🟦
お支払い(決済方法)
このセクションでは、商品ページやクイックビューポップアップ、フッターセクションのアイコンリスト を変更したり、カスタムアイコンを追加することができます。
デフォルトでは、Shopify管理画面 -> 設定 -> 支払いで設定された支払い方法のアイコンがテーマに表示されますのでご注意ください。詳しくはこちらのヘルプページをご覧ください。 支払方法のアイコンです。
決済アイコンの設定
ここでは、フッターや商品ページ、クイックビューに表示させたいアイコン名を順番に並べることができ ます。
アイコンをリストアップする際には、セパレータ「,」を使用してください。アイコンの並び順に ついて何も希望がない場合は、フィールドをクリアしてデフォルトの並び順を表示してください。
下記はMISEルアイコンで利用可能なアイコンの一覧です。
- afterpay
- american_express
- apple_pay
- bitcoin
- dankort
- diners_club
- discover
- dogecoin
- dwolla
- forbrugsforeningen
- google_pay
- ideal
- jcb
- klarna
- klarna-pay-later
- litecoin
- maestro
- master
- paypal
- shopify_pay
- sofort
- visa
- alipay
- au_pay
- au
- d_barai
- docomo
- family_mart
- lawson
- line_pay
- merupay
- mini_stop
- papay
- rakuten_pay
- seven_eleven
- softbank
- union_pay
- custom_1
- custom_2
- custom_3
- custom_4
- custom_5

