🟦
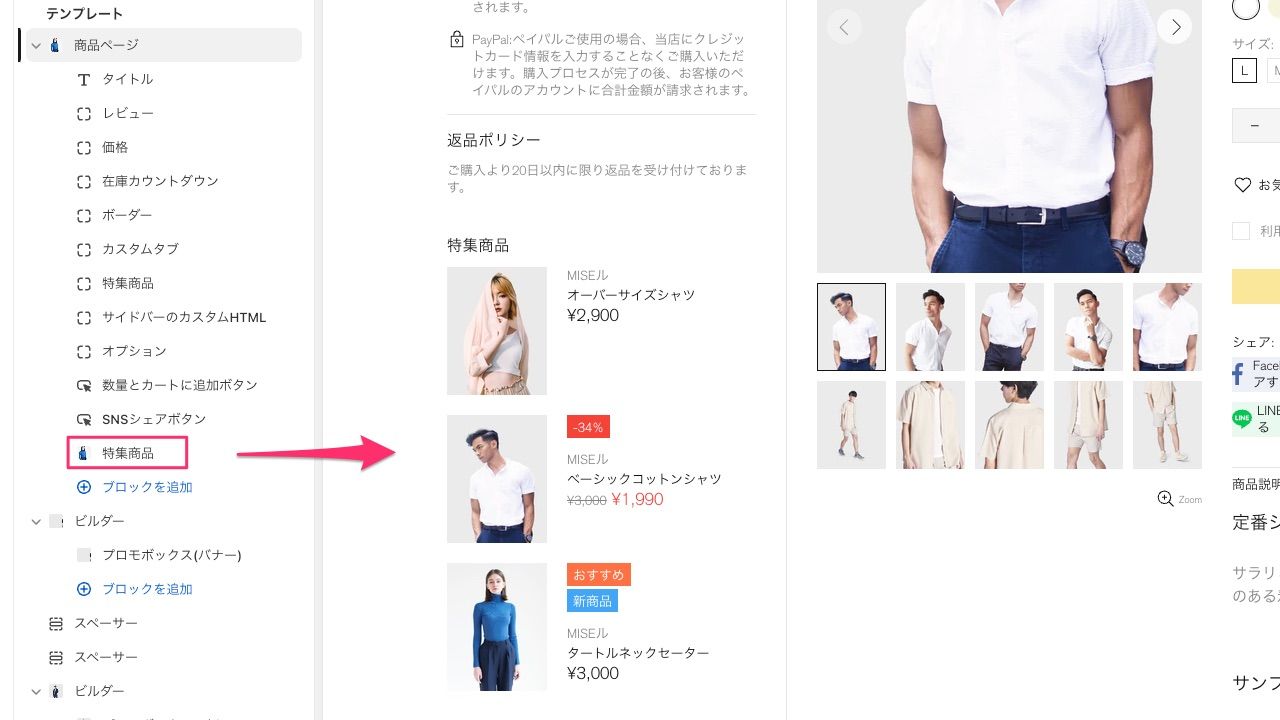
商品ページブロック一覧
このセクションでは、サイドバーやカスタムタブのコンテンツを追加・編集したり、商品ページで表示する要素のブロックを追加することができます。
ブロックについて
商品ページにはたくさんのブロックがあり「ブロックを追加」によりコンテンツを追加できるようになっています。それぞれのブロックにより、商品に関するどの情報を表示するかを決められるようになっています。またその表示する順番も変更ができます。
商品ページにて表示される情報は、Shopifyの管理画面の商品管理の商品登録にて登録された情報です。
商品の詳しい変更方法はShopify ヘルプセンターをご覧ください。
では、MISEルテーマにおいて追加可能な商品ページのブロックをそれぞれ紹介いたします。
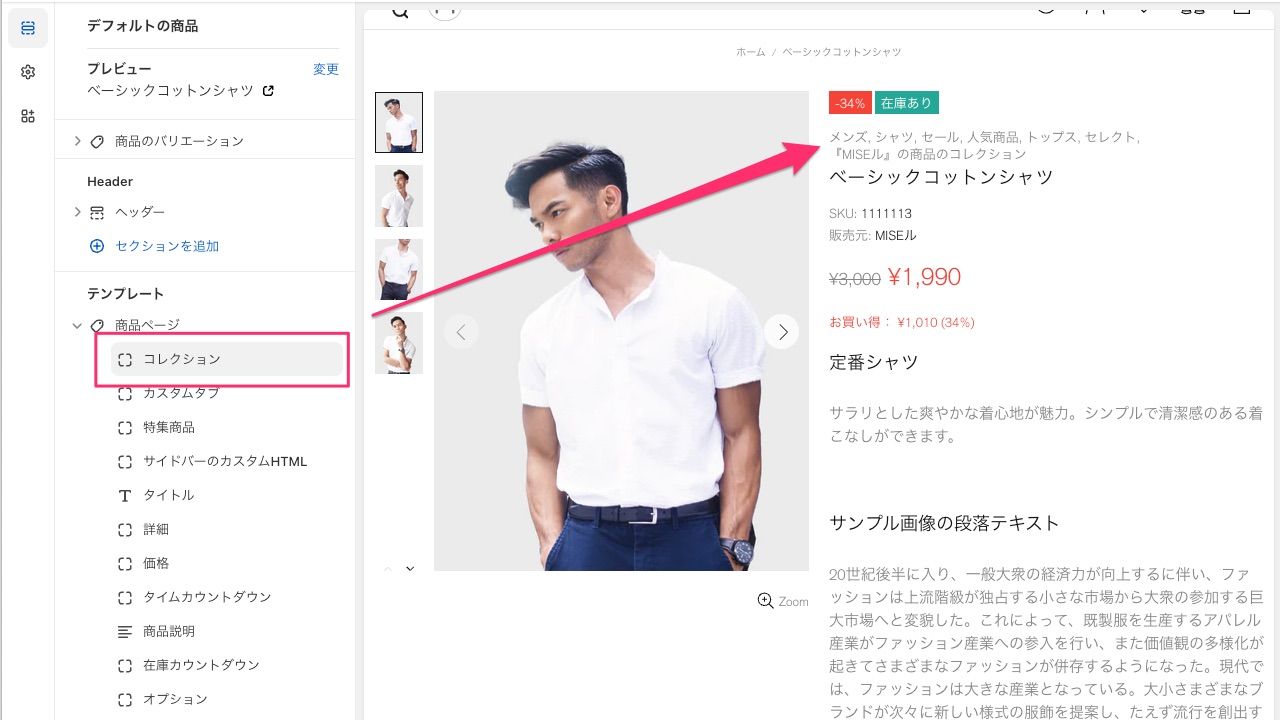
コレクション
その商品を含んでいるコレクションの一覧を表示させたい場合、このブロックを追加してください。
コレクションの一覧が表示され、クリックすることによりそのコレクションページに遷移することができます。

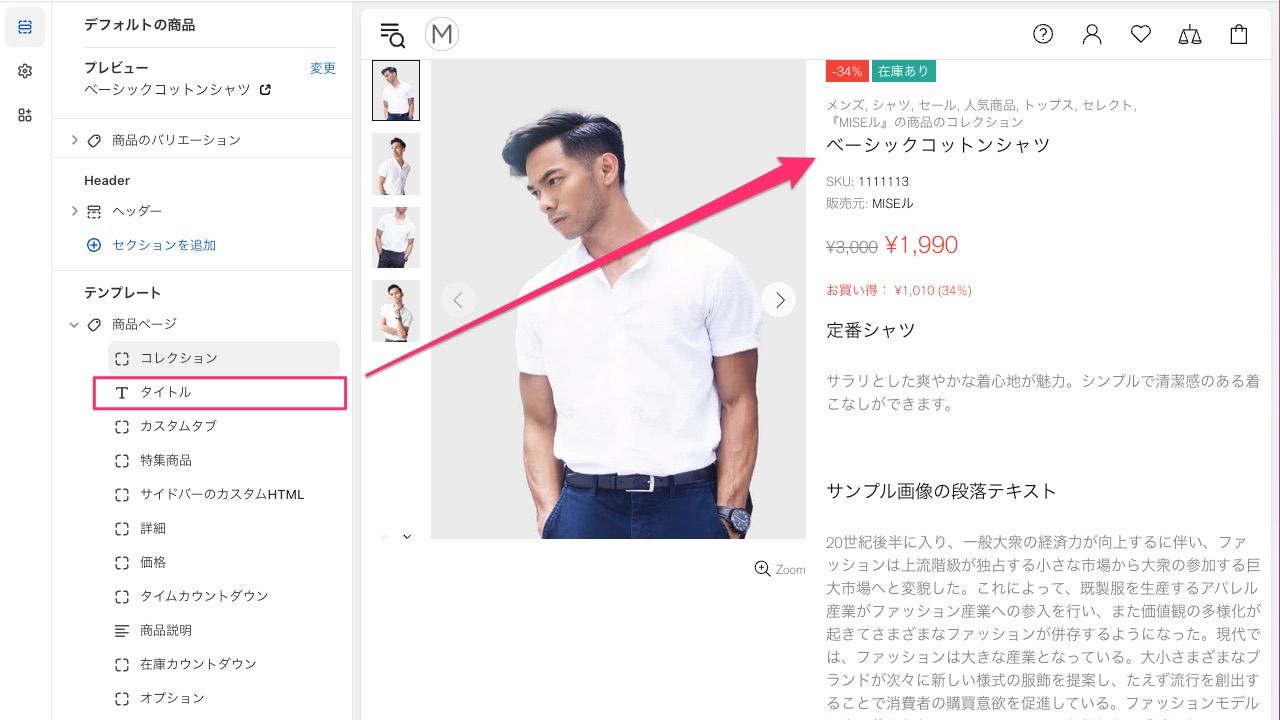
タイトル
商品のタイトルを表示する場合、このブロックを追加してください。

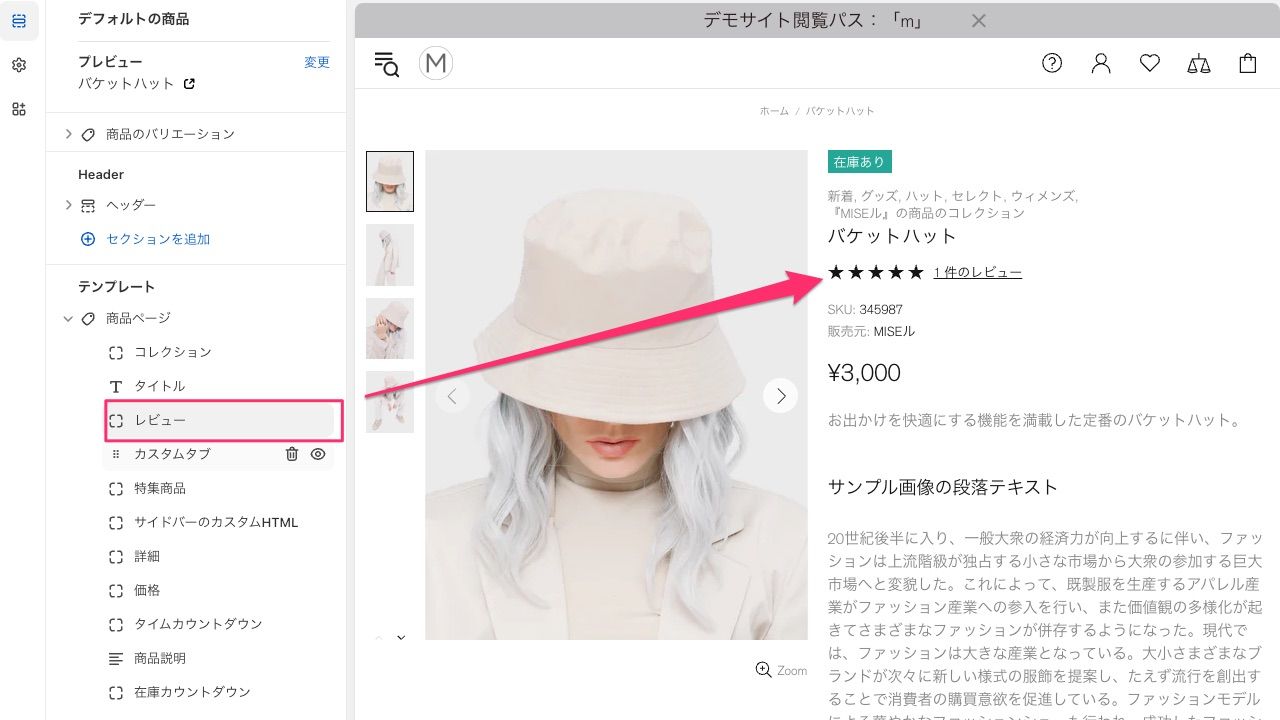
レビュー
レビューの星の数を表示する場合、このブロックを追加してください。

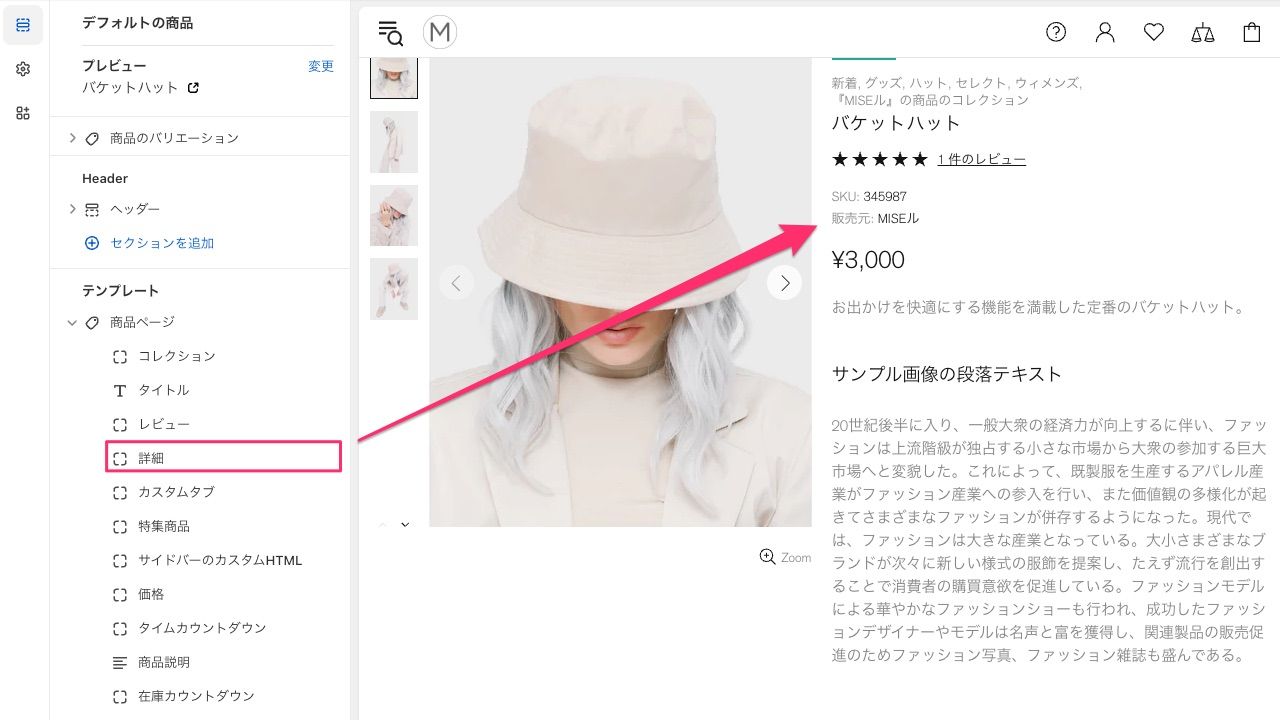
詳細
在庫の状態・SKU・商品のタイプ・販売元などの情報を表示する場合、このブロックを追加してください。
それぞれの個別の表示の有無は 「テーマ設定> 商品ページとクイックビュー」の商品詳細から切り替えてください。

