ヘッダーについて
このセクションでは、ストア運営者のニーズに応じてメガメニューを設定する方法を解説します。ヘッダーのタイプや、カラースタイル、縦メニューおよび水平メニューの選択に加え、メニューへのコンテンツ追加方法の解説になります。
ヘッダー基本設定
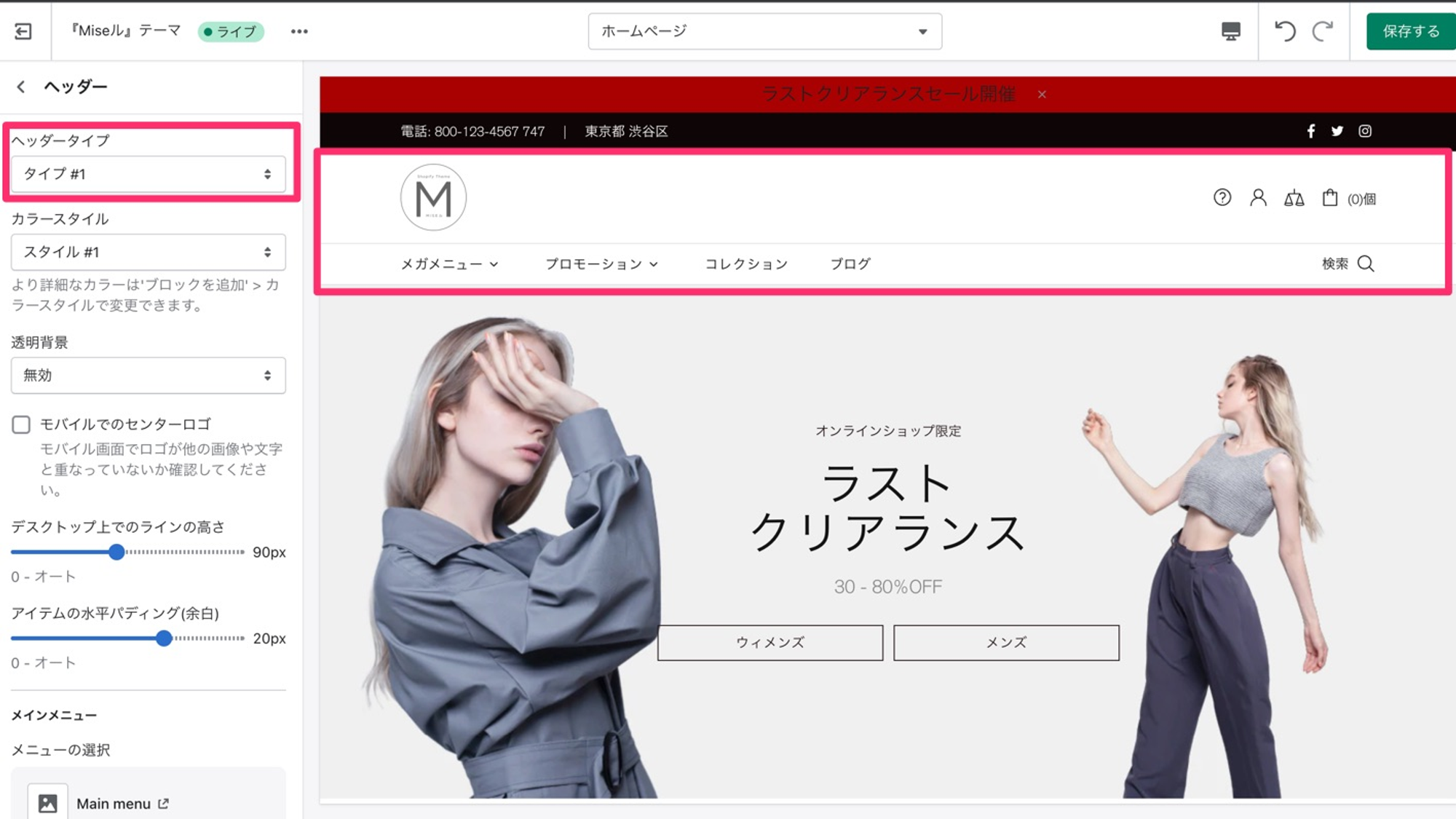
ヘッダータイプ
このセクションでは、ヘッダーのタイプを選択することができます。合計で7つの種類の中から選択可能です。
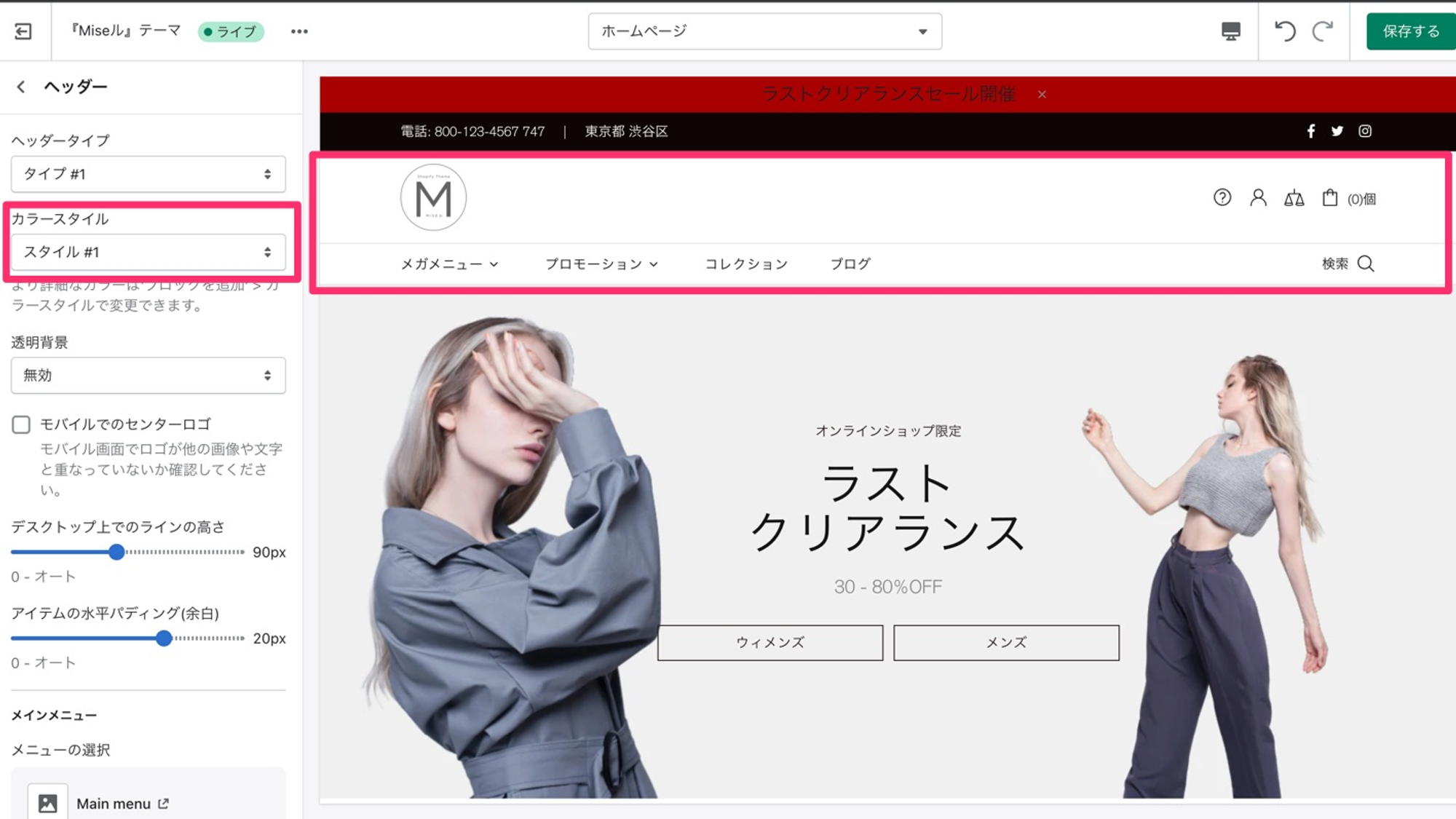
タイプ #1

