🟦
カート
ここでは、カートページとカートポップアップの設定を行うことができます。
一般設定
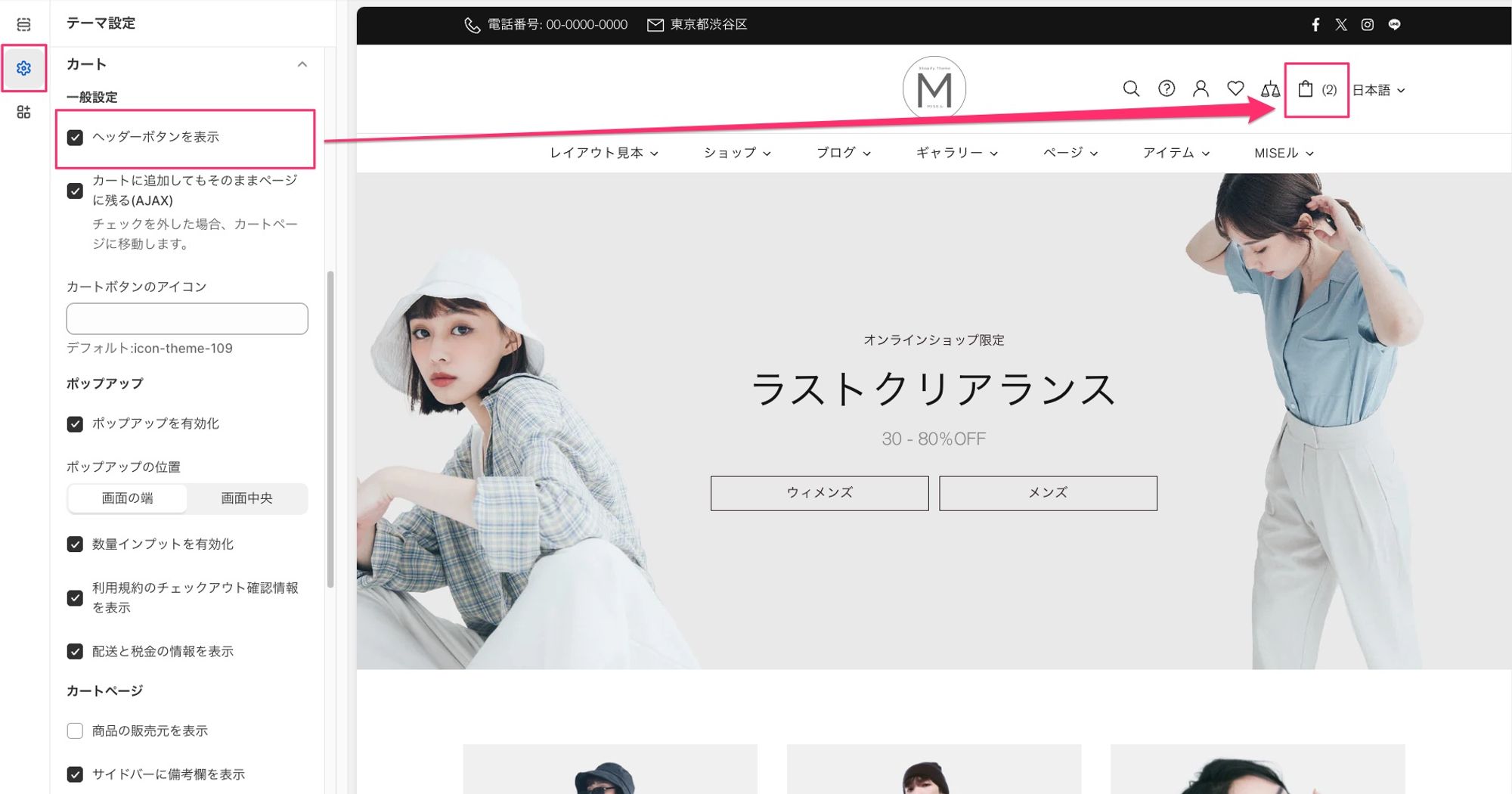
ヘッダーボタンを表示
このオプションでは、ヘッダーに「カート」ボタンを表示するかどうかを選択できます。

テーマ設定 : カート - ヘッダーボタンを表示
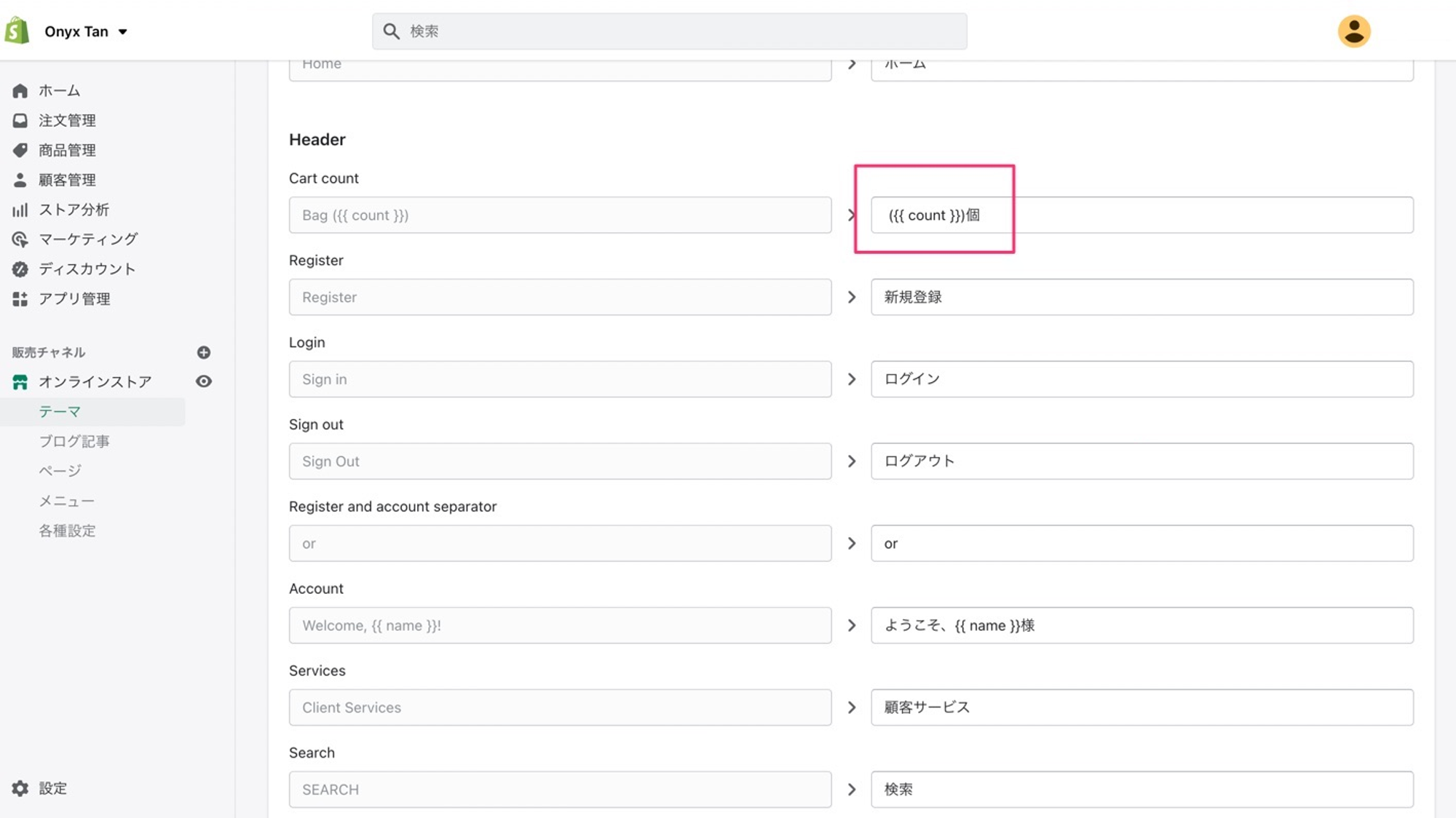
「カート」ボタンのテキストは、以下の手順で変更することができます。
- Shopifyの管理画面→オンラインストア→アクション「…」をクリック
