🟦
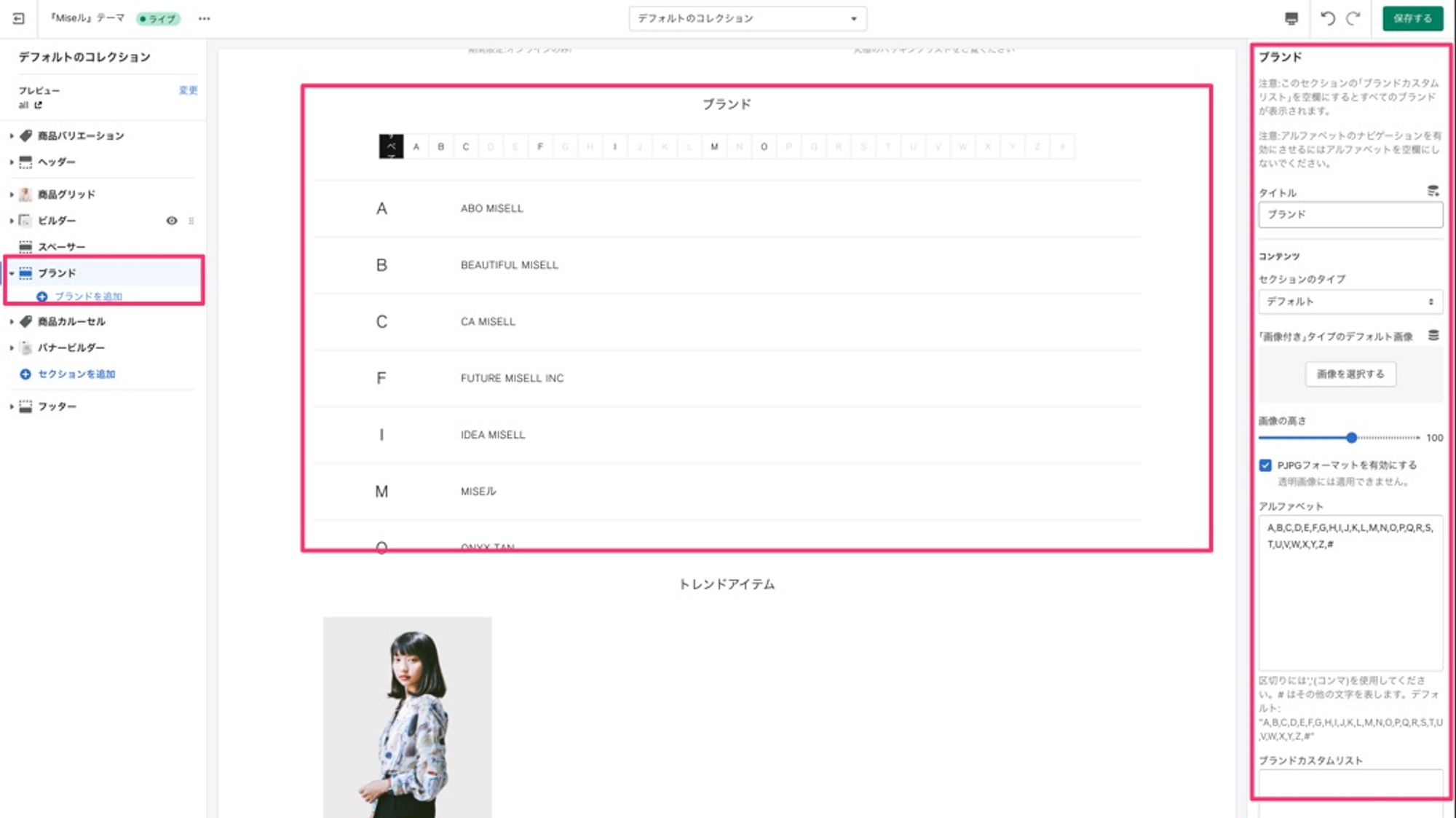
ブランド
ここで、セクションのタイトルを表示するかどうかを決めることができます。タイトルを表示するには場合は、"タイトル"に入力してください。
ブランド
コンテンツ
"セクションのタイプ"ドロップダウンで、ブランドをテキストで表示するか、画像付きテキストで表示するかを選択できます。画像を表示するには、2番目の選択肢の "画像付き"を選択し、"’画像付き’のタイプのデフォルト画像"のところで"画像を選択する"を押してください。この画像はすべてのブランドに対して適用されますので、ご注意ください。画像の高さは、"画像の高さ"の目盛りで30~150の範囲で変更できます。
PJPG画像形式のみを使用し、GIFまたはPNG形式の透過画像をストアで使用することを許可しない場合は、オプション"PJPG フォーマットを有効にする"を有効にしてください。
"アルファベット"には、このセクションの上部にアルファベット順に表示されるアルファベットを記入することができます。項目は「,」で区切ってください。
ストアのすべてのブランドを表示せず、一部のブランドだけ表示する場合は、"ブランドカスタムリスト"フィールドに記入してください。項目は改行して分割することができます。

