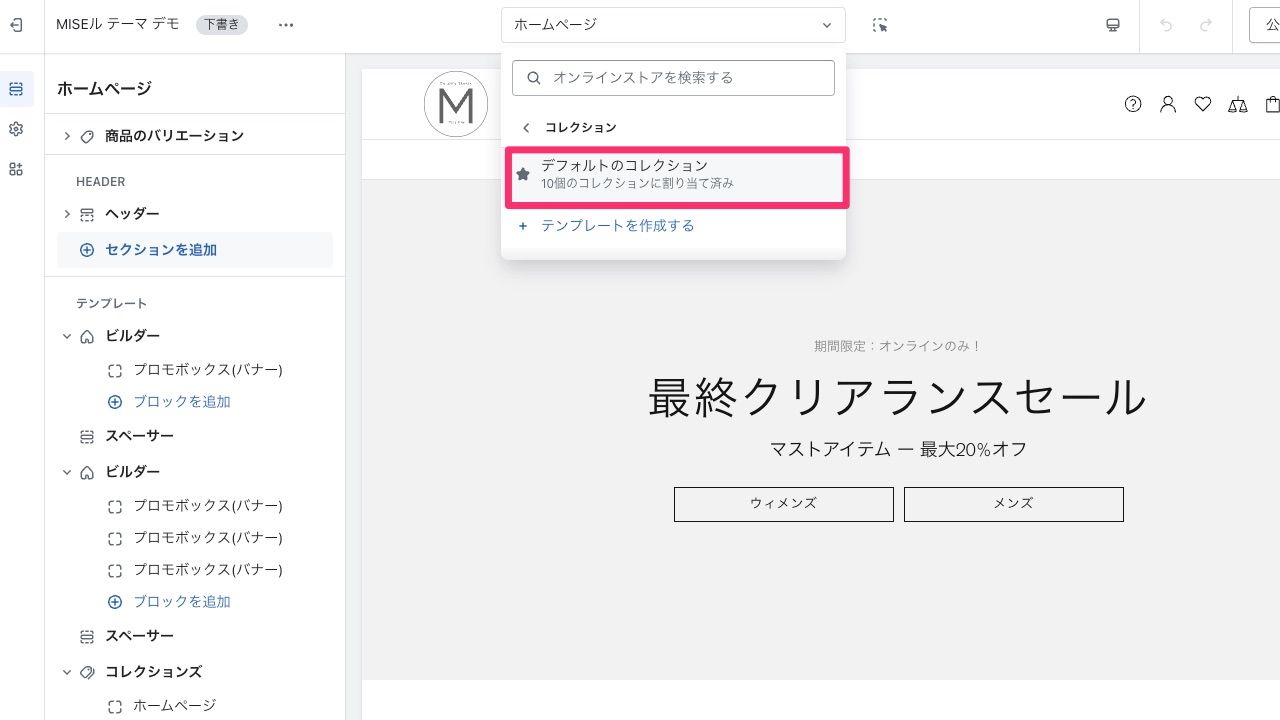
テーマエディタを開きコレクションのテンプレートをカスタマイズしていきます。

商品グリッドでデフォルトのフィルターを追加
「商品グリッド」セクションはコレクションテンプレートに固有のセクションです。

この「商品グリッド」のセクションを使ってコレクションテンプレートにフィルター(絞り込み機能)を追加できます。
その絞り込み項目は、先程「Search & Discovery」アプリ上で追加した項目ととなります。
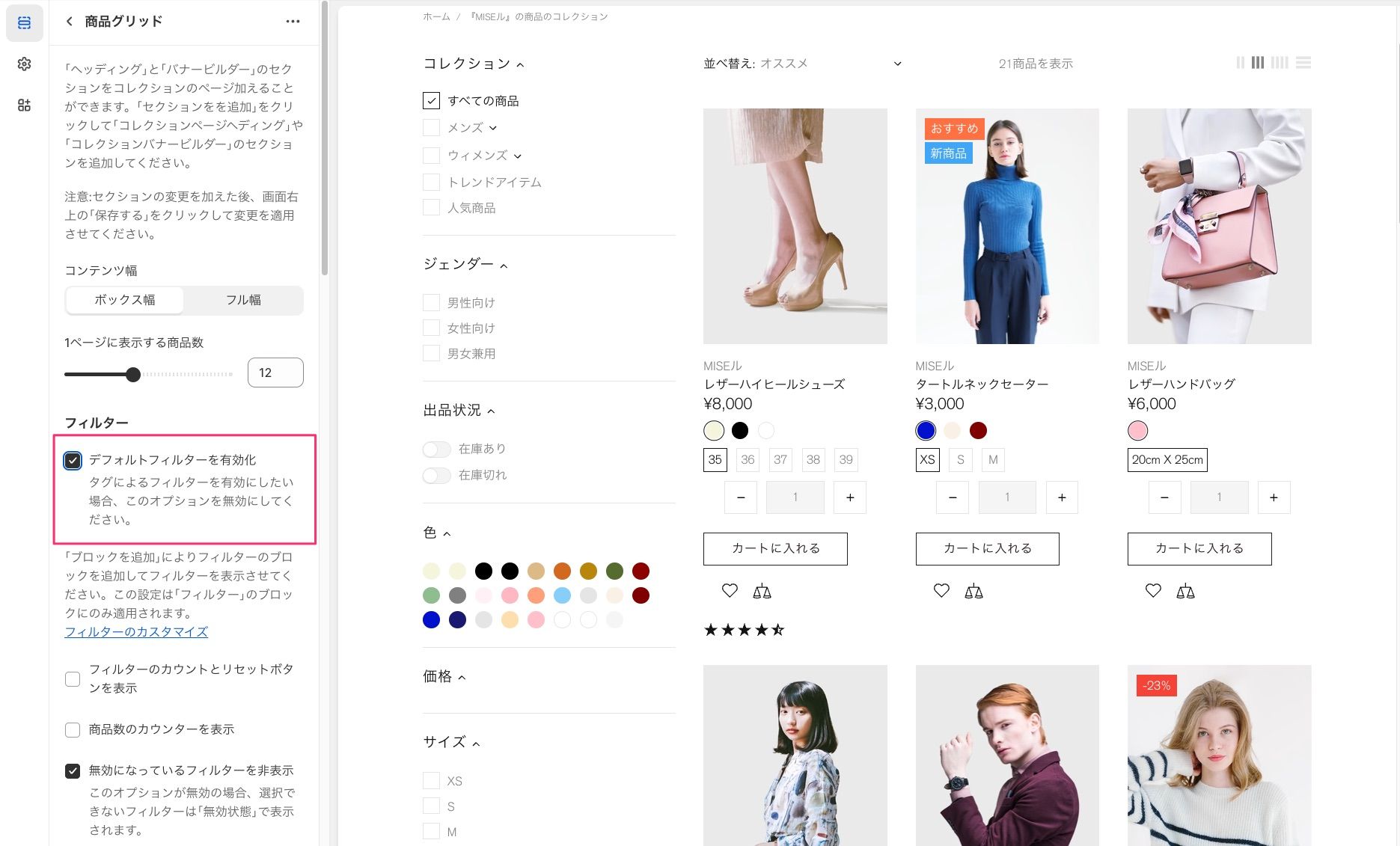