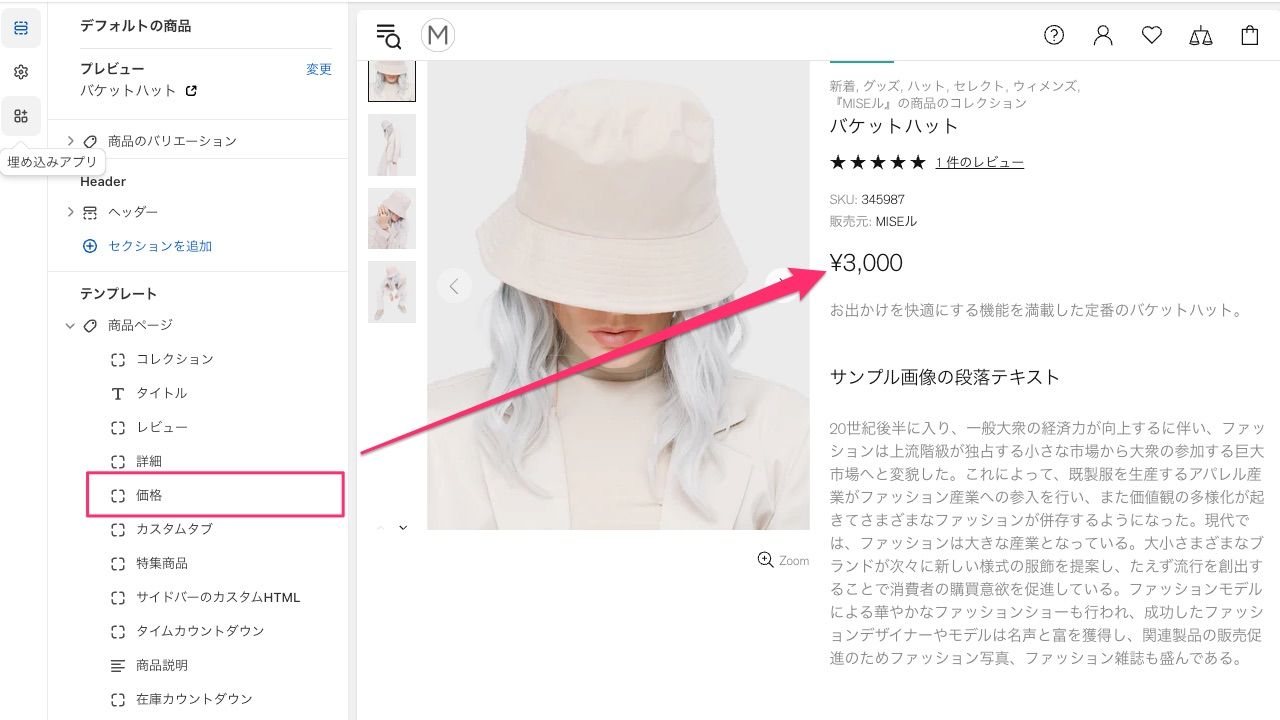
価格
価格を表示したい場合、このブロックを追加してください。このブロックは価格に関するより詳しい情報、例えば値引きに関することなど表示されます。
それぞれの個別の表示の有無は「テーマ設定>商品ページとクイックビュー」の価格から切り替えてください。

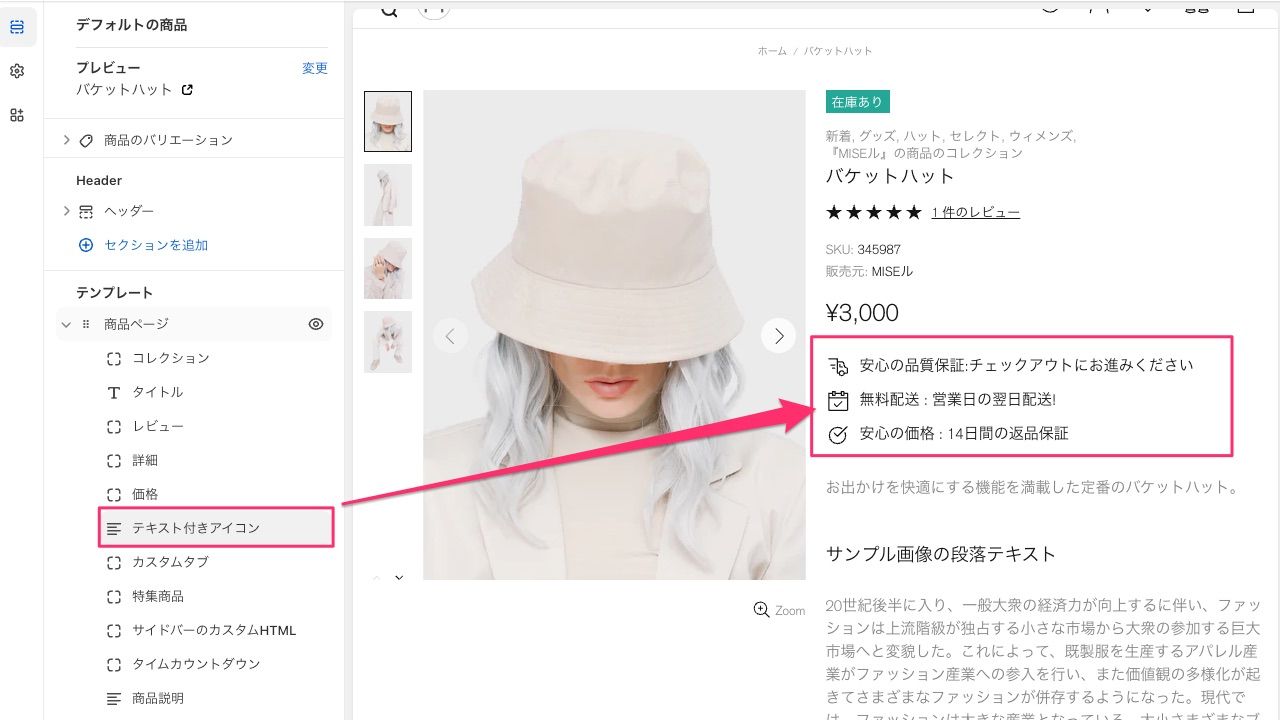
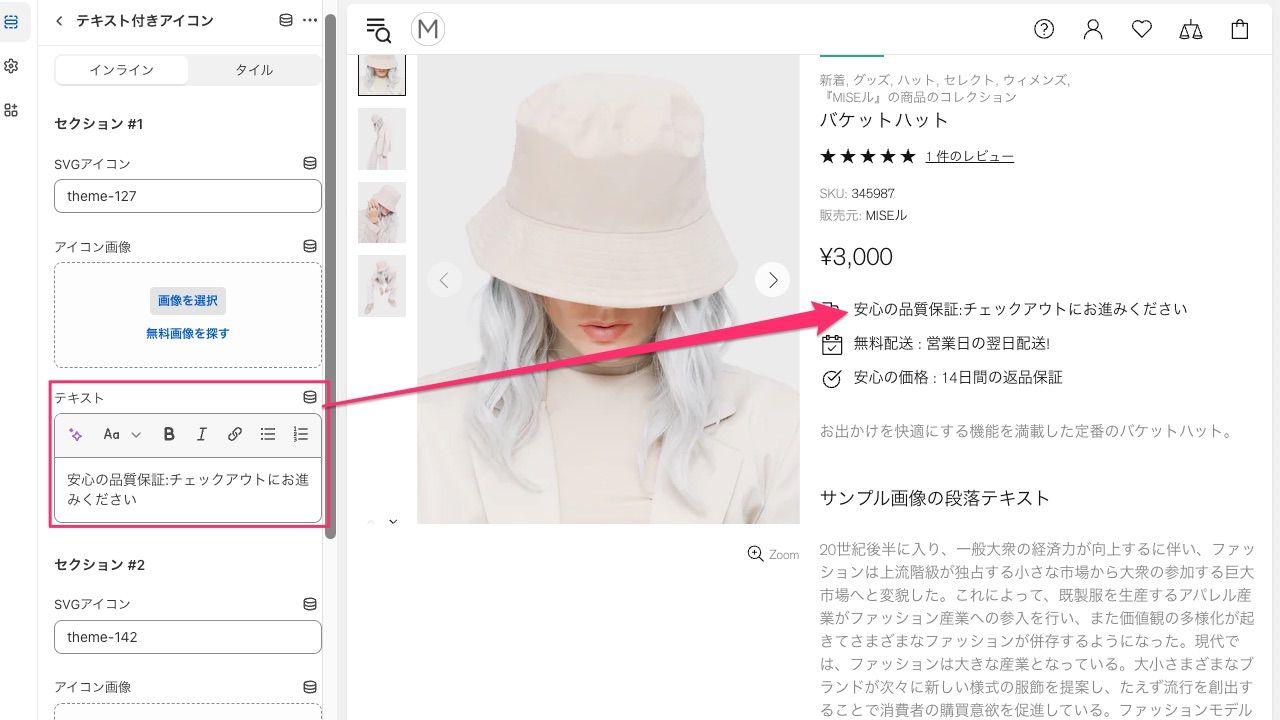
テキスト付きアイコン
このブロックは複数使用できます。
商品情報のエリアにより詳しい情報を追加したい場合、テキスト付きアイコンのブロックを追加してください。

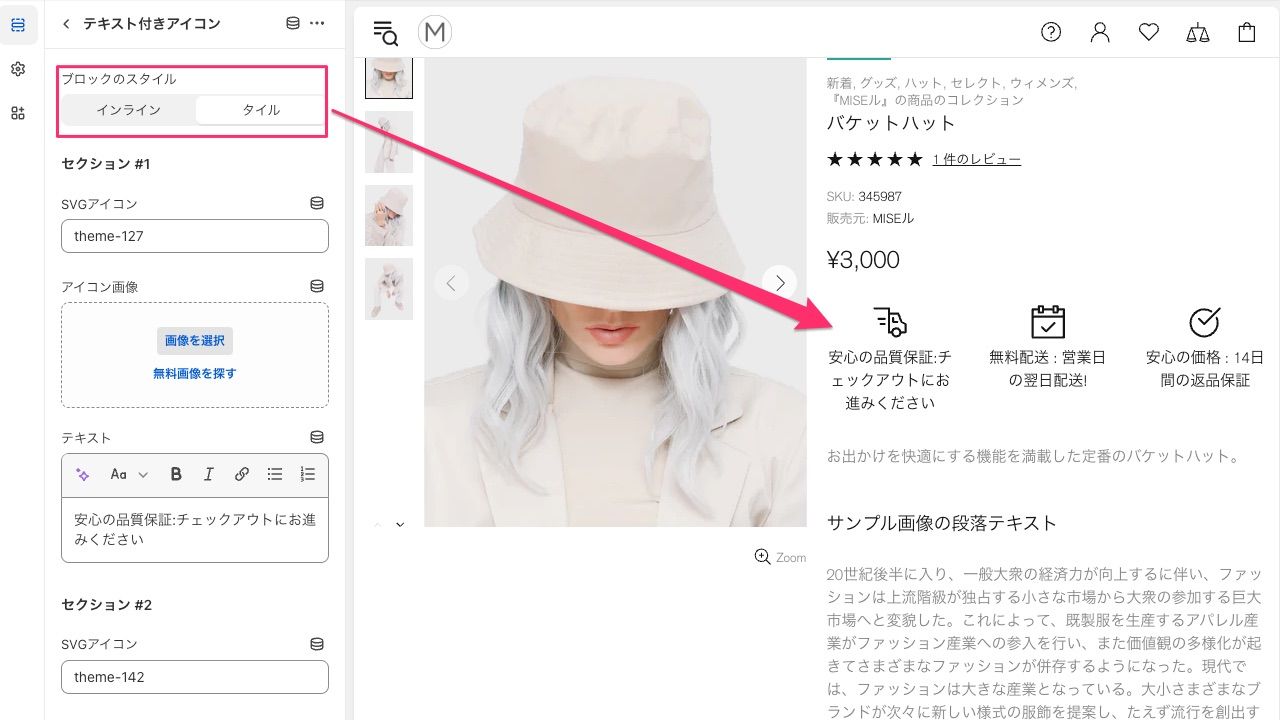
スタイル
ブロックのスタイルはドロップダウンメニューから切り替えることができます。

セクション#1 - 6
このブロックでは最大6つのテキスト付きのアイコンの要素を加えることができます。
SVGアイコン
SVGアイコンではMISEルテーマ標準アイコンのショートコードを入力すると対応するアイコンが表示されます。デフォルトの状態を参考にして”theme-127”や”dry-21”などのように入力してください。
MISEルテーマ標準のアイコンの一覧ページはこちらからご確認いただけます。
アイコン画像
MISEルテーマ標準のアイコンではなく独自の画像もご使用いただけます。
その場合は、コードの欄を空有白にして、画像を選択から表示したい画像を選択してください。
テキスト
表示したいテキストを入力してください。

