🟦
ページヘディング
コレクションページに見出しをつけるには、コレクションページヘディングセクションを追加する必要があります。見出しは、コレクション商品グリッドの前後に表示されます。
ページヘディング
コレクションページヘディングでは
- "タイトル"
- "プロモボックス"
- "スリックスライダー"
- "スライド (スリックスライダー)
などのブロックがあります。
見出し
このセクションでは、"見出し"のタイトルとコンテンツに関する一般的な設定を行うことができます。ここでの設定は、ストアのすべてのコレクションに適用されます。
- "ポジション"
- "デスクトップサイズの設定"
- "モバイルサイズの設定"
- "コラムのマージン"
の4つのドロップダウンリストがあります。
ポジション
"ポジション" ドロップダウンでは、コレクションページでコンテンツを表示する場所と方法を設定でき、
- "商品グリッド幅"
- "コンテナ幅とトップ"
- "フル幅とトップ"
- "コンテナ幅とボトム"
- "フル幅とボトム"
から選択可能です。

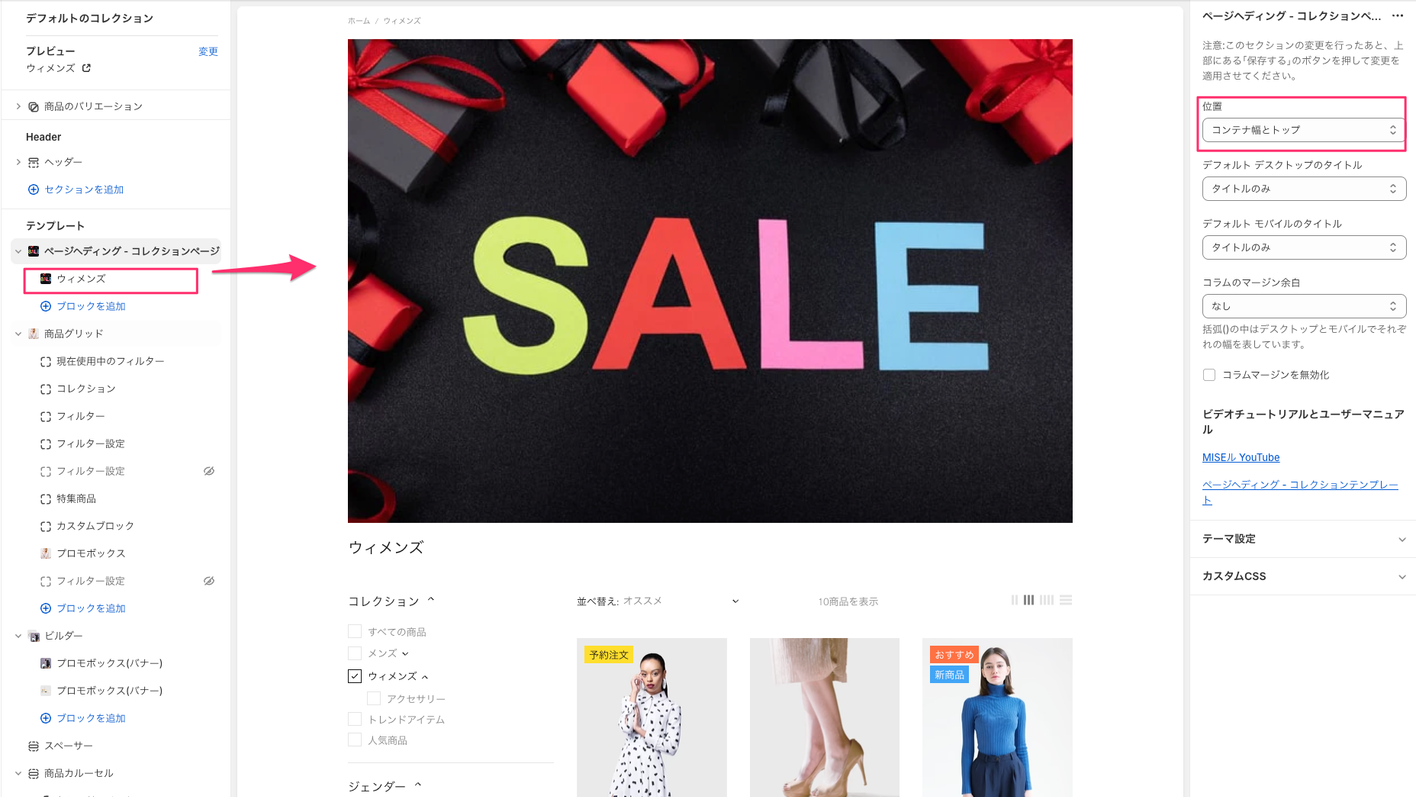
下記はプロモボックスのブロックを「コンテナ幅とトップ」で設定した例です。
変更の反映確認には保存を行ってください。
デスクトップサイズの設定とモバイルサイズの設定
"デスクトップサイズの設定"と "モバイルサイズの設定"では、
- "タイトルのみ"
- "タイトルと説明"
- "説明のみ"
- "無効"
から決めることができます。
コラムのマージン
"コラムのマージン"では、カラムの余白の種類を選択できます。
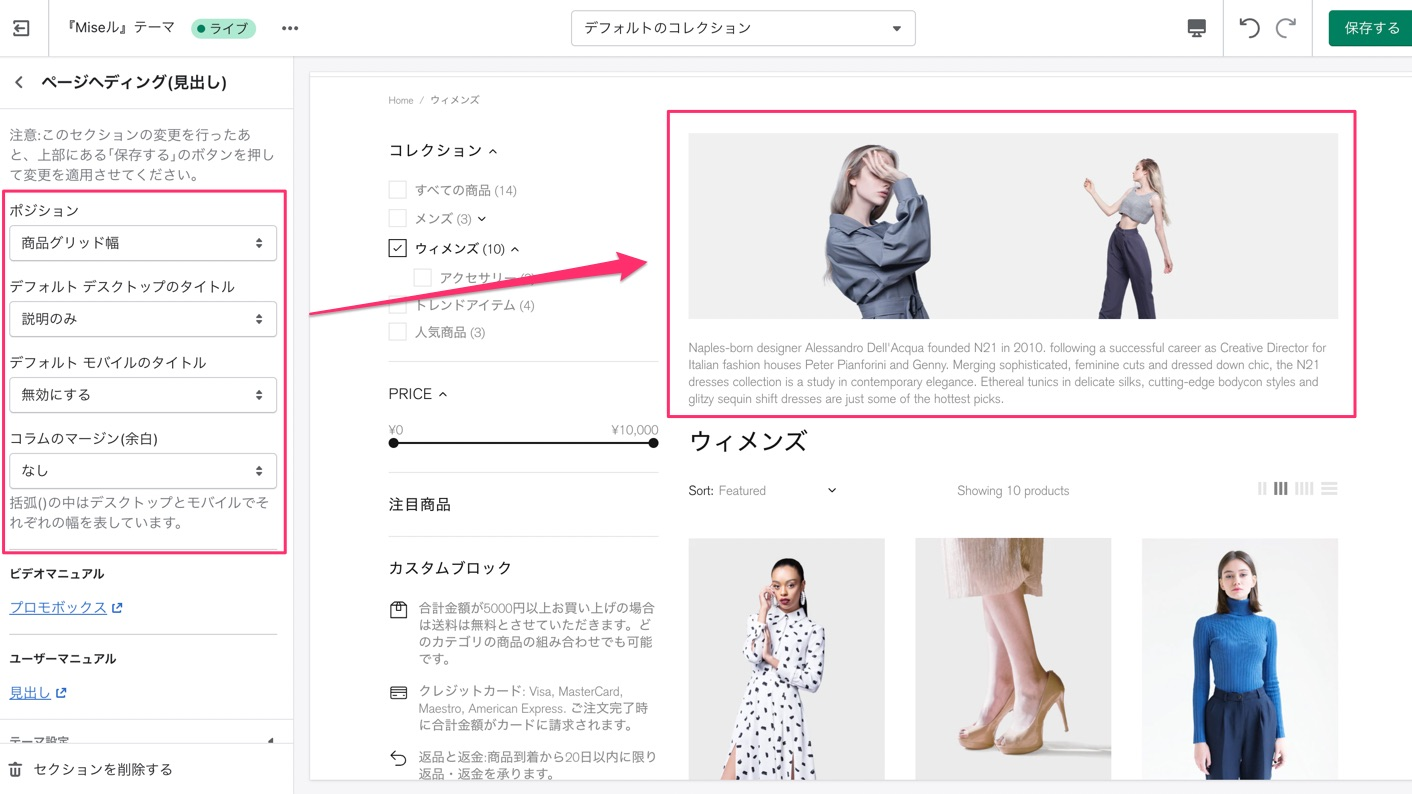
デスクトップモードで"商品グリッド幅" と"説明のみ"を有効にすると、コレクションページは以下のように表示されます。

セクション:ページヘッディング コレクションページ例
設定を行っても表示が切り替わらない場合は「保存」を行ってください。
