🟦
商品→コレクションページ
ここではコレクションページに表示する各情報の設定を行えます。
画像
画像の比率
目盛りを50%~150%の間で調節して、コレクションページでの画像の比率を設定することができます。
設定例は以下の通りです。
100未満 - 横長
100 - 正方形
100以上 - ポートレートサイズ(縦長)
このオプションは、次に紹介する「画像リサイズ = オート」では機能しませんのでご注意ください。
画像のリサイズ
ここでは、5つの画像リサイズオプションが用意されています。
オート- このオプションを選択した場合、画像の比率オプションが機能しなくなります。イメージコンテナとイメージサイズは、ソースイメージの寸法に基づいて生成されます。
幅に合わせる - このオプションでは、イメージの幅がコンテナの幅に適合します。垂直方向に中央に配置されます。イメージの高さがコンテナよりも大きい場合は、イメージ上下はカットされます 。イメージの高さがコンテナよりも小さい場合は、イメージの上部と下部に白いスペースが追加されます。
高さに合わせる - このオプションでは、イメージの高さがコンテナの高さに適合します。イメージは水平方向に中央に配置されます。
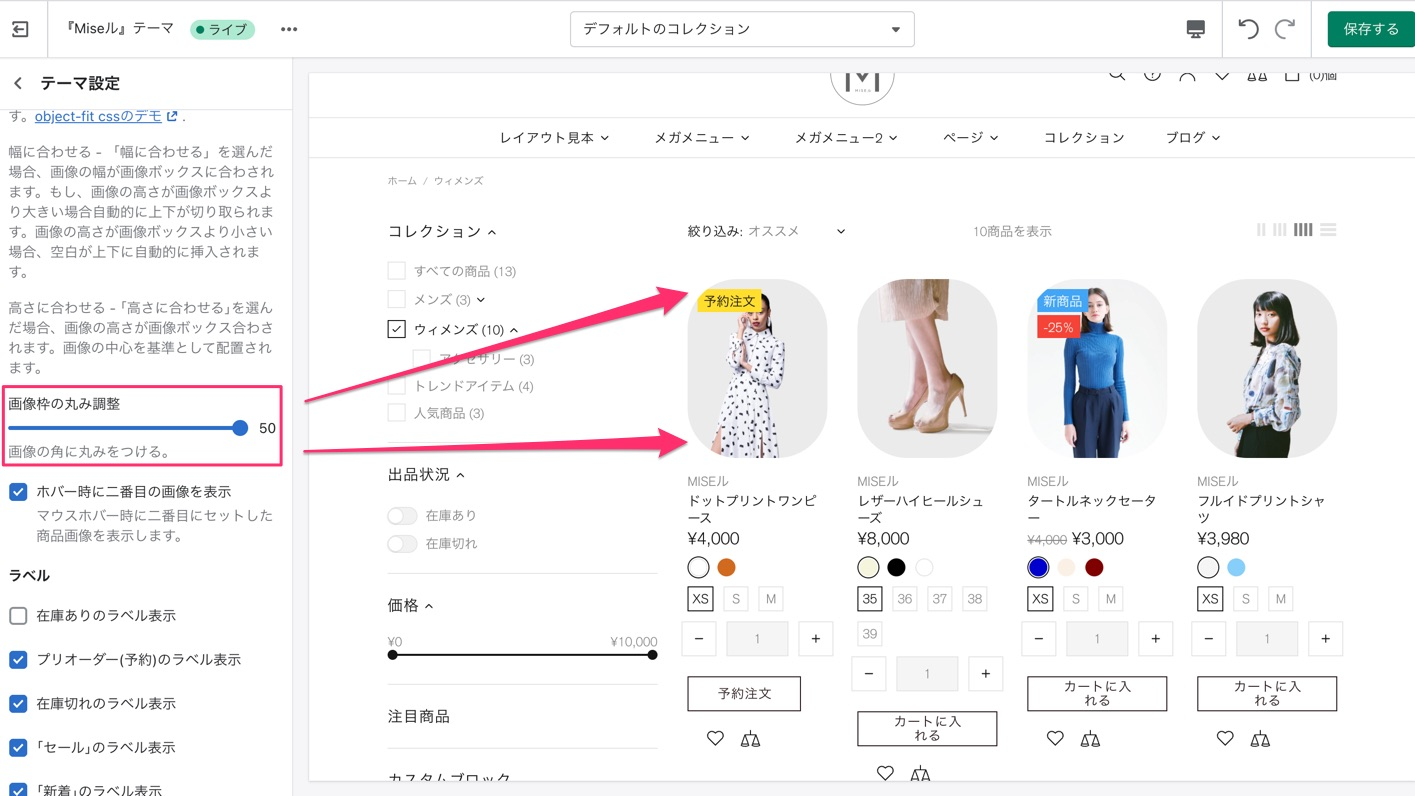
画像の枠の丸み調整
ここでは、目盛りを0~50の間で設定して、画像の角をシャープなものから丸いものに変更することができます。

テーマ設定:商品→コレクションページ - 画像の枠の丸み調整
ホバー時に二番目の画像を見せる
このオプションを有効にすると、商品の画像の上にマウスを置いたときに、商品の2枚目の画像が表示されます。
要素