まずは、「商品グリッド」セクションの設定にて「デフォルトフィルターを有効にする」にチェックが入っていることを確認します。(MISEルテーマインストール初期状態では最初からチェックが入っています。)

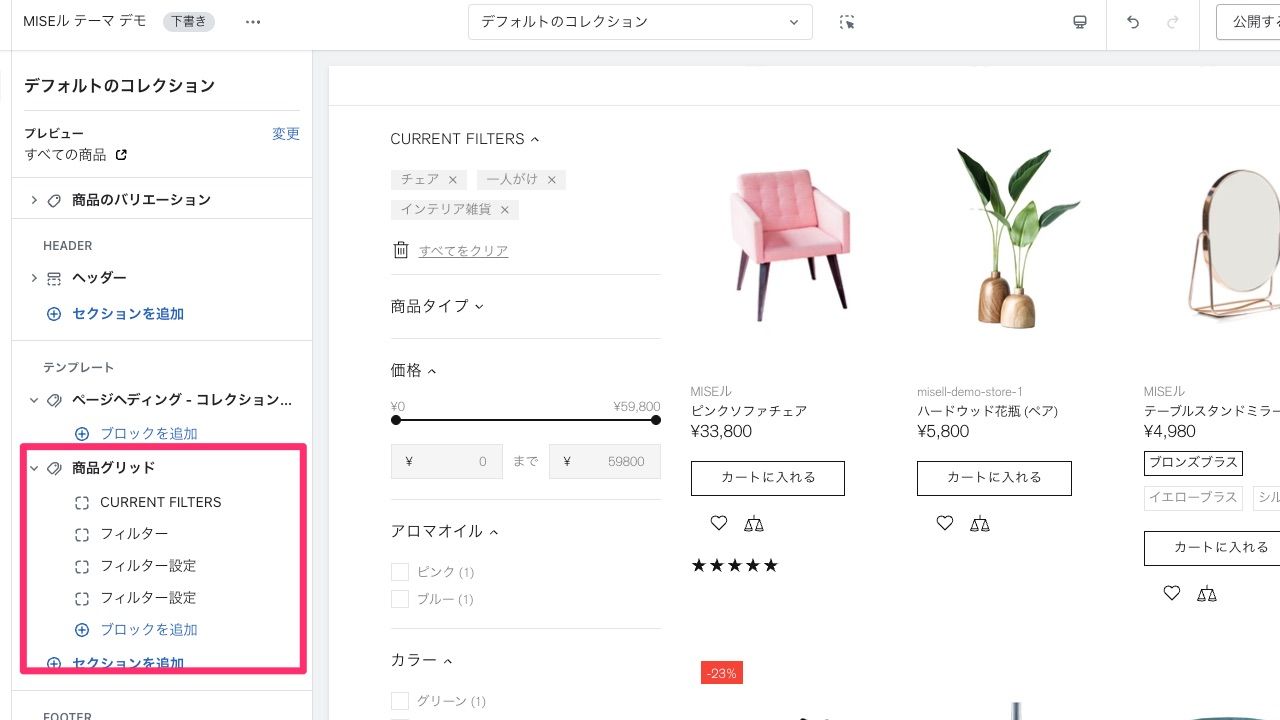
商品グリッドにフィルターのブロックを追加
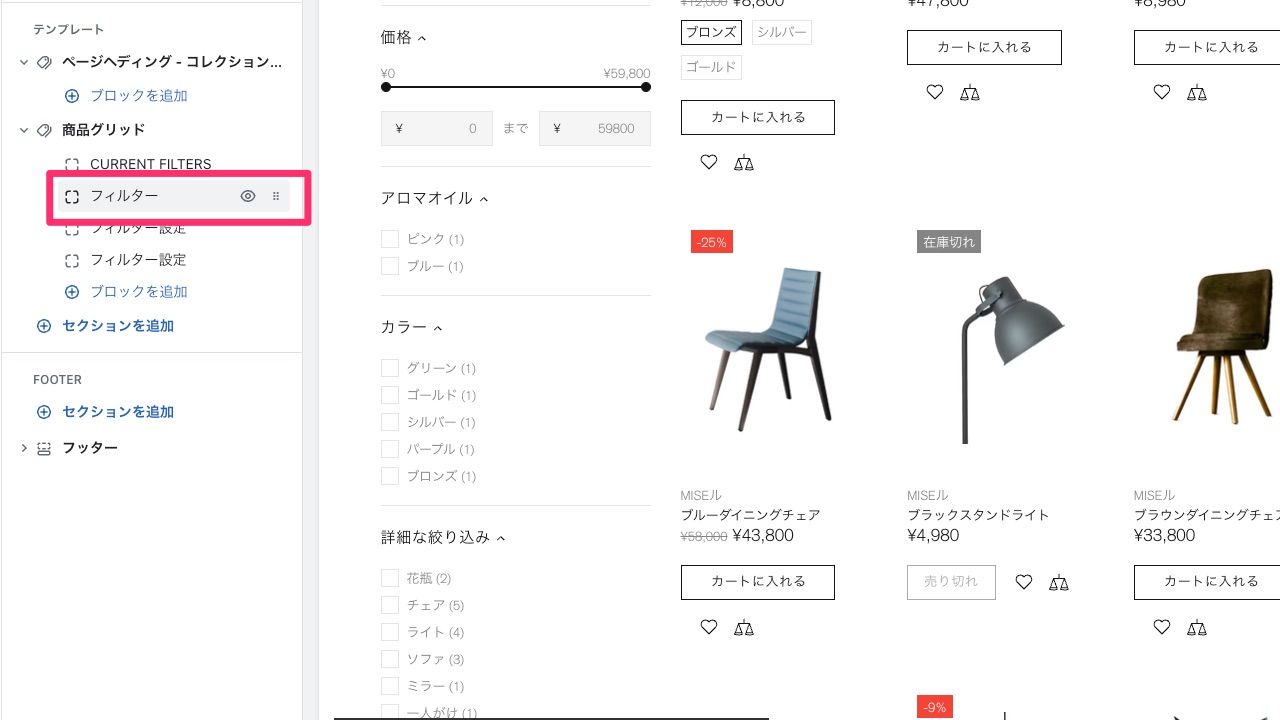
次に「商品グリッド」のセクションに「フィルター」のブロックを追加します。(初期状態ではあらかじめブロックは追加されています。)