Shopifyデータの読み込みの関係上、表示の変更の確認を行うには「保存」が必要の場合があります。
ページヘディングセクションへブロックを追加して表示
ページヘディングのセクションにあるブロックの表示を行うには、それぞれのブロック設定にどの「コレクション」で表示させるかを設定する必要があります。
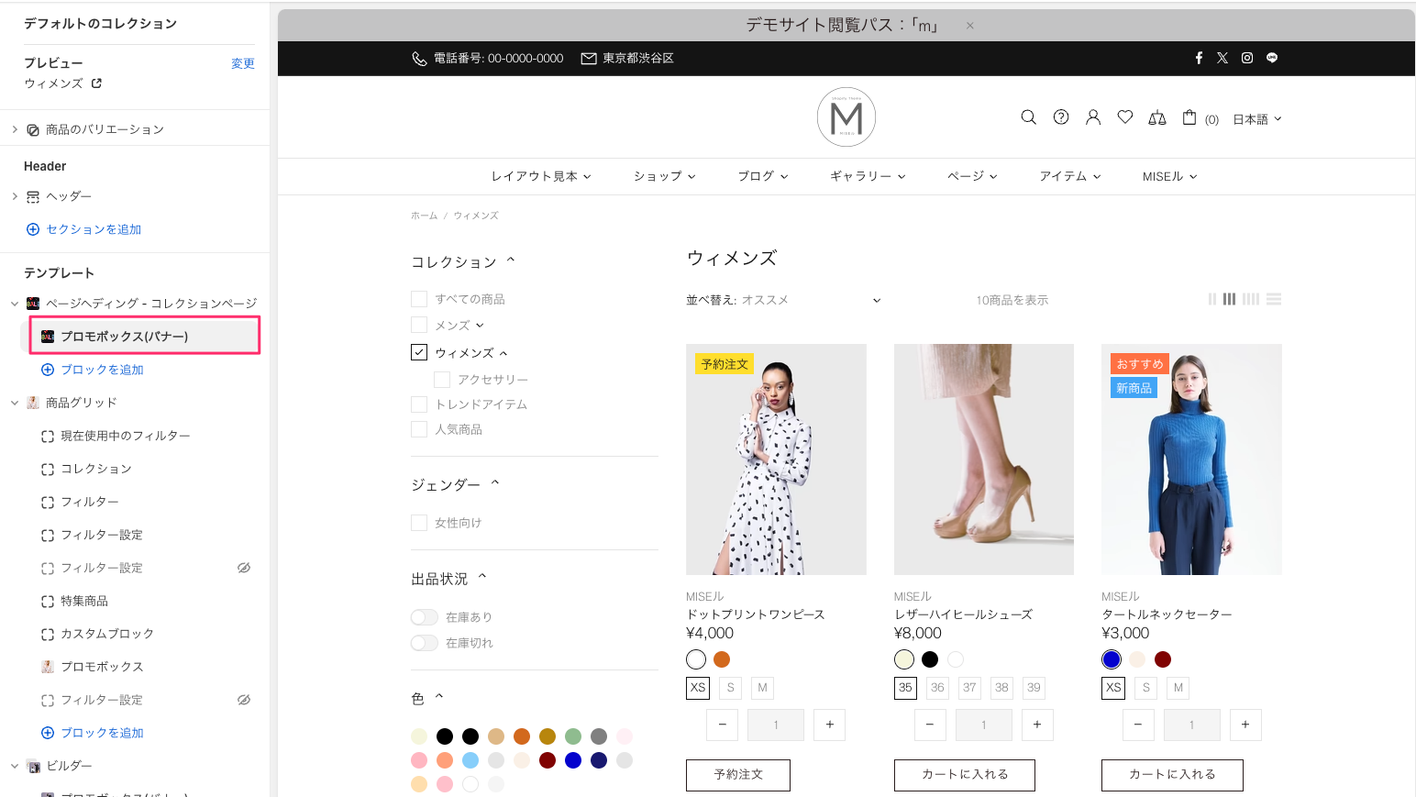
下記はページヘディングにプロモボックスのブロックを追加する例です。

ページヘディングにプロモボックスを追加しましたが、そのままではプレビューに表示されません。
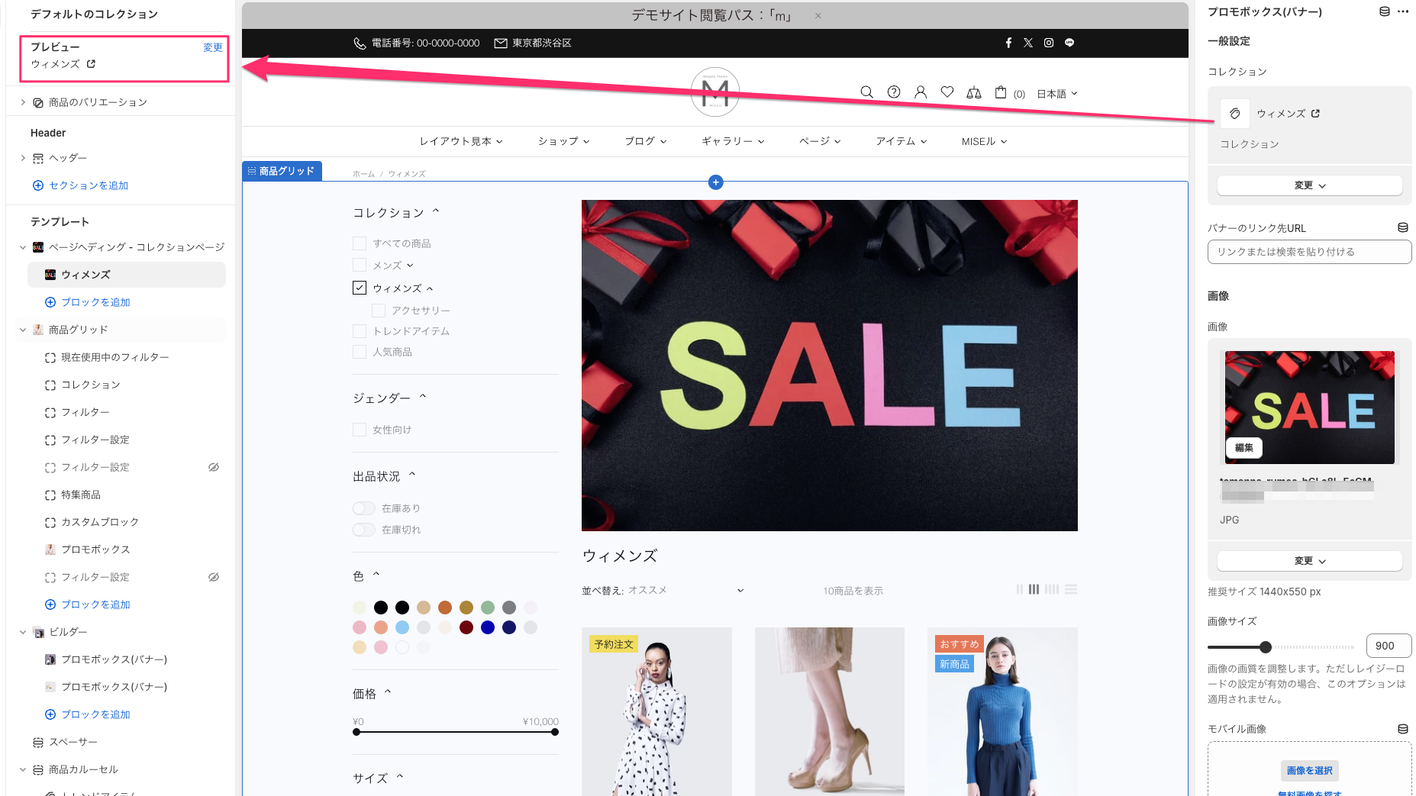
どのコレクションで表示させるかをブロックに指定

現在編集を行っているコレクションテンプレートのプレビューが「ウィメンズ」のコレクションでプレビューしている場合、プロモボックスのブロックの一般設定コレクションで「ウィメンズ」のコレクションを選択して「保存」を行ってください。
この設定によりこのプロモボックスは、ウィメンズのコレクション表示しているときにのみ表示されるようになります。もし現在プレビュー表示で選択しているコレクションが別のものの場合、プロモボックスの表示は確認できません。
ですので、もしプレビューを確認したい場合、現在プレビュー表示しているコレクションを変更してご確認ください。
この例の場合、「ウィメンズ」のコレクションをプレビューとして表示させています。
プロモボックス - ブロック
一般設定
コレクション
このセクションでは、バナーを表示するコレクションを"コレクション"で選択します。
URLを追加して、バナーをクリックされたときにリンクさせるページを設定することができます。リストから希望のページを選択するか、このリストにないページの場合はURLを貼り付けてください。
画像
バナーをより魅力的にするために、バナー用の画像を追加することができます。
デスクトップ版とモバイル版の両方に画像を追加することができ、それぞれ異なる画像、異なるサイズにすることができます。
