商品→バリエーション
ここでは商品のバリエーションデザインを設定することができます。
一般設定
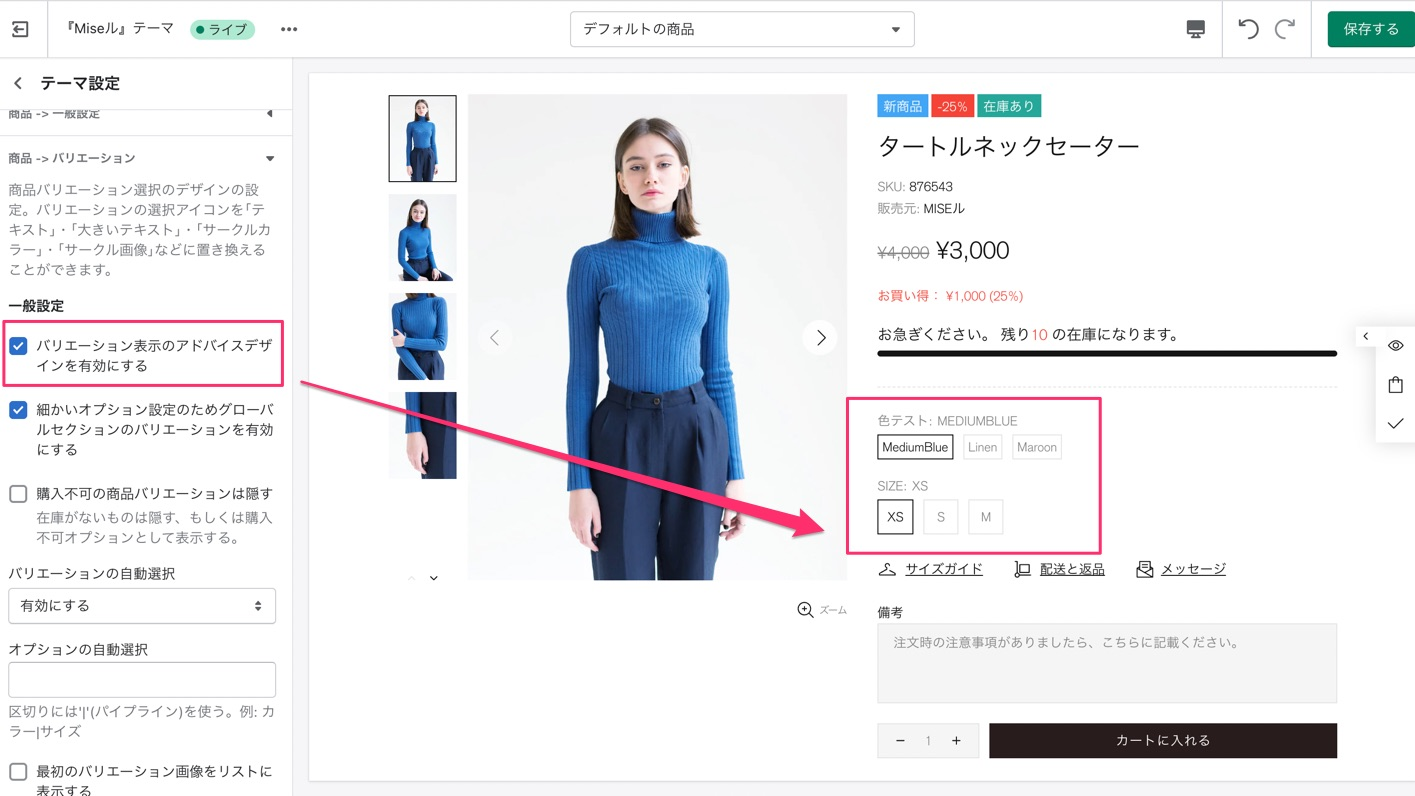
バリエーション表示のアドバンスデザインを有効にする
このオプションを有効にすると、商品のバリエーション(カラー、サイズ)の詳細なデザインが表示されます 。

テーマ設定:商品→バリエーション - アドバンスデザインを有効設定
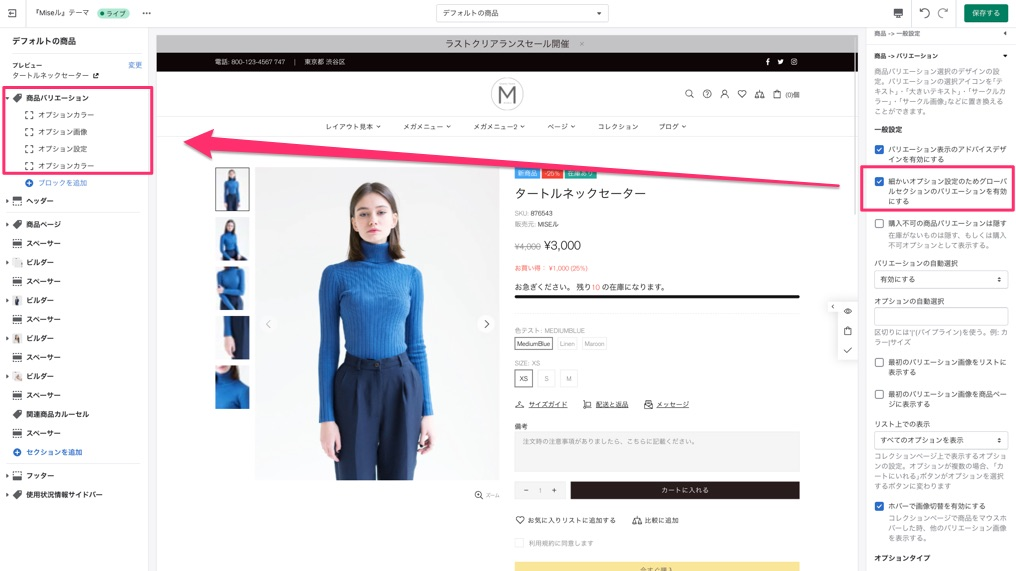
グローバルセクション 細かいオプション設定のためグローバルセクションのバリエーションを有効にする
このセクションは、"バリエーション表示のアドバンスデザインを有効にする"が有効な場合にのみ利用できます。
このオプションを有効にすると、商品のバリエーションを追加してカスタマイズすることができる「商品バリエーション」セクションを追加することができるようになります。このオプションを有効にしたらセクション一覧に移動し、このブロックが追加されていることを確認してください。

テーマ設定:商品→バリエーション - グローバルセクションのバリエーションを有効設定
購入不可の商品バリエーションは隠す