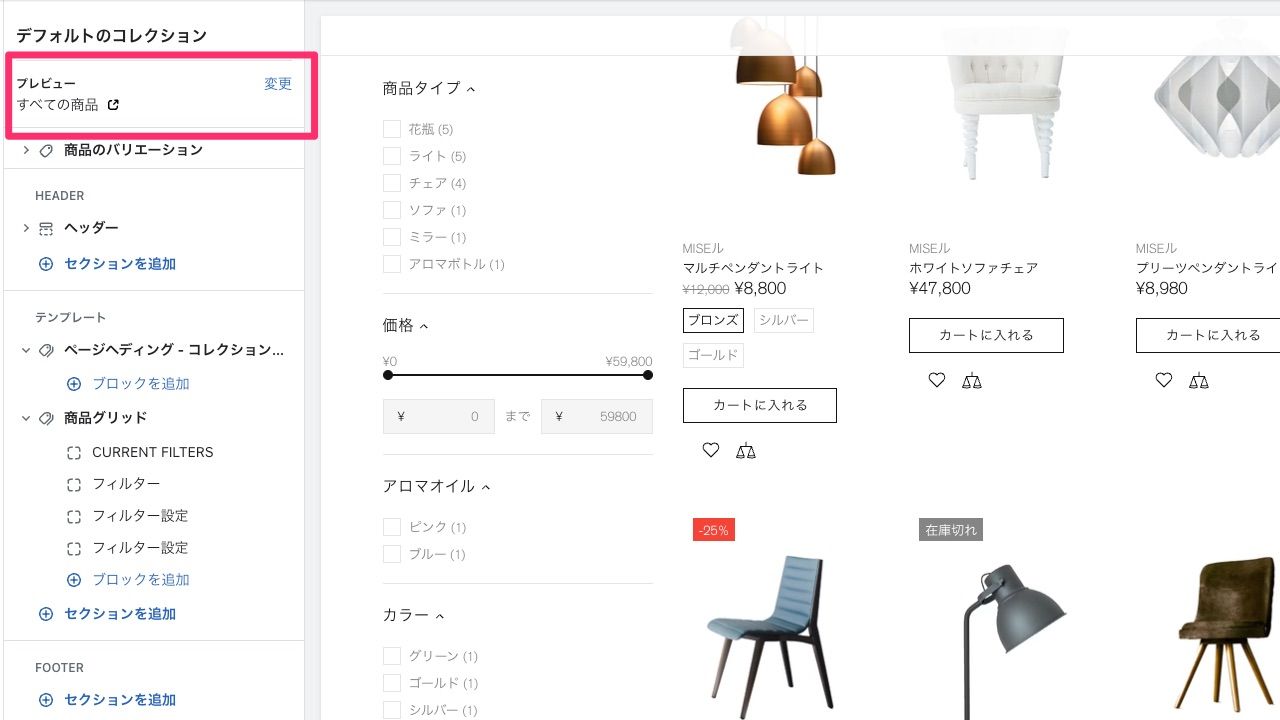
テーマエディタ画面のプレビューで何も商品が表示されない場合、プレビューで選択されているコレクションになにも商品が登録されてない可能性があります。プレビューから商品があるコレクションへと変更するようにしてみてください。
*プレビューから商品のあるコレクションを選択します。この例では「すべての商品」のコレクションをプレビューとしています。

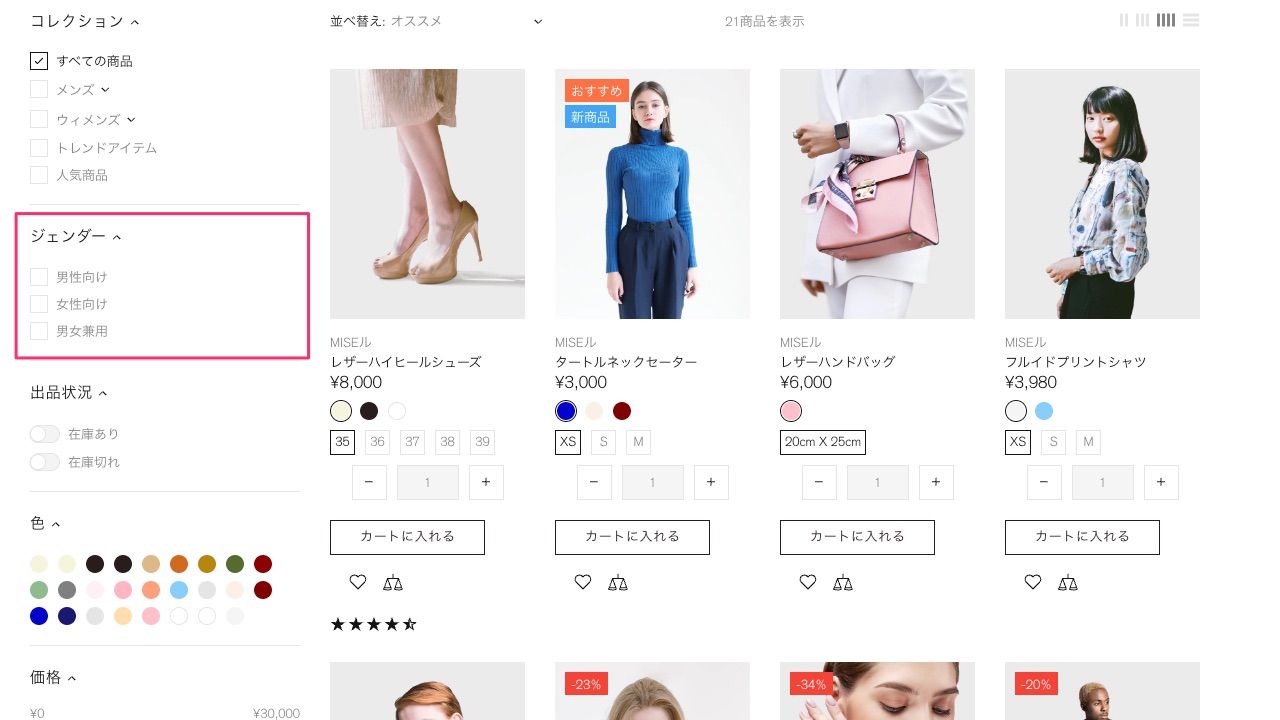
追加されているフィルターの確認
