🟦
インフォーメーションライン
このブロックは、ヘッダーの最上部に情報を追加することができます。
例えば、「お問い合わせ」「電話番号」などです。"インフォーメーションライン"ブロックは1つのみ追加することができます。
インフォーメーションライン設定
モバイルで表示
モバイル表示でも"インフォーメーションライン"を表示したい場合は、"モバイルで表示"オプションを有効にしてください。
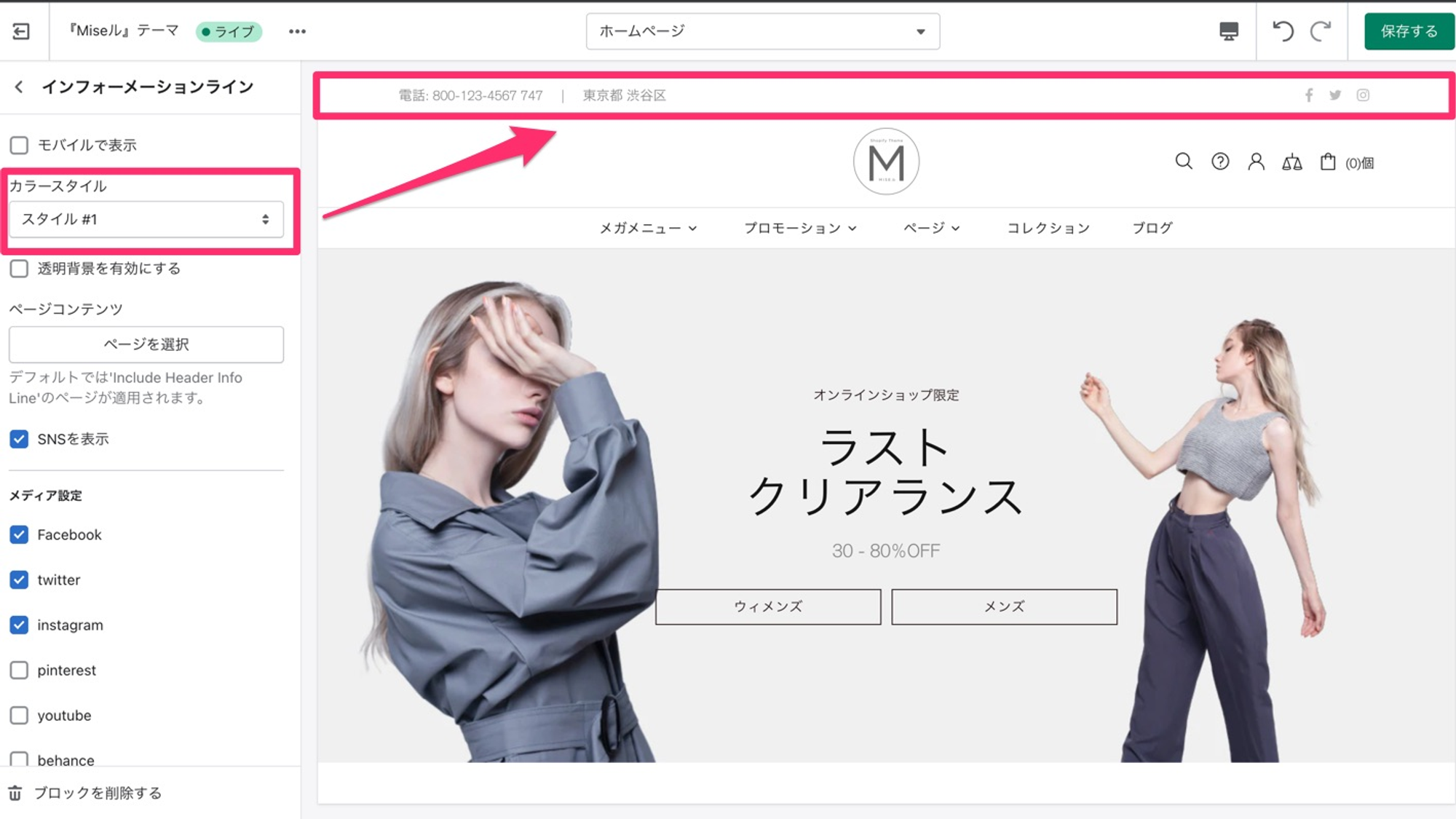
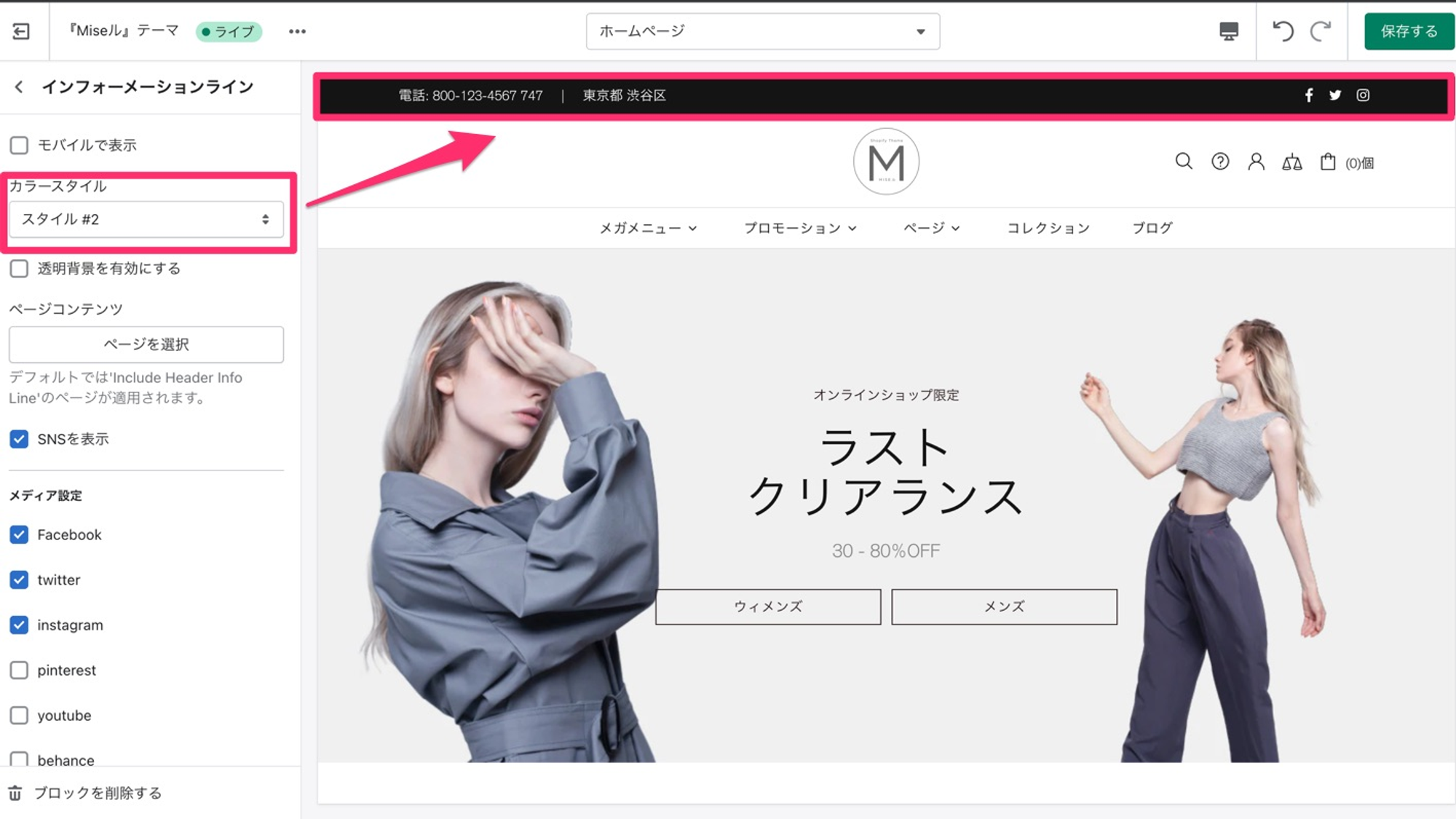
カラースタイル
デスクトップとモバイルの両方で、"インフォーメーションライン"をどのような色調で表示するかを設定することができます。 『MISEル』テーマでは、2つのカラースタイルから選択可能です。
