🟦
商品メタフィールド (高度な設定)
メタフィールドを使用すれば、ある特定の商品やページなどに、そのストア独自のインプットフィールド追加し、独自のデータを保持することが可能です。
はじめに、メタフィールドについて
Shopifyのメタフィールドは、商品やコレクションに追加情報をカスタムフィールドとして追加する機能です。商品詳細やカスタマイズオプションの表示に役立ちます。
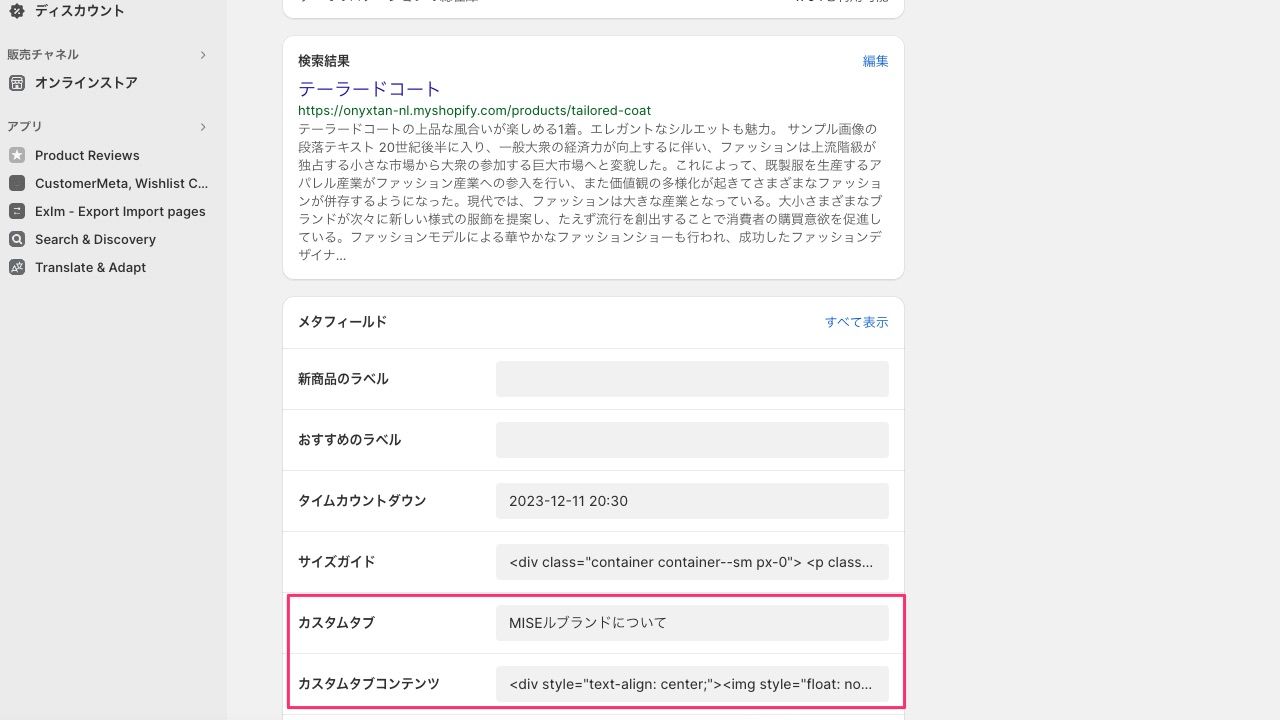
MISEルテーマでは商品のメタフィールドを利用して「ラベル」「セールカウントダウン」「サイズチャート」「カスタムタブ」などのカスタマイズが行えます。
ご注意:メタフィールドは高度な設定項目となります。Shopifyのストア構築に詳しいShopifyパートナーを雇うなどすることをおすすめします。
メタフィールドそのものはテーマ側の機能でなく、Shopifyストア側の機能となります。
メタフィールドに関して詳しい詳細はShopifyヘルプをご一読ください。
メタフィールドを利用の手順
メタフィールドを利用したカスタマズは大まかに下記の項目が必要です。
- Shopify管理画面により「商品」のメタフィールドを追加。
- MISEルテーマ設定にてメタフィールドの有効化。
- 各商品のメタフィールドを編集・設定。
Shopify管理画面での設定手順
Shopifyの管理画面から、商品にメタフィールドを追加することができます。
Shopifyの管理画面から商品にメタフィールドを追加する方法
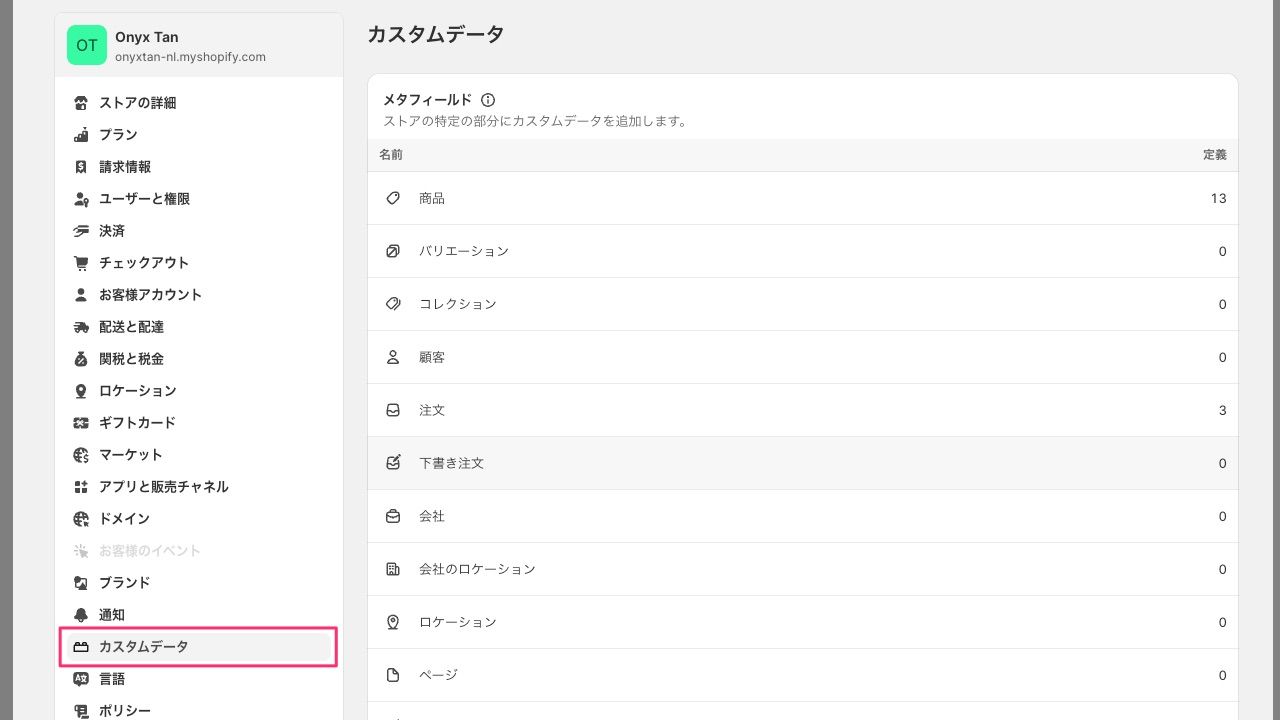
「Shopify管理画面 → 設定 → カスタムデータ」 の手順でメタフィールドのフォーマットを追加します。

