🟫
商品ページとクイックビュー
ここでは、商品情報ページとクイックビューポップアップの設定を行います。
ギャラリーレイアウト
ここでは、商品情報ページやクイックビューポップアップに適応させるレイアウトを選択することができます。このテーマには、5つのレイアウトが用意されています。
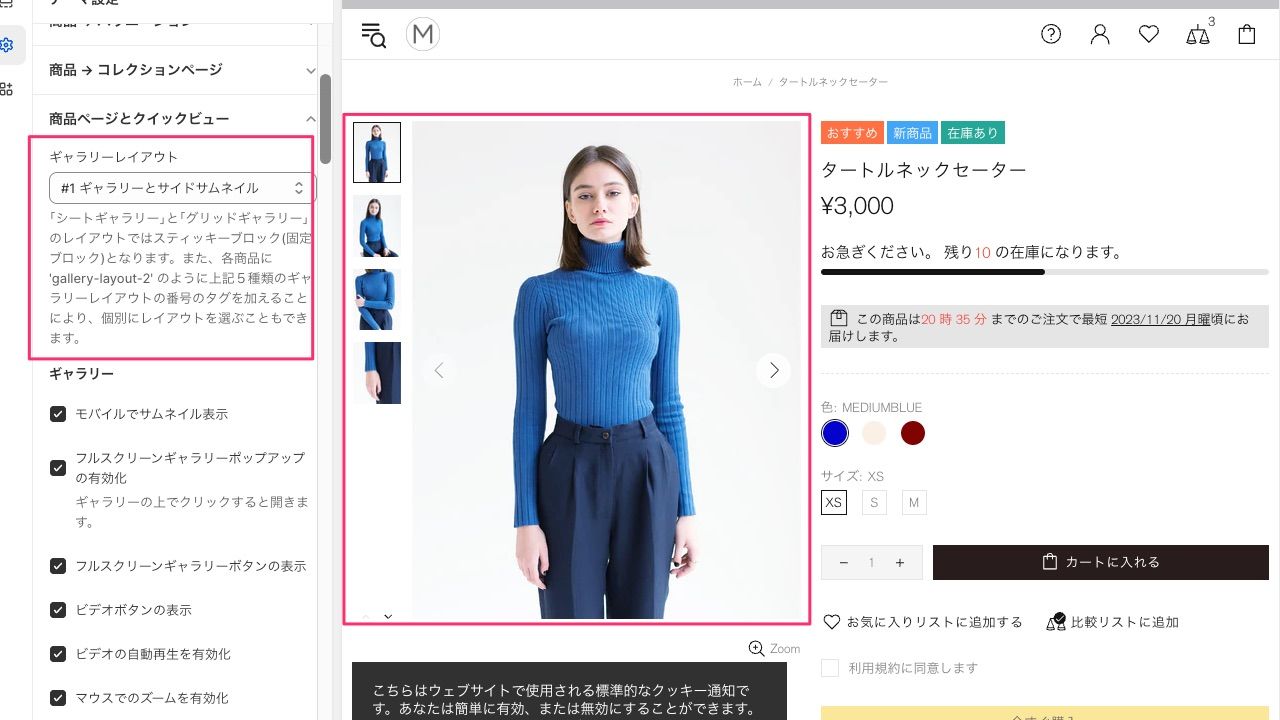
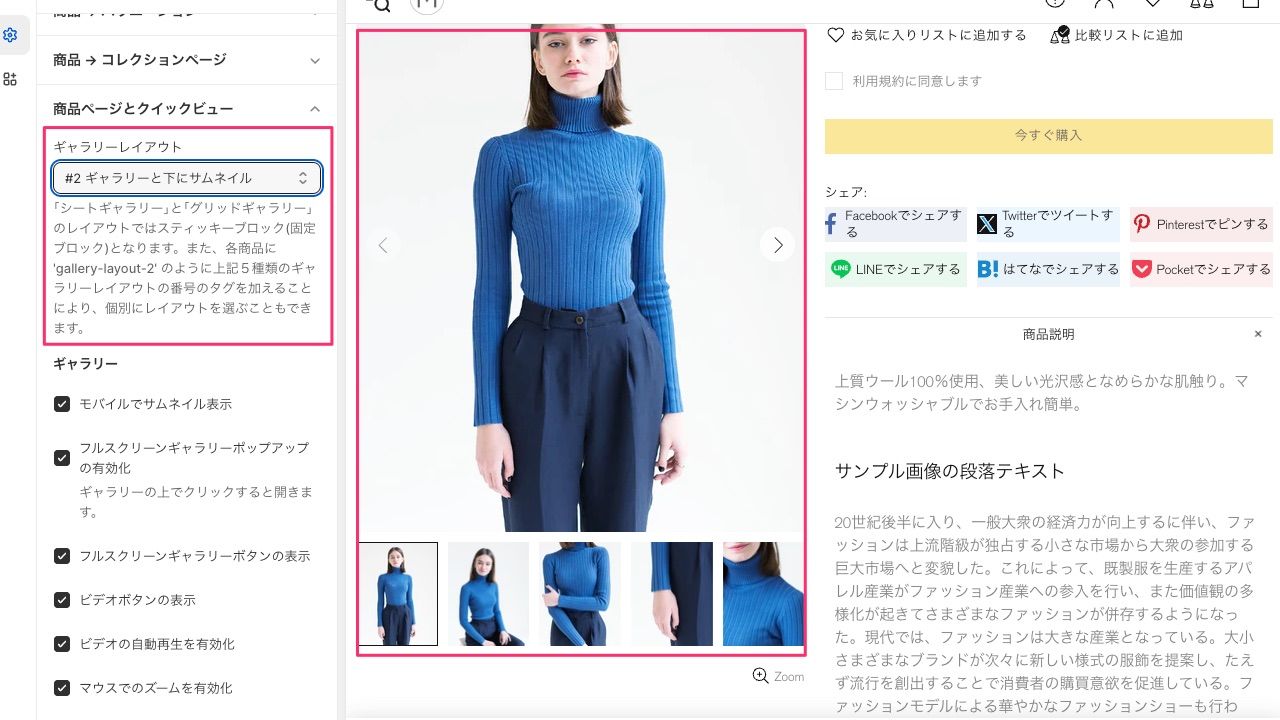
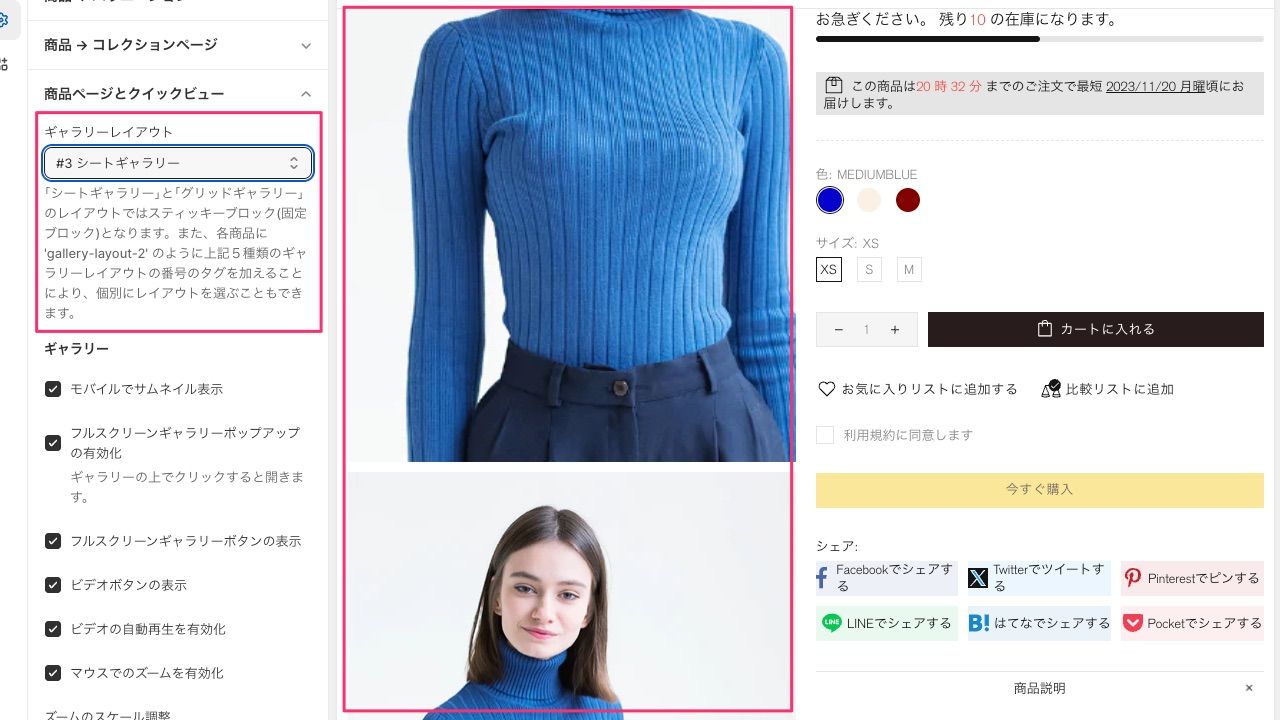
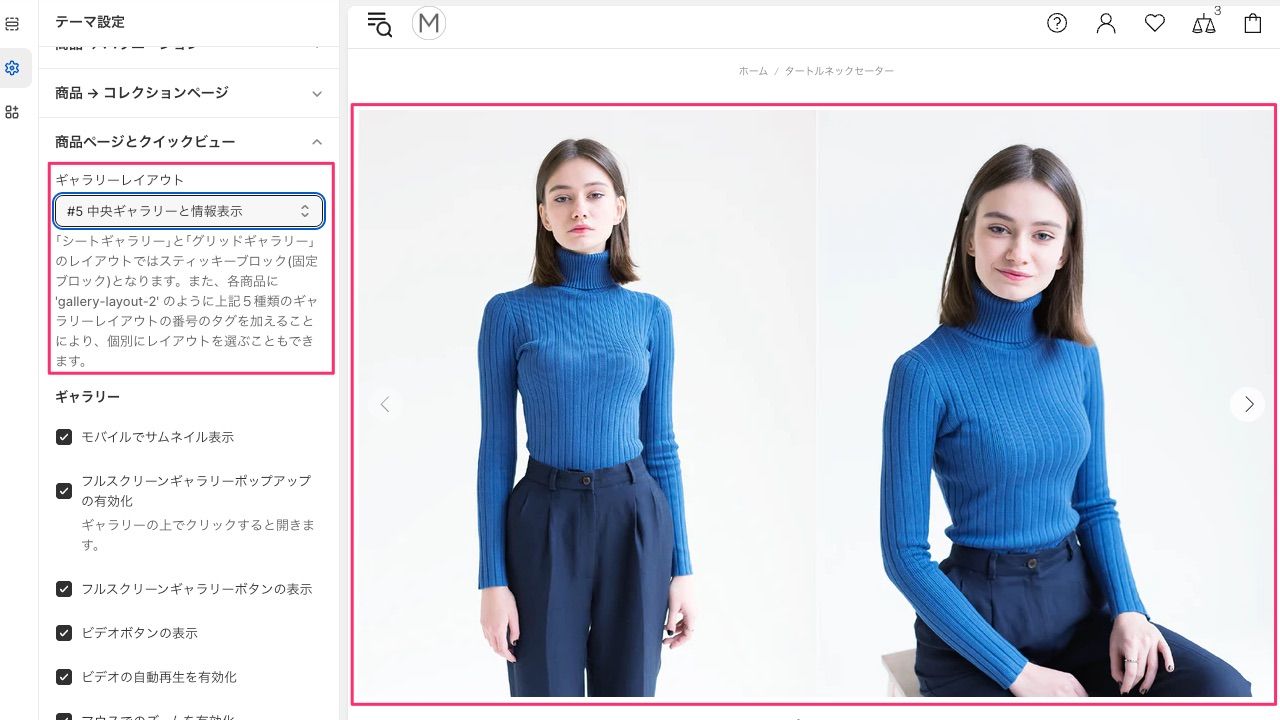
レイアウト見本
レイアウト #1

レイアウト #2

レイアウト #3

レイアウト #4

レイアウト #5

テーマ設定:商品ページとクイックビュー - レイアウト#5 ギャラリーとインフォーメーション
このレイアウトオプションは、ストアのすべての商品に適用されます。
商品ごとに異なるレイアウトを適応させたい場合には、商品にタグを設定することでレイアウトの使いわけができます。
Shopify管理画面の「商品管理」から、個別にレイアウトを適応させたい商品の編集画面に移動し、"gallery-layout-●"という名前のタグを追加してください。●には1から5までのレイアウト名に対応した数字をいれてください。
例: gallery-layout-3というタグを商品に追加すると、その商品はレイアウト#3が適応されます。

Shopify管理画面:商品管理 - タグの追加 gallery-layout-3 の追加
ギャラリー
ここでは、商品のギャラリーを設定することができます。
商品の画像の推奨サイズは1300×1667ピクセルです。

