ビルダー
プロモボックス(バナー)ブロック・スリックスライダー・ レボリューションスライダー・商品コラム・カスタム HTMLといった内容のブロックを追加するには、ビルダーセクションを追加する必要があります。
トップページのビルダーセクションは、プロモボックス(バナー)、各種スライダー、ページ、プロダクトコラム、、縦メニューのスペースなど、さまざまなコンテンツブロックを追加できる、規模の大きなセクションです。このセクションは、ヘッダーの直後やフッターの前など、ホームページのどの場所にも追加することができます。次のセクションにて、これらのブロックについてそれぞれ深く掘り下げていきます。
ビルダー
このセクションでは、すべてのコンテンツブロックの設定を行うことができます。
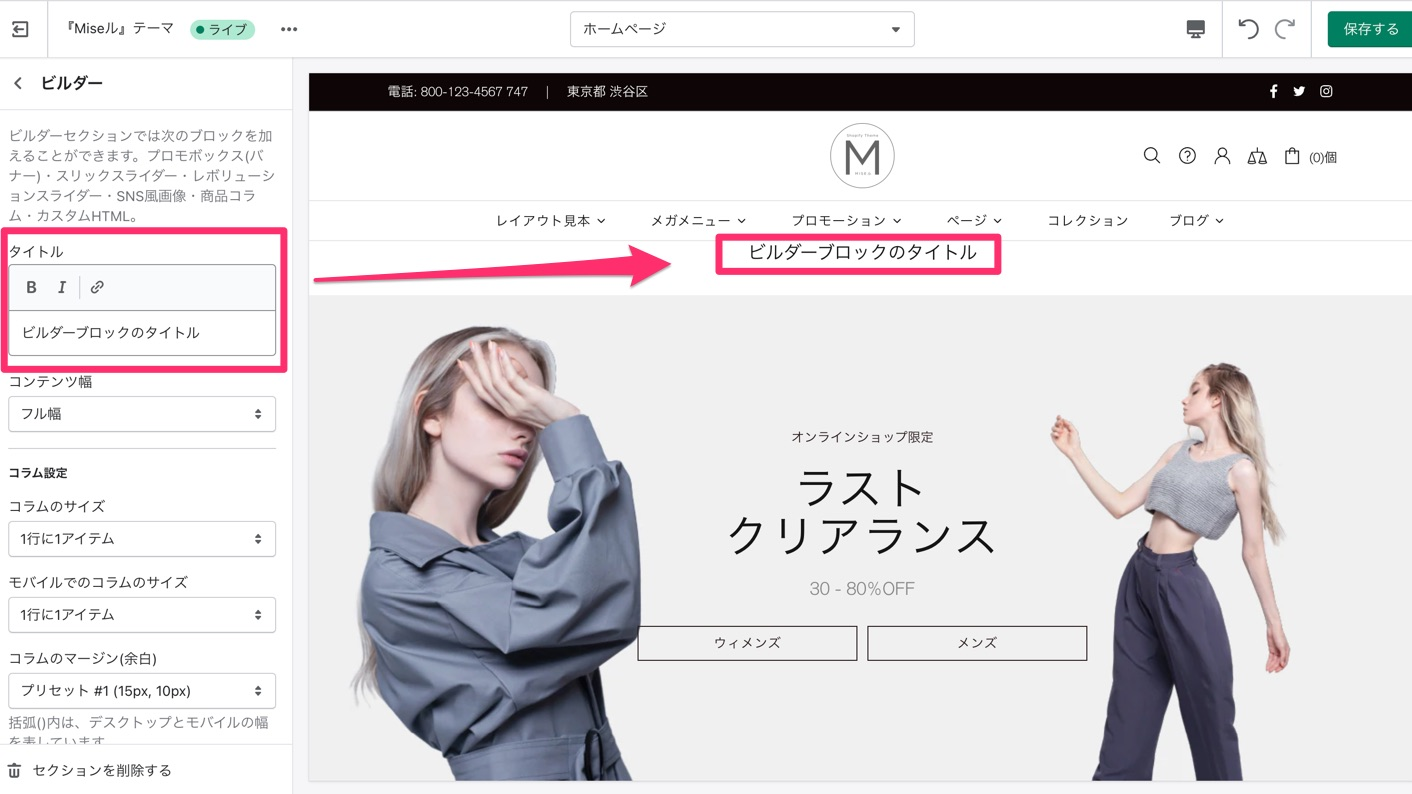
タイトル
ここでビルダーセクションのタイトルを追加し、ページ上に表示することができます。必要に応じて、フォントをカスタマイズしたり、リンクを追加することができます。

セクション:ビルダー - タイトルの設定
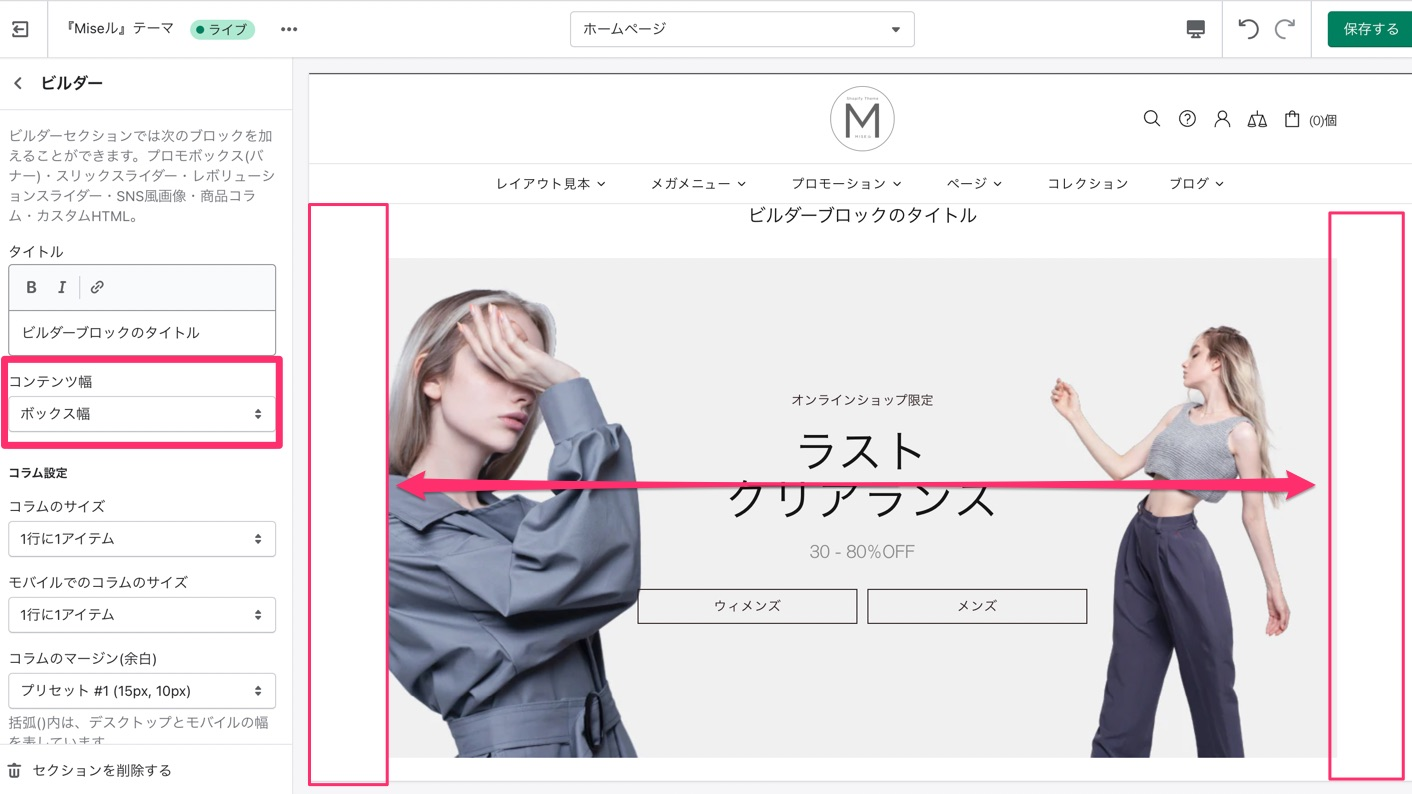
コンテンツ幅
このオプションでは、コンテンツの幅を選択することができます。幅は全幅かボックスのいずれかに設定できます。幅の場合、このセクションの画像はホームページ上で全幅で表示されます。ボックスにすると、画像とホームページの間に左右のスペースが表示されます。この例では、コンテンツ幅をボックスにしたものをお見せしています。

