🟥
ブログ記事
このセクションでは、記事ページに表示するコンテンツを設定することができます。
コンテンツ
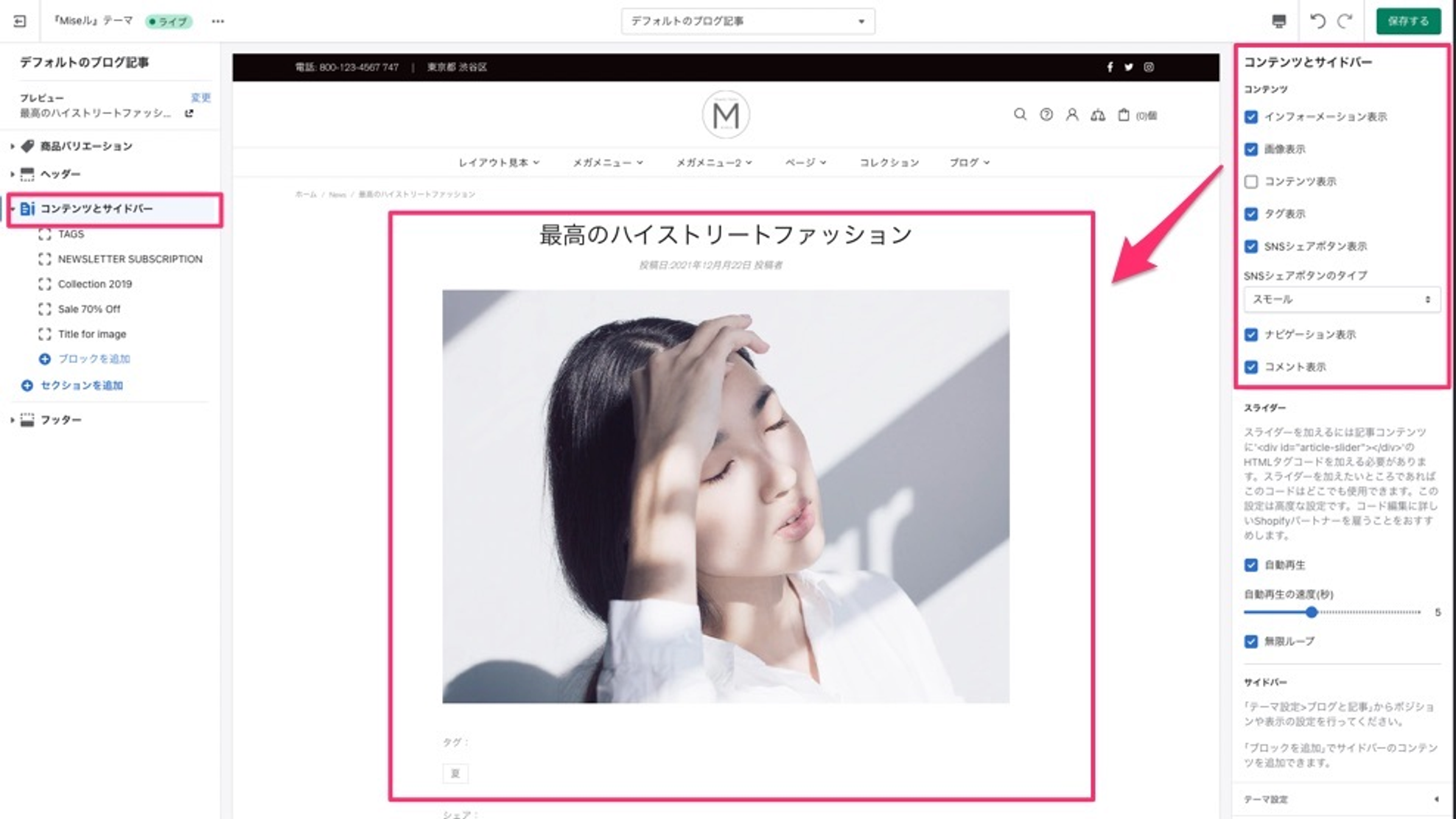
ここでは、投稿に表示する内容(例:インフォーメーション、画像、コンテンツ、タグ)を決めることができます 。該当のオプションを有効にしてください。

ブログ記事:コンテンツの表示設定
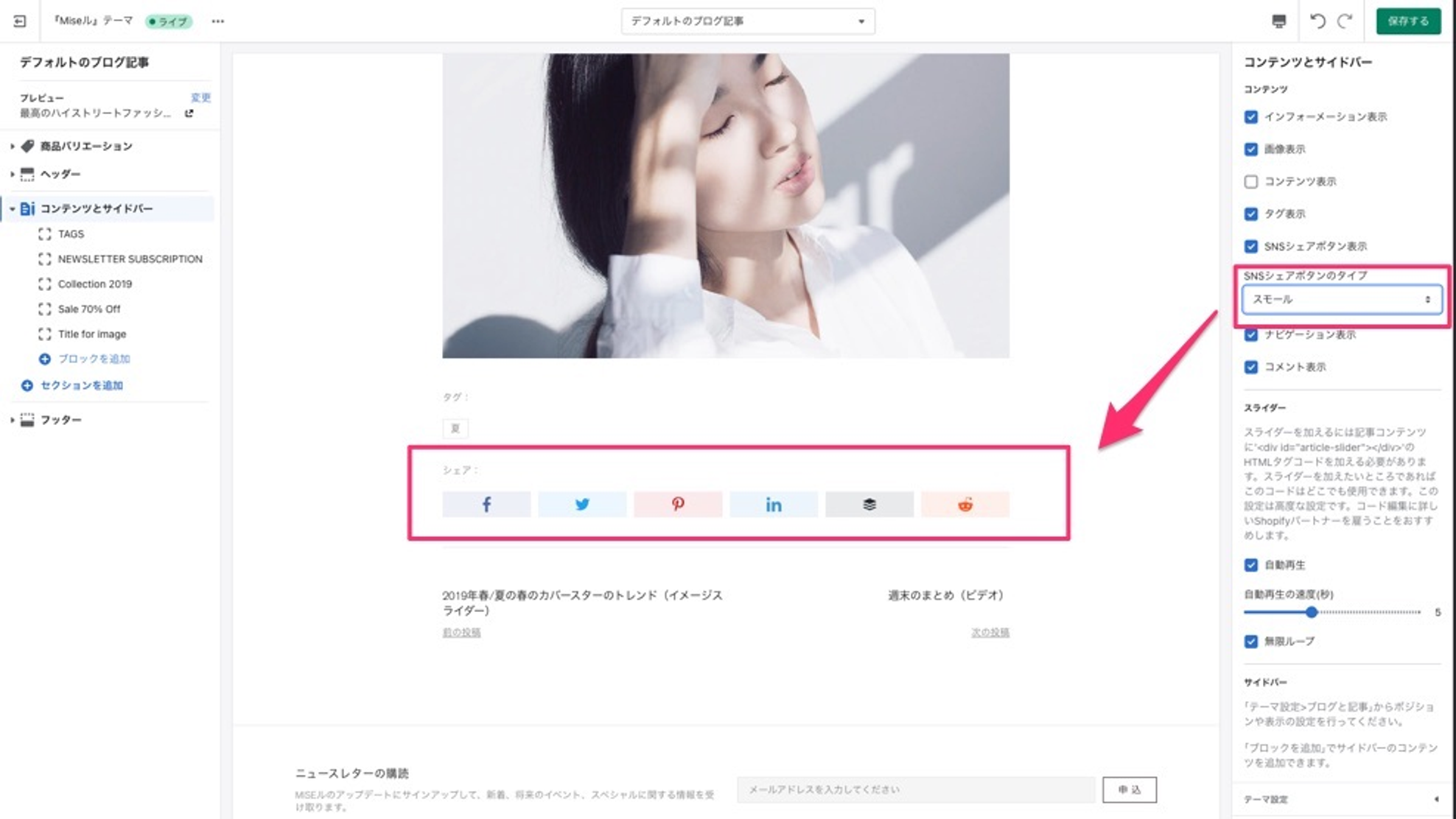