このオプションでは、在庫がないバリエーションに対して非表示にしたり、購入不可と表示したりすることができます。例えば、あるジャケットのサイズが30、32、34、36、38で、32と34のサイズのジャケットがすべて完売したとします。各バリエーション一覧を表示するドロップダウンメニューを確認すると、この2つのサイズバリエーションは非表示になるか、購入不可と表示されるようになります(ドロップダウンメニューの作成はオプションのタイプ -> 選択オプションで表示の入力欄に「Select」と入力することで可能です)。
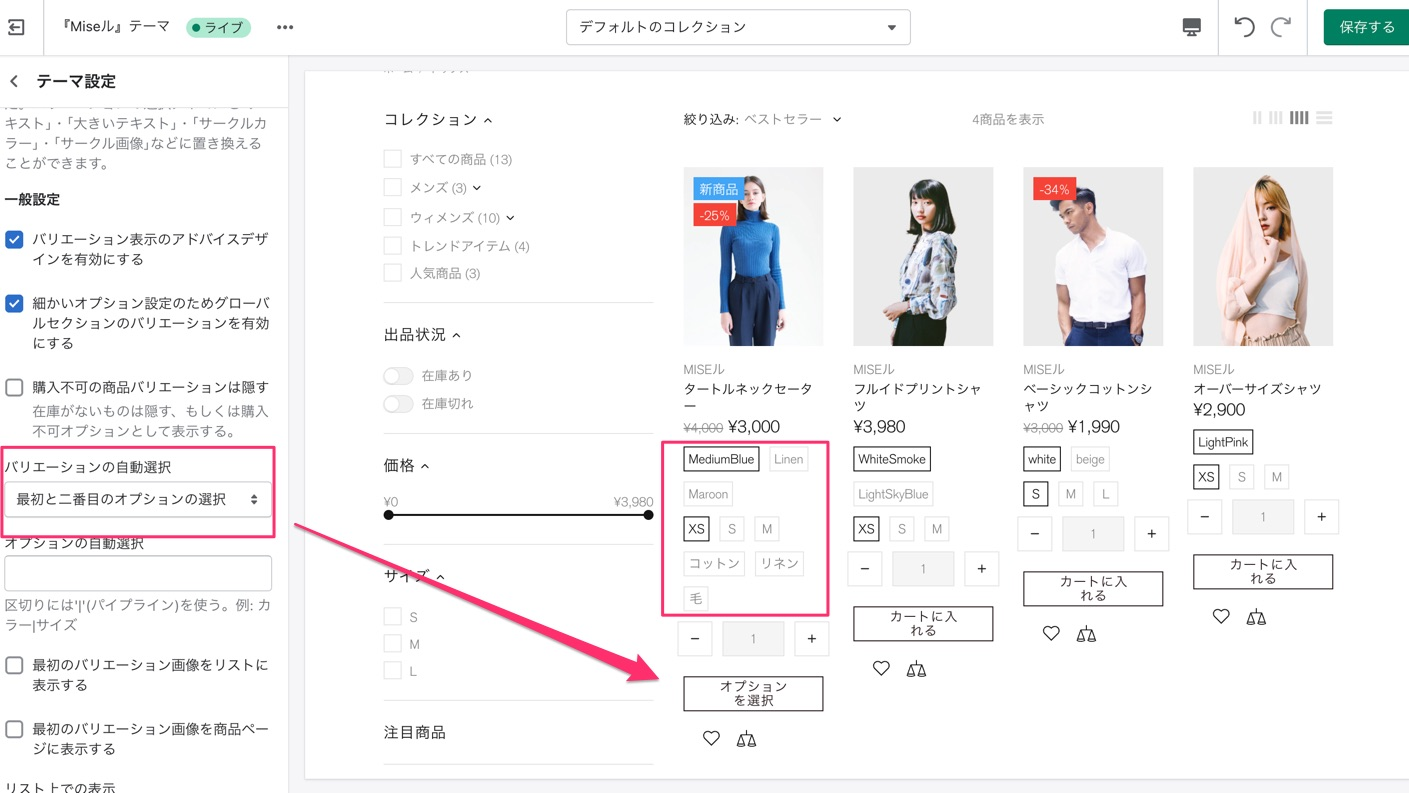
バリエーションの自動選択
このオプションを有効にすると、商品のバリエーションを自動選択することができます。「有効にする」を選択した場合、すべての商品に「カートに入れる」ボタンが表示されます。
「最初のオプションのみ選択」、「最初と二番目のオプション」 、「無効」のいずれかを選択すると、商品バリエーションが多い商品の場合、「カートに入れる」ボタンが「オプションを選択」ボタンに変更されます。例えば、商品にカラー、サイズ、素材のバリエーションがあり、「1つ目と2つ目のオプションを選択」を選択した場合、この商品にはもう1つの商品バリエーションがあるため、「カートに入れる」ボタンは「オプションを選択」ボタンに変更されます。