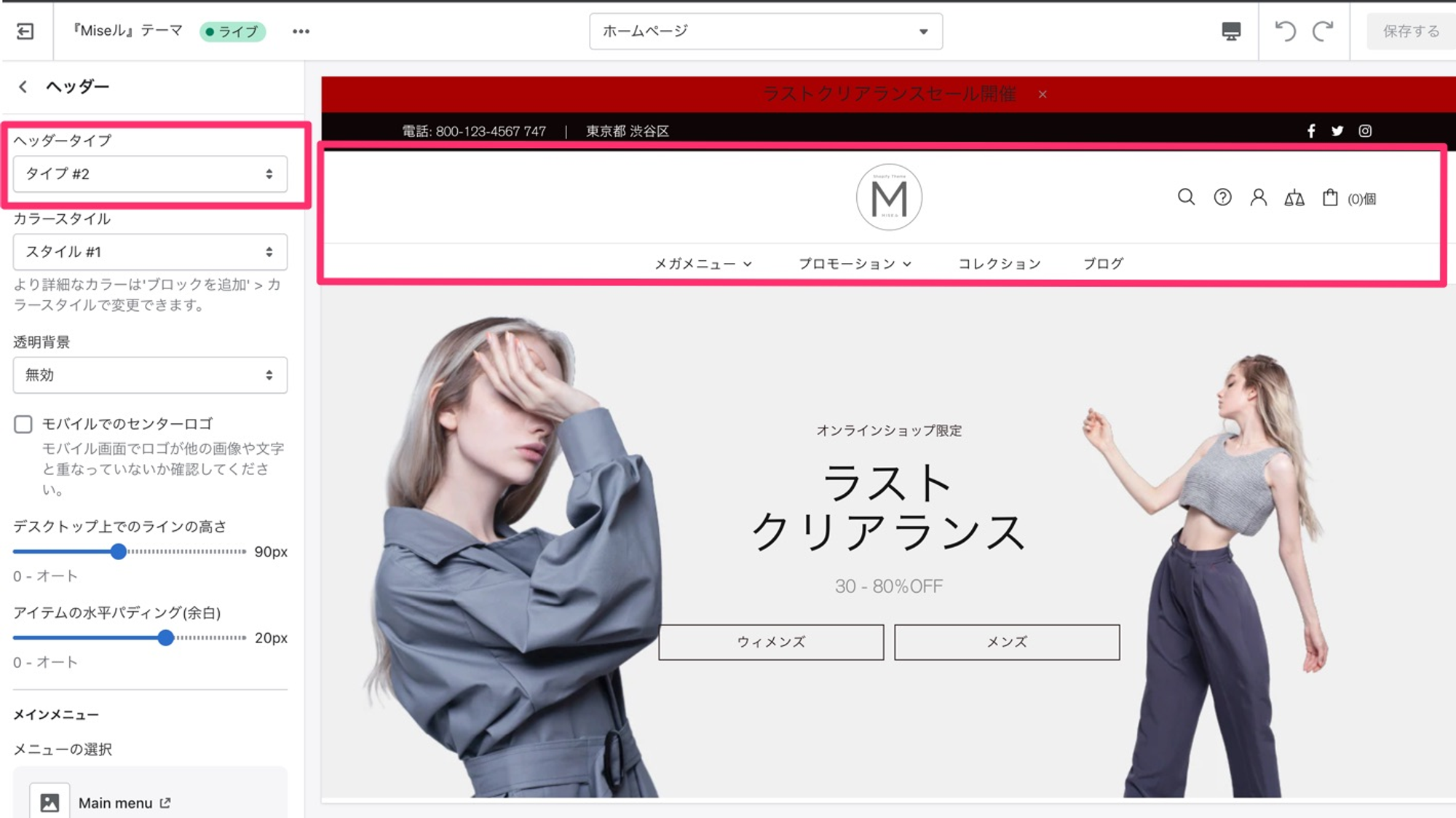
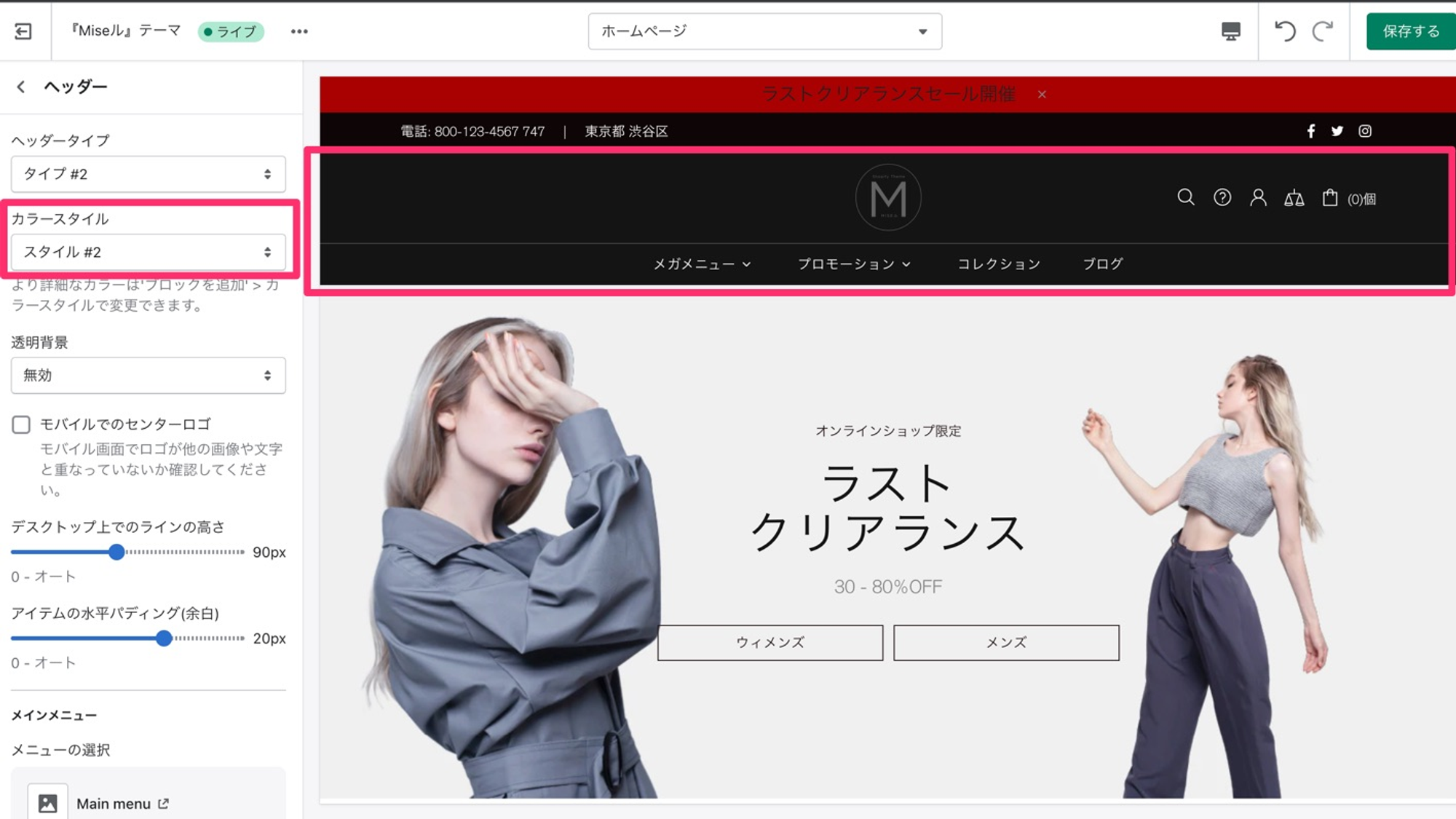
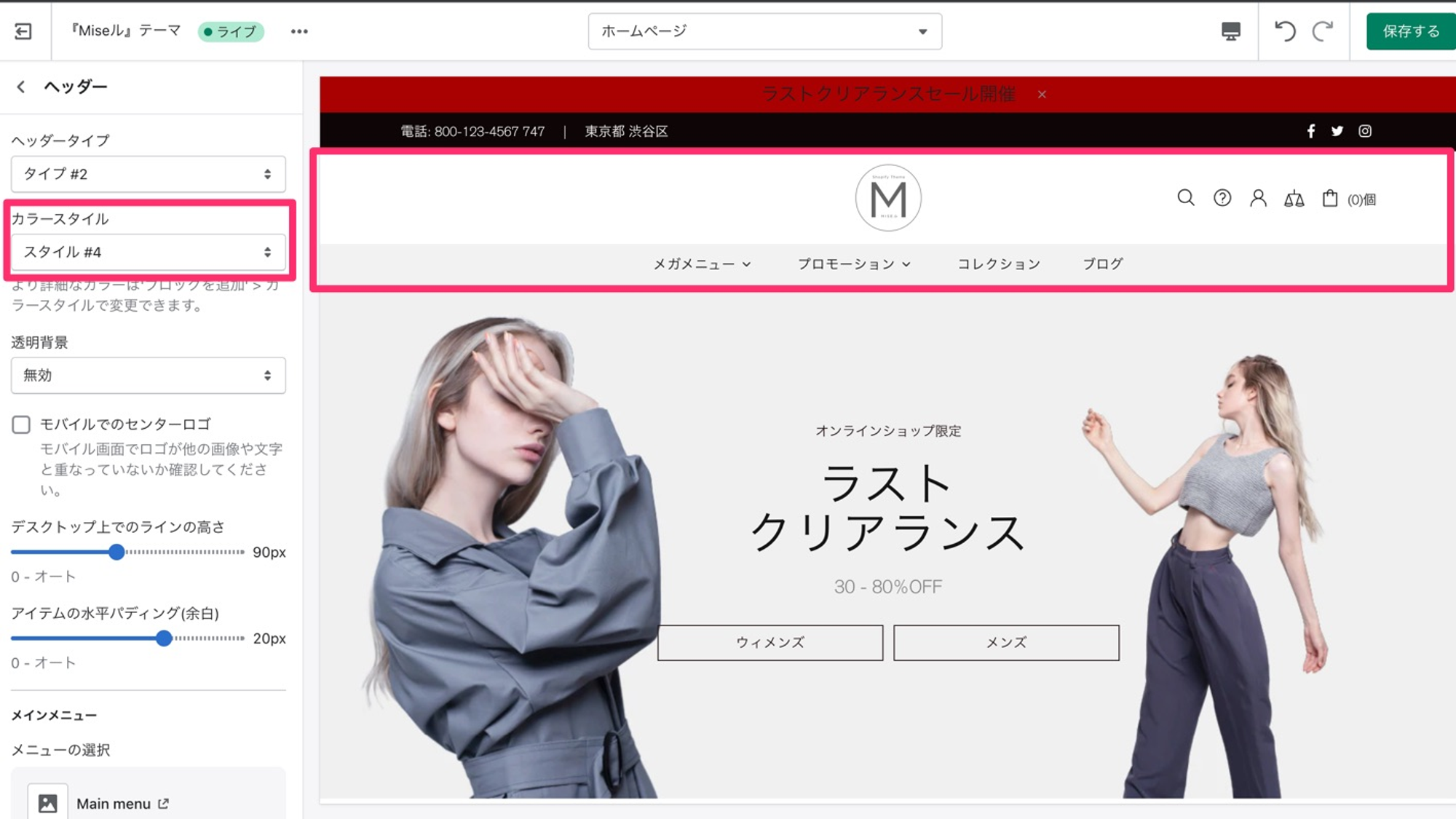
タイプ #2