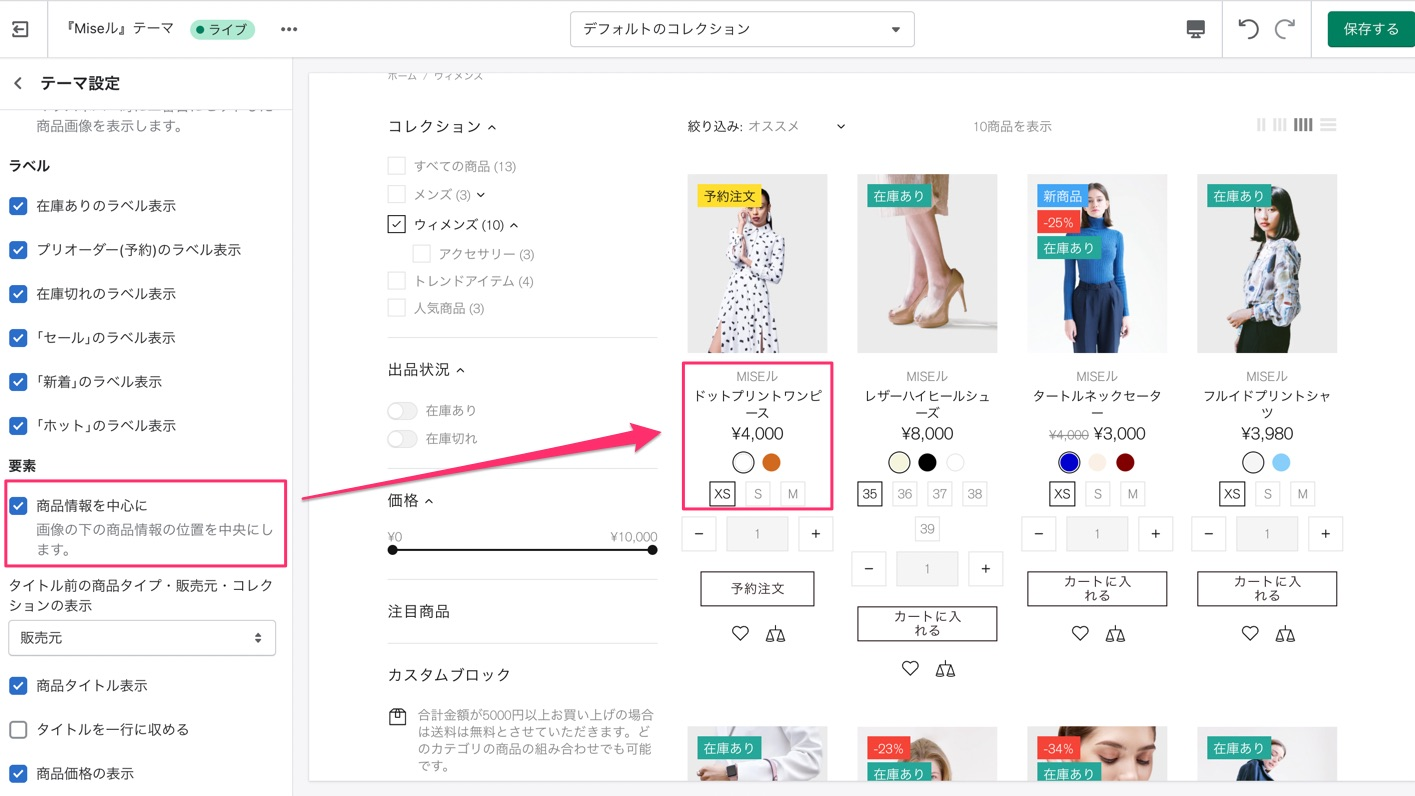
商品情報を中央に
このオプションを有効にすると、画像の下の商品情報の位置が中央になります。

テーマ設定:商品→コレクションページ - 商品情報を中央に表示
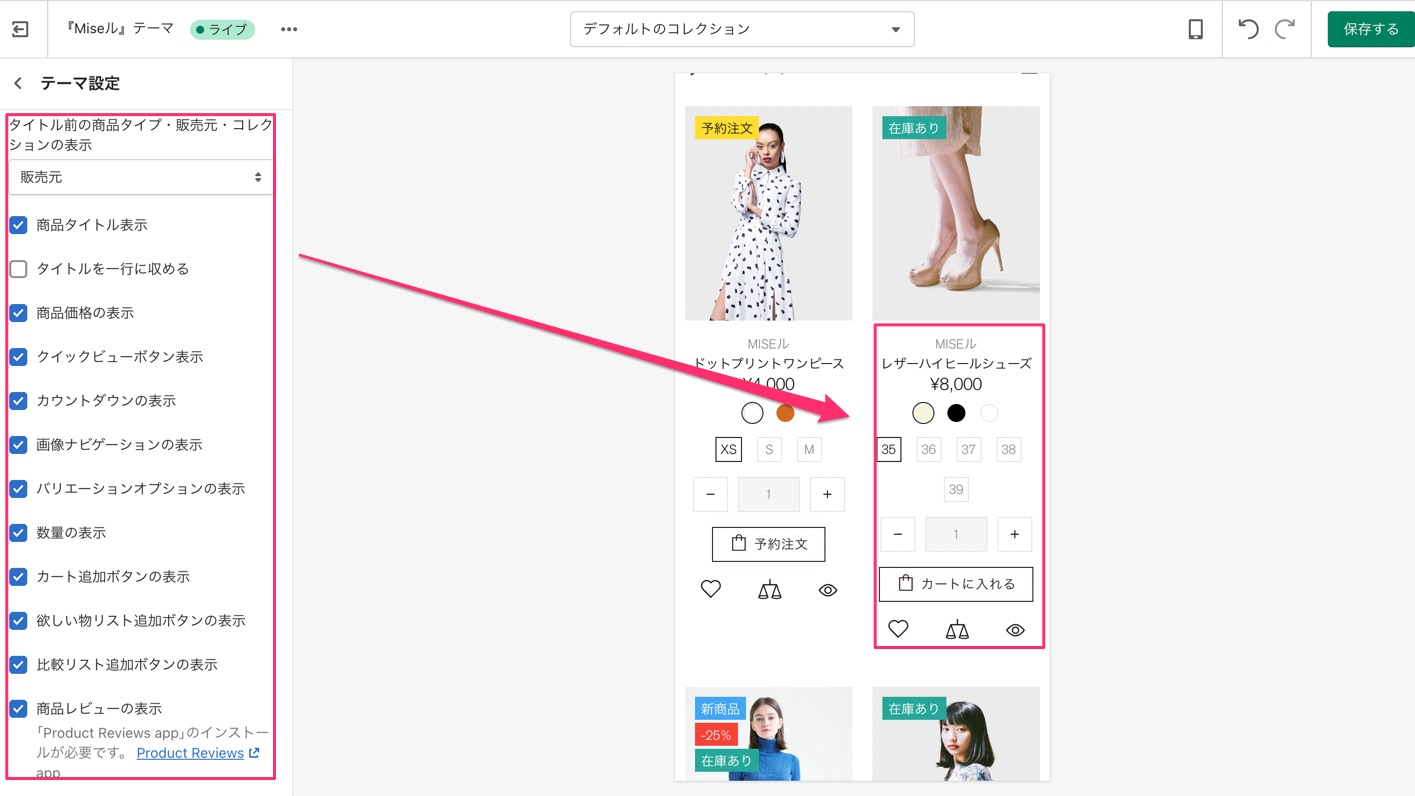
その他の要素について
ここでは商品のタイトルの直前に商品タイプ、ベンダー、またはコレクションのどれを表示するかどうかを決め、画像の下にどのような追加情報を表示するかを選択できます。以下はモバイル版での表示例になります。

