🟦
ブログセクションのブロック
ここではサイドバーの設定ができ、ブログページに表示するコンテンツブロックを決めることができます。
ブログページにサイドバーを実装するには、テーマ設定→ブログページ→ブログサイドバーでオプションを有効にしてください。そこで、ポジションや表示の設定を変更することができます。
ここでは、ブログページのサイドバーにコンテンツを追加することができます。"サイドバーカテゴリー"、"サイドバータグ"、"サイドバー最近の記事"、" サイドバー HTML"、"サイドバーサブスクリプション"の5つのコンテンツブロックを追加可能です。それぞれのブロックについて詳しく説明します。
ブロック一覧
サイドバーカテゴリー
ここでサイドバーに表示させたい"メニュー"を選択し、"タイトル"を入力します。このブロックを他のブロックと区別して表示するには、オプション"ボーダーを表示"を有効にしてください。

ブログ:サイドバーでのメニュー選択
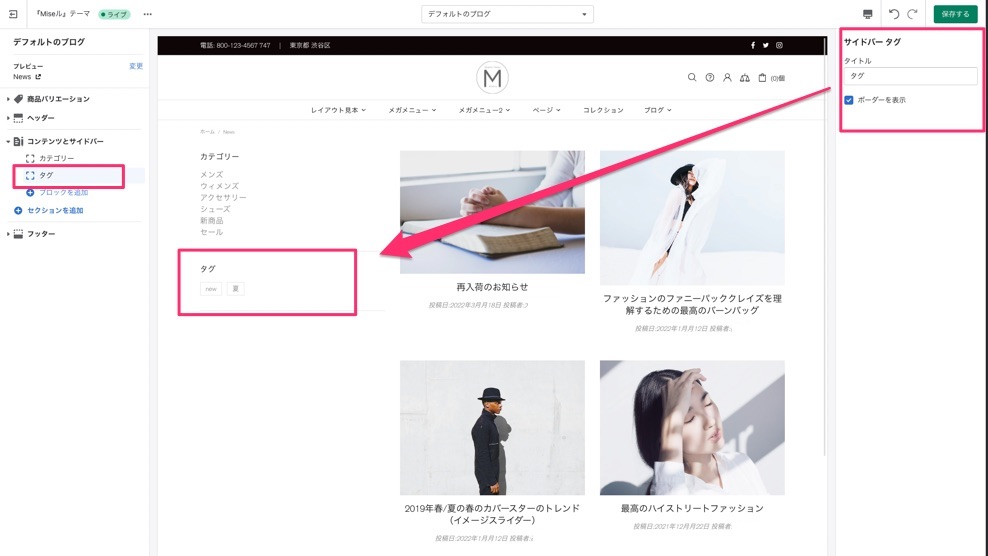
サイドバータグ
タグをサイドバーのコンテンツブロックとして表示させるには、"サイドバータグ"というブロックを追加する必要があります。ここで"タイトル"を追加し、このブロックを他のブロックと区別して表示するには、"ボーダーを表示"オプションを有効にしてください。

ブログ:サイドバーでのタグ設定
Shopify管理画面->オンラインストア->ブログ記事で、あらかじめブログ投稿にタグを追加しておいください。

Shopify管理画面 ブログ:ブログ記事でのタグ追加
サイドバー最近の記事
ここでサイドバーに表示する "メニュー"を選択し、"タイトル"を入力することができます。このブロックには、小さめの情報メニューを追加することができます。このブロックを他のブロックと区別して表示するには、"ボーダーを表示"オプションを有効にします。

ブログ:サイドバーでの最近の記事設定
サイドバー HTML
ここでは、サイドバーに表示させたい"ページコンテンツ"を選択し、"タイトル"を付けることができます。このブロックを他のブロックと区別して表示するには、"ボーダーを表示"オプションを有効にします。

ブログ:サイドバーでのカスタムHTML設定
サイドバーサブスクリプション
サブスクリプションをサイドバーのコンテンツブロックとして表示するには、"サイドバーサブスクリプション"ブロックを追加する必要があります。ここでは、"タイトル" を追加し、このブロックを他のブロックから区別して表示するには、オプション "ボーダーを表示"を有効にすることができます。
- 文章(テキスト)
- プレースホルダー
- ボタンテキスト
の3つのフィールドがあり、独自のテキストを追加できます。

ブログ:サイドバーでのサブスクリプション設定