- 「デフォルトテーマのコンテンツを編集」をクリックします。
- 「Layout」タブをクリックし、「Header」ブロックまでスクロールします。
- ここでコンテンツを編集してください。
以下の画像の赤線で囲った所が編集場所になります。

Shopify管理画面:デフォルトテーマのコンテンツの編集 - Layout
カートに追加してもそのままページに残る(AJAX)
このオプションを有効にすると、お客様が新しい商品をカートに追加してもカートページには遷移されず、現在のページにとどまるようになります。
商品追加時には、お客様がすでにカートに入れたすべての商品を表示する「カートポップアップ」が表示されます。
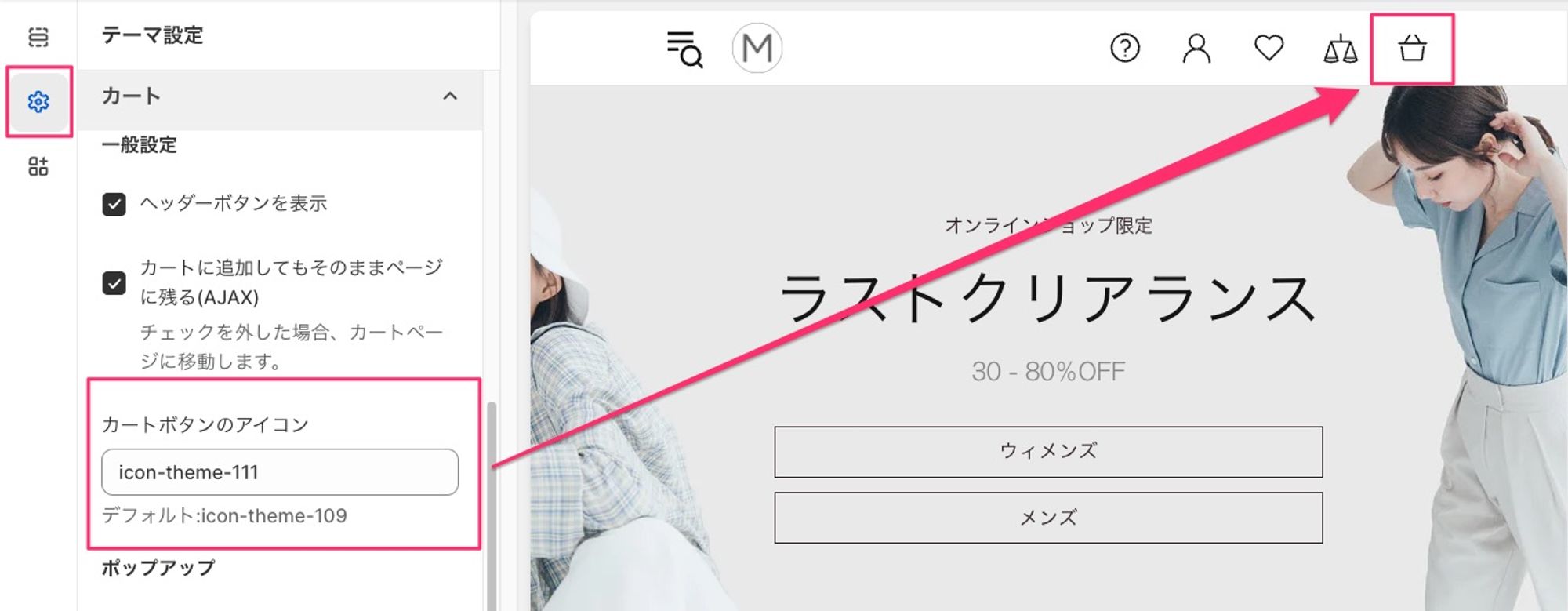
カートボタンのアイコン
ここでは『MISEル』テーマ内蔵のアイコン用のスニペットを使って、カートボタンのアイコンを変更することができます。 アイコンとコードの一覧こちら

テーマ設定 : カート - カートボタンのアイコン
ポップアップ
ポップアップを有効化
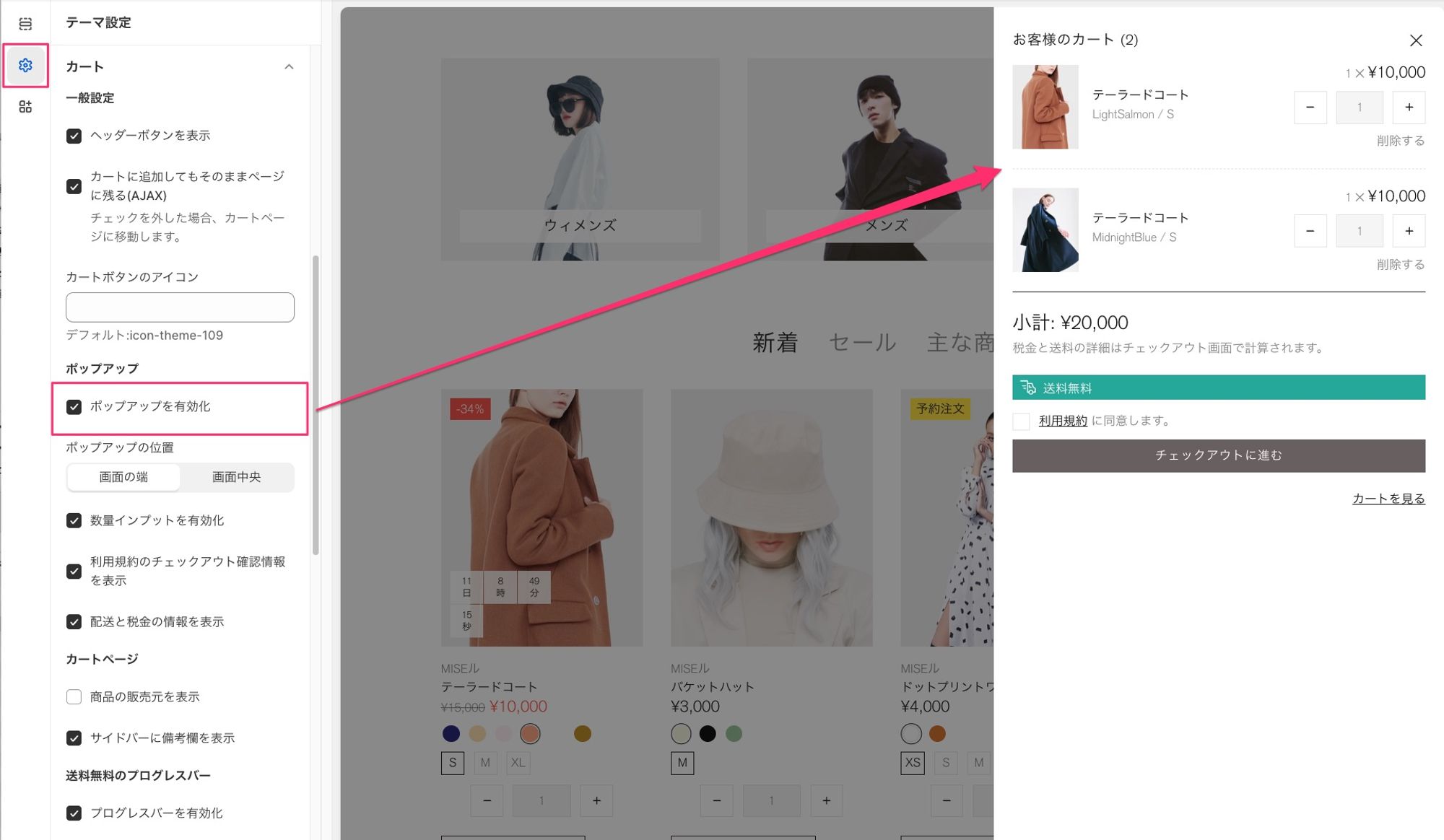
