商品グリッド(コレクションページ固有セクション)
このセクションでは、コレクションページに表示させるコンテンツの設定やサイドバーのカスタマイズができます。追加する内容には様々な種類のフィルターに加えて、プロモボックス(バナー)・カスタムHTML・サブスクリプション などがあります。
フィルター
ここで、"フィルター" か "タグ"どちらのフィルターオプションを使用するかの設定ができます。
デフォルトでは、Shopify管理画面 -> メニュー -> コレクションと検索の絞り込み で設定されたフィルターがテーマで表示されます。テーマエディタで設定されたタグ("タグ" ブロック)によるフィルタを表示するには、"デフォルトのフィルターを有効にする"オプションのチェックを外してください。
サイドバーで使用できるのは、"フィルター" または "タグ"のどちらか一方のみです。
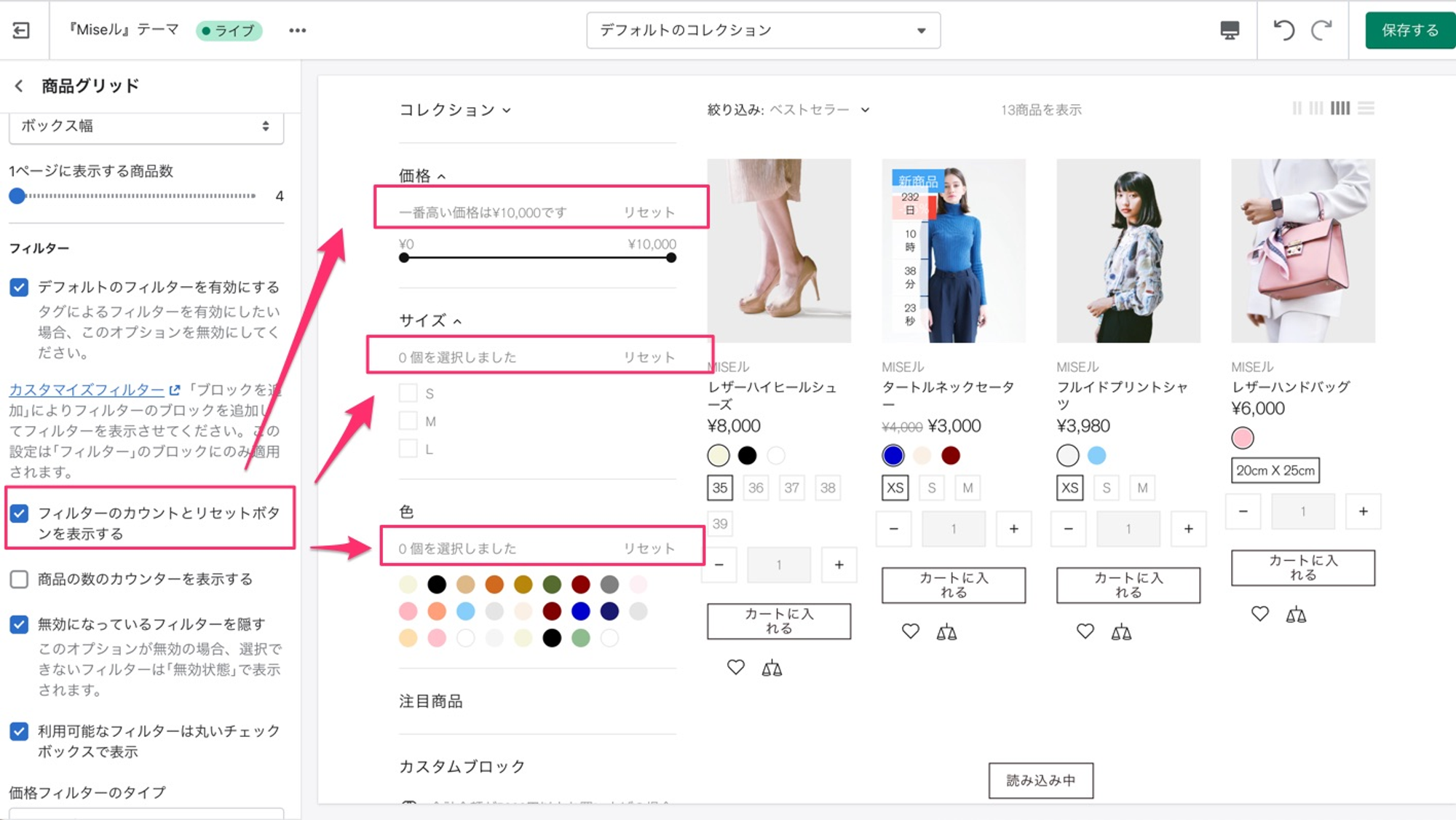
"フィルターのカウンターとリセットボタンを表示する"オプションを有効にすると、各フィルターブロックに適応させているフィルターの数とリセットボタンが表示されます。

コレクション:フィルターのリセットボタン設定
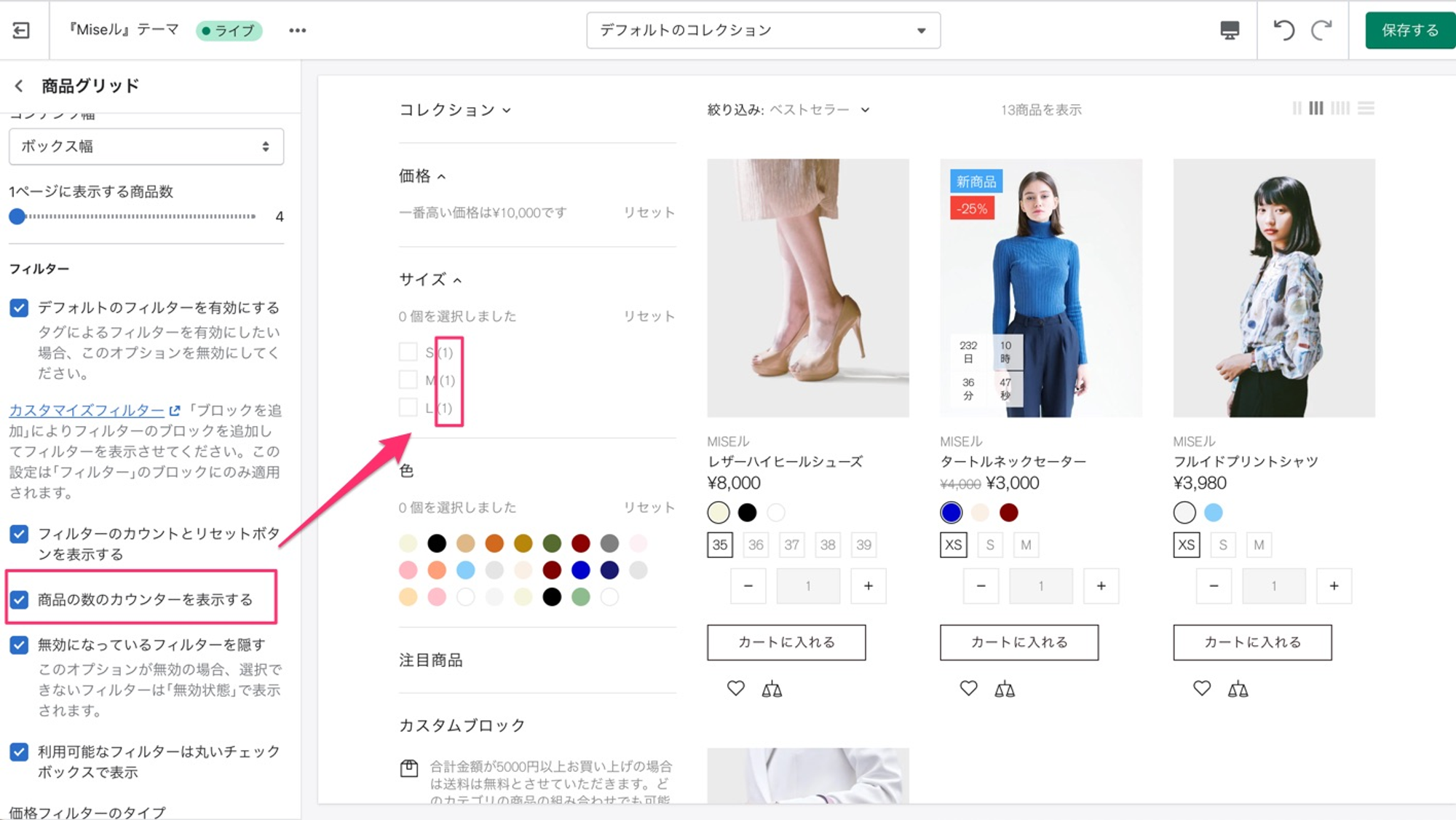
各商品のバリエーションに関して、購入可能な商品の数をサイドバーに表示するには、オプション"商品の数のカウンターを表示する"を有効にしてください。