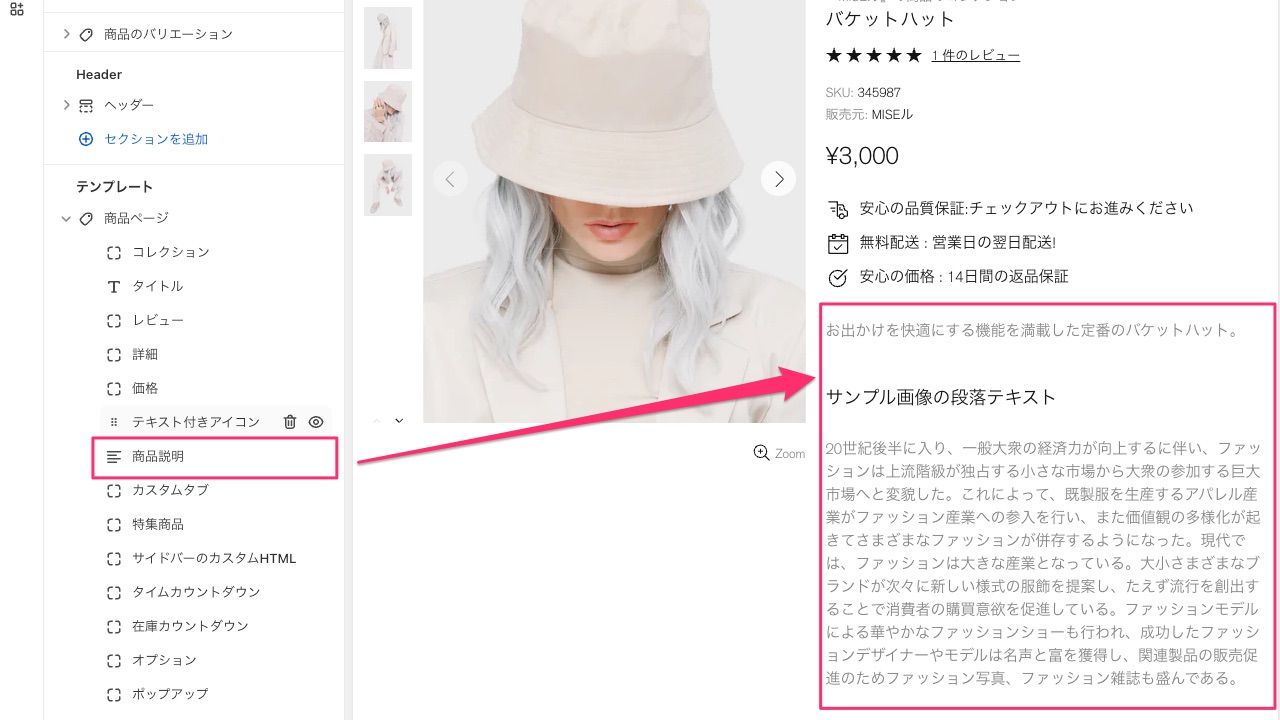
商品説明
デフォルトでは「商品説明」は商品ページのタブ内に表示されます。ですが、「商品説明」の情報をこのエリアに表示したい場合、このブロックを追加してください。

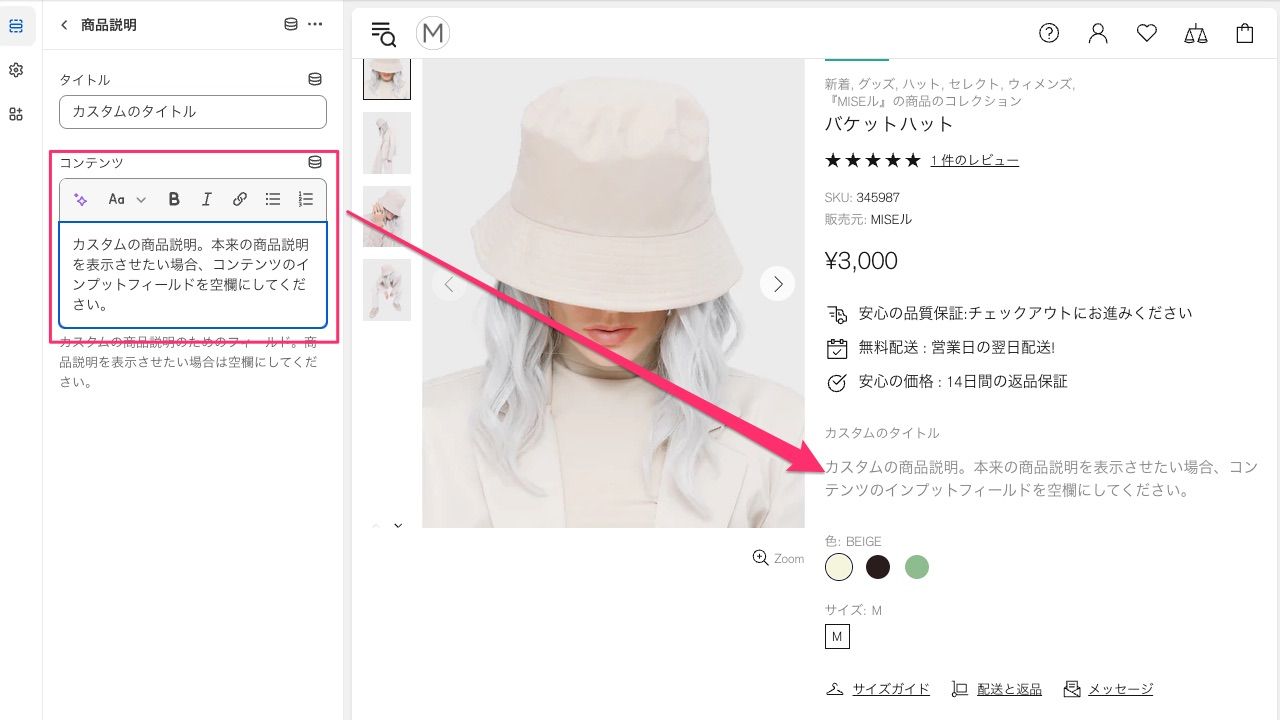
ただし、カスタマイズにより本来の商品登録でおこなった「商品説明」を動的に表示するのでなく、テーマエディタ側で設定したタイトルや説明に切り替えることもできます。
その場合、このブロックの「タイトル」 と「コンテンツ」の内容を編集してください。

このブロックを利用してのみ商品説明を表示したい場合、商品ページのタブ内に本来の商品情報のタブを表示させないようにすることもできます。
商品ページテンプレート内の「商品ページ」のセクション上の設定で、「商品説明のタブを表示」のチェックをオフにしてください。
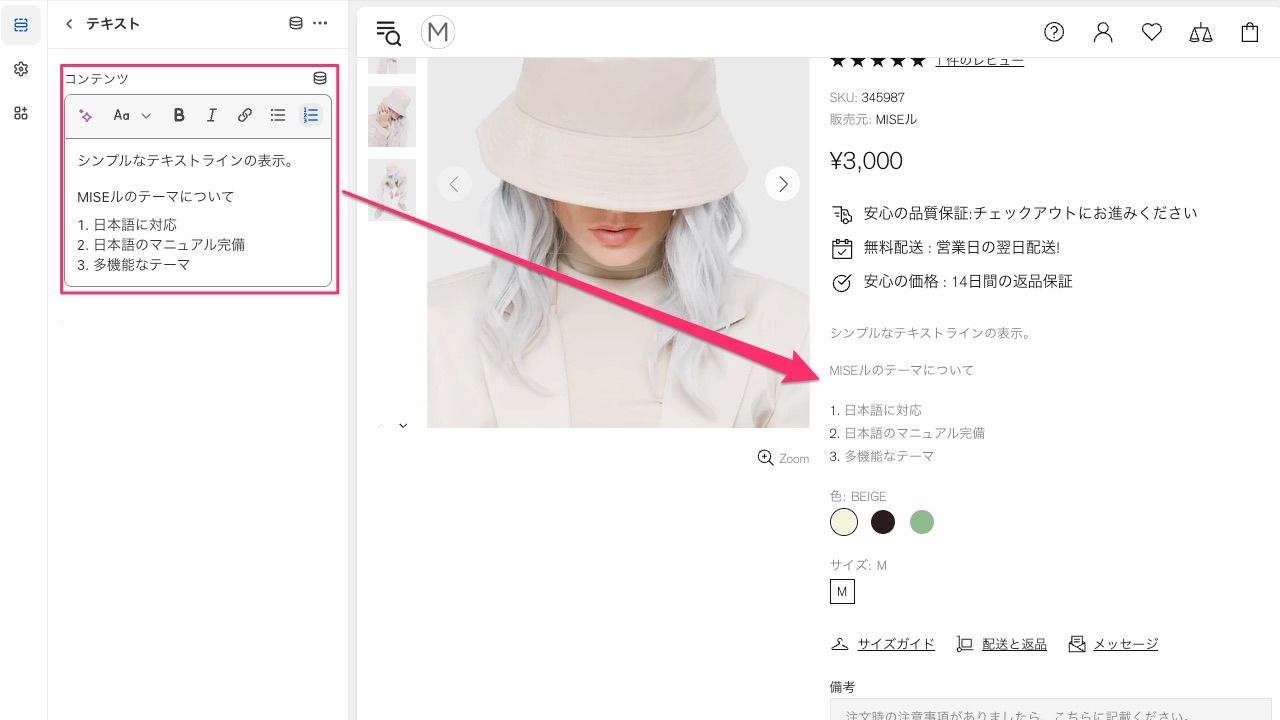
テキスト
このブロックは複数使用できます。
シンプルなテキストを追加したい場合、こちらのブロックを追加してください。
コンテンツのインプットフィールドにてテキストを入力できます。文字スタイルの変更なども可能です。

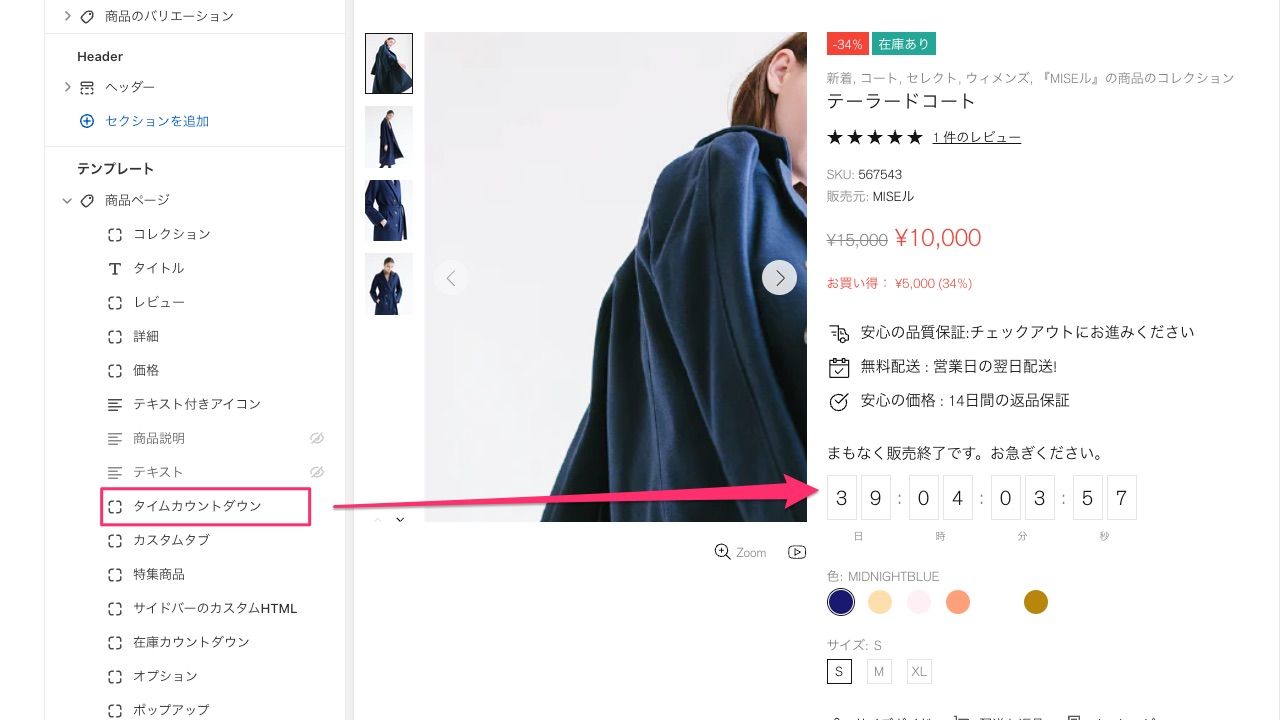
タイムカウントダウン
こちらはShopifyのメタフィールド機能を使ったやや高度な設定となります。 ご不明な場合はShopifyストア構築に詳しいShopifyパートナーなどのを雇うことをおすすめします。
またこちらの機能はあくまでテーマ上でカウントダウンを表示するのみとなりますので、実際の販売停止のための手続きはShopifyの管理画面上で手動で行う必要がございます。
セールのカウントダウンタイマーを表示したい場合、このブロックを追加してください。