セクション:ビルダー - コンテンツ幅設定ボックス幅
コンテンツ設定
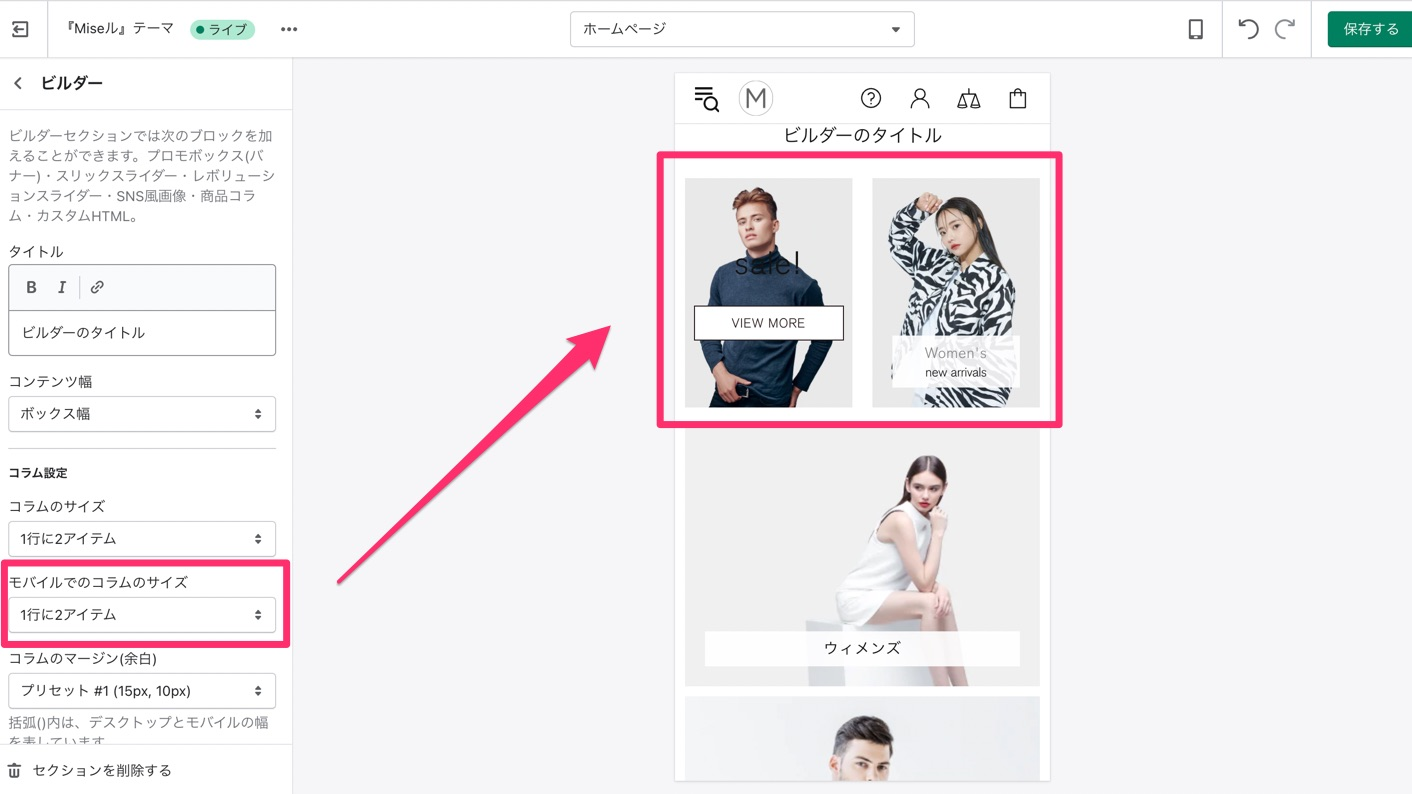
ここでは、"コラムのサイズ"のドロップダウンメニューから、デスクトップ上に1列に表示する項目の数を選択できます。
オプション"モバイルでのコラムのサイズ" では、モバイルでの列の項目数を設定することができます。"1 行に 1 アイテム"または"1 行に 2 アイテム"から選択可能です。 今回の例では、"1 行に 2 アイテム"を表示しています。

セクション:ビルダー - コンテンツ設定 1行に2アイテム
"コラムのマージン"のドロップダウンリストで、列の余白の種類を選択することができます。 列の位置もこのセクションで設定することができます。"コラムの位置"のドロップダウンリストより、位置の調節もしてみてください。