セクション:ブランド - コンテンツ設定
ブランド
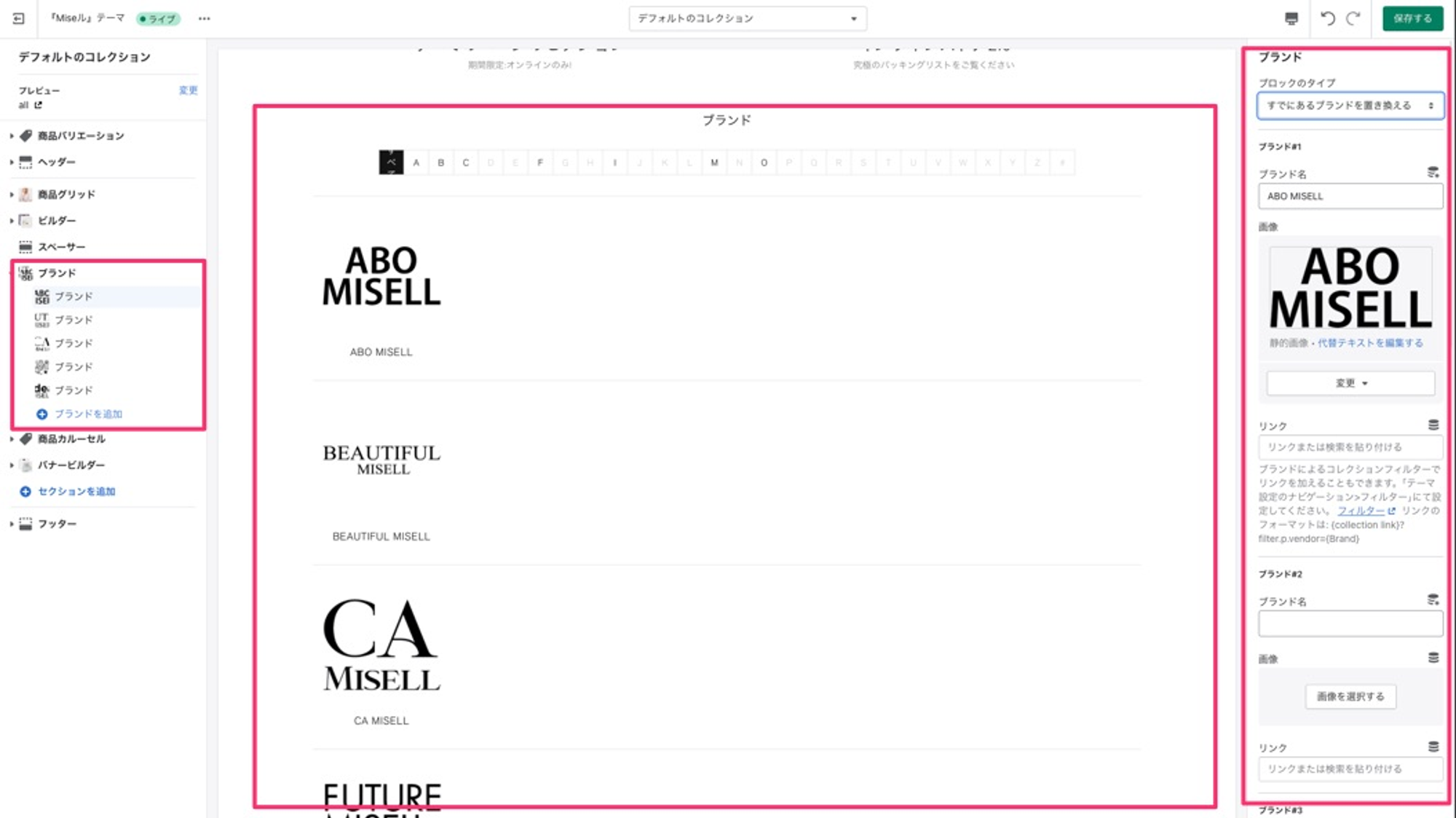
このブロックでは、新しいブランドの設定を作成して適用したり、既存の各ブランドを個別にカスタマイズしたりすることができます。"ブロックのタイプ" では、このブロックを割り当てるブランド(新しいブランドまたは既存のブランド)を選択できます。
"ブランド名"には、ブランド名を入力します。 サプライヤー/メーカーのブランドロゴを追加する場合は、 "画像"でロゴを選択します。 "リンク"フィールドには、希望のページにリダイレクトさせるためのリンクアドレスを追加することができます。
ここでは、コレクションへのリンクの追加や、ブランドによるフィルタリングを行うことができます。リンクのフィルタリングを行うには、Shopify管理画面-> オンラインストア -> メニュー -> コレクションと検索の絞り込み で新しいフィルタ "販売元(ブランド)" を追加する必要があります。

Shopify管理画面: コレクションと検索の絞り込み 「販売元」の追加
リンクのフォーマット:{collection link}?filter.p.vendor={Brand}
例
"ブランド"セクションに6つの"ブランド"ブロックとそれぞれの画像を追加し、"ブランド"セクションの"画像付き"オプションを有効にした例が、以下の画像になります。

セクション:ブランド - 画像オプション有効の例