🟦
バナービルダー
コレクションページにバナーやあるページをコンテンツとして表示させるには、コレクションバナービルダー というブロックを追加する必要があります。
"商品グリッドの挿入" の設定
これらの設定は、"商品グリッドの挿入"選択時にのみ適用されます。
ここでは横1列にいくつ商品があるときにバナーを表示するのかを設定できます。
- 1行にグリッドが1つのときに表示
- 1行にグリッドが2つのときに表示
- 1行にグリッドが3つのときに表示
- 1行にグリッドが4つのときに表示
- 1行にグリッドが6つのときに表示
リストのときに表示
の選択肢から選べます。

セクション:バナービルダー - 商品グリッド挿入の設定
コラム設定
"コラムのサイズ"では、ドロップダウンリストから選択することで、1列に表示される項目の数を選択することができます。
"コラムのサイズ(モバイル)"では、モバイル表示での列のアイテム数を設定することができます。"1 行に 1 アイテム"または"1 行に 2アイテム"から選択可能です。"コラムのマージン(余白)"のドロップダウンリストでは、列の余白の種類を選択することができます。
このブロックでは、商品グリッドにバナーを追加したり、サブコレクションを追加したりすることができます。
プロモボックス(バナー)ブロック
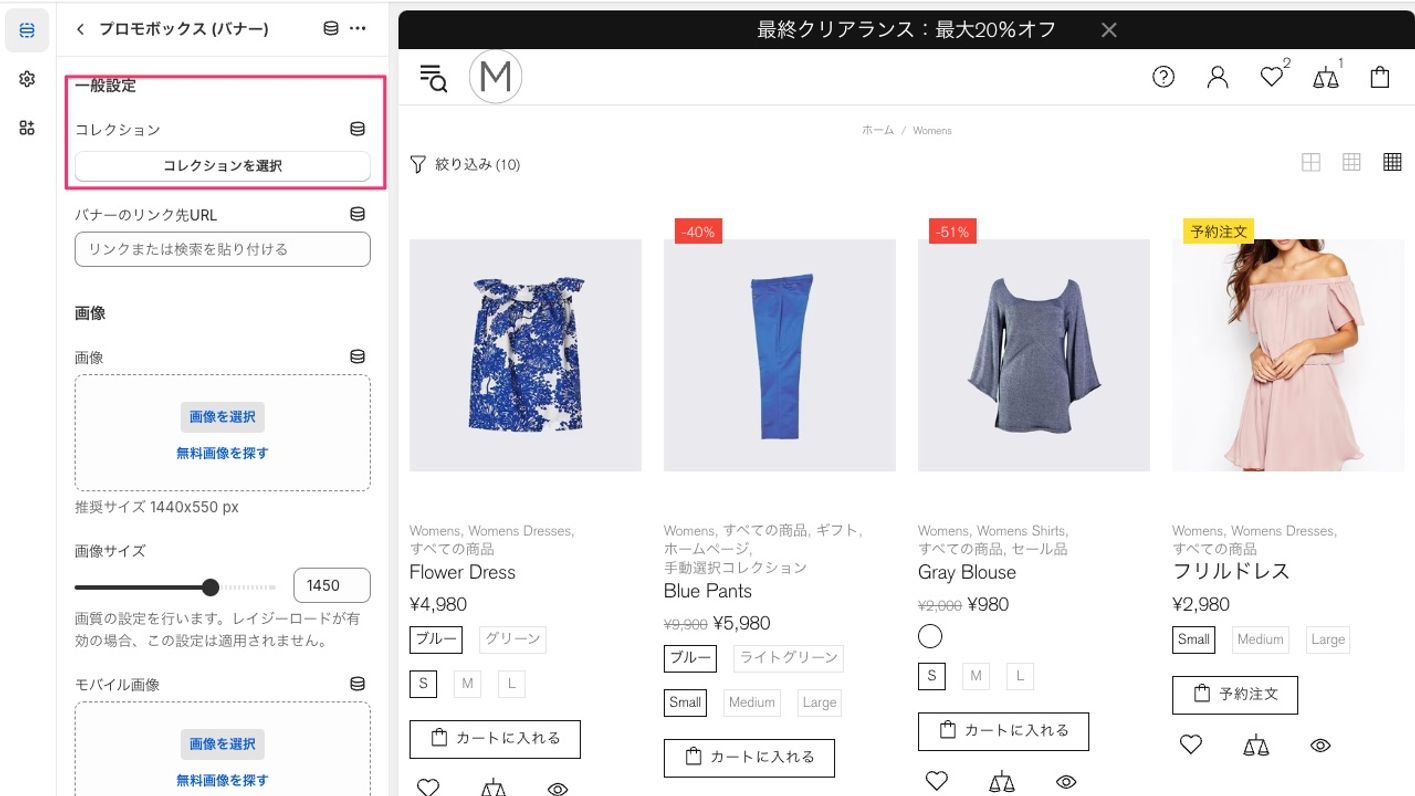
一般設定
このセクションのブロックを表示させたいコレクションを選択してください。
例えば”メンズのコレクション表示で、このブロックを表示させたい場合、”メンズ”のコレクションを予め選択しておきます。
またバナーのリンク先URLも選択できます。

画像
バナーをより魅力的にするために、バナー用の画像を追加することができます。
デスクトップ版とモバイル版の両方に画像を追加することができ、それぞれ異なる画像、異なるサイズにすることができます。
| 画像サイズ | 推奨サイズ |
|---|---|
