🟦
プロモボックス(バナー)
このブロックを用いて、サイドバーにバナーを追加することができます。
コンテンツ
このセクションでは、クリックされたときにリダイレクトさせるページのURLを、バナーに追加することができます。ドロップダウンリストからページを選択するか、このリストになければURLを貼り付けることができます。
画像
バナーをより魅力的にするために、バナー用の画像を追加することができます。デスクトップ用の推奨画像サイズは、1440×550ピクセルです。
画像のサイズは、 "画像サイズ" 目盛りで200~2000ピクセルの範囲で変更できます。また、"画像マスク" を追加し、透明度を "画像マスクの透明度"で0.1~1.0の範囲で選択することができます。画像マスクは、画像にかぶせるカラーカバーのようなもので、ある程度の不透明度があれば特定の色調に、透明度が最小であれば完全に色で覆われます。
数値小さいほど不透明になり、1では完全に透明になります。
テキスト
ここでは、プロモボックスに表示するバナーのテキスト内容をカスタマイズすることができます。追加できるテキスト行は3行です。
要素を隠したい場合はテキストやボタンを空欄にします。改行には「<br>」を使用します。テキストコンテンツのスタイルは "カラースタイル"で変更することができ、8つのスタイルから1つ選択することができます。
ボタン #1 - #2
プロモボックス内の各バナーには、カスタマイズ可能なボタンを2つ追することができます。ボタンには、3つのカスタマイズオプションがあります。
ボタンテキストには、ボタンのタイトルを書くことができます。例えば、「買い物をする」「詳しくみる」などです。
"ボタンURL"では、ボタンをクリックされたときにリダイレクトさせるリンクを挿入し、ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
その他コンテンツ
リスト
バナー用のリストコンテンツを持つページを追加するには、「ページを選択」を押して、リストから選択します。リストコンテンツはShopifyの管理画面→ページで作成することができます。
カスタム HTML
ビデオ
ページに動画を掲載するには、こちらのプロモボックス(バナー)に動画を追加することができます。YouTubeやVimeoのリンクであれば、"YouTube or Vimeo video URL"に挿入するだけで設定可能です。
ビデオのソースがこれらと異なる場合は、Shopify 管理画面-> 設定 ->ファイル で動画をアップロードし、そのURLをコピーして"ビデオ URL"に貼り付けてください。
また"自動再生"や"ビデオコントロール"などのオプションを有効にしたり無効にしたりすることで、ビデオに自動再生やコントロールを持たせるかどうかを決定することができます。
レイアウト
ここでは、プロモボックス内のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマには、多くの種類のレイアウトがありますので、その中からストアに最適なものを選んでください。
アニメーション
マウスカーソルを乗せたときに画像をアニメーションさせるには、"ホバー時の画像移動方向設定"でオプションを選択できます。
また"画像の初期位置設定"でホバーする前の画像の位置を調整することも可能です。
同じように、プロモボックスのバナー画像の透明度をを調整することができます。"画像の透明度"のオプションから
- 初期&ホバー
- 初期
- ホバー のオプションを選択できます。
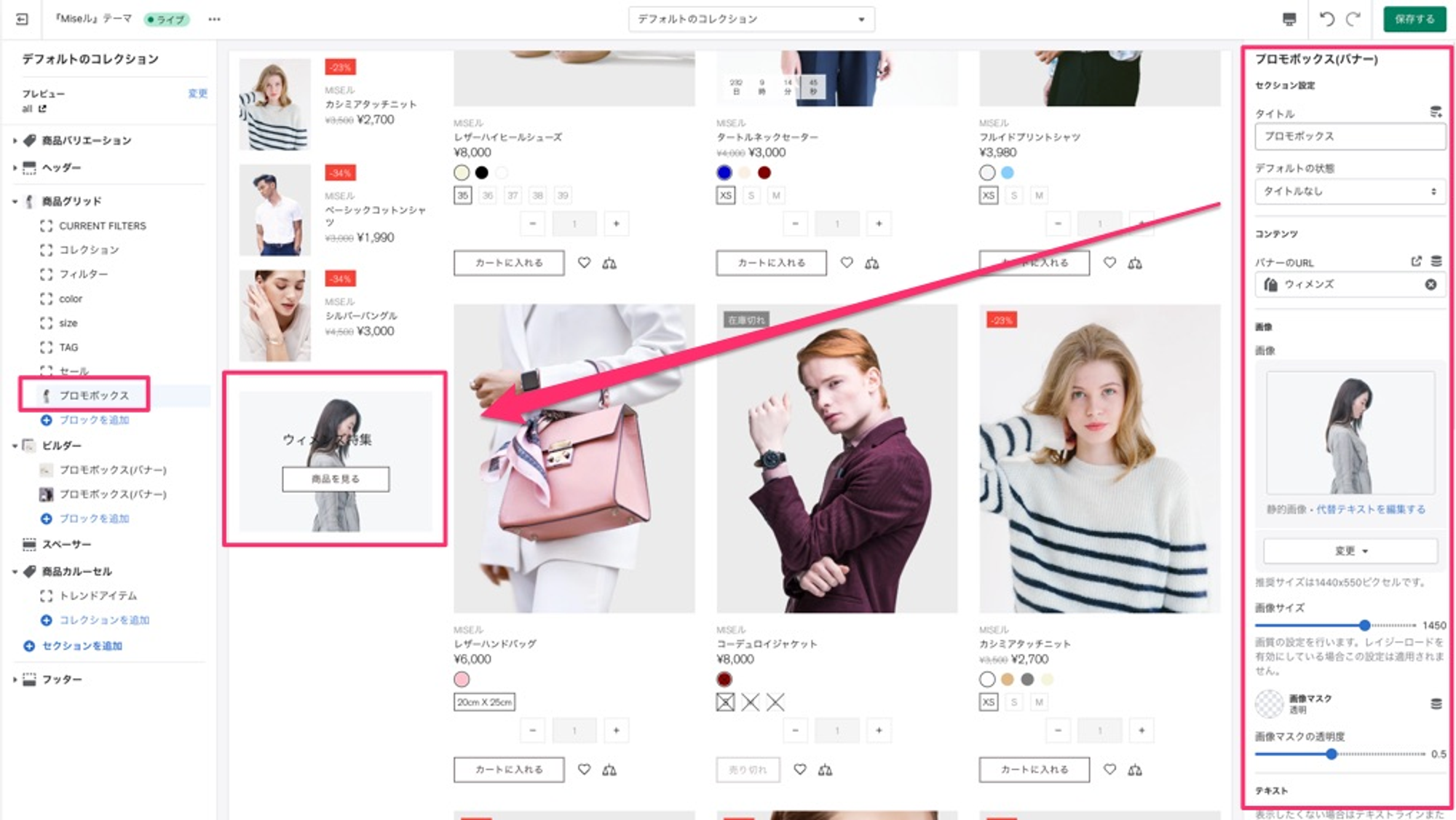
実際にサイドバーに"プロモボックス(バナー)"のブロックを設置すると以下のような表示になります。

コレクション:プロモボックス(バナー)の設置例