テーマ設定:商品ページとクイックビュー - ギャラリー - 商品画像ギャラリー
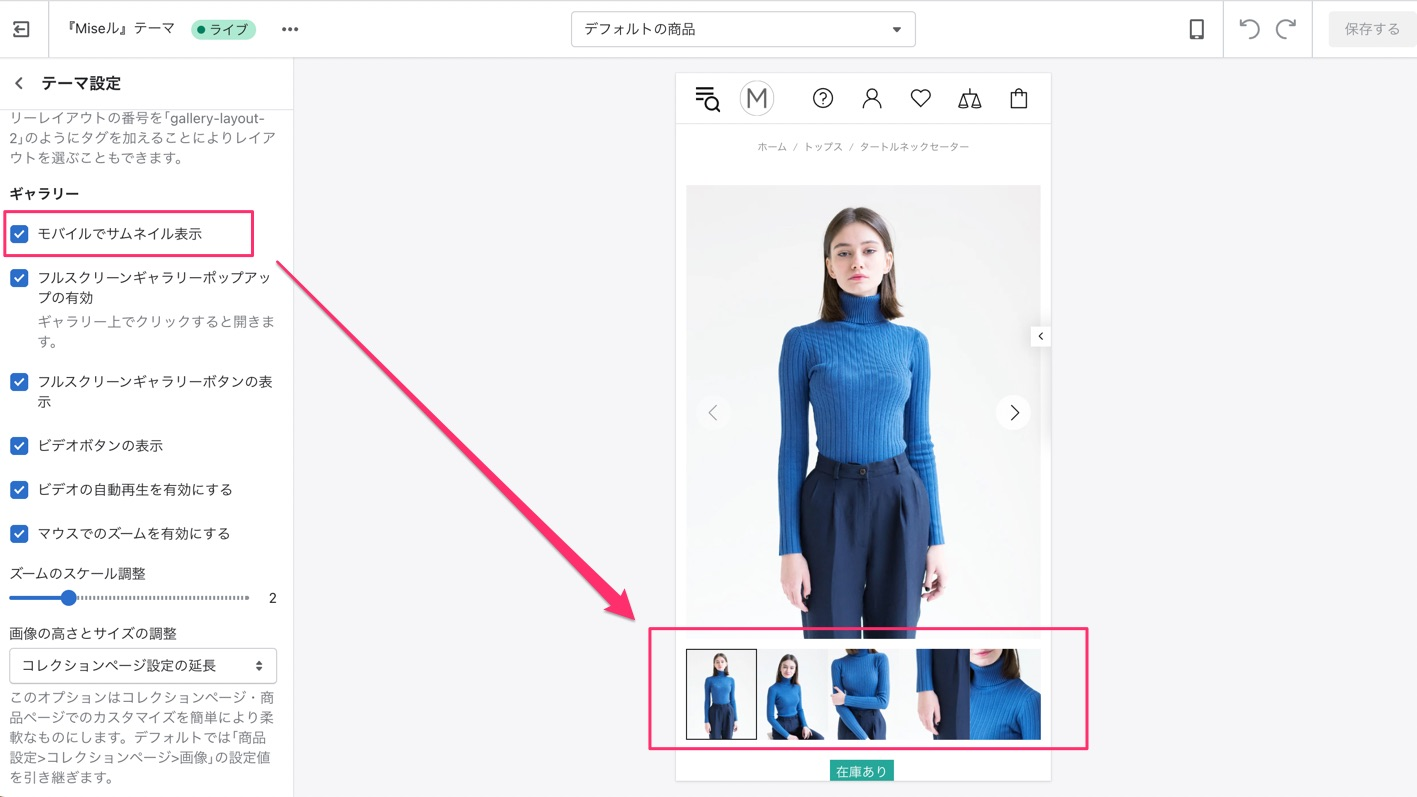
モバイルでサムネイル表示
このオプションを有効にすると、モバイルビューでギャラリー画像が表示されます。

テーマ設定:商品ページとクイックビュー - ギャラリー - モバイルでのサムネイル表示
フルスクリーンギャラリーポップアップの有効
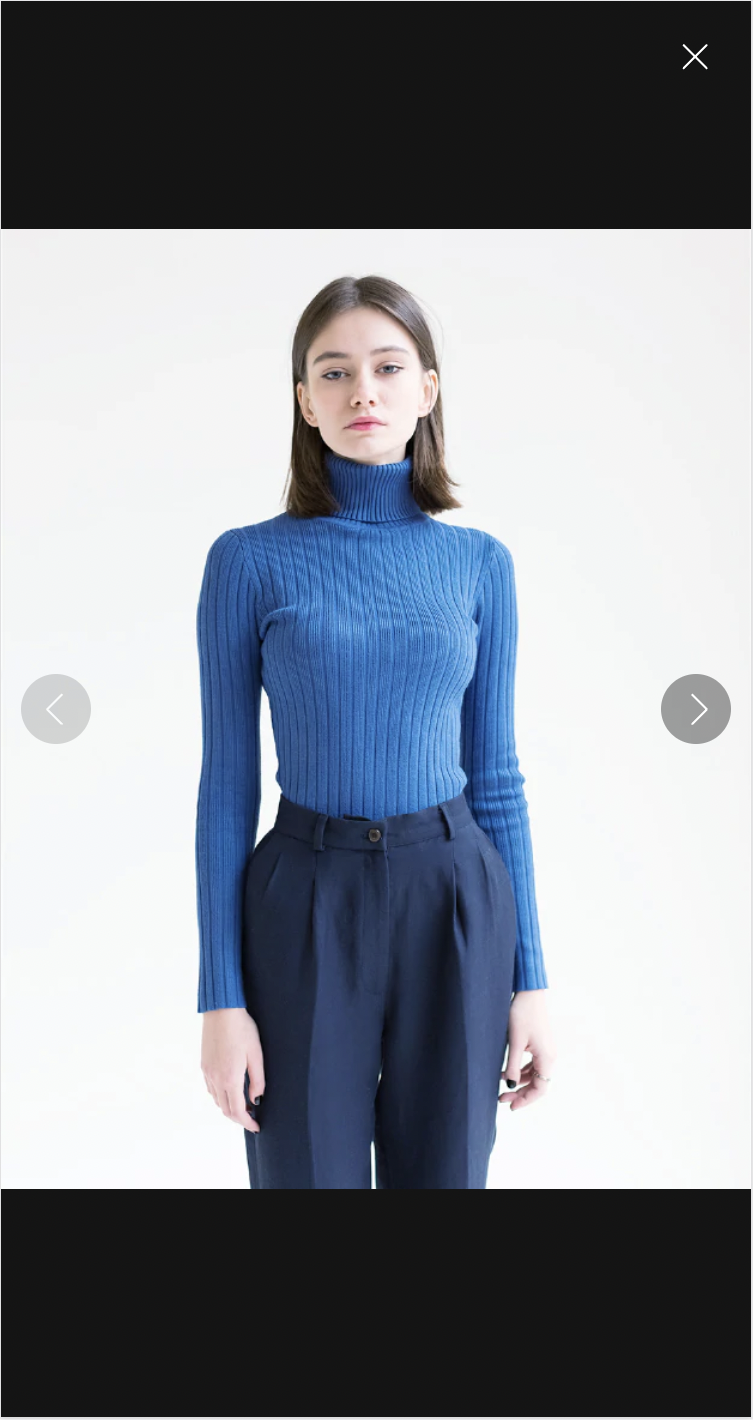
このオプションを有効にすると、デスクトップでもモバイルでも、画像をクリックすると商品画像のポップアップが表示されるようになります。以下はモバイルでの表示例になります。

テーマ設定:商品ページとクイックビュー - ギャラリー - フルスクリーンポップアップ
フルスクリーンギャラリーボタンの表示
このオプションを有効にすると、メイン画像の下にズームボタンが表示され、このボタンをクリックすると、フルスクリーンのポップアップが表示されるようになります。
このオプションは、 "フルスクリーンギャラリーポップアップの有効 "が有効の場合のみ、設定可能です
ビデオボタンの表示
このオプションを有効にすると、メイン画像の下に「ビデオ」ボタンが表示されます。
このボタンをクリックすると、最初の商品ビデオに移動します。訪問者は、矢印やサムネイルを使ってビデオ間を移動することができます。
ビデオ自動再生を有効
このオプションを有効にすると、商品のビデオが自動的に再生されるようになります。クリックしてから動画を再生する仕様にするには、このオプションを無効にしてください。
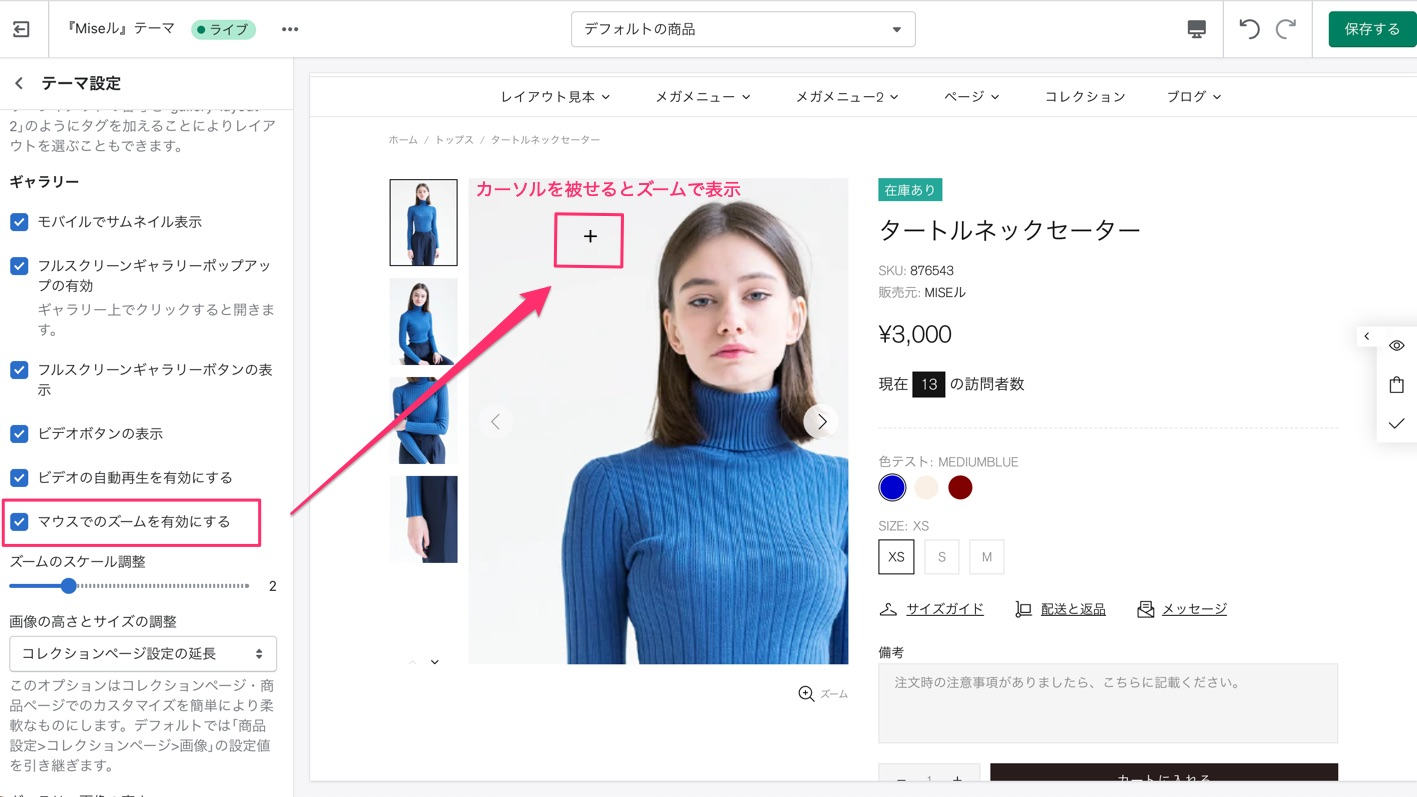
マウスでのズームを有効
このオプションを有効にすると、メインイメージ上にマウスを置いたときに画像がズームされるようになります。