"コラムのパディング(余白)を無効にする" オプションでは、ビルダーセクションの列間のスペースを削除することができます。
モバイルでのコンテンツの順序調整
"モバイルでのコンテンツの順序調整" では、モバイル版で表示するコンテンツブロックの順番を決めることができ、例えば"2,1,3"のように記述します。
モバイルの順番についての項目の挙動の補足
モバイルの順番についての項目の挙動について補足です。
番号の指定は、ブロックの順番を番号に見立てて、その順番を入れ替えるという挙動でなく、
ブロックのに対して、「モバイルでのコンテンツの順序調整」で再度数字で順番を振り分けるという挙動となります。
言い換えると、振った数字の大きさが並びの順位を示しているものとなります。
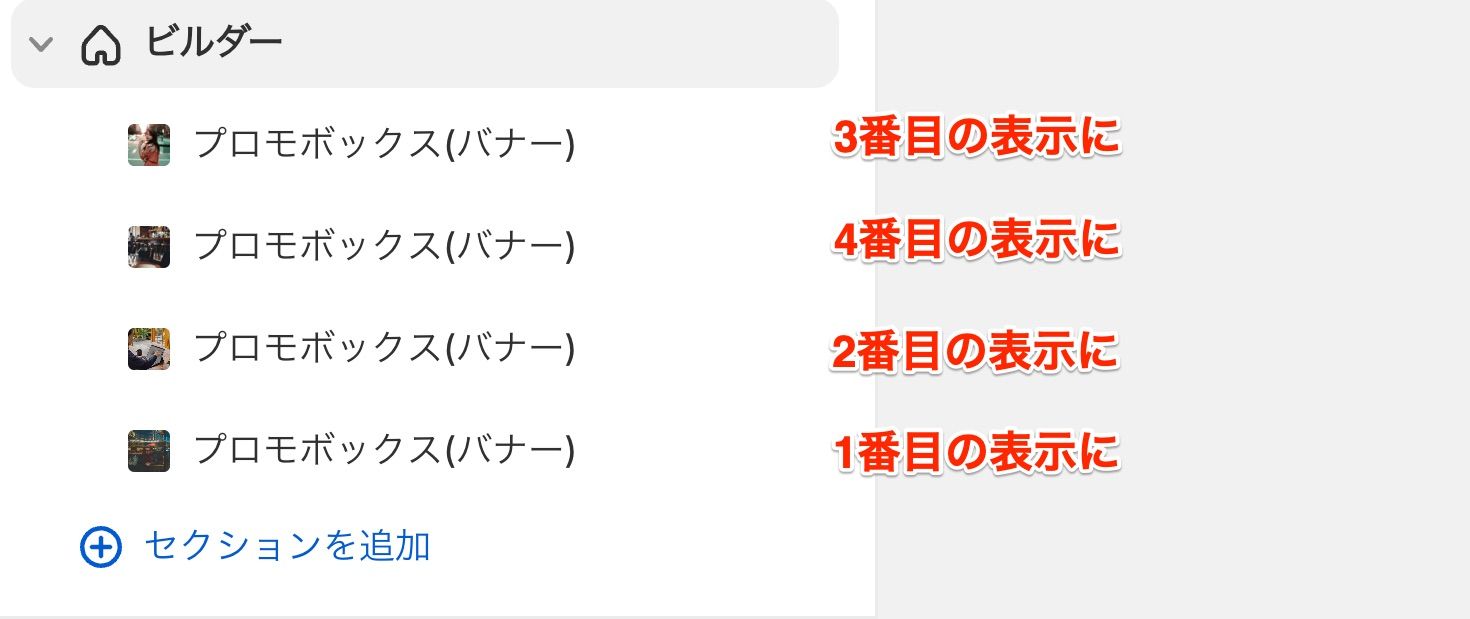
例えば、テーマではカスタマイズのペイン(編集などするサイドバー)上で、「1番目のブロック」,「2番目のブロック」,「3番目のブロック」,「4番目のブロック」があり、順列調整にて と数字を指定すると、
- 「1番目のブロック」が3番目に
- 「2番目のブロック」が4番目に
- 「3番目のブロック」が2番目に
- 「4番目のブロック」が1番目に
という並び順に表示になります。

カスタマイズ(高度なカスタマイズ)
注意:こちらは高度なオプションなので、業務を任せられる開発者に依頼するか、もしくはあなた自身がCSSスタイルを扱うスキルを持っている必要があります。
カスタムクラス( CSS )の追加