テーマ設定:商品→バリエーション - バリエーションの自動選択
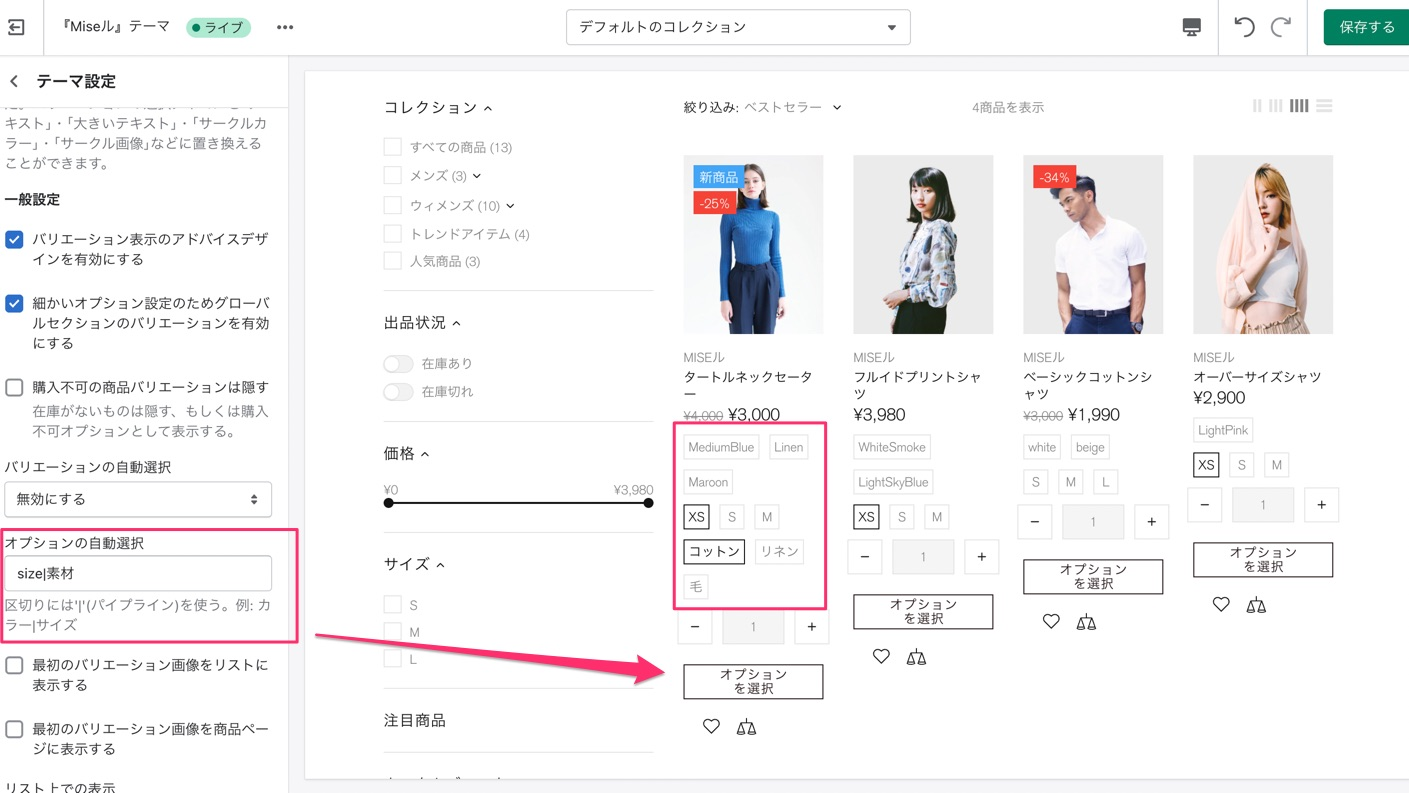
オプションの自動選択
この欄に手動入力することで、自動的に選択する商品のバリエーションを設定することができます。

テーマ設定:商品→バリエーション - オプションの自動選択
最初のバリエーションのイメージをリストにセット
デフォルトでは、商品画像は管理画面上で追加されたのと同じ順序で表示されます。このオプションを有効にすると、コレクションページの商品画像はバリエーションの在庫の有無によって表示が決定されます。例えば、最初の商品バリエーションが利用できない(在庫切れ)となっている場合、在庫がある商品バリエーションの次の商品画像が表示されます。
最初のバリエーションの画像を商品ページにセット
デフォルトでは、商品画像は管理画面上で追加されたのと同じ順序で表示されます。このオプションを有効にすると、商品ページに表示される商品画像はバリエーションの在庫の有無によって表示が決定されます。例えば、最初の商品バリエーションが利用できない(在庫切れ)となっている場合、在庫がある商品バリエーションの次の商品画像が表示されます。