「タイムカウントダウン」はメタフィールドで設定することができます。商品のメタフィールドに関する詳細は、メタフィールドについての項目をご覧ください。またはこちらのShopifyヘルプセンターの情報をご覧ください。
セールのカウントダウンタイマーを表示するには以下の3つの条件が必要です。
- このブロック
- 商品の「割引前価格」を設定する
- 販売終了日の情報を作成したメタフィールドへ追加します。 「countdown.date = '2020-10-29 17:10:09'」
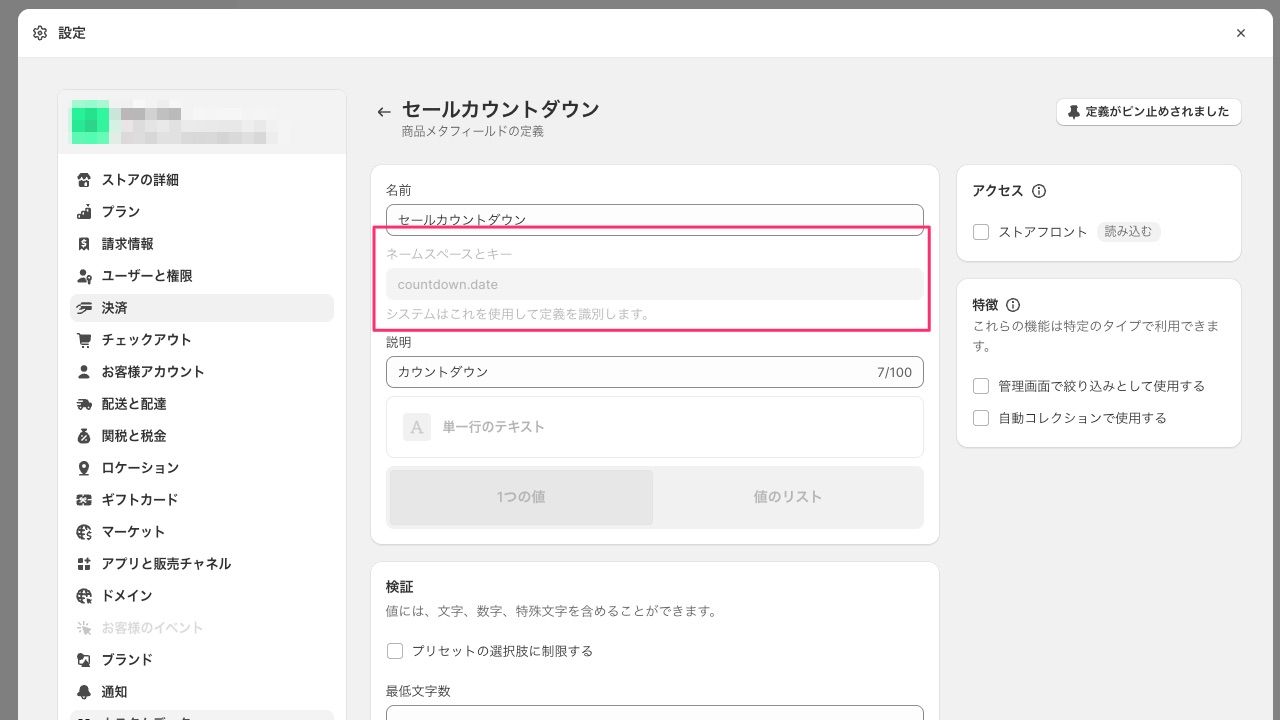
補足:商品へメタフィールドの設定
ネームスペースキーは 「countdown.date」に設定してください。

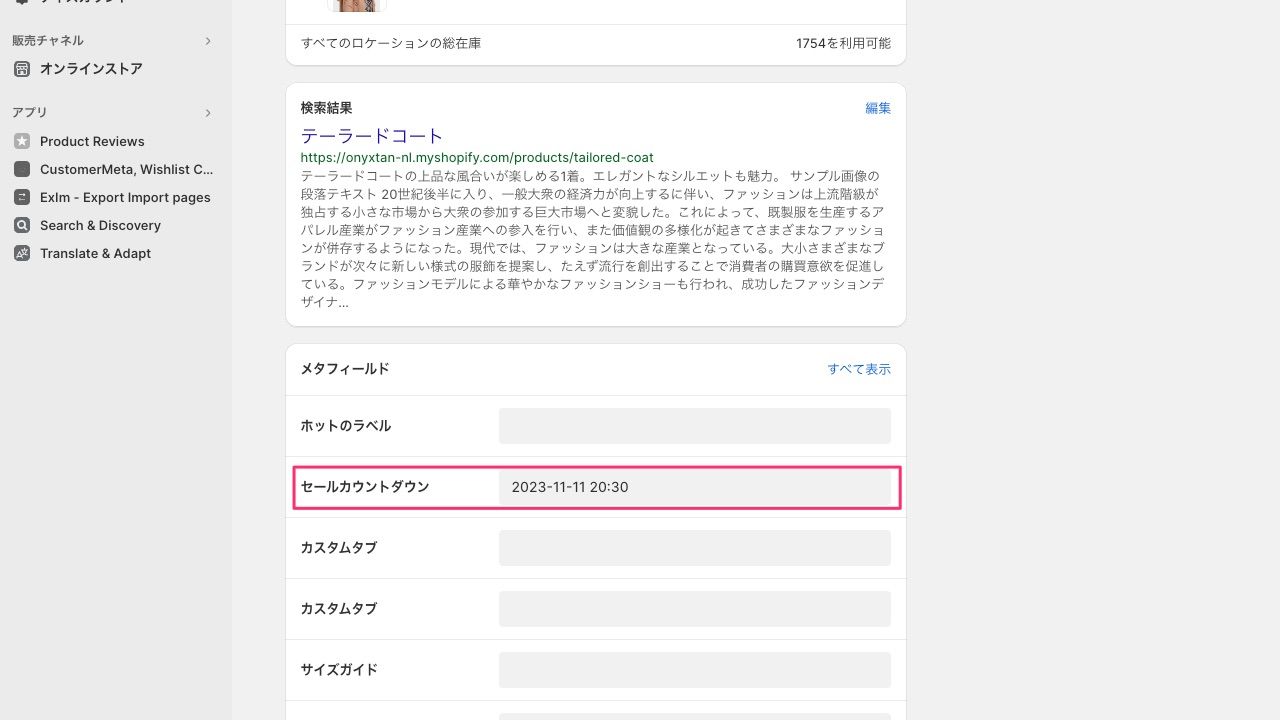
補足:商品のメタフィールドへ日時情報の追加


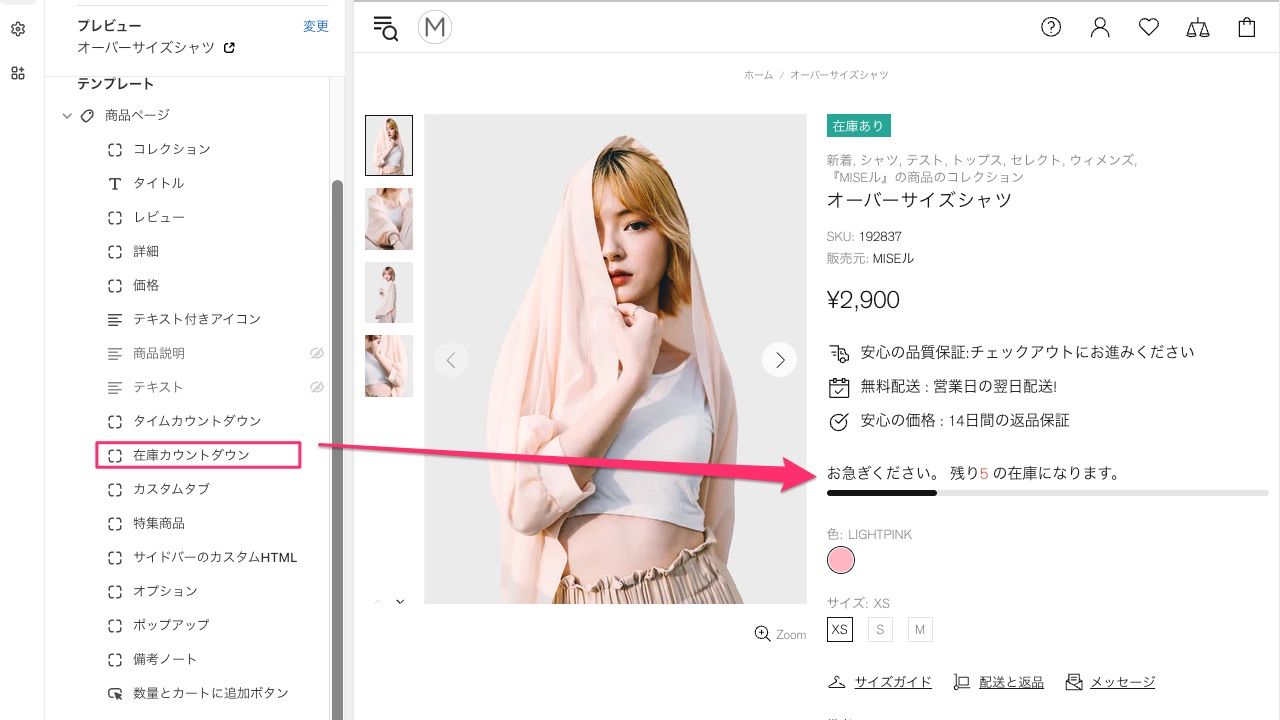
在庫カウントダウン
在庫カウントダウンを表示したい場合、こちらのブロックを追加してください。
また「テーマ設定>商品ページとクイックビュー」の在庫カウントダウンも表示する必要があるのでご注意ください。

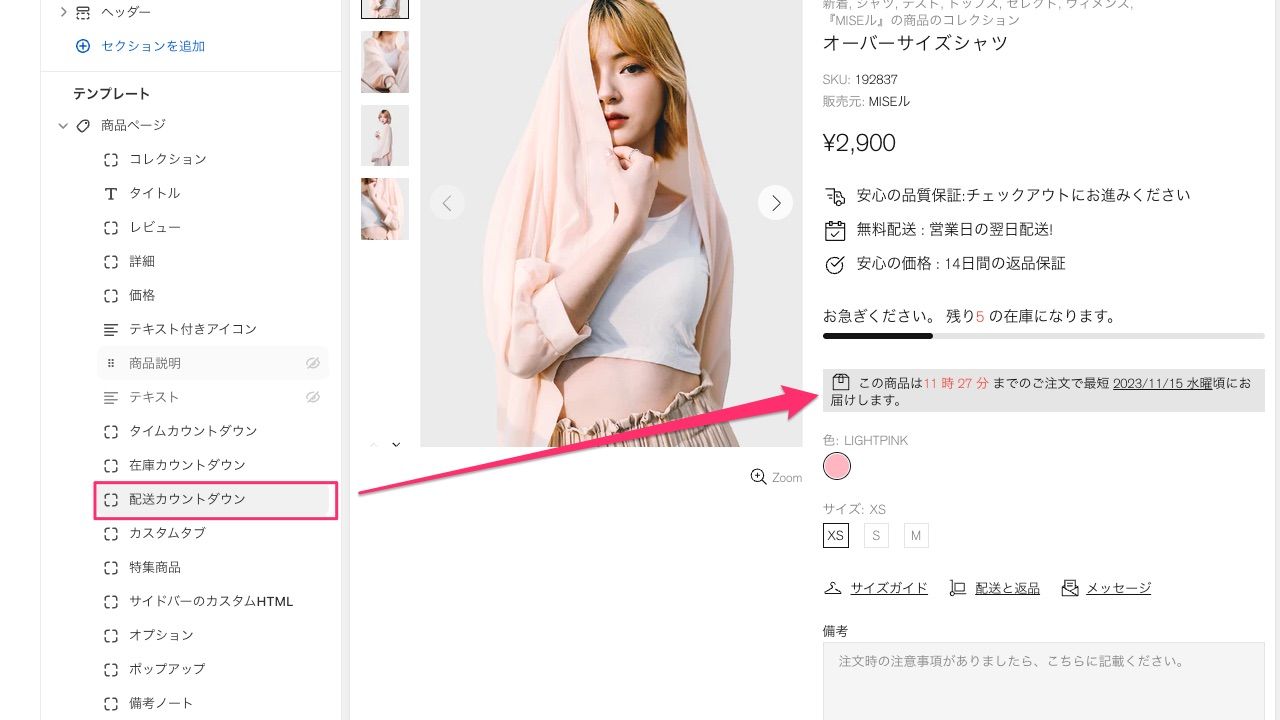
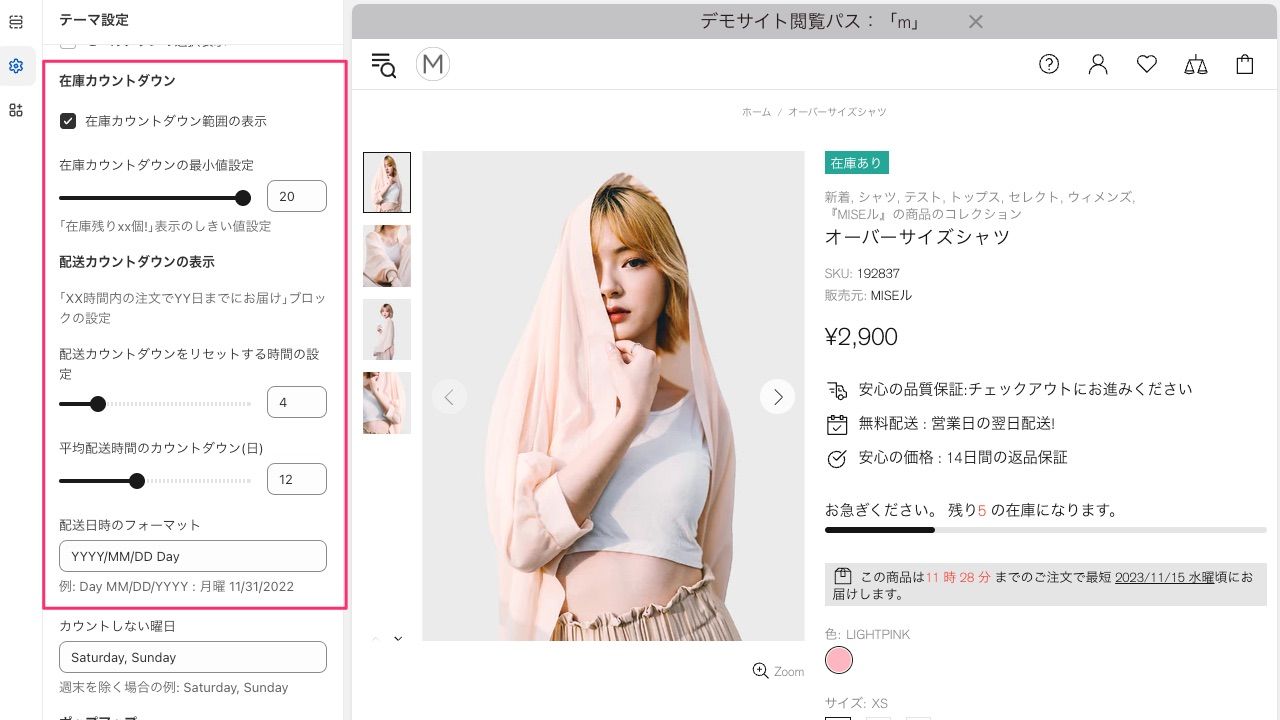
配送カウントダウン
配送カウントダウンを表示したい場合、このブロックを追加してください。

