🟦
プロモボックス(バナー)
バナーやビデオ 、テキストブロックをページに追加するには、プロモボックス(バナー)を追加するしてください。
一般設定
このセクションでは、バナーをクリックしたときに、顧客をリダイレクトさせるページのURLを追加することができます。バナーをクリックし、ドロップダウンリストから希望のページを選択するか、このリストになければURLを貼り付けてください。
画像
バナーをより魅力的にするために、バナー用の画像を追加することができます。
デスクトップ版とモバイル版の両方に画像を追加することができ、それぞれ異なる画像、異なるサイズにすることができます。
| 画像サイズ | 推奨サイズ |
|---|---|
| デスクトップ | 1440x550ピクセル |
| モバイル | 540x550ピクセル |
また画像のサイズは目盛りで調整することも可能です。
モバイル版では、"モバイルでの 画像位置の調整"を0〜100%で設定することもできます。50%は中央、0%は左より、100%は右よりを意味します。
のちに出てくる「レイアウト -> 高さ」の設定箇所で "画像の高さに合わせる"を選択すると設定が無効になります。
また、画像マスクを追加してその不透明度を "画像マスクの透明度"で 0.1 から 1.0 の範囲で選択することができます。イメージマスクは、イメージの上に置くことができるカラーカバーのようなもので、ある程度の不透明度がある場合は特定の色合いを与え、不透明度のレベルが最大の場合は色で完全に覆うことができます。
