ロゴとファビコン
ここでは、お店のロゴをサイトに設定することができます。 ロゴの画像タイプは「画像」と「SVG」です。 「画像」のタイプは一般的な「.jpg 」 や「.png」などのフォーマットがご使用になれます。
「SVG」をご利用の場合は、「ロゴのファイル名」の入力欄のコードをお客様のものに置き換えてください。
メインロゴ
ロゴタイプ「画像」の場合
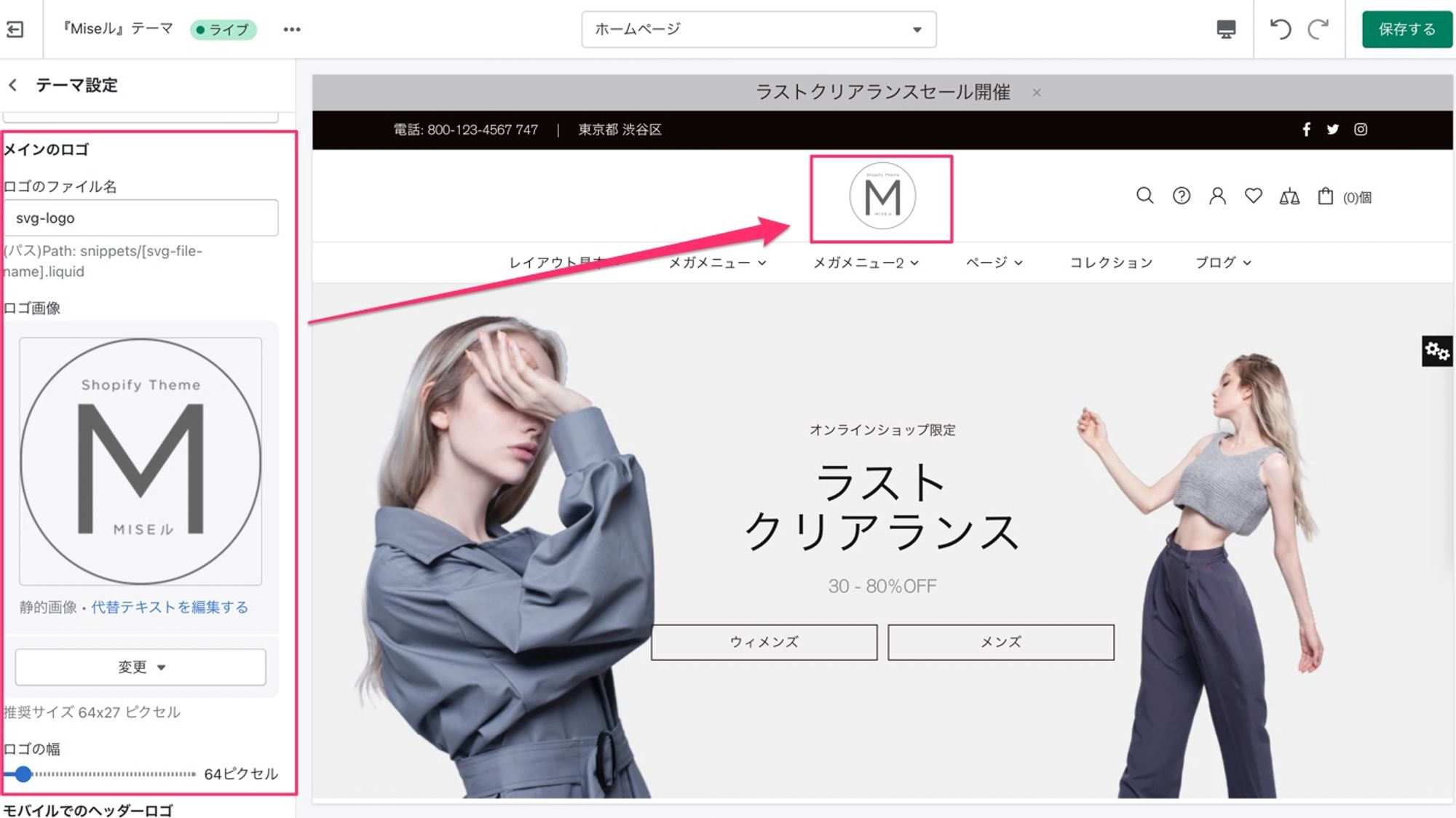
ロゴのファイル名
ロゴタイプが「画像」の場合、このオプションは関係ありません。
ロゴの画像
ここでは、ロゴ用の画像を選択またはアップロードすることができ、いつでも変更、編集、削除することができます。
画像の推奨サイズは64x27ピクセルです。
ロゴの幅
ここでは、ロゴの幅を決めることができます。
幅は50pxから250pxまで

テーマ設定:ロゴとファビコン - ロゴの幅
ロゴタイプ 「SVG」の場合