テーマ設定:商品ページとクイックビュー - マウスでのズームを有効に
画像ズームの調整
このオプションでは、メインイメージのズームの比率を設定することができます。1.1から5の間で設定してください。
画像の高さとサイズの調整
「テーマ設定」→「プロダクト→コレクションページ」→「画像」で設定したパラメータを商品ページにも適応させるには、「コレクションページ設定の延長」を選択してください。また、コレクションページの設定に関わらず、商品ページの画像をカスタマイズしたい場合は、「このセクション設定をセットする」を選択してください。
ギャラリー画像の高さ
商品画像は、画像コンテナと同じ比率で表示されるように画像サイズを選択する必要があります。比率が異なると、左右や上下に白いスペースができてしまいます。
ここでは、画像コンテナの比率を設定できます。
デフォルト値は-128です。
- 100でスクエア(正方形)の画像コンテナを表示
- 100以下で「ランドスケープ(横長)」の比率を表示
- 100以上で「ポートレートサイズ(縦長)」の比率を表示
このオプションは、次に紹介する「画像のリサイズ = オート」では機能しませんのでご注意ください。
画像のリサイズ
ここでは、5つの画像リサイズオプションが用意されています。
- オート- このオプションを選択した場合、画像の比率オプションが機能しなくなります。イメージコンテナとイメージサイズは、ソースイメージの寸法に基づいて生成されます。
- コンテイン - CSSのobject-fit = containです。詳しくはこちらのサイトをご覧ください。
- カバー - CSSのobject-fit = coverです。詳しくはこちらのサイトをご覧ください。
- 幅に合わせる - このオプションでは、イメージの幅がコンテナの幅に適合します。垂直方向に中央に配置されます。イメージの高さがコンテナよりも大きい場合は、イメージ上下はカットされます 。イメージの高さがコンテナよりも小さい場合は、イメージの上部と下部に白いスペースが追加されます。
- 高さに合わせる - このオプションでは、イメージの高さがコンテナの高さに適合します。イメージは水平方向に中央に配置されます。
モバイルでの画像リサイズ
商品画像のサイズを自動的に変更させるには「オート」というオプションを選択してください。
「画像のリサイズ」設定をモバイルビューにも適用するには、オプション「デスクトップでの設定を使う」を有効にしてください。
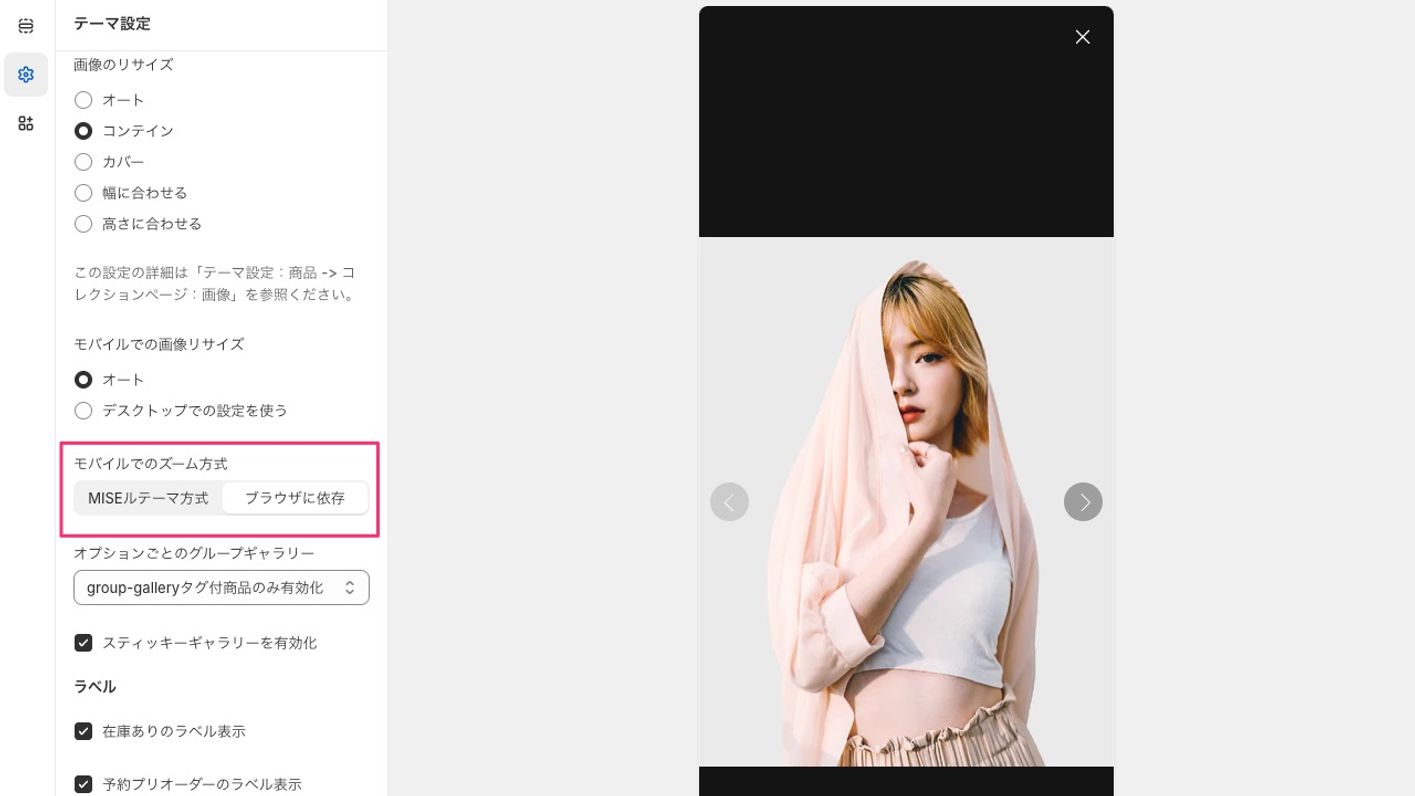
モバイルでのズーム方式
モバイル機器で画像をズーム後さらにズームする場合の挙動の設定です。
MISEルズーム方式
一本指での操作により画像拡大を行います。
ブラウザに依存
操作を行う機器のブラウザに依存したズーム方式となります。
通常2本指でのピンチイン・ピンチアウトの操作により拡大・縮小を行います。
*ご使用の機器やブラウザにより異なる場合がございます。

オプションによるグループギャラリー

テーマ設定:商品ページとクイックビュー - オプションによるギャラリーグループ
- 無効 - 画像をグループ化しない
- 有効 - ストアのすべての商品の商品画像をグループ化します。
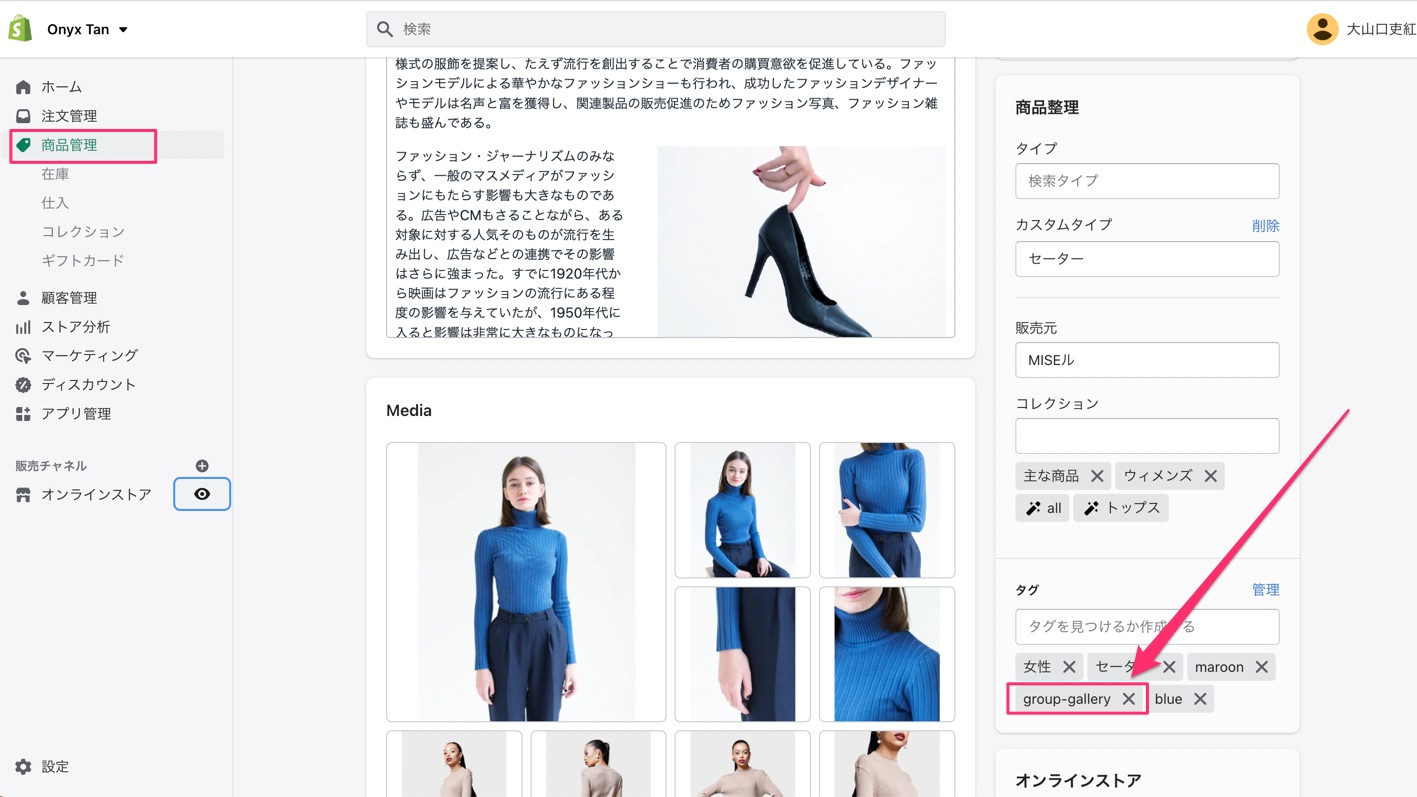
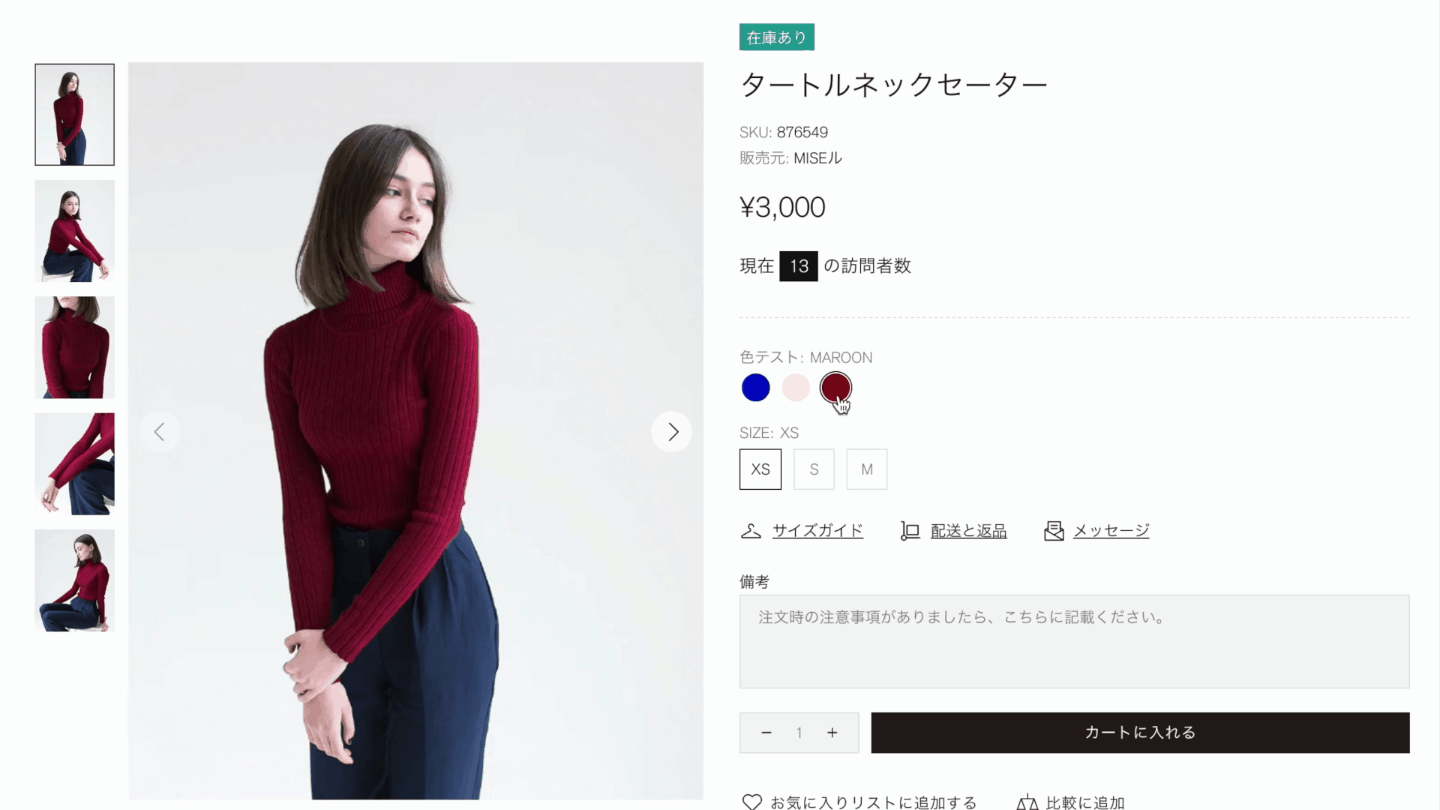
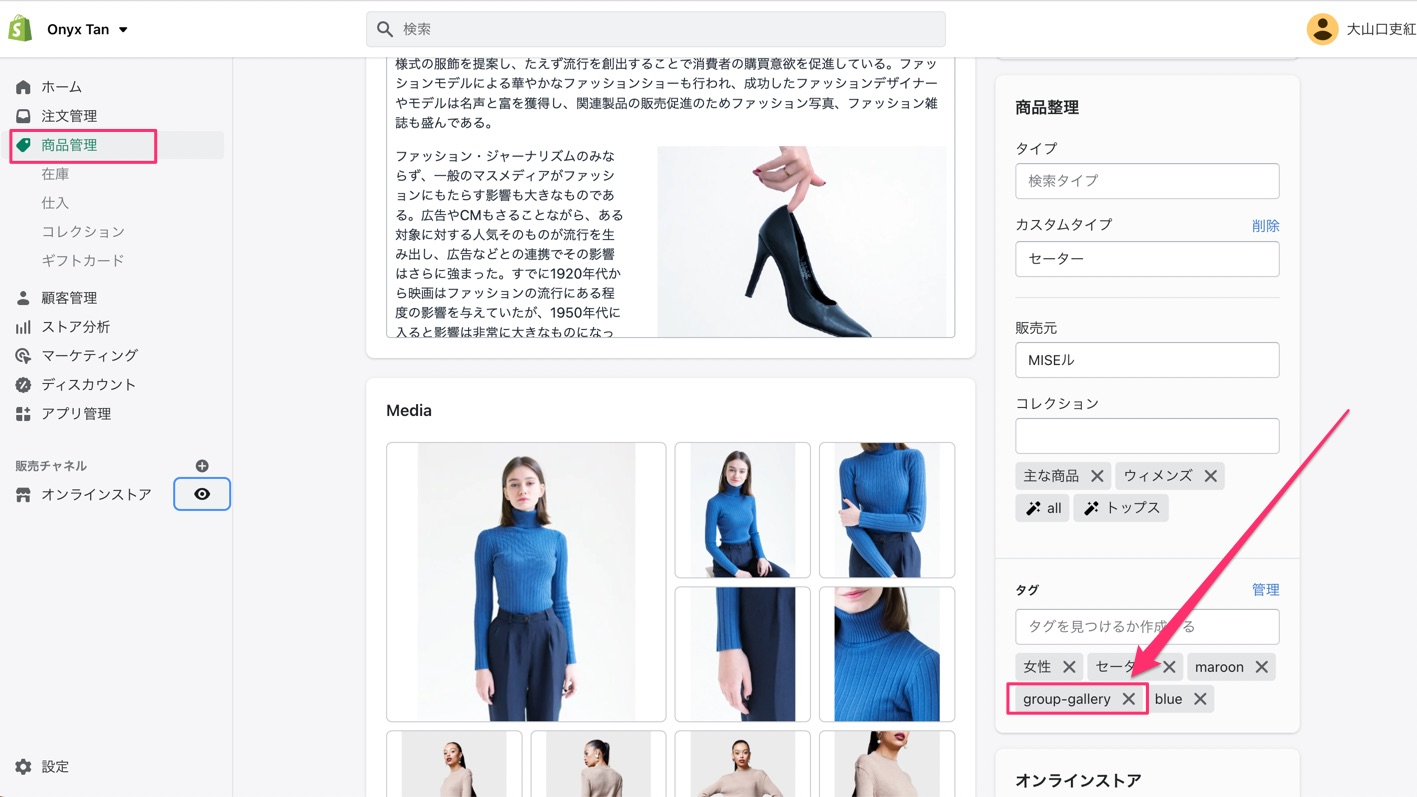
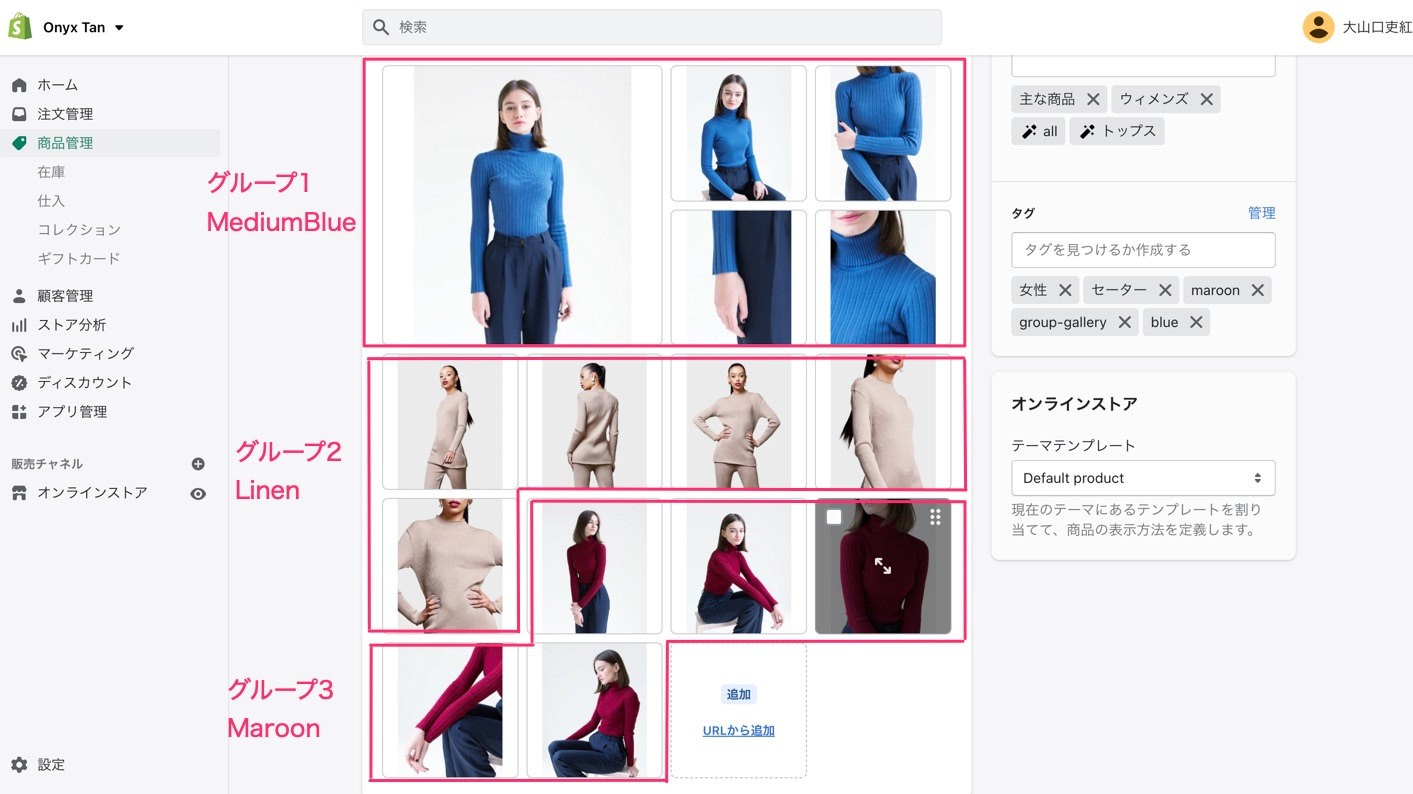
- タグの’グループギャラリー’を有効化 - タグ付けされた商品だけを対象に商品画像をグループ化できます。 「グループギャラリー」というタグを追加し、商品画像をグループ化する必要がある商品を指定してください。

