コレクションリスト
コレクションリストページでは「コレクション」を一覧として表示させることができます。
ここでは、コレクションリストページに表示するコレクションとその外観を設定することができます。
コレクション リスト
表示するコレクションの選択
すべて – このオプションを有効にすると、ストアに登録してある全てのコレクションを表示します。
選択したもの – このオプションを有効にすると全てのコレクションは表示されず、「コレクションを追加」を押すことで表示するコレクションを追加していくことができます。
コレクションの整理
ここでは、コレクションの並び順を、日付順、商品数順、アルファベット順、手動の中から選択することができます。
手動(コレクション追加ブロック順) – コレクションの順序を手動で変更したい場合は、このオプションを選択します。表示するコレクションの選択で選択したものオプションを選択している場合のみ機能します。
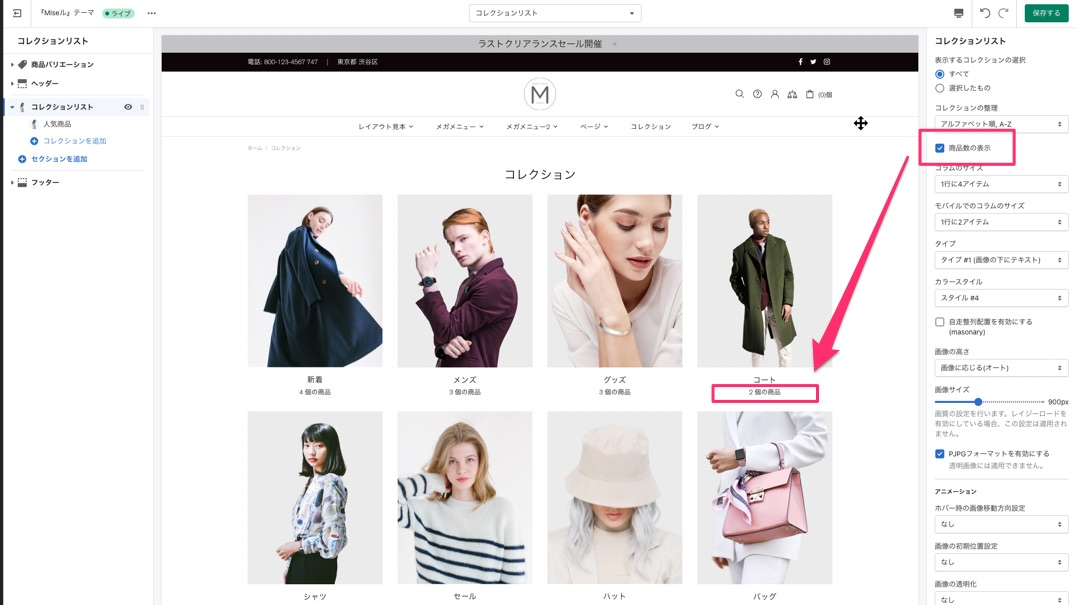
商品数の表示

コレクションリスト:商品数の表示
このセクションでは、コラムのサイズのドロップダウンリストで1行に表示する項目の数を選択することができます。
モバイルでのコラムのサイズオプションでは、モバイル表示での1行の項目数を設定することができ、選択肢には1 行に 1アイテムまたは1 行に 2アイテム があります。タイプ では、画像と一緒にテキストを表示するかどうかを選択できます。
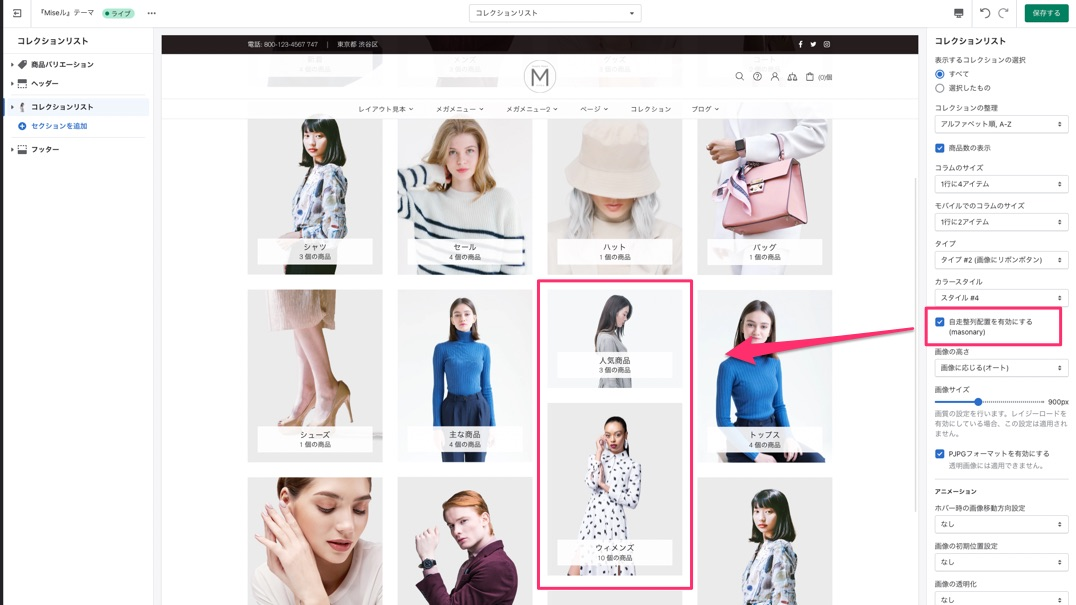
テキストの表示位置は、タイプ のドロップダウンリストから選択することもできます。テキストコンテンツのスタイルはカラースタイルで8つのスタイルから1つを選ぶことができます。オプション 自動整理配置表示を有効にする(masonary)を有効にすると各コレクションの高さは固定されなくなり、余分なスペースを埋めることができます。