| 画像サイズ | 推奨サイズ |
|---|---|
| デスクトップ | 1440x550ピクセル |
| モバイル | 540x550ピクセル |
また画像のサイズは目盛りで調整することも可能です。
モバイル版では、"モバイルでの 画像位置の調整"を0〜100%で設定することもできます。50%は中央、0%は左より、100%は右よりを意味します。
のちに出てくる「レイアウト -> 高さ」の設定箇所で "画像の高さに合わせる"を選択すると設定が無効になります。
また、画像マスクを追加してその不透明度を "画像マスクの透明度"で 0.1 から 1.0 の範囲で選択することができます。イメージマスクは、イメージの上に置くことができるカラーカバーのようなもので、ある程度の不透明度がある場合は特定の色合いを与え、不透明度のレベルが最大の場合は色で完全に覆うことができます。
テキスト
ここでは、プロモボックスに表示するバナーのテキスト内容をカスタマイズすることができます。
追加できるテキストは3つです。要素を隠したい場合はテキストやボタンの入力欄を空欄にし、改行には「<br>」を使用します。
テキストコンテンツのスタイルは "カラースタイル"で変更することができ、8つのスタイルから1つ選択することができます。
ボタン #1 - #2
プロモボックス内の各バナーには、カスタマイズ可能なボタンを2つ追加することができます。ボタンには、"ボタンテキスト"・"ボタンURL"・"ボタンスタイル"3つのカスタマイズオプションがあります。
ボタンテキストには、ボタンのタイトルを書くことができます。例えば、「Shop now」、「More」などです。
ボタン URLでは、ボタンをクリックされたときにリンクさせるリンクを挿入できます。
ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
リスト
バナー用のリストコンテンツを持つページを追加するには、「ページを選択」を押して、リストから選択します。リストコンテンツはShopifyの管理画面→ページで作成することができます。
