商品バリエーション
オプションとして、カスタムのカラーを商品見本やサイドバーに追加するには、「商品バリエーション」セクションを追加する必要があります。
このセクションを追加するには、テーマ設定の プロダクト - バリエーション から「グローバルセクション 細かいオプション設定のためグローバルセクションのバリエーションを有効にする」にチェックをいれる必要があります。
このブロックを用いて、すべての商品、または1つだけの商品のバリエーションの表示をカスタマイズすることができます。
各項目の入力は大文字小文字の区別が必要です
オプション設定
サイドバーのカスタム画像を設定する場合は、"オプション設定" ブロックを使用します。
このブロックでは、1つの商品またはすべての商品のカラー設定を選択できます。このブロックは、追加したいカラーバリエーションの数に応じて、複数追加することができます。
"商品" では、設定を適用する特定の商品を選択することができます。商品が選択されていない場合、設定はすべての商品に適用されます。"プロパティ" には、"Color"と記入してください。
"値" には、WhiteやBlueなどの色を記入します。また、選択した色を表示させるには、"カラー"のパレットで独自の色合いを選択することができます。
商品のバリエーションで色の代わりに画像を表示させるには、"画像"で画像を選択してください。 次にこれらの設定をどこに割り当てるかを決め、"適用先"のドロップダウンリストより「すべて」、「商品」、「フィルター」の中から選択してください。
デフォルトの色と画像を表示させたくない場合は、"デフォルトカラーを無効にする"と"デフォルト画像を無効にする"で、これらのオプションを無効にすることができます。
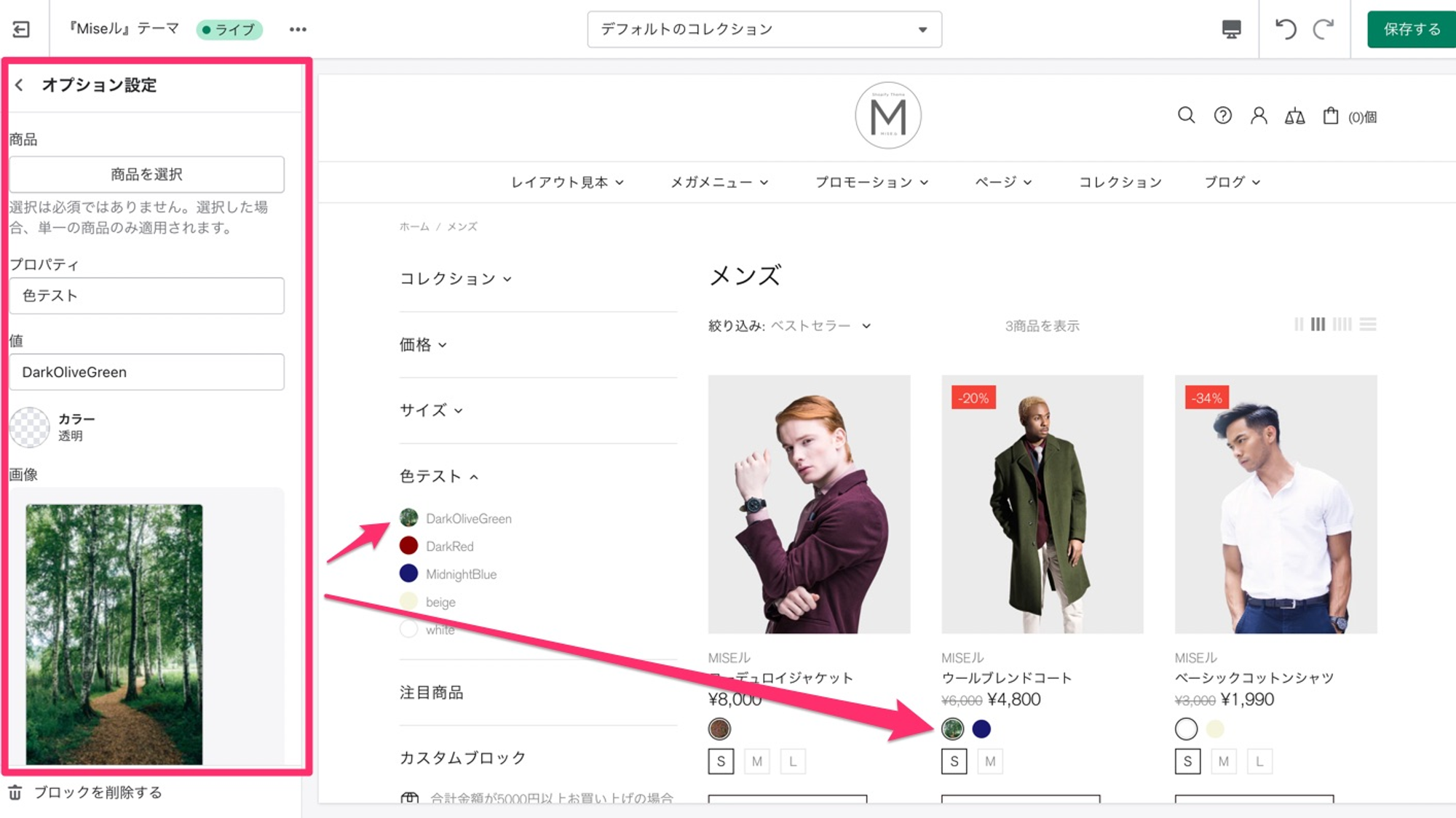
こちらは、カラーに関する独自のオプション設定の例です。

商品バリエーション:カラーに関するオプション設定例
オプション画像
色ではなく画像を商品バリエーションとして表示させるためには、まずオプションのタイプを変更する作業が必要です。テーマ設定のプロダクト - バリエーション より、オプションのタイプの欄の「サークル画像のオプションタイプ」または「スクエアイメージ」の入力欄から変更可能です。
このブロックでは、最大10枚の画像を独自のカラーオプションとして追加することができ、画像のみがカラーオプションとして表示され、色そのものは表示されません。
このブロックは、追加したいカラーバリエーションの数に応じて、複数追加することができます。"商品"では、設定を適用する特定の商品を選択することができます。商品が選択されていない場合、設定はすべての商品に適用されます。"プロパティ & 値#1"では、色|黒/白のようにプロパティとその値を記述することができます。"画像"では、商品のカラーオプションとして適切な画像を選択する必要があります。