テキスト
ここでは、プロモボックスに表示するバナーのテキスト内容をカスタマイズすることができます。
追加できるテキストは3つです。要素を隠したい場合はテキストやボタンの入力欄を空欄にし、改行には「<br>」を使用します。
テキストコンテンツのスタイルは "カラースタイル"で変更することができ、8つのスタイルから1つ選択することができます。
ボタン #1 - #2
プロモボックス内の各バナーには、カスタマイズ可能なボタンを2つ追加することができます。ボタンには、"ボタンテキスト"・"ボタンURL"・"ボタンスタイル"3つのカスタマイズオプションがあります。
ボタンテキストには、ボタンのタイトルを書くことができます。例えば、「Shop now」、「More」などです。
ボタン URLでは、ボタンをクリックされたときにリンクさせるリンクを挿入できます。
ボタンスタイルでは、ドロップダウンリストからボタンのスタイルを選択することができます。
ビデオ
ページに動画を掲載したい場合は、こちらのプロモボックスに動画を追加することができます。
YouTubeやVimeoであれば、"Youtube もしくは Vimeo のビデオの URL"にリンクをするだけで設定可能です。
ビデオのソースがこれらと異なる場合は、Shopify 管理画面-> 設定 ->ファイル で動画をアップロードし、そのURLをコピーして"ビデオ URL"に貼り付けてください。