| デスクトップ | 1440x550ピクセル |
| モバイル | 540x550ピクセル |
また画像のサイズは目盛りで調整することも可能です。
モバイル版では、"モバイルでの 画像位置の調整"を0〜100%で設定することもできます。50%は中央、0%は左より、100%は右よりを意味します。
のちに出てくる「レイアウト -> 高さ」の設定箇所で "画像の高さに合わせる"を選択すると設定が無効になります。
また、画像マスクを追加してその不透明度を "画像マスクの透明度"で 0.1 から 1.0 の範囲で選択することができます。イメージマスクは、イメージの上に置くことができるカラーカバーのようなもので、ある程度の不透明度がある場合は特定の色合いを与え、不透明度のレベルが最大の場合は色で完全に覆うことができます。
テキスト
ここでは、プロモボックスに表示するバナーのテキスト内容をカスタマイズすることができます。
追加できるテキストは3つです。要素を隠したい場合はテキストやボタンの入力欄を空欄にし、改行には「<br>」を使用します。
テキストコンテンツのスタイルは "カラースタイル"で変更することができ、8つのスタイルから1つ選択することができます。
ボタン#1 - #2
プロモボックス内の各バナーには、カスタマイズ可能なボタンを2つ追加することができます。ボタンには、"ボタンテキスト"・"ボタンURL"・"ボタンスタイル"3つのカスタマイズオプションがあります。 ボタンテキストには、ボタンのタイトルを書くことができます。例えば、「Shop now」、「More」などです。
ボタン URLでは、ボタンをクリックされたときにリンクさせるリンクを挿入できます。 ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
その他のコンテンツ
リスト
バナー用のリストコンテンツを持つページを追加するには、「ページを選択」を押して、リストから選択します。リストコンテンツはShopifyの管理画面→ページで作成することができます。
