🟦
ブログ&記事ページ
このセクションでは、ブログや記事のページでのサイドバーの表示と位置を設定できます。
テーマ設定→ブログ&記事のページ
ブログサイドバー
サイドバー表示
ここでは、ブログページにサイドバーを表示するかどうかを設定することができます。
- 「デスクトップとモバイル」
- 「デスクトップ」
- 「隠す」
のいずれかを選択してください。「隠す」を選択した場合、ブログページにサイドバーは表示されません。
サイドバーの位置
サイドバーの位置も3つのオプション
- 「右」
- 「左」
- 「ドロップダウン」
の3種類から選ぶことができます。
モバイル版では、ドロップダウン式のオプションしか利用できません。
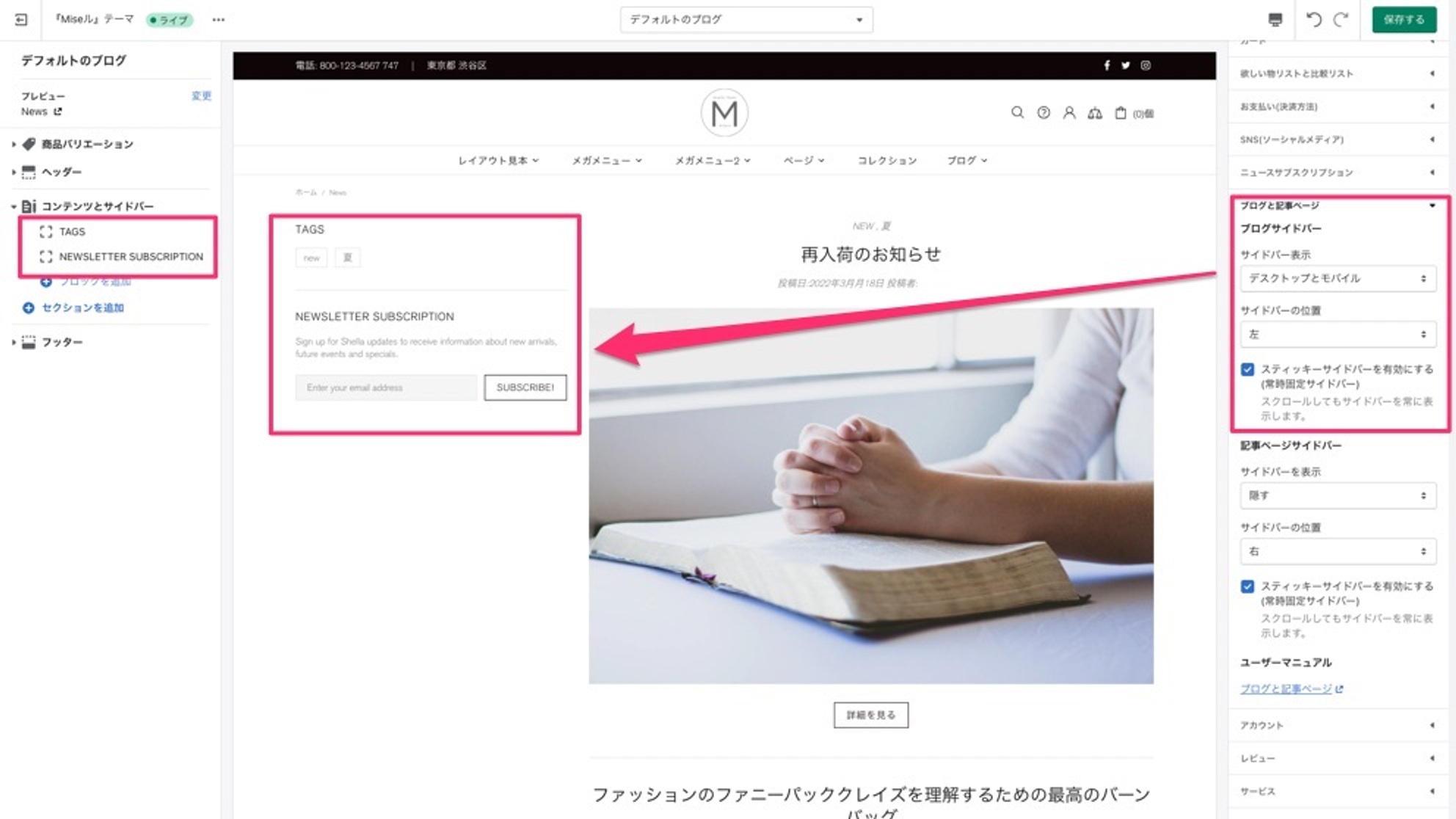
ここでは、ブログページの左側にあるサイドバーの例をご紹介します。

テーマ設定:ブログ&記事ページ - ブログページのサイドバー
スティッキーサイドバーを有効にする
このオプションを有効にするとサイドバーは固定され、ブログページをスクロールしても常に表示されるようになります。
サイドバーにコンテンツを追加するには
ブログページのサイドバーにコンテンツを表示するには、まずコンテンツを追加する必要があります。 これは、ブログページの「コンテンツとサイドバー」セクションで設定可能です。ブログページのサイドバーをカスタマイズする方法については、こちらをご覧ください。