また、"ビデオの自動再生"や"ビデオコントール表示"などのオプションを有効にしたり無効にしたりすることで、ビデオに自動再生やコントロールを持たせるかどうかを決定することができます。
動画の自動再生について
テーマ側で自動再生を指定してもブラウザ側のセキュリティ設定やポリシーにより、ブラウザ側で自動再生がブロックされてしまう場合があります。
レイアウト
プロモボックス内のテキストのレイアウトの種類を選択することができます。 『MISEル』テーマには、多くの種類のレイアウトがありますので、その中からストアに最適なものを選んでください。
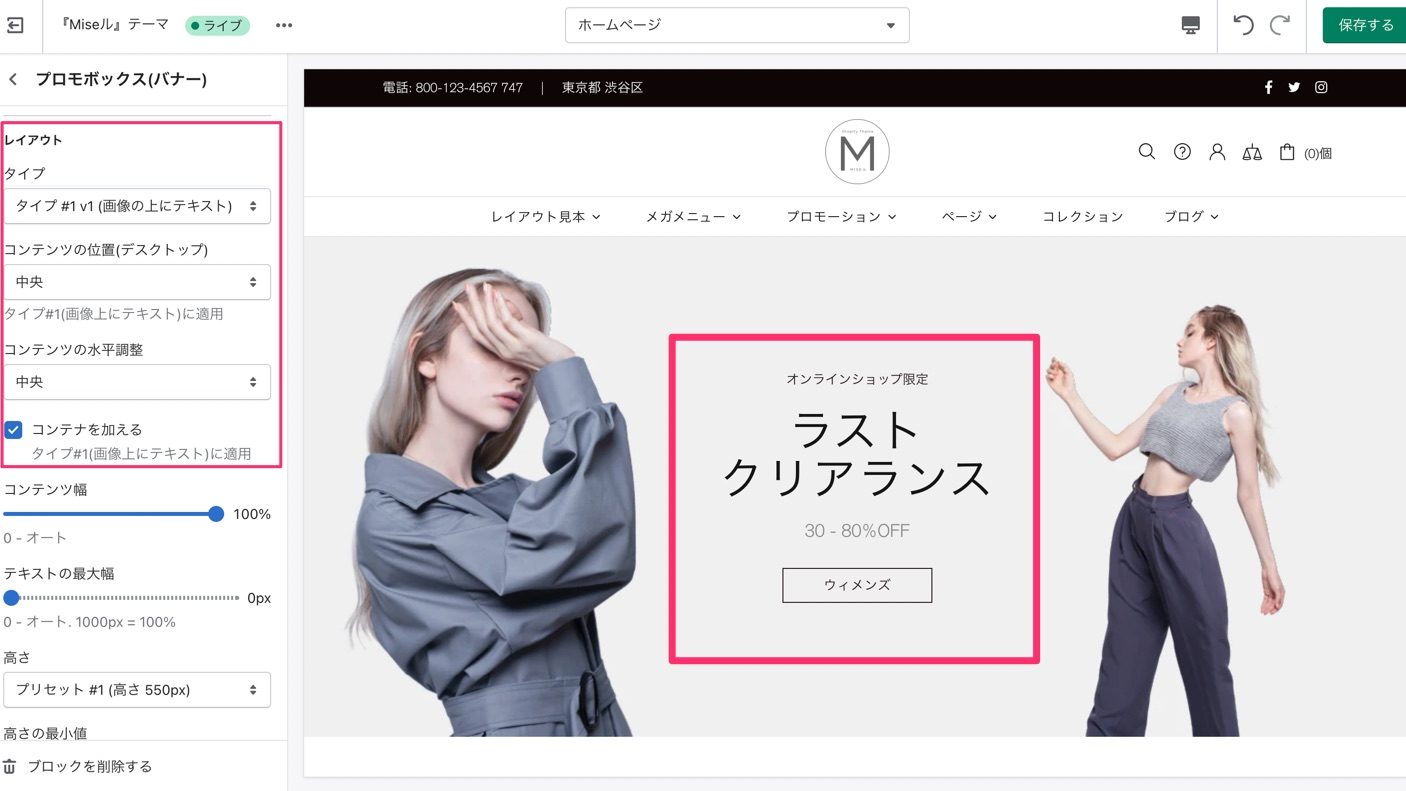
コンテンツの位置
"コンテンツの位置(デスクトップ)"と"コンテンツの水平調整"を選択することができます。テキストを左側または右側に配置し、コンテナにテキストを含めるには、オプション"コンテナを加える"を有効にしてください。このオプションは、タイプ #1 v1(画像上にテキスト)とビルダーセクションで設定した"コンテンツ幅"が"全幅" の場合にのみ機能します。

セクション:ビルダー - プロモボックス コンテンツの位置
コンテンツ幅
"コンテンツ幅"の変更は0〜100%の範囲で可能です。テキストの幅も "テキスト最大幅"の目盛りで0〜1000pxまで設定でき、0は自動サイズ、1000pxは幅の100%に相当します。
画像の高さ
画像の"高さ" は、ドロップダウンリストのオプションを選択するか、"高さの最小値"は0~1000pxの範囲で変更することができます。
コラムのサイズ