カスタム HTML
注意:ページを挿入する場合はレイアウトにて「テキスト」のバリエーション選択してください。
ビデオ
ページに動画を掲載したい場合は、こちらのプロモボックスに動画を追加することができます。
YouTubeやVimeoであれば、"Youtube もしくは Vimeo のビデオの URL"にリンクをするだけで設定可能です。
ビデオのソースがこれらと異なる場合は、Shopify 管理画面-> 設定 ->ファイル で動画をアップロードし、そのURLをコピーして"ビデオ URL"に貼り付けてください。
また、"ビデオの自動再生"や"ビデオコントール表示"などのオプションを有効にしたり無効にしたりすることで、ビデオに自動再生やコントロールを持たせるかどうかを決定することができます。
レイアウト
プロモボックス内のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマには、多くの種類のレイアウトがありますので、その中からストアに最適なものを選んでください。
コンテンツの位置
"コンテンツの位置(デスクトップ)"と"コンテンツの水平調整"を選択することができます。テキストを左側または右側に配置し、コンテナにテキストを含めるには、オプション"コンテナを加える"を有効にしてください。このオプションは、タイプ #1 v1(画像上にテキスト)でのみ機能します。
コンテンツ幅
"コンテンツ幅"の変更は0〜100%の範囲で可能です。テキストの幅も "テキスト最大幅"の目盛りで0〜1000pxまで設定でき、0は自動サイズ、1000pxは幅の100%に相当します。
画像の高さ
画像の"高さ" は、ドロップダウンリストのオプションを選択するか、"高さの最小値"は0~1000pxの範囲で変更することができます。
コラムのサイズ
"コラムのサイズ" は、あなたのストアに最適なものを、ドロップダウンリストから選択してください。