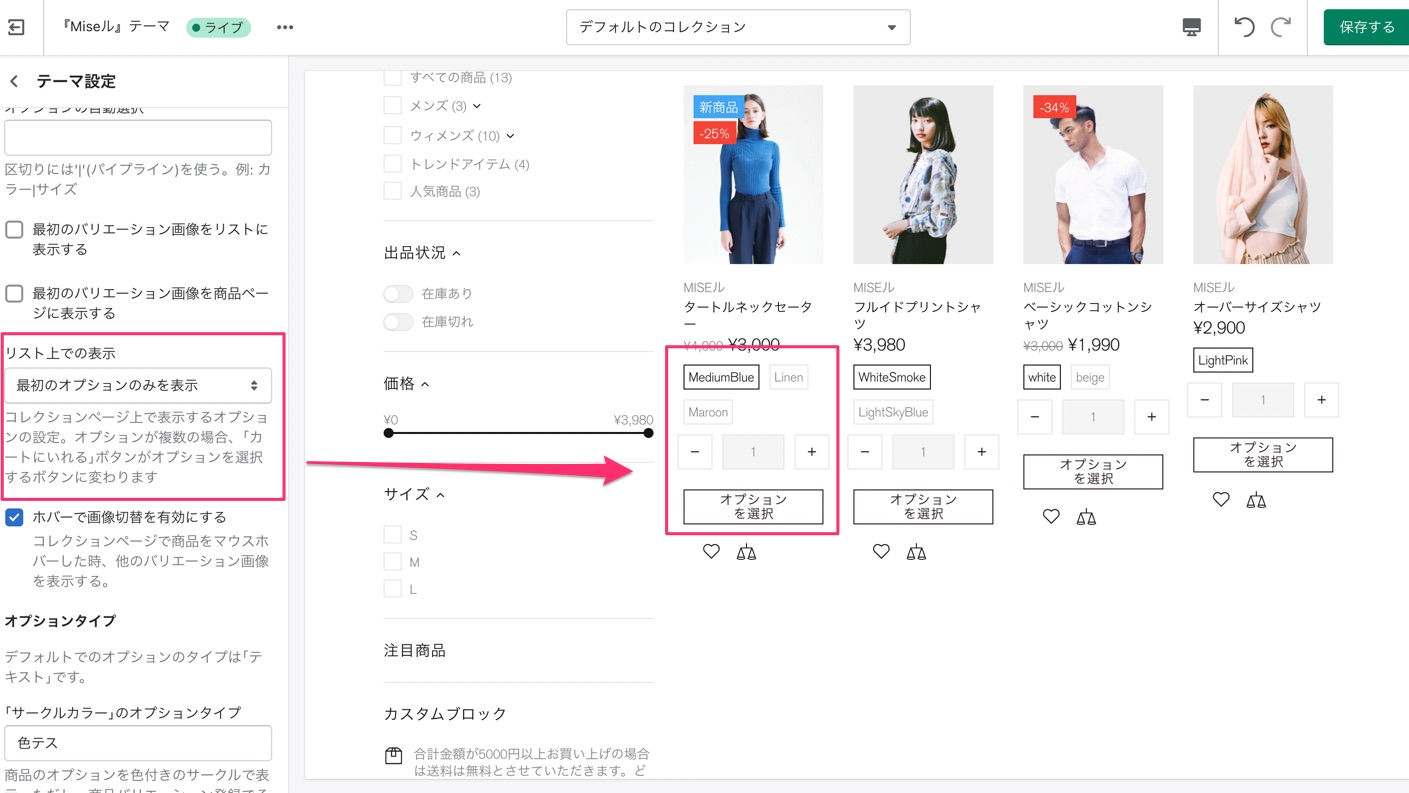
リスト上での表示
ここでは、コレクションページに表示する商品のバリエーションを設定することができます。ここでは以下の3つのオプションが用意されています。
- すべてのオプションを表示 (ここでは、カラー、サイズ、素材など、すべての商品オプションがコレクションページに表示されます)
- 最初のオプションのみを表示 (ここでは、コレクションページに最初の商品オプションのみが表示されます(例:カラー)。このオプションを選択すると、「カートに入れる」ボタンが「オプションを選択」ボタンに変わります)。
- 最初と二番目のオプションを表示 (ここでは、コレクションページに第1および第2の商品オプションのみが表示されます(例:カラーとサイズ)。このオプションを選択すると、「カートにいれる」ボタンが「オプションを選択」ボタンに変わります)。
「最初のオプションのみ表示」の例

テーマ設定:商品→バリエーション - 最初のオプションのみを表示の例
ホバーで画像の切り替えを有効にする。