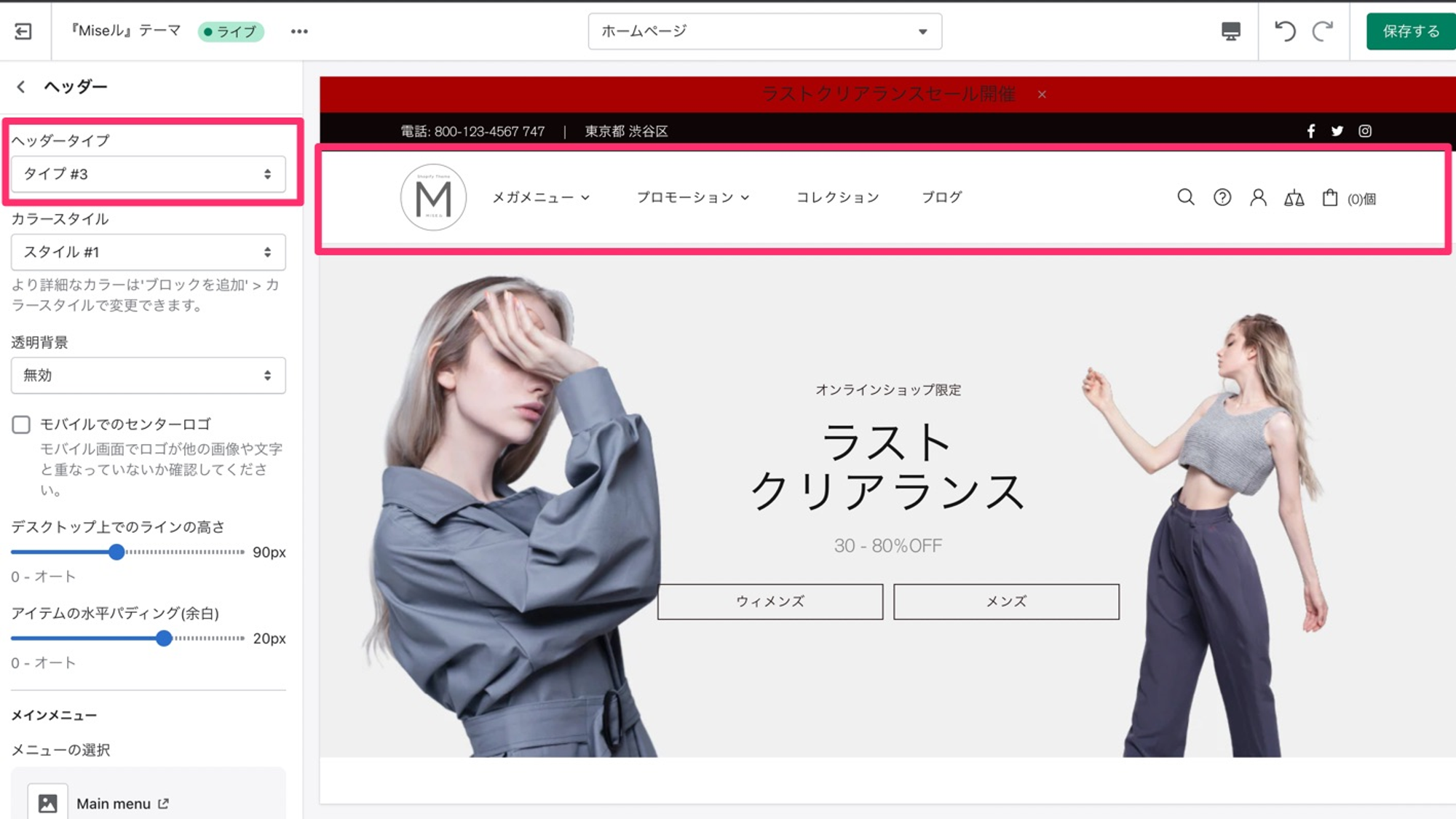
タイプ #3

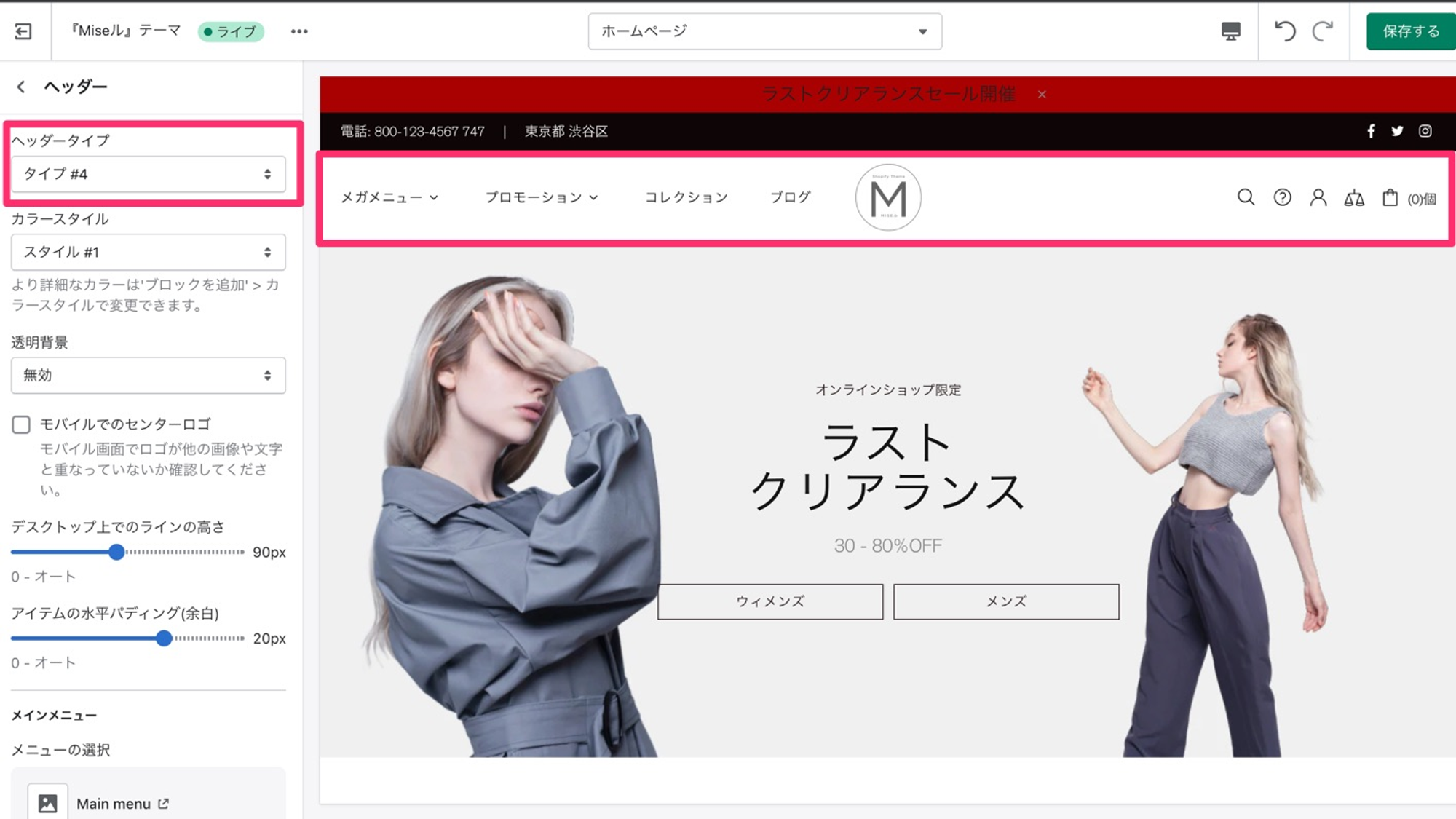
タイプ #4

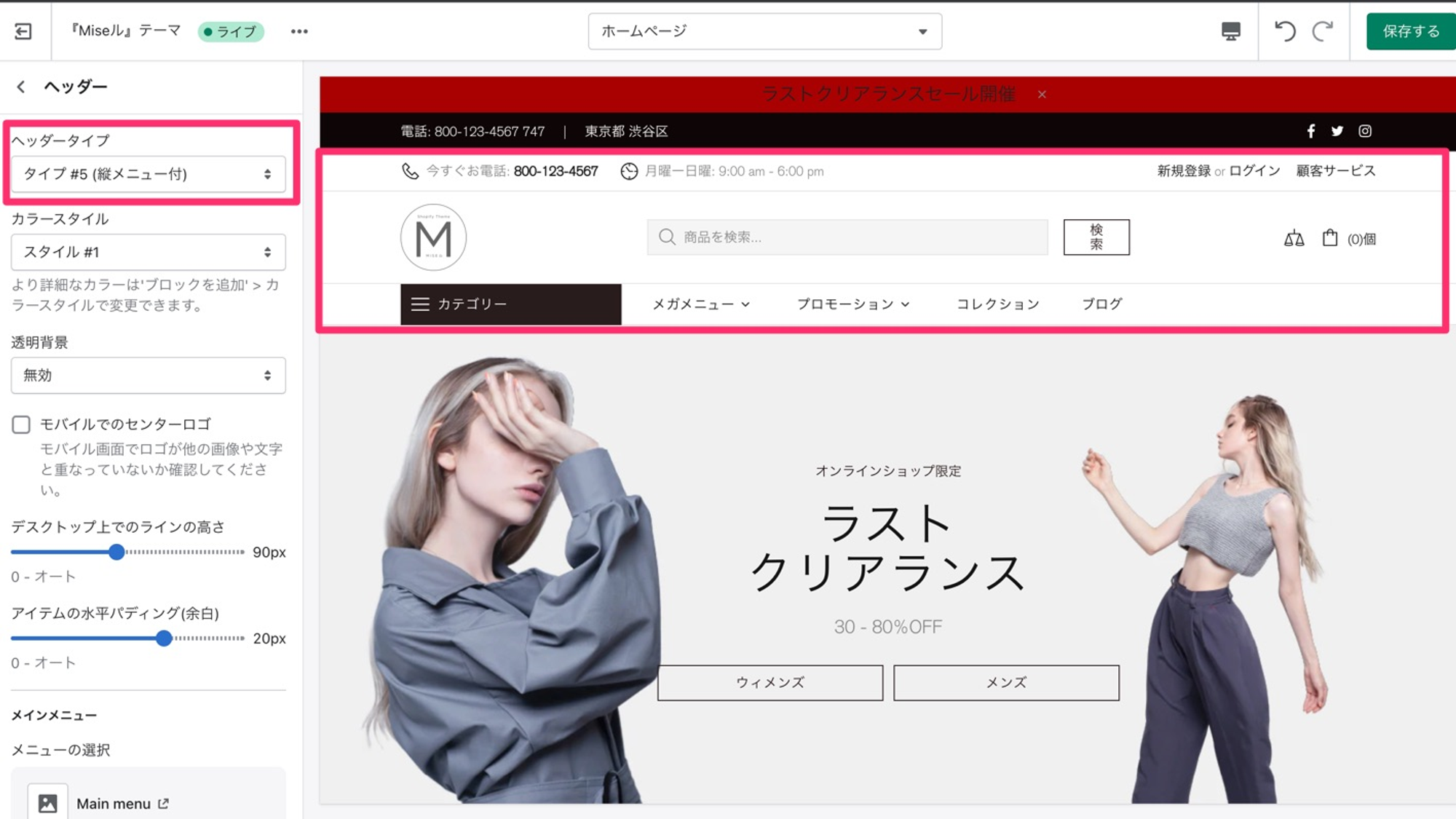
タイプ #5

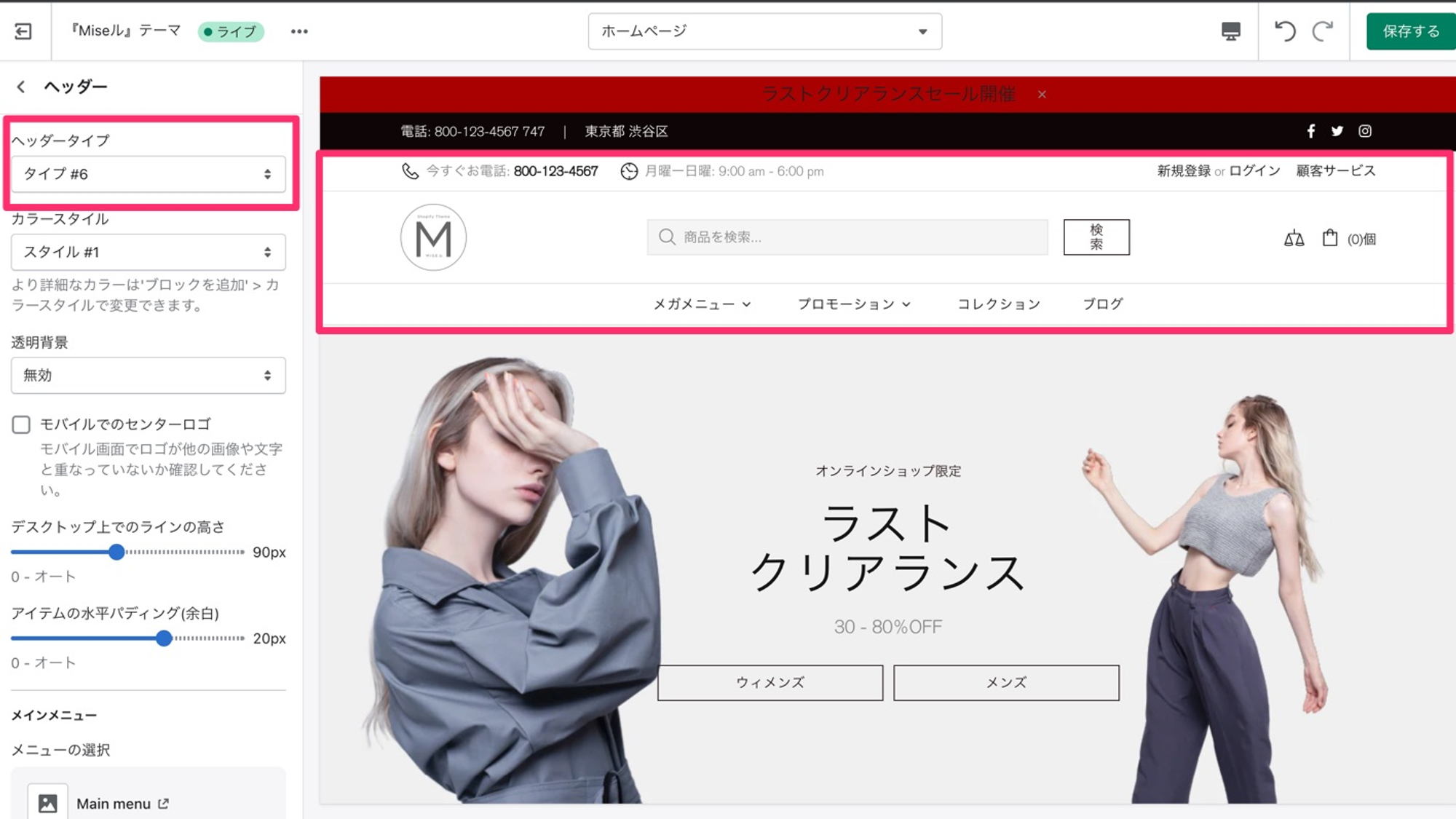
タイプ #6

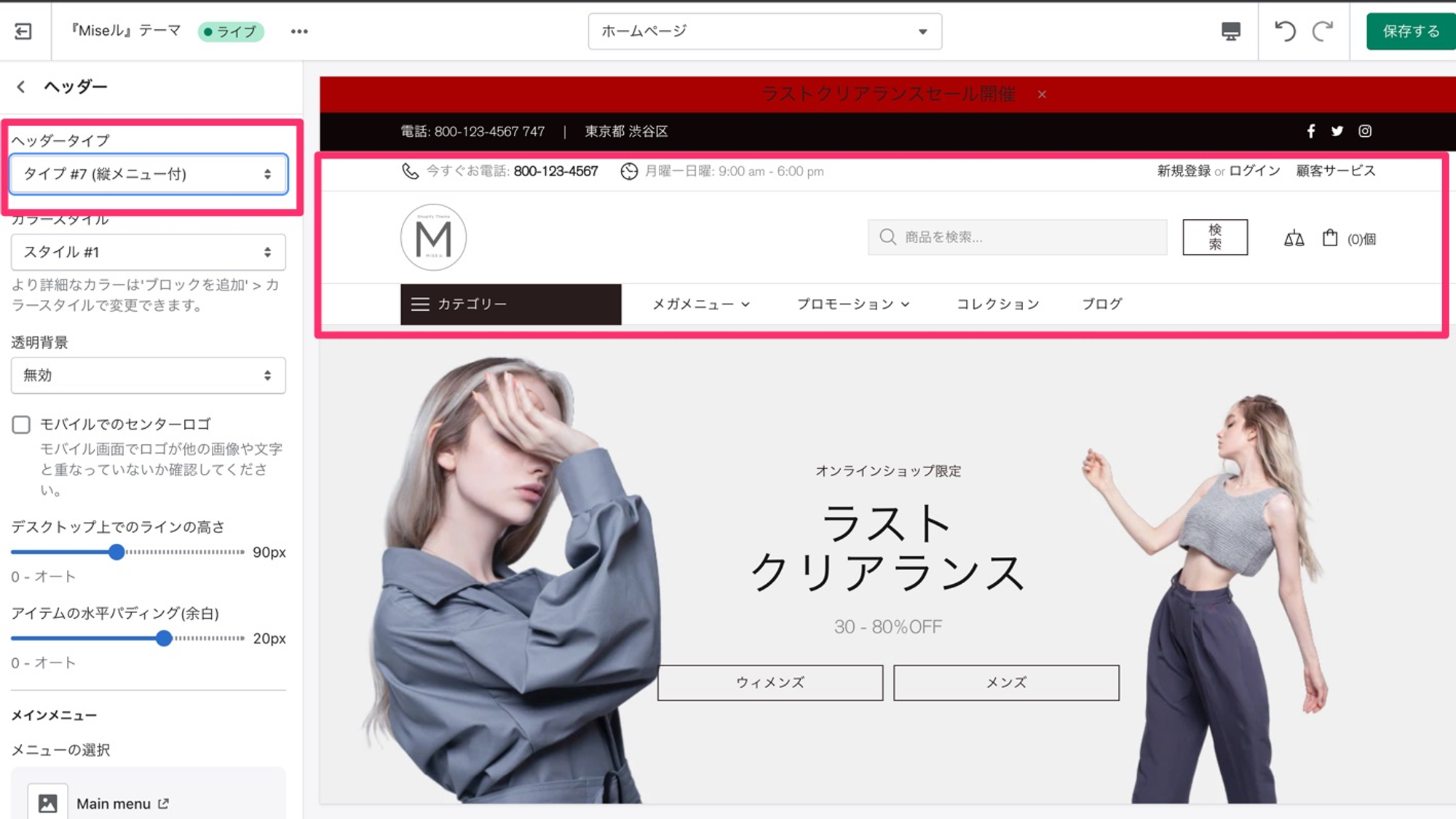
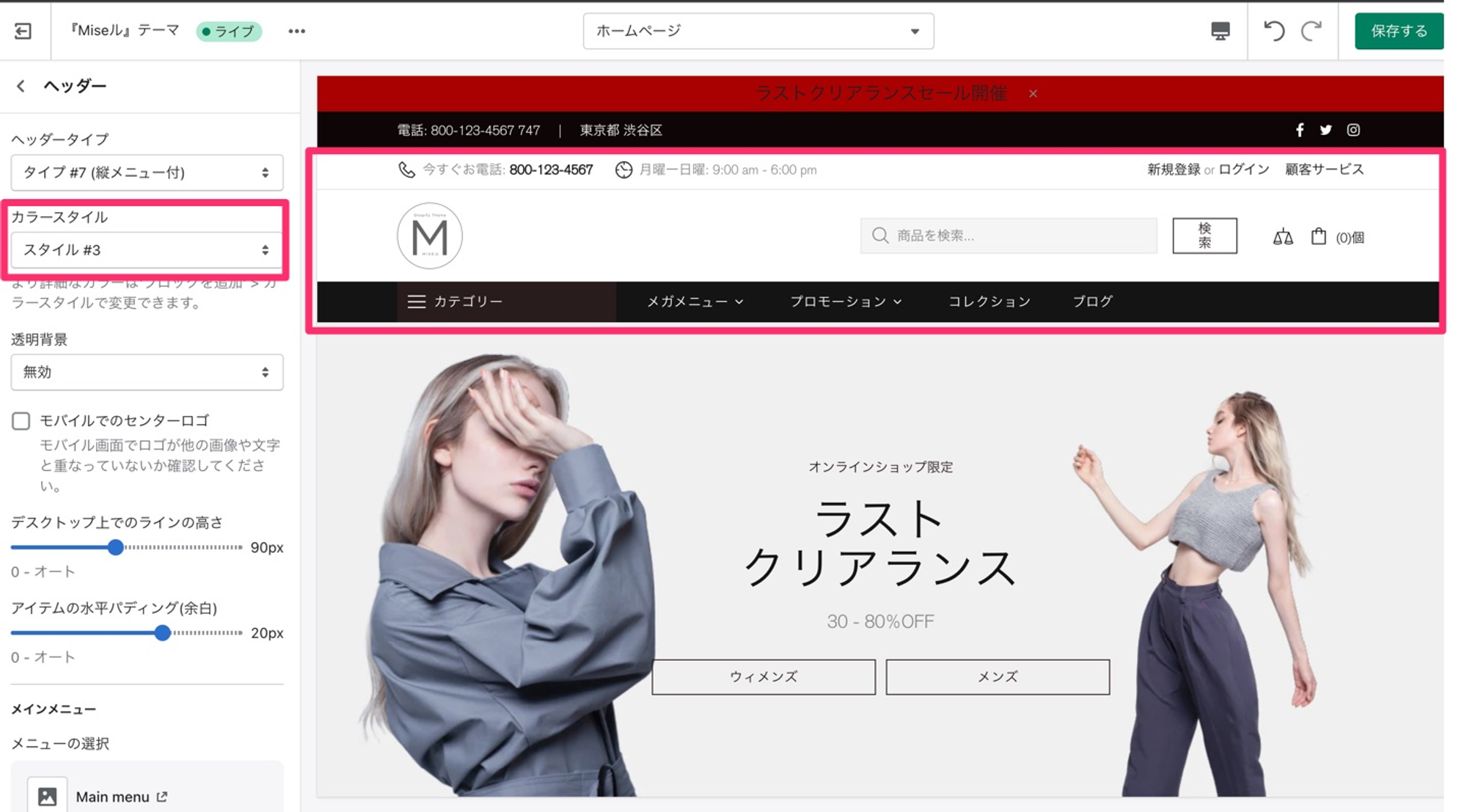
タイプ #7

カラースタイル
ここで、本テーマ推奨の4種類のカラースタイルの中から、1つを選択することができます。
スタイル #1

スタイル #2

スタイル #3

スタイル #4

透明背景