コレクション:カウンター表示の設定
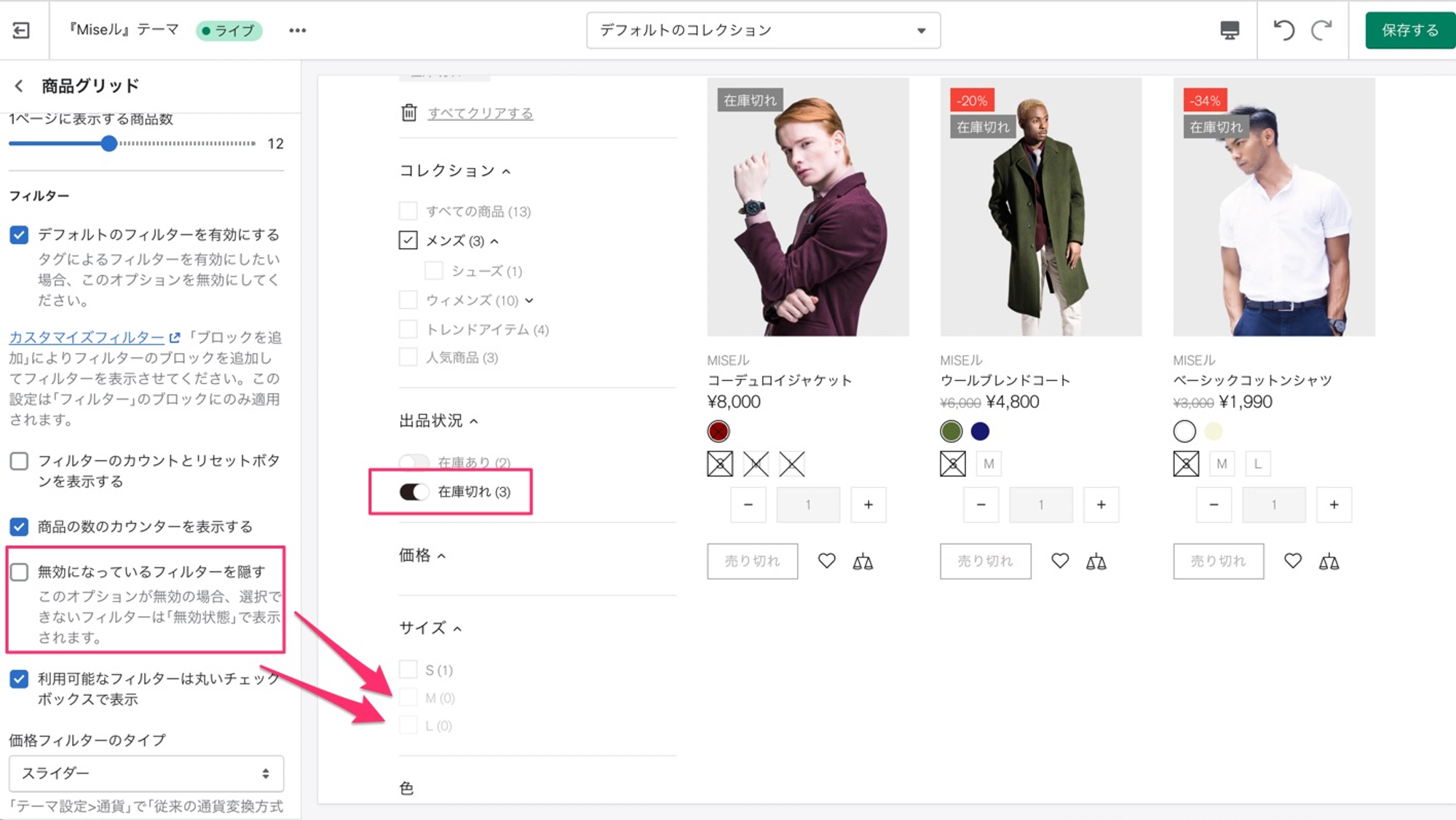
"無効になっているフィルターを隠す"オプションにより、在庫切れの商品のバリエーションを非表示にしたり、購入不可として表示させることができます。

コレクション:無効になっているフィルターの表示例
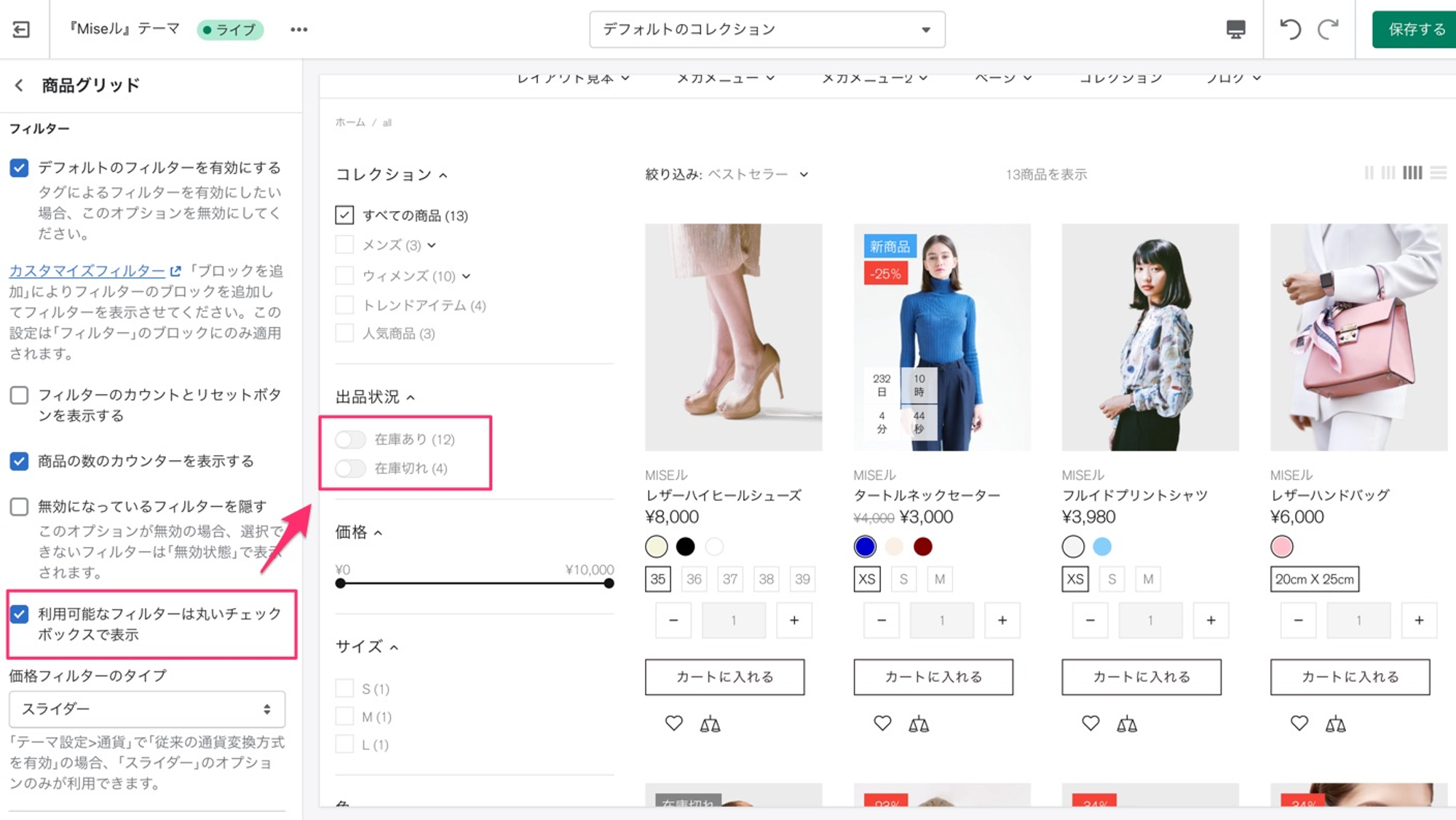
"利用可能なフィルターを丸いチェックボックスで表示"を有効にすると、 "利用可能"フィルタのデザインを、丸みを帯びたチェックボックスに変更することができます。

コレクション:利用可能なフィルターを丸いチェックブックスで表示の例