テーマ設定:商品→コレクションページ - その他の要素
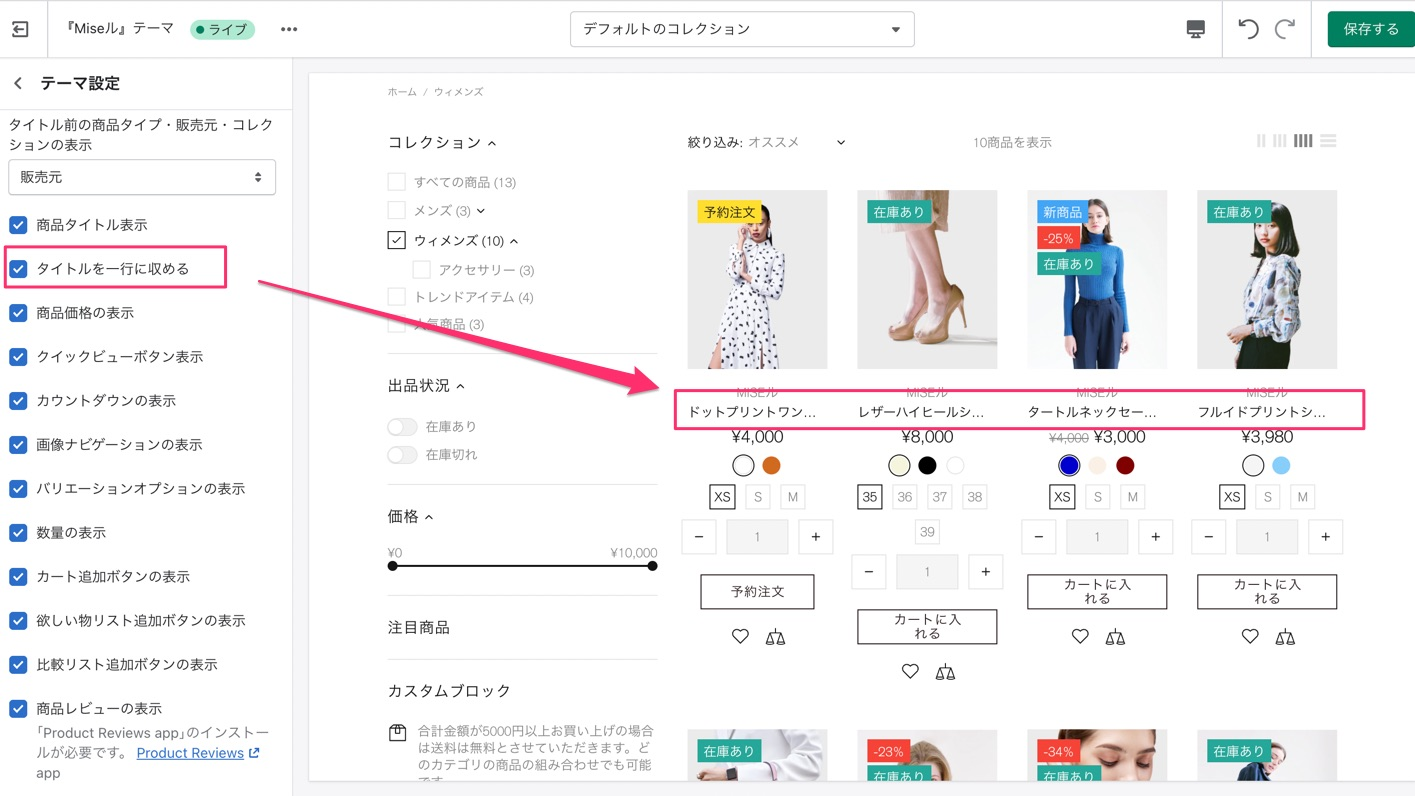
タイトルを1行に収める
このオプションを有効にするとデスクトップでもモバイルでも商品のタイトルが1行になり、で以下のような表示になります。

テーマ設定:商品→コレクションページ - タイトルを1行に収める
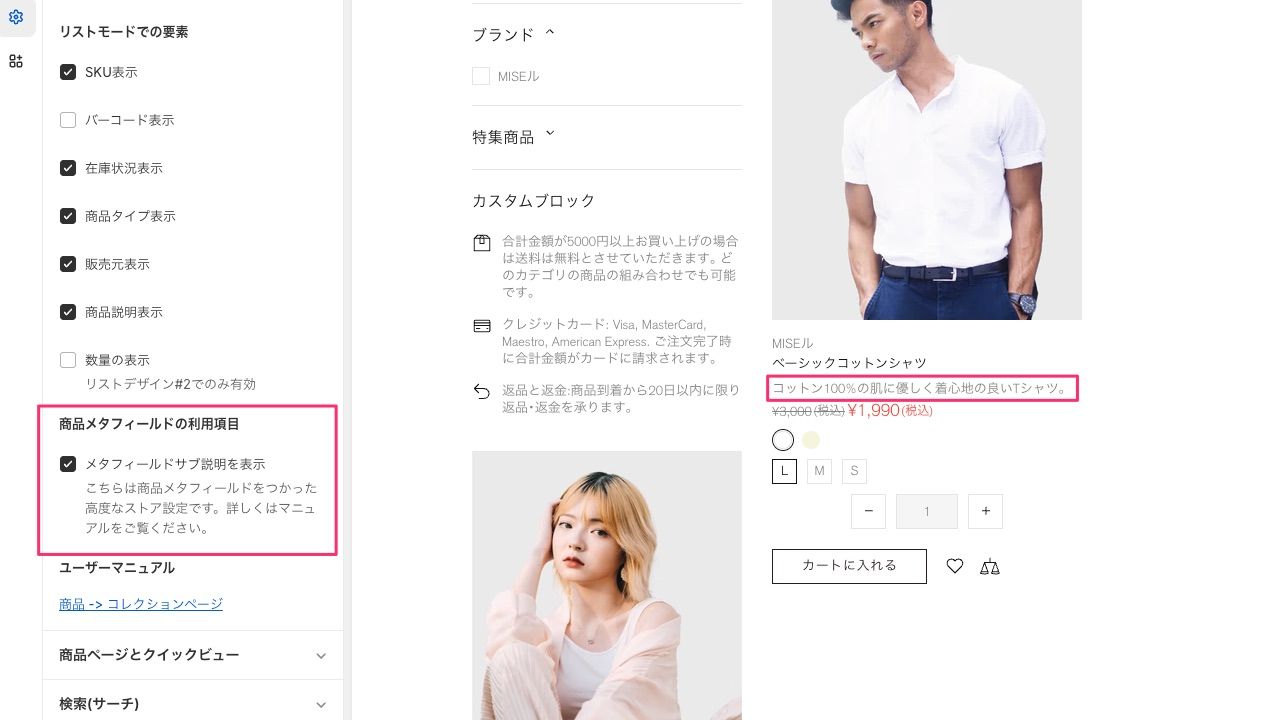
商品メタフィールドの利用項目