このオプションを無効にすると、お客様がカートに商品を追加しても「カート」のポップアップが表示されなくなります。

テーマ設定:カート - ポップアップの有効化
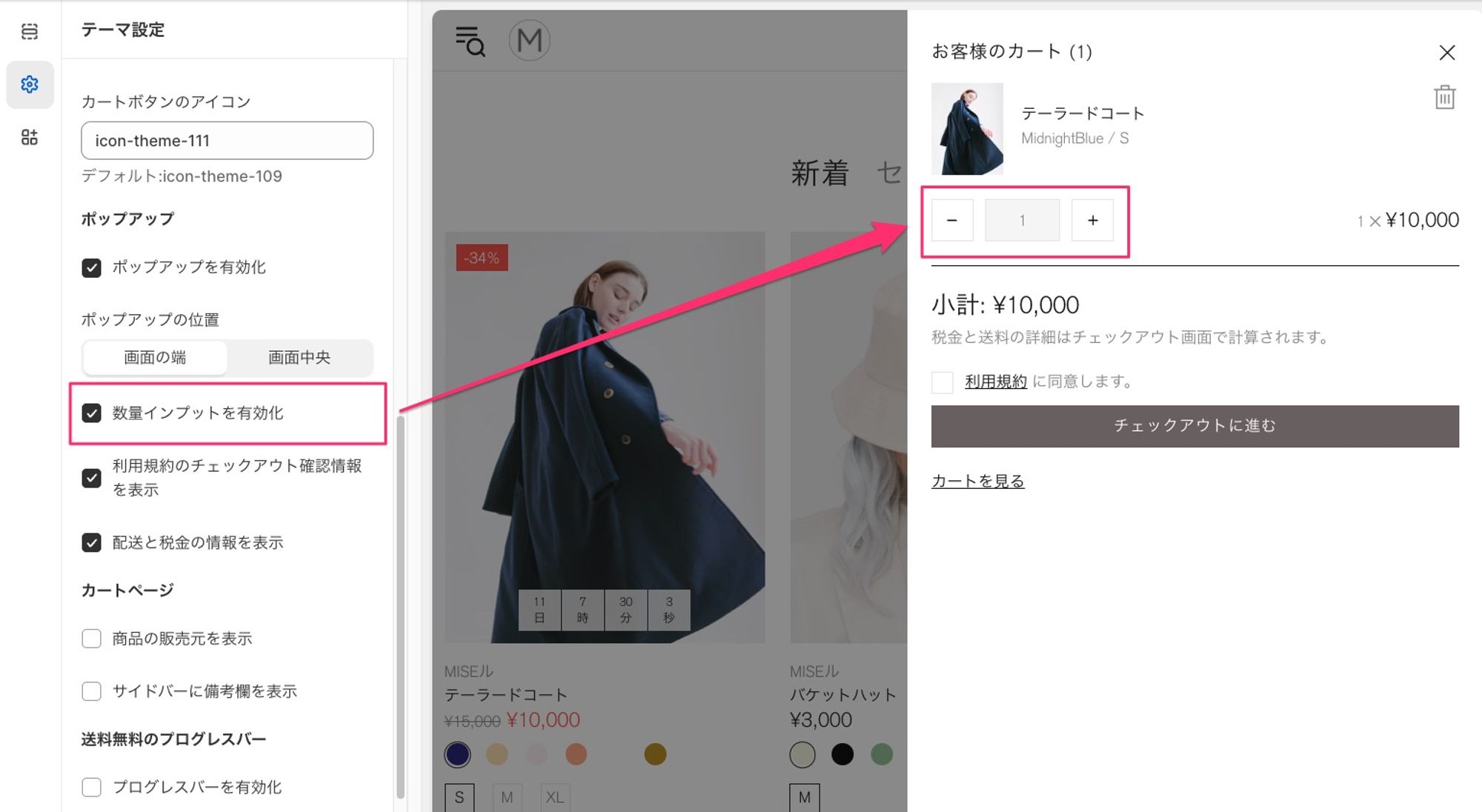
数量インプットを有効化
このオプションを有効にすると、商品の数量インプットがカートポップアップ内の各商品の下に表示されるようになります。

テーマ設定:カート - 数量インプットの有効化
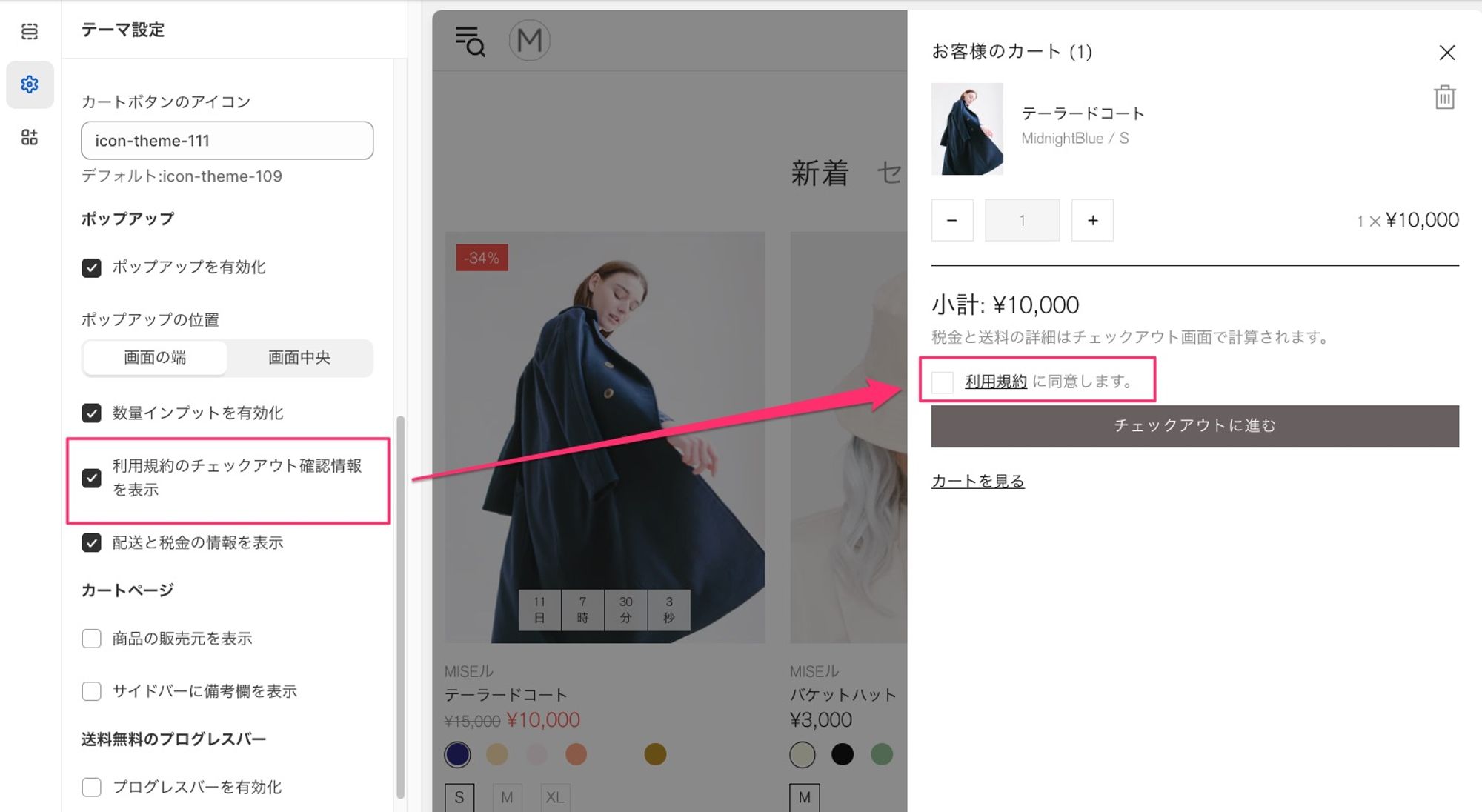
利用規約のチェックアウト確認情報を表示