ここでは、ヘッダーの背景の透過を適用するかどうかを決めることができます。ドロップダウンリストで、"有効"または"ホバー時に有効"のどちらで表示するかを選択してください。これらの設定はトップページにのみ適用されて、他のページではヘッダーの背景が追加されます。
ヘッダーの背景は、カラースタイルを選択するか(詳細は上記をご覧ください)、"カラー設定"ブロックを追加することで変更できます。
このオプションを無効にするには、"無効"を選択してください。
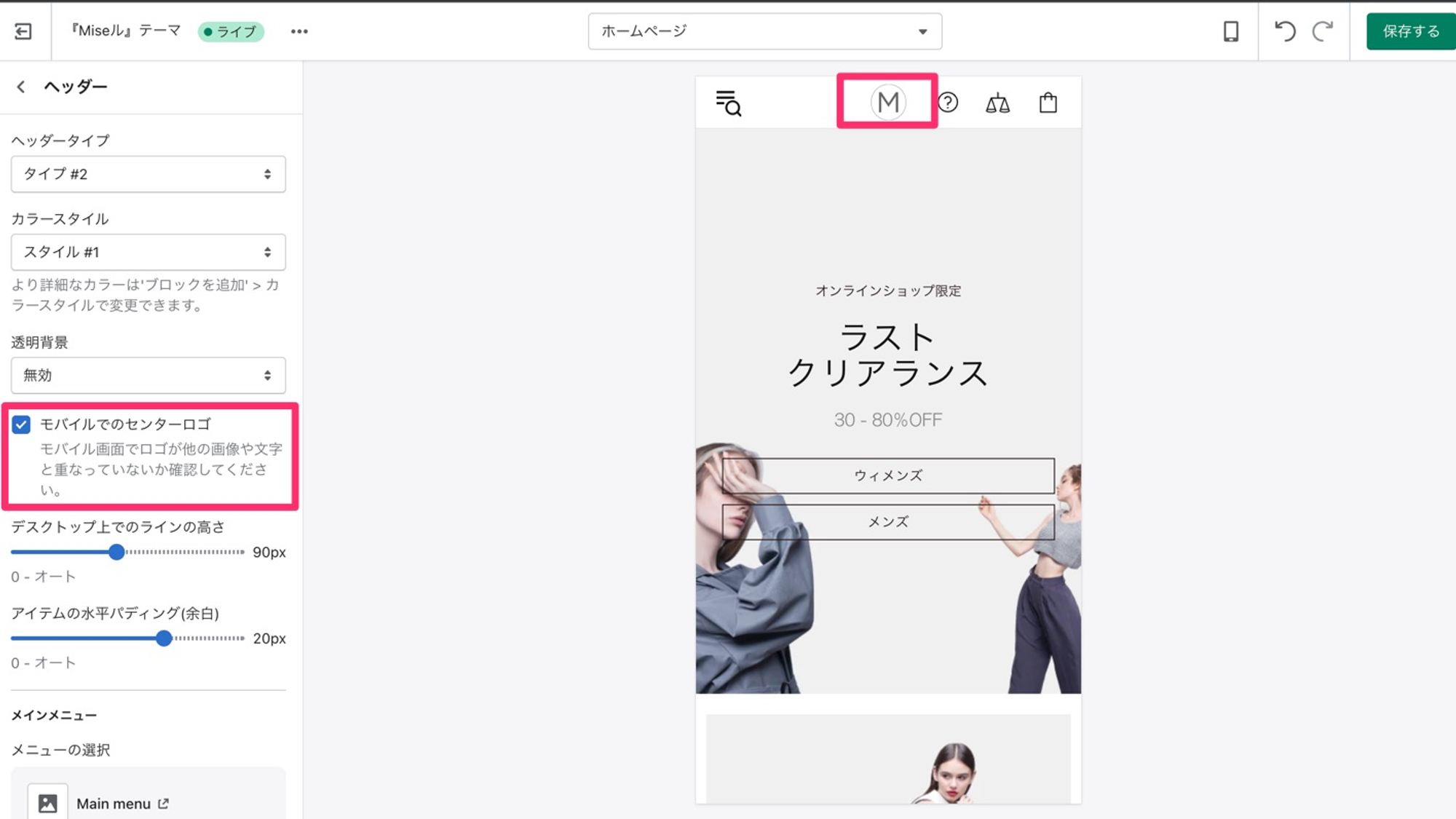
モバイルでのセンターロゴ
モバイル表示でロゴを中央に表示させるには、このオプションを有効にしてください。
注意:モバイル表示で、アイコンがロゴと重なってしまっていないかどうかを確認してください。このセンタリング設定では、アイコンの位置の自動調節がされません。