"コラムのサイズ" は、あなたのストアに最適なものを、ドロップダウンリストから選択してください。
レイアウト
"レイアウト" では、プロモボックスコンテンツを表示させるビューを表示ドロップダウンの"デスクトップとモバイル"・"デスクトップのみ"・"モバイルのみ"の中から決定することもできます。
アニメーション
プロモボックスのバナー内の画像のアニメーション、位置、不透明度を調整することができます。
画像パララックス
ここでは、"画像パララックス"オプションが設定でき、パララックス効果の種類を選択するか、無効にするかを選べます。ブロックの高さが自動適応モードでない場合、視差効果の強さは選択された高さに応じて調整されることに注意してください。高さが画像に対して大きすぎる場合、視差効果は最小限か、まったく表示されなくなることがあります。
ホバー時の画像移動方向設定
マウスカーソルを乗せたときに画像をアニメーションさせるには、"ホバー時の画像移動方向設定"でオプションを選択してください。画像の位置は、"画像の初期位置設定"で設定することもできます。
画像の透明化
プロモボックスのバナー画像に不透明度を持たせるかどうか決めることができます。"画像の透明化" のドロップダウンリストでは、"初期"、"ホバー時"、"初期&ホバー"、"無効"から選択できます。
テキストのアニメーション
"テキストのアニメーション"のドロップダウンリストで、テキストにつけるアニメーションオプションを選択することができます。このオプションは、 レイアウトの タイプ #1 v1(画像上にテキスト)のみで利用可能です。