こちらは商品メタフィールドを利用した高度な設定で利用にはストアのカスタムデータの設定が必要となります。
メタフィールドのご利用に関してはテーマサポート対象外となります。あらかじめご了承上ご利用ください。
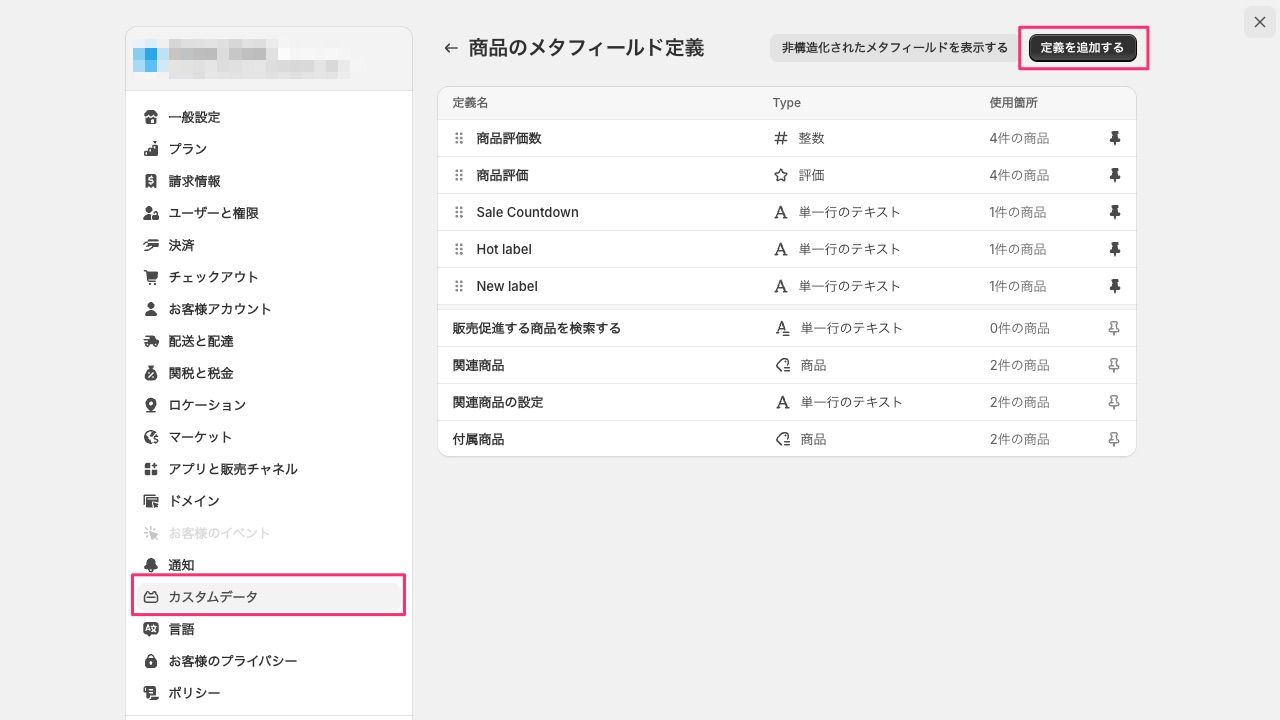
カスタムデータ 商品のメタフィールド定義の追加
ストア設定のカスタムデータより商品のメタフィールドを追加します。

各定義の追加
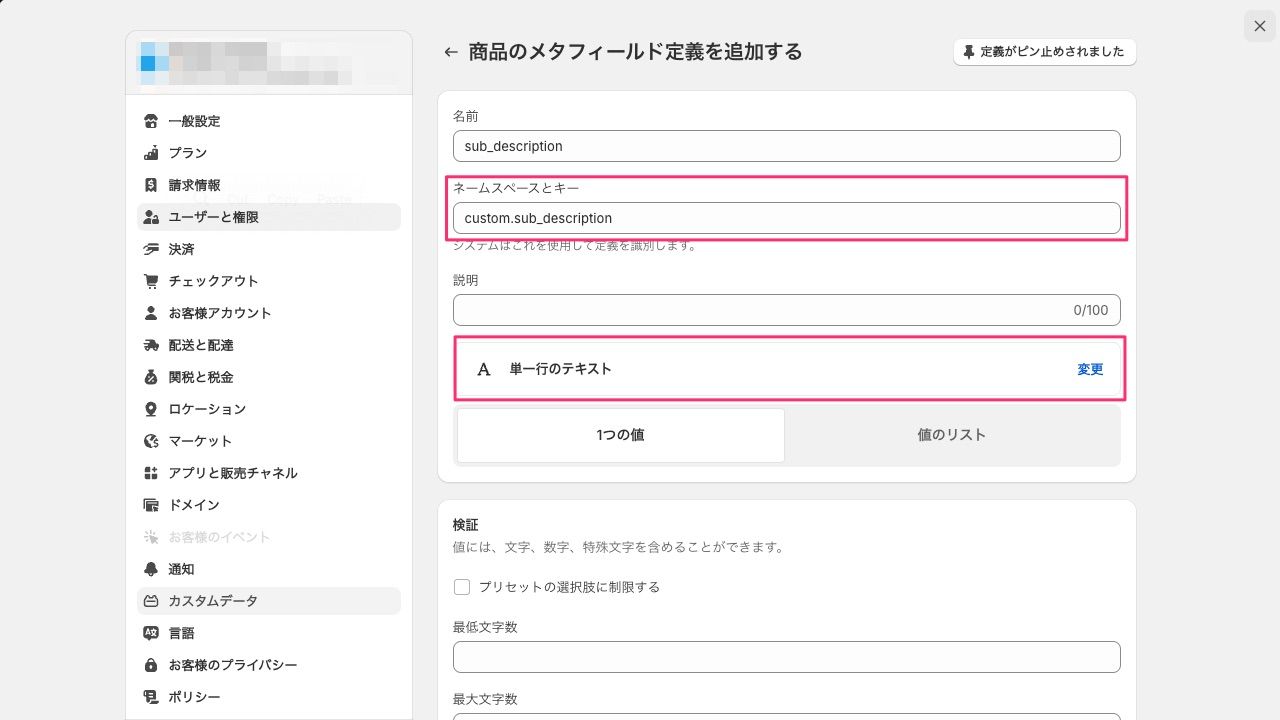