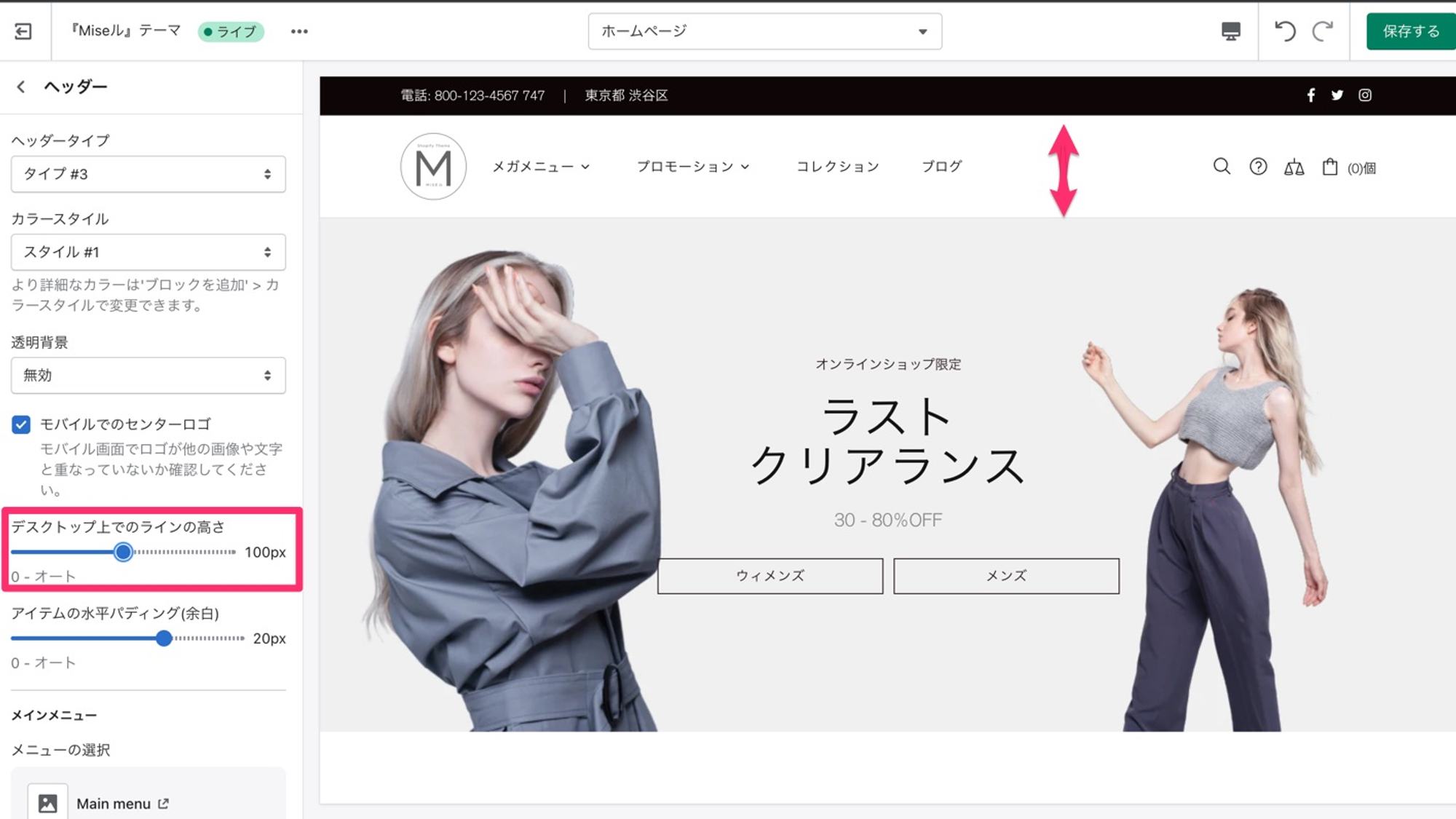
デスクトップ上でのラインの高さ
デスクトップ上でのラインの高さは、0〜200pxの範囲で変更可能です(0は自動サイズです)。
以下の例は、ラインの高さを100pxに変更した結果になります。

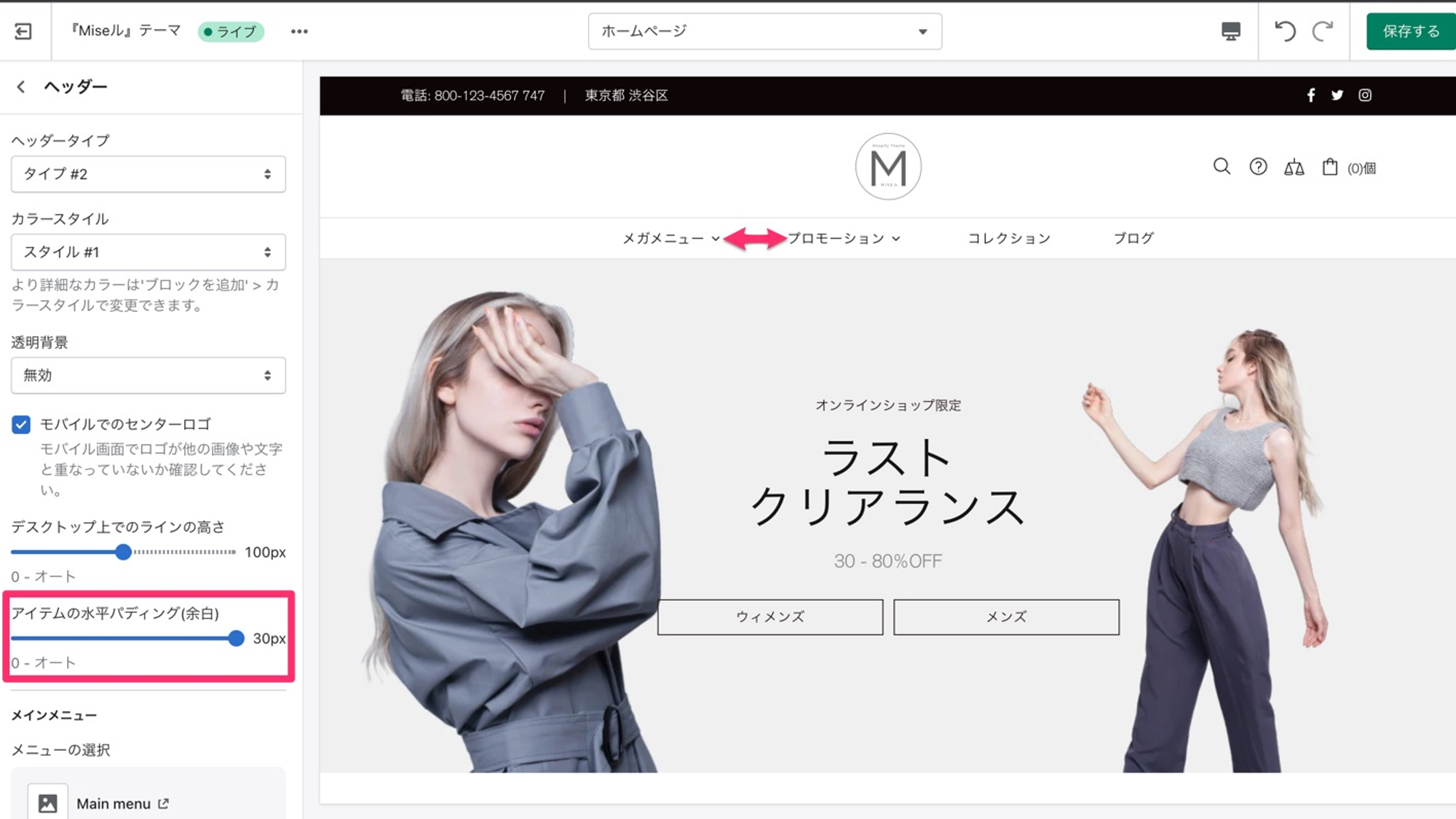
アイテムの水平パディング(余白)
"アイテムの水平パディング余白" では、ヘッダー内のメニュー項目(最上階層の項目)間の余白を設定することができます。0〜30pxの範囲で変更することができます。

メインメニュー
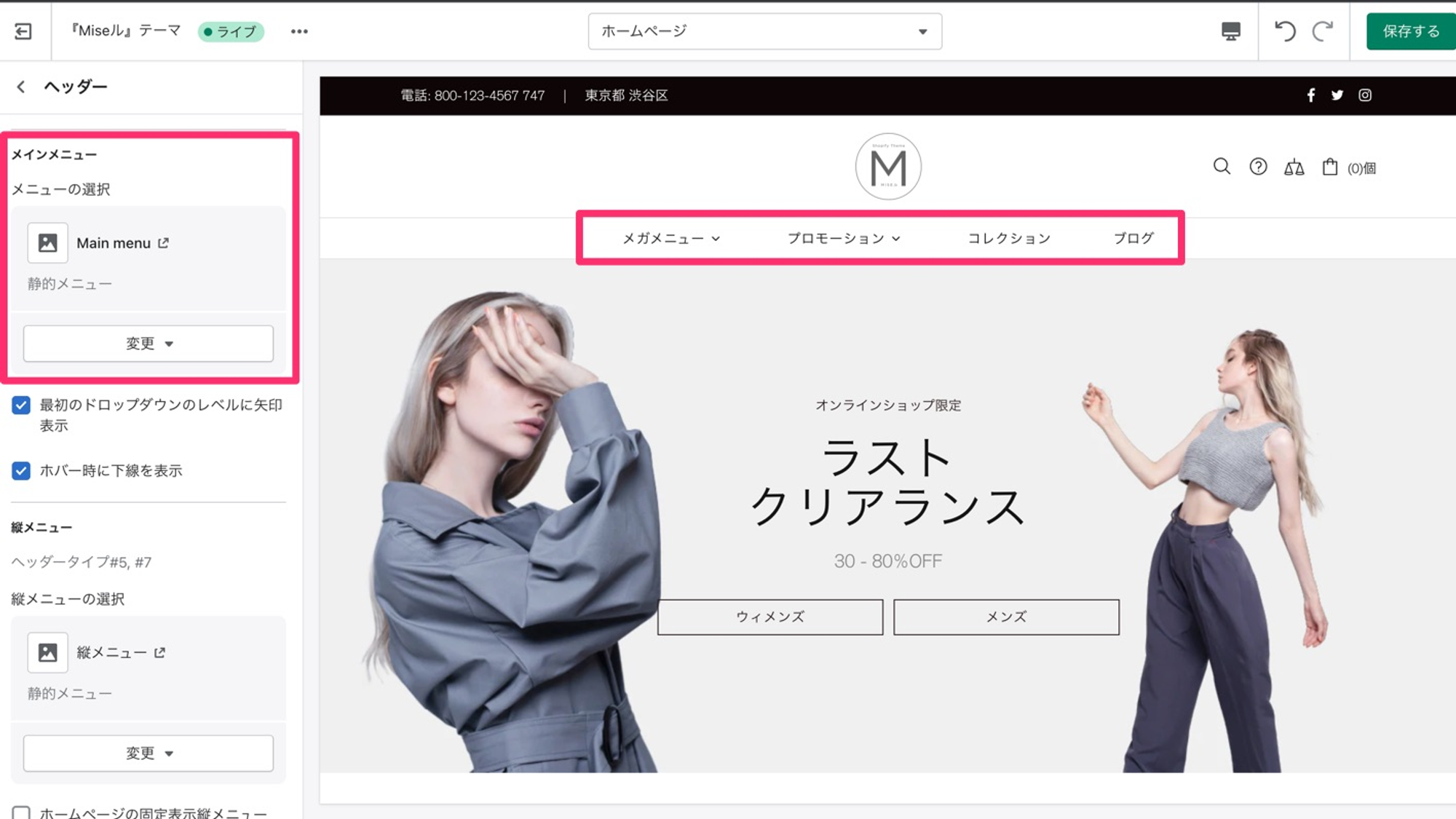
メニューの選択
このセクションでは、ヘッダーに表示するメニューを選択することができます。このメニューは、Shopify管理画面 -> メニュー であらかじめ作成しておく必要があり、その後、選択・変更・編集が可能です。
『MISEル』テーマでのメインメニューは、以下の例のような表示になります。