カスタム HTML
このオプションを使用すると、 プロモボックス内のテキストコンテンツ全体をページコンテンツに置き換えることができます。
ビデオ
ページに動画を掲載したい場合は、こちらのプロモボックスに動画を追加することができます。
YouTubeやVimeoであれば、"Youtube もしくは Vimeo のビデオの URL"にリンクをするだけで設定可能です。
ビデオのソースがこれらと異なる場合は、Shopify 管理画面-> 設定 ->ファイル で動画をアップロードし、そのURLをコピーして"ビデオ URL"に貼り付けてください。
また、"ビデオの自動再生"や"ビデオコントール表示"などのオプションを有効にしたり無効にしたりすることで、ビデオに自動再生やコントロールを持たせるかどうかを決定することができます。
レイアウト
"レイアウト" では、プロモボックスコンテンツを表示させるビューを表示ドロップダウンの"デスクトップとモバイル"・"デスクトップのみ"・"モバイルのみ"の中から決定することもできます。
プロモボックス内のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマには、多くの種類のレイアウトがありますので、その中からストアに最適なものを選んでください。
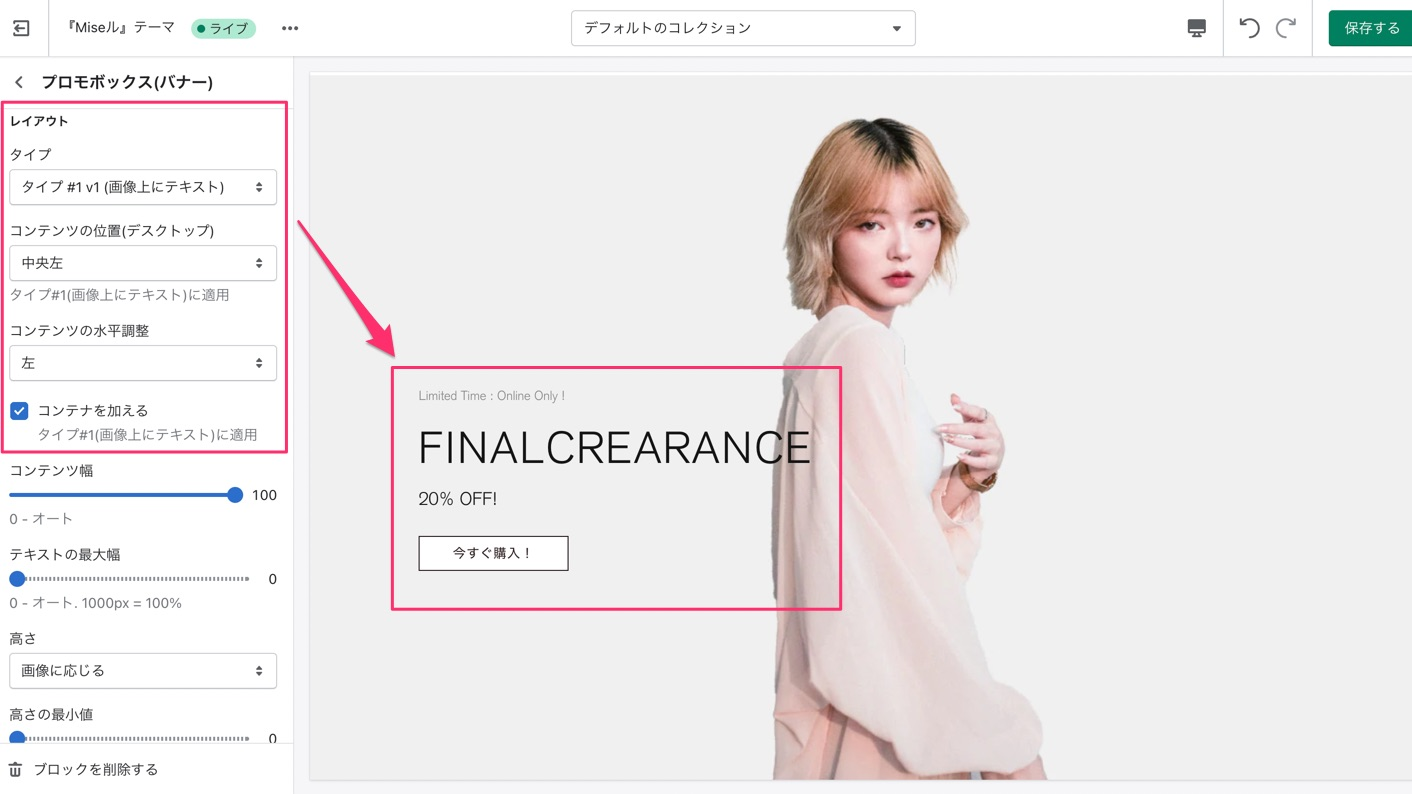
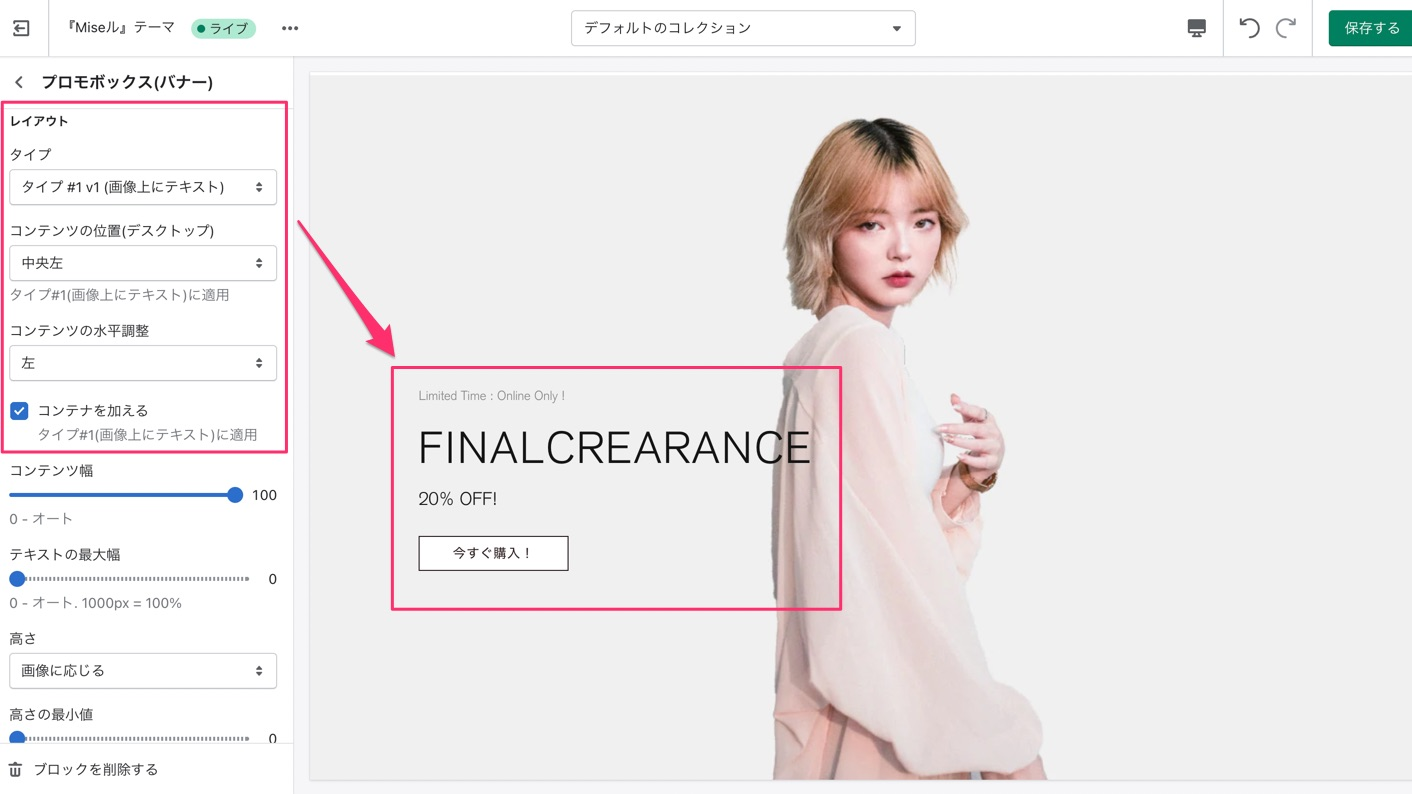
コンテンツの位置
"コンテンツの位置(デスクトップ)"と"コンテンツの水平調整"を選択することができます。テキストを左側または右側に配置し、コンテナにテキストを含めるには、オプション"コンテナを加える"を有効にしてください。このオプションは、タイプ #1 v1(画像上にテキスト)とビルダーセクションで設定した"コンテンツ幅"が"全幅" の場合にのみ機能します。

セクション:ページヘッディング - コンテンツの位置設定例
コンテンツ幅