メタフィールドを追加
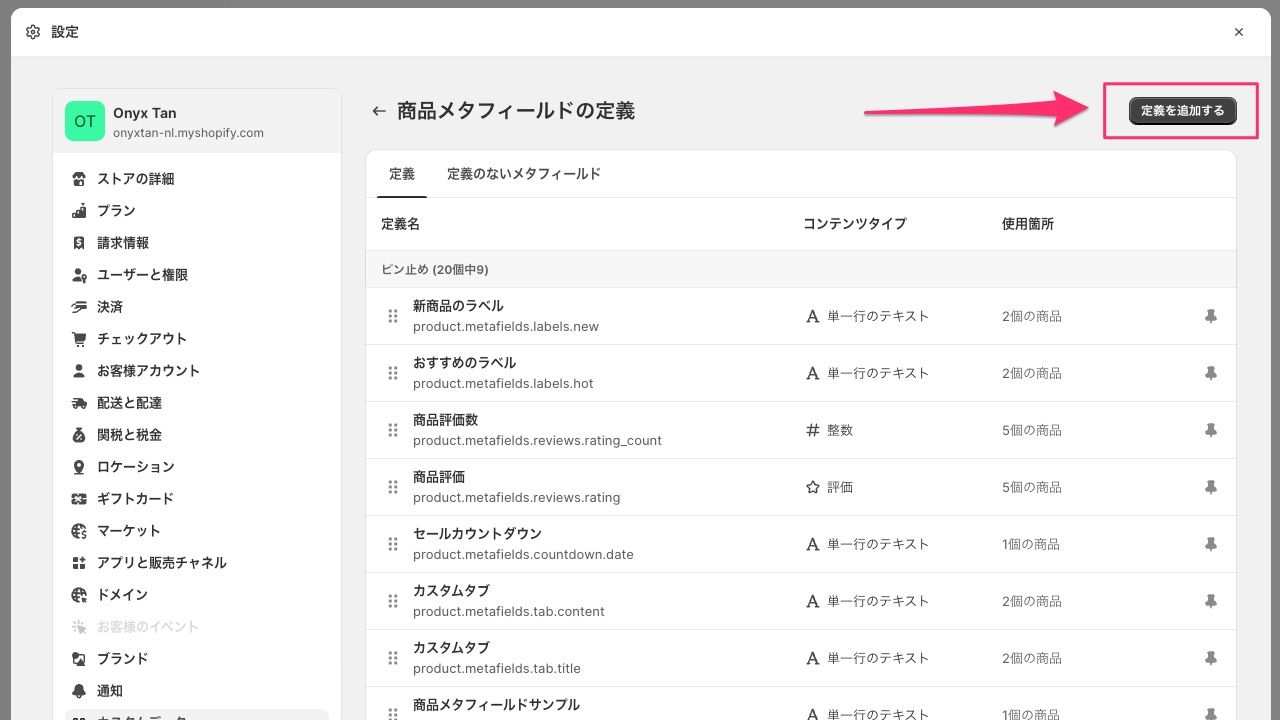
商品を選択し、「定義を追加する」をクリックします。

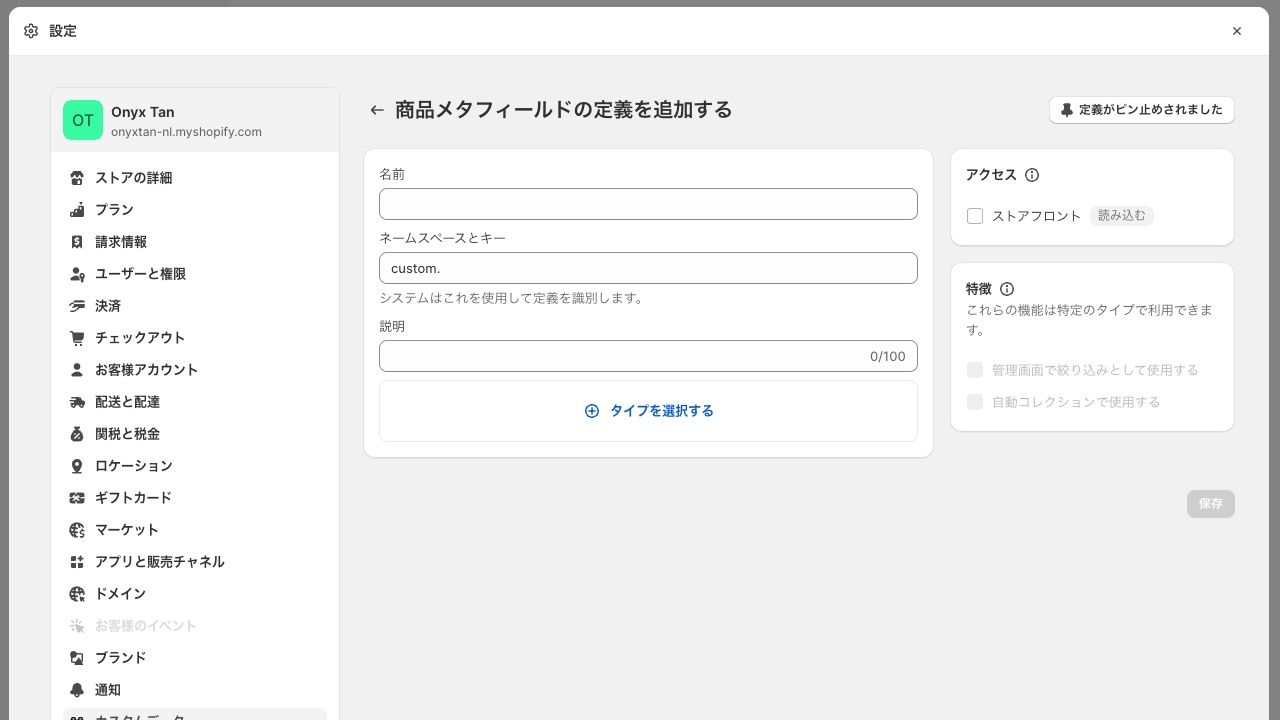
「定義を追加する」をクリックすると下記のような画面になります。

「名前」・「ネームスペースとキー」・「説明」・「データタイプの選択
「名前」 ・「ネームスペースとキー」 ・「説明」が入力できるようになっています。
「タイプを選択する」ではどんなタイプのデータをメタフィールドに入力できるようにするかを選べるようになっています。
MISEルテーマの機能を利用するには正しい「ネームスペースとキー」・「データタイプ選択」を行う必要がありますのでご注意ください。
では、『MISEル』内蔵されている機能を利用するためのメタフィールドを設定する方法紹介してきます。
MISEルテーマでのカスタマイズ
ラベル機能の利用
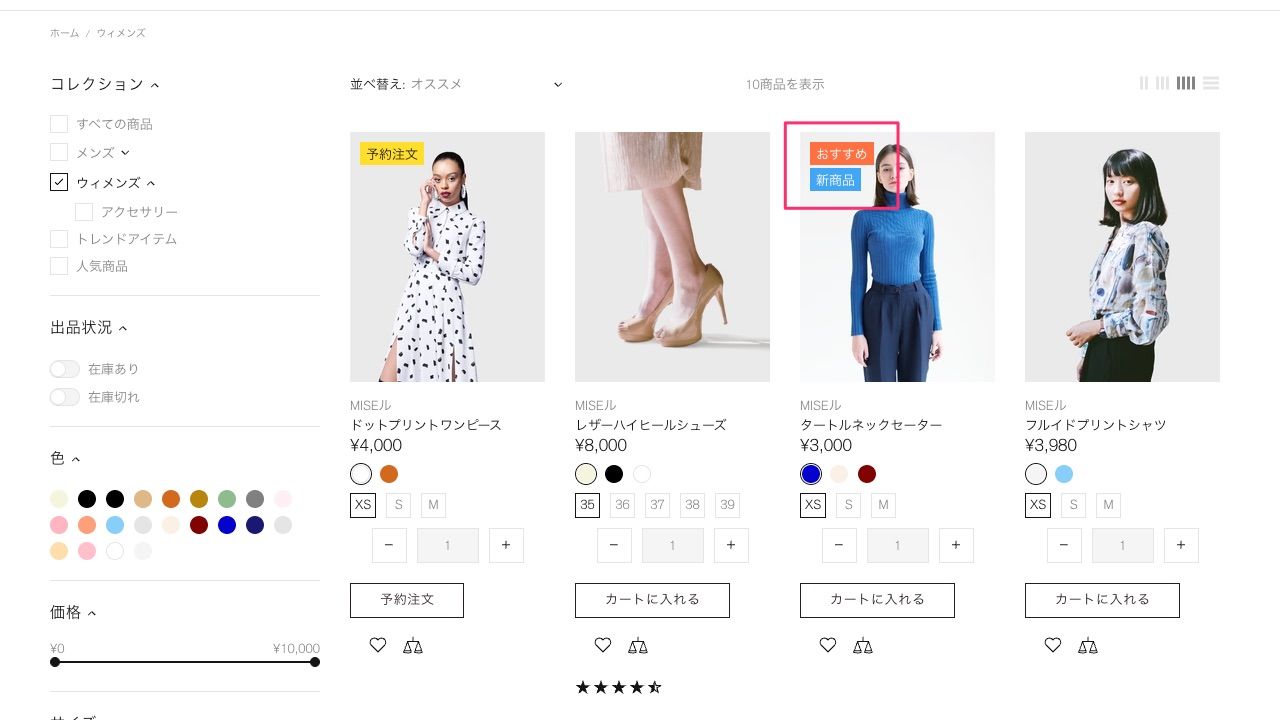
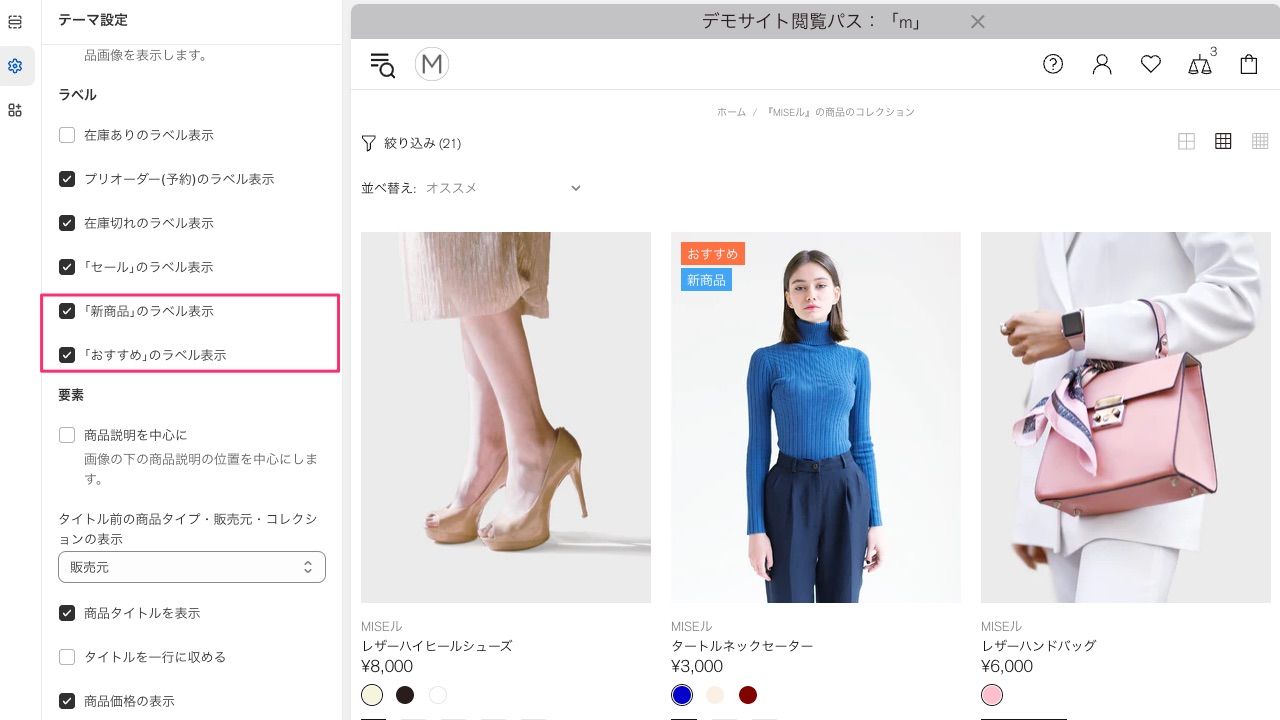
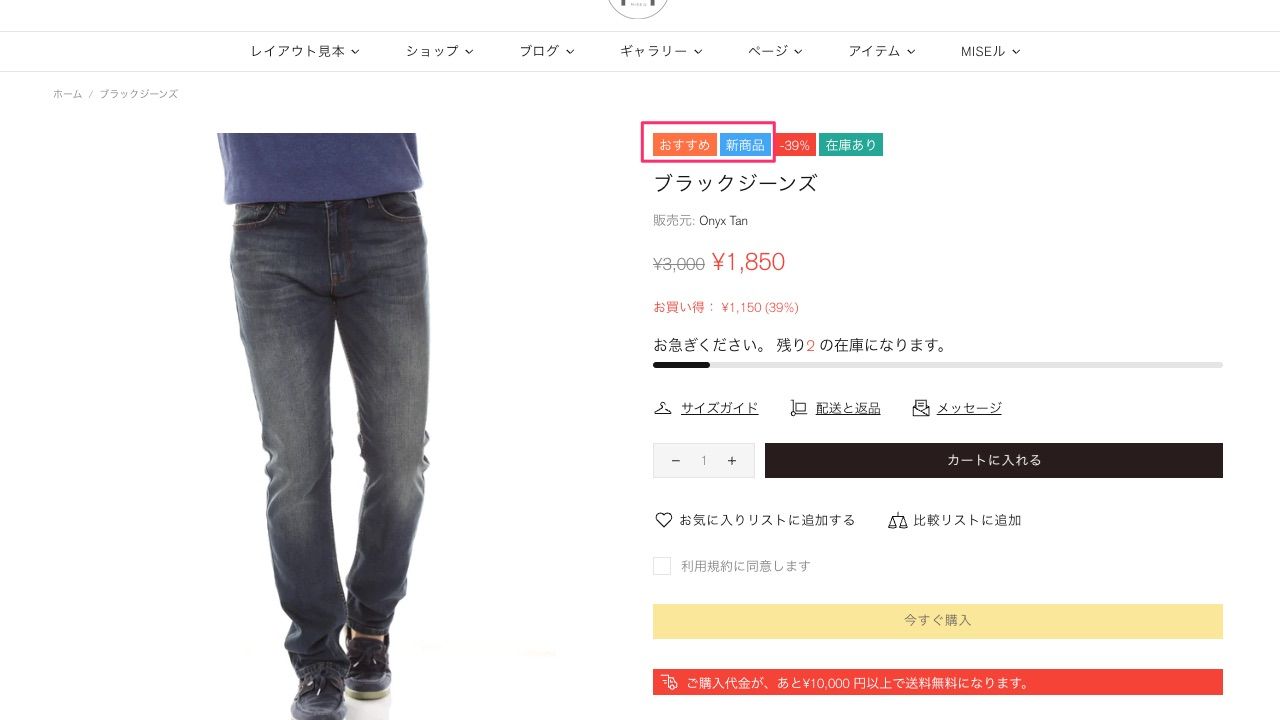
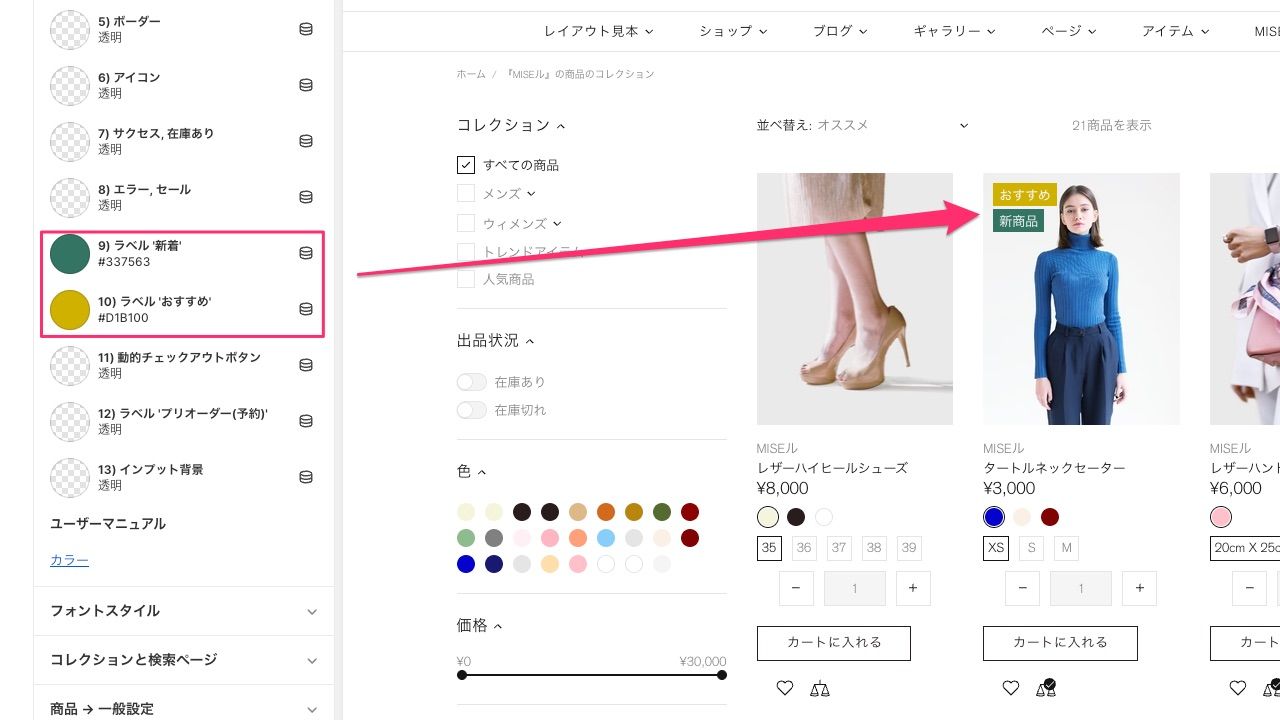
『MISEル』ではメタフィールドの機能を利用し、各商品に下記のような「おすすめ」と「新商品」 の2つのラベルを追加できます。