ここでビルダーセクションにカスタムクラス(CSS)を追加することができます。カスタムの変更を追加したい場合に役立ちます。
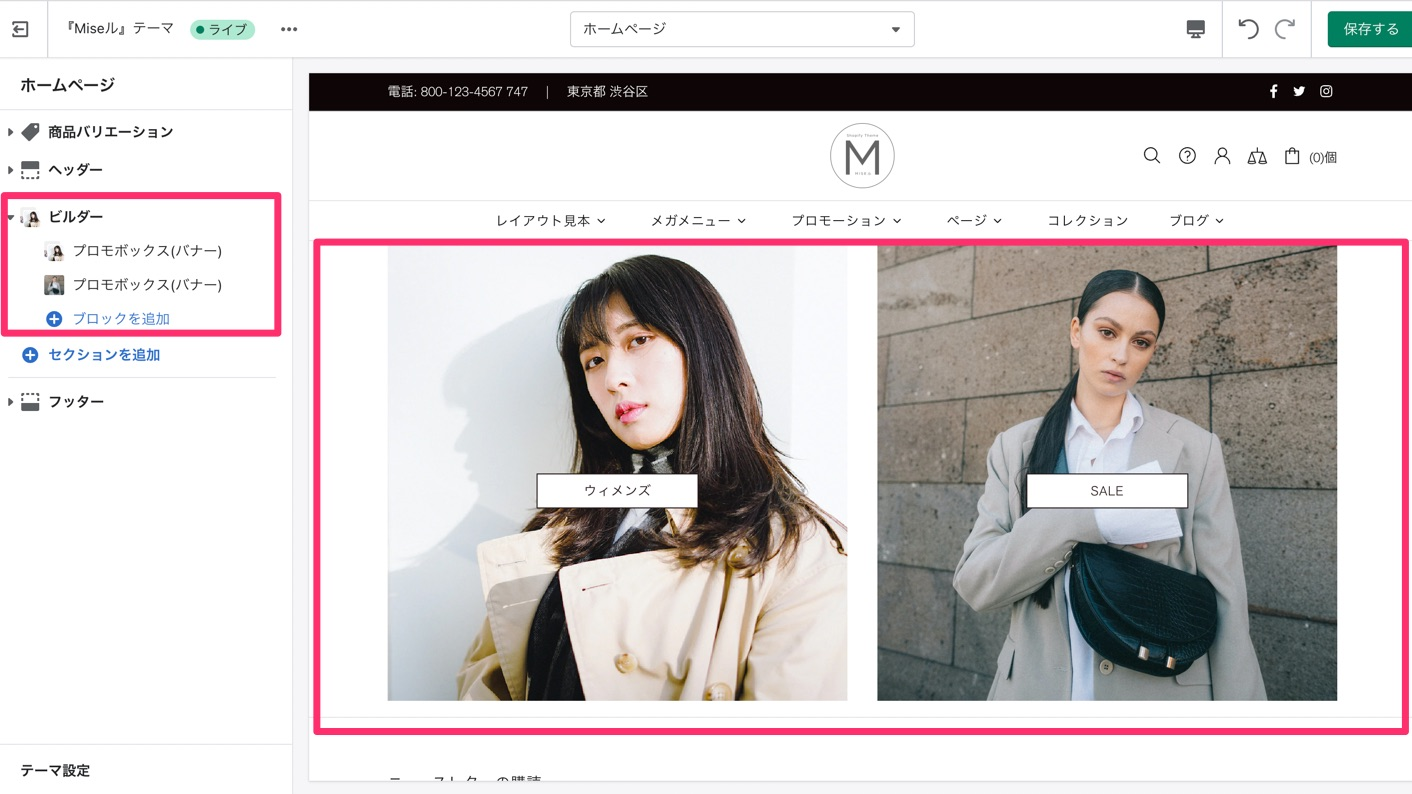
まずビルダーセクションとコンテンツを追加し、セクションの設定をします。

セクション:ビルダー - カスタムCSSクラス コンテンツ追加
ここからさらにスタイルを追加する必要がある場合に、カスタムクラス( CSS )の追加を活用することができます。
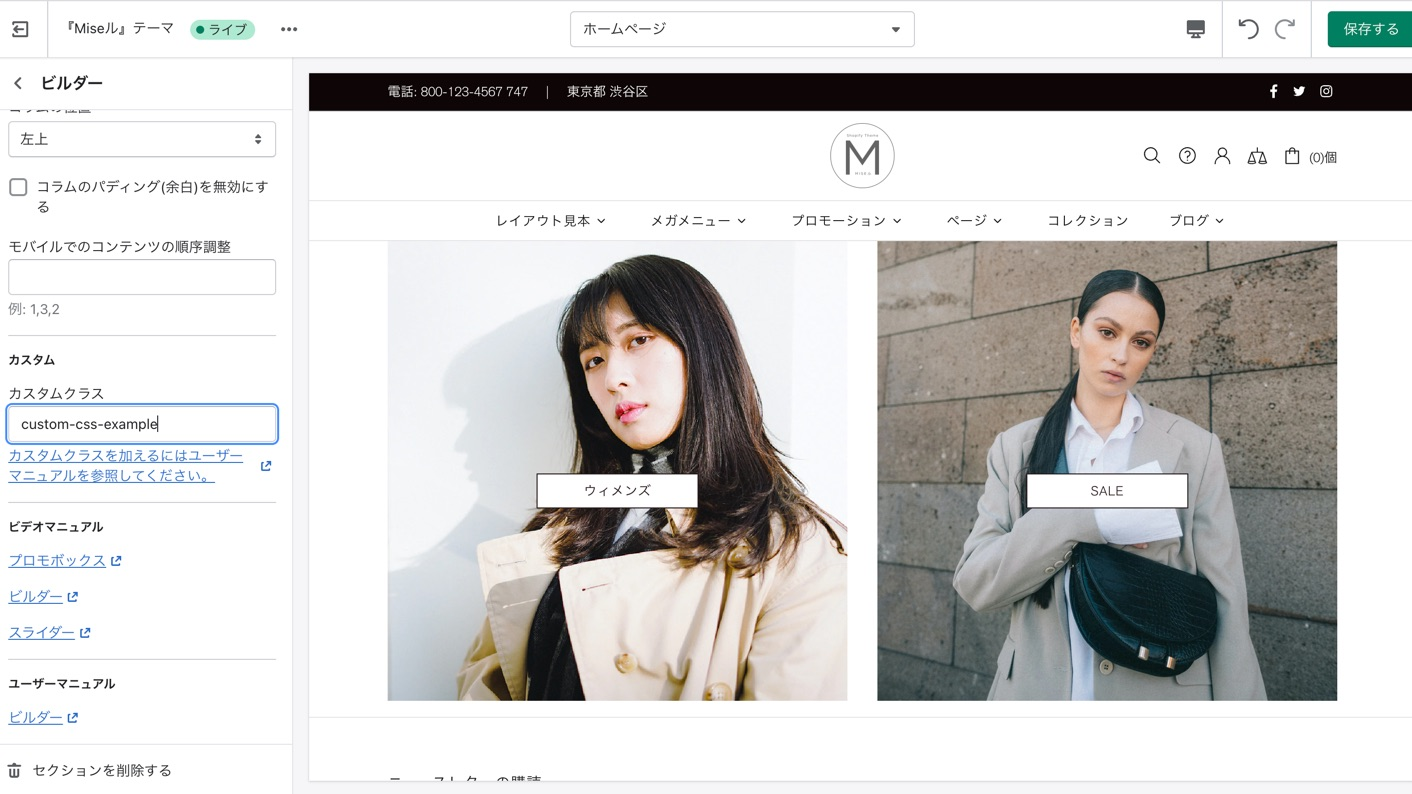
注意:カスタムクラス( CSS )の追加で追加するクラスはユニークである必要があり、ラテン文字、数字、ダッシュを含めることができます。スペースやその他の文字列は使用できません。