このオプションを有効にすると、商品のスウォッチにマウスカーソルを合わせたときに商品画像を変更させることができます。
オプションのタイプ
ここでは、商品のオプションタイプを設定する方法をご紹介します。商品のオプションには、「テキスト 」、「大きなテキスト」、「色付きサークル」、「サークル画像」、「スクエアカラー」、「スクエアイメージ」、「選択オプション」(ドロップダウンリスト)などを表示できます。
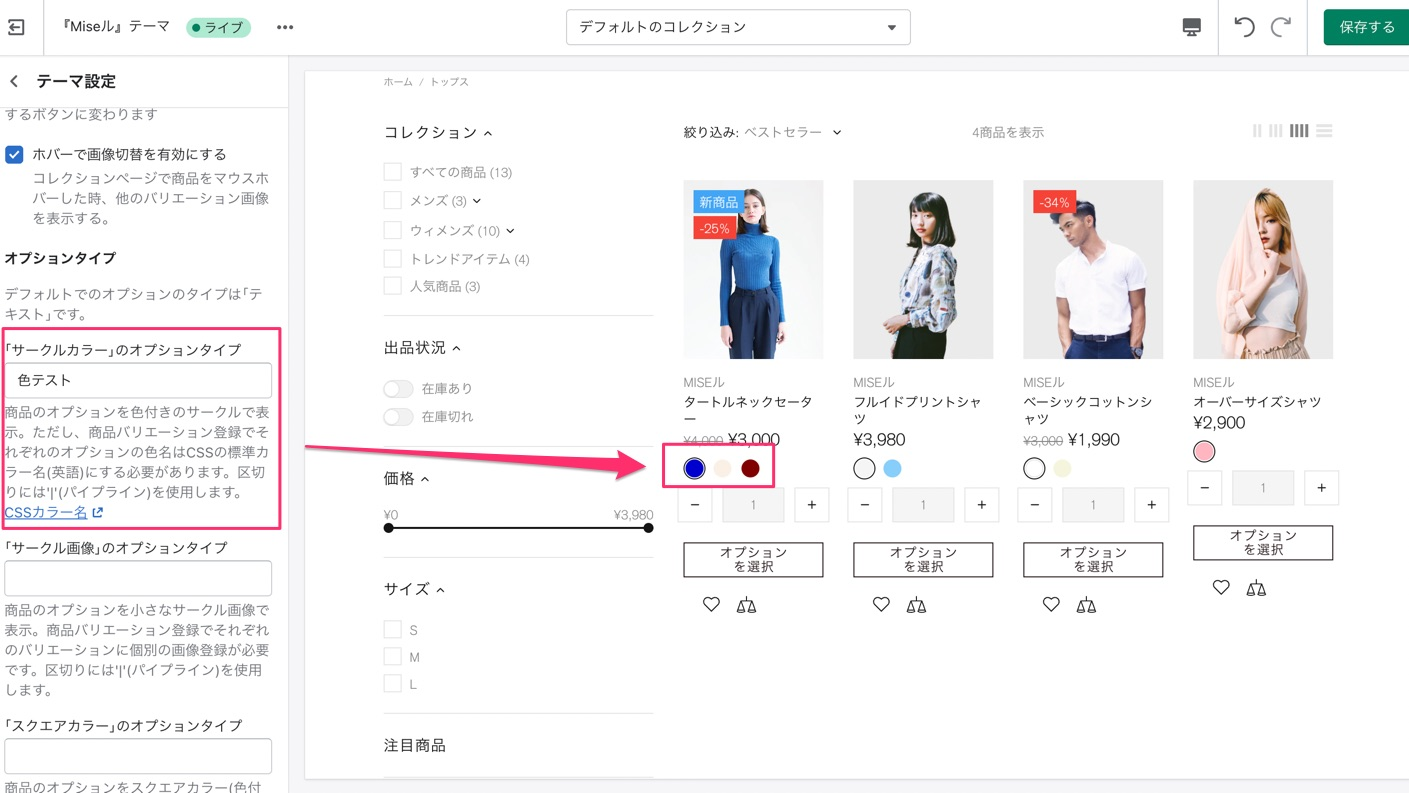
色付つきサークルのオプションタイプ
商品のカラーオプションを色付きサークルとして表示するには、このオプションを選択してください 。必要に応じて、セパレータ「|」を使用してください。
この例では、"Select|カラー|カラー "を使用して、セパレータ"|"を使用して、異なるオプション名を 1つのフィールドに記述する方法を示しています。あなたの商品のバリエーションが各商品で異なる名前を持っていない場合には、この方法は関係ありません。この場合、単に「カラー」(オプション名)と書いてください。
オプションタイプ「サークルカラー」を有効にするには、「色付つきサークルのオプションタイプ」の欄に「カラー」と記入してください。