ステップ1 テーマ側の設定
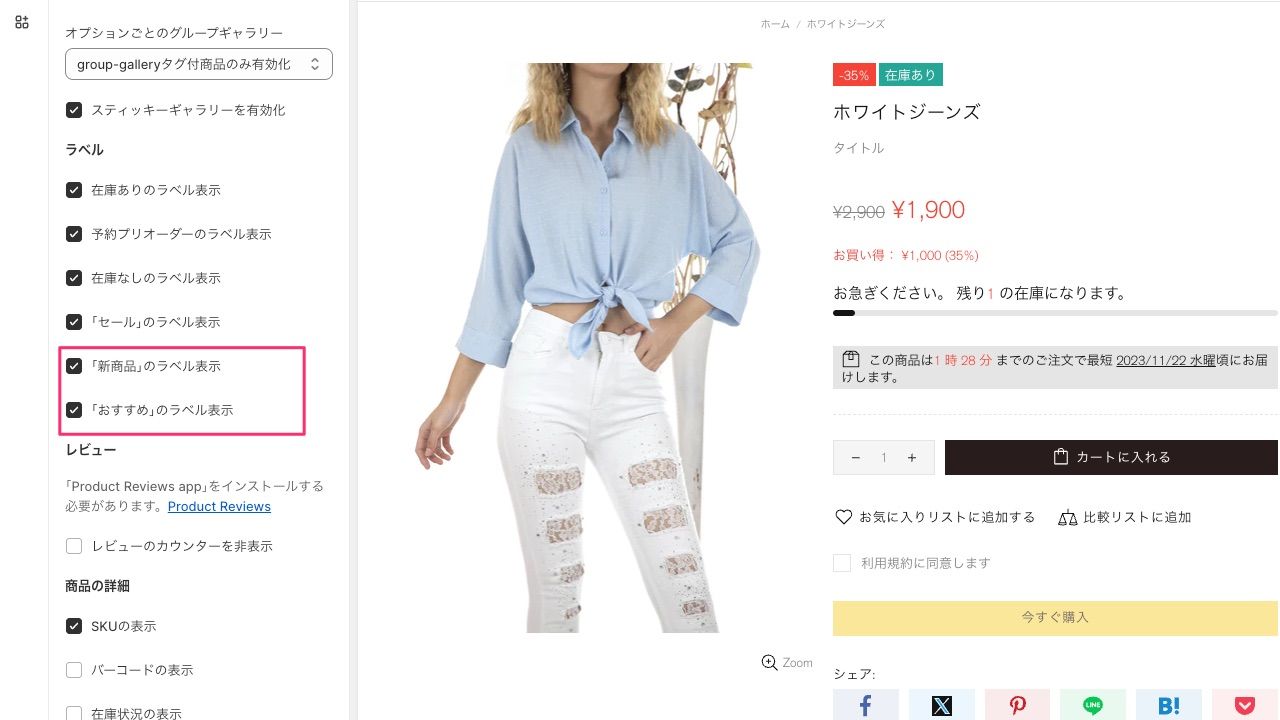
商品ページでのラベル表示は「テーマ設定 > 商品ページとクイックビュー」からラベルに関する表示をオンにします。

コレクションページでのラベル表示は「テーマ設定 > 商品→コレクションページ 」からラベルに関する表示をオンにします。

ステップ2 メタフィールドの追加
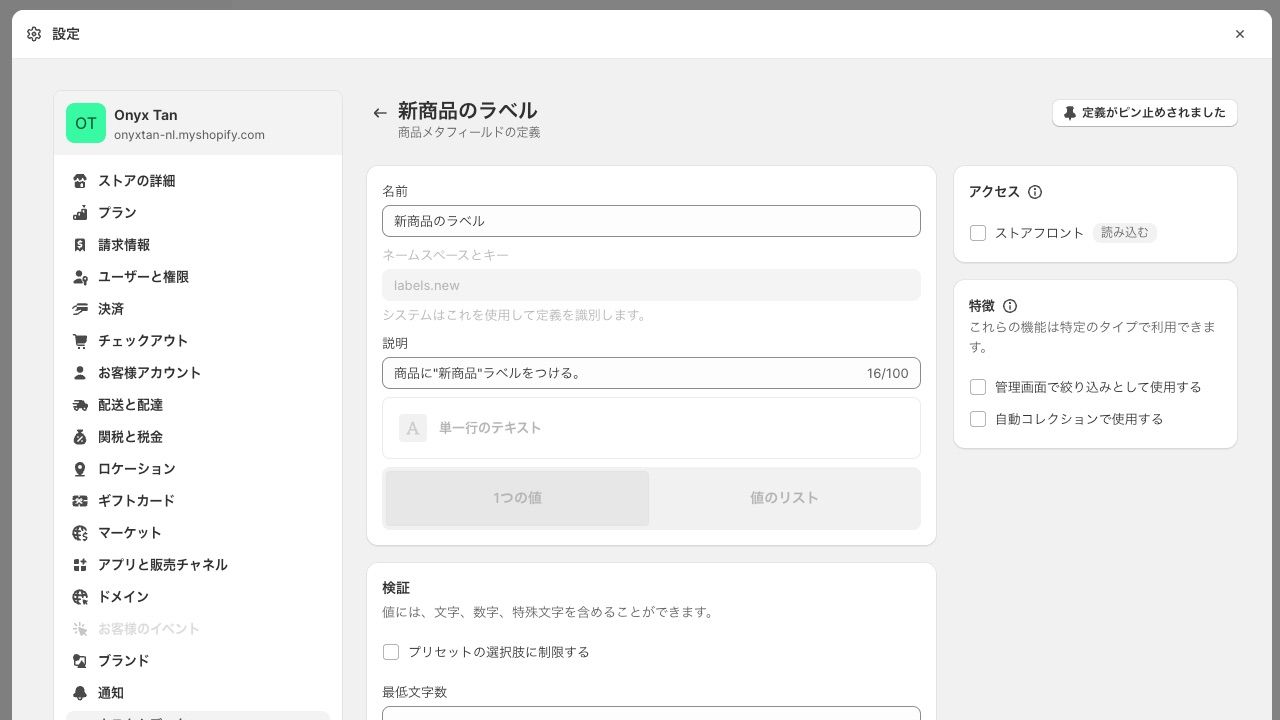
新商品に関するラベルのためのメタフィールドを下記のように設定します。
- 名前 = 新商品のラベル
- ネームスペースとキー = labels.new
- 説明 = 商品に’新商品’のラベルをつける。
- タイプを選択する -> テキスト -> 単一行のテキスト
ネームスペースとキーは必ず上記のように「labels.new」と 設定してください。大文字は設定できません。

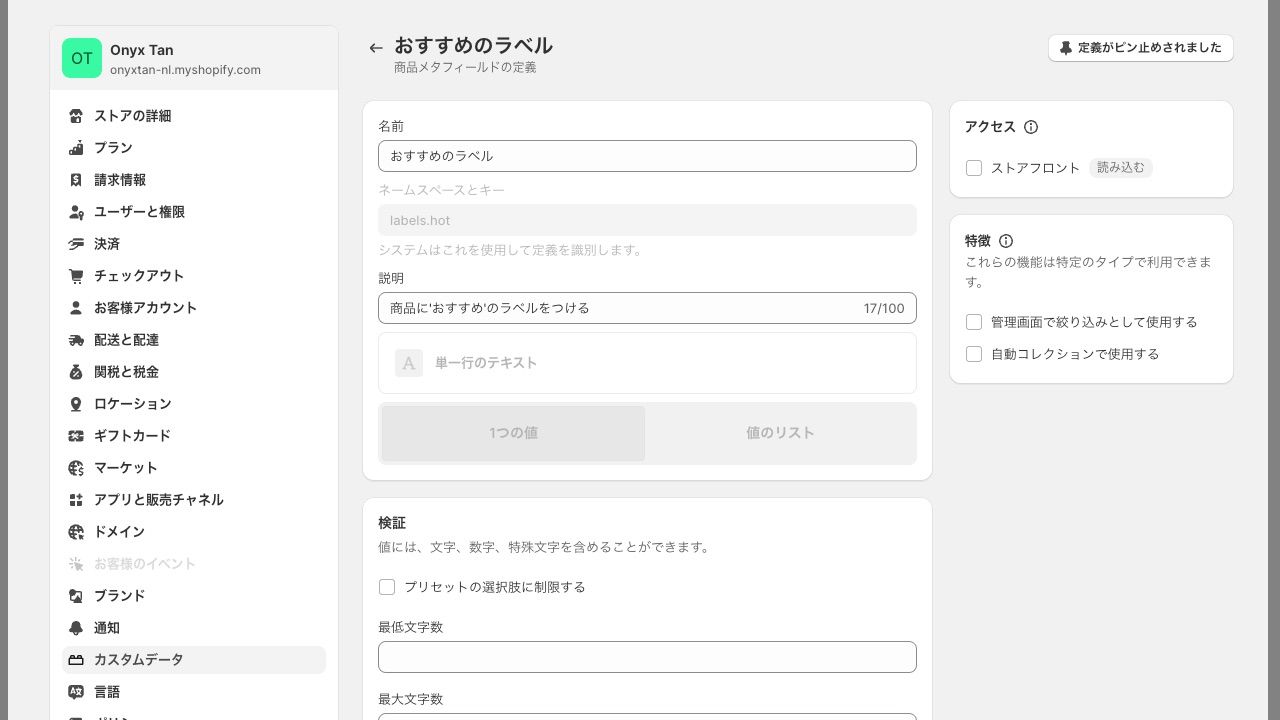
おすすめに関するラベルのためのメタフィールドを下記のように設定します。
- 名前 = おすすめのラベル
- ネームスペースとキー = labels.hot
- 説明 = 商品に’おすすめ’のラベルをつける。
- タイプを選択する > テキスト > 単一行のテキスト
ネームスペースとキーは必ず上記のように「labels.hot」と 設定してください。大文字は設定できません。