配送カウントダウンの詳細な設定は「テーマ設定>商品ページとクイックビュー」の項目から行ってください。

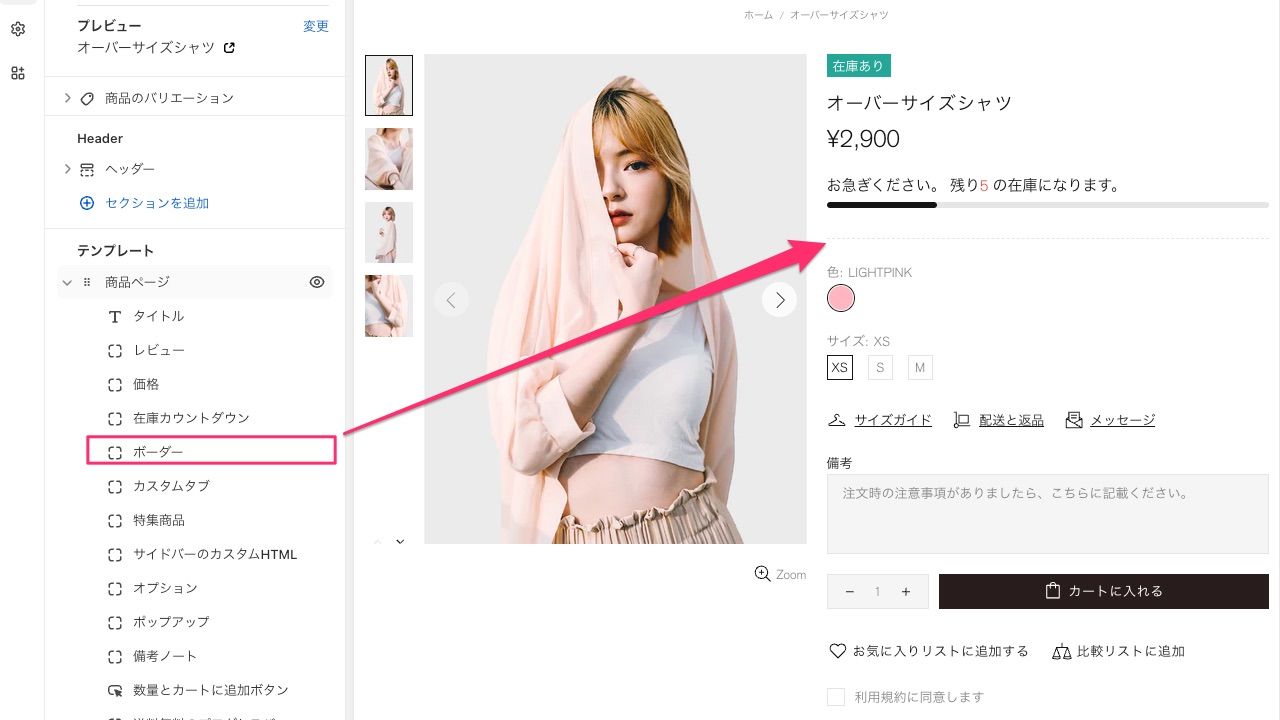
ボーダー
このブロックは複数使用できます。
ボーダー線を加えたい場合、このブロックを追加してください。

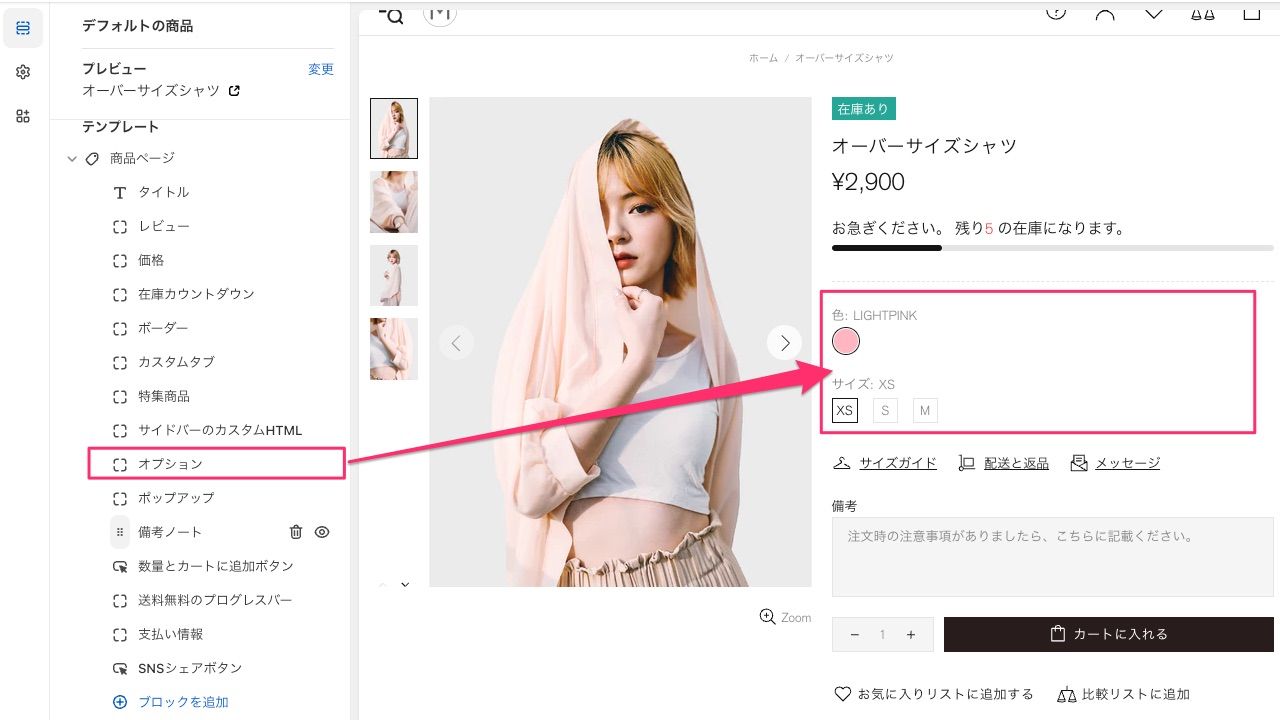
オプション
商品のバリエーション選択を表示したい場合、このブロックを追加してください。

オプションのバリエーション選択の表示デザインの変更については、「テーマ設定>商品バリエーション」から変更できます。
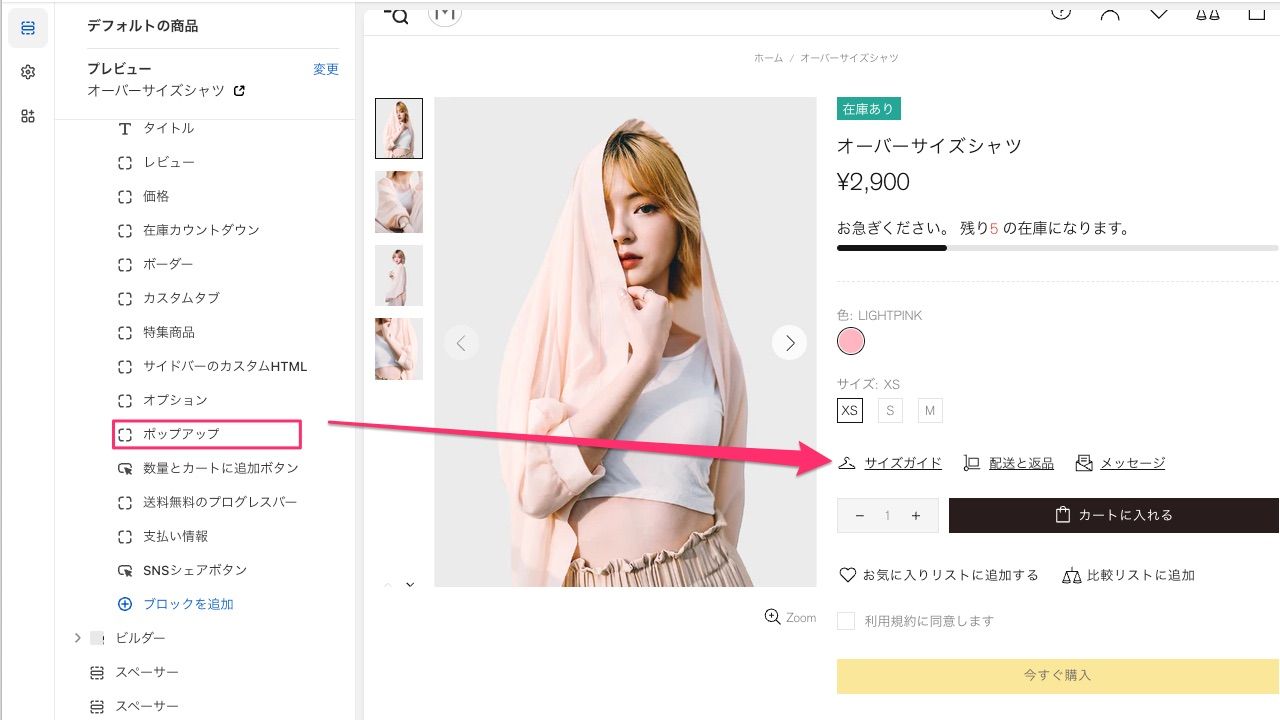
ポップアップ
MISEルテーマのサイズガイド・返品について・メッセージのポップアップ用ボタンを表示したい場合、こちらのブロックを追加してください。
それぞれのボタンの設定は「テーマ設定>商品ページとクイックビュー」の項目から設定を行えます。
各要素の詳細は マニュアルの「商品ページとクイックビュー」のページをご覧ください。

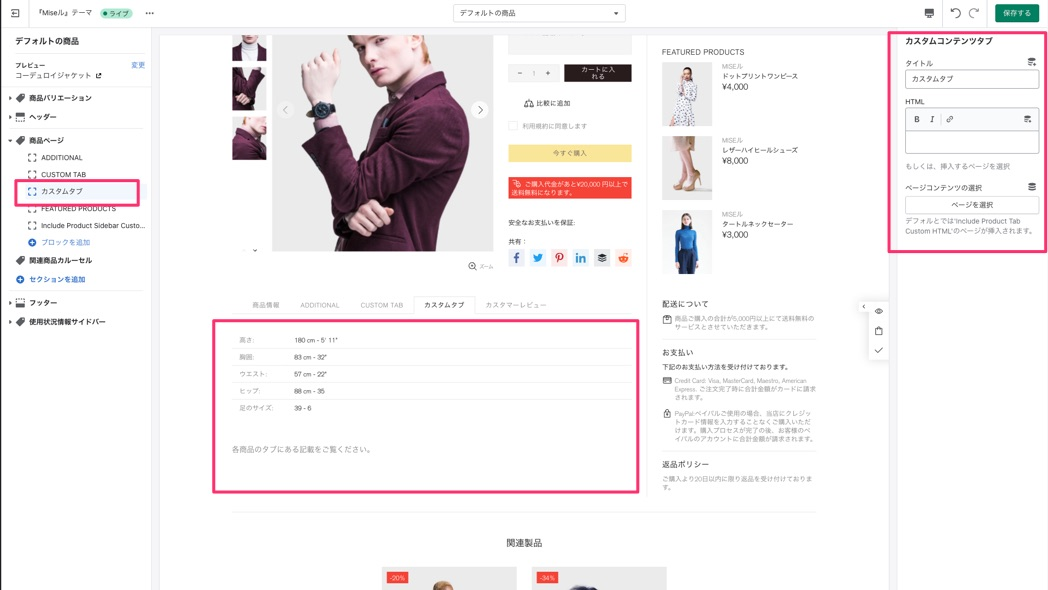
カスタムコンテンツタブ
商品の下に追加のタブを追加するには、コンテンツブロック"カスタムコンテンツタブ"を追加してください。ここで、タブのタイトルとその内容を「HTML」フィールドに書き込むことができます。
タブのコンテンツとしてページを表示させたい場合は、"ページの選択"でタブに表示させたいページを選択します。
以下の例は、デフォルトのページ'Include Product Tab Custom HTML'を選択したままにしたときの表示になります。

商品:商品ページ - カスタムコンテンツタブ
『MISEル』テーマエディタでカスタマイズするタブは、すべての商品ページに適応されます。各商品に独自のタブを追加するには、メタフィールドを使って実装することができます。
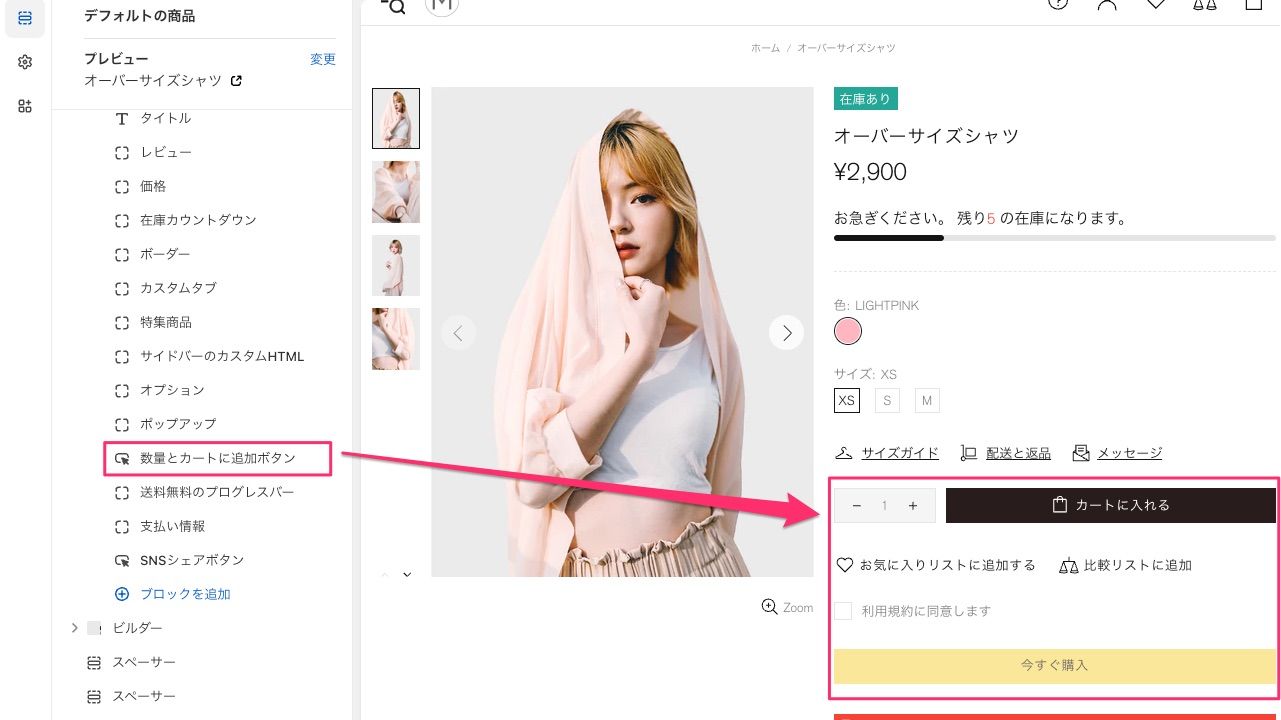
数量とカートに追加ボタン
このブロックの追加により、カートに入れるボタン・数量の変更インプット・お気に入り・比較へ追加へのボタンなどが追加されます。
各要素の詳細は「テーマ設定>商品ページとクイックビュー」の項目から設定を行ってください。