こちらにチェックを入れると利用規約のページに飛ぶリンクを設置できます。

テーマ設定:カート - 利用規約のチェックアウト確認情報を表示
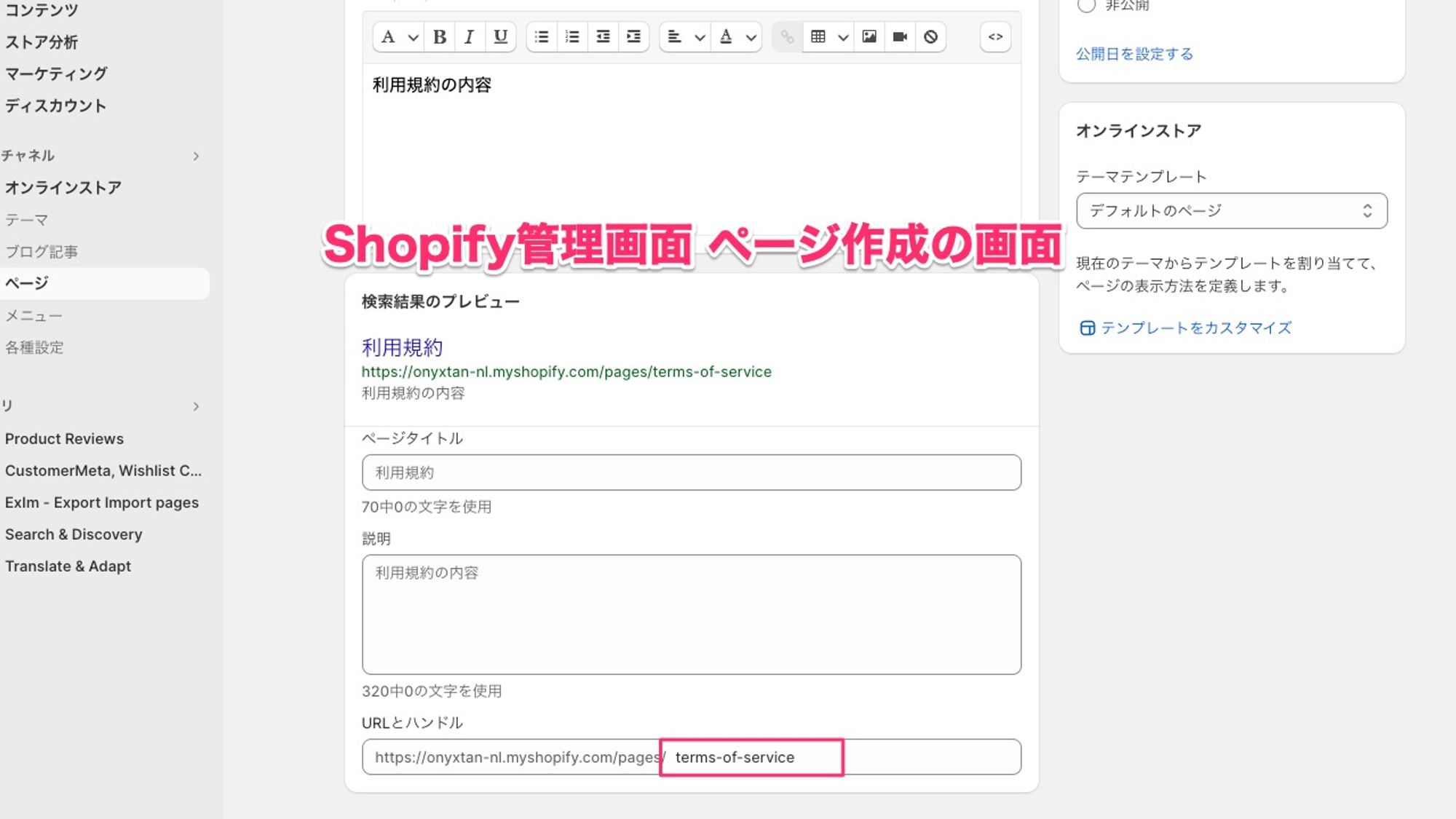
ご注意: こちらのリンクはハンドル(URL)が「pages/terms-of-service」のページを表示します。Shopify管理画面のページ作成にてURLが「terms-of-service」のページを予め作成してください。

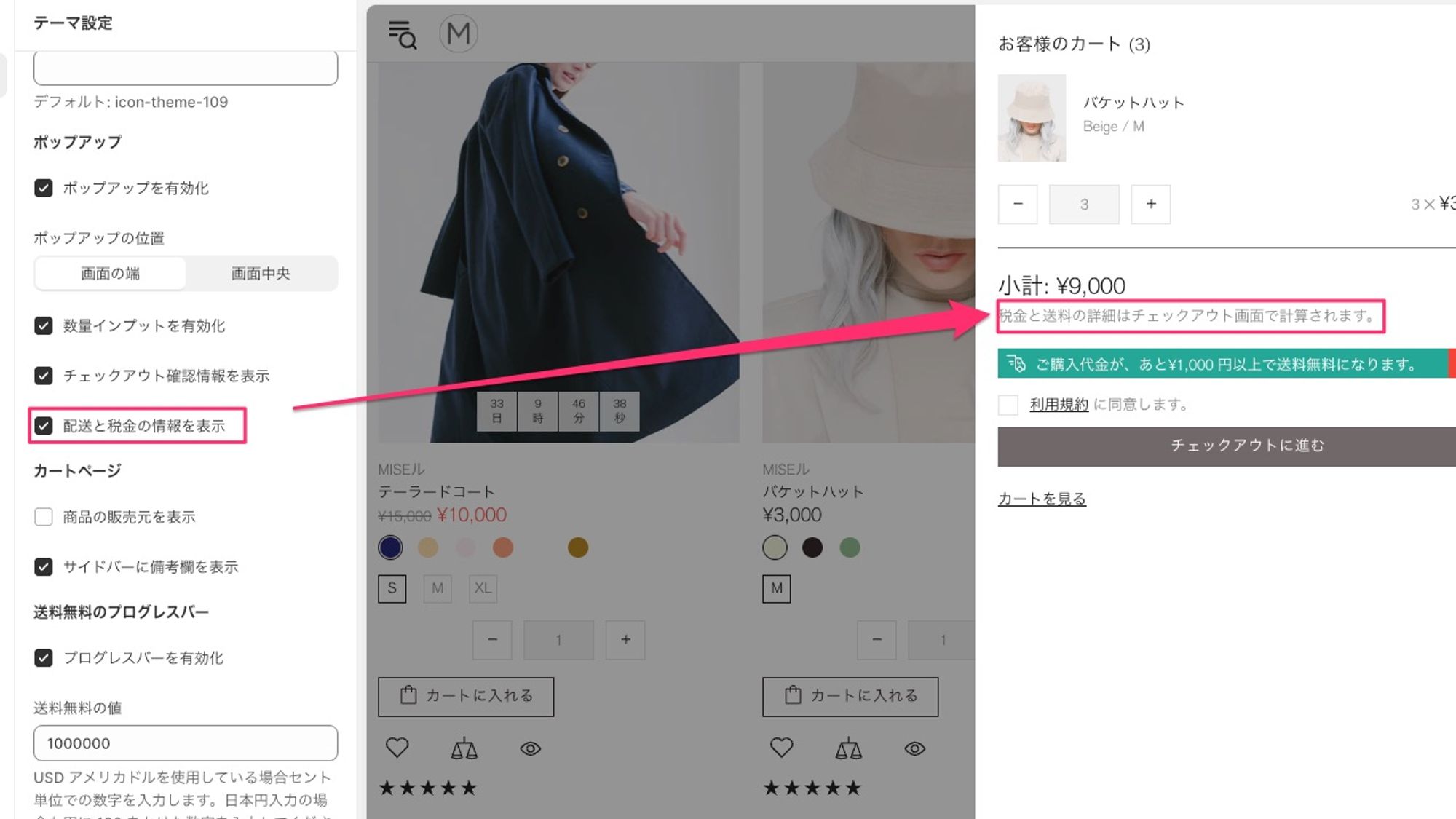
配送と税金の情報を表示