レイアウト
"レイアウト" では、プロモボックスコンテンツを表示させるビューを表示ドロップダウンの"デスクトップとモバイル"・"デスクトップのみ"・"モバイルのみ"の中から決定することもできます。
注意:カスタムHTMLを挿入する場合「テキスト」のバリエーションを選択してください。
アニメーション
プロモボックスのバナー内の画像のアニメーション、位置、不透明度を調整することができます。
画像パララックス
ここでは、"画像パララックス"オプションが設定でき、パララックス効果の種類を選択するか、無効にするかを選べます。ブロックの高さが自動適応モードでない場合、視差効果の強さは選択された高さに応じて調整されることに注意してください。高さが画像に対して大きすぎる場合、視差効果は最小限か、まったく表示されなくなることがあります。
ホバー時の画像移動方向設定
マウスカーソルを乗せたときに画像をアニメーションさせるには、"ホバー時の画像移動方向設定"でオプションを選択してください。画像の位置は、"画像の初期位置設定"で設定することもできます。
画像の透明化
プロモボックスのバナー画像に不透明度を持たせるかどうか決めることができます。"画像の透明化" のドロップダウンリストでは、"初期"、"ホバー時"、"初期&ホバー"、"無効"から選択できます。
テキストのアニメーション
"テキストのアニメーション"のドロップダウンリストで、テキストにつけるアニメーションオプションを選択することができます。このオプションは、 レイアウトの タイプ #1 v1(画像上にテキスト)のみで利用可能です。
カラー
ここでは、プロモボックス内のテキストと背景の色設定をカスタマイズすることができます。"テキスト背景"は下記のレイアウトでのみ利用可能です。
- "タイプ #1 背景画像付 v1-v4"
- "タイプ #3 (リボンボタン)"
- "タイプ #4 (アニメーション付リボンボタン)"