テーマ設定:商品→バリエーション - サークルカラーのオプション
🛑 CSSカラー名を使わず カラータイプなどにバリエーション選択を変更したい場合は、「商品バリエーション」のセクションを活用ください。
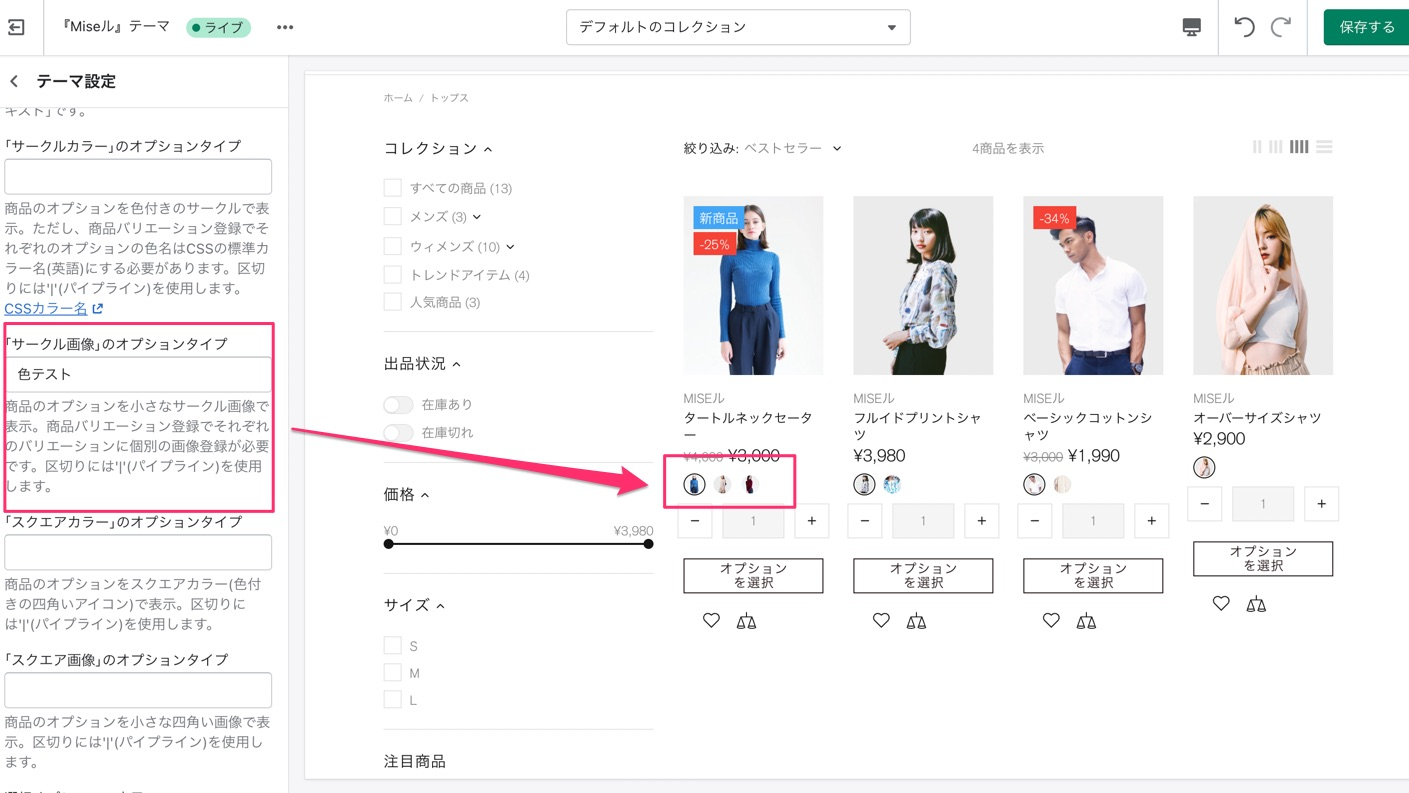
サークル画像のオプションタイプ
商品のカラーオプションを正方形の画像として表示したい場合は、このオプションを選択してください。必要に応じて、セパレータ「|」を使用してください。商品のバリエーションごとに画像を設定する必要があります。この例では、「Select|カラー|カラー」とし、セパレータ「|」を使って異なるオプション名を1つのフィールドに記述する方法を示しています。
あなたの商品のバリエーションが各商品で異なる名前を持っていない場合は、この方法は関係ありません。この場合には、単に「カラー」と書いてください。
オプションタイプ「サークルイメージ」を有効にするには、「サークル画像のオプションタイプ」の欄に「カラー」と記入してください。

テーマ設定:商品→バリエーション - サークル画像のオプション
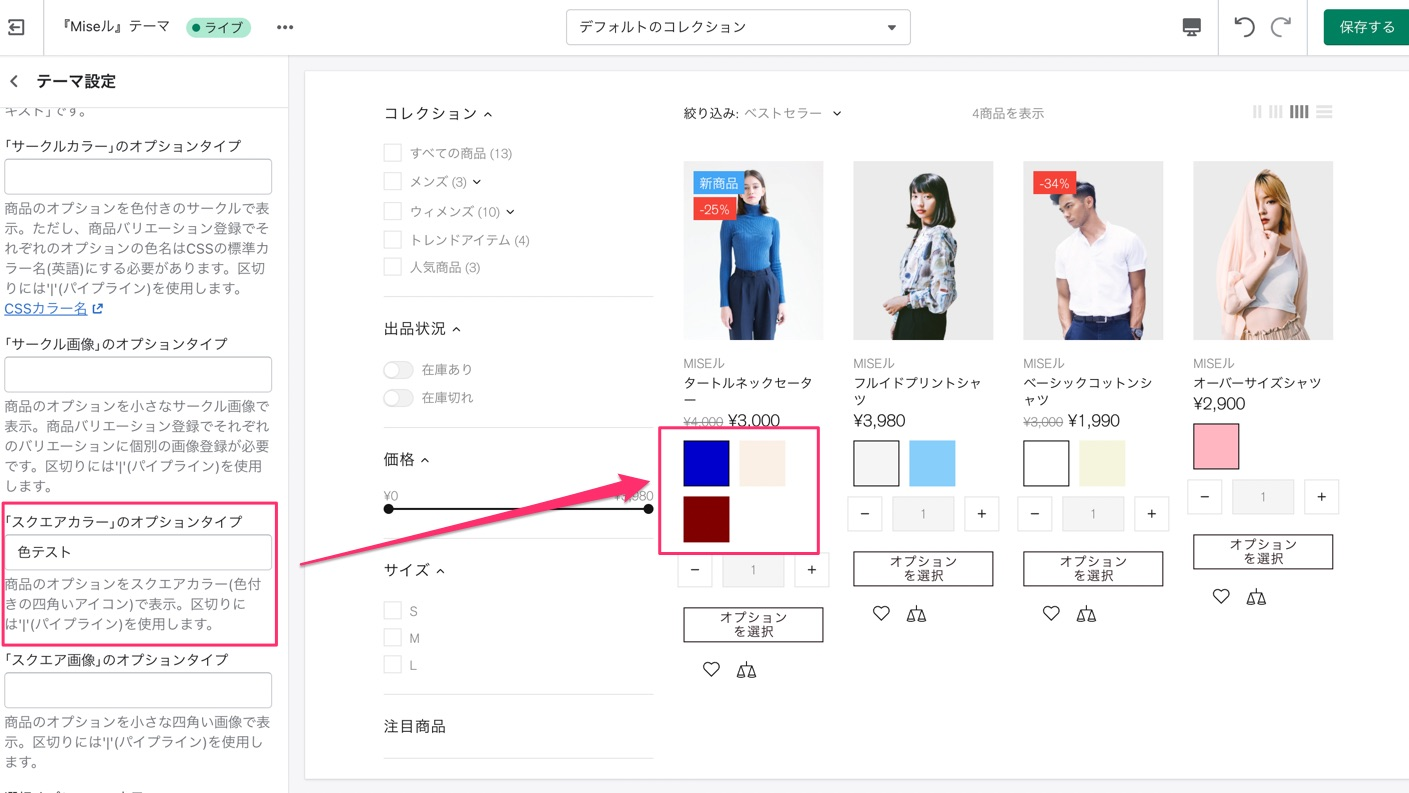
スクエアカラー