"SNS シェアボタン表示"オプションで、記事ページにシェアボタンを追加することができます。"SNS シェアボタンタイプ"で、ボタンの種類を"スモール" または "ラージ"から選択できます。

ブログ記事:シェアボタンの表示設定
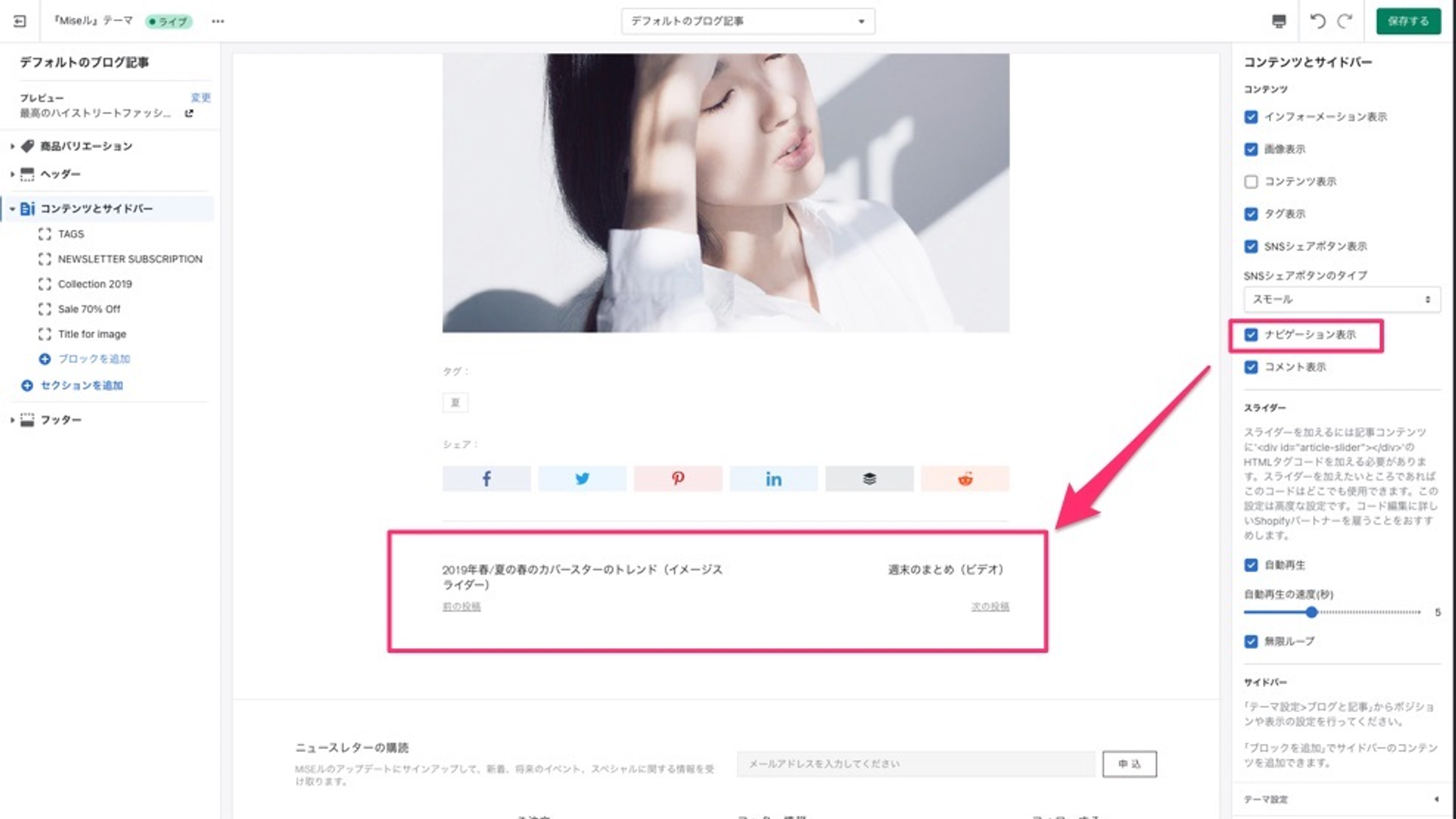
"ナビゲーション表示"を有効にすると、閲覧者がボタンを押して次の記事、前の記事に移動できるようになります。

ブログ記事:ナビゲーションの表示設定