"カーテン背景"項目は下記のみ利用可能です。
- "タイプ #1 カーテン付 v1-v3"
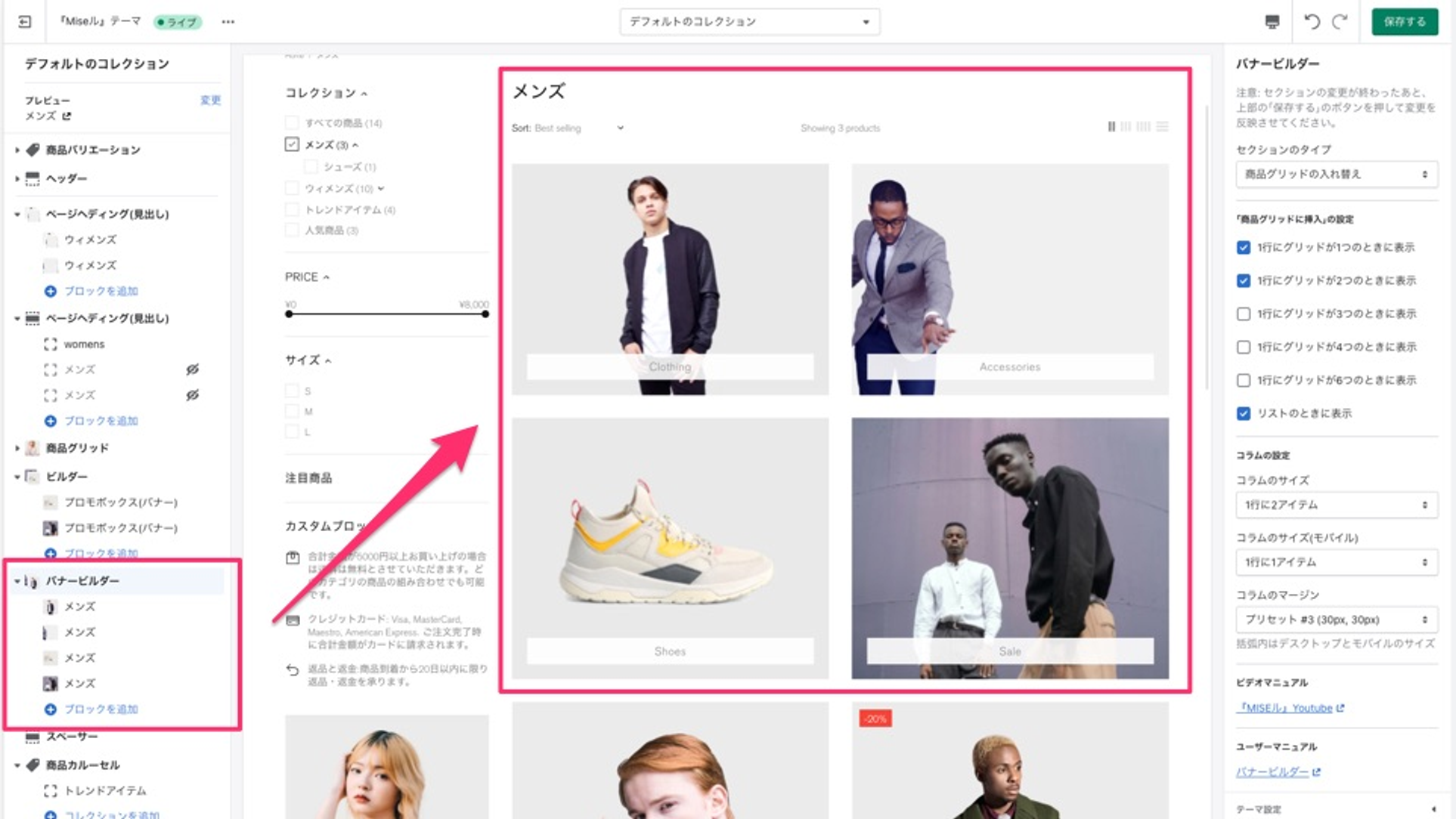
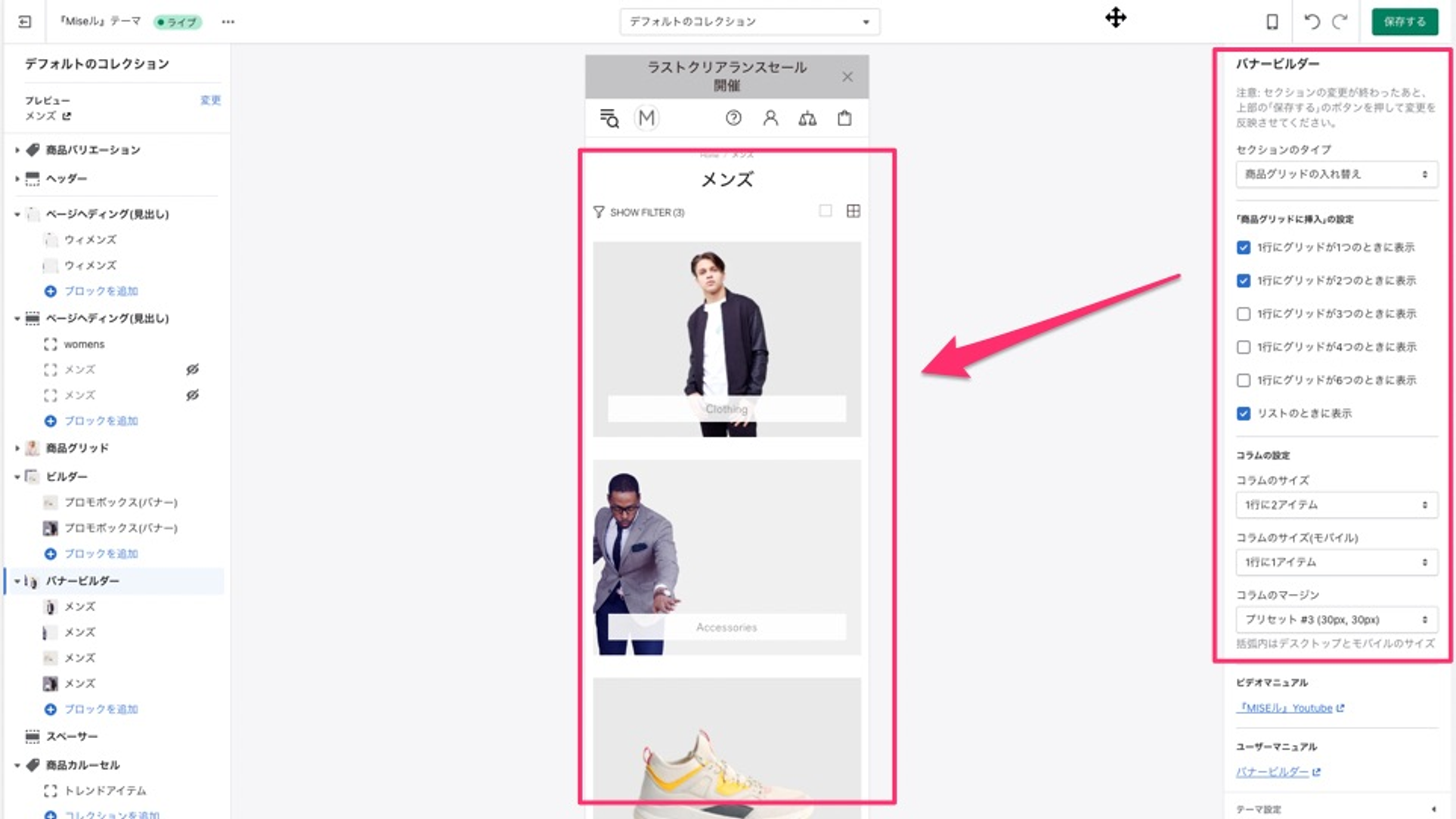
プロモボックスの使用例
では、コレクションページ"メンズ"にバナービルダーを追加してカスタマイズすると、どのような様子になるのか見てみましょう。ここでは、4つのプロモボックス(バナー)ブロックを追加しました。以下の設定は、すべてのバナーに対するものです。
一般設定
| 項目 | 内容 |
|---|---|
| コレクション | メンズ |
| バナーのリンク | メンズ |
| 画像 | 追加した画像 |
| モバイル画像 | 選択なし |
| モバイル画像サイズ | 750px |
| モバイル画像の画像調整(水平軸) | 50% |
| 画像マスク | なし |
| 画像マスク透明度 | 0.5 |
※モバイル画像が選択されてない場合は、デスクトップと同じ画像が表示されます。
テキスト
| 項目 | 内容 |
|---|---|
| テキストライン#1 | 服(靴、アクセサリー、セール) |
| カラースタイル | スタイル#8 |
| タイプ | タイプ#3(リボンタイプ) |
| コンテンツの位置(デスクトップ) | 中央 |
| コラムのサイズ | オート |
| 表示 | デスクトップとモバイル |
※バナービルダーの設定では、すべてのセクションの設定に下記のような変更を加えました。
コラム設定
| 項目 | 内容 |
|---|---|
| コラムのサイズ | 1行に2アイテム |
| コラムのサイズ(モバイル) | 1行に1アイテム |
| コラムのマージン(余白) | プリセット#3(30px,30px) |

セクション:バナービルダー - プロモボックス使用例 デスクトップ

セクション:バナービルダー - プロモボックス使用例 モバイル