コレクションリスト:自働整理配置の設定
画像の高さのドロップダウンリストでは、画像の高さを選択することができます。画像のサイズでは、200〜2000pxの範囲で画像の大きさを選択することができます。ストア上でPJPG画像形式のみを使用し、GIFやPNG形式の透過画像の使用を許可しない場合は、オプションPJPG フォーマットを有効にする。"を有効にしてください。
コレクション
ここでは、コレクションリストページのコレクションの内容を変更することができます。「コレクションを追加」を押すと、新しいブロックが追加できます。
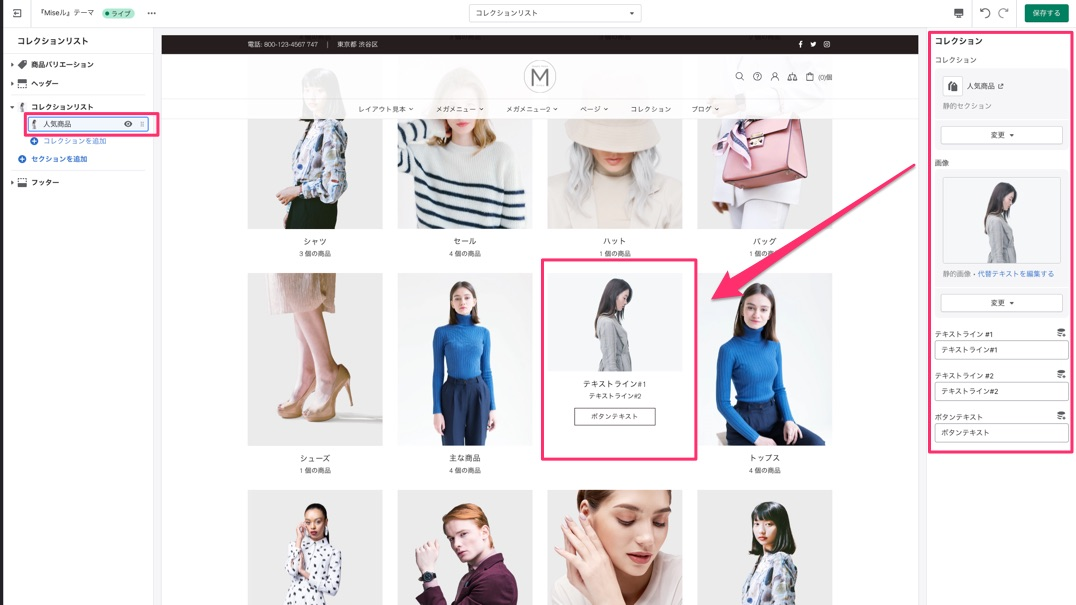
コレクションでは、表示させるコレクションを選択してください。画像では、コレクションリスト内の特定のコレクションに固有の画像を追加することができます。また、2つの "テキストライン "がありますが、ここでは補足情報を記入することができます。ボタンを表示させる場合には、"ボタンテキスト"にボタンテキストを記述してください。
コレクションリストページでコレクションを追加して各設定を行った例が、以下の画像になります。

コレクションリスト:コレクション設定例