ポップアップカート内に税金や送料に関する案内を載せたい場合、こちらのチェックボタンをオンにしてください。

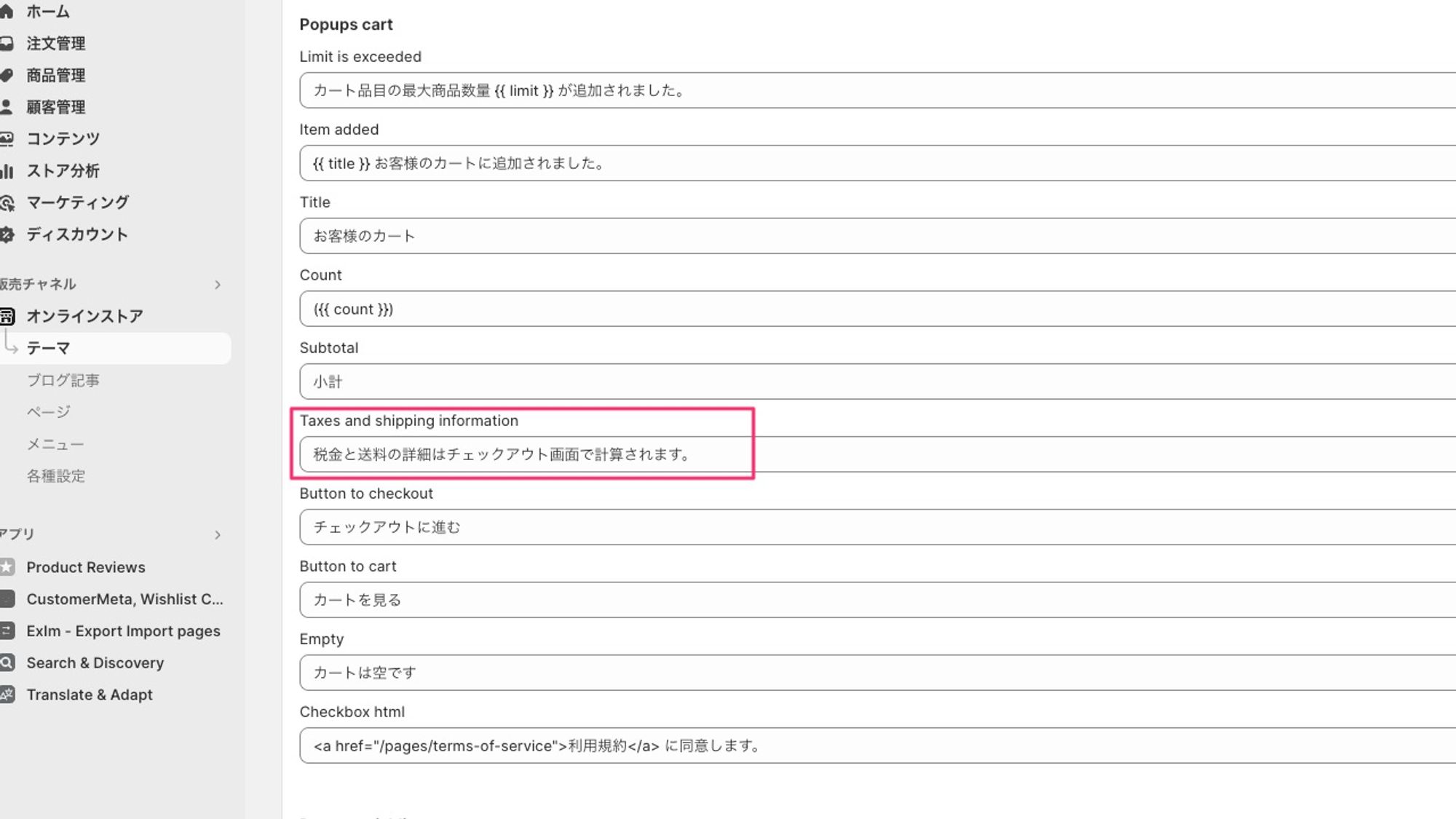
ご注意: こちらの文言は「デフォルトテーマのコンテンツの編集」からお好きなものに変えることができます。テーマのコンテンツの「General - Popups cart - Taxes and shipping information」 の項目から変更ください。
デフォルトでは「税金と送料の詳細はチェックアウト画面で計算されます。」となっています。

送料無料プログレスバー