プロモボックスの使用例
それでは、トップページの ビルダーブロックにプロモボックス(バナー)ブロックを追加してカスタマイズするとどうなるか見てみましょう。
ここでは、2つのプロモボックス(バナー)を追加しました。1つは画像用、もう1つは動画用です。設定は以下の通りです。
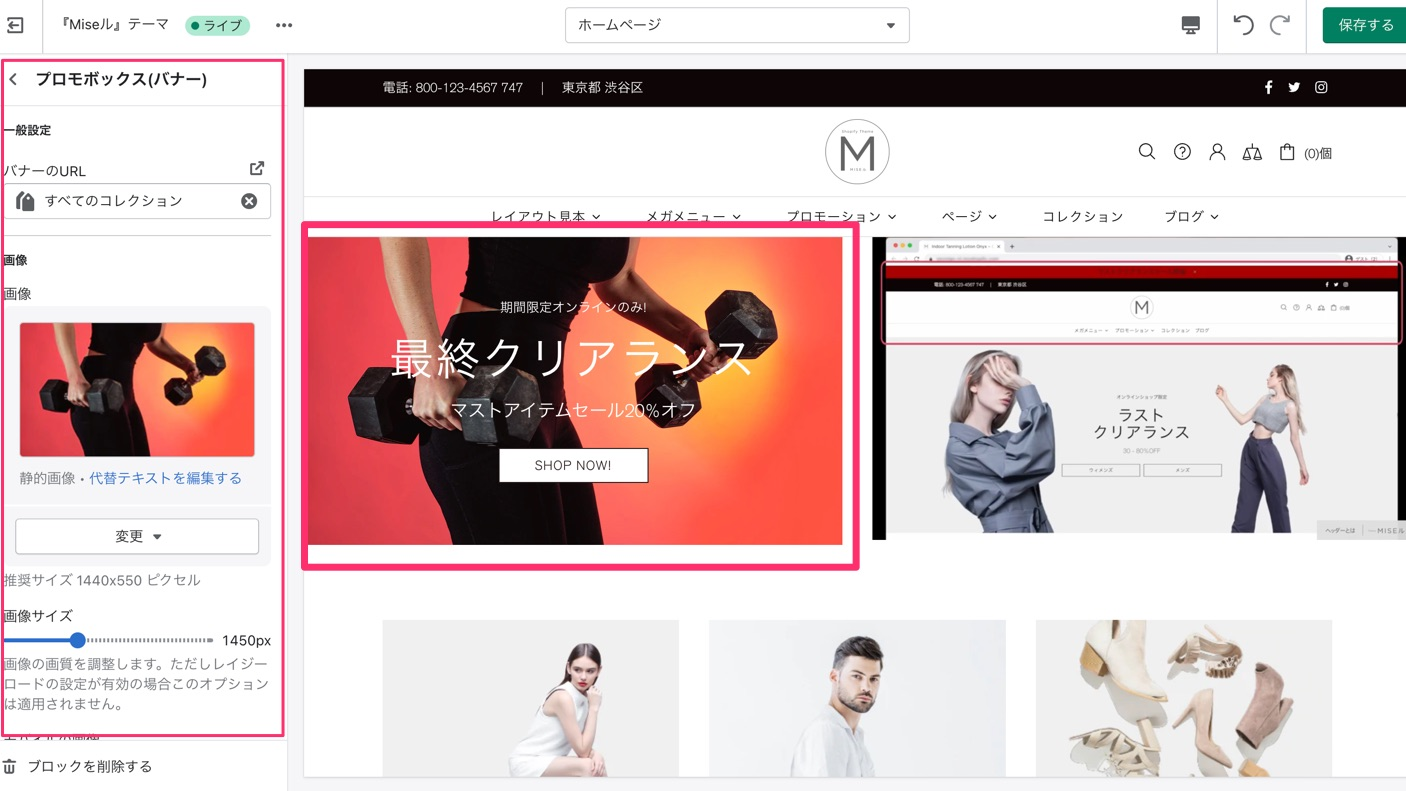
プロモボックス(バナー) #1:
一般設定
| 項目 | 内容 |
|---|---|
| バナーリンク先 | すべてのコレクション |
| 画像 | 追加した画像 |
| 画像サイズ | 1450ピクセル |
| モバイル画像 | 選択なし |
| モバイル画像サイズ | 750ピクセル |
| 画像マスク | なし |
| 画像マスクの透明度 | 0.5 |
テキスト
| 項目 | 内容 |
|---|---|
| テキストライン#1 | 期間限定オンラインのみ! |
| テキストライン#2 | 最終クリアランス |
| テキストライン#3 | マストアイテムセール20%オフ |
| カラースタイル | スタイル#5 |
ボタン
| 項目 | 内容 |
|---|---|
| ボタンテキスト | Shop Now! |
| ボタンURL | すべてのコレクション |
| ボタンスタイル | デフォルト |
レイアウト
| 項目 | 内容 |
|---|---|
| タイプ | タイプ#1v1(画像上にテキスト) |