ステップ3 商品のメタフィールドに情報を追加
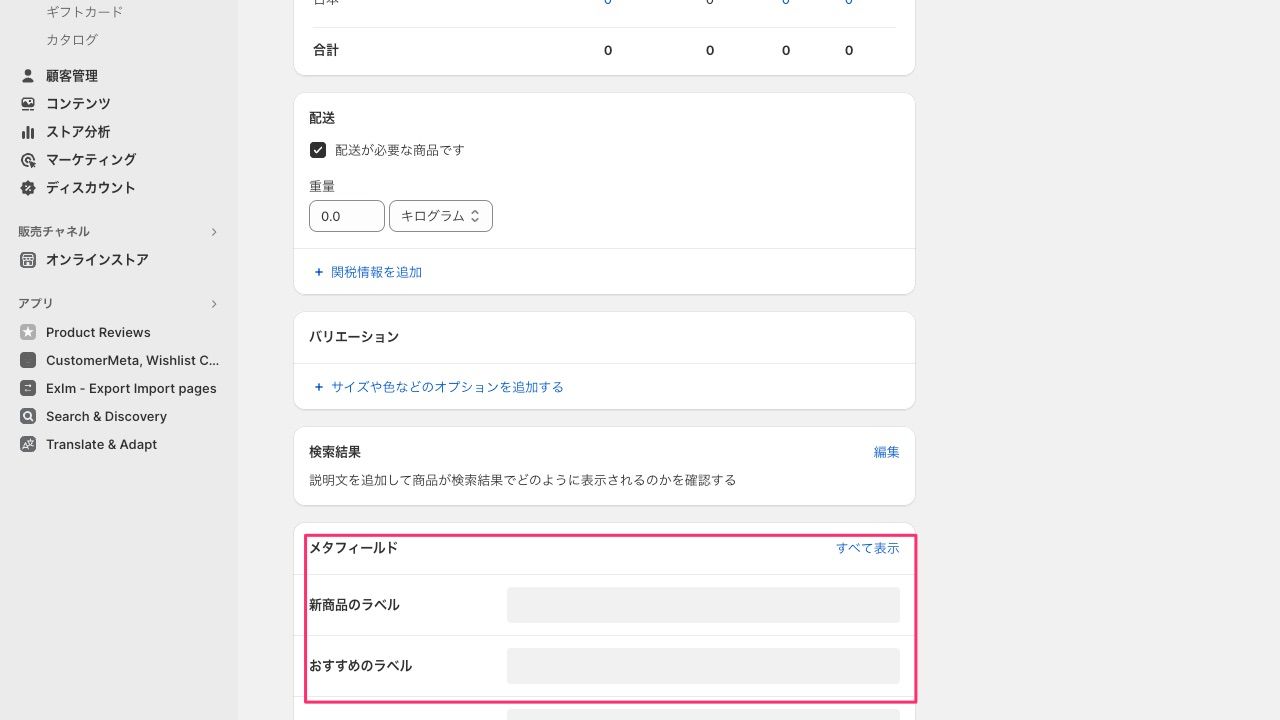
ステップ2で商品データにメタフィールドを追加すると、商品の登録画面にて下記のように新しくインプットフィールドが現れます。
※商品登録編集画面の最下部分に表示されます。

新商品ラベルを表示したい場合は「新商品のラベル」に 「true」と入力します。
おすすめラベルを表示したい場合は「おすすめのラベル」に「true」と入力します。
商品を保存します。
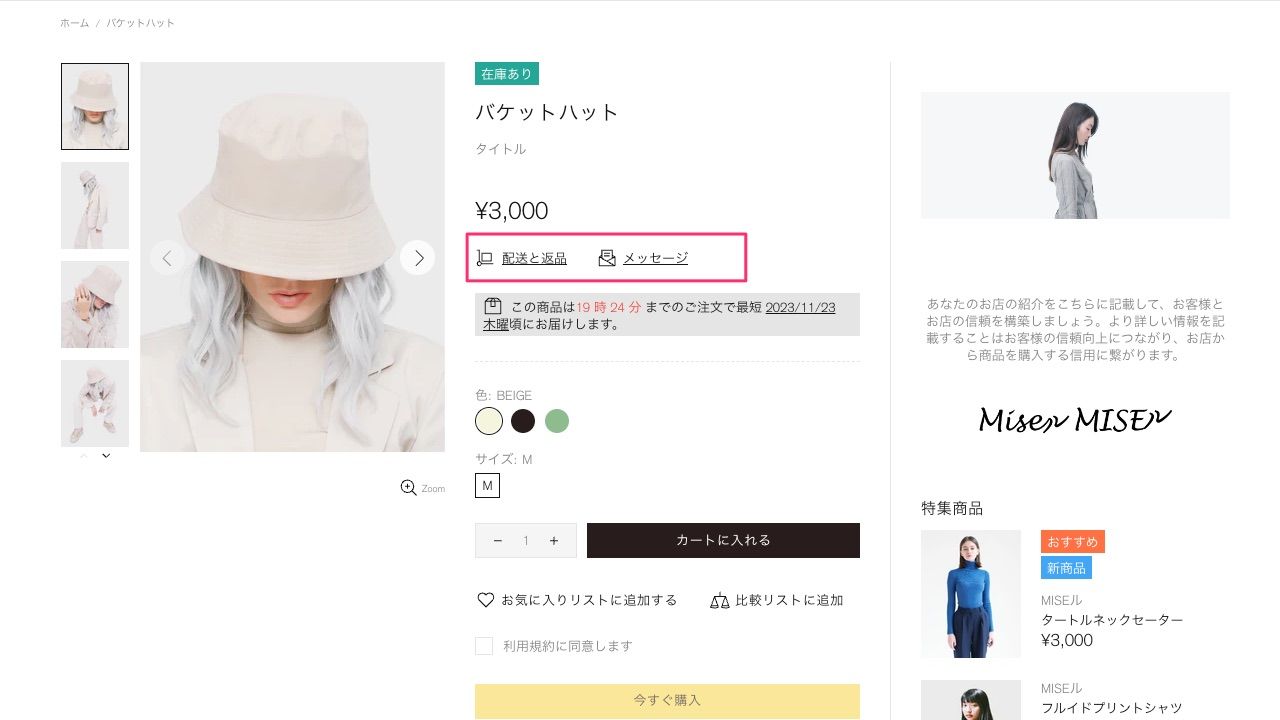
商品ページを見ると該当の商品に下記のようにラベルが表示されていることが確認できると思います。

補足: ラベルの文言の変更
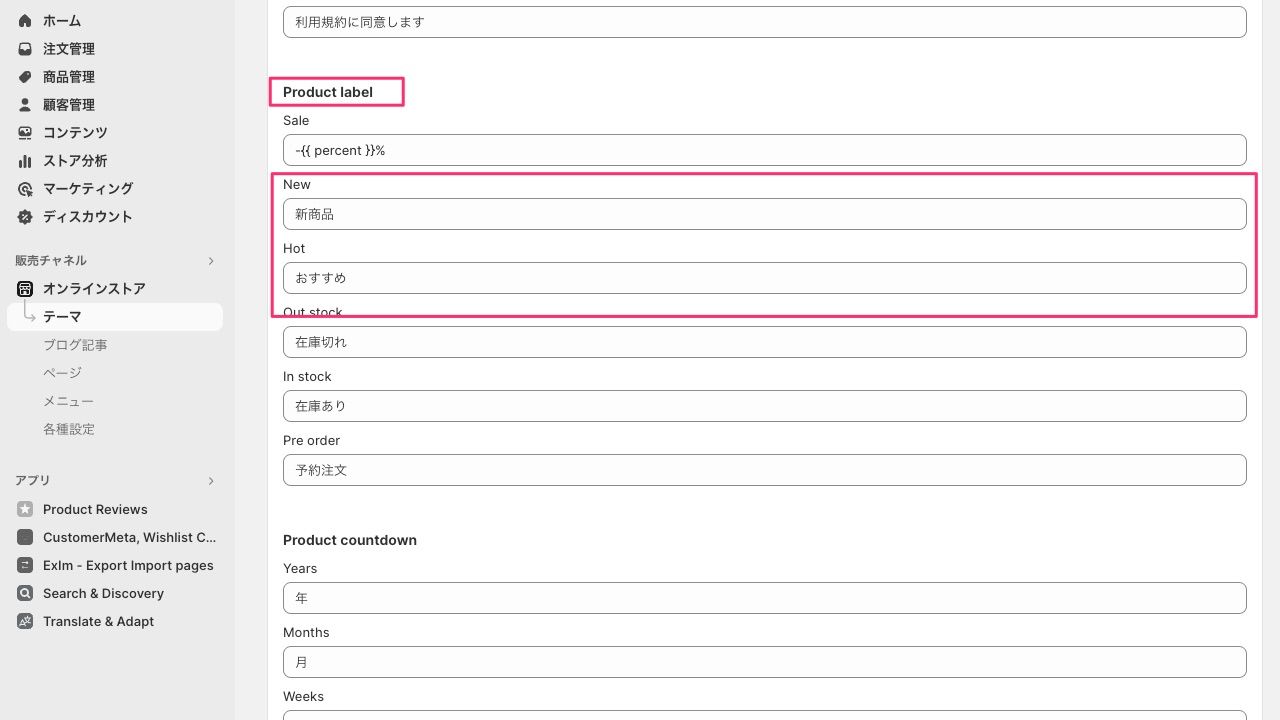
「新商品」・「おすすめ」ラベルの文言を変更したい場合は、「テーマライブラリ > デフォルトテーマのコンテンツを編集する」から好きな文言に変更することが可能です。
「Products> Product Labels」からお好きな文言に変更してください。
デフォルトでは文言は「新商品」・「おすすめ」となっています。