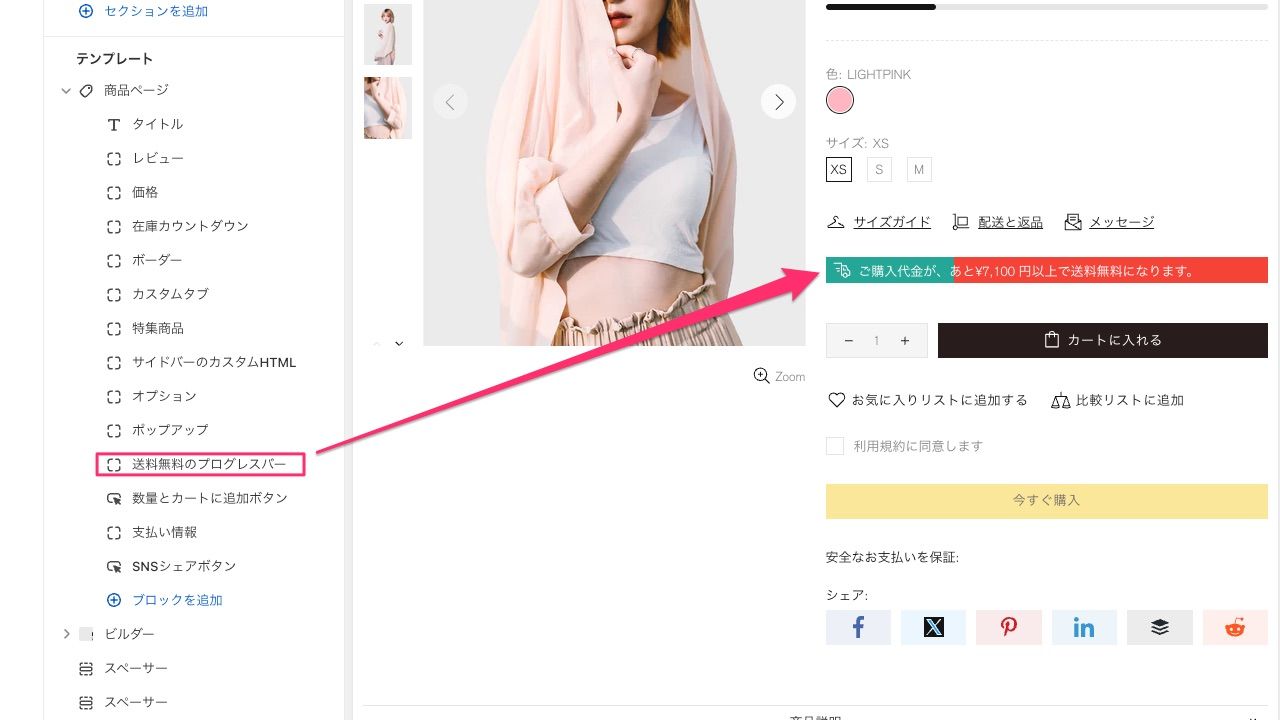
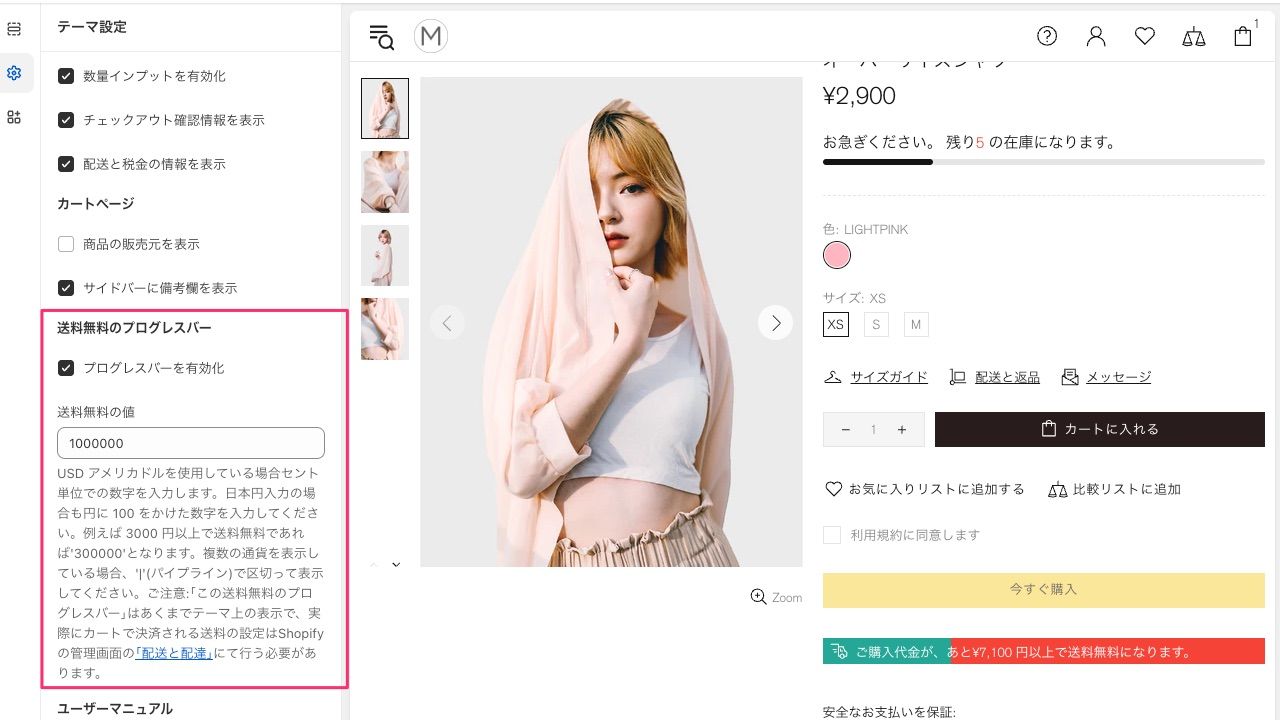
送料無料プログレスバー
送料無料プログレスバーを表示したい場合、こちらのブロックを追加してください。
ただし、「テーマ設定>カート」の設定画面にて送料無料プログレスバーが有効になっている必要がありますのでご注意ください。

テーマ設定>カート
プログレスバーを有効化にチェックが入っているか確認してください。
ご注意: ここでの設定はあくまでテーマでの表示上の設定のため、実際にお客様請求される配送料などの設定はShopifyのストアの管理画面の設定「配送と配達」で行って下さい。(ここでの設定が自動的に配送料の設定に反映されるわけではありませんので、それぞれで設定を行ってください)

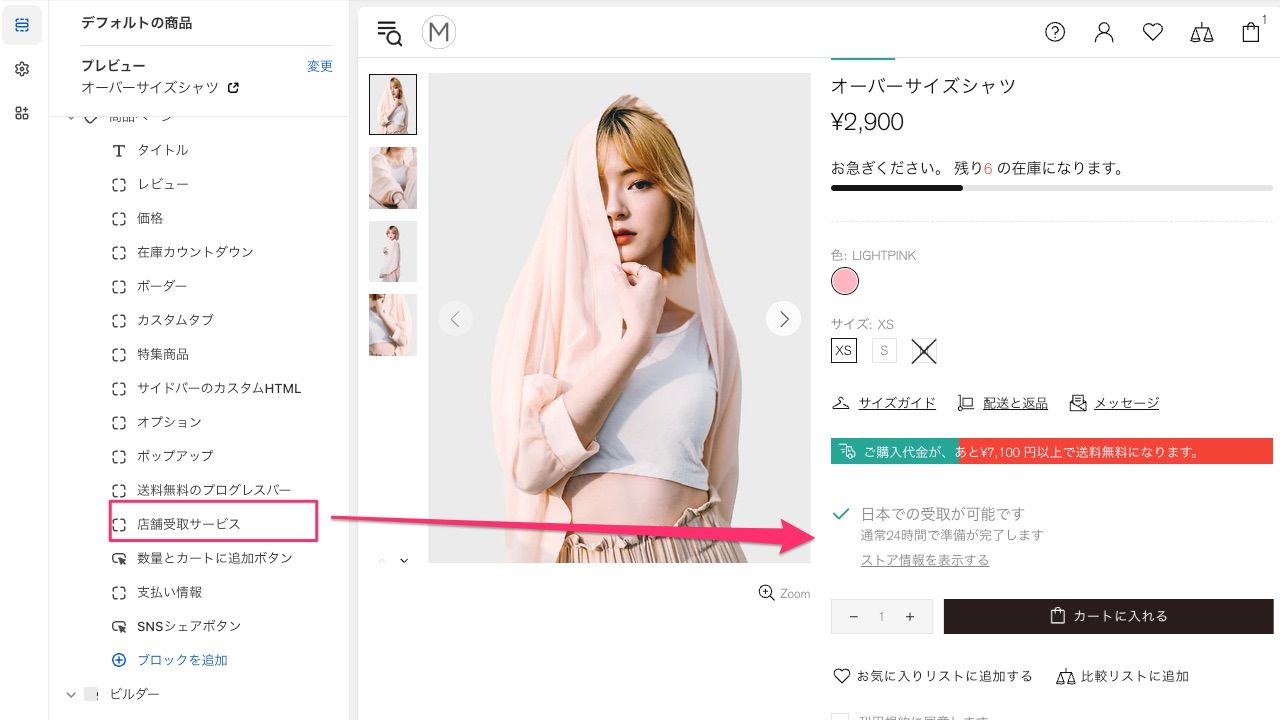
店舗受取サービス
店舗受取サービスの利用可能状況を表示したい場合、こちらのブロックを追加してください。
「テーマ設定>商品ページとクイックビュー」の商品受け取りサービスのチェック項目もオンにする必要があります。
またこちらのブロックはあくまでテーマ上での店舗受取サービスの利用可能状況を表示するためだけのものになります。Shopifyのストア設定により店舗受取サービスの設定を行う必要がありますのでご注意ください。設定を行っていない場合は表示されませんのでご注意ください。

