🟥
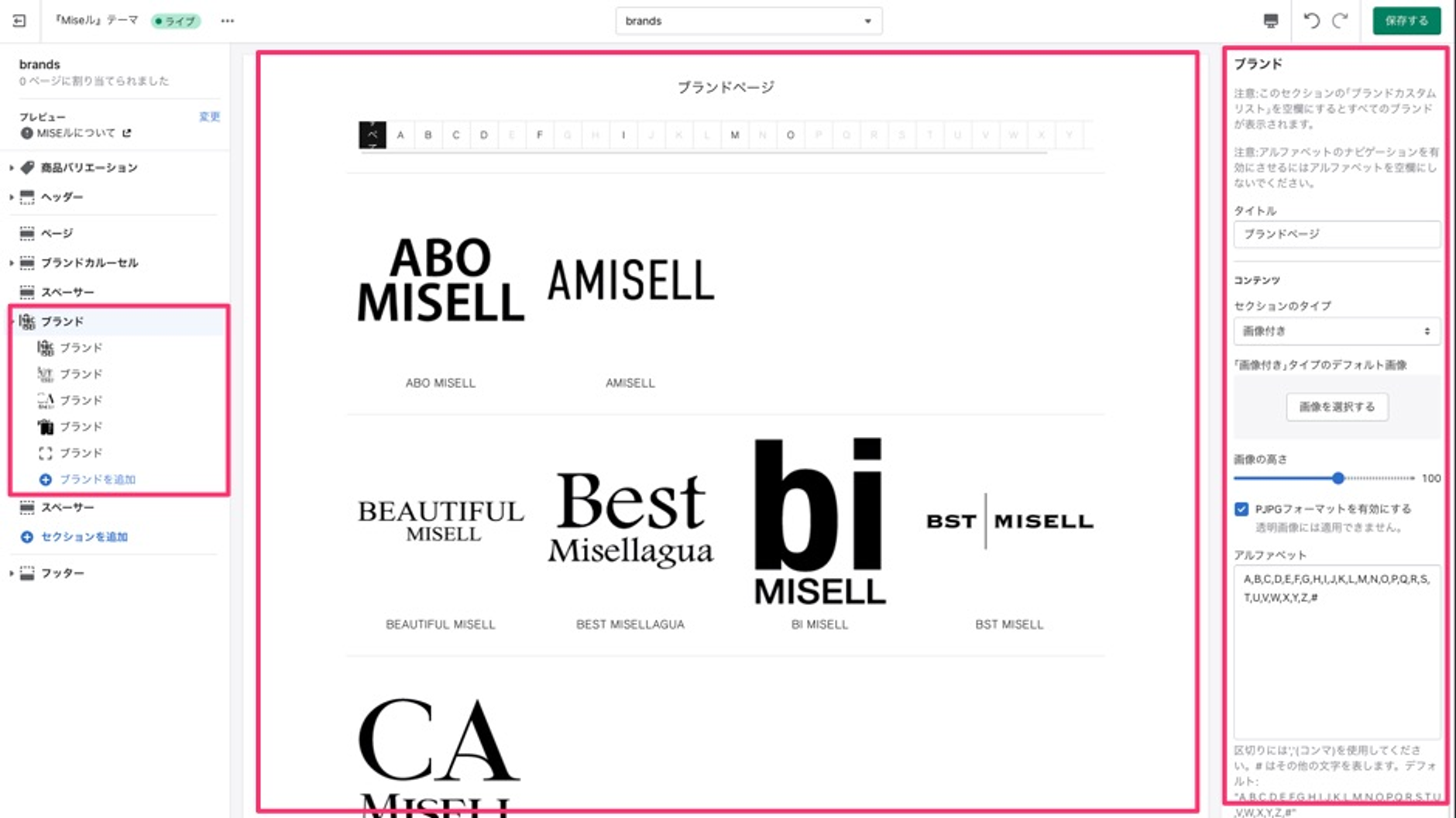
ブランド
これは、コレクションページへのリンクを持つブランド一覧を各ページに表示することができる、カスタムページです。
コンテンツ
"セクションのタイプ"ドロップダウンで、ブランドをテキストで表示するか、画像付きテキストで表示するかを選択できます。
画像を表示するには、2番目の選択肢の "画像付き"を選択し、"画像付きのタイプのデフォルト画像"のところで"画像を選択する"を押してください。この画像はすべてのブランドに対して適用されますので、ご注意ください。画像の高さは、"画像の高さ"の目盛りで30~150の範囲で変更できます。
ストアでPJPG画像形式のみを使用し、GIFまたはPNG形式の透過画像の使用を許可しない場合は、オプション"PJPG フォーマットを有効にする'"を有効にしてください。
"アルファベット"には、ページ上部にアルファベット順に表示させるアルファベットを記入することができます。項目は「,」で区切ってください。
ストアのすべてのブランドを表示せず、一部のブランドだけ表示する場合は、"ブランドカスタムリスト"フィールドに記入してください。項目は改行して分割することができます。