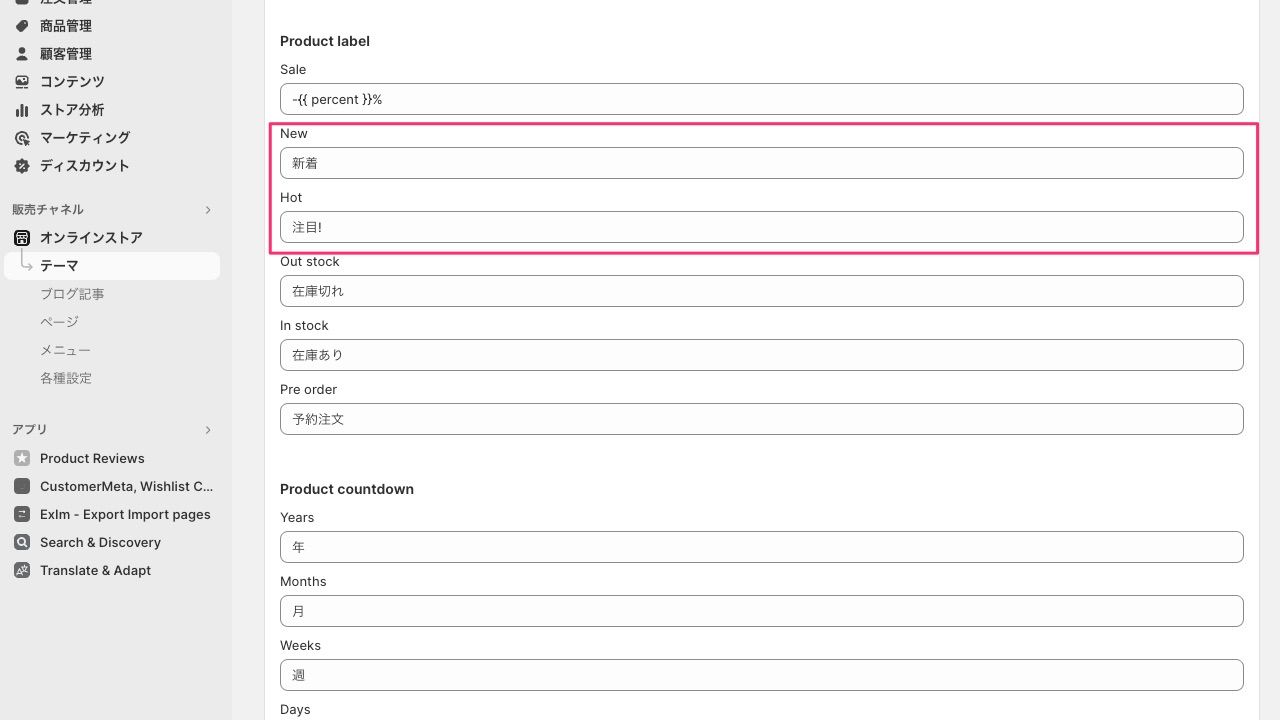
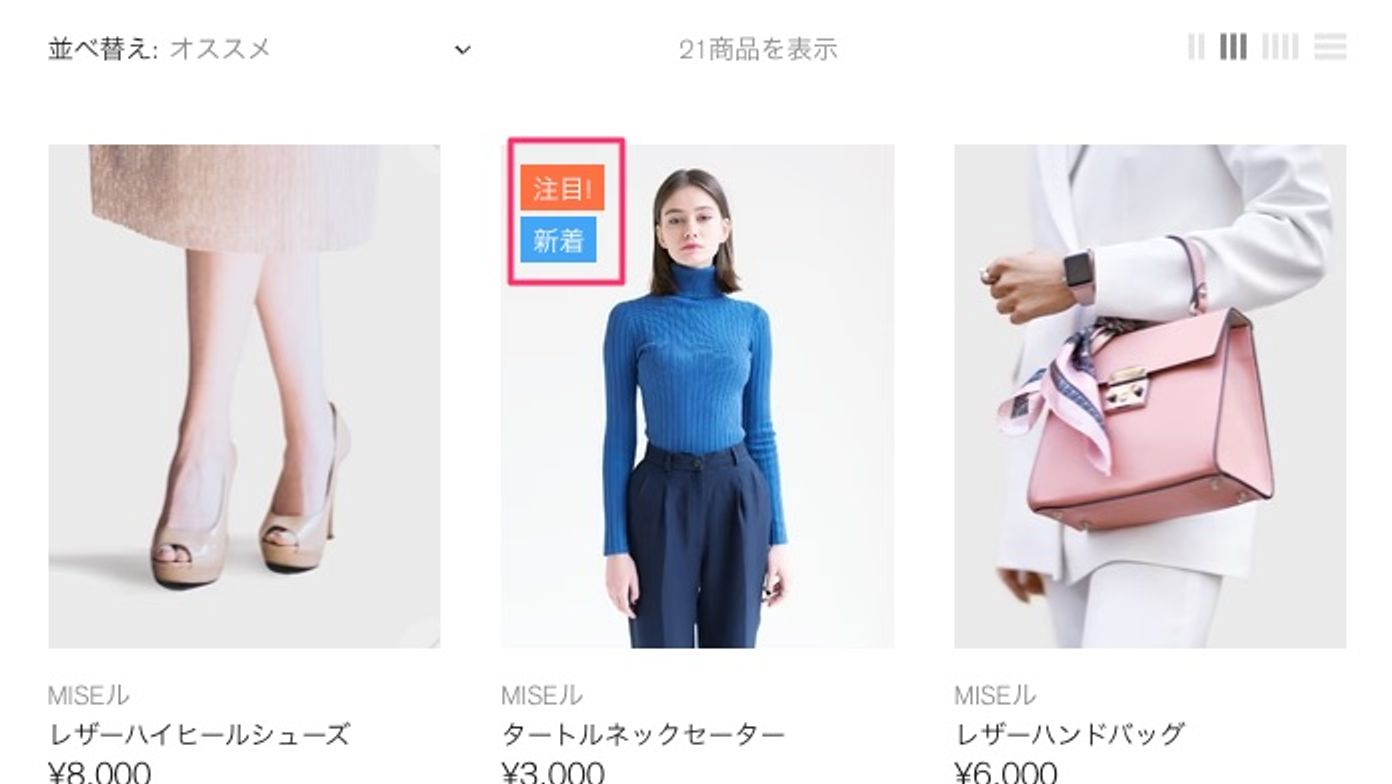
例えば下記のように「新製品」と「おすすめ」をそれぞれ「新着」と「注目」に文言を変更してみます。
変更を保存をします。

すると下記のようにラベルの文言が代わります。

補足:ラベルの色の変更
また「新着」・「おすすめ」のラベルの色も変更することが可能です。
色の変更は「テーマ設定 > カラー」から行えます。

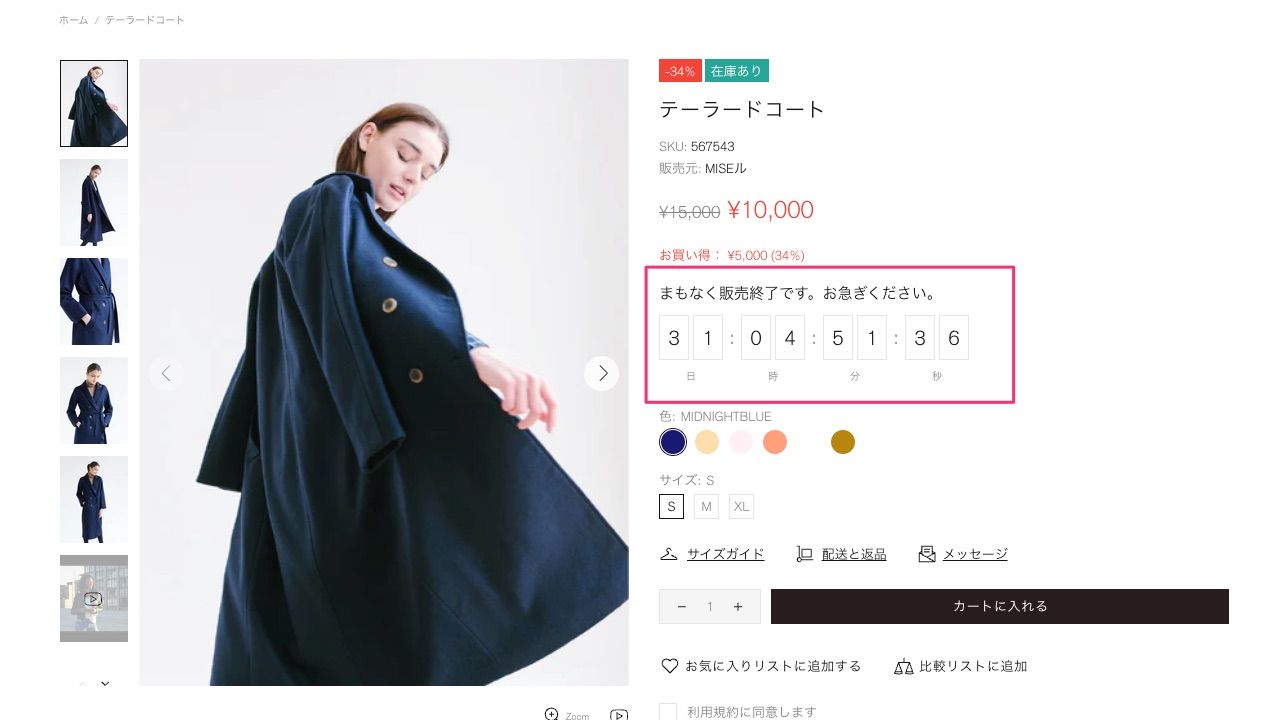
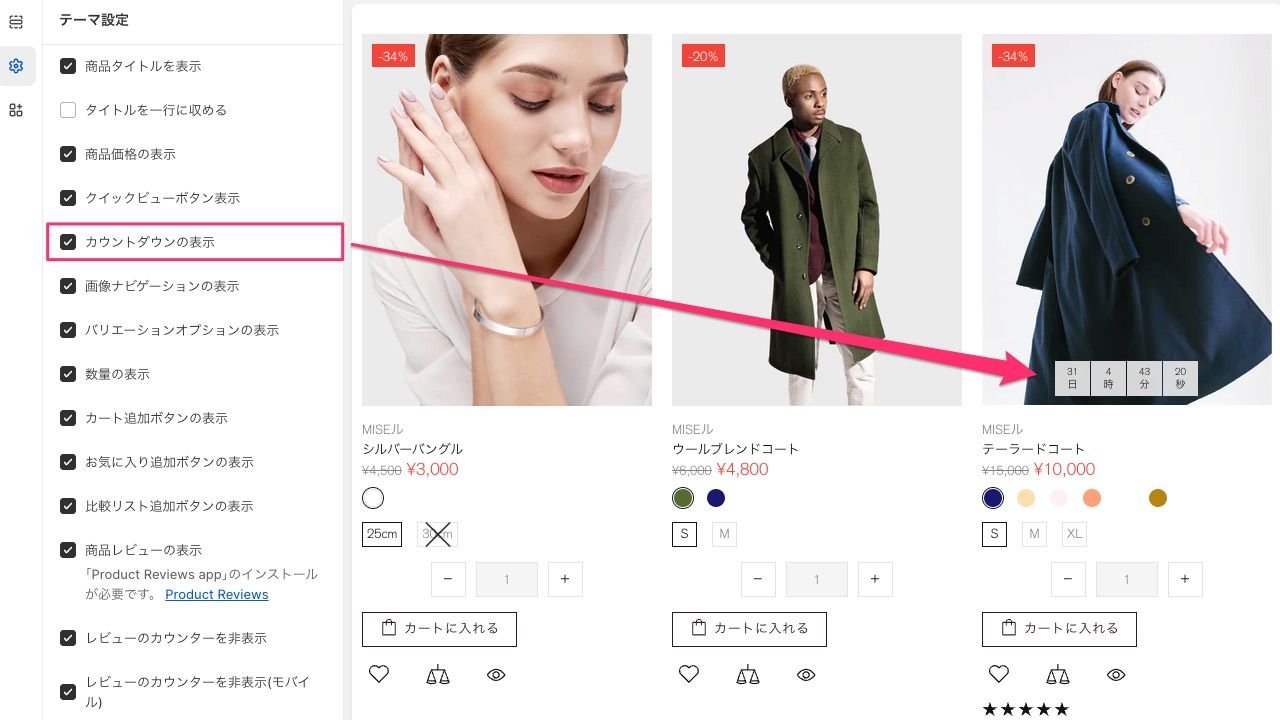
タイムカウントダウンの利用
タイムカウントダウンは、コレクションページと商品ページのクイックビューポップアップに表示させることができます。
こちらはあくまでテーマ側での表示機能のみとなりますので、実際の販売停止作業はストア管理側で行う必要がありますのでご注意ください。