| コンテンツの位置(デスクトップ) | 中央 |
| コラムのサイズ | ラインから1/2 |
| 表示 | デスクトップとモバイル |

セクション:ビルダー - プロモボックス使用例1
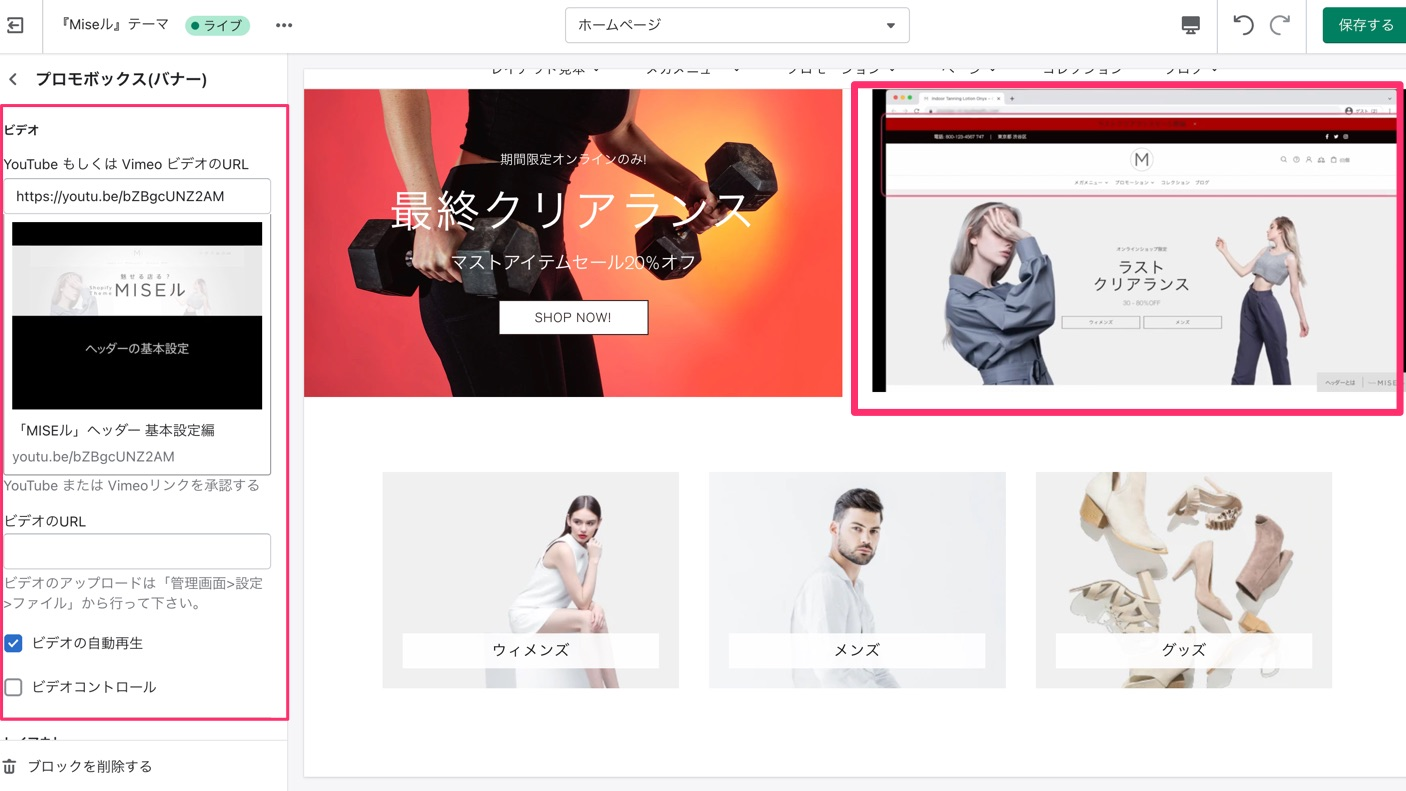
プロモボックス(バナー)ブロック#2
2つ目のバナーは動画なので、動画設定以外の設定は触れないことにします。"Youtube もしくは Vimeo のビデオの URL"の欄にYouTubeのリンクを追加し、"ビデオコントロール表示"を有効にしています。

セクション:ビルダー - プロモボックス使用例2
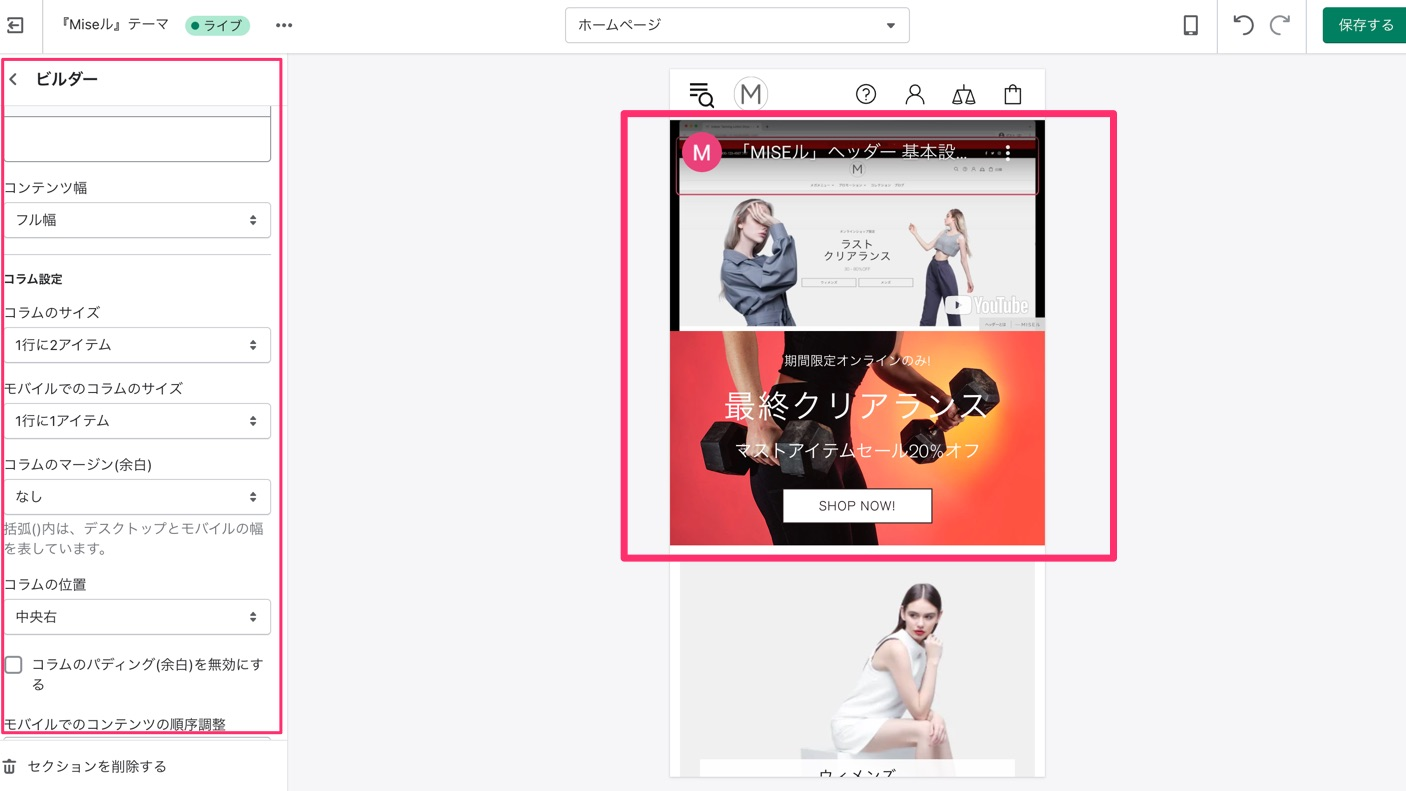
注意: "ビルダー"設定において、すべてのセクションの設定に以下のような変更を加えました。
コンテンツ設定
| 項目 | 内容 |
|---|---|
| コンテンツ幅 | フル幅 |
| コラムのサイズ | 1行に2アイテム |
| モバイルでのコラムサイズ | 1行に1アイテム |
| コラムのマージン | なし |
| コラムの位置 | 中央右 |
| モバイルでのコンテンツの順序調整 | 2,1 |

セクション:ビルダー - プロモボックス使用例 モバイル
プロモボックスを使ったページ設定見本
ビルダーとプロモボックスを利用した、ページの作成の仕方を解説しています。
テキストだけ表示するプロモボックスと、画像のみ表示したいプロモボックスなどページ作成時によく使う機能の見本になっています。