受取とローカルデリバリーに関するShopifyの設定はこちらをご覧ください。
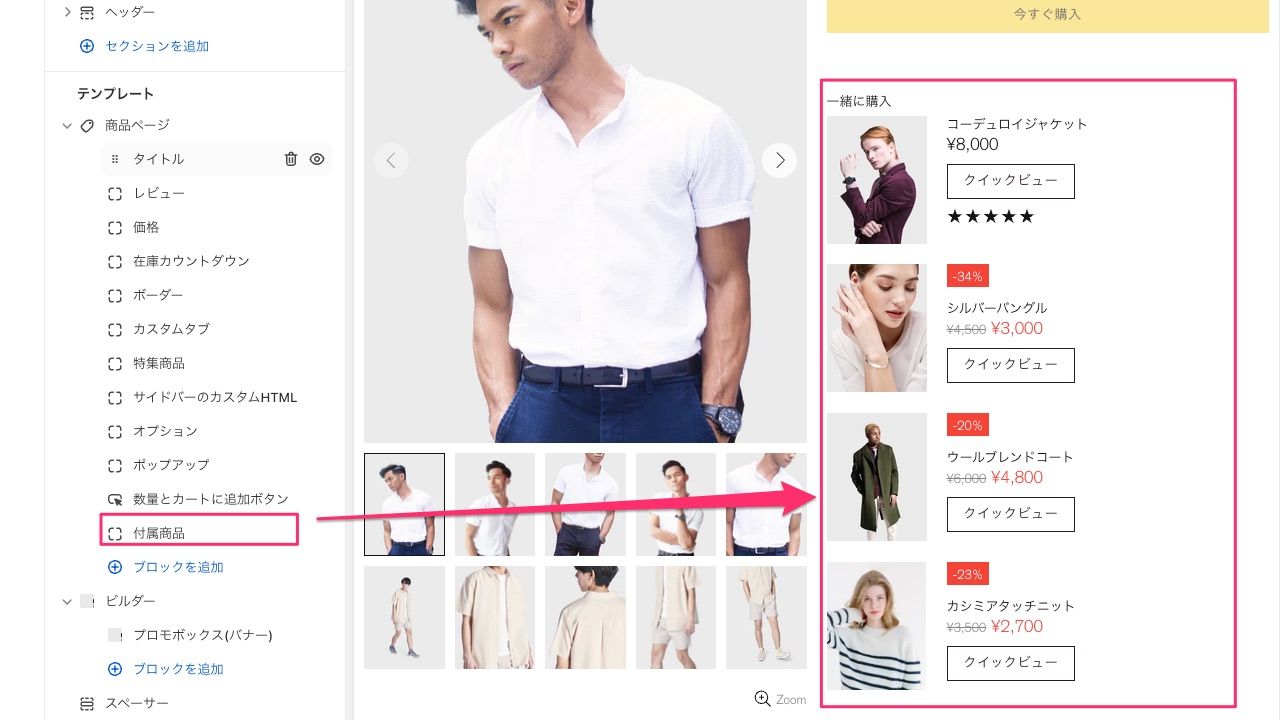
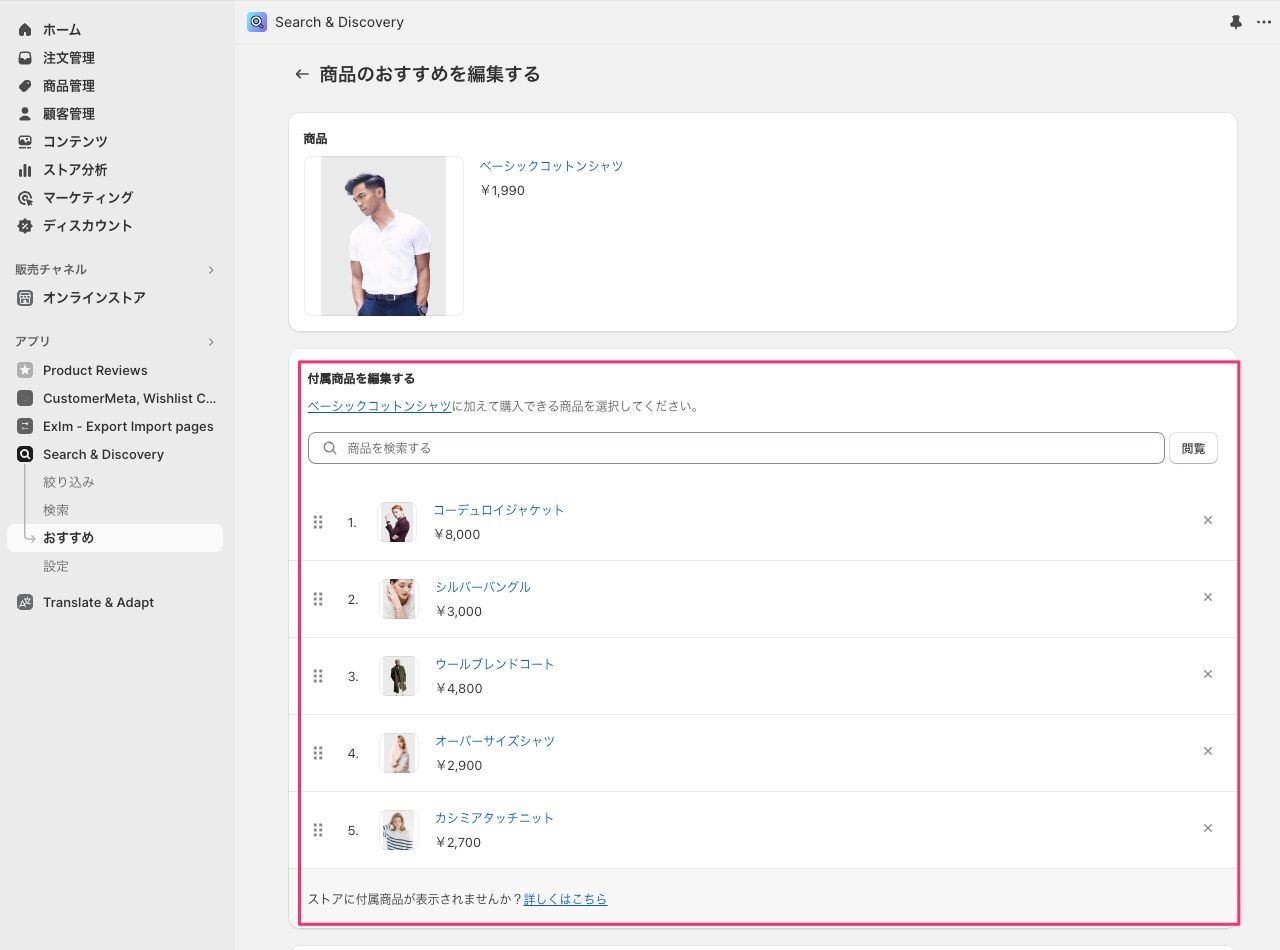
付属商品
Shopifyアプリ「Search&Discovery」で設定した付属商品(おすすめ商品)を表示させたい場合、こちらのブロックを追加してください。
また表示に関する詳細設定は「テーマ設定>商品ページとクイックビュー」の付属商品から行ってください。

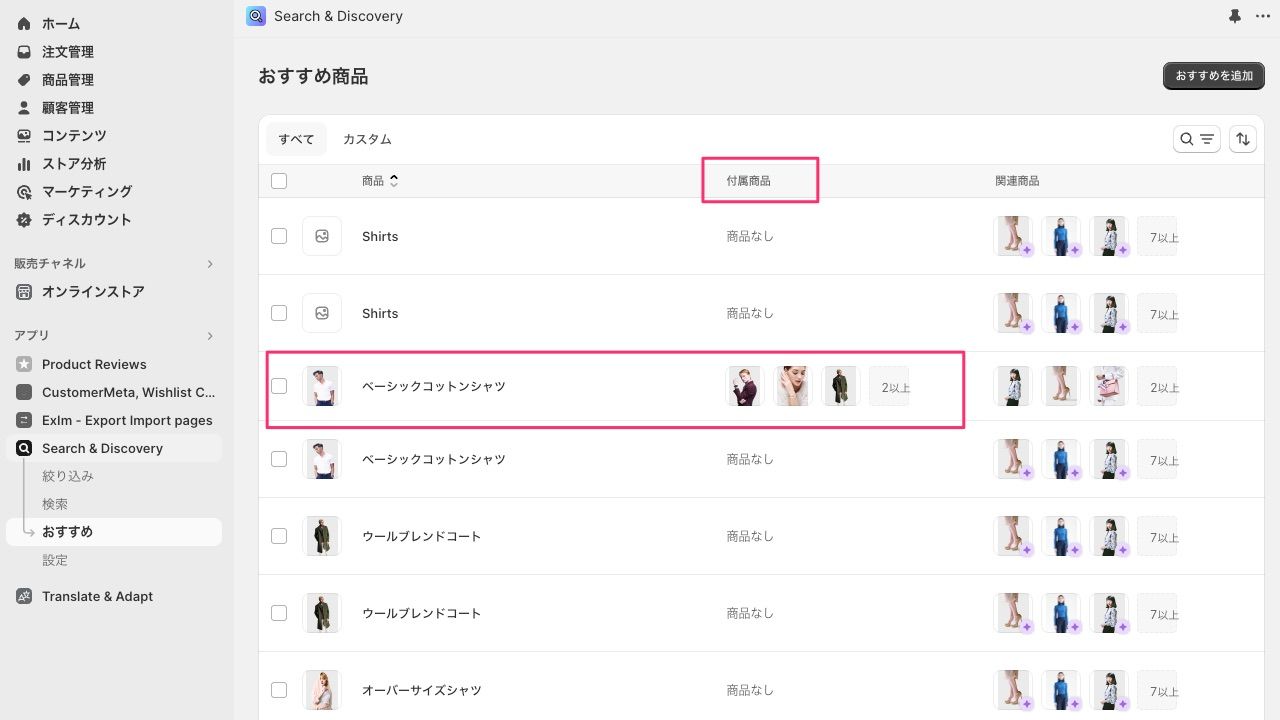
付属商品の追加
Search&Discoveryのおすすめにて商品個別に付属商品を設定することができます。


「Search & Discovery」の詳しい使用方法はこちらをご参考ください。
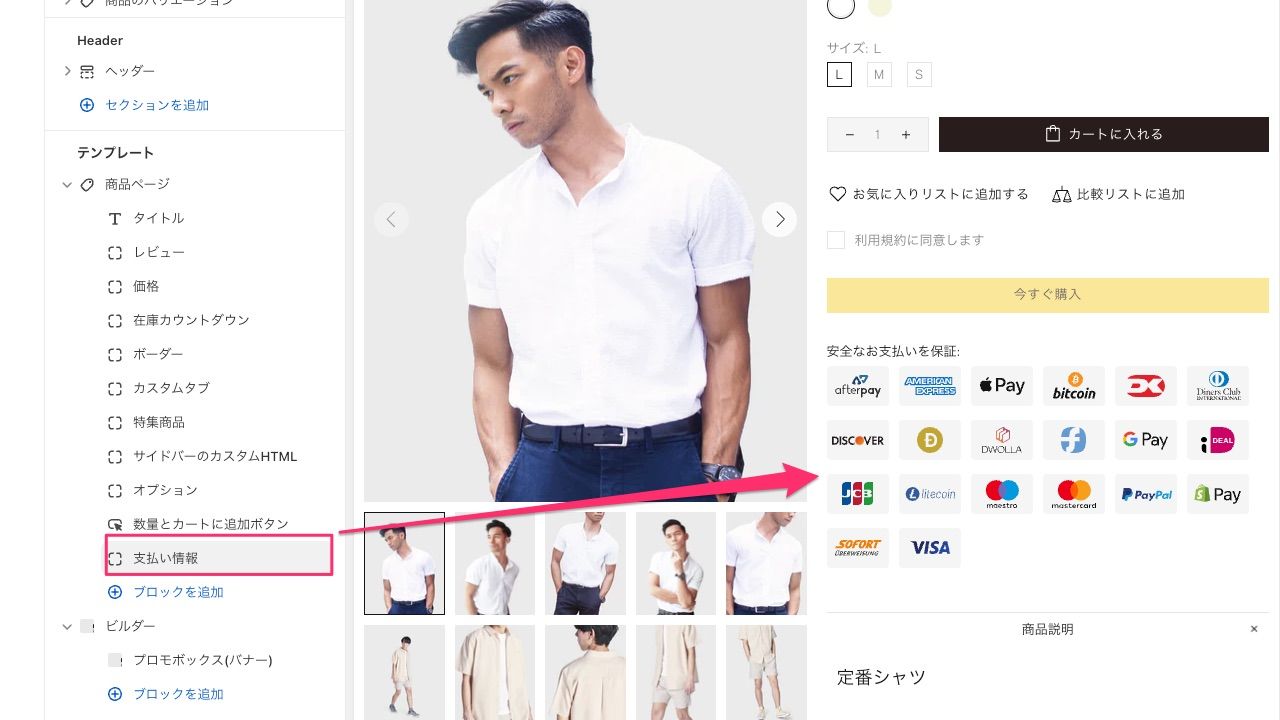
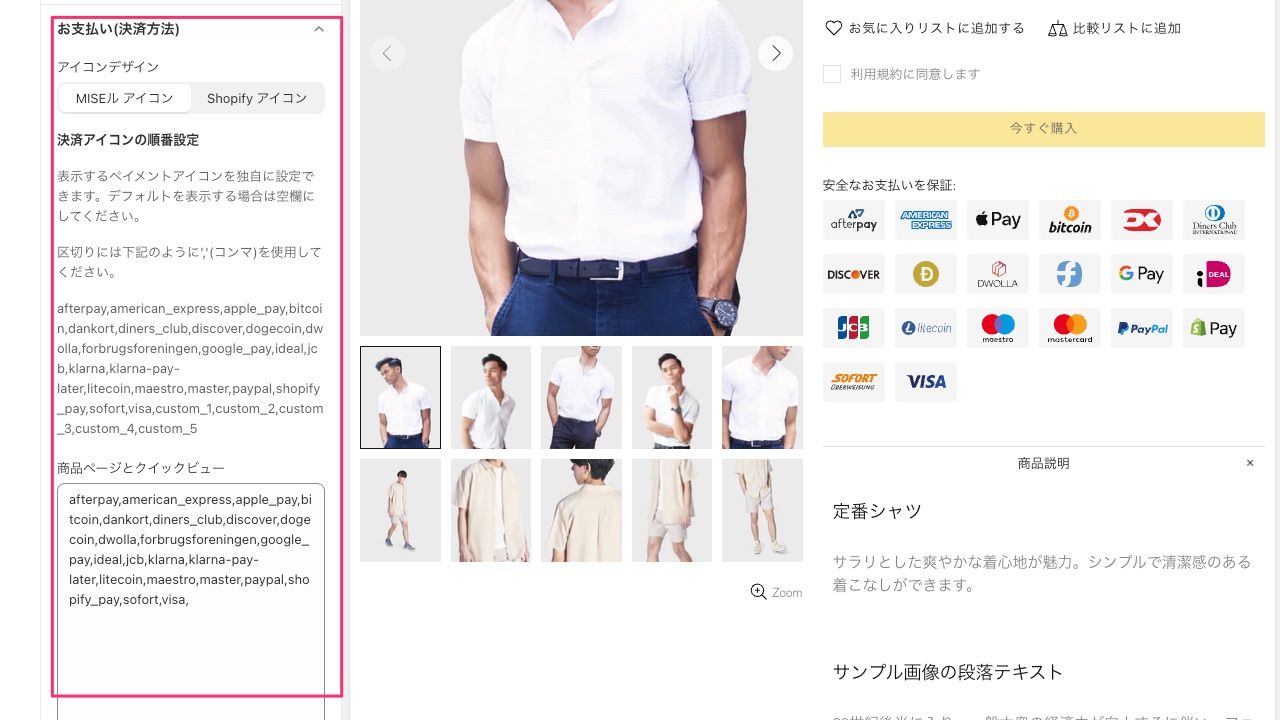
支払い
支払いにかんする情報を表示したい場合、こちらのブロックを追加してください。