タイムカウントダウンを表示させたい場合は下記のように行います。
ステップ 1 商品編集
「Shopify管理画面>商品管理」にて割引前価格を設定します。
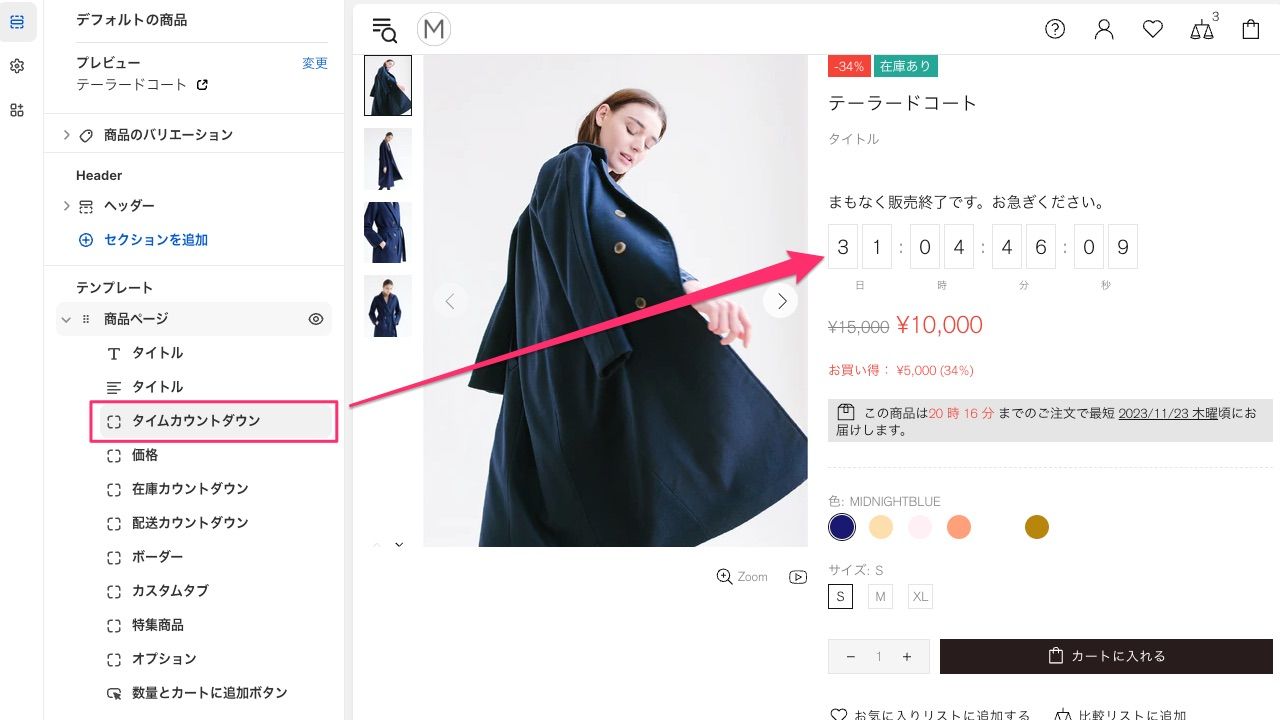
ステップ 2 テーマ編集・テーマ設定
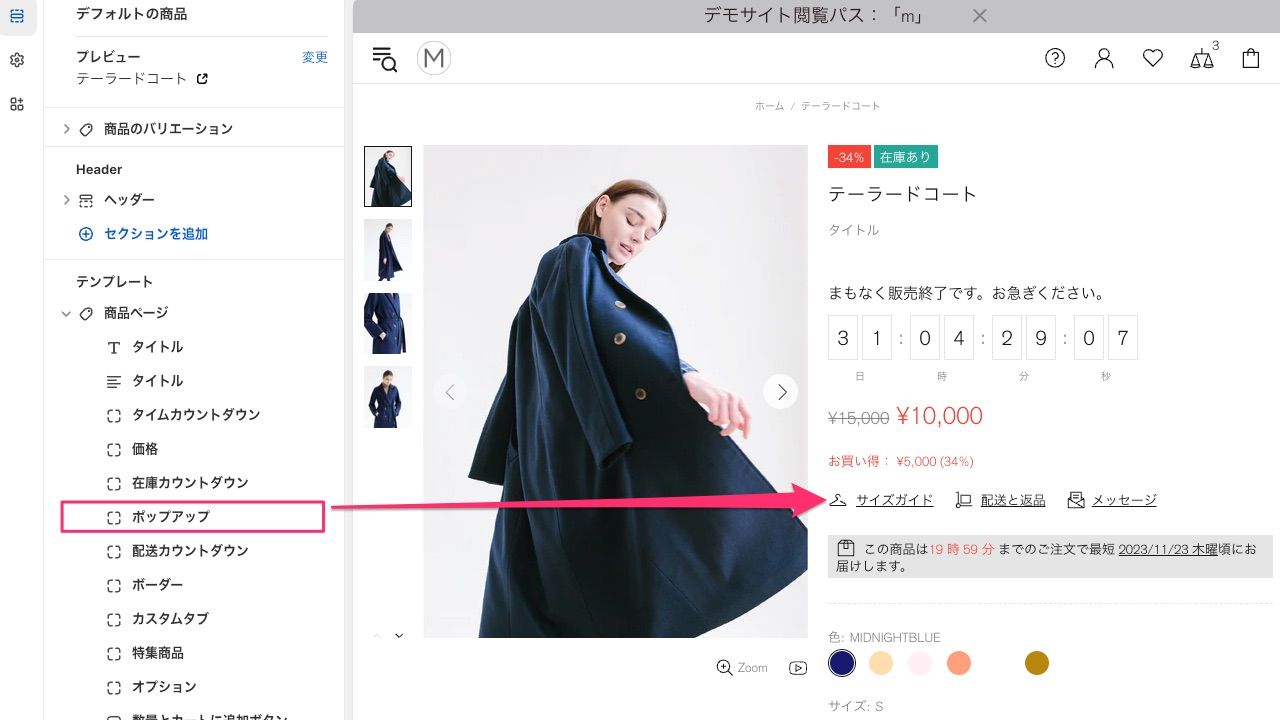
商品テンプレート編集画面にて、タイムカウントダウンのブロックを追加して表示させます。

コレクションページにて表示させたい場合は、「テーマ設定 > 商品→コレクションページ」からカウントダウンの表示を有効にします。

ステップ 3 メタフィールドの追加
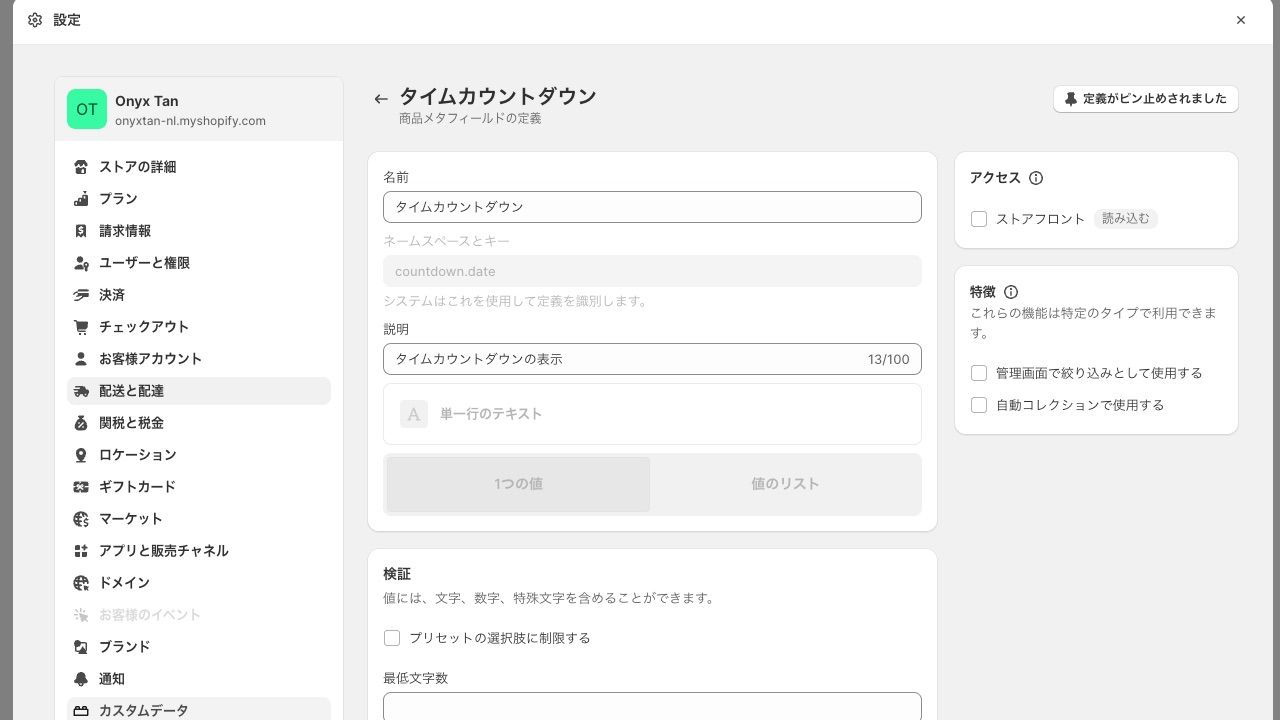
商品のメタフィールドの定義を下記のように追加します。
- 名前 = タイムカウントダウン
- ネームスペースとキー = countdown.date
- 説明 = タイムカウントダウンの表示
- タイプを選択する-> テキスト -> 単一行のテキスト

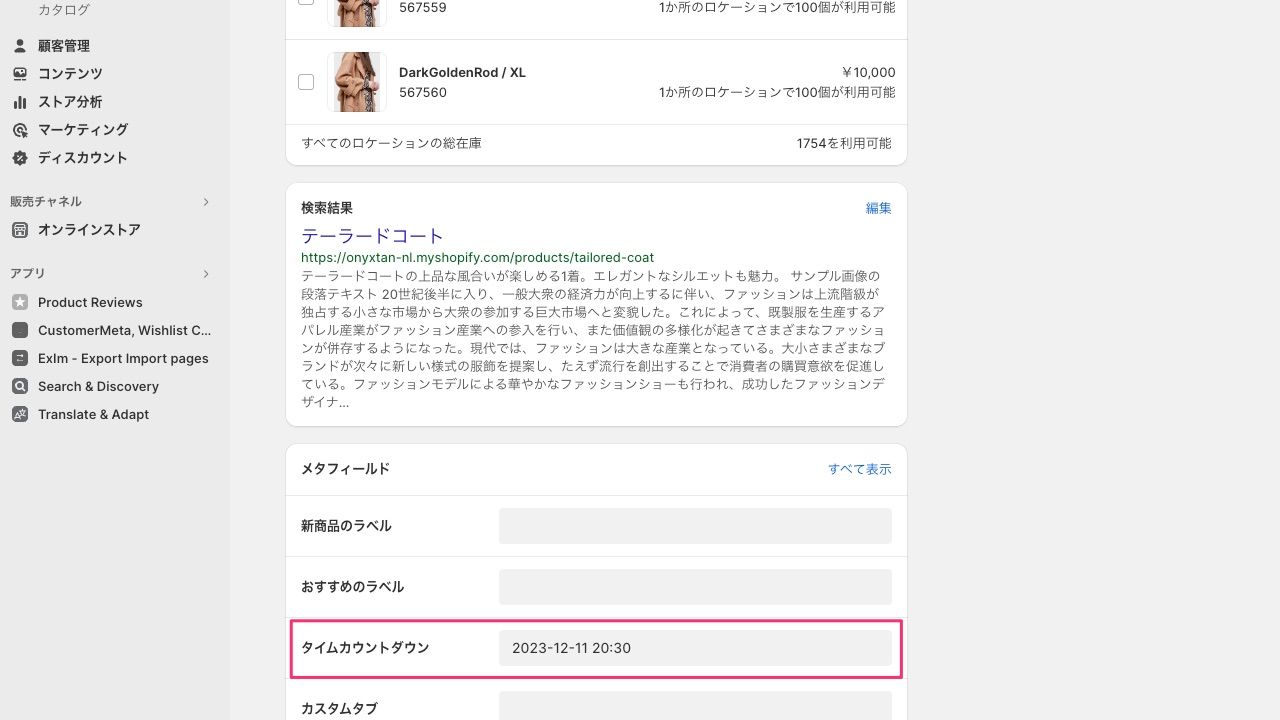
該当する商品のメタフィールドに下記のようなフォーマットでカウントダウン終了の日付を入力します。
値 = (例) 11 November 2021 20:30 もしくは 2021-11-11 20:30 (日付文字列)