プログレスバーを有効化
このオプションを有効にすると、カートページの下部に「ご購入代金が、〇〇円以上で送料無料になります。」というメッセージを記載したプログレスバーを表示させることができます。
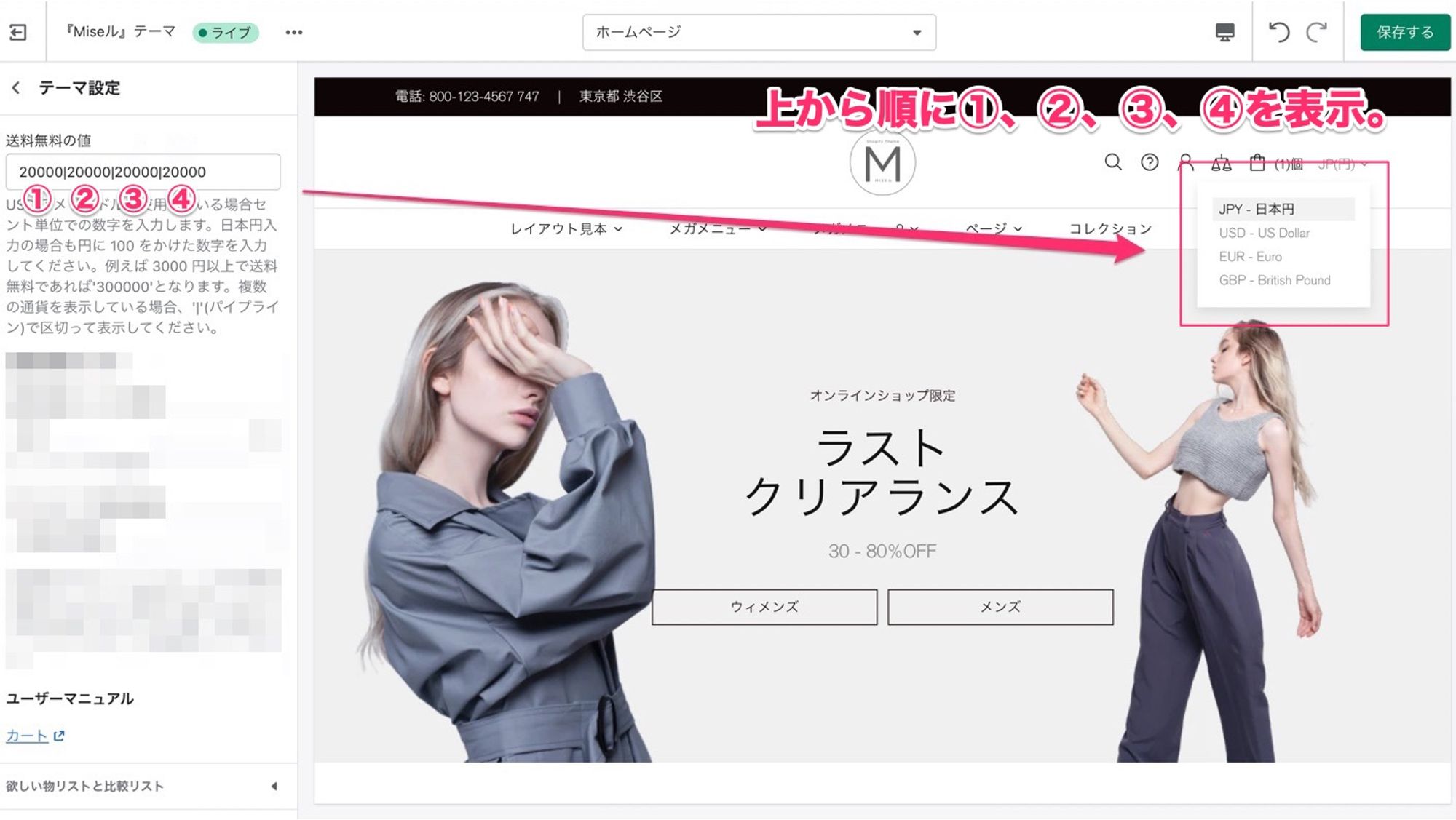
送料無料の値
ここでは送料無料プログレスバーで表示させる価格の値を設定します。 海外の通貨にも対応させるために×100の値でセットする仕様になっておりますので、 例えば米ドルで$50以上で送料無料であれば「5000」と入力してください。
日本円で3000円以上で送料無料とセットする場合は「300000」と入力してください。
ご注意: ここでの設定はあくまでテーマでの表示上の設定のため、実際にお客様請求される配送料などの設定はShopifyのストアの管理画面の設定「配送と配達」で行って下さい。(ここでの設定が自動的に配送料の設定に反映されるわけではありませんので、それぞれで設定を行ってください)
複数通貨
複数の通貨を表示している場合、(|)で区切って表示してください。
例えば、以下の例のようにお店で4つの通貨を使っている場合、ドロップダウンメニューの通貨リストと同じ順で、4つの値を追加してください。