セクション:ビルダー - カスタムCSSクラス クラスの追加
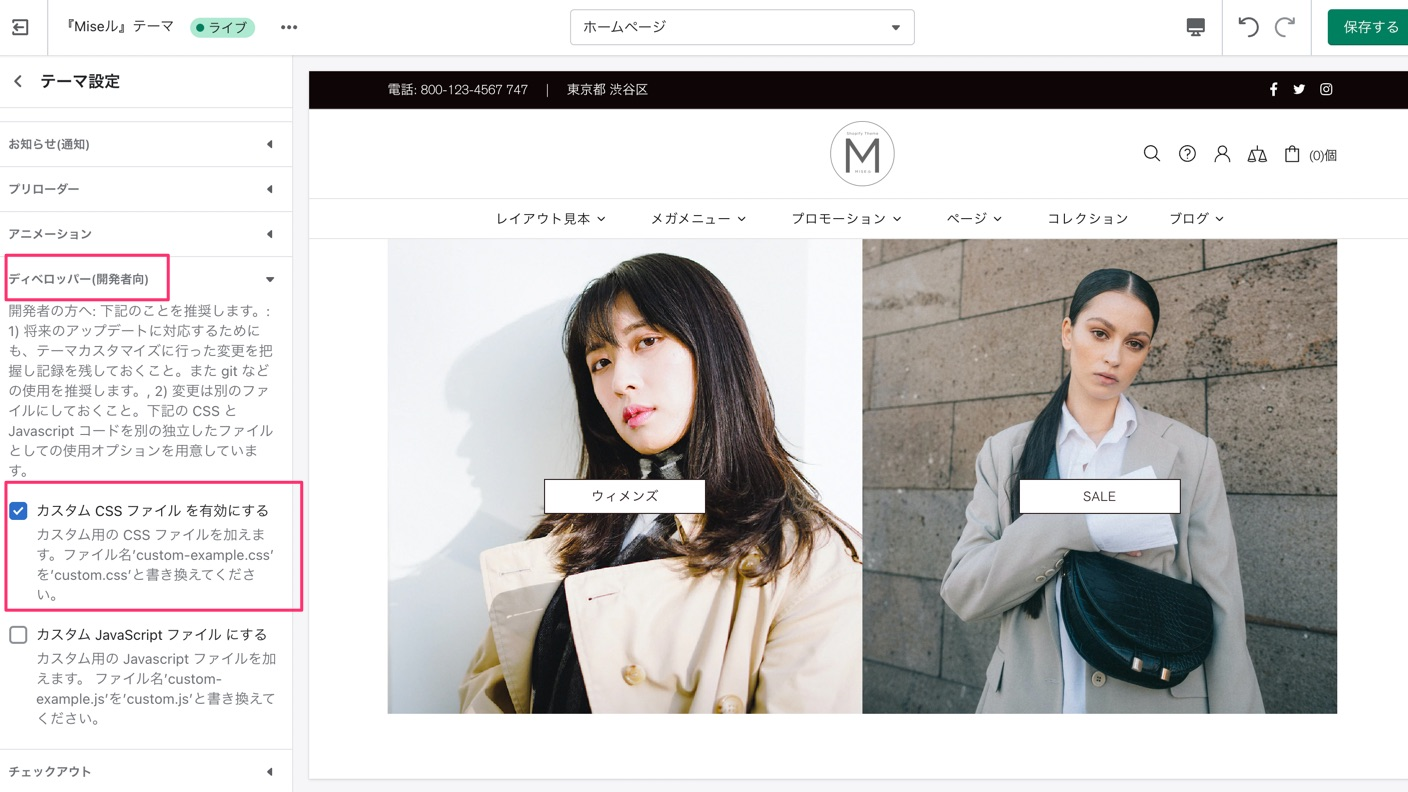
テーマ設定 -> ディベロッパー向け設定 から"カスタムCSSファイルを有効にする" を有効にしてください。

セクション:ビルダー - カスタムCSSクラス テーマ設定 カスタムクラス(CSS)の有効化
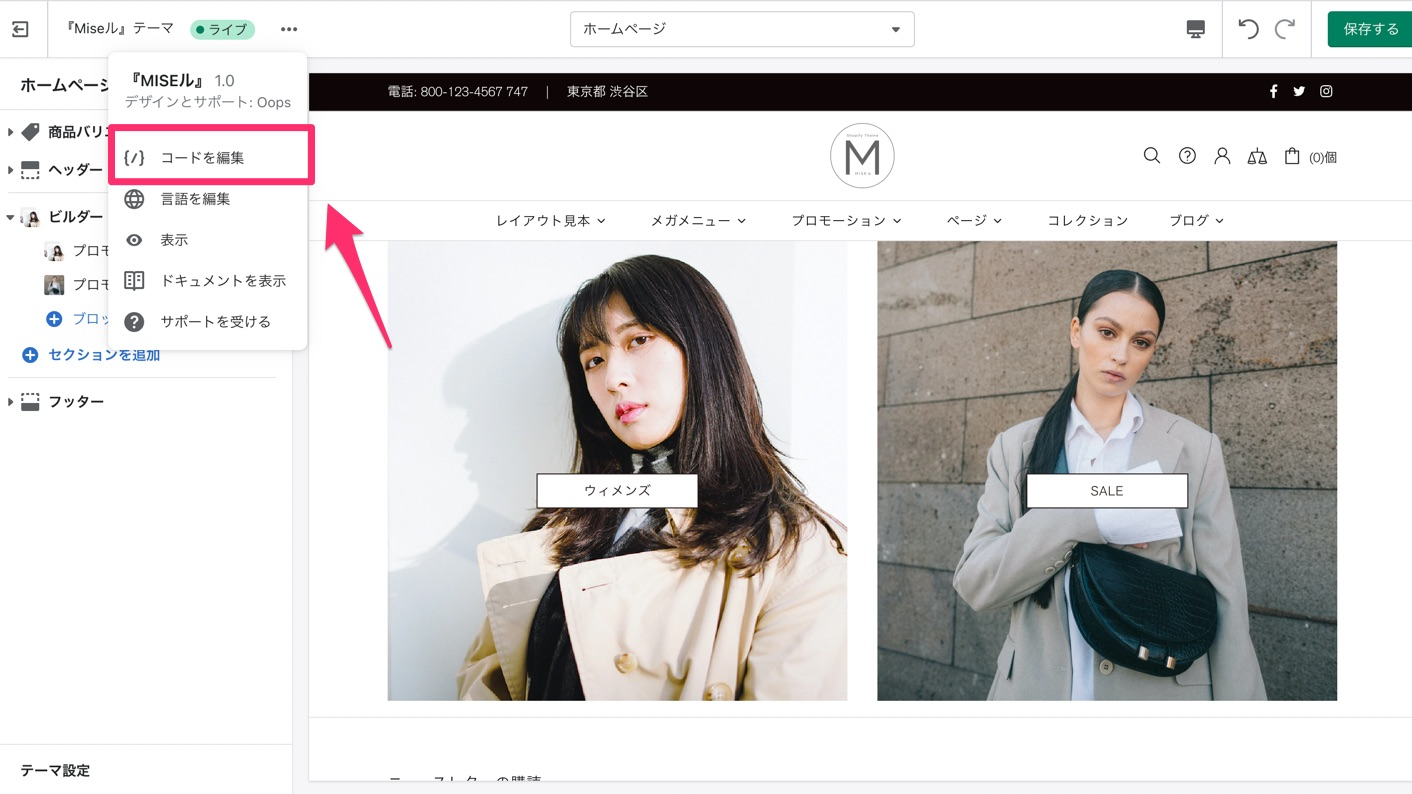
アクション -> コードを編集 から編集ファイルを開きます。

セクション:ビルダー - カスタムクラス(CSS) コード編集画面
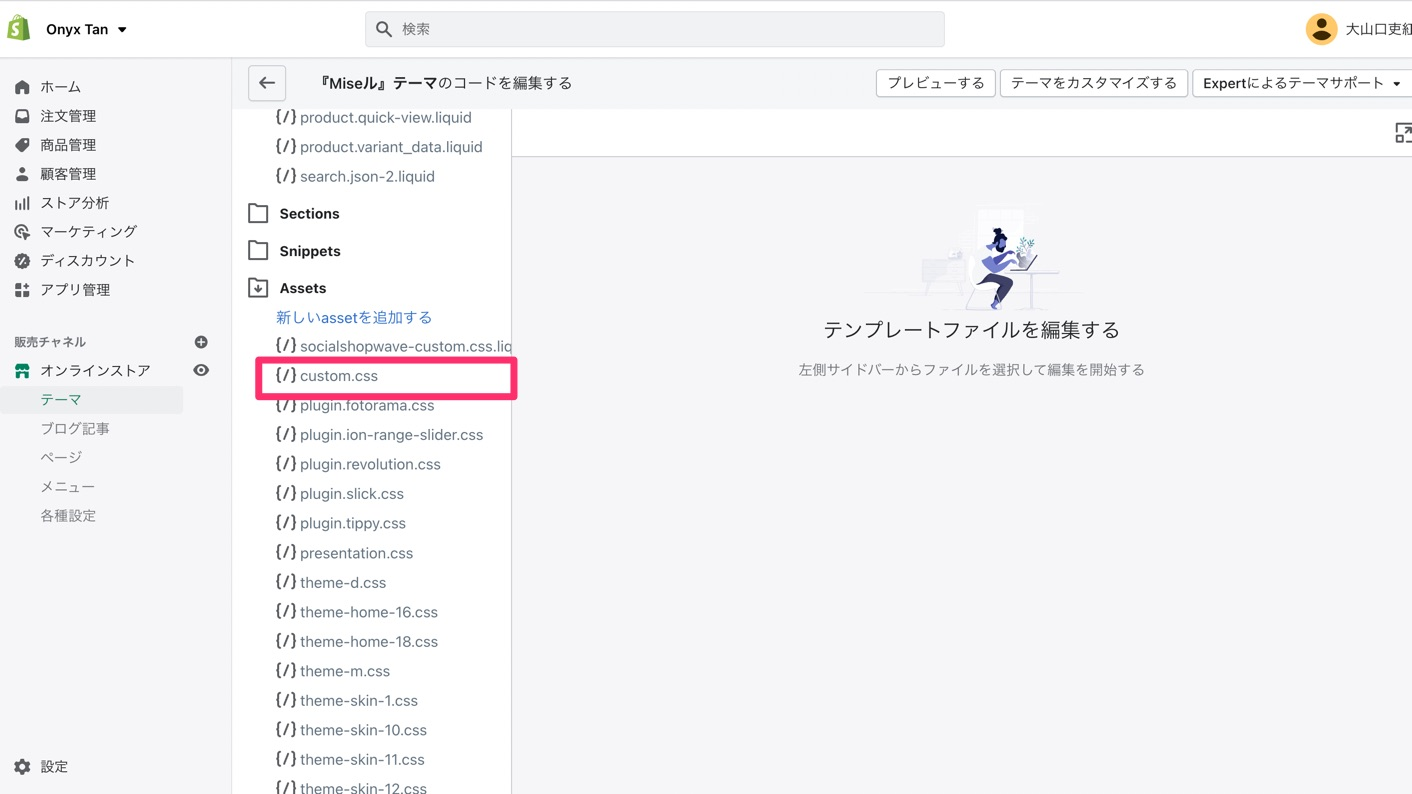