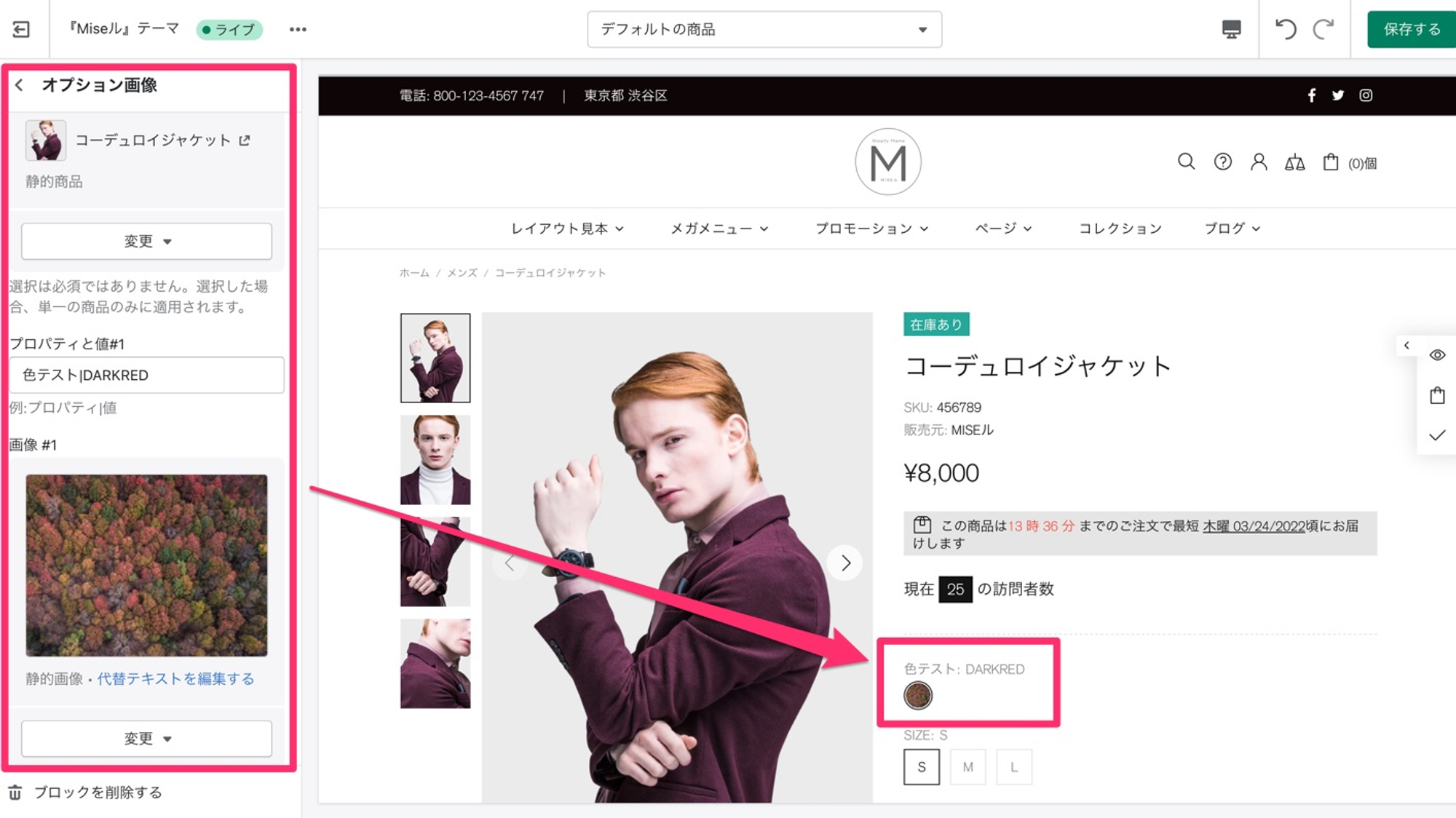
商品バリエーション:オプション画像の設定例
オプションカラー
画像ではなく色を商品バリエーションとして表示させるためには、まずオプションの種類を変更する作業が必要です。テーマ設定のプロダクト - バリエーション より、オプションのタイプの欄の「色付つきサークルのオプションタイプ」または「スクエアカラー」の入力欄から変更可能です。
ここまで完了しましたら、ブロック"オプションカラー"で変更を加えていきます。このブロックでは、最大10個の独自のカラーオプションを追加することができます。このブロックは、追加したいカラーバリエーションの数に応じて、複数追加することができます。
"商品"では、設定を適用する特定の商品を選択することができます。商品が選択されていない場合、設定はすべての商品に適用されます。"プロパティ&値#1-10"では、Color|Whiteのように、プロパティとその値を記述することができます。"カラー #1-10"では、"プロパティ&値 #1-10"で設定した商品の説明に最も適した色をパレットから選択することができます。

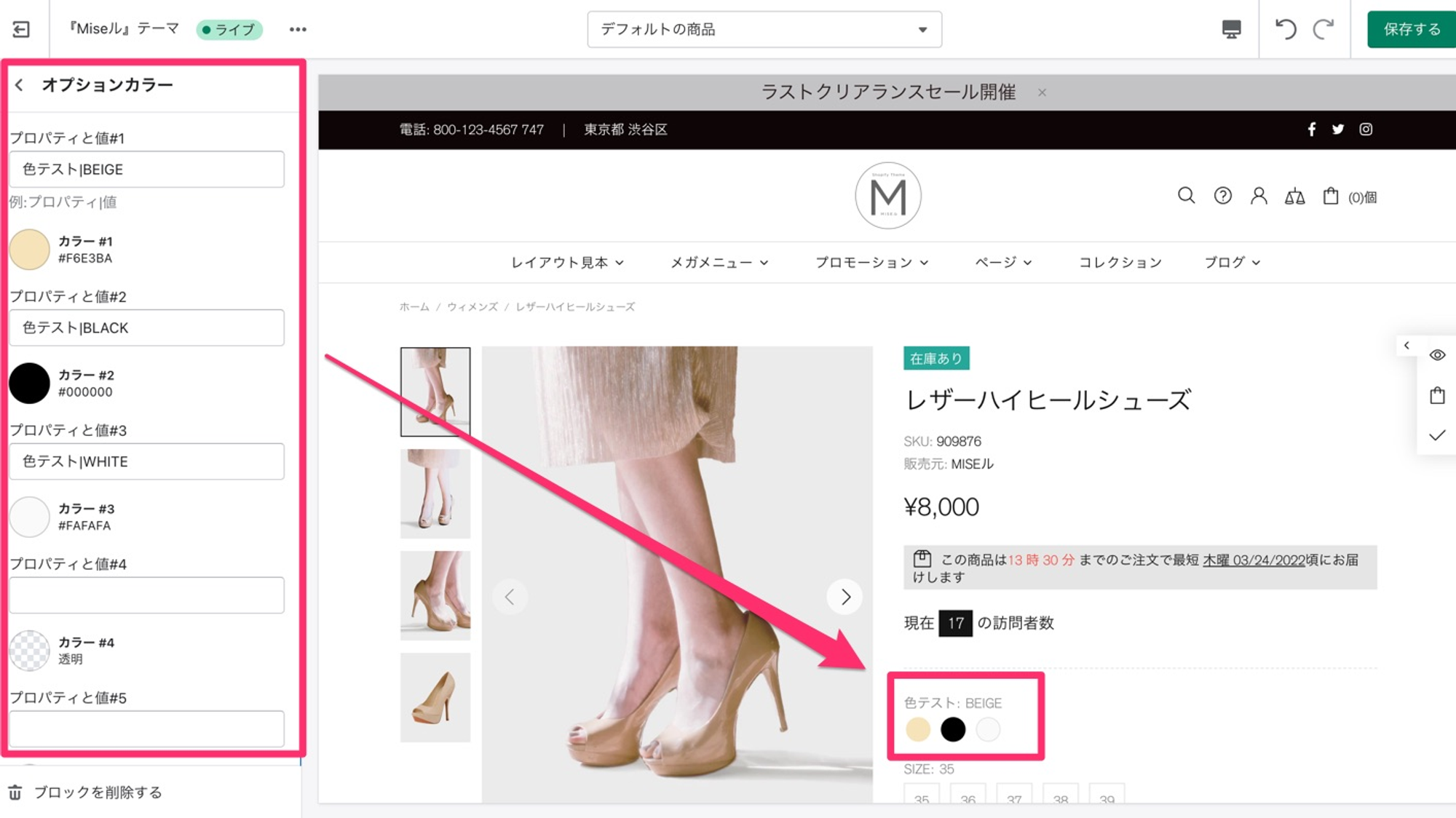
商品バリエーション:オプションカラーの設定例