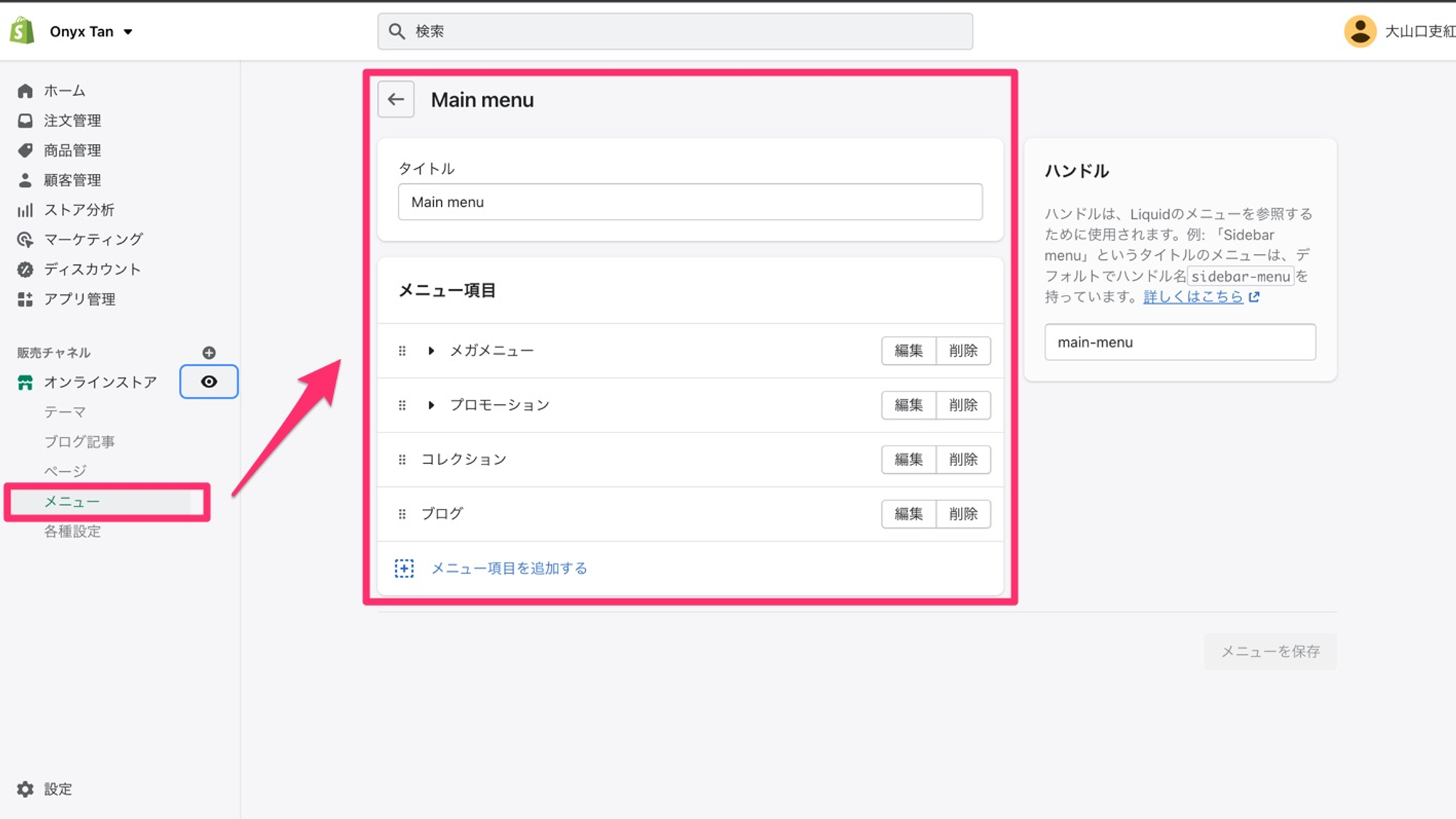
そして、Shopify管理画面内では以下の例のようにメインメニューが表示されます。

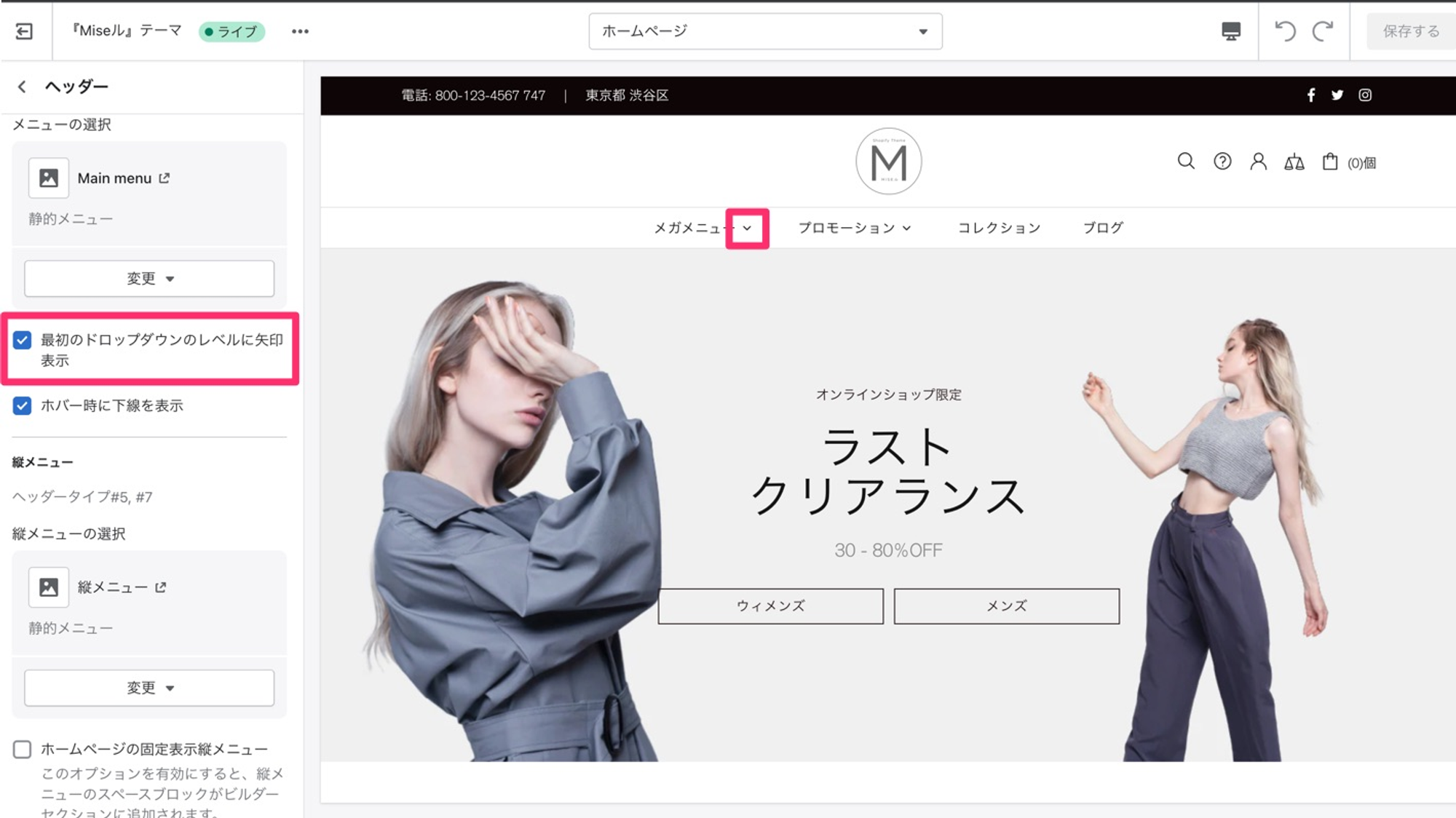
最初のドロップダウンのレベルに矢印表示
このオプションを有効にすると、メインメニューの最上階層の項目に矢印が表示されます。

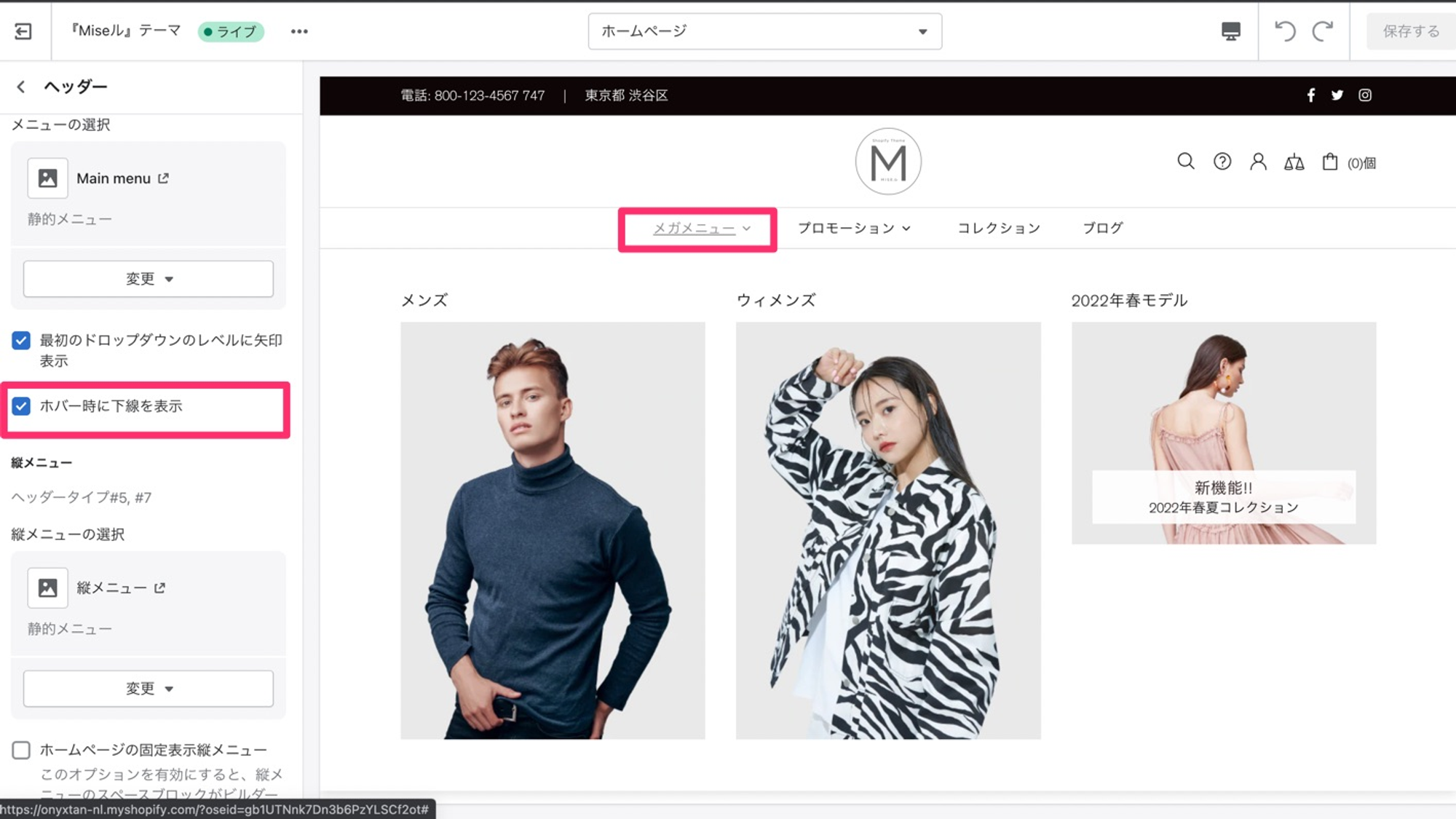
ホバー時に下線を表示
このオプションを有効にすると、メインメニューのメニュー項目の名前にマウスカーソルを合わせたときに、メニュー項目のテキストに下線が表示されるようになります。