お店独自の SVGロゴタイプを使用するには、テーマを構成するliquidファイルにSVGのファイルを追加する必要があります。liquid言語やShopifyテーマの開発などになれたShopifyパートナーなどに依頼することをおすすめします。
ロゴのファイル名
ここでは、SVGロゴのファイル名を書く必要がありますが、その前にスニペットを追加する必要があります。 以下のステップに従ってください。
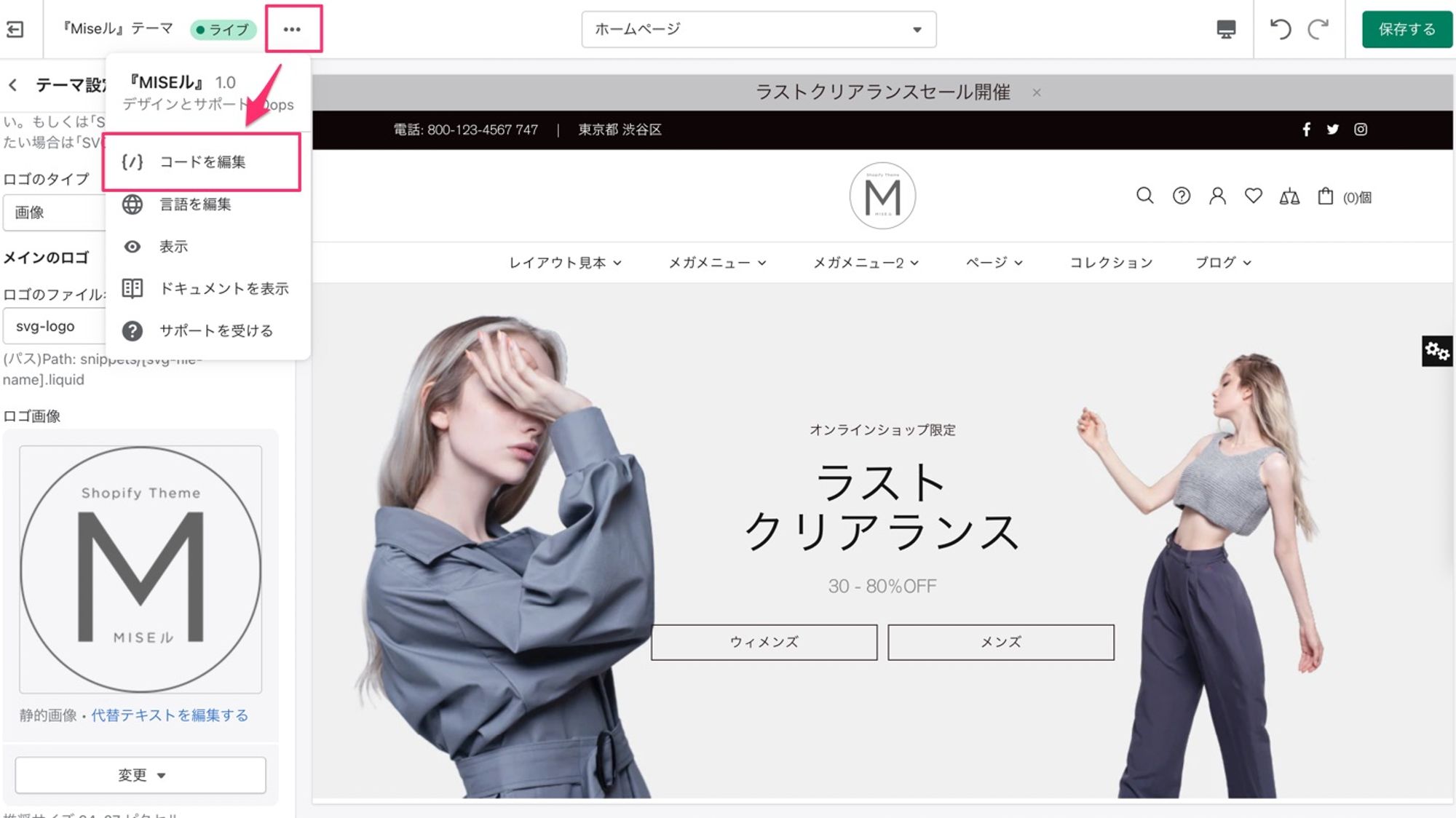
1.すでにSVGコードがある場合は、テーマカスタマイズ画面左上の「…」をクリックし、「コードを編集」をクリックしてください。

Shopify管理画面:テーマアクション - コード編集選択
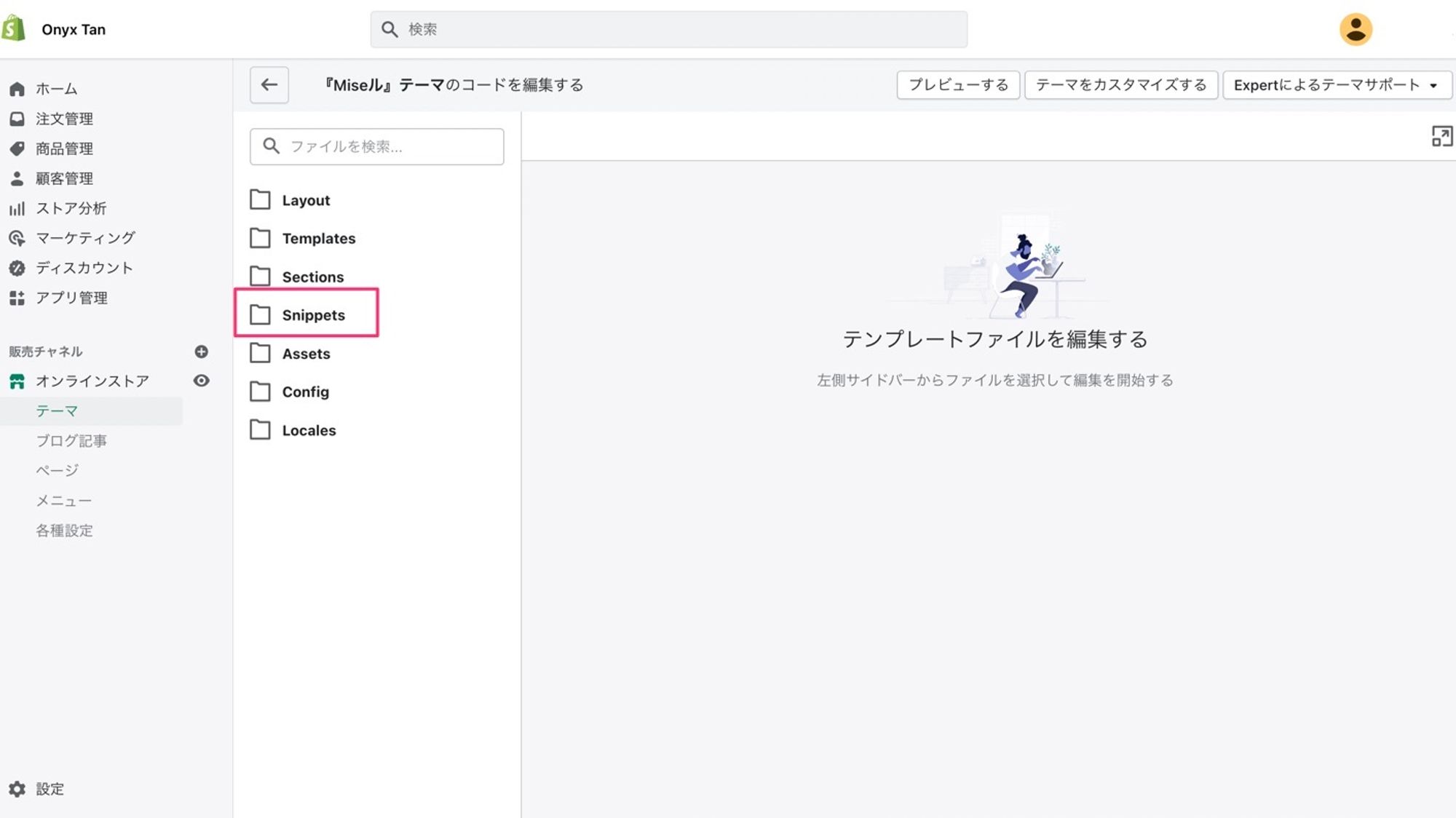
2. "Snippets"をクリックします。