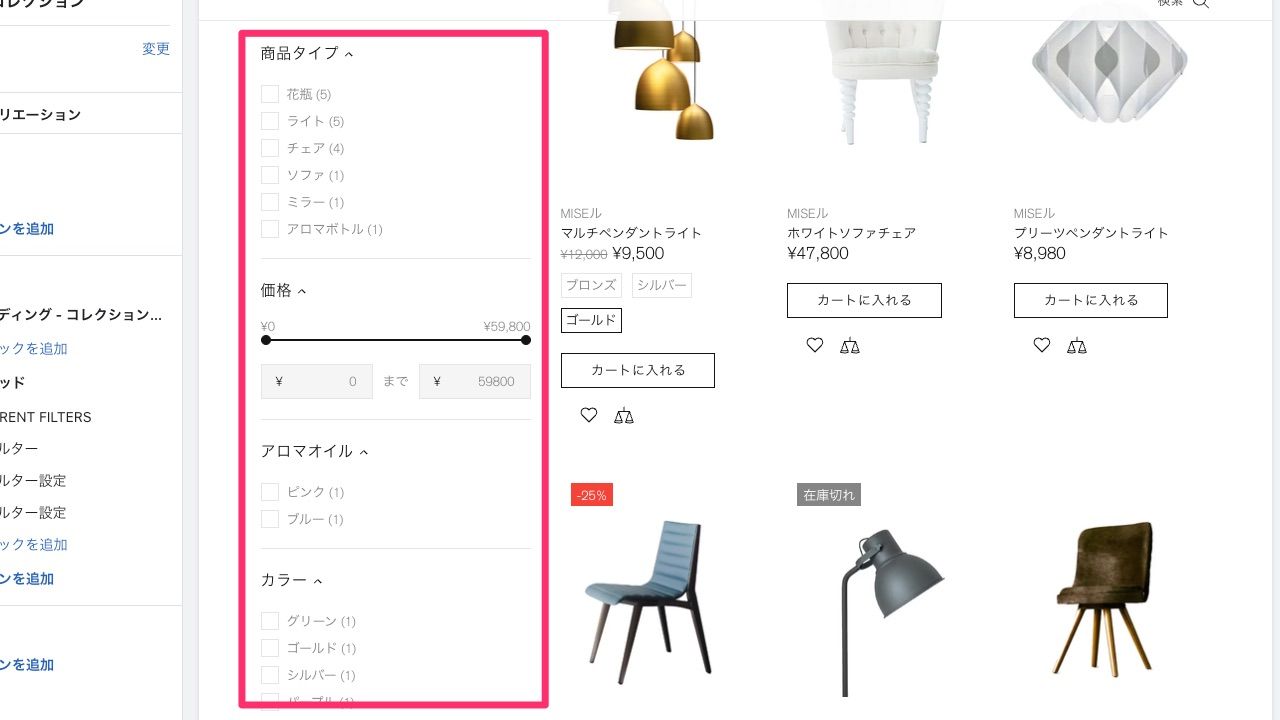
コレクションテンプレートに「Search & Discovery」で設定した絞り込み項目が表示されていることを確認します。
今回の例では「商品タイプ」・「価格」・「アロマオイル」・「カラー」・「詳細な絞り込み」の絞り込み項目を追加したので、それらが確認できます。

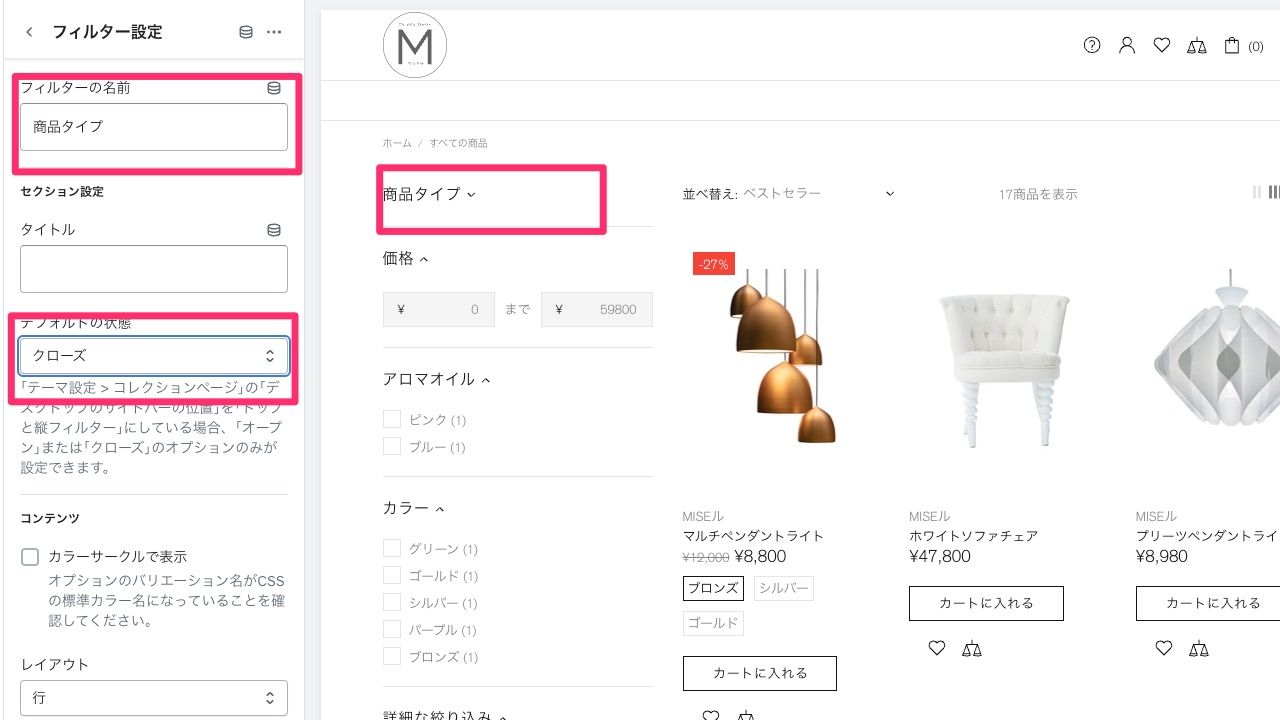
フィルター設定 ブロック
「フィルター設定」のブロックを追加すると、各絞り込み項目の細かい設定を個別に行えます。