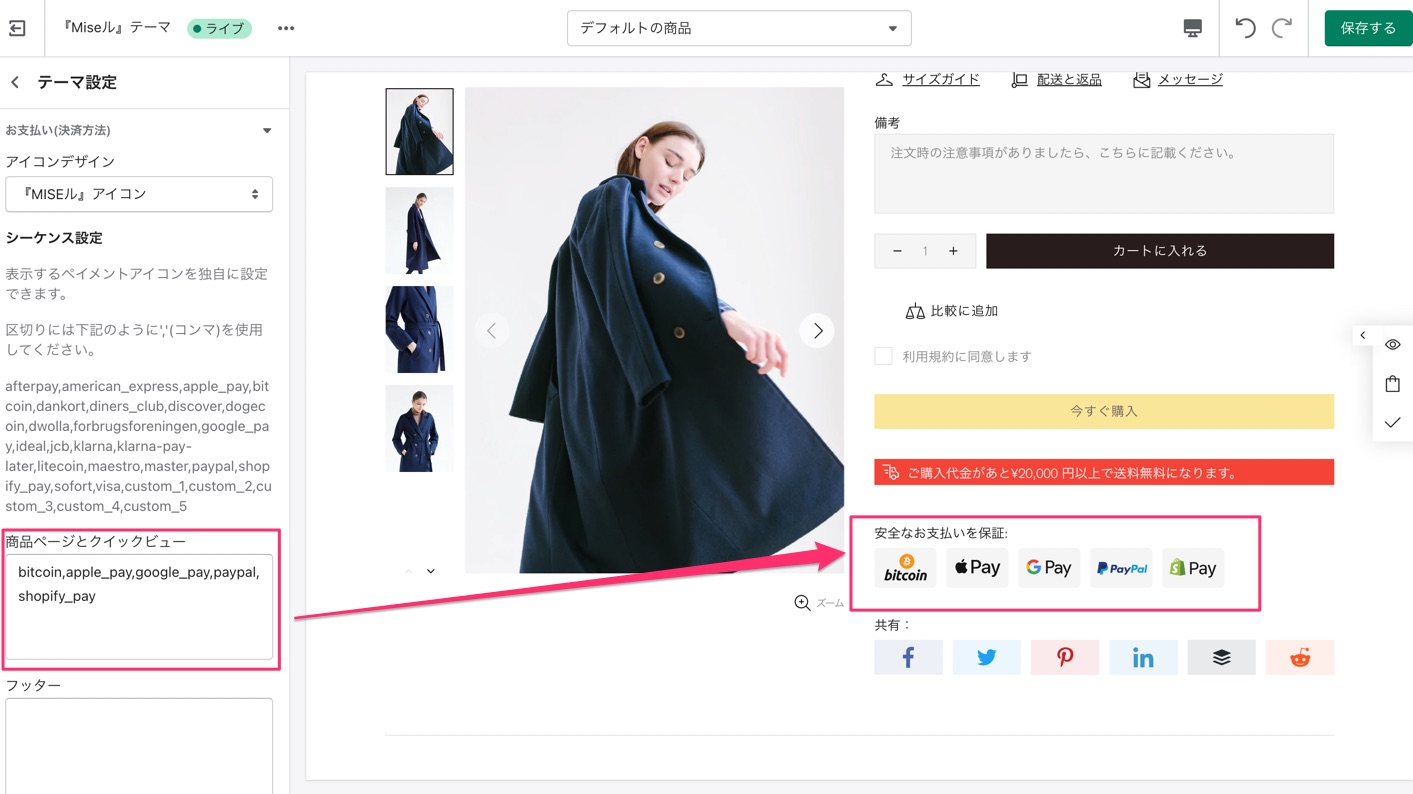
リストの入力参考例

フッタータイプ4、5、6では、決済アイコンが表示されません。フッタータイプは、 『MISEル』管理画面→フッター→タイプで確認・変更することができます。
アイコン画像
ここでは、利用可能なアイコンを好きな画像にカスタマイズすることができます。
こちらはより高度な設定となります。
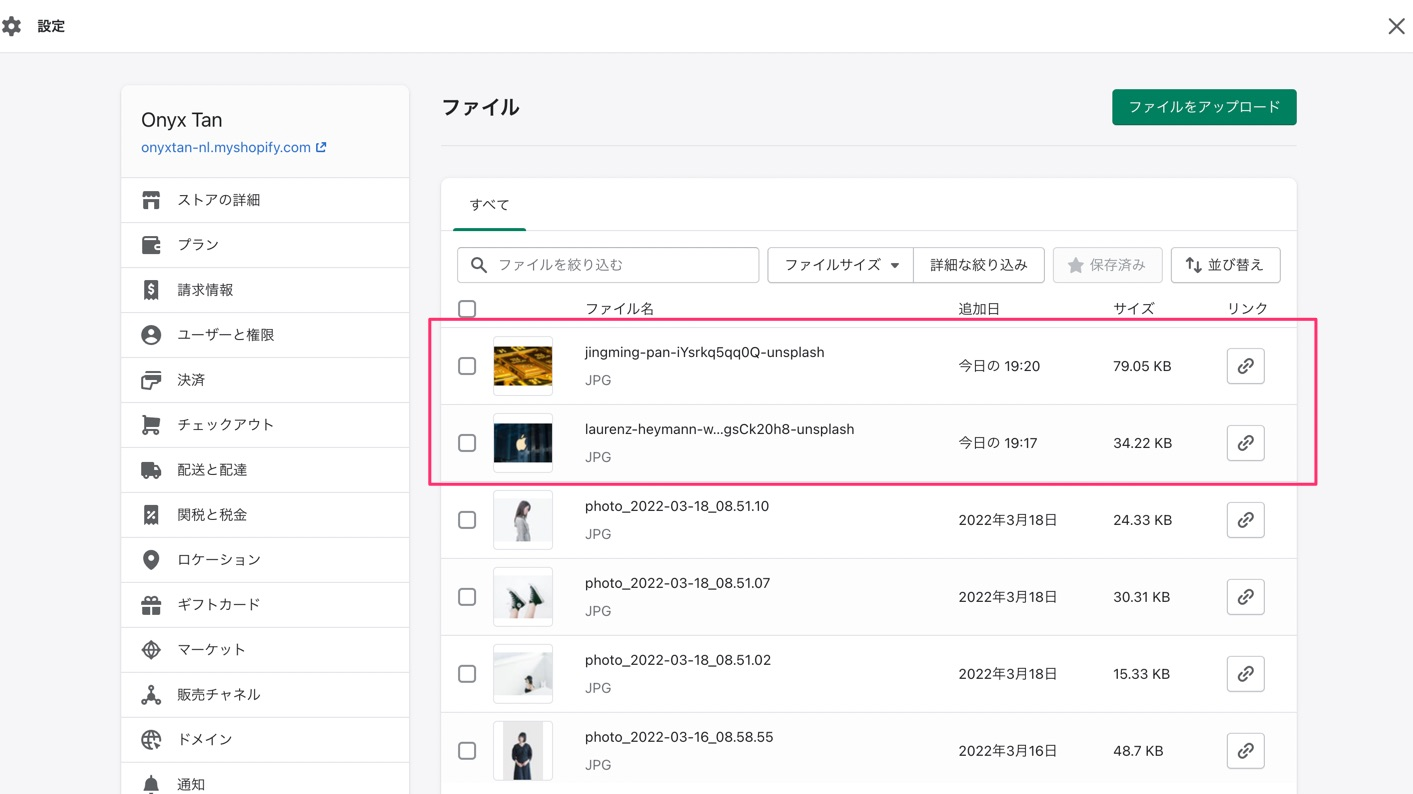
Shopify管理画面 -> コンテンツ-> ファイルで希望のアイコン画像をアップロードします。

Shopify管理画面:ファイル - カスタムアイコン画像アップロード
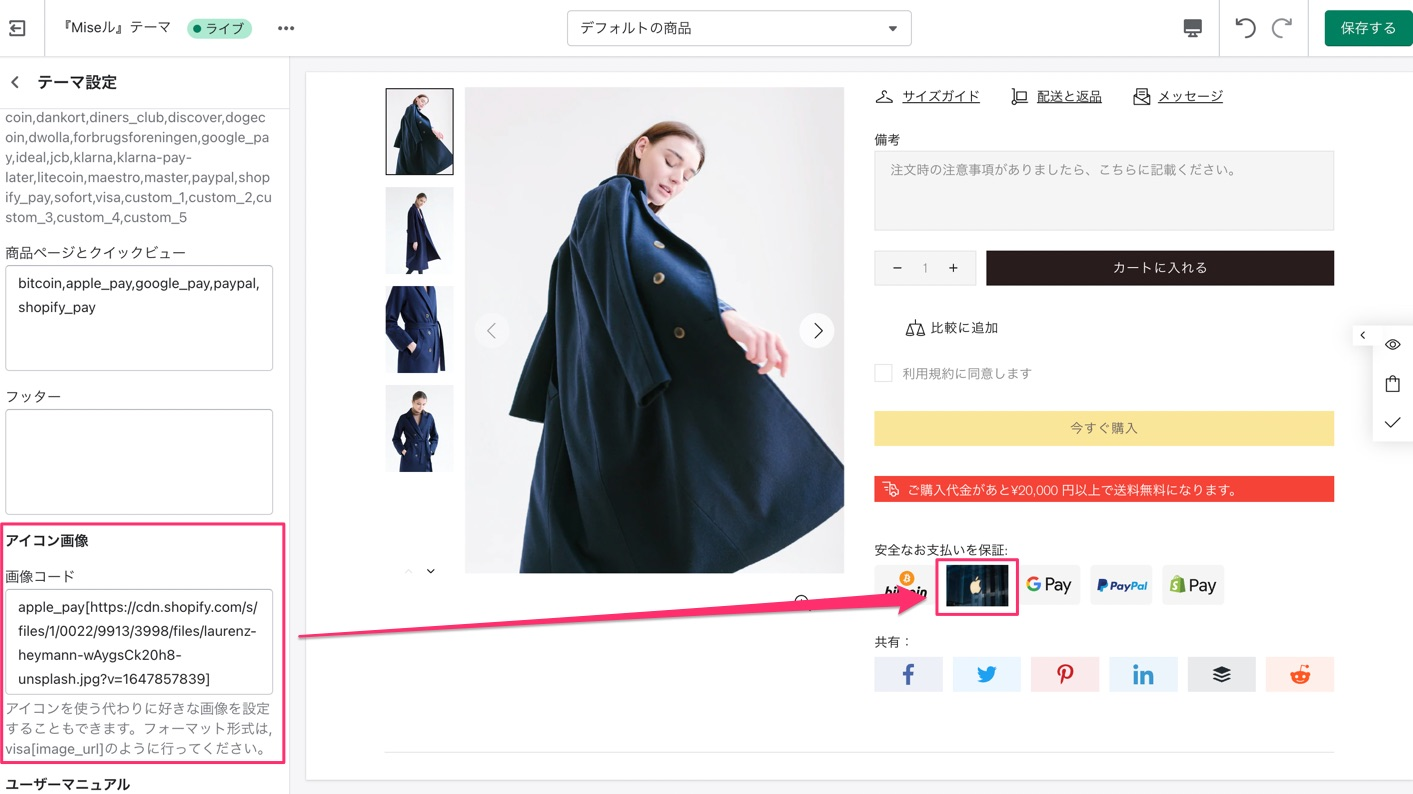
画像コード
「画像コード」の入力欄に下記のようなコードを入力することにより、アイコンを好きな画像に変更することができます。
支払い方法[支払いURL]の形式で入力します。