Shopify管理画面:商品管理 - タグの追加 グループギャラリー
グループギャラリー機能を利用するには、商品管理ページでのメディアの設定が必要です。
グループ化された商品画像は、Shopify管理画面 -> 商品管理で確認することができます。

Shopify管理画面:商品管理 - グループ化された商品画像の確認
注意: 商品登録時のオプション項目にて、
グループにしたいオプション基準を一番最初のオプションとしてください。
例:色を基準としたグループであれば、「色」のオプションを一番最初のオプションとする。
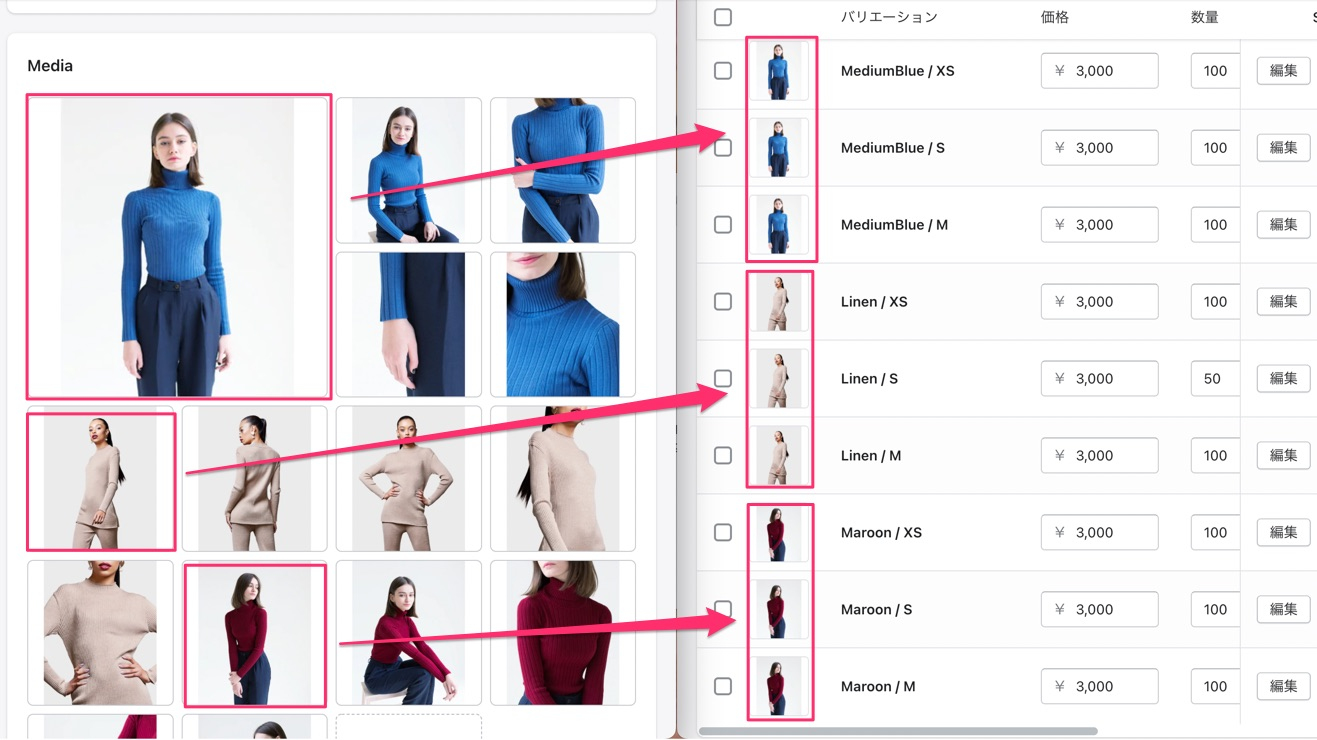
グループの最初の画像を商品のバリエーションに設定する

Shopify管理画面:商品管理 - グループの最初の画像を商品バリエーションに設定
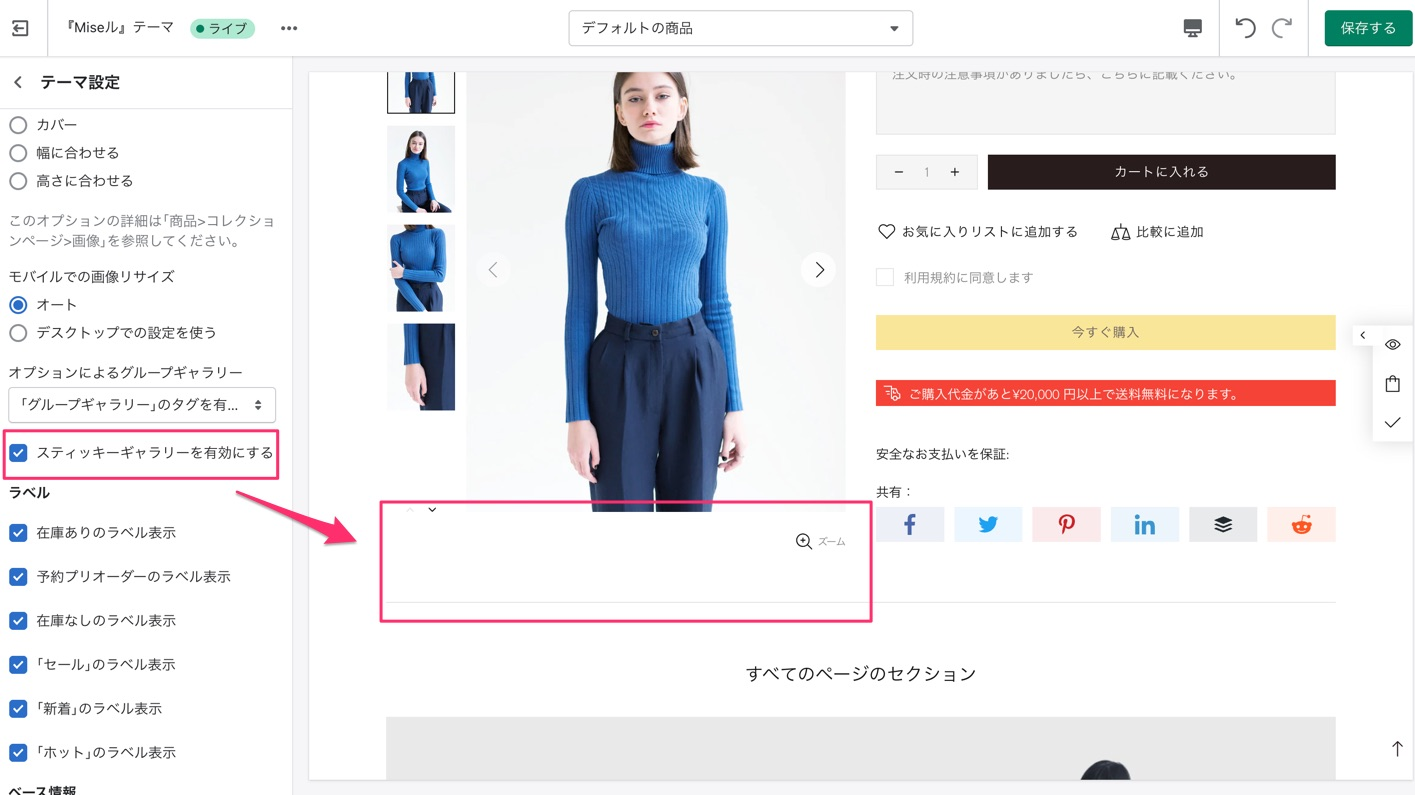
スティッキーギャラリーを有効
このオプションを有効にすると商品の画像はスティッキーな状態となり、商品ページをスクロールして「今すぐ購入」ボタンにたどり着くまで同じ場所で表示されるようになります。