"コンテンツ幅"の変更は0〜100%の範囲で可能です。テキストの幅も "テキスト最大幅"の目盛りで0〜1000pxまで設定でき、0は自動サイズ、1000pxは幅の100%に相当します。
画像の高さ
画像の"高さ" は、ドロップダウンリストのオプションを選択するか、"高さの最小値"は0~1000pxの範囲で変更することができます。
コラムのサイズ
"コラムのサイズ" は、あなたのストアに最適なものを、ドロップダウンリストから選択してください。
アニメーション
プロモボックスのバナー内の画像のアニメーション、位置、不透明度を調整することができます。
画像パララックス
ここでは、"画像パララックス"オプションが設定でき、パララックス効果の種類を選択するか、無効にするかを選べます。ブロックの高さが自動適応モードでない場合、視差効果の強さは選択された高さに応じて調整されることに注意してください。高さが画像に対して大きすぎる場合、視差効果は最小限か、まったく表示されなくなることがあります。
ホバー時の画像移動方向設定
マウスカーソルを乗せたときに画像をアニメーションさせるには、"ホバー時の画像移動方向設定"でオプションを選択してください。画像の位置は、"画像の初期位置設定"で設定することもできます。
画像の透明化
プロモボックスのバナー画像に不透明度を持たせるかどうか決めることができます。"画像の透明化" のドロップダウンリストでは、"初期"、"ホバー時"、"初期&ホバー"、"無効"から選択できます。
テキストのアニメーション
"テキストのアニメーション"のドロップダウンリストで、テキストにつけるアニメーションオプションを選択することができます。このオプションは、 レイアウトの タイプ #1 v1(画像上にテキスト)のみで利用可能です。
"タイトル"と"プロモボックス"のブロックを追加すると、このようなコレクションページができあがります。

セクション:ページヘッディング - テキストのアニメーション例
スリックスライダー