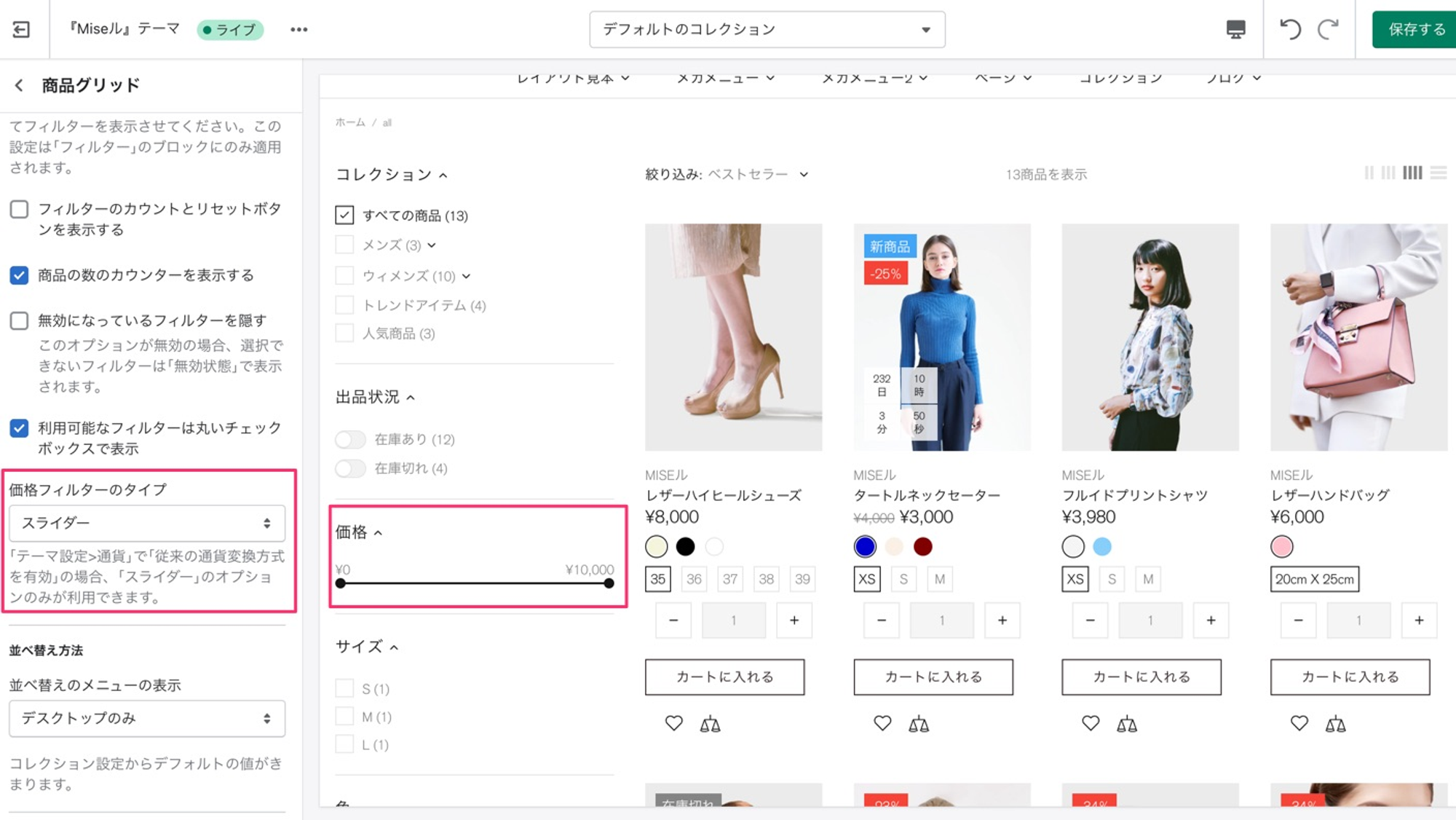
"価格フィルターのタイプ"では、価格フィルターの表示方法を
- スライダーとインプット
- スライダー
- インプット
のいずれかに設定できます。
注意:テーマ設定→通貨 で"従来の通貨変換方式を有効にする。"オプションを有効にすると、価格フィルタに適用できるオプションは"スライダー"のみとなります。

コレクション:価格フィルター(スライダー)の設定例
画面のサイズによる表示商品数の調整
ここでは画面の大きさに対して表示する商品の数を調整できます。
デフォルトでの1行の表示商品数 (エクストララージ画面)
ここでは、特大画面に表示する商品数をドロップダウンリストから選択することができます。
デフォルトでの1行の表示商品数(ラージ画面)
ここでは、デスクトップに表示する商品の数をドロップダウンリストで選択することができます。
デフォルトでの1行の表示商品数 (ミディアム画面)
ここでは、ノートパソコンほどの画面に表示する商品の数をドロップダウンリストで選択することができます。
デフォルトでの1行の表示商品数 (スモール画面)
ここでは、タブレット程度の大きさの画面に表示する商品の数をドロップダウンリストで選択することができます。
デフォルトでの1行の表示商品数(エクストラスモール画面)
ここでは、スマートフォンサイズの画面に表示する商品の数をドロップダウンリストで選択することができます。