スタイル #1

スタイル #2

透明背景を有効にする
この機能は「ヘッダー」セクションの"透明背景"を有効にした場合にのみ機能します。
このオプションはトップページにのみ適用されます。有効にすると、"インフォーメーションライン"の背景はトップページのヘッダーラインにカーソルを置いたとき、もしくはトップページ以外のページの時に表示されるようになります。
インフォーメーションライン"の背景は、カラースタイルを選択するか(詳細は上記を参照)、「ヘッダー」セクションに"カラー設定"ブロックを追加することで変更することができます。
ページコンテンツ
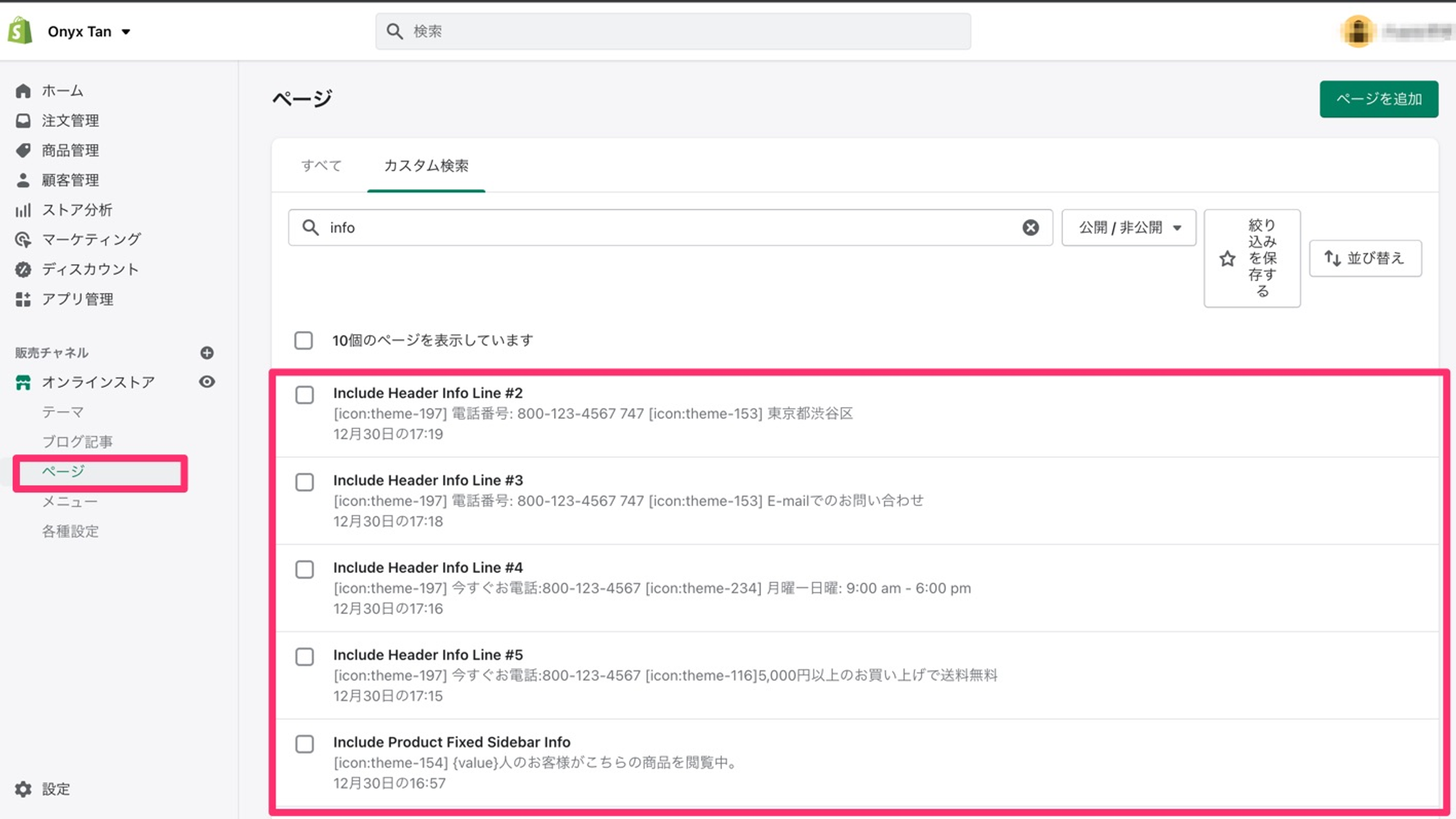
ページの内容を追加するには、対象のページを選択する必要があります。ページが選択されていない場合、デフォルトの"Include Header Info Line"ページが使用されます。 『MISEル』テーマでは、いくつかのデフォルトページがあり、情報を編集することができます。
Shopify管理画面-> オンラインストア -> ページ の手順でページを探し、編集してください。

Shopify管理画面:ページコンテンツ
SNS を表示
情報欄にソーシャルメディアを表示させたい場合は、"SNS を表示"オプションにチェックを入れてから、候補リストからメディアを選択してください。
メディア設定
また、"メディア設定"に並んでいるリストから、"インフォーメーションライン"に表示したいソーシャルメディアを選択することもできます。ソーシャルメディアへのリンクは、カスタマイズのテーマ設定より、 ソーシャルメディア -> SNS の手順でフィールドを探し、入力します。