Shopify管理画面:テーマアクション - Snippetsの選択
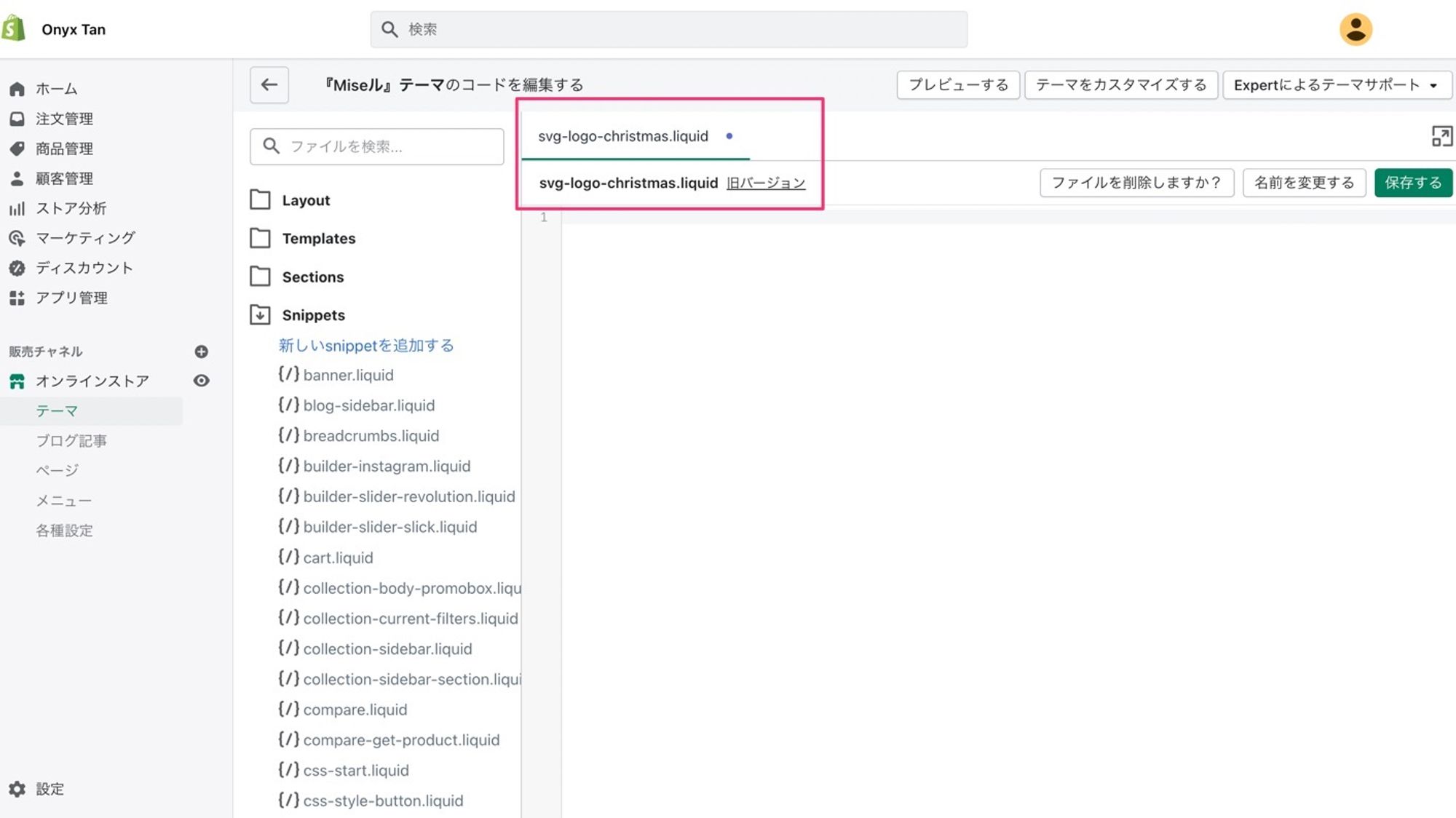
3. 「新しいsnippetを追加」をクリックし、スニペット名を入力して「スニペットを作成する」をクリックします。この例では、「svg-logo-christmas」というスニペット名を使用します。

Shopify管理画面:テーマアクション - 新しいsnippetの追加
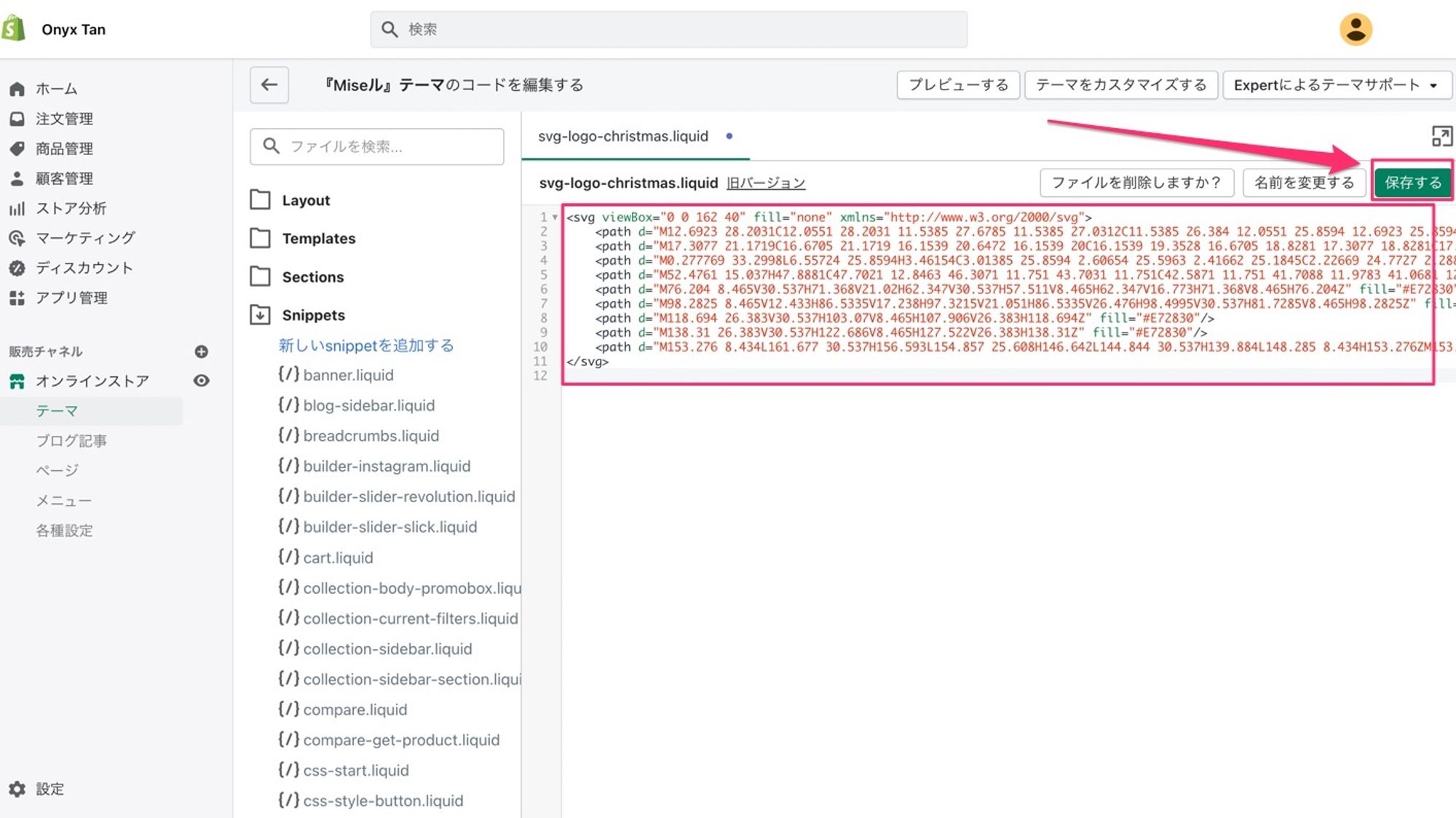
4. スニペットコードを追加して "保存する"をクリックします。

Shopify管理画面:テーマアクション - スニペットコードを追加
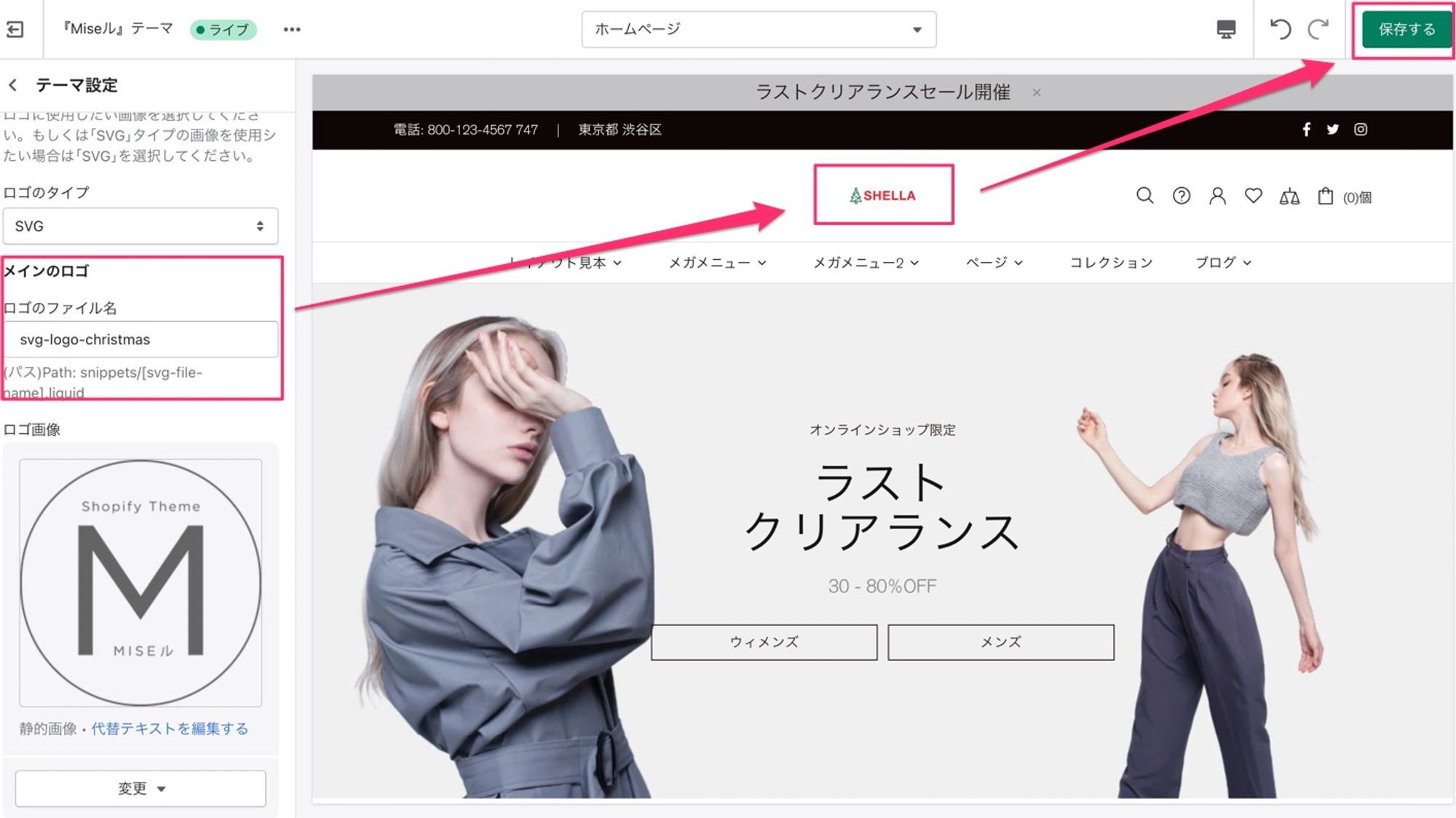
5. カスタマイズ画面に戻り、ロゴのファイル名にSVGスニペットの名前(ここではsvg-logo-christmas)を入力し、「保存する」を クリックします。