テーマ設定:商品ページとクイックビュー - スティッキーギャラリーの有効
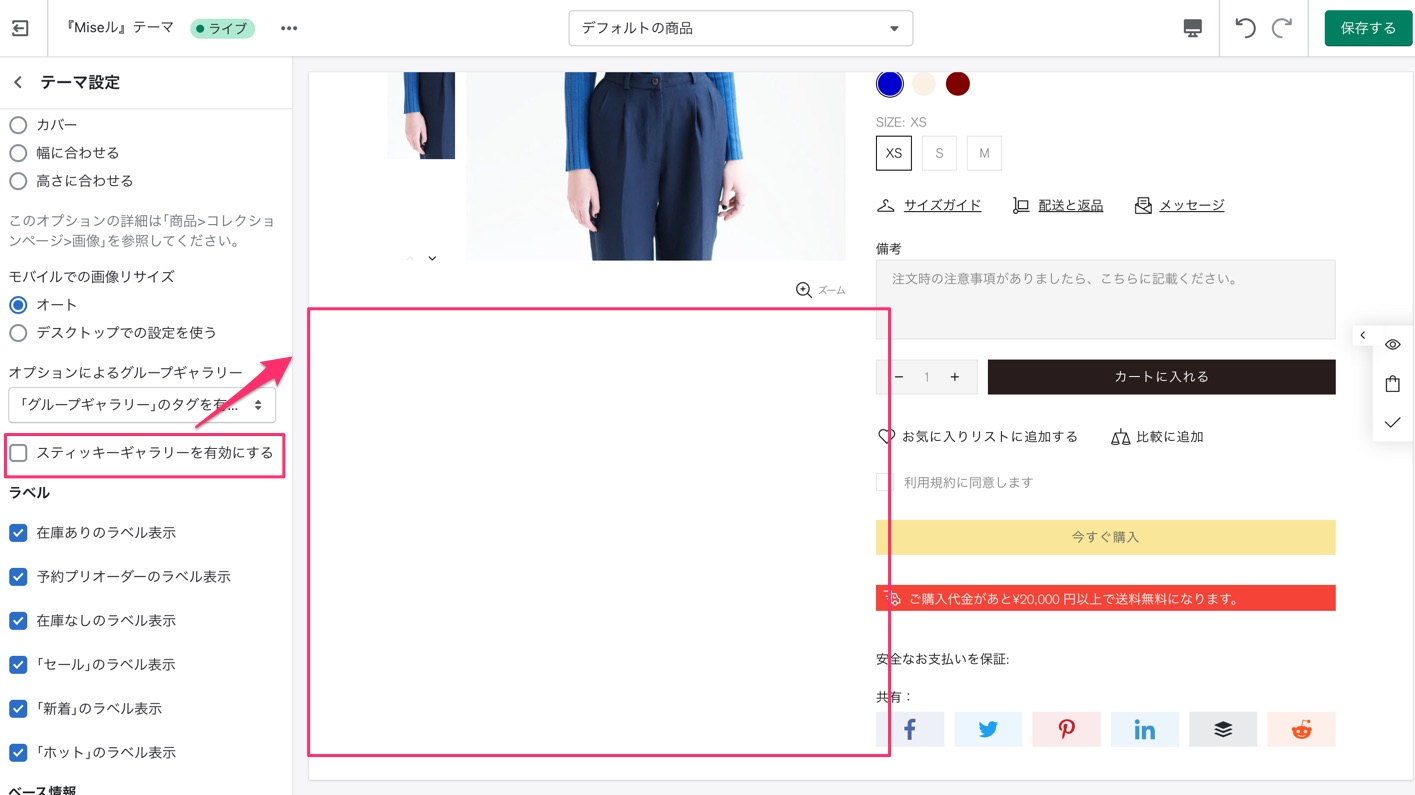
このオプションを無効にするとギャラリーの下側には空白のスペースができます。

テーマ設定:商品ページとクイックビュー - スティッキーギャラリーの無効
ラベル

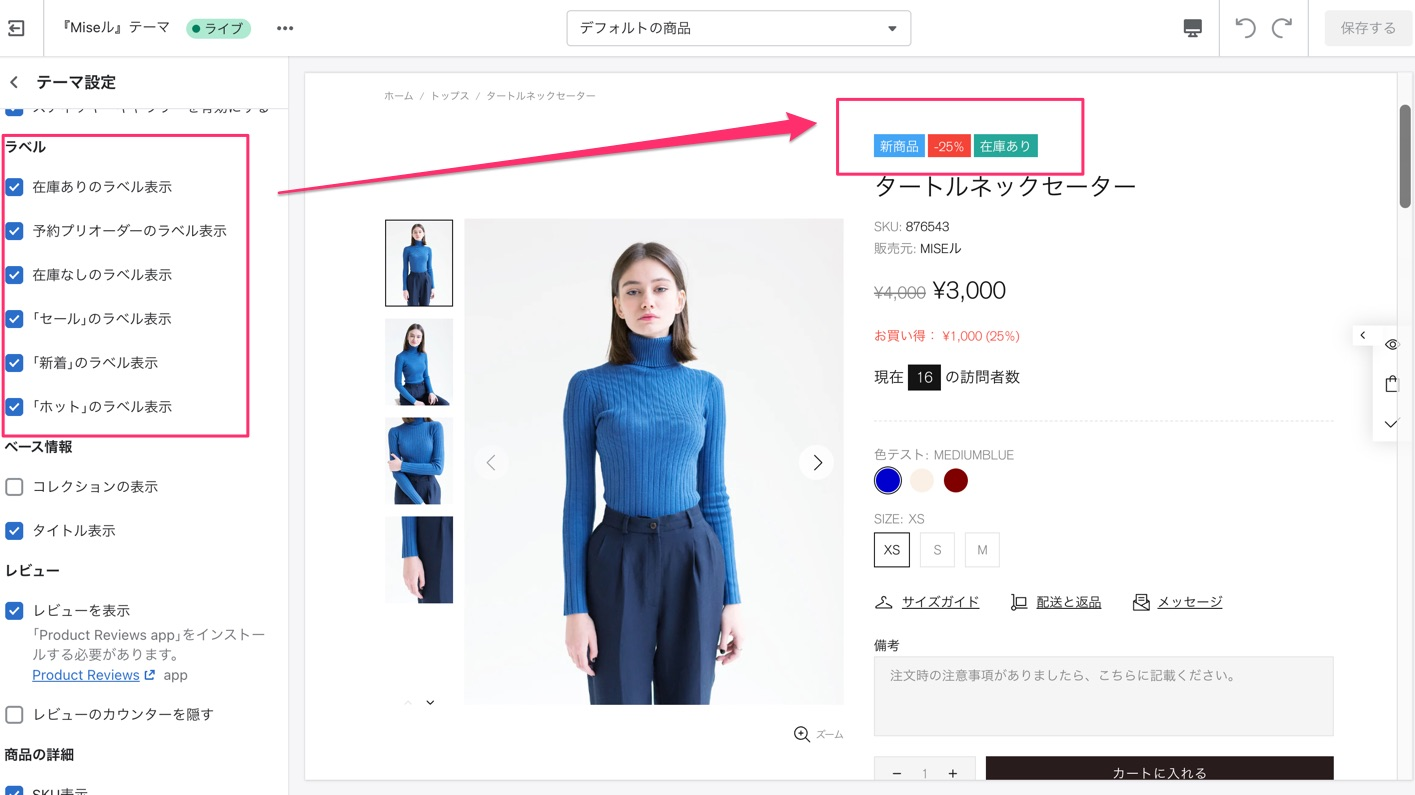
テーマ設定:商品ページとクイックビュー - ラベル
ここでは、商品のラベルを設定することができます。すべてのストア商品のラベルを無効にすることもできます。
商品ラベルを表示するには、2つの条件が必要です。
- テーマ設定でラベルを有効にする。
- 商品の設定を行います。
在庫ありのラベル表示
このオプションを有効にすると、在庫追跡が有効で、数量が0より大きい商品に「在庫あり」のラベルが表示されます。
予約プリオーダーのラベル表示
在庫なしのラベル表示
このオプションを有効にすると、在庫追跡が有効で数量がゼロの商品に「在庫切れ」のラベルが表示されます。
セールのラベル表示
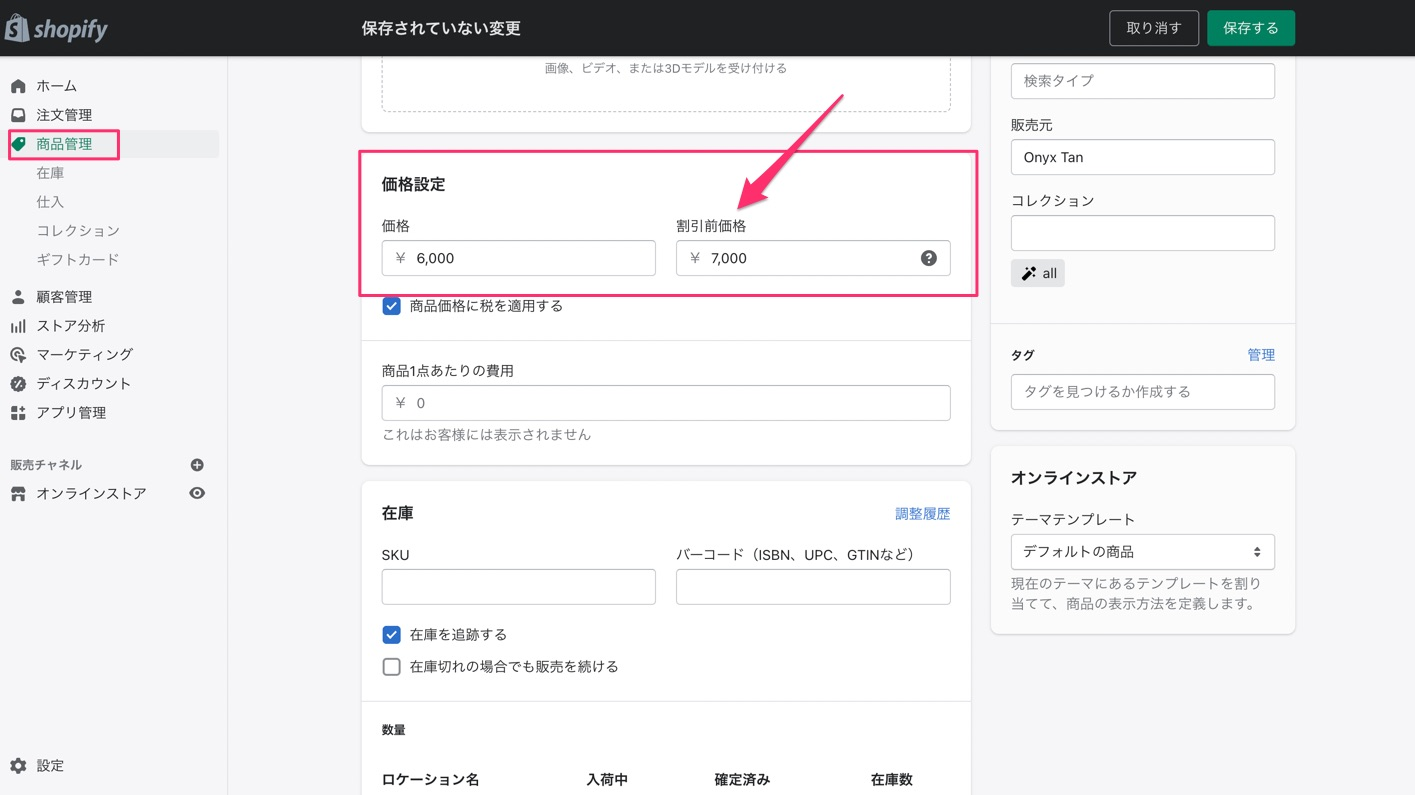
このオプションを有効にすると、割引前価格が設定されている商品に「セール」ラベルが表示されます。 Shopify管理画面 -> 商品管理から割引前価格を設定してください。

テーマ設定:商品ページとクイックビュー - ラベル - セールのラベル表示
新着のラベル表示
このオプションを有効にするとメタフィールドで「metafield labels.new = true」が設定されている商品に「新着」ラベルが表示されます。
ホットのラベル表示
このオプションを有効にするとメタフィールドで「metafield labels.hot = true」が設定されている商品に「ホット」ラベルが表示されます。
配送カウントダウン
この情報の表示をするためには商品テンプレートページ編集にて「配送カウントダウン」のブロックを追加してください。
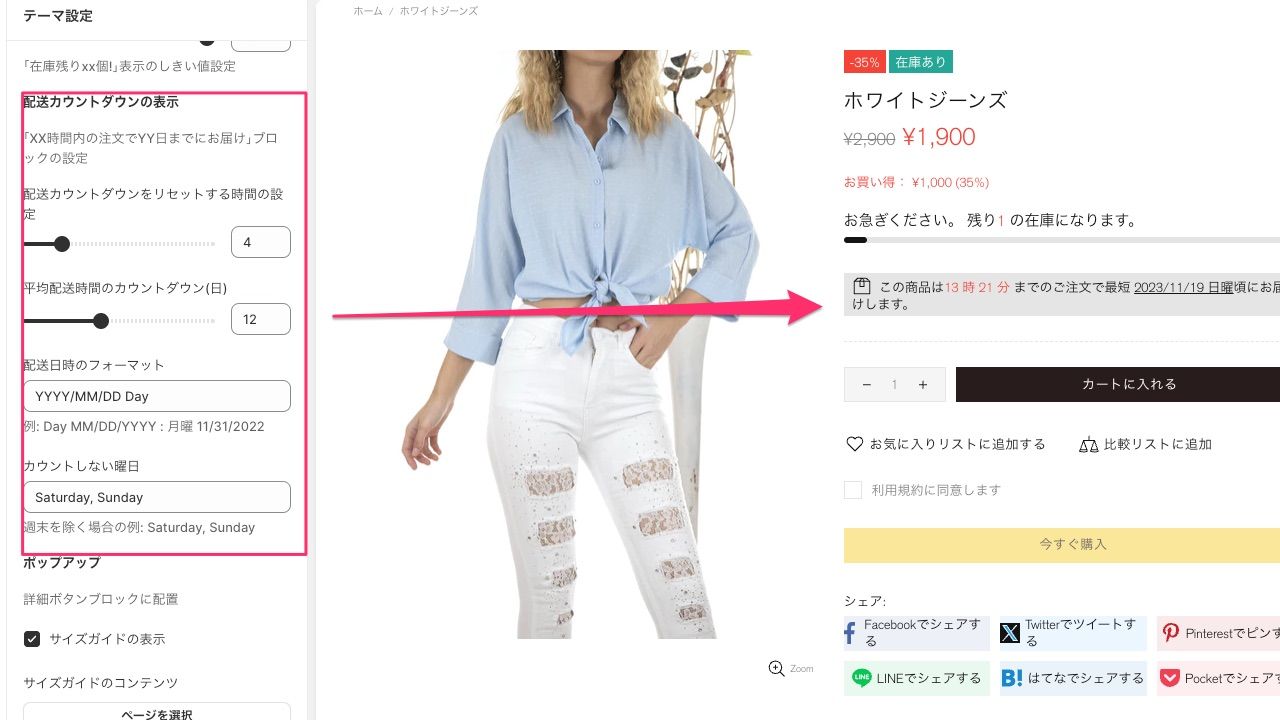
配送カウントダウンの設定