商品のカラーオプションを四角い色で表示させたい場合は、このオプションを選択してください。必要に応じて、セパレータ「|」を使用してください。オプション名にはCSSカラーの値を含めてください。カスタム値は、「商品バリエーション」セクションで設定できます。
この例では、"選択|カラー|カラー"を使用して、セパレータ"|"を使用して、異なるオプション名を 1つのフィールドに記述する方法を示しています。あなたの商品のバリエーションが各商品で異なる名前を持っていない場合には、この方法は関係ありません。この場合には、単に「カラー」と書いてください。
オプションタイプ「スクエアカラー」を有効にするには、「スクエアカラー」の欄に「カラー」と記入するだけで、このようになります。

テーマ設定:商品→バリエーション - スクエアカラーのオプション
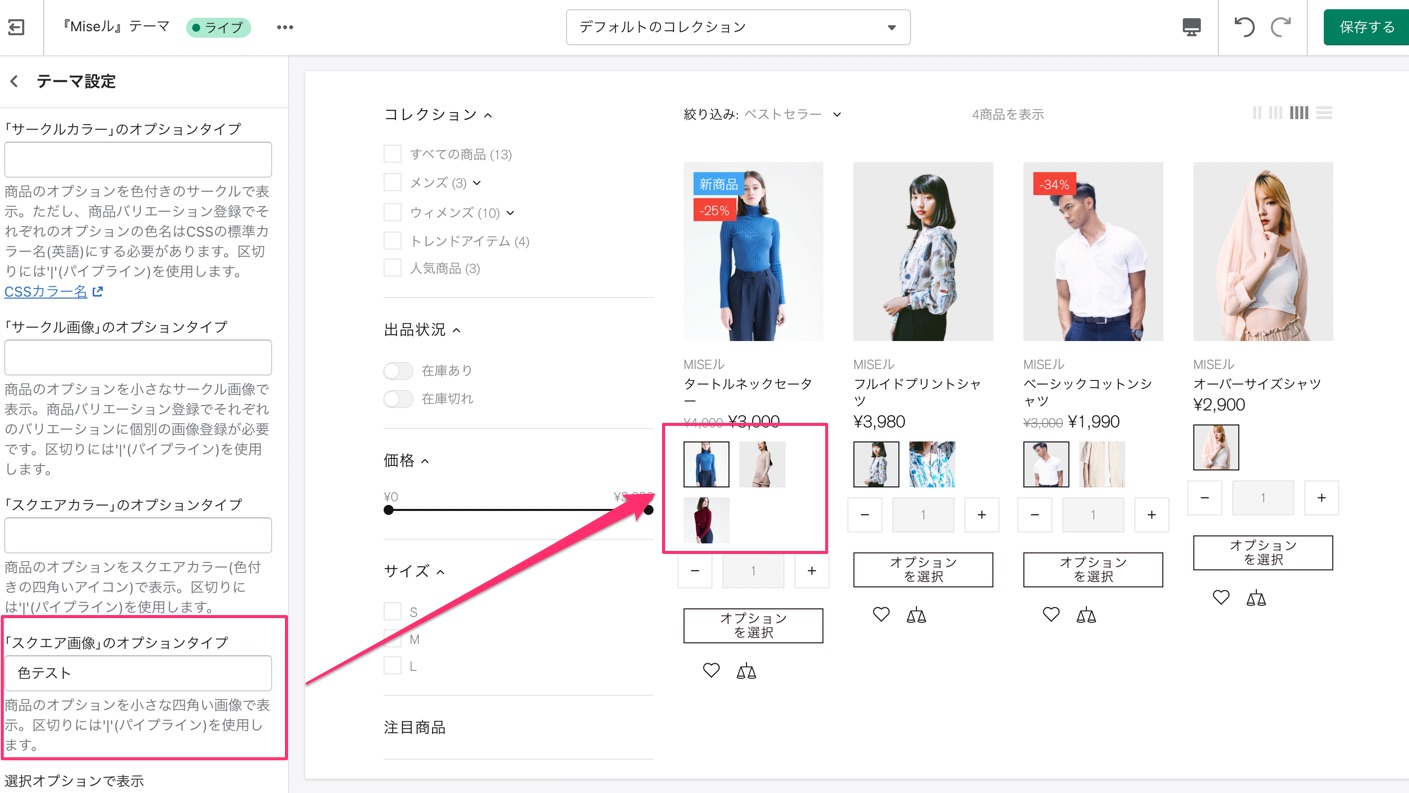
スクエア画像
商品のカラーオプションを正方形の画像として表示するには、このオプションを選択してください。必要に応じて、セパレータ「|」を使用してください。商品のバリエーションごとに画像を設定する必要があります。この例では、「選択|カラー|カラー」とし、セパレータ「|」を使って異なるオプション名を1つのフィールドに記述する方法を示しています。