ページ:ブランド - コンテンツ
ブランド
このブロックでは、新しいブランドの設定を作成して適用したり、既存の各ブランドを個別にカスタマイズしたりすることができます。"ブロックのタイプ" では、このブロックを割り当てるブランド(新規のものか、既存のものか)を選択できます
"ブランド名"には、ブランドの名前を入力します。サプライヤー/メーカーのブランドロゴを追加するには、"画像"でロゴを選択します。"リンク" フィールドにリンクアドレスを追加して、クリック時にリダイレクトさせるページを設定することができます。
ここでは、コレクションへのリンクの追加や、ブランドによるフィルタリングを行うことができます。リンクのフィルタリングを行うには、Shopify管理画面-> オンラインストア -> メニュー -> コレクションと検索の絞り込み で新しいフィルタ "販売元(ブランド)" を追加する必要があります。

Shopify管理画面: コレクションと検索の絞り込み
リンクフォーマット: {collection link}?filter.p.vendor={Brand}
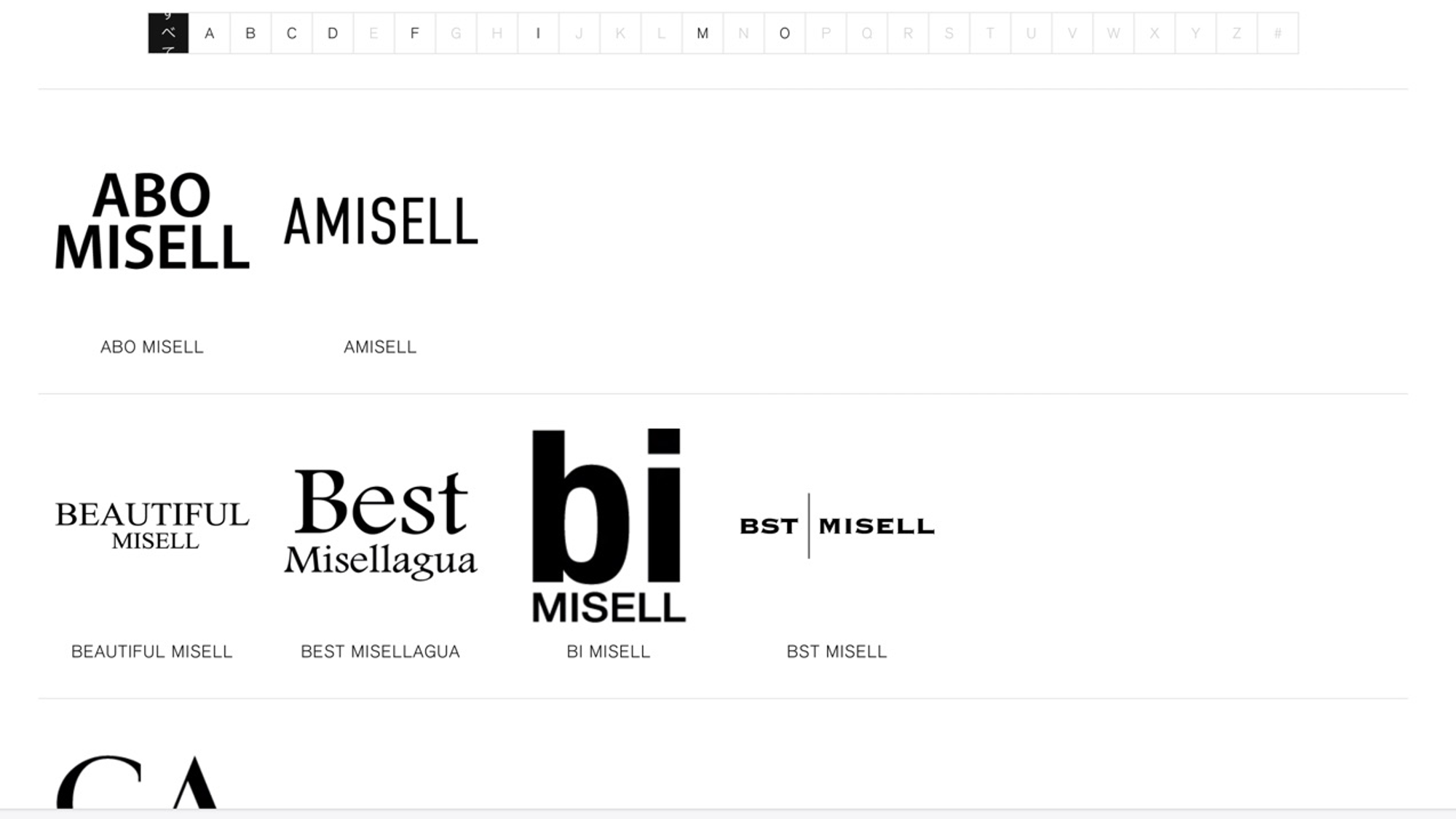
ブランドページではこのような表示になります。

ページ:ブランド - ブランドページ表示例