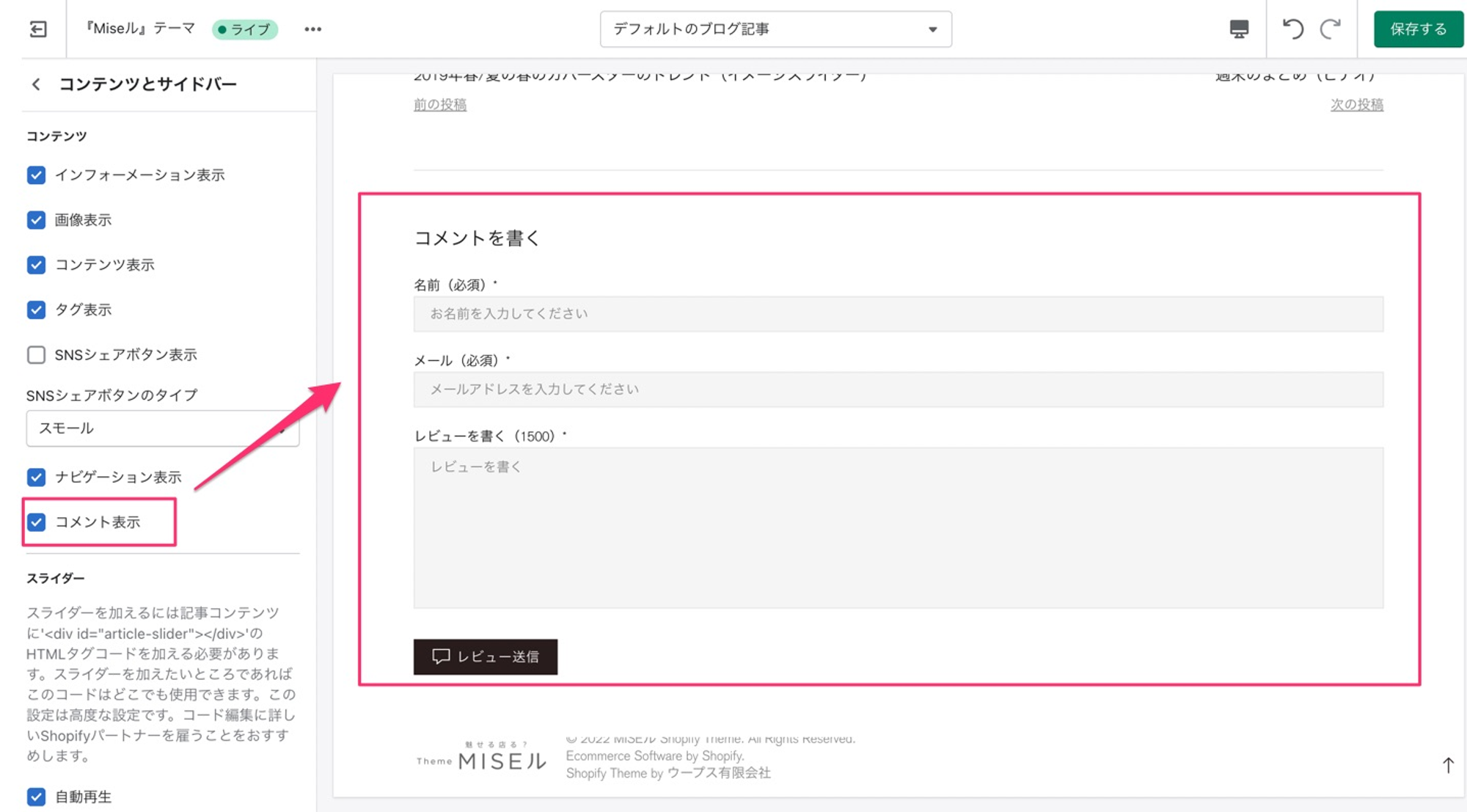
記事ページの下部にコメントフォームを表示させるには、"コメント表示" オプションを有効にしてください。
コメントを表示するには Shopify側のブログ管理の項目でコメントが有効になっている必要があります。
Shopify管理画面上の「ブログ記事 > ブログを管理する」 から管理したいブログの種類を選択し、そちらでもコメント機能が有効になっているか確認してください。

ブログ記事:コメントフォームの表示設定