配送カウントダウンでは、「この商品は◯◯時◯◯分までのご注文で最短2023/11/19 日曜 頃にお届けいいたします。」というような表示を行えます。
配送カウントダウンをリセットする時間の設定
このオプションでは、注文が完了するまでの時間帯を設定して、配送カウントダウンをリセットすることができます。
例えば、現在の時刻が午前10時45分で、15と設定した場合は、"4時間15分以内に注文して... "と表示されます。
このリセット時間を調節して、「◯◯時◯◯分以内のご注文で」の項目時間を調整してください。
平均配送時間のカウントダウン
平均配達時間のカウントダウン(日)このオプションでは、配送が行われる平均日数を設定することができます。例えば、今日の日付が2020年04月30日(木)で、3日と設定した場合、「2020年05月03日(日)までに届くように、○○時間○○分後に注文してください」と表示されます。
配送日時のフォーマット
配送カウントダウンの日付のフォーマットを手動で設定できます。
Day は曜日 ・MMは月・DDは日付・YYYYは年(西暦)として設定できます。
例えば、「Day DD/MM/YYYY」に設定した場合、「月曜 2020/05/04」と表示されます。
「2024/11/31 月曜」と表示したい場合は「YYYY/MM/DD Day」として設定してください。
カウントしない曜日
カウントしない曜日ここでは、配送カウントダウンの日付から除外する日を手動で入力できます。
除外する、曜日の指定は英語で入力してください。
例えば、今日の日付が2020年04月30日(木)で、配送のカウントダウン日を3日に設定し、「除外する曜日」の欄 に「Saturday, Sunday」と入力した場合 、「XX時間XX分以内のご注文で、2020年05月04日(月)ま でにお届けします」と表示されます。
こちらはあくまでもテーマ上での表示となりますので、実際の配送プロファイルなどの設定はShopifyの管理画面上にて設定が必要となりますのでご注意ください。
ポップアップ
この情報の表示をするためには商品テンプレートページ編集にて「ポップアップ」のブロックを追加してください
サイズガイドの表示する
「サイズガイド」のコンテンツ
ここでは、サイズガイドのポップアップのコンテンツを設定することができます。オンラインストア -> ページでページを追加・編集してください。「サイズガイド」のコンテンツにページが選択されていない場合は、 デフォルトで「Include Popup Size Guide」のページが選択されます。
HTMLの例は以下の通りです。
HTML 例2022/10/1 18:152023/11/3 13:49これらの設定は、すべての商品ページで機能することに注意してください。個々の商品に固有の 「サイズチャート」が必要な場合はメタフィールドで設定できます。
商品メタフィールドの詳細については、こちらのヘルプページをご確認ください。
「配送と返品」の表示
このオプションを有効にすると、配送情報のポップアップが表示されます。
「配送と返品」のコンテンツ
ここでは、配送情報ポップアップのコンテンツを設定できます。オンラインストア→ページでページを追加・編集してください。「配送と返品」のコンテンツにページが選択されていない場合は、デフォルトで「Include Popup Delivery Return」のページが選択されます。
そのHTMLの例は以下の通りです。
「メッセージ」ボタンの表示
「お問い合わせはこちらから」のポップアップを開くためのボタンを表示します。
オンラインストア->アクション->言語を編集でフォームのテキストを編集することができます。ここのテキストはお問い合わせページと同じテキストを使用しています。お問い合わせフォームのテキストを編集する方法は、こちらをご覧く ださい。
ボタンとインプット
この情報の表示をするためには商品テンプレートページ編集にて「数量とカートに追加ボタン」のブロックを追加してください。
数量の表示
このオプションを有効にすると、商品の数量入力が表示されます。
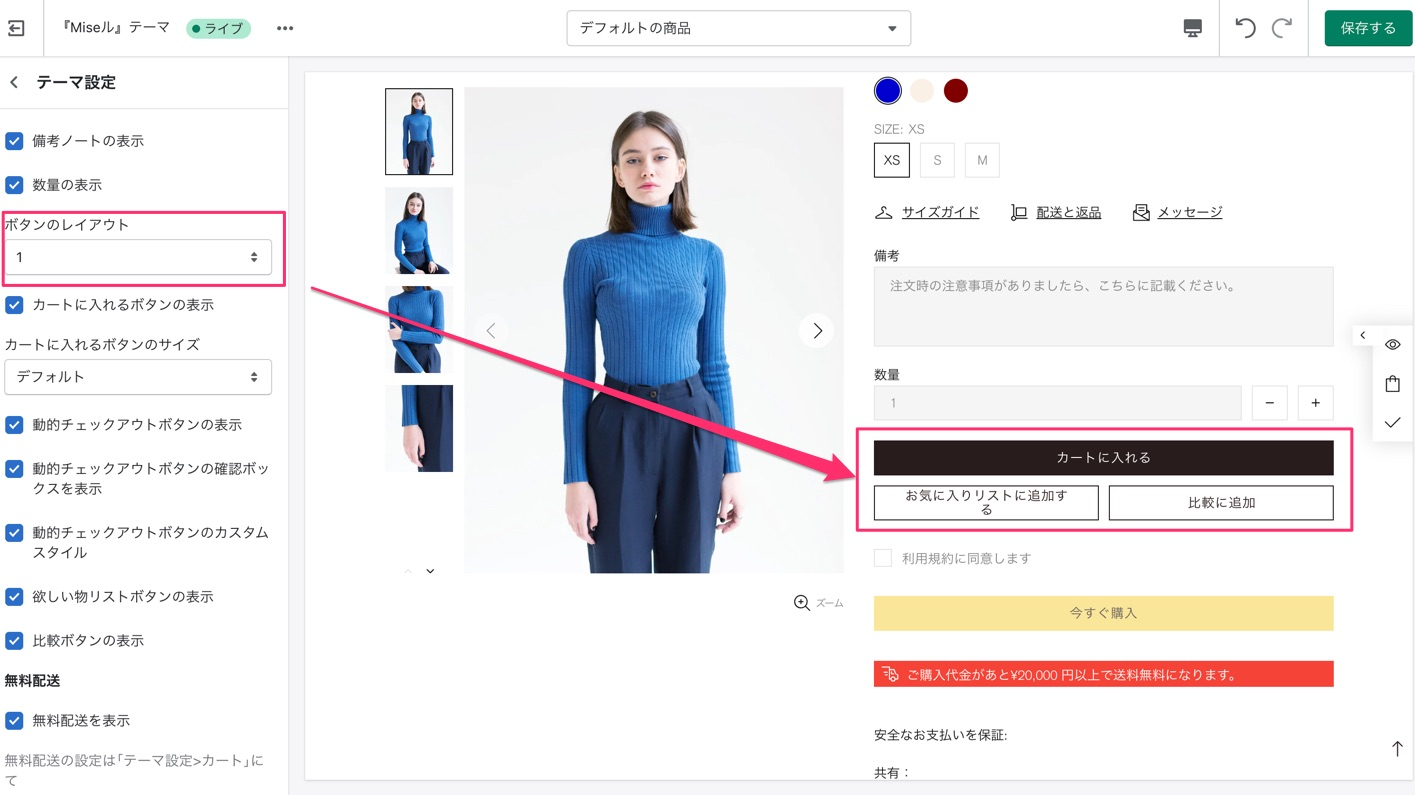
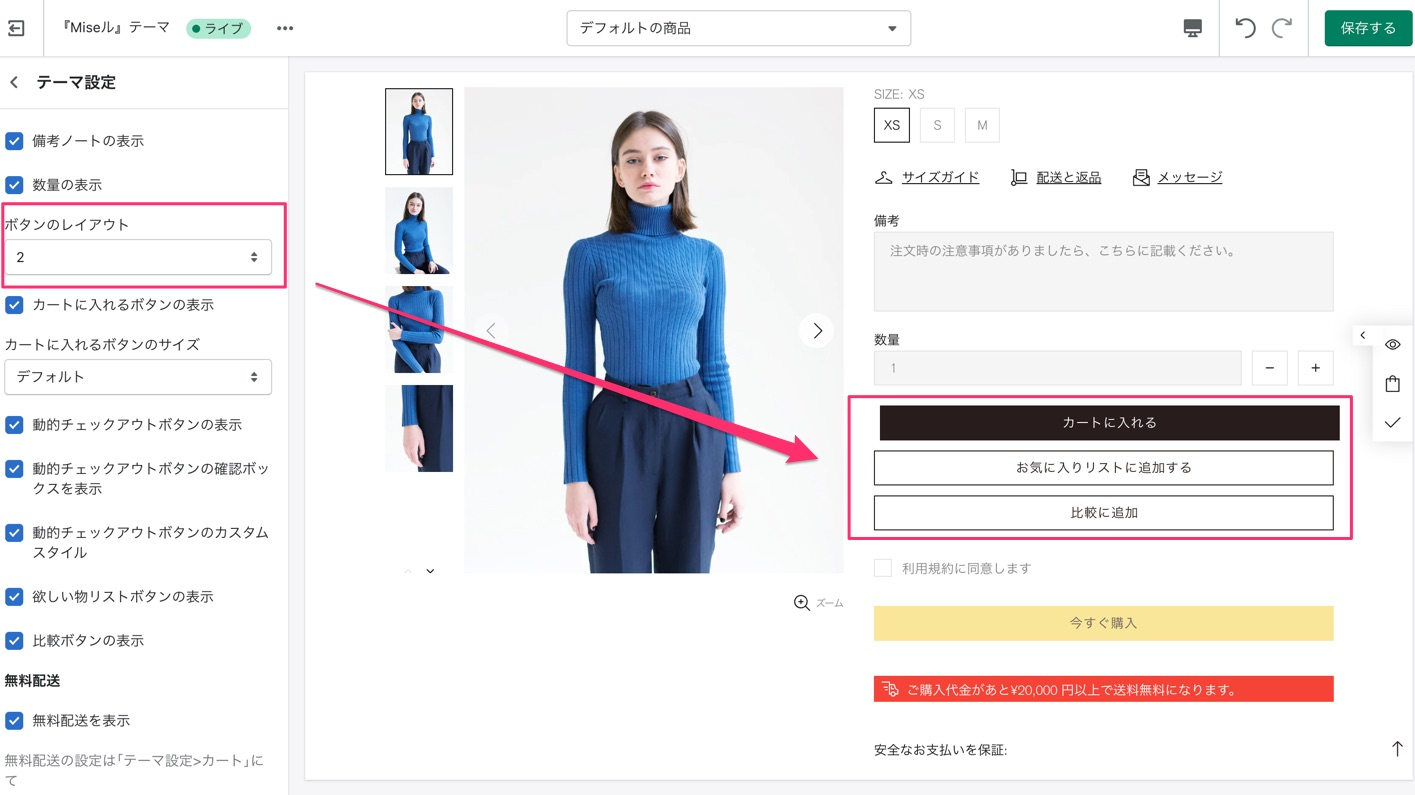
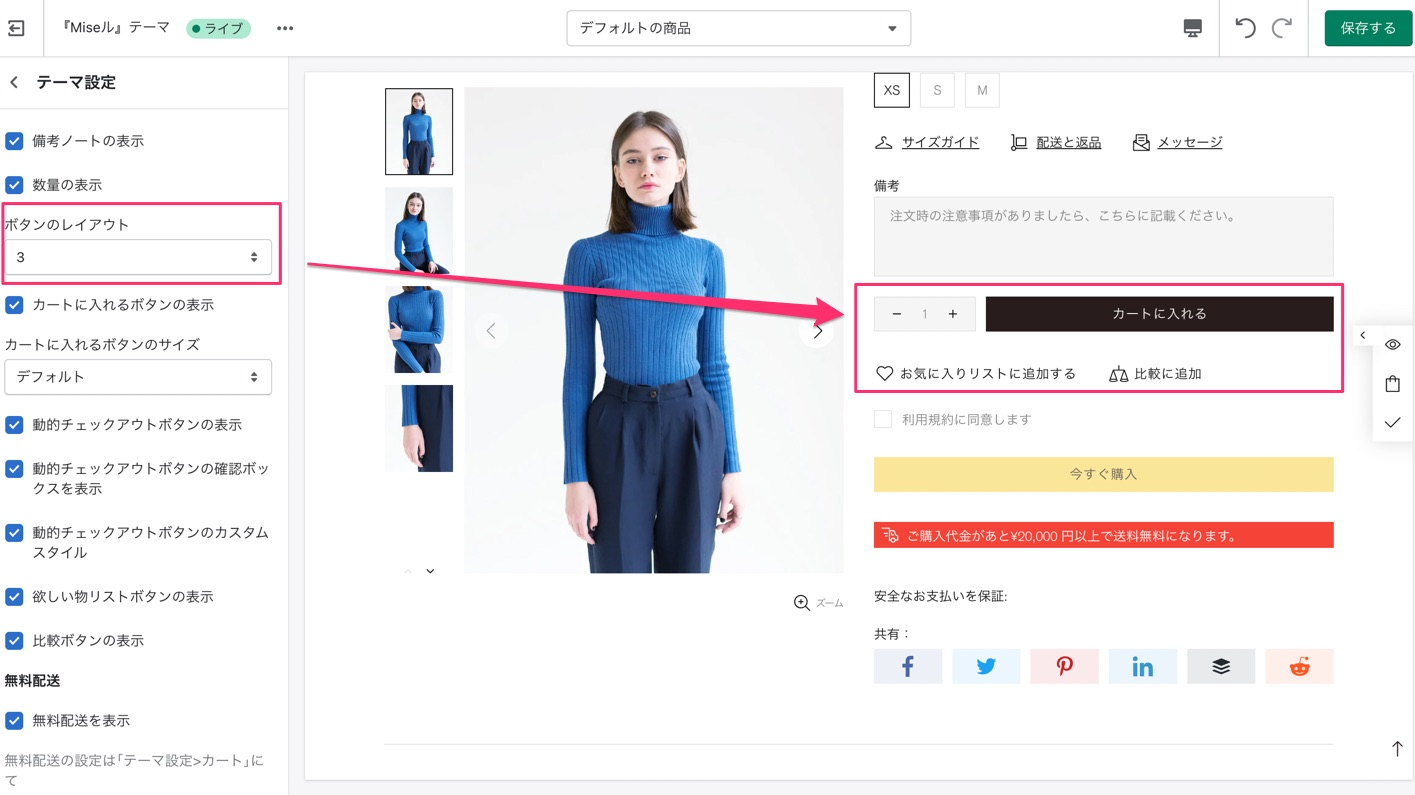
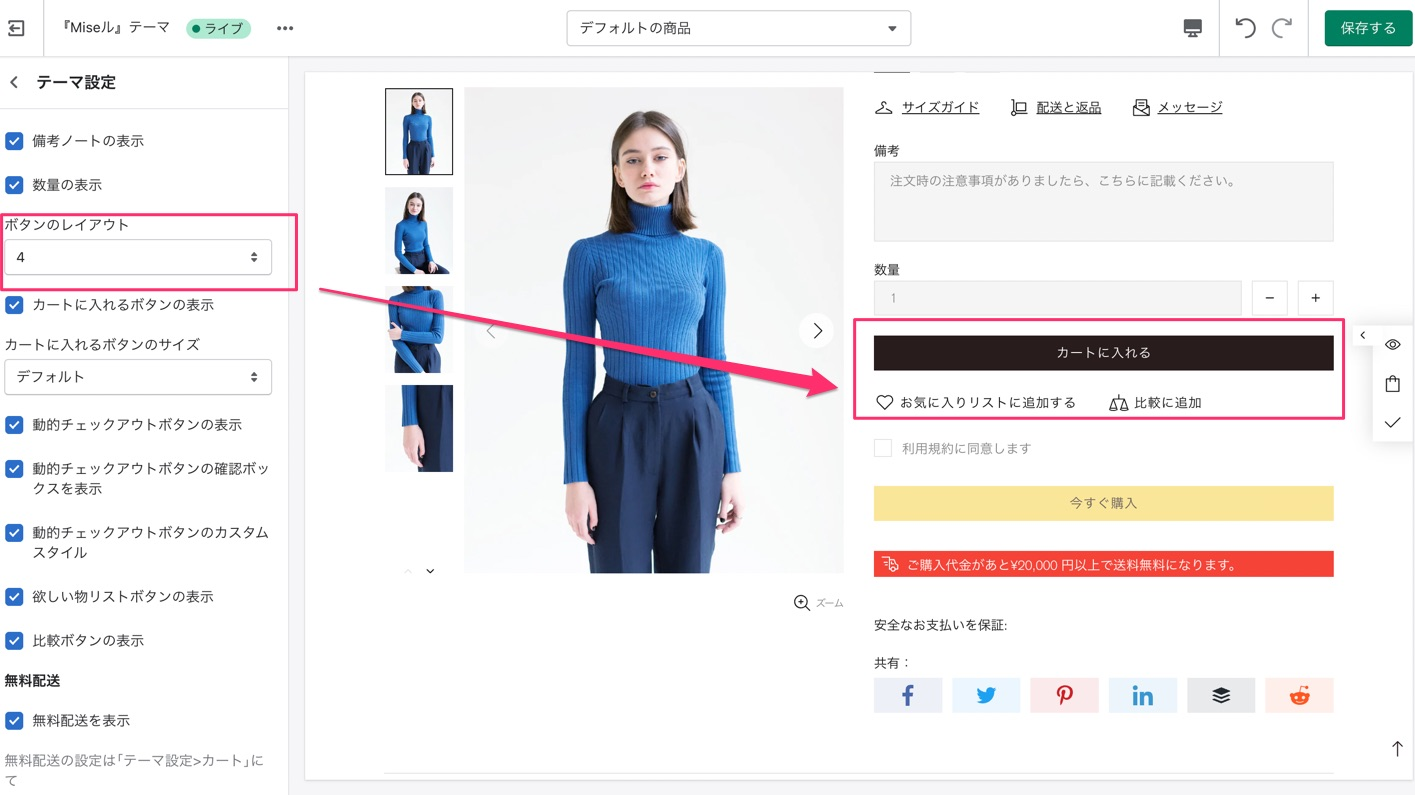
ボタンのレイアウト
ここでは「カートに入れる」ボタン、「お気に入りに追加」、「比較に追加」、数量入力などのボタンのレイアウトを設定できます。このテーマでは4つのレイアウトから選択可能です。
レイアウト #1