あなたの商品のバリエーションが各商品で異なる名前を持っていない場合は、この方法は関係ありません。この場合には、単に「カラー」と書いてください。
オプションタイプ「スクエア画像」を有効にするには、「スクエア画像」の欄に「カラー」と記入してください。

テーマ設定:商品→バリエーション - スクエア画像のオプション
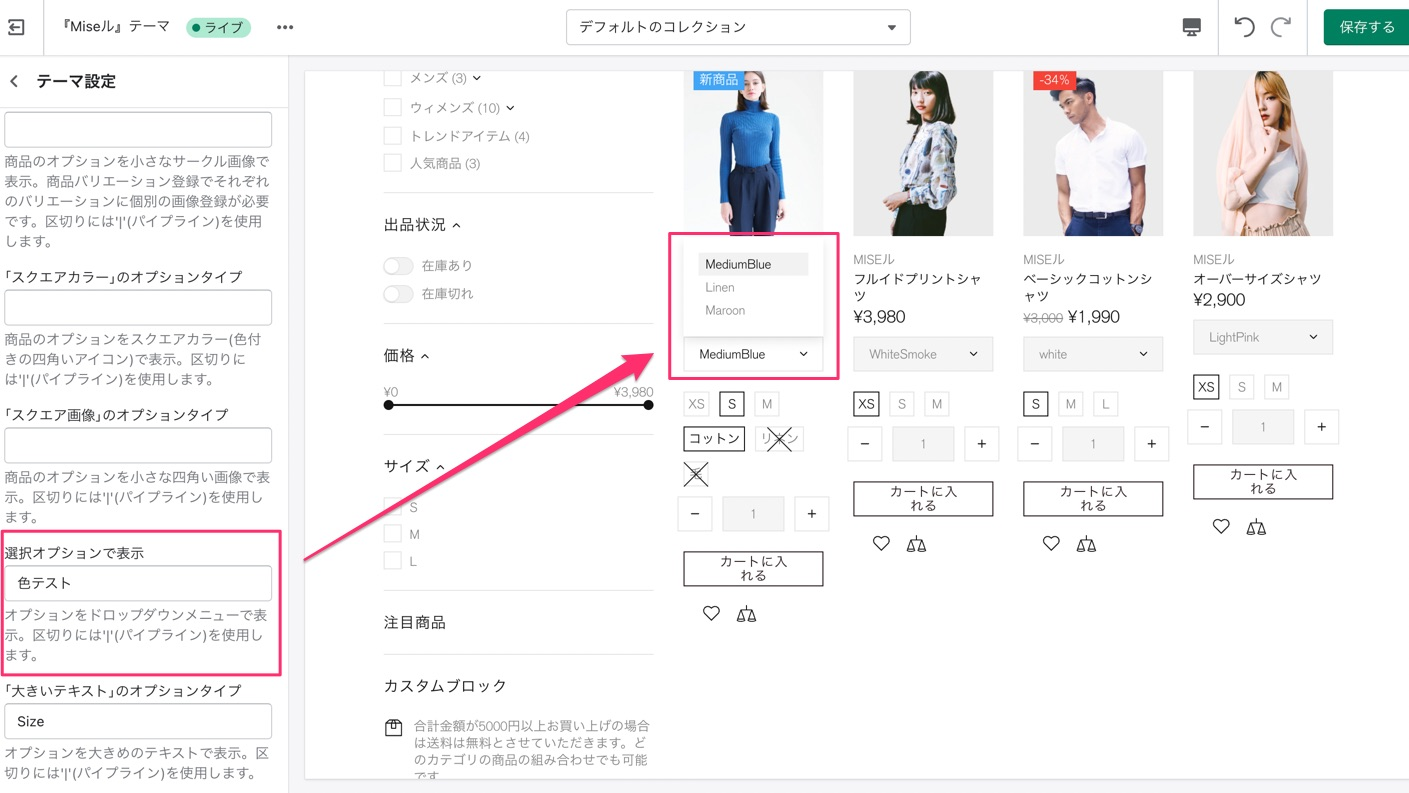
選択オプションでみせる
ここでは、どのバリエーションをドロップダウンとして表示するかを決めることができます。以下の例 では、「色」のバリエーションをドロップダウン表示にしています。

テーマ設定:商品→バリエーション - 選択オプション ドロップダウンのオプション
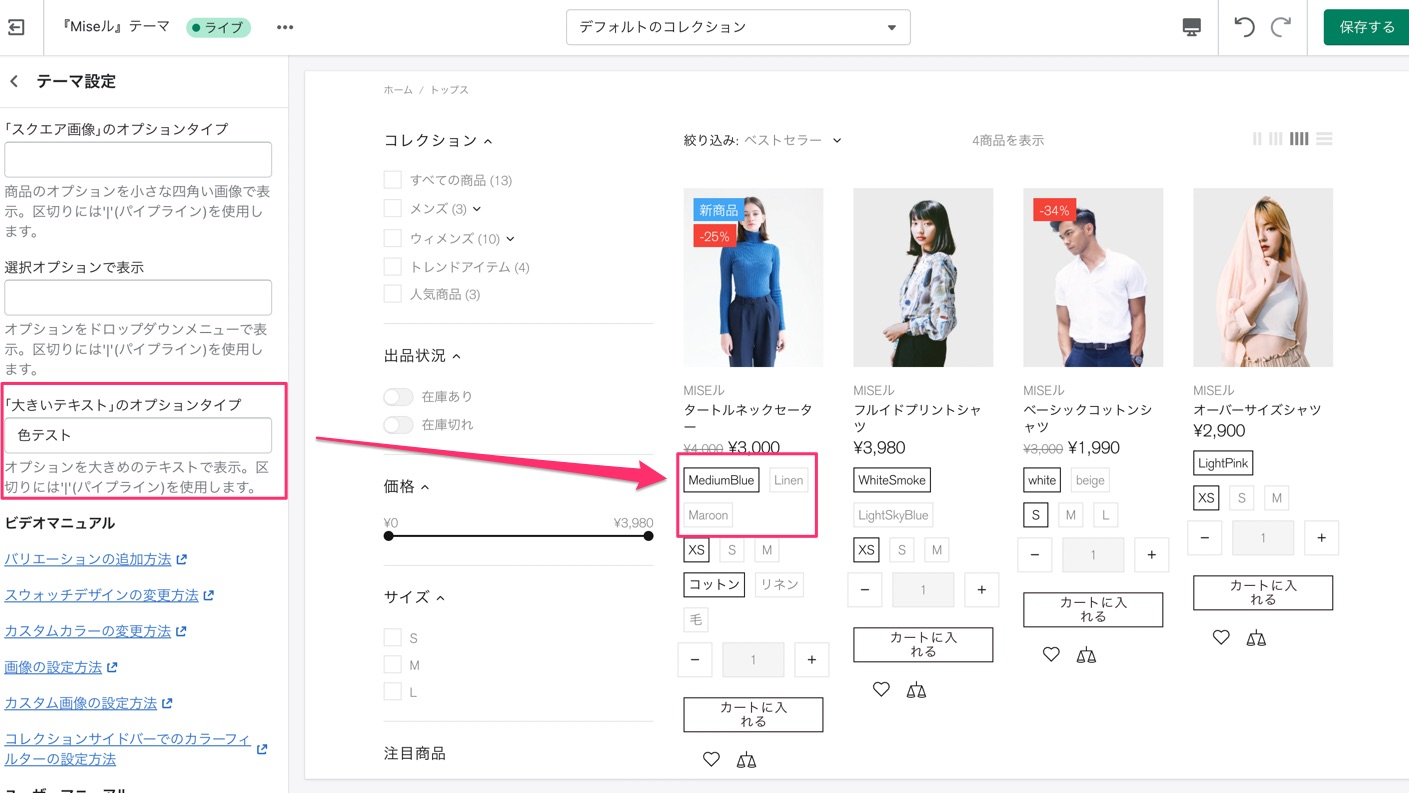
大きいテキストで表示
このオプションでは、商品のバリエーションを画像ではなく、テキストで表示することができます。以下例では、"カラー"を表示しています。こちらを実装するにはフィールドに「カラー」と記入し、変更を保存してください。

テーマ設定:商品→バリエーション - 大きいテキストで表示のオプション