記事のサイドバー
サイドバーの表示
ここでは、記事ページにサイドバーを表示するかどうかを設定することができます。
- 「デスクトップとモバイル」
- 「デスクトップ」
- 「隠す」
のいずれかを選択してください 。「隠す」を選択した場合、記事ページにサイドバーは表示されません。
サイドバーの位置
サイドバーの位置も3つのオプション
- 「右」
- 「左」
- 「ドロップダウン」
の3種類から選ぶことができます。
モバイル版では、ドロップダウン式のオプションしか利用できません。
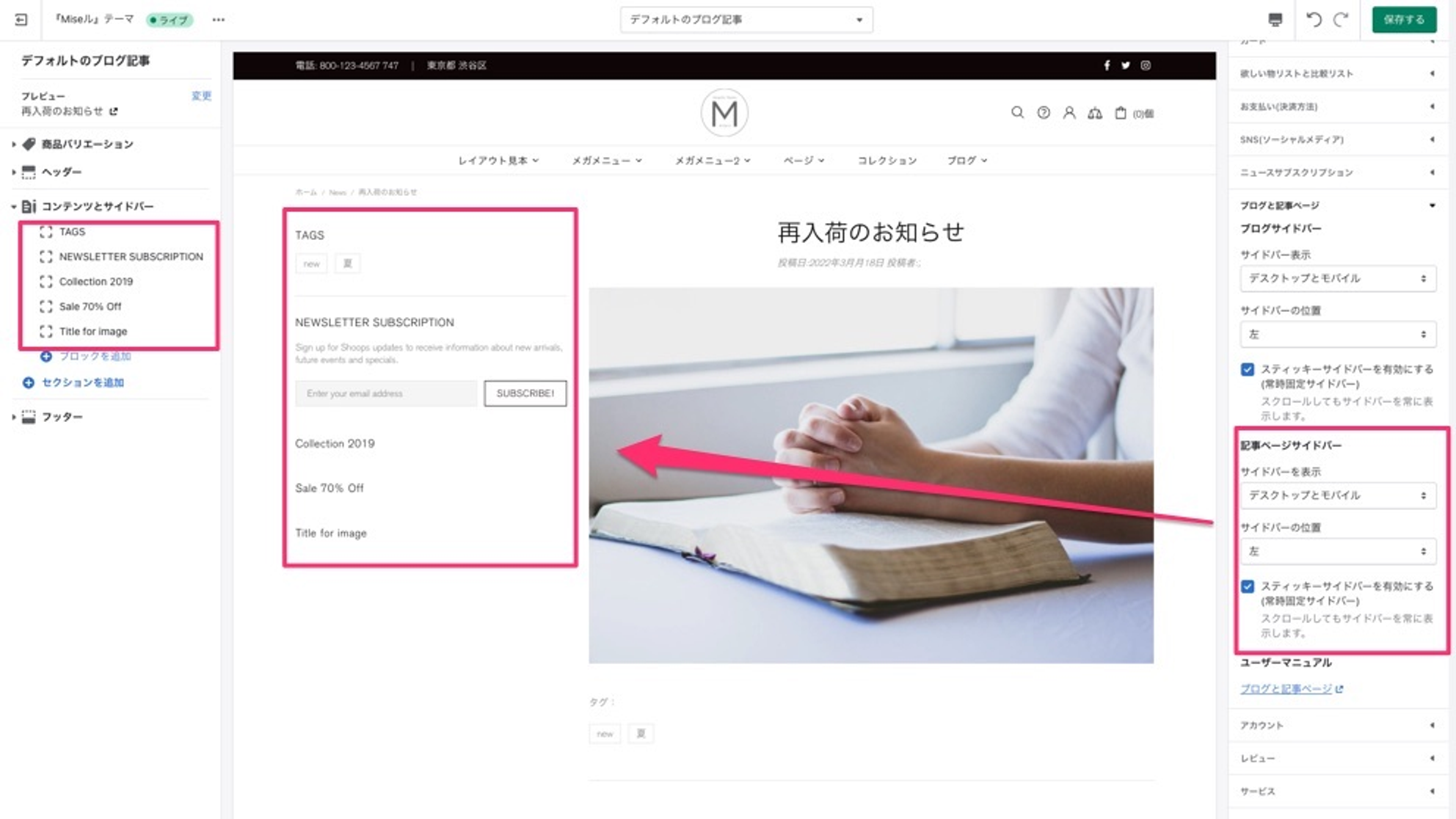
記事ページの左側にサイドバーを設置した例です。

テーマ設定:ブログ&記事ページ - 記事ページのサイドバー
スティッキーサイドバーを有効にする
このオプションを有効にするとサイドバーは固定され、ブログページをスクロールしても常に表示されるようになります。
サイドバーにコンテンツを追加するには
ブログ記事ページのサイドバーにコンテンツを表示するには、まずコンテンツを追加する必要があります。これはブログ記事ページの「コンテンツとサイドバー」セクションで設定可能です。