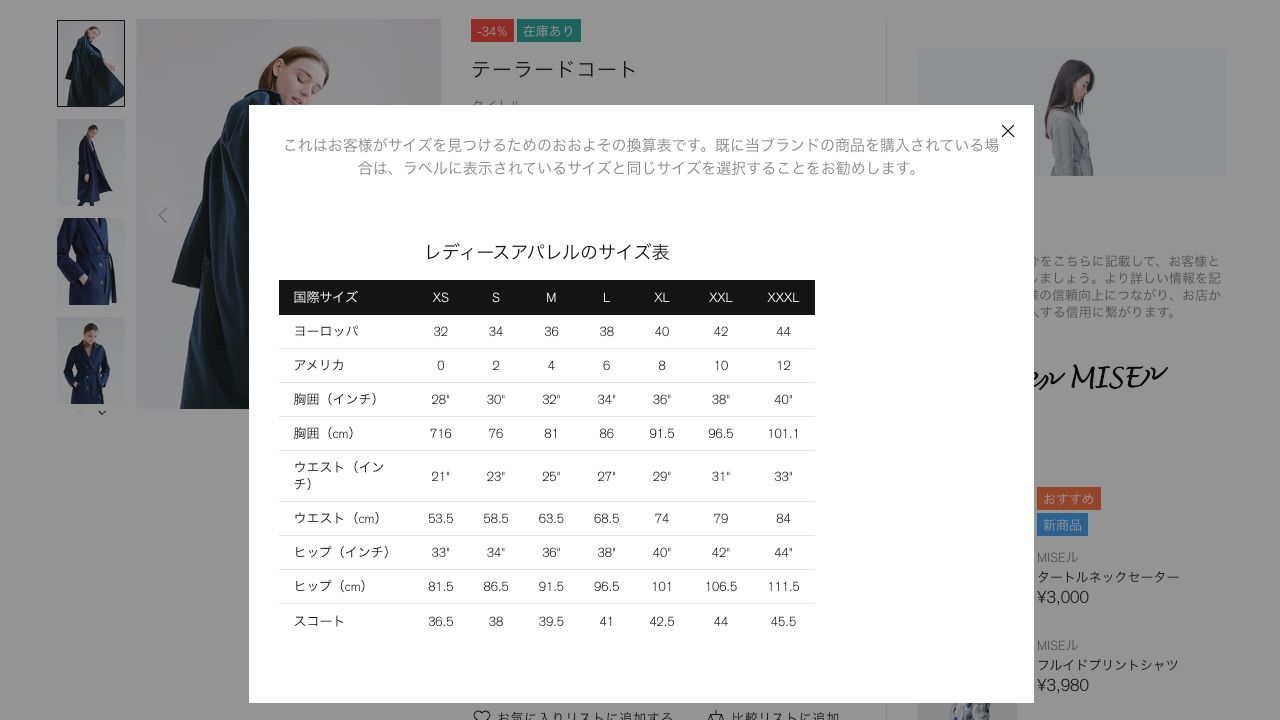
サイズガイドの利用
メタフィールドを使用し、各商品に対して独自のサイズガイドを作成できます。
すべての商品共通のポップアップ内容は、「商品ページとクイックビュー」のサイズガイドのコンテンツから設定を行えますが、メタフィールドを利用することによる、商品ごとに別のポップアップ内容を表示させることができます。
ステップ 1 テーマの編集
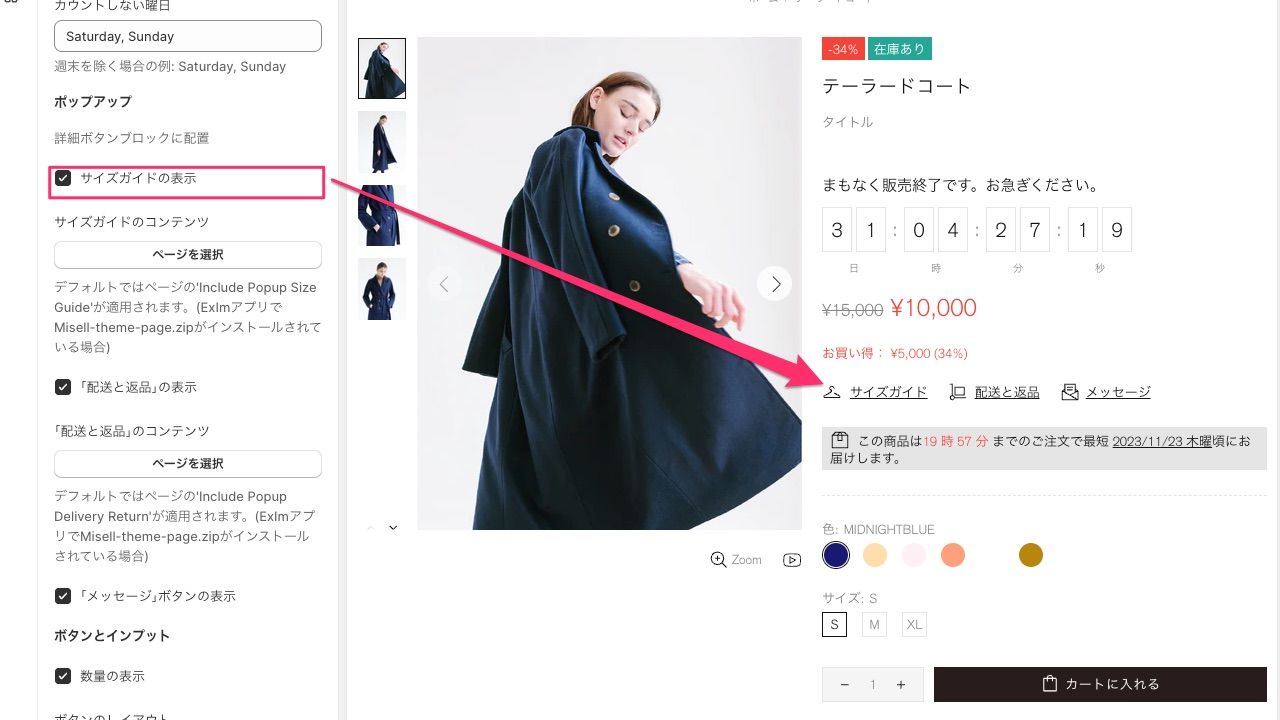
商品テンプレート編集画面にて「ポップアップ」のブロックを追加します。

「テーマ設定 > 商品ページとクイックビュー」の設定にても「サイズガイドの表示」を有効にします。

ステップ2 メタフィールドの追加
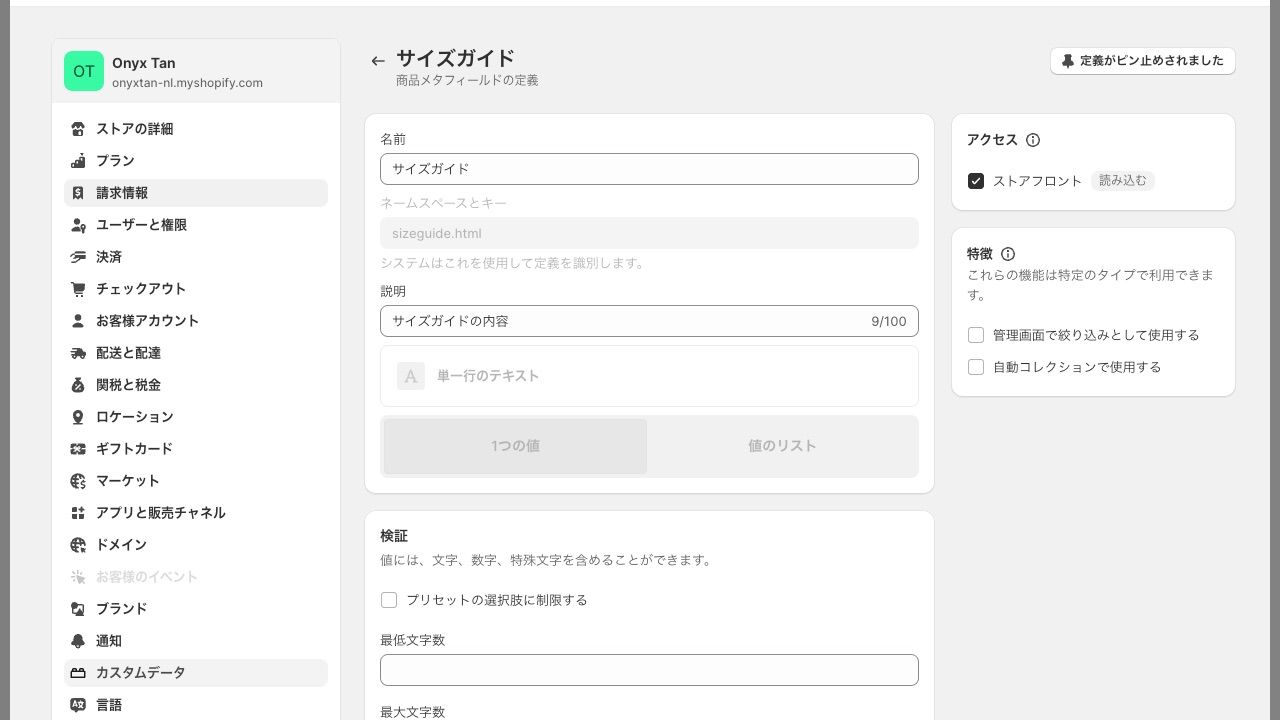
下記のようなメタフィールドの定義を追加します。
- 名前 = サイズガイド
- ネームスペースとキー = sizeguide.html
- 説明 = サイズガイドの内容
- タイプを選択する-> テキスト -> 単一行のテキスト
HTMLコンテンツは通常複数行にわたりますが、「単一行のテキスト」を選択してください。

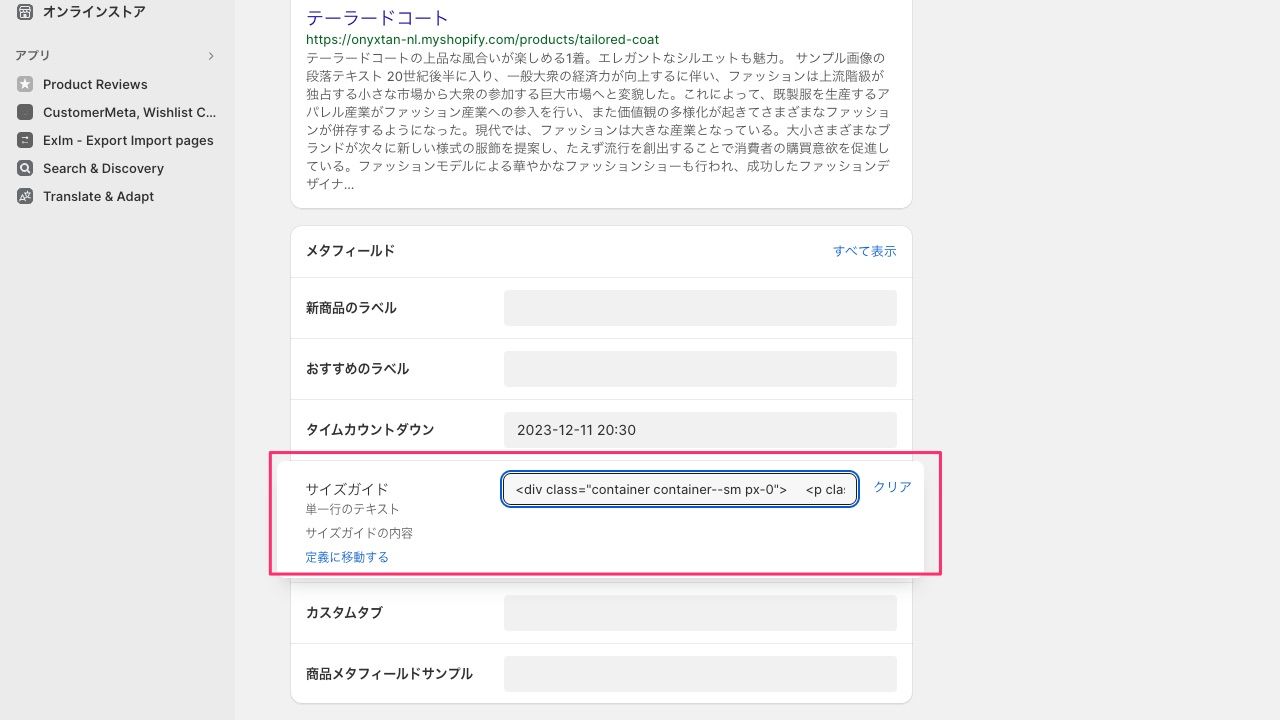
ステップ3 商品のメタフィールドにHTMLを追加
サイズガイドの内容はHTMLで入力してください。
HTMLコードのサンプル2023/11/5 16:072024/6/5 14:36Shopify管理画面のインプットフィールド上での直接編集は行いにくく、HTMLコードの不備によりMISEルテーマの動作に不具合を起こす可能性もあります。
別途、VSCodeやSublimeテキストのようなコードエディタなどでHTMLを成形した後に、コピー&ペースするなどの処理を行うことをおすすめします。