"スリックスライダー" は、コレクションページに画像をスライダーとして追加し、アニメーションのような演出を可能にするコンテンツブロックです。
スライダーが変化する時間間隔を設定することなどもできます。まず"スリックスライダー"というブロックを追加し、さらに"スライド (スリックスライダー) ブロック"というブロックを追加します。
そこでスライダー用の画像を選択したり、カスタマイズしたりすることができます。"スライド (スリックスライダー) ブロック"の数は、スライドさせたい枚数分追加してください。
一般設定
"コレクション"で、スリックスライダーを構成するためのコレクションを選択してください。
レイアウト
ここでは、"高さ"のドロップダウンリストから、画像の高さを選択することができます。"高さの最小値"は、0~1000pxの範囲で設定可能です。 コラムのサイズは、ドロップダウンリスト"コラムのサイズ"から選ぶことができます。
スライダーの切り替えに便利な矢印表示またはブレット表示の選択肢があります。これらは、どちらか一方、両方あり、両方なしの選択肢があります。
"速さ(秒)"は2秒から15秒の間でスライダーが次のスライダーに変わる時間間隔を設定することができます。
スライド (スリックスライダー) ブロック
コンテンツブロック"スリックスライダー"を追加した後、"スライド (スリックスライダー) ブロック"を追加し、さらなるカスタマイズを加えることができます。
一般設定
このセクションでは、スライダーがクリックされたときにリダイレクトさせるページのURLを追加することができます。ドロップダウンリストからページを選択するか、希望のページがこのリストになければリンクを貼り付けることもできます。
画像
ここでデスクトップ版とモバイル版の両方に画像を追加することができ、それぞれ異なる画像、異なるサイズに設定可能です。
| 画像サイズ | 推奨サイズ |
|---|---|
| デスクトップ | 1440x550ピクセル |
| モバイル | 540x550ピクセル |