テーマ設定:ロゴとファビコン - ロゴSVGのファイル名入力
ロゴの画像
ロゴタイプが「SVG」の場合、このオプションは関係ありません。
ロゴの幅
ここでは、ロゴの幅を決めることができます。
幅は50pxから250pxまで様々。
モバイルでのヘッダーロゴ
ロゴタイプ 「画像」の場合
モバイルロゴのファイル名
ロゴタイプが「画像」の場合、このオプションは関係ありません。
モバイルロゴの画像
ここでは、モバイルロゴ用の画像を選択またはアップロードすることができ、いつでも変更、編集、削除することができます。この画像は、メインロゴの画像とは異なるものでも構いません。どちらが良いかは、お客様のご判断にお任せします。
推奨サイズは34x27ピクセルです。
モバイルロゴの幅
ここでは、モバイルロゴの幅を決めることができます。
幅は20pxから220pxまでです。
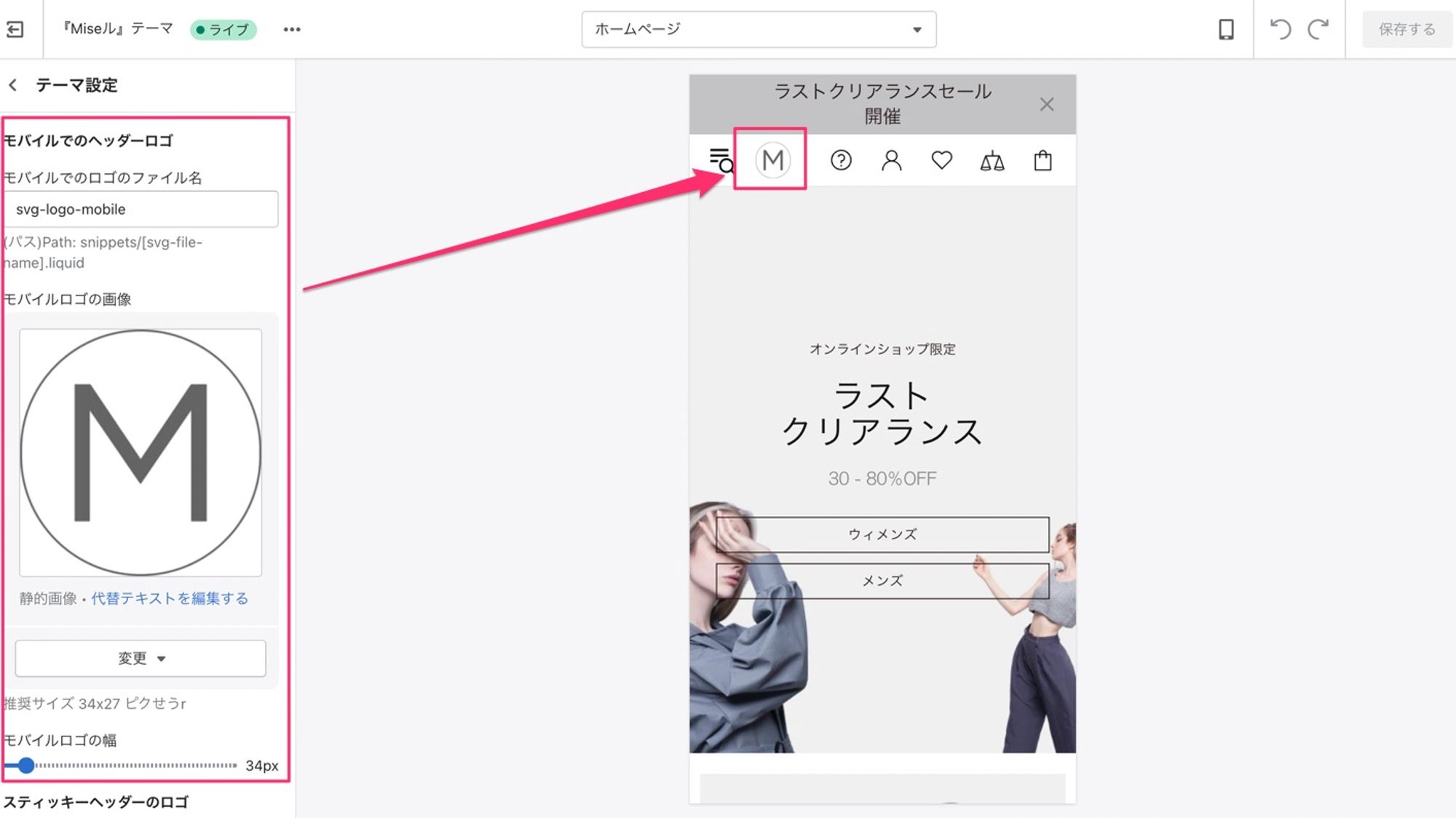
テーマ設定:ロゴとファビコン - モバイルロゴの幅設定

ロゴタイプ 「SVG」の場合
モバイルロゴのファイル名
ここでは、SVGロゴのファイル名を書く必要がありますが、その前にスニペットを追加する必要があります。追加方法は上記の「メインロゴ」の設定方法の中で解説をしています。
モバイルロゴの画像
ロゴタイプが「SVG」の場合、このオプションは関係ありません。
モバイルロゴの幅
ここでは、ロゴの幅を決めることができます。
幅は20pxから220pxまでです。
スティッキーヘッダーロゴ
スティッキーヘッダーにロゴを表示させるには、ここで設定してください。
スティッキーヘッダーロゴにも、他のロゴと同じ設定オプションがあります。
この「スティッキーヘッダーロゴ」の設定の有無に関わらず、「ヘッダー」→「スティッキーヘッダー(常時表示ヘッダー)」→「タイプ(デスクトップ)」で「ワイド(フルヘッダー)」を選択した場合は、スティッキーヘッダー上にはメインロゴが表示されます。