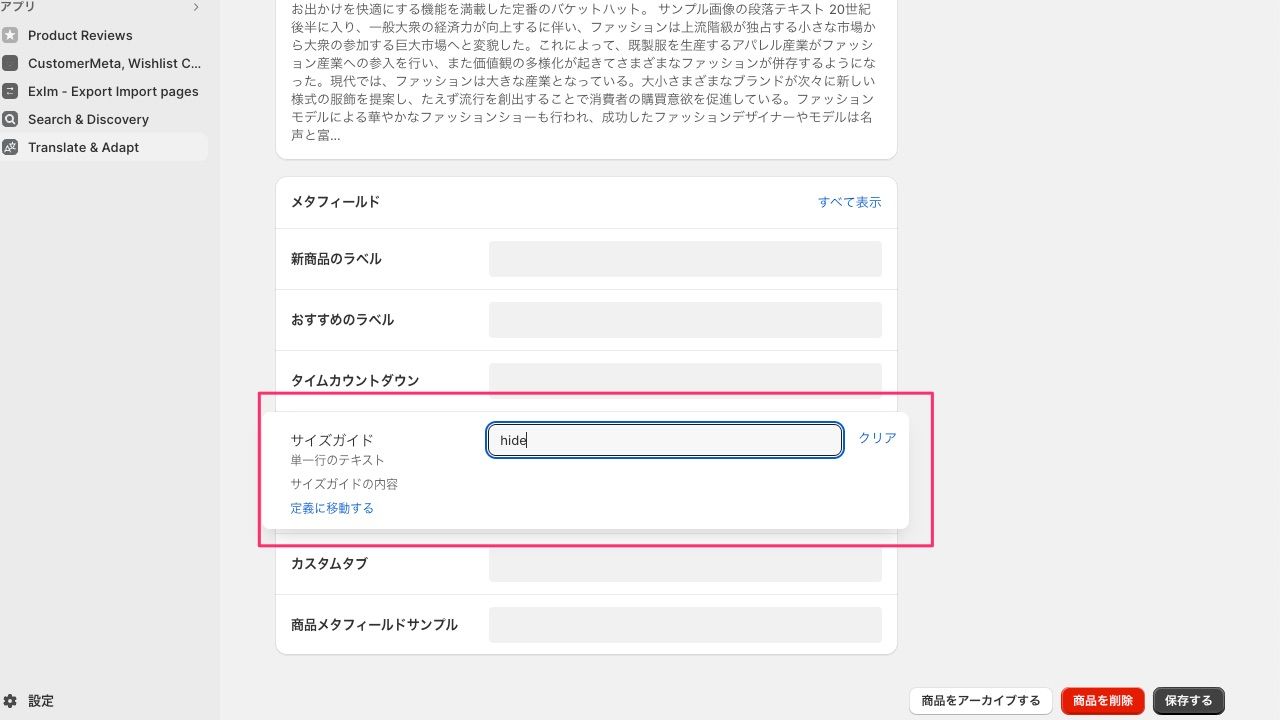
補足: 商品ごとのサイズガイドのポップアップを非表示にする
先ほど追加したサイズガイドにメタフィールドに 「hide」と入力することにより、サイズガイドを非表示にする事もできます。


カスタムタブの利用
メタフィールドを使用し、独自のタブを4つ作成することができます。
各タブにつき、tab、tab1、tab2、tab3 のいずれかのネームスペースを使用し、タブのメタフィールドを2つ追加してください。
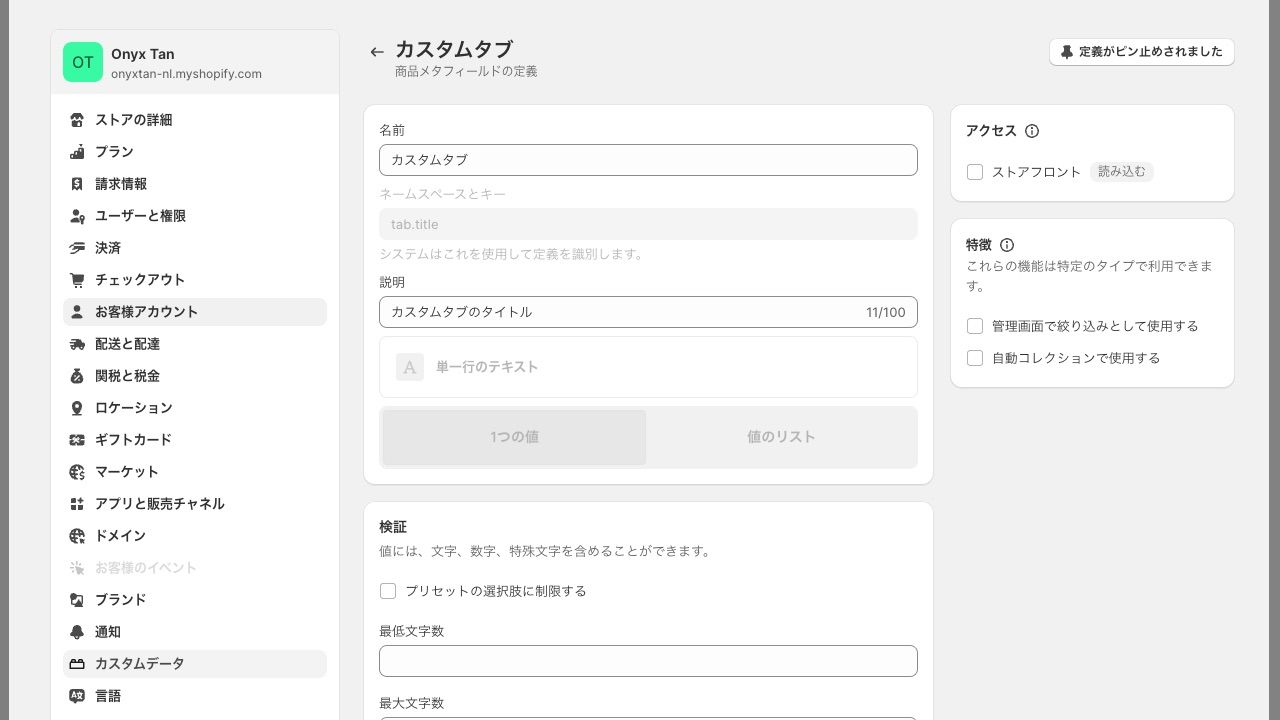
ステップ1 メタフィールドの追加 (タイトル)
下記のようにメタフィールドの定義を追加します。
- 名前 =(例) カスタムタブ1
- ネームスペースとキー = tab.title (tab1.title, tab2.title, tab3.title)
- 説明 = カスタムタブのタイトル
- タイプを選択する-> テキスト -> 単一行のテキスト

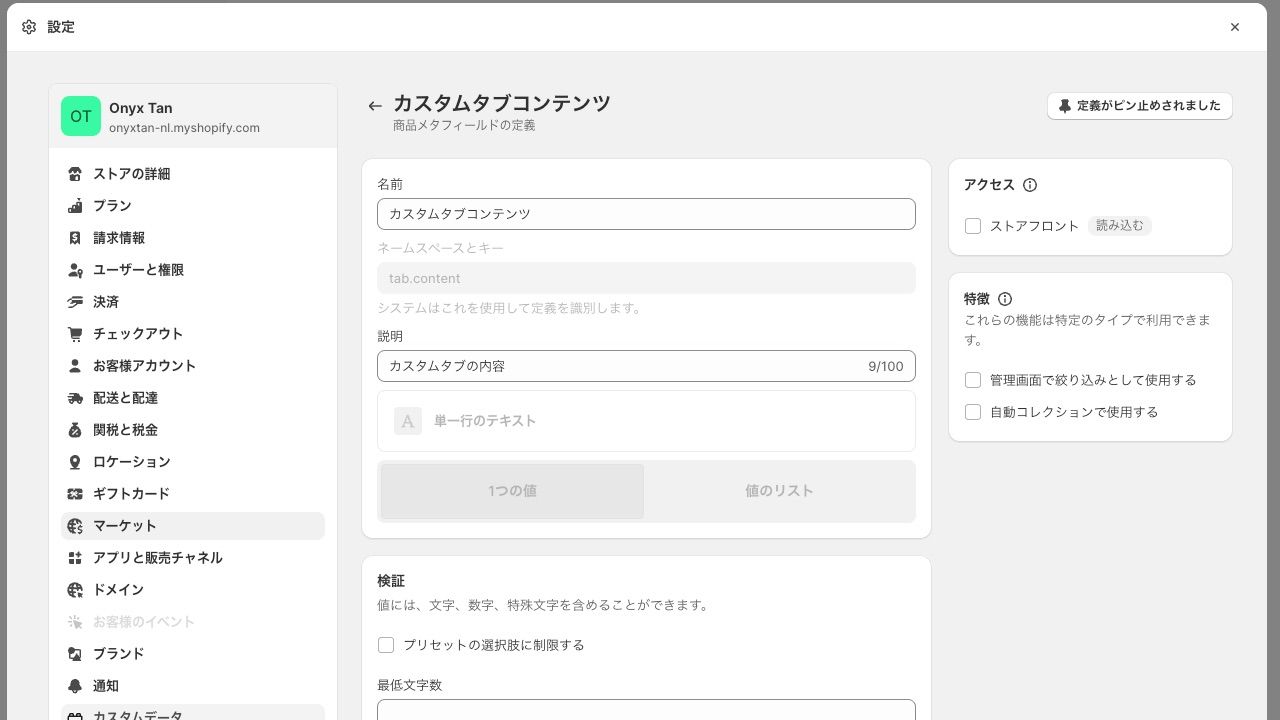
ステップ2 メタフィールドの追加(コンテンツ)
下記のようにメタフィールドの定義を追加します。
- 名前 = カスタムタブコンテンツ
- ネームスペースとキー = tab.content (tab1.content, tab2.content, tab3.content)
- 説明 = カスタムタブのコンテンツ
- タイプを選択する-> テキスト -> 単一行のテキスト
HTMLコンテンツは通常複数行にわたりますが、「単一行のテキスト」を選択してください。

メタフィールドの名前は自由に設定できるので、2つめ以降のタブは「カスタムタブ1」 「カスタムタブ2」などと設定してください。ただしネームスペースとキーは間違いないよう上記で表示しているものを入力してください。
ステップ3 商品のメタフィールド入力
カスタムタブのインプットにはタイトルを入力します。
カスタムタブのコンテンツはHTMLコードを入力します。
Shopify管理画面のインプットフィールド上での直接編集は行いにくく、HTMLコードの不備によりMISEルテーマの動作に不具合を起こす可能性もあります。
別途、VSCodeやSublimeテキストのようなコードエディタなどでHTMLを成形した後に、コピー&ペースするなどの処理を行うことをおすすめします。

下記のようにメタフィールドによりカスタムタブが追加されました。