モバイル用の画像サイズは、"モバイル画像サイズ"の目盛りで200~2000ピクセルの範囲で変更可能です。
モバイル版では、画像位置を"モバイルイメージの調整(水平軸)"の目盛りを用いて0~100%の間で設定することもできます。50%は中央、0%は左寄せ、100%は右寄せを意味します。 レイアウト→高さ で"画像に応じる"を選択すると設定を無効にすることもできます。\
"画像マスク"を追加し、その不透明度を"画像マスクの透明度"目盛りで0.1~1.0まで選択することができます。画像マスクは、画像にかぶせるカラーカバーのようなもので、ある程度の不透明度があれば特定の色調に、不透明度が最大であれば完全に色で覆われます。
テキスト
ここでは、スライドのテキストコンテンツをカスタマイズすることができます。追加できるテキスト行は3行です。
要素を隠したい場合はテキストやボタンの入力欄を空欄にし、改行には「<br>」を使用します。
テキストコンテンツのスタイルは "カラースタイル"で変更することができ、8つのスタイルから1つ選択することができます。
ボタン #1 - #2
スリックスライダーには、カスタマイズ可能なボタンを2つ追加することができます。ボタンには、3つのカスタマイズオプションがあります。ボタンテキスト、ボタン URL、ボタンスタイルです。
ボタンテキストには、ボタンのタイトルを書くことができます。例えば、「Shop now」、「More」などです。
ボタン URLでは、ボタンをクリックされたときにリダイレクトさせるリンクを挿入します。
ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
カスタム HTML
このオプションを使用すると、スリックスライダー内のテキストコンテンツ全体をページコンテンツに置き換えることができます。
ビデオ
ページに動画を掲載したい場合は、こちらのレボリューションスライダーに動画を追加することができます。YouTubeやVimeoであれば、"Youtube もしくは Vimeo のビデオの URL"にリンクをするだけで設定可能です。