「ヘッダータイプ#3」、「ヘッダータイプ#4」を選択している場合は、スティッキーヘッダーのタイプを「スリム(メニュー ライン)」にしたとしても、スティッキーヘッダー上にメインロゴが表示されるようになります。
フッターロゴ
ロゴタイプ 「画像」の場合
フッターロゴのファイル名
ロゴタイプが「画像」の場合、このオプションは関係ありません。
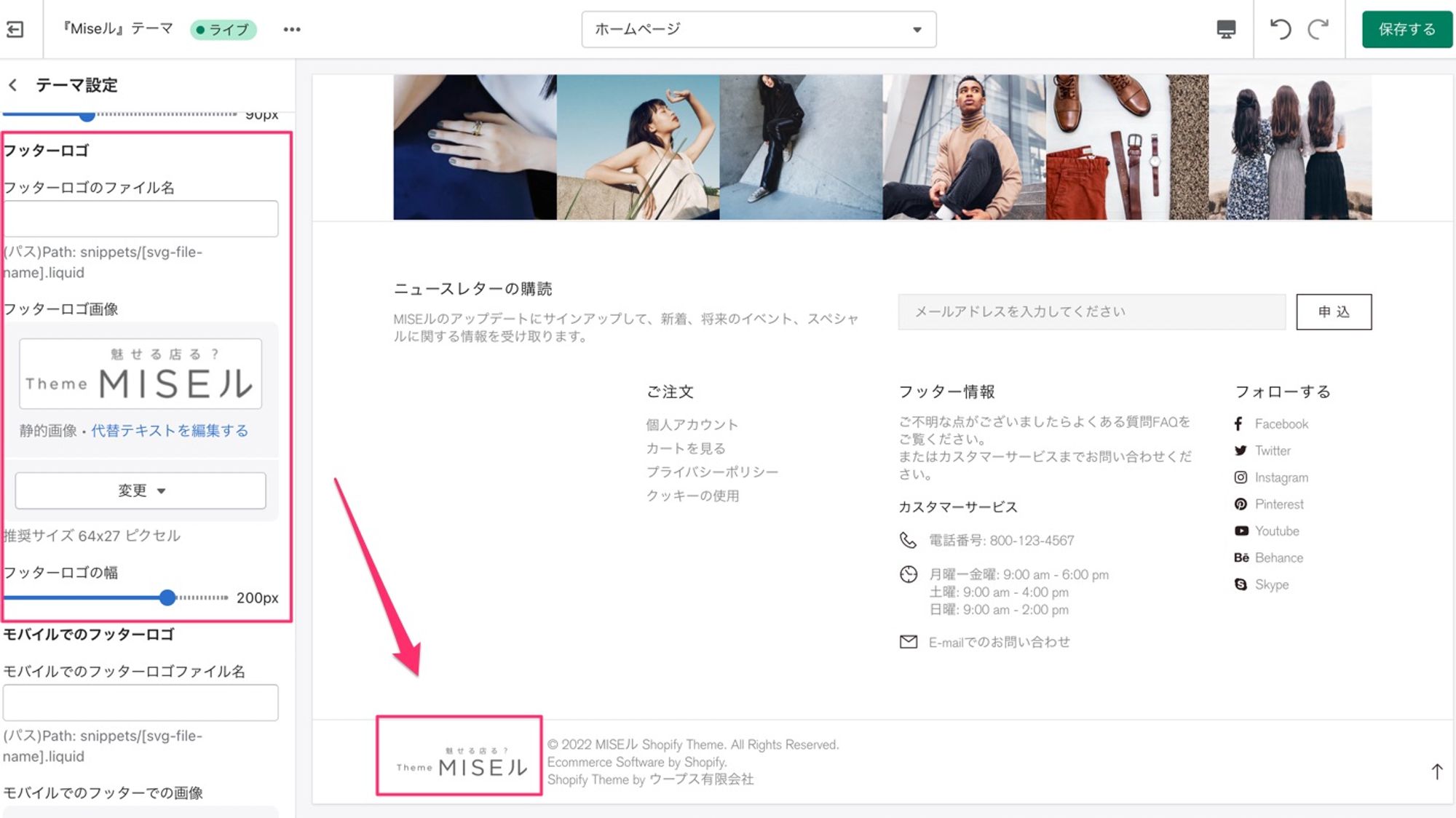
フッターロゴ画像
ここでは、フッターロゴ用の画像を選択またはアップロードすることができ、いつでも変更、編集、削除することができます。この画像は、メインロゴの画像とは異なるものを使用することができます。どちらが良いかはお客様の判断にお任せします。
推奨サイズは64x27ピクセルです。
フッターロゴの幅
