メガメニュー プロモボックス
プロモボックスは、メガメニューの追加オプションです。ドロップダウン・メニューの中にプロモーション(バナー)、ブランド、商品、ページなどを追加することができます。前のセクションで、プロモボックス用のカラムはドロップダウンメニューの左側と右側の両方に配置できることを説明しました。これを片側だけ実装することもできます。
整ったメガメニューを作成するためにはやや複雑な設定も必要になりますので、ビデオチュートリアルも合わせて参考にしてください。
またNo.6のメガメニューの基礎編からご覧ください。
一般設定
このセクションでは、バナーをクリックしたときに必要なページにリンクする"バナーの URL" を追加することができます。バナーをクリックし、ドロップダウンリストから希望のページを選択するか、このリストに希望の遷移先がなければURLを貼り付けることができます。
画像
バナーをより魅力的に見せるために、バナー用の"画像"を追加することができます。推奨画像サイズは、1440×550ピクセルです。画像のサイズは、 "画像サイズ" の目盛りで200〜2000ピクセルの範囲で変更可能です。
"画像マスク"を追加し、その不透明度を "画像マスクの透明度" で0.1〜1.0まで選択することができます。画像マスクは、画像にかぶせるカラーカバーのようなもので、ある程度の不透明度があれば特定の色調に、不透明度が最大であれば完全に色で覆われます。
テキスト
ここでは、プロモボックスに表示するバナーのテキスト内容をカスタマイズします。追加できるテキスト行は3行です。
要素を隠したい場合はテキストやボタンの行値を削除し、改行には"<br>"を使用します。
もちろんテキストコンテンツのスタイルは"カラースタイル"で変更することができ、8つのスタイルから1つを選択することができます。
ボタン #1 - #2
プロモボックス内の各バナーには、カスタマイズ可能なボタンを2つ追加することができます。ボタンには、ボタンテキスト・ボタン URL・ボタンスタイルの3つのカスタマイズオプションがあります。
ボタンテキストには、ボタンのタイトルを書くことができます。例えば、「Shop now」、「More」などです。
ボタン URLでは、ボタンをクリックされたときにリンクさせるリンクを挿入できます。
ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
その他のコンテンツ
リスト
バナー用のリストコンテンツを持つページを追加するには、"ページを選択"を押して、リストから選択します。リストコンテンツはShopifyの管理画面→ページで作成することができます。
カスタム HTML
このオプションによって、プロモボックス内のテキストコンテンツ全体をページコンテンツに置き換えることができます。
ヘッダー:メガメニュー>カスタムHTML
レイアウト
ここでは、プロモボックス内のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマでは、多くの種類が提供されていますので、ストアに最適なものを選択してください。そして、適切な "コンテンツの位置(デスクトップのみ)"と"コンテンツの水平調整"を選択してください。