ビデオのソースがこれらと異なる場合は、Shopify 管理画面-> 設定 ->ファイル で動画をアップロードし、そのURLをコピーして"ビデオ URL"に貼り付けてください。
"ビデオの自動再生"や"ビデオコントール表示"などのオプションを有効にしたり無効にしたりすることで、ビデオに自動再生やコントロールを持たせるかどうかを決定することができます。
レイアウト
ここでは、スライド上のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマには、多くの種類のレイアウトがありますので、その中からストアに最適なものを選んでください。
"コンテンツの位置(デスクトップ)"と "コンテンツの水平調整"を選択することができます。テキストを左側または右側に配置し、コンテナにテキストを含める必要がある場合は、オプション"コンテナを加える"を有効にしてください。このオプションは、タイプ #1 v1(画像上にテキスト)と、ビルダーセクションで設定した"コンテンツ幅"が"全幅" の場合にのみ機能します。
"コンテンツ幅"の変更は0〜100%の範囲で可能です。テキストの幅も "テキスト最大幅"の目盛りで0〜1000pxまで設定でき、0は自動サイズ、1000pxは幅の100%に相当します。
アニメーション
このセクションでは、テキストアニメーションに関する設定が可能です。 "テキストのアニメーション"のドロップダウンリストから、テキストアニメーションのオプションを選択してください。このオプションは レイアウト タイプ #1 (画像上にテキスト)のみで利用可能です。
カラー
ここではスライダー内のテキストと背景の色設定のカスタマイズができます。 "テキスト背景"には下記のレイアウトが適用できます。
- "タイプ #1 背景画像付 v1-v4"
- "タイプ #3 (リボンボタン)"
- "タイプ #4 (アニメーション付リボンボタン)"
"カーテン背景"に項目は下記のカスタマイズ可能です。
- "タイプ #1 カーテン付 v1-v3"