支払いのアイコンリストの編集は「テーマ設定>お支払い(決済方法)」から行えます。

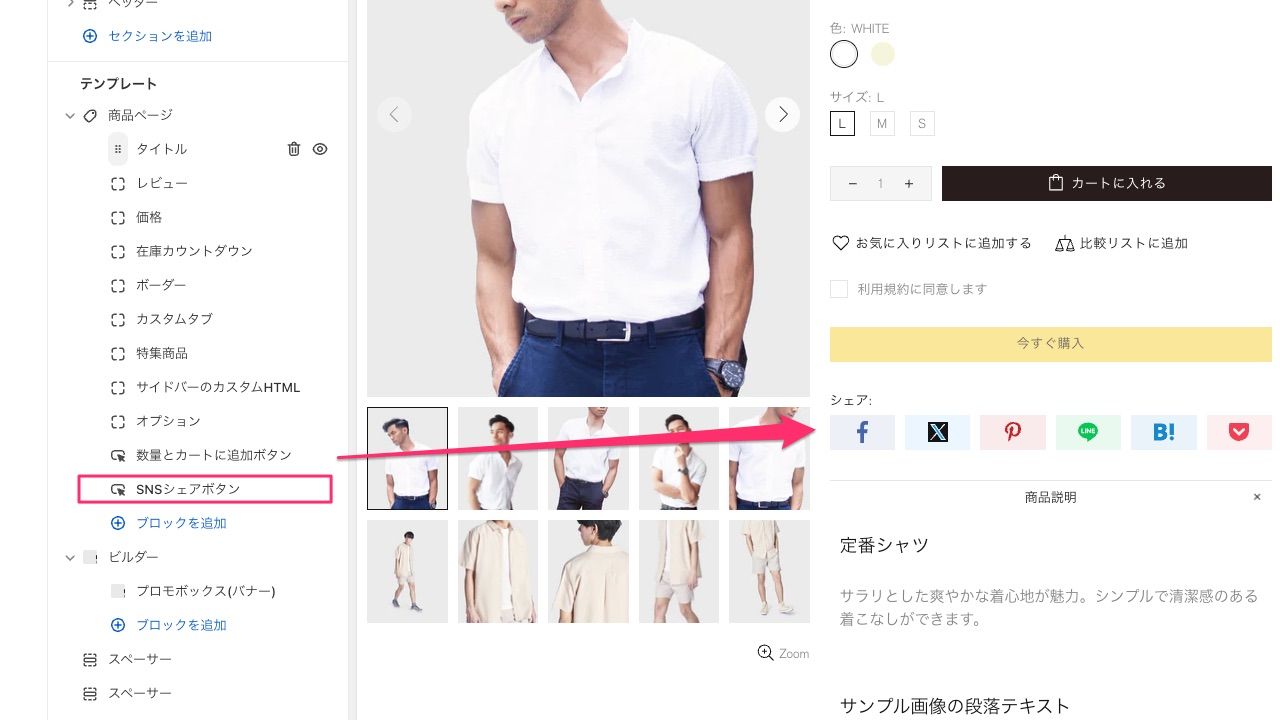
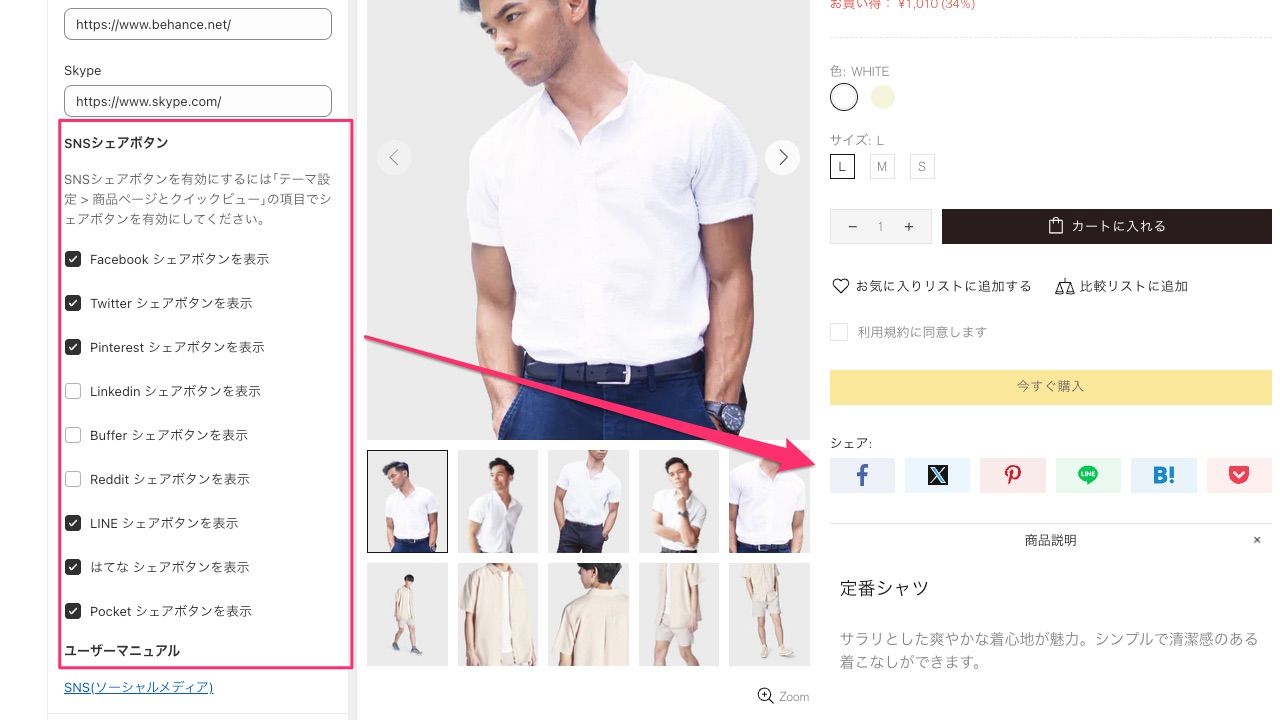
SNS シェアボタン
SNSのシェアボタンを表示したい場合、こちらのブロックを追加してください。


SNS シェアボタンのタイプ
「テーマ設定>商品ページとクイックビュー」から、SNSシェアボタンのサイズを、「スモール」または「ラージ」から選択できます。
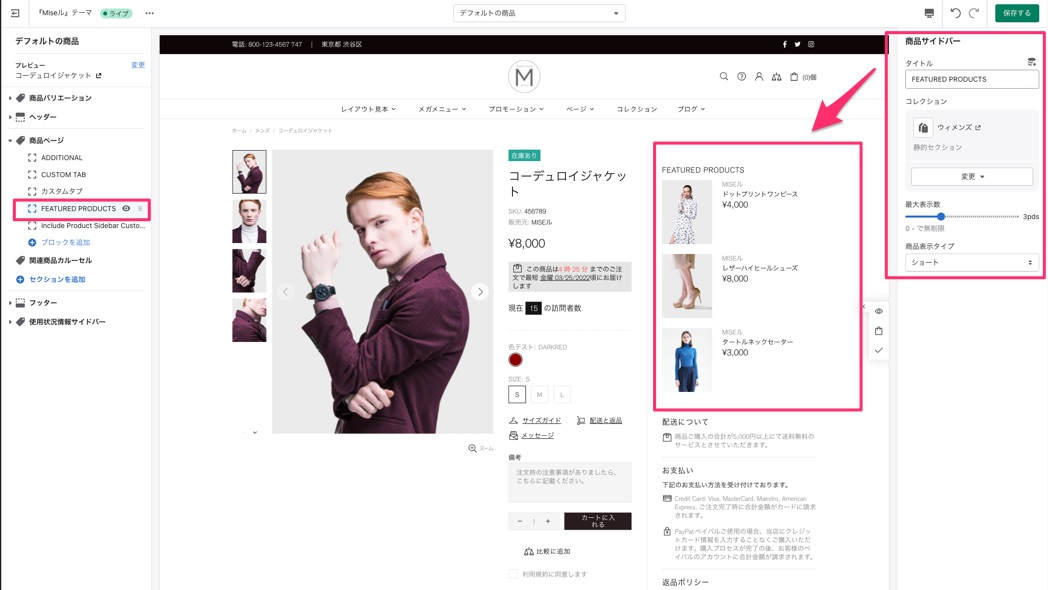
商品サイドバー
ここでは、サイドバーに表示させる商品のタイトルを追加することができます。
"コレクション選択" では、商品ページのサイドバーに表示させるコレクションを選択することができます。(以下の例では"特集商品"を選択しています。)
"最大表示数"では、サイドバーに表示させる商品の数を0~10個まで設定できます。"商品表示タイプ"では、サイドバーに表示させる商品のサイズを選択することができます。フルサイズまたはショートサイズのいずれかを選択できます。

商品:商品ページ - 商品サイドバー
カスタムLiquid
こちらはコードの編集が必要な高度な設定となります。ShopifyのLiquidコードに詳しいShopifyパートナーを雇うことをおすすめします。
カスタムリキッドのフィールドにより動的なコンテンツを表示させることができます。
タイトルによりタブの見出しを変更できます。
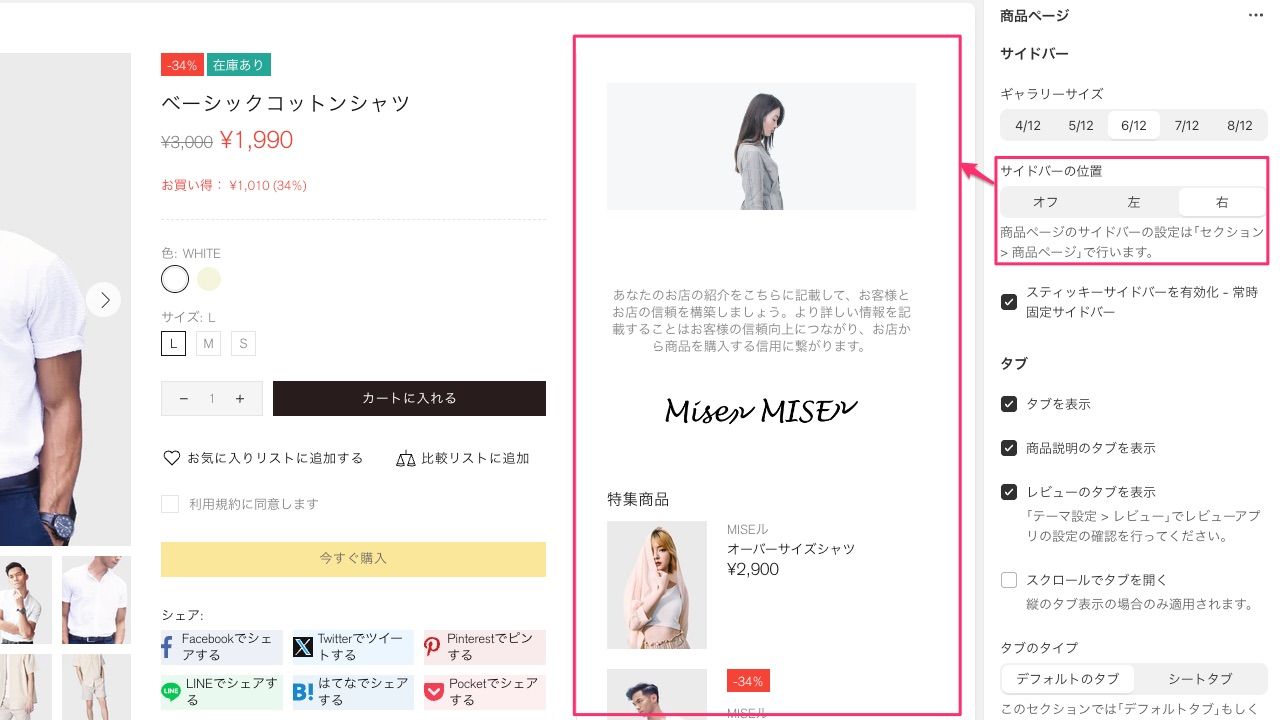
商品ページのサイドバーについて
商品ページにてサイドバーをカスタマイズするには「サイドバーのカスタムHTML」または「サイドバーのサイドバーの商品」のブロックを追加して設定します。
また「商品ページ」セクションにてサイドバーの位置で設定を行う必要があります。

ご注意: テーマエディタ使用時ブラウザ幅が狭い場合は、サイドバーの位置を設定し表示をオンにしても、サイドバーは表示されませんのでご注意ください。
プレビューなどを利用しブラウザの表示幅が広い状態をご確認ください。
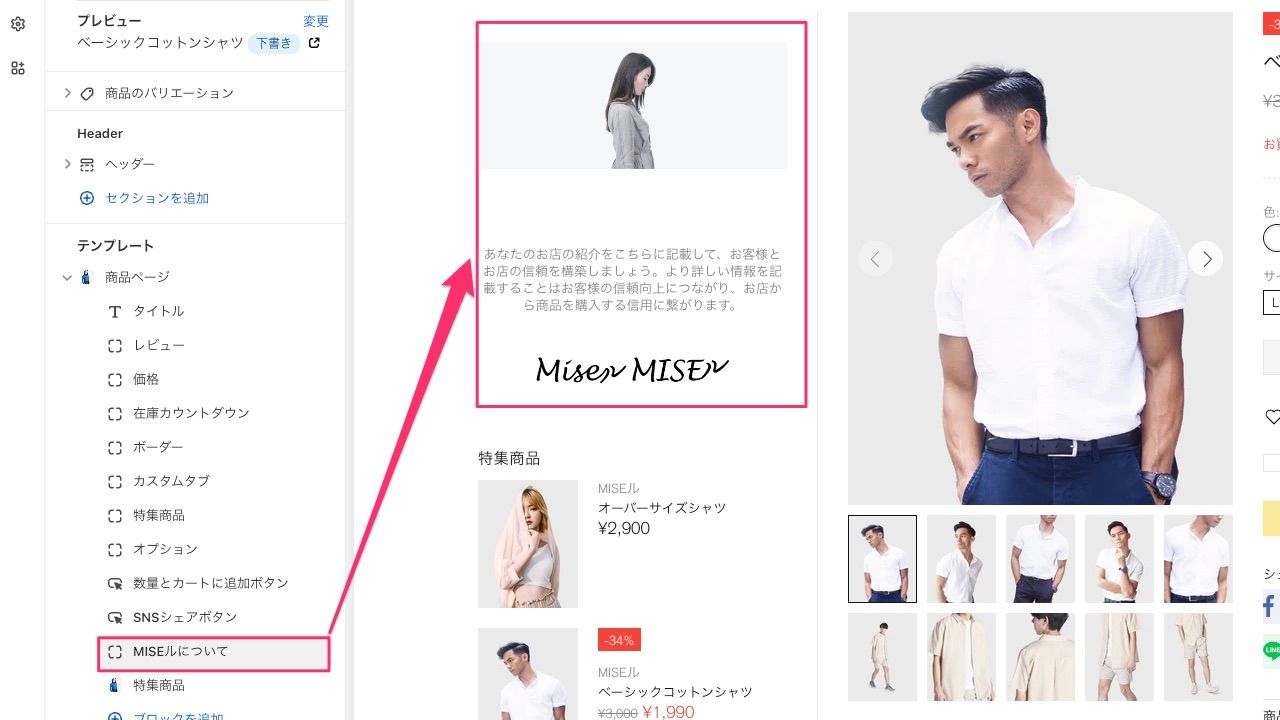
サイドバーのカスタム HTML
このブロックは、サイドバーにページを選択し、追加することができます。(以下の例では、"MISEルについて"ページ)
こちらは、"特集商品"を追加した "商品サイドバー"ブロックと、"カスタム HTML サイドバー "ブロックで、"MISEについて" ページを追加したサイドバーの例です。

商品:商品ページ - カスタムHTML サイドバー
サイドバーの商品