支払い方法が「ビットコイン」の場合
[ ]の中はのURLは画像のリンクURLです。Shopifyの「ファイル」でアップロードした際に生成される画像をコピーしてご利用ください。
custom_1,custom_2,custom_3,custom_4,custom_5を指定すれば既存の選択にない支払いアイコンを表示できます。その場合は「商品とクイックビュー」 「フッター」に入力するペイメントアイコンの設定にもcustom_1,custom_2などの付け加えを行ってください。

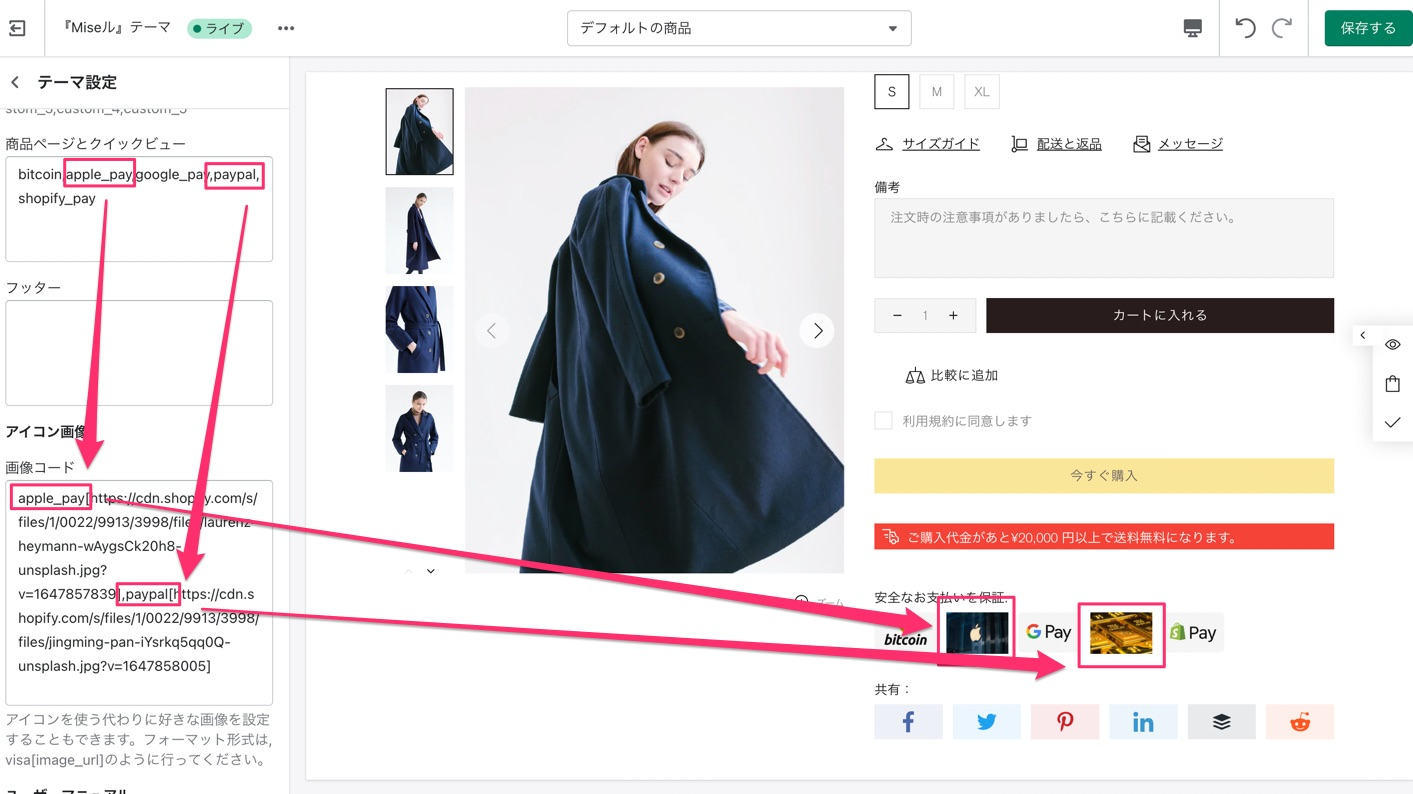
テーマ設定:お支払い - カスタムアイコン画像
複数のアイコン画像を同時にカスタマイズする場合
アイコン画像は複数に行うことも可能です。その場合は下記のコードの例にならって(,)コンマ記号で区切ってください。

テーマ設定:お支払い -カスタムアイコン画像 複数のアイコン画像差し替え例