レイアウト #2

レイアウト #3

レイアウト #4

テーマ設定:商品ページとクイックビュー - ボタンレイアウト#4
カートに入れるボタンの表示
このオプションを有効にすると、「カートに入れる」ボタンが表示されます。「カートに入れるボタンのサイズ」では、ボタンのサイズを選ぶことができます。"デフォルト"または "ラージ "を選択できます。
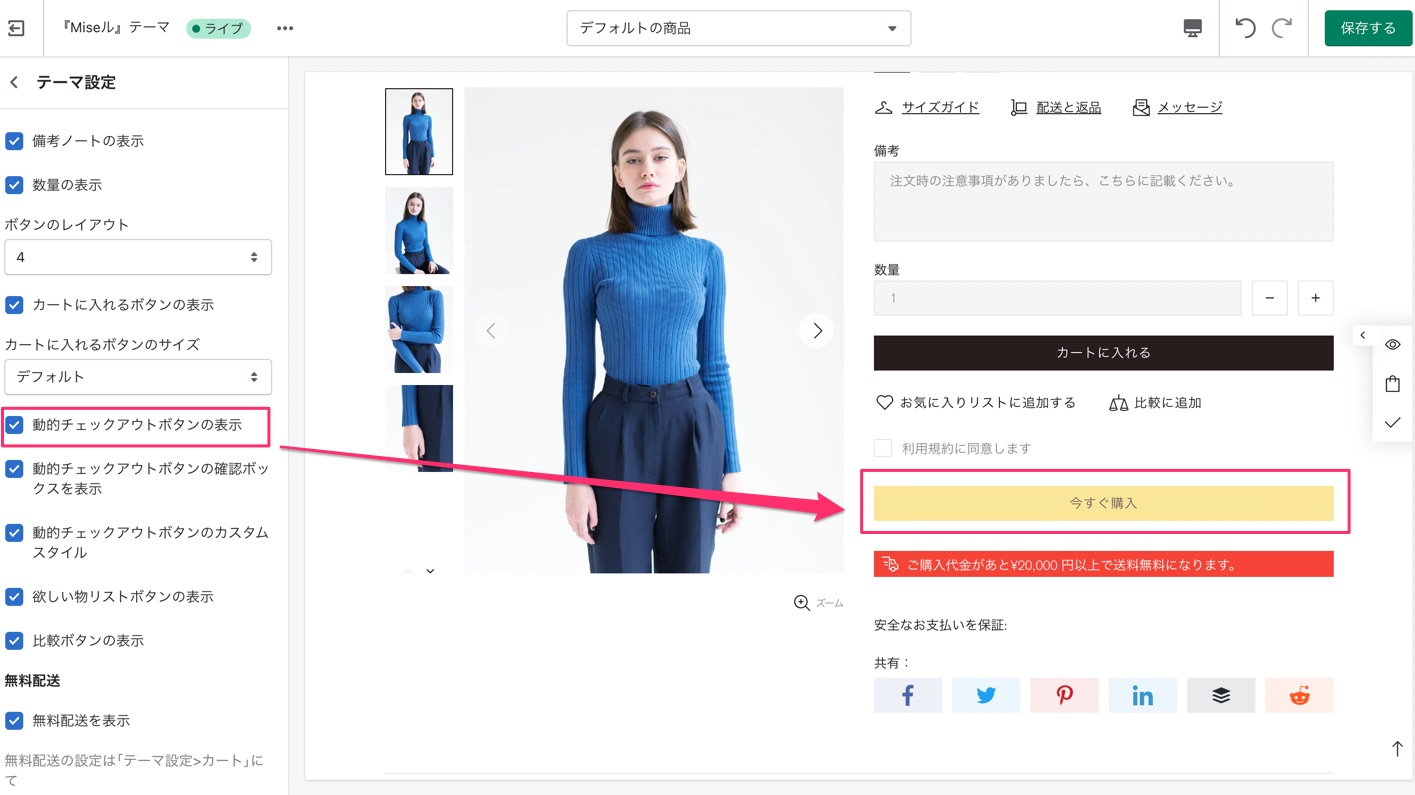
動的チェックアウトボタンの表示 (今すぐ購入ボタン)
このオプションを有効にすると、"今すぐ購入 "ボタンが表示されます。

テーマ設定:商品ページとクイックビュー - 動的チェックアウトボタンの表示
ご注意💡
Shopifyの仕様により動的チェックアウトボタンは、テーマカスタマイズ画面と本番環境では異なって表示される場合があります。
お客様から見える動的チェックアウトボタンの種類は、以下の要因によって異なります。
- Shop Promiseが有効かどうか。他のチェックアウトよりもShop Payが優先される
- お客様のブラウザ
- お客様のデバイス
- お客様個人の決済履歴
詳細はShopifyヘルプセンターの下記のページ(動的チェックアウトボタン)をご覧ください。
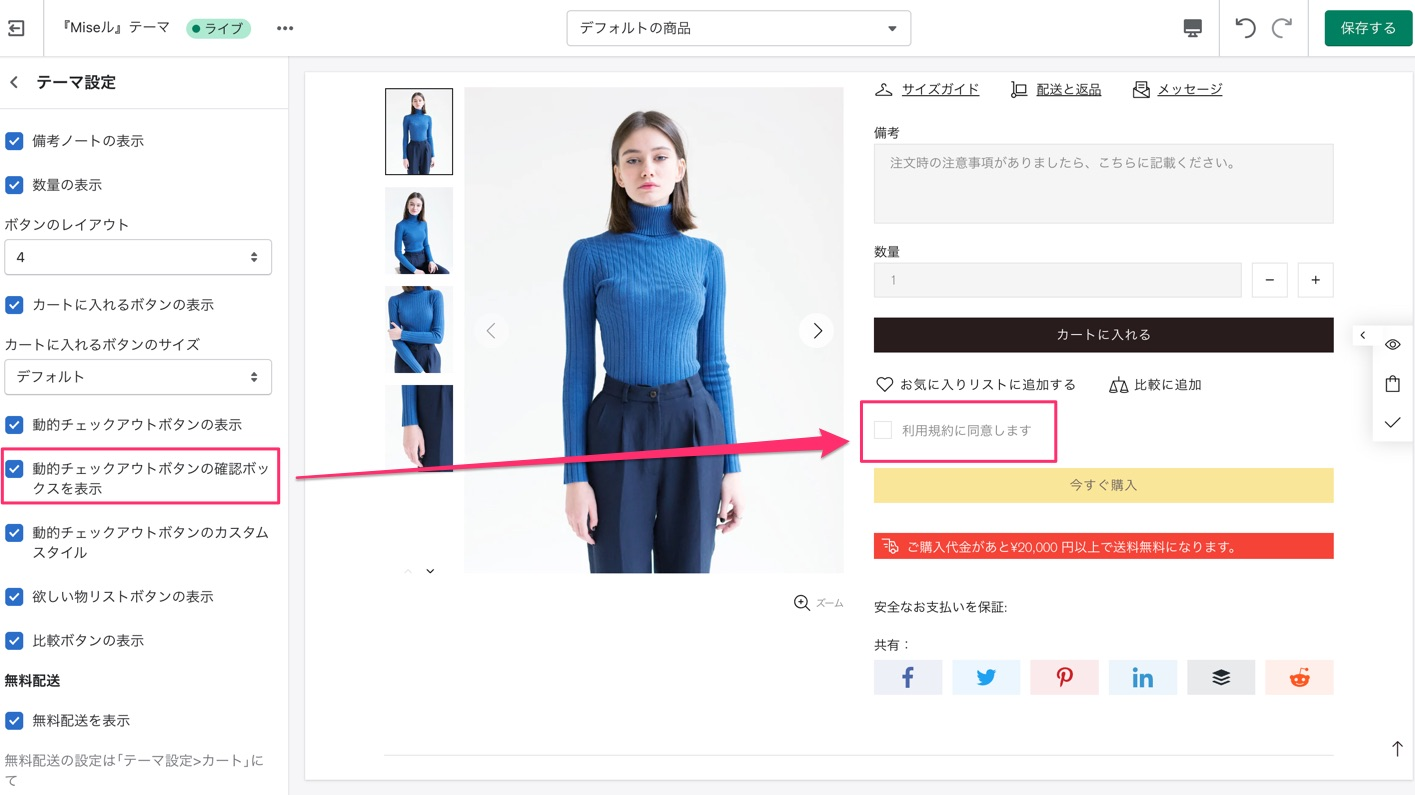
動的チェックアウトボタンの確認ボックスを表示
このオプションを有効にすると、利用規約への同意のチェックボックスが表示されます。