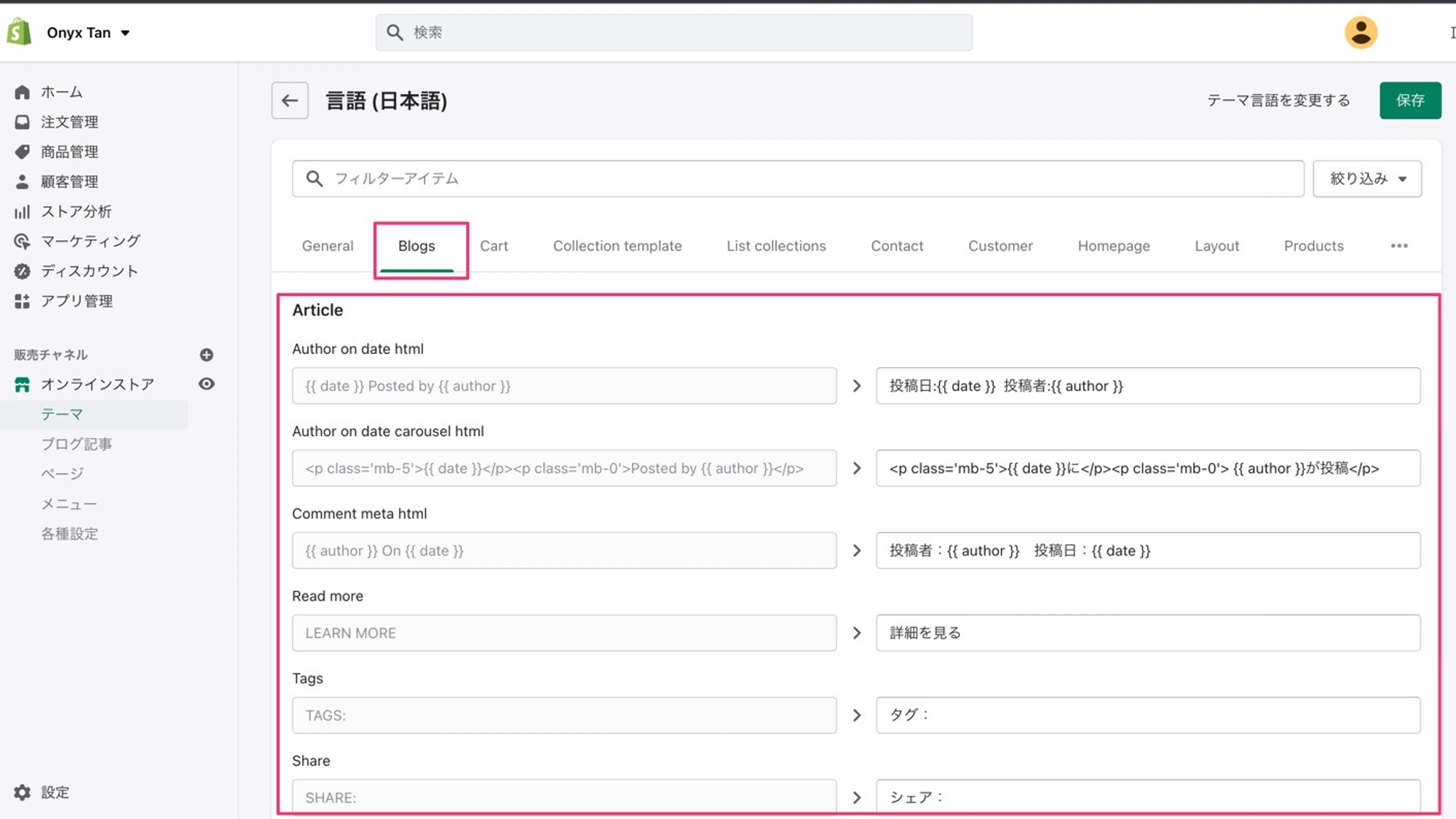
コメントフォームのテキストは、オンラインストア→アクション→言語を編集→タブ "Blogs" から編集することができます。

ブログ記事:コメントフォームのテキスト設定
スライダー
注意:これは高度なオプションですので、開発者としてのスキルをお持ちであるか、またはShopifyパートナーの開発者を雇うなど最新の注意を払って実行してください。
記事ページにスライダーブロックを設置するには、記事の内容に’<div id="article−slider"></div>’というコードを挿入してください。スライダーを設置する場所は自由に決めることができます。
ここでは、スライダーの"オートプレイを有効" を有効にし、"オートプレイのスピード"目盛りでその速度を2〜10秒の範囲で設定することができます。"無限スライダー"を有効にすると、商品のカルーセルは上限なく繰り返され、このオプションを無効にするとカルーセルは最後の商品を表示した時点で停止します。