assets/custom.min.css のファイルを探し、開きます。

セクション:ビルダー - カスタムクラス(CSS) コード編集 custom.min.cssの編集
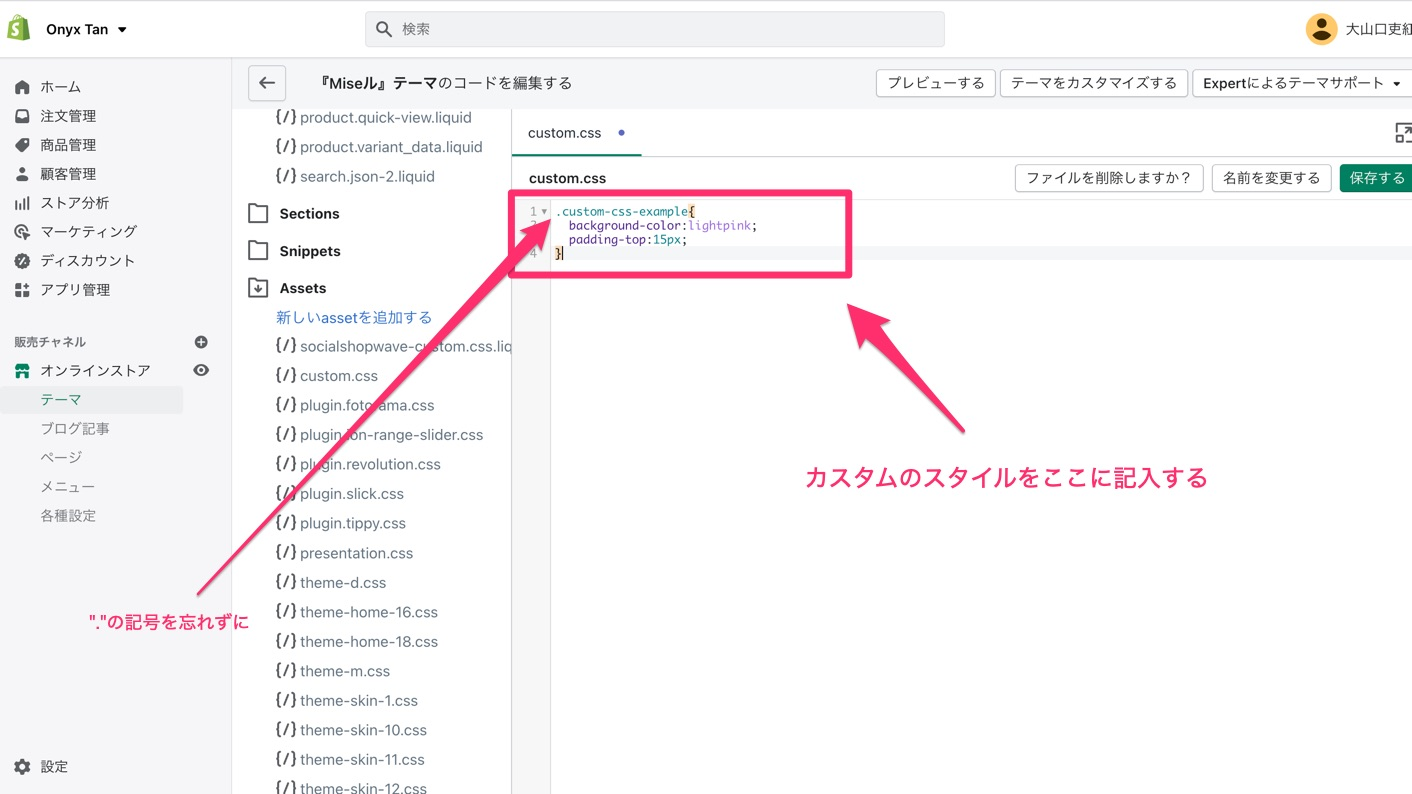
カスタムクラス(CSS)とスタイルを追加してください。
サンプルコードでは、背景色とコンテンツ上部の余白を追加する方法を示しています。
注意:CSSの用語を初めて目にするような方は、これらに詳しい人に依頼してください。

セクション:ビルダー - カスタムクラス(CSS)コード編集 CSS書き込み
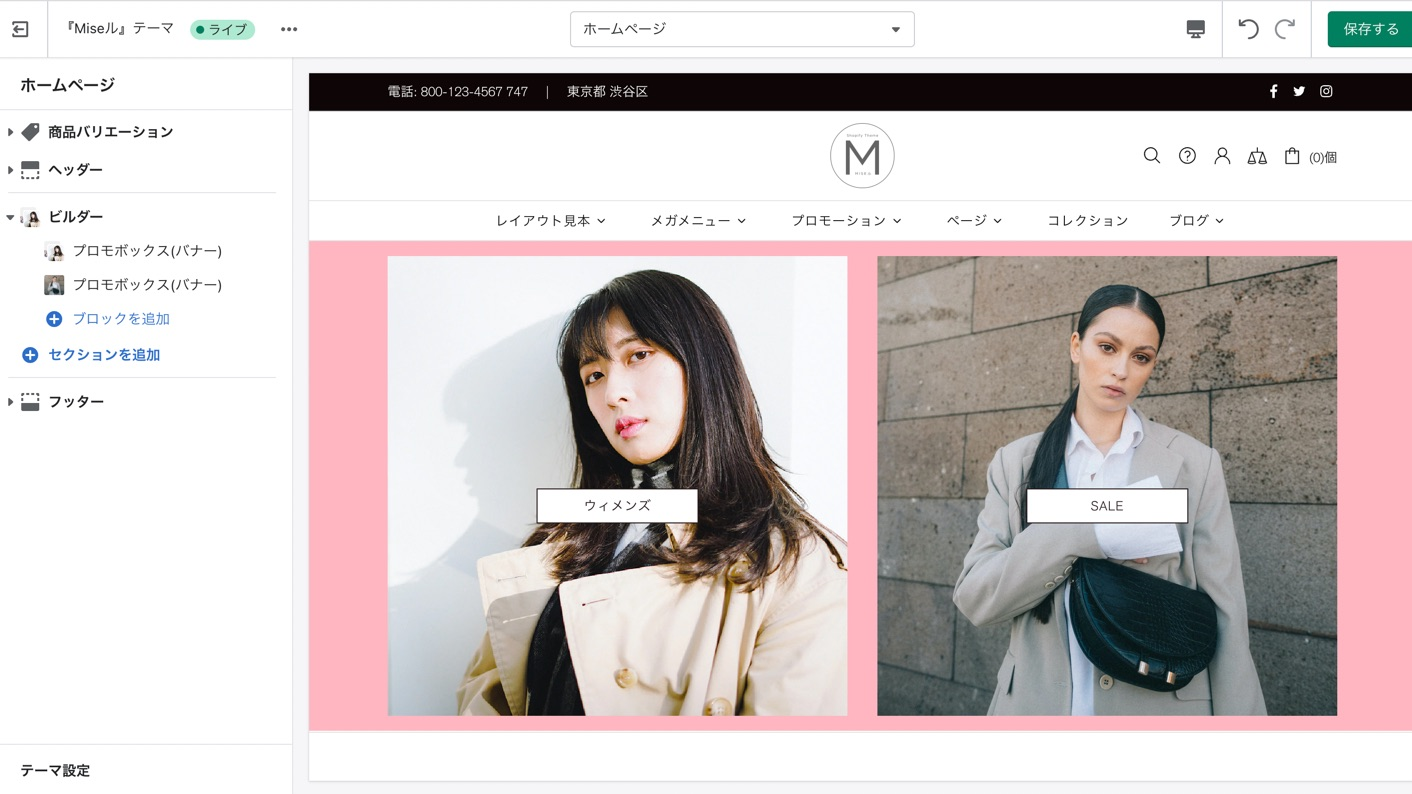
こちらが結果になります。

セクション:ビルダー - カスタムクラス(CSS)の例 表示結果