アニメーション
このセクションでは、プロモボックスのバナー内の画像のアニメーション、位置、不透明度を調整することができます。マウスカーソルを乗せたときにイメージをアニメーションさせるには、 "ホバー時の画像移動方向設定"からご希望のオプションを選択することで設定できます。
画像の位置は、"画像の初期位置設定"で設定することができます。ドロップダウン・リストからオプションを選択してください。同様に、プロモボックス内のバナー画像に不透明度を持たせるかどうかを決めることができます。 "画像の透明化"のドロップダウンリストより、初期、ホバー時、初期&ホバー、なしの中から選択してください。
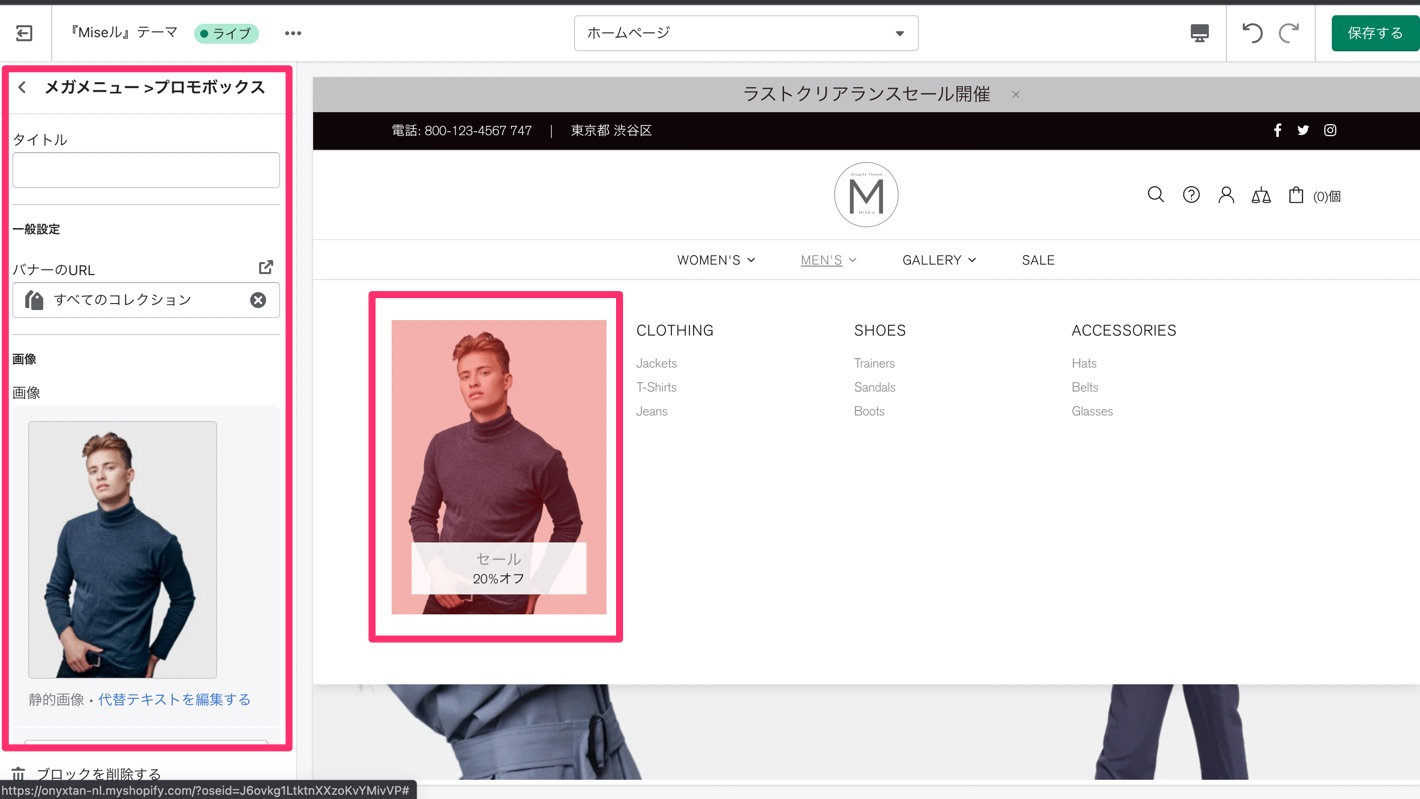
プロモボックス (その他のコンテンツ 設定)の活用例
それでは、メガメニュー"Men’s"にプロモボックスを追加し、カスタマイズした場合のイメージを見てみましょう。オプションを使用しない場合は、空白のままにします。こちらがプロモボックスの設定です。
タイトル: (空欄)
一般設定
| 項目 | 内容 |
|---|---|
| バナーのURL | すべてのコレクション |
| 画像 | 選択された画像 |
| 画像サイズ | 400px |
| 画像マスク | red |
| 画像マスクの透明度 | 0.1 |
テキスト
| 項目 | 内容 |
|---|---|
| テキストライン#1 | セール |
| テキストライン#2 | 20%オフ |
| カラースタイル | スタイル# |
その他のコンテンツ
| 項目 | 内容 |
|---|---|
| リスト | 選択なし |
| カスタムHTML | 選択なし |
レイアウト
| 項目 | 内容 |
|---|---|
| タイプ | タイプ#3(リボンタイプ) |
※タイプ #3 (リボンボタン) では、ボタンは表示されません。
アニメーション
| 項目 | 内容 |
|---|---|
| ホーバー時の画像移動方向設定 | 中央 |
| 画像の初期位置設定 | なし |
| 画像の透明化 | なし |
注意: "メガメニュー" ブロック(上記で説明)では、バナーを右または左のどちら側に配置するかを選択できます。また、1列に並べるバナーの数も、メガメニューで選択することができます。
こちらの例では次のような設定をしています。
左の追加コンテンツ
| 項目 | 内容 |
|---|---|
| コンテンツのタイプ | 1行に1アイテム |
| コラムサイズ | 0/12 |
右の追加コンテンツ
| 項目 | ないよう |
|---|---|
| コンテンツのタイプ | なし |
| コラムのサイズ | 0/12 |
ここでは"プロモボックス" ブロックの説明のため、"タイトル画像"ブロックは削除しました。
以上の設定により、メニュー項目"Men’s"のドロップダウンメニューは、以下のようになりました。

ヘッダー:プロモボックス活用例