ここでは、フッターロゴの幅を決めることができます。
幅は50pxから250pxまでです。

テーマ設定:ロゴとファビコン - フッターロゴの幅設定
ロゴタイプ "SVG"の場合
フッターロゴのファイル名
ここでは、SVGロゴのファイル名を書く必要がありますが、その前にスニペットを追加する必要があります。 ヘッダーロゴのSVG設定の項目を参照してください。
フッターロゴ画像
ロゴタイプが「SVG」の場合、このオプションは関係ありません。
フッターロゴの幅
ここでは、ロゴの幅を決めることができます。
幅は50pxから250pxまでです。
モバイルフッターロゴ
ロゴタイプ 「画像」の場合
モバイルフッターロゴのファイル名
ロゴタイプが「画像」の場合、このオプションは関係ありません。
モバイルフッターロゴ画像
ここでは、モバイルフッターロゴ用の画像を選択またはアップロードすることができ、いつでも変更、編 集、削除することができます。この画像は、メインロゴの画像とは異なるものを使用することができます。どちらを選択するかは、お客様の自由です。
推奨サイズは64x27ピクセルです。
モバイルフッターのロゴの幅
ここでは、フッターロゴの幅を決めることができます。
幅は20pxから220pxまで様々です。

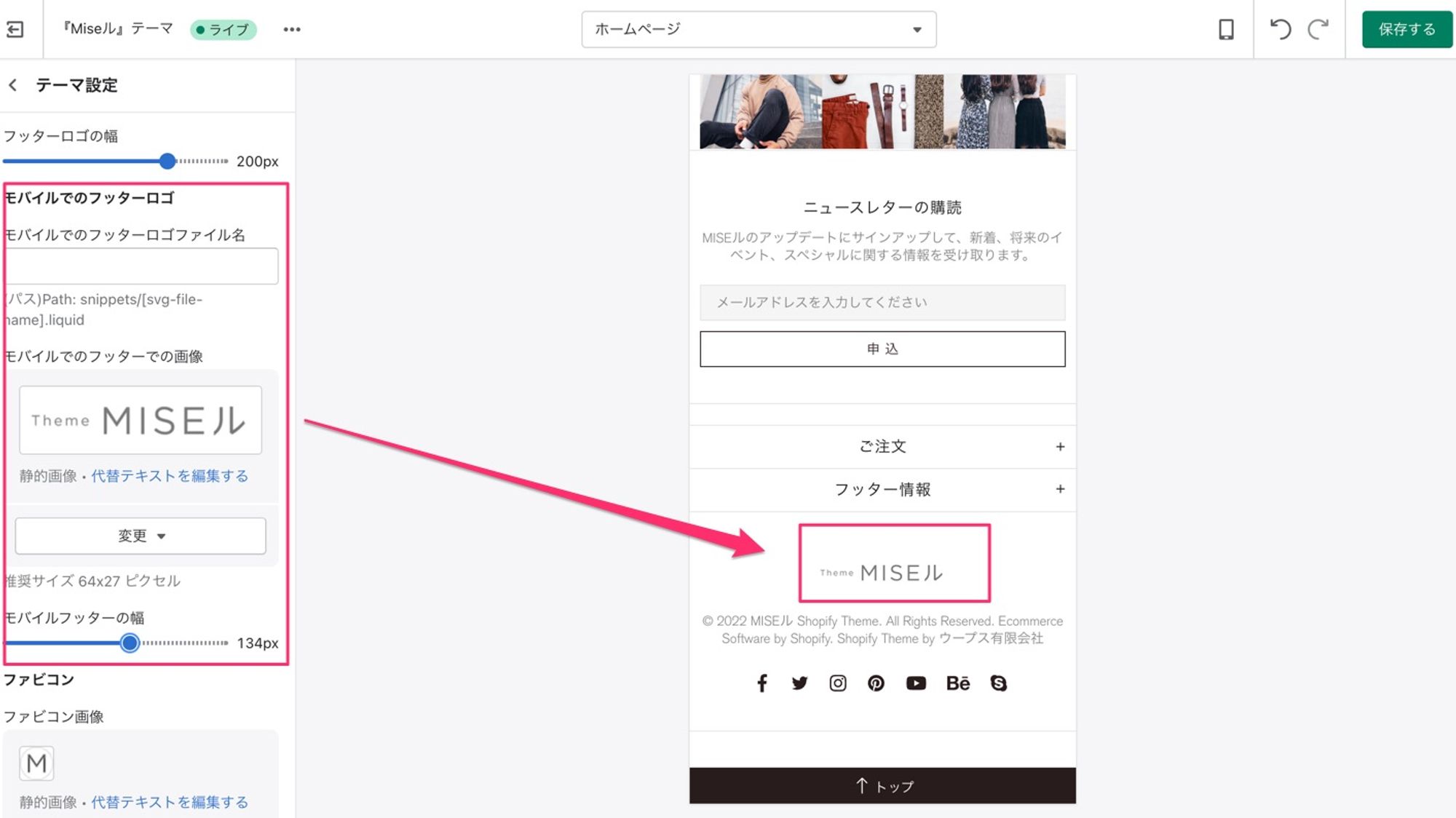
テーマ設定:ロゴとファビコン - モバイルフッターのロゴの幅
ロゴタイプ "SVG"の場合
モバイルフッターロゴのファイル名
ここでは、SVGロゴのファイル名を書く必要がありますが、その前にスニペットを追加する必要があります。 追加方法は上記の「フッターロゴ」の設定方法の中で解説をしています。
モバイルフッターロゴ画像
ロゴタイプが「SVG」の場合、このオプションは関係ありません。
モバイルフッターのロゴの幅
ここでは、ロゴの幅を決めることができます。
幅は20pxから220pxまでです。