縦メニュー
メニューの選択
縦メニューは、ヘッダータイプ#5とタイプ#7でのみ、設定可能です。このセクションでは、縦メニューで使用されるメニューを選択することができます。
ホームページの固定縦メニュー
このオプションでは、縦メニューをドロップダウンではなく、ページ上に固定したものにすることができます。このオプションを選択するには、縦メニューに専用のスペースを確保するために、'ビルダー'セクションに'縦メニューのスペース'ブロックを追加する必要があります。
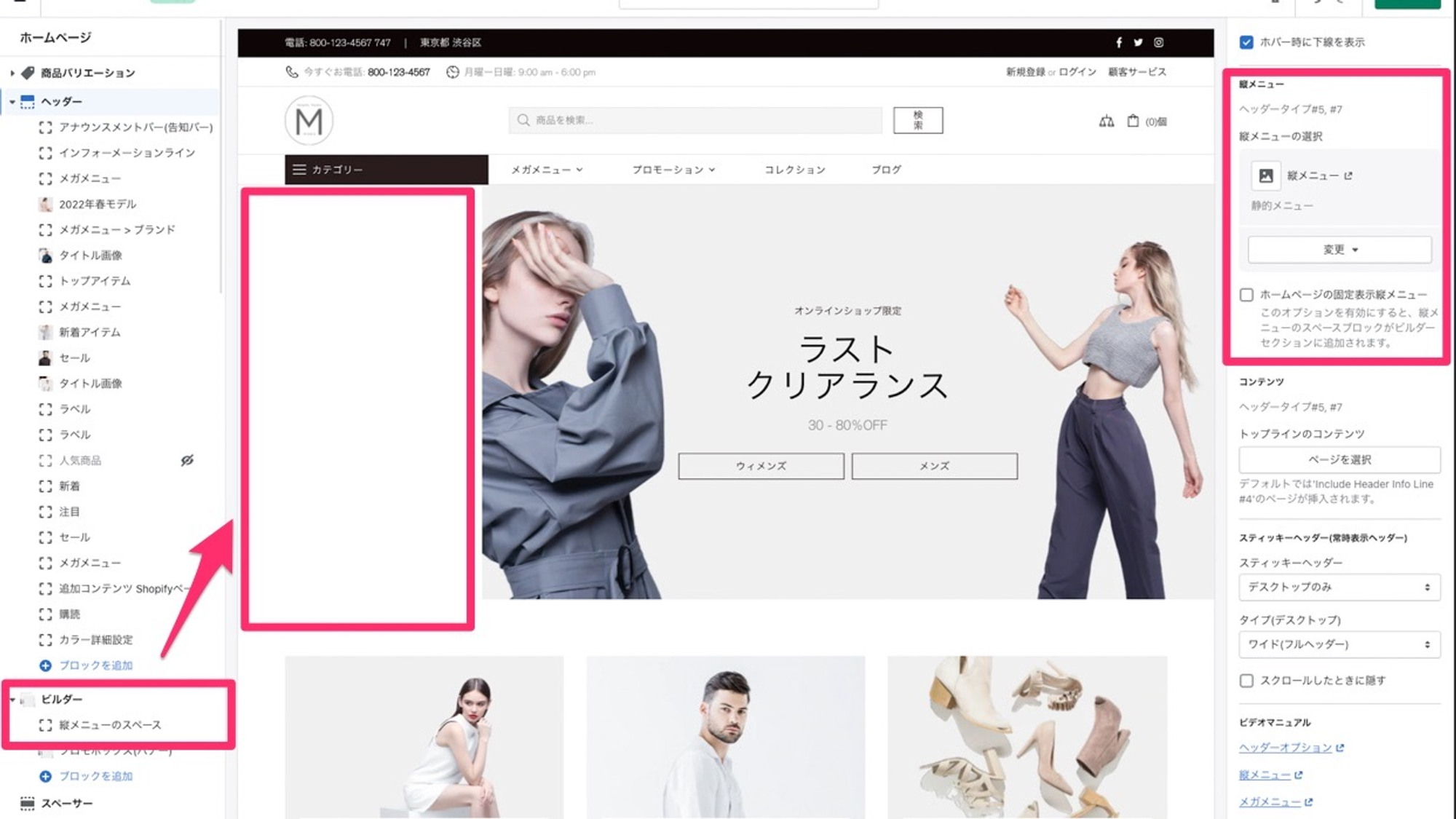
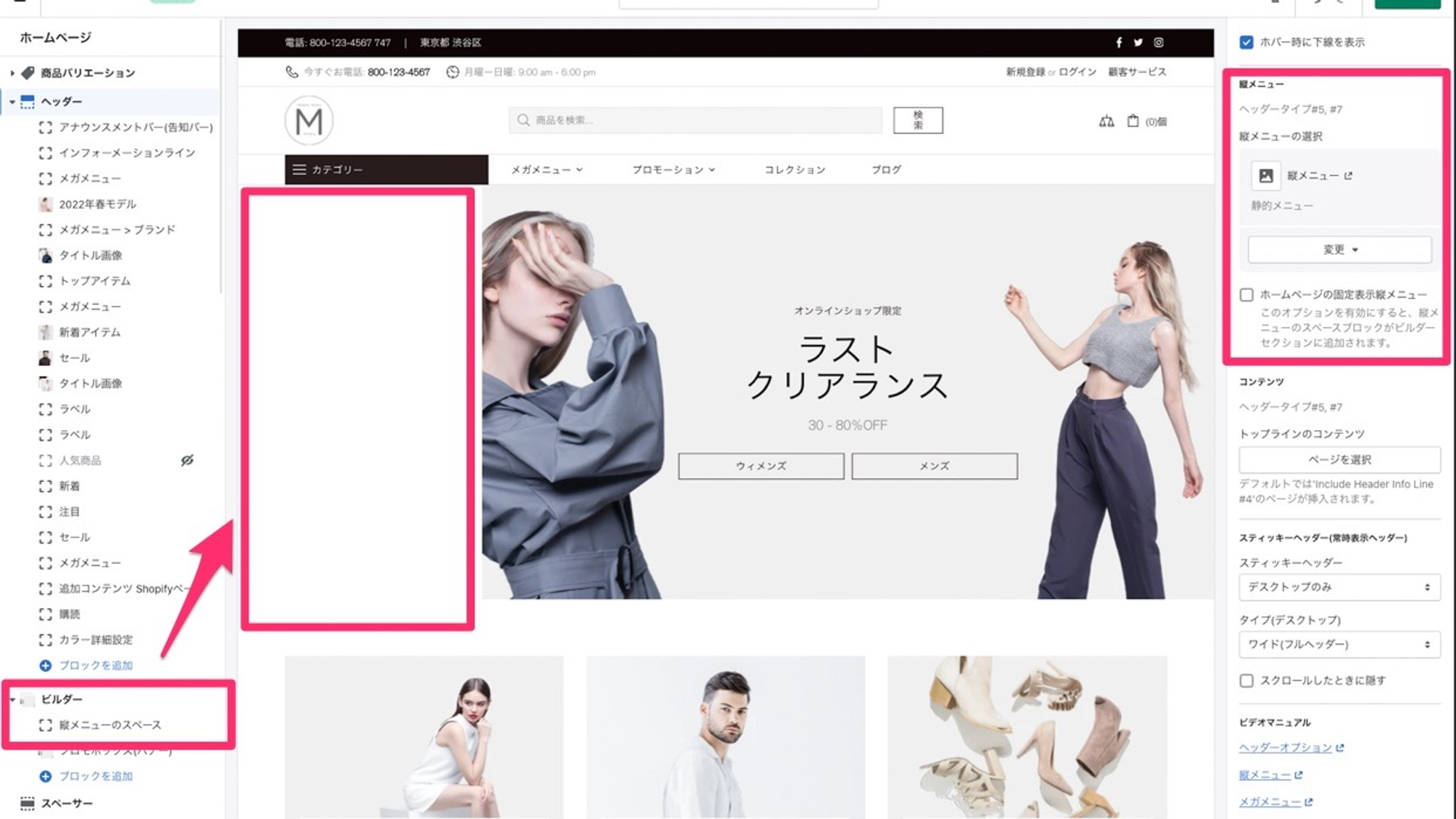
そのためには、「ホームページ」を選択し、'ビルダー'に移動します。この手順を行わないと、メニューがホームページの他のコンテンツに重なってしまいます。
"縦メニューのスペース"を追加する

ヘッダー:縦メニューのスペース追加
"縦メニューのスペース" をクリックすると、新しいブロックが表示されますので、そこでメニューを選択してください。
メニューを選択すると、このブロックの名前は"縦メニューのスペース" から選択したメニューの名前に自動的に変更されます。このブロックは、コンテンツセクションの他のブロックよりも一番上に配置しないといけないので注意してください。
Shopifyのデフォルト機能でセクションをドラッグすることができますので、適切な場所に並べ替えてください。
ホームページの固定縦メニュー
縦メニューをドロップダウンリストなしで固定メニューとして表示するには、このオプションを有効にしてください。ただし、"縦メニューのスペース"を最初に追加して置く必要がありますので確認してください。

ヘッダー:ホームページの固定縦メニュー
コンテンツ
トップラインのコンテンツ
このオプションは、ヘッダータイプ#5とタイプ#6、タイプ#7でのみ設定可能です。
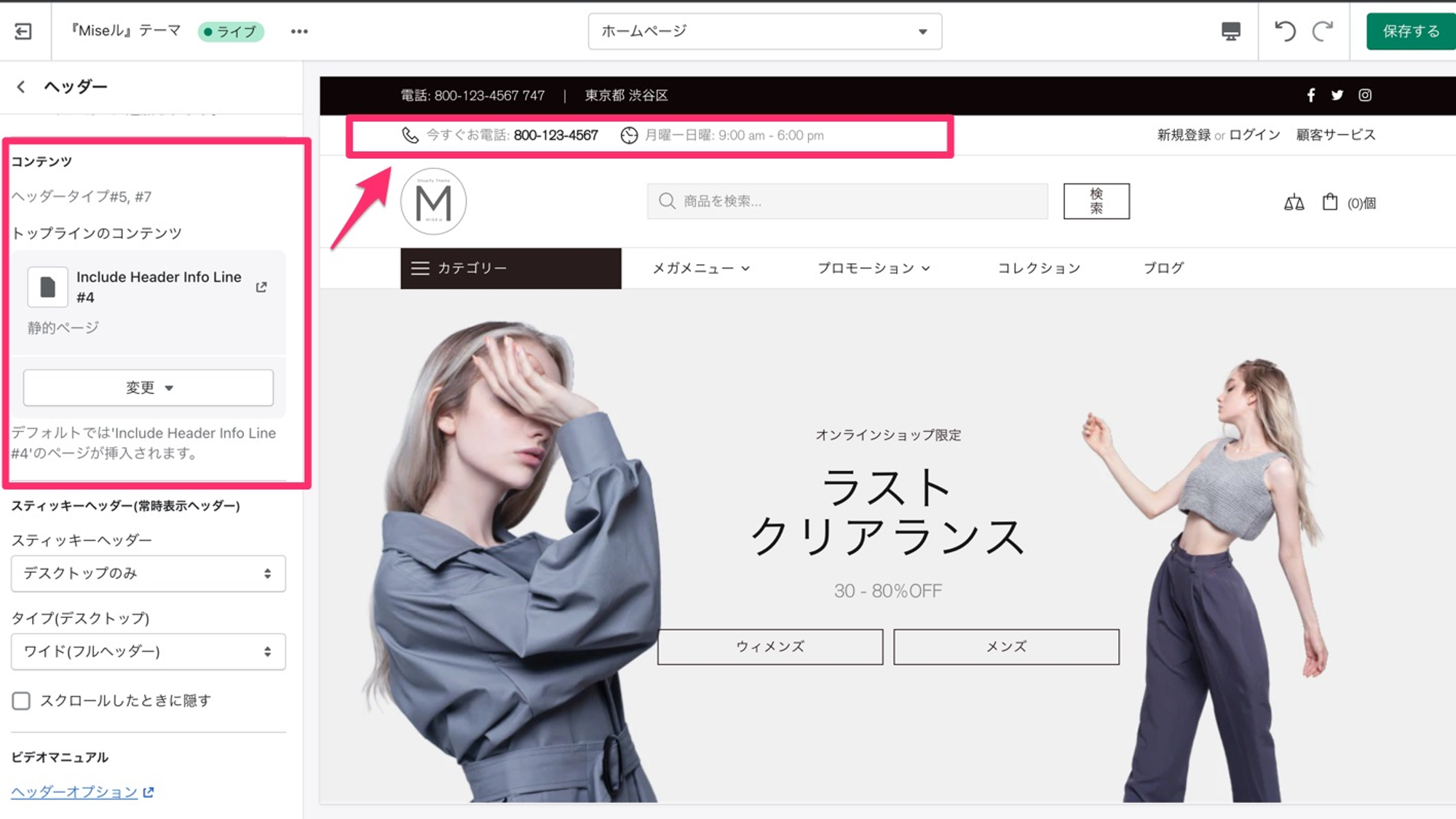
ここでは、ヘッダーのトップラインのコンテンツにいくつかの情報を追加することができます。"トップラインのコンテンツ"の「ページを選択」で、表示したい情報を含むページを選択してください。
『MISEル』テーマでは、いくつかのデフォルトページが用意されており、ストアに適した情報に編集することができます。
以下の場所にて、ページの選択が可能です。