定義を追加画面に下記の項目を入力します。
名前: sub_description
ネームスペースとキー :custom.sub_description
タイプ: 「単一行のテキスト」を選択
保存を行います。

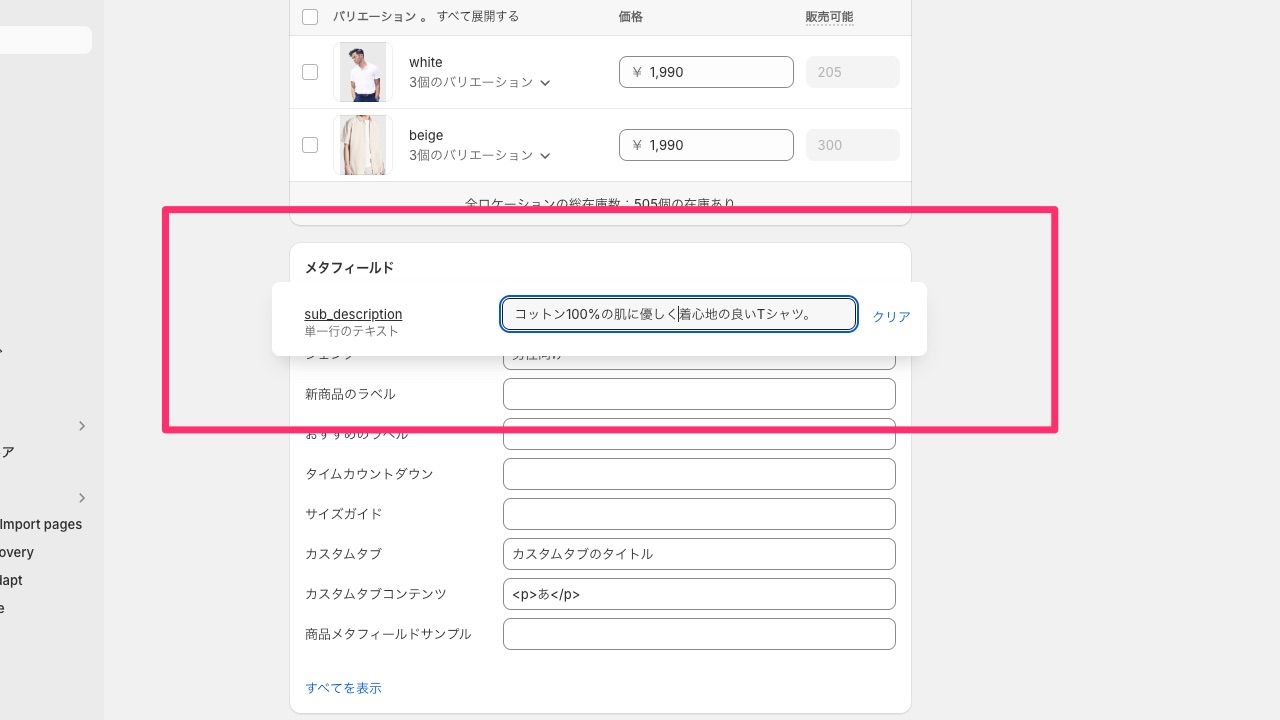
商品のメタフィールドにテキストを追加
商品登録画面で、先程追加したメタフィールドに表示したいテキストを入力します。

テーマ設定
テーマ設定の「メタフィールドサブ説明を表示」にチェックをいれます。