例えば下記の例では、「商品のタイプ」はデフォルトでは閉じた状態しています。
「フィルターの名前」のインプットに絞り込み項目の名前を入力します。
そして、「デフォルトの状態」を「クローズ」に設定しました。

他にも実際にストアに表示する絞り込み項目のタイトル名を変更したり、バリエーションをカラーサークルで表示することも可能です。
カラーサークルについては、バリエーション名がCSSの標準カラー名になっていることを確認してください。CSSカラー名はこちらからもご確認いただけます。
詳しくはバリエーションの項目をご覧ください。
絞り込み機能(フィルター)のTips💡
絞り込みの挙動
基本的にShopifyのフィルターは同一絞り込み項目内での複数選択は論理和(AまたはB)となります。
そして、別の絞り込み項目間の選択は論理積(AかつB)となります。
例えば「サイズ」というオプション項目内で「Sサイズ」を「Mサイズ」選択すると、「Sサイズ」または「Mサイズ」のものが絞り込まれます。これは当然で「Sサイズ」かつ「Mサイズ」の商品というのはおかしな話になってきます。
この論理和(AまたはB)の絞り込みはタグ(詳細な絞り込み)でも同様に働くのでご注意ください。
このShopifyの絞り込みの原則に念頭にコレクション作成やタグ・オプションなどの商品登録を行っておくと良いでしょう。
絞り込み項目の表示
とくに商品数が多いサイトの作成で注意です。
特定のコレクション内の商品には存在しないオプションなどの項目は自動的に非表示となります。
ですが、商品数が多いコレクションではそれだけオプションの項目などが増えてきてサイトが見づらくなってしまう場合もあります。同じようなオプションでも「色」と「カラー」と別の名前をつけていれば、必然的に絞り込み項目も増えてしまいます。
ですので、商品登録の段階で、できる限り色関係のオプションは「カラー」とするなど統一しておくと良いでしょう。