ヘッダー:トップラインのコンテンツ
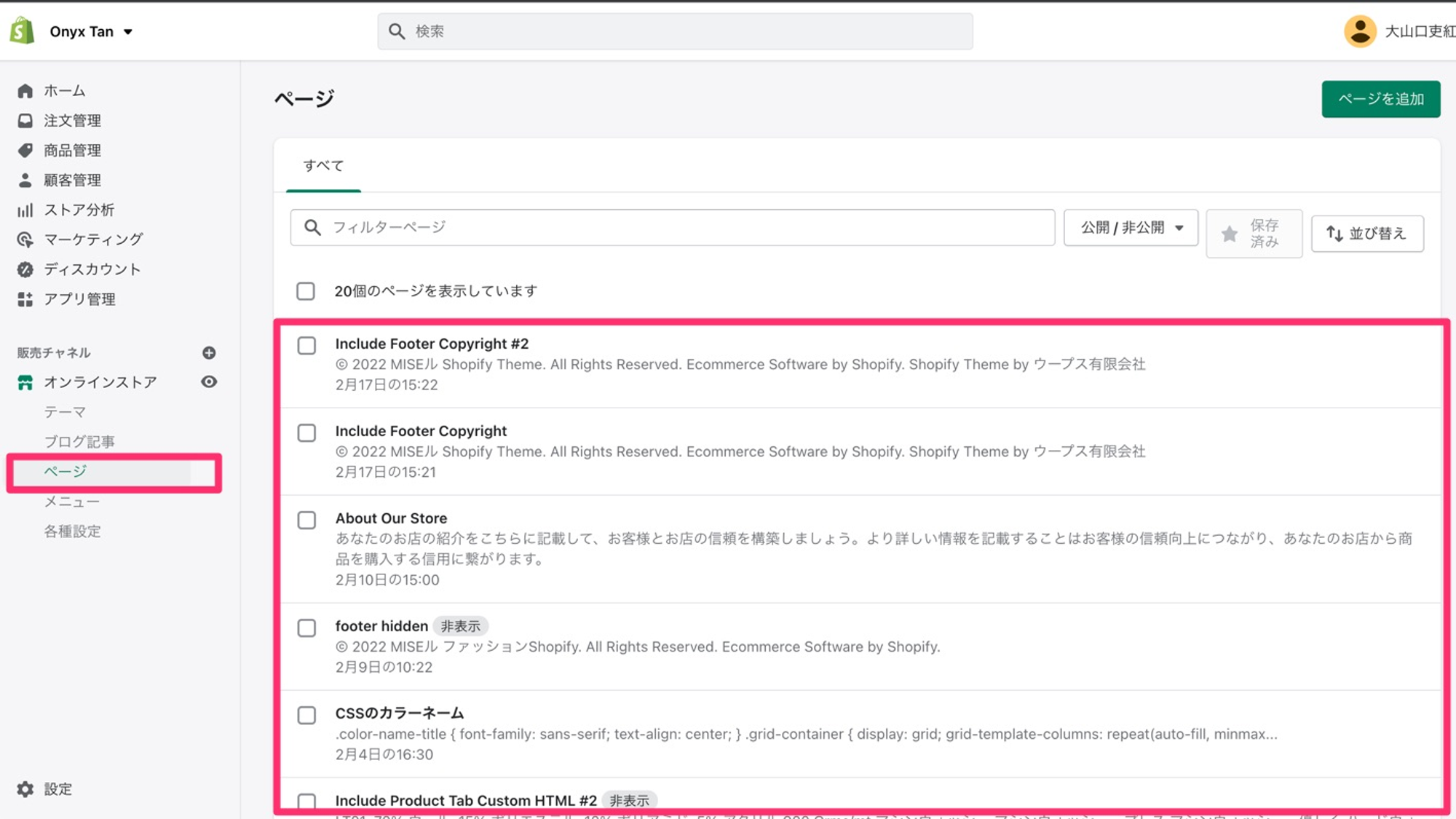
そして、こちらがページの編集場所です(Shopify管理画面 -> オンラインストア -> ページ)。ここでページを選択し、表示したい情報に編集してください。

Shopify管理画面:ページの編集
スティッキーヘッダー
スティッキーヘッダー
ここでは、画面をスクロールしてもヘッダーが画面上部に固定される「スティッキーヘッダー」をどの状態(デスクトップ・モバイル・両方)で有効にするかを選択することができます。
選択できるオプションは4つで、
- "モバイルとデスクトップ"
- "デスクトップのみ"
- "モバイルのみ"
- "無効"
から選べます。
"無効"を選択すると、スティッキーヘッダーは常に無効になります。
タイプ (デスクトップ)
また、デスクトップ表示ではスティッキーヘッダーの種類を選択することができます。
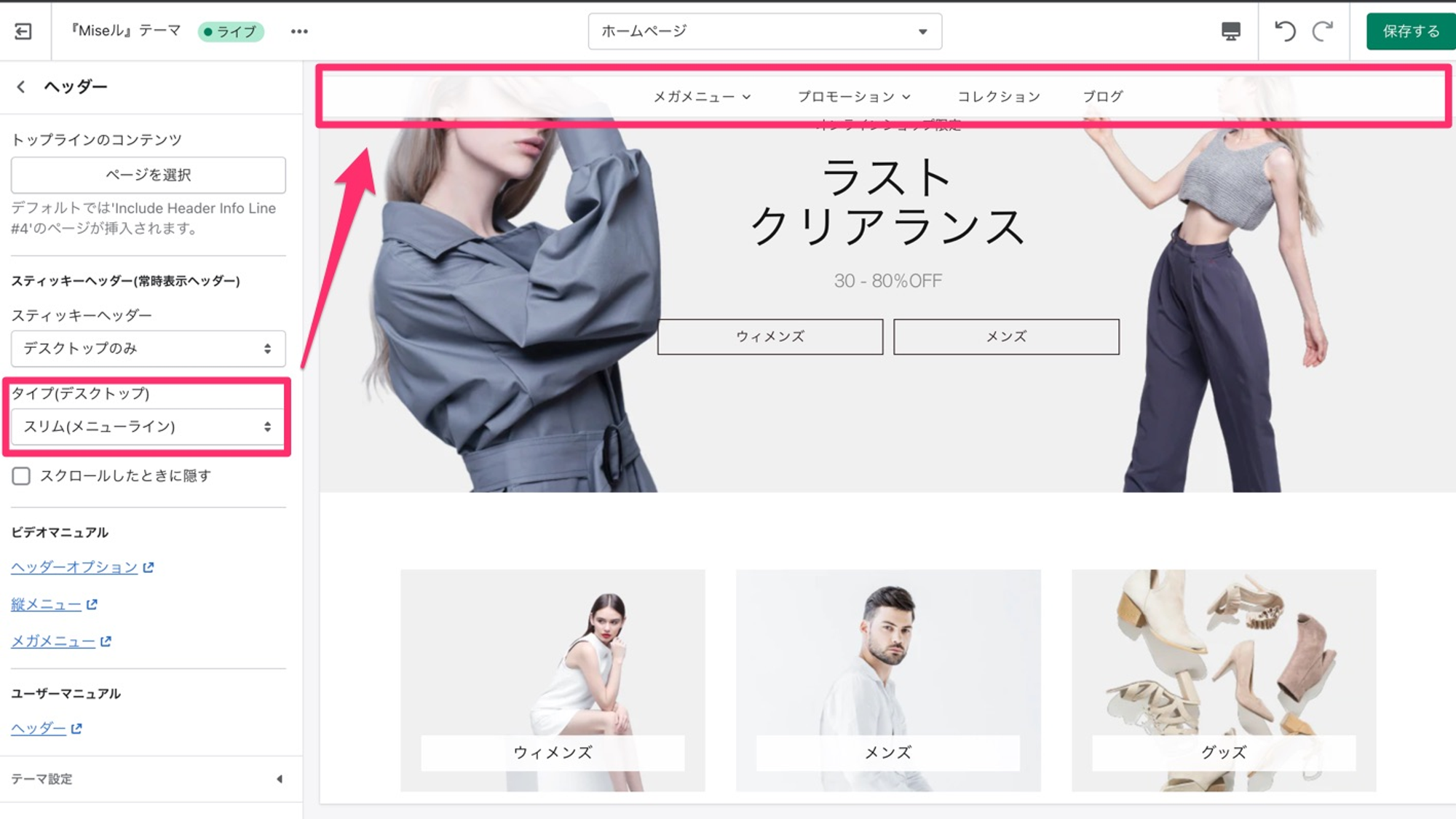
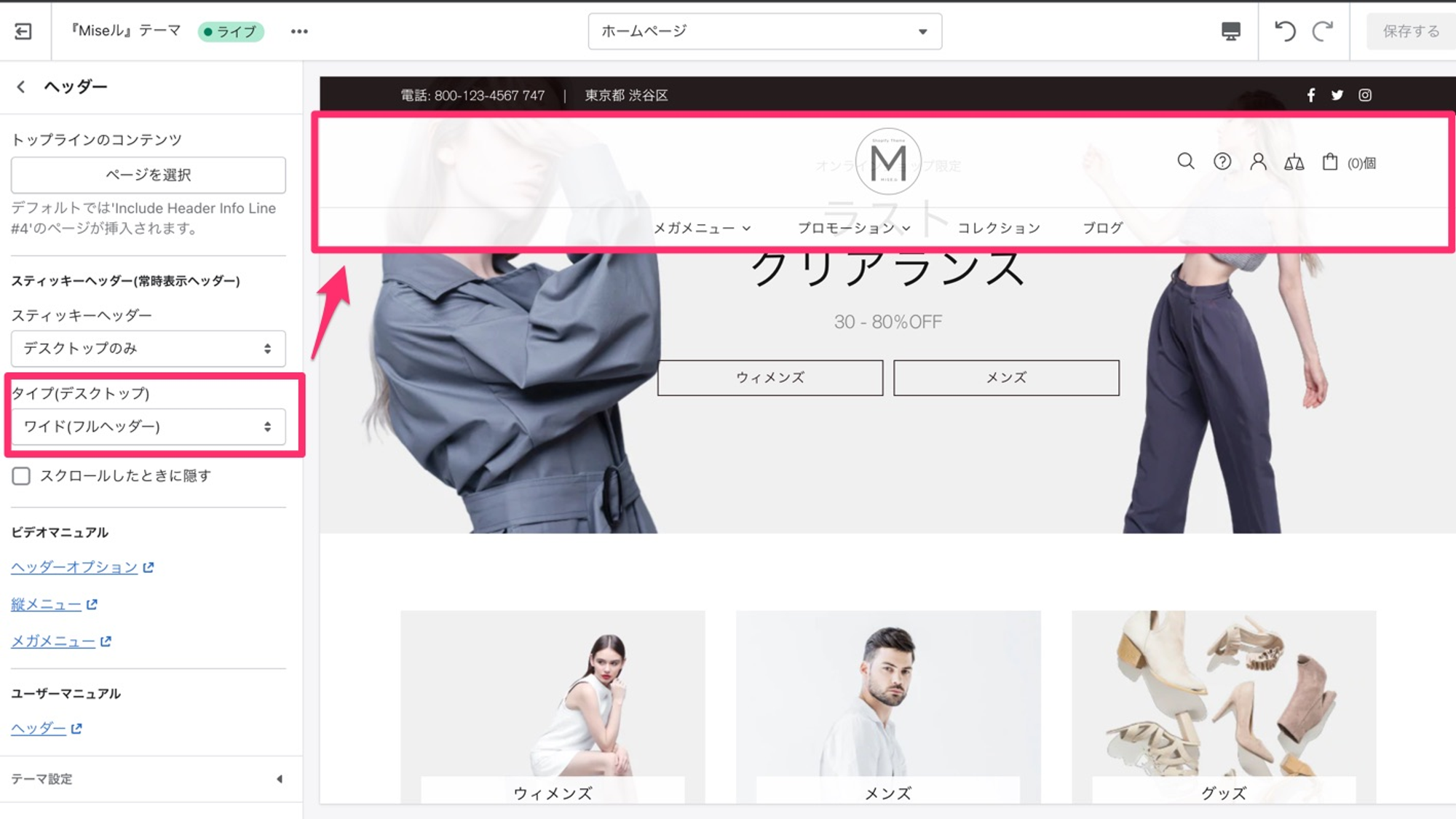
2種類から選択でき、"ワイド(フルヘッダー)"は、すべての情報とメニュー項目を含むヘッダー全体が表示され、"スリム(メニューライン)"は、メニュー項目だけが表示されます。
スリム(メニューライン)タイプのスティッキーヘッダー:

ヘッダー:スティッキーヘッダースリムタイプメニュー
ワイド(フルヘッダー) タイプのスティッキーヘッダー:

ヘッダー:スティッキーヘッダーワイドタイプメニュー
スクロールしたときに隠す
このオプションでは、ページの下部までスクロールした時にスティッキーヘッダーを隠すことができます。ただし、ページの上部に移動すると再度表示されます。