テーマ設定:商品ページとクイックビュー - 動的チェックアウトボタンの確認ボックスの表示
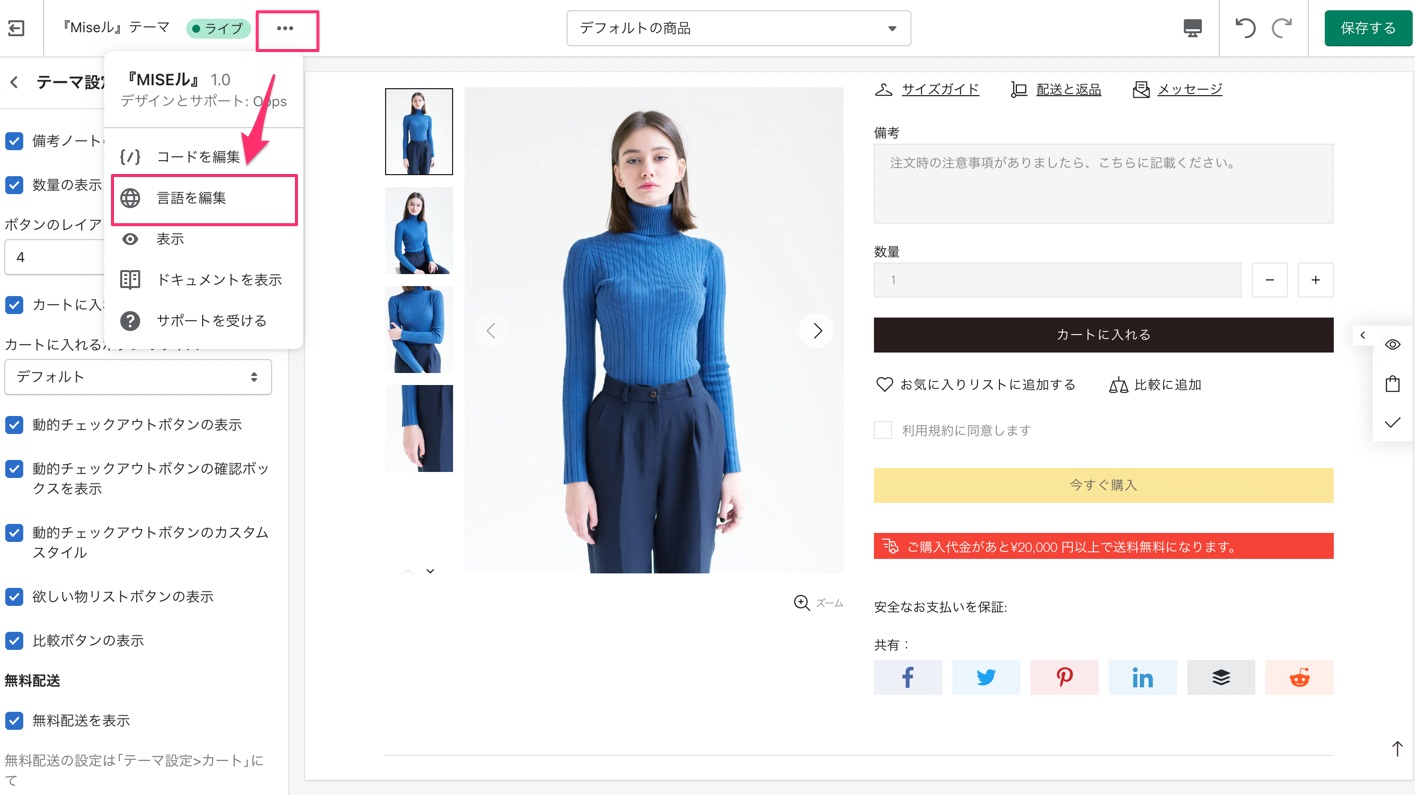
このチェックボックスのタイトルは、3つのステップで変更することができます。
1. "言語を編集"に移動します。

Shopify管理画面:言語を編集
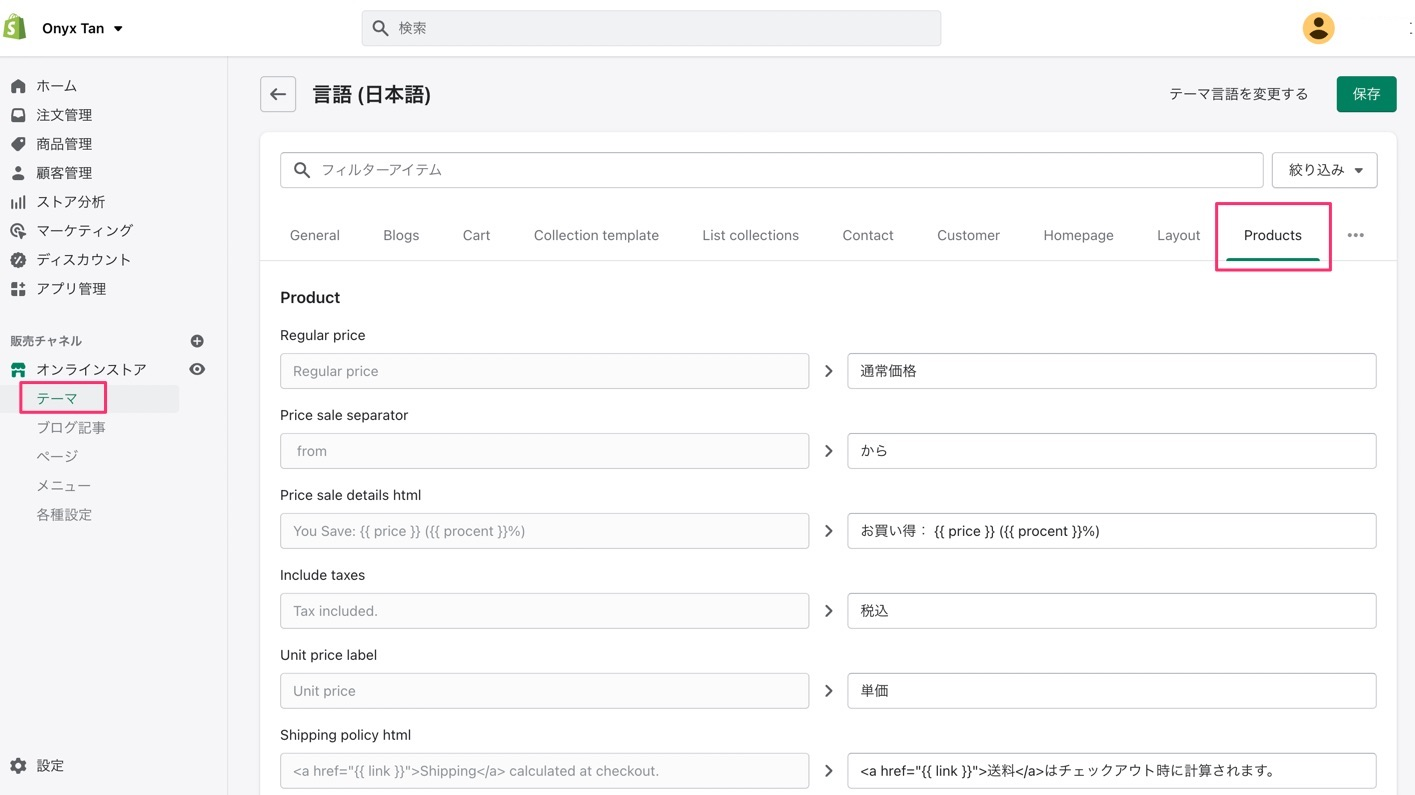
2. タブ「Products」をクリックします。

Shopify管理画面:言語を編集 - Products
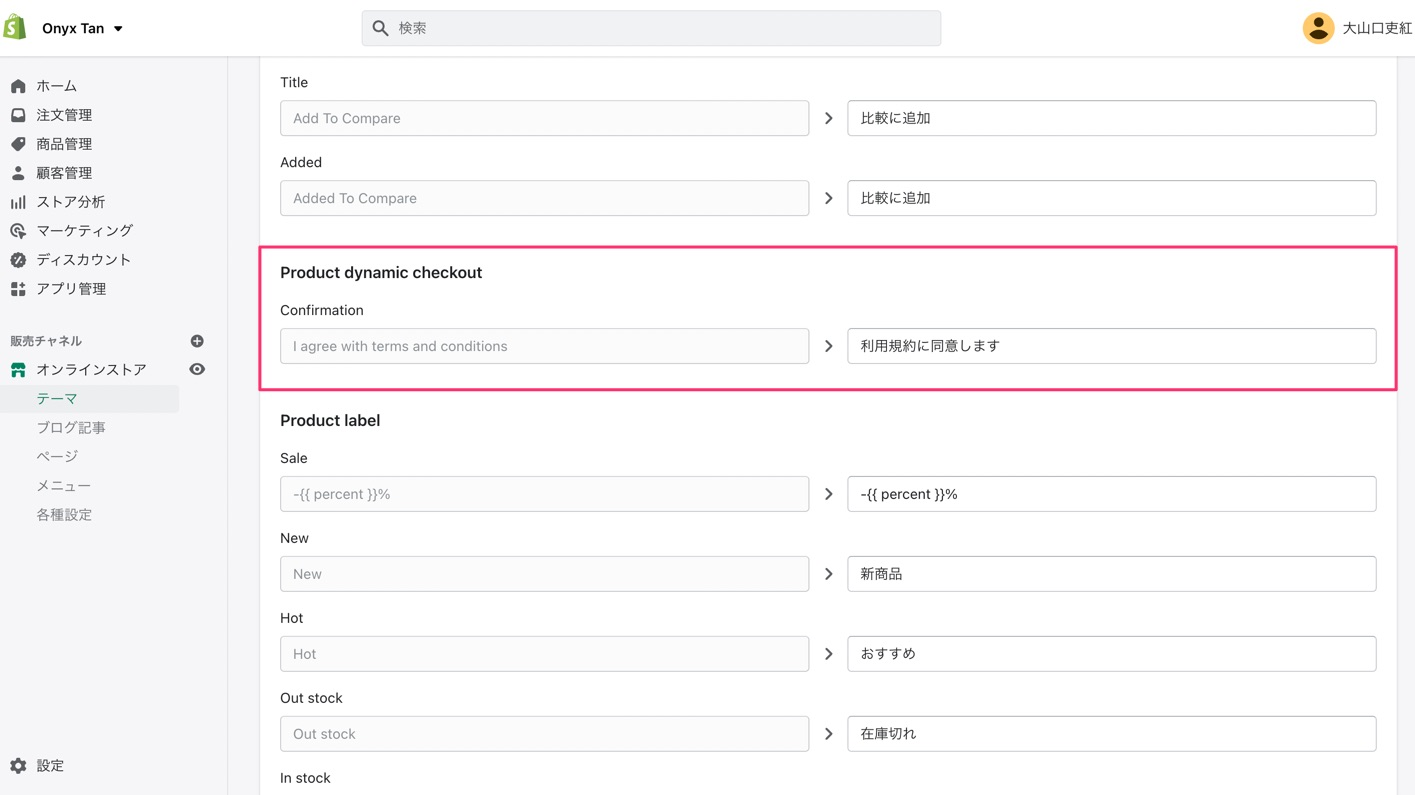
3. "Product dynamic checkout"ブロックまでスクロールし、編集してください

Shopify管理画面:言語を編集 - Product Dynamic Checkout の編集
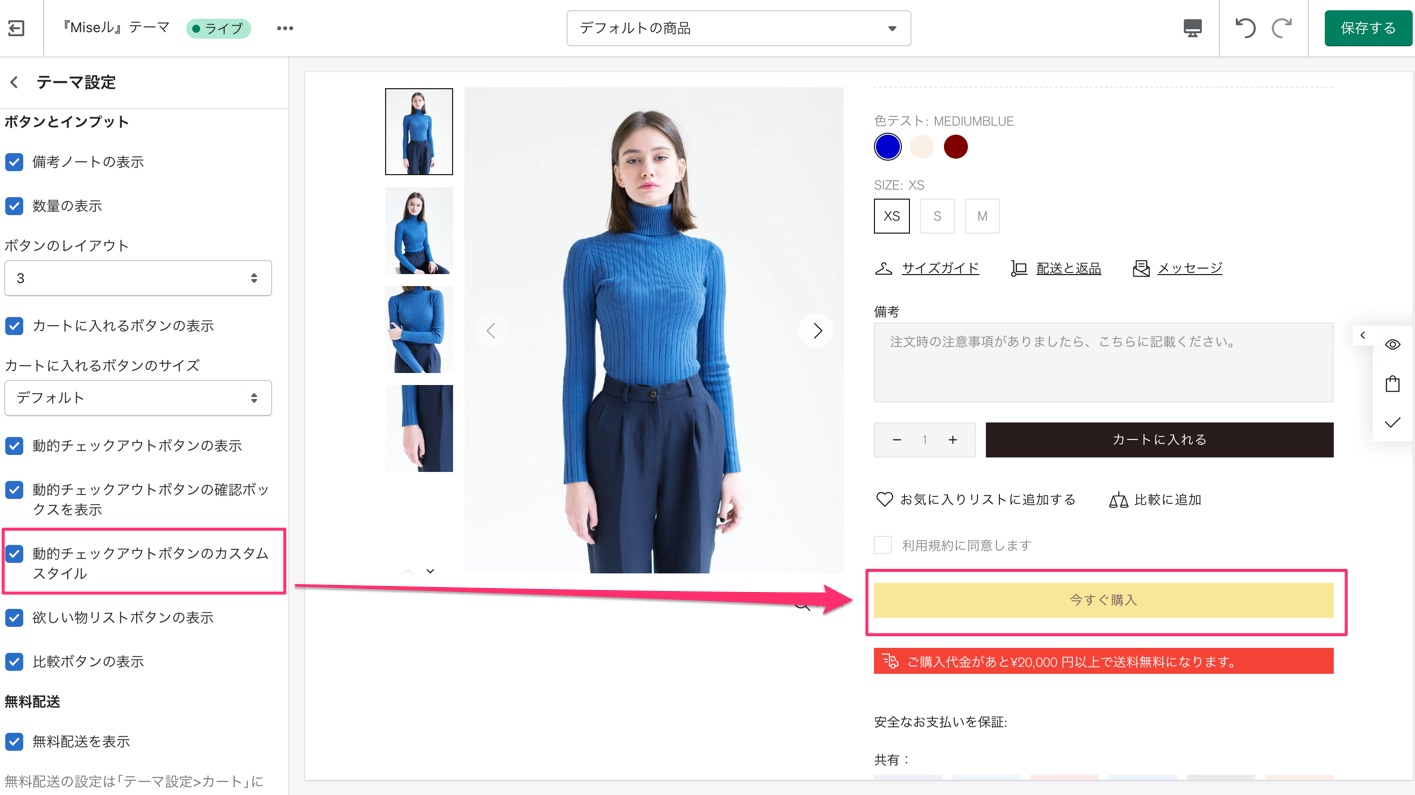
動的チェックアウトボタンのカスタムスタイル
このオプションを有効にすると、動的チェックアウトボタンをカスタマイズすることができます 。以下の例では黄色ですが、色とフォントはお好みのものに変更することができます。

テーマ設定:商品ページとクイックビュー - 動的チェックアウトボタンのカラー設定
このオプションを無効にした場合、カスタマイズは適用されません。










