🟦
デモファイル
デモファイルのインポート
ExIm アプリを使うことで、デモの内容をインポートできます。
ExImアプリのすべての機能のご使用にはMISEル購入時のメール内に付属するEXIMのクーポンコードをご使用ください。
MISEルテーマご購入のユーザー様はクーポンコードをご使用いただくことにより無料でご利用いただけます。
クーポンコードの挿入方法は
のページごご参照ください。
注意:商品、コレクションの追加、ナビゲーションメニューの設定、バナー画像のアップロードはお客様ご自身で行っていただく必要があります。画像はテーマパッケージに含まれていません。
Exlm アプリのインストールと使い方 例
アプリの使い方の例としてExlmのご紹介を行います。
Exlmは、Shopifyで作成した「ページ」・「ブログ記事」・「テーマの設定」などをエクスポート・インポートするためのアプリです。
『MISEル』テーマではShopifyで作ったページコンテンツをサイドバーなどに挿入することができるようになっています。

これらの挿入用のページコンテンツのデモとして、『MISEル』ではあらかじめ作成したサンプルをご用意しております。構築の際の参考にしてください。 (*これらはサンプルですので、必ずしもインポートしていただく必要はありません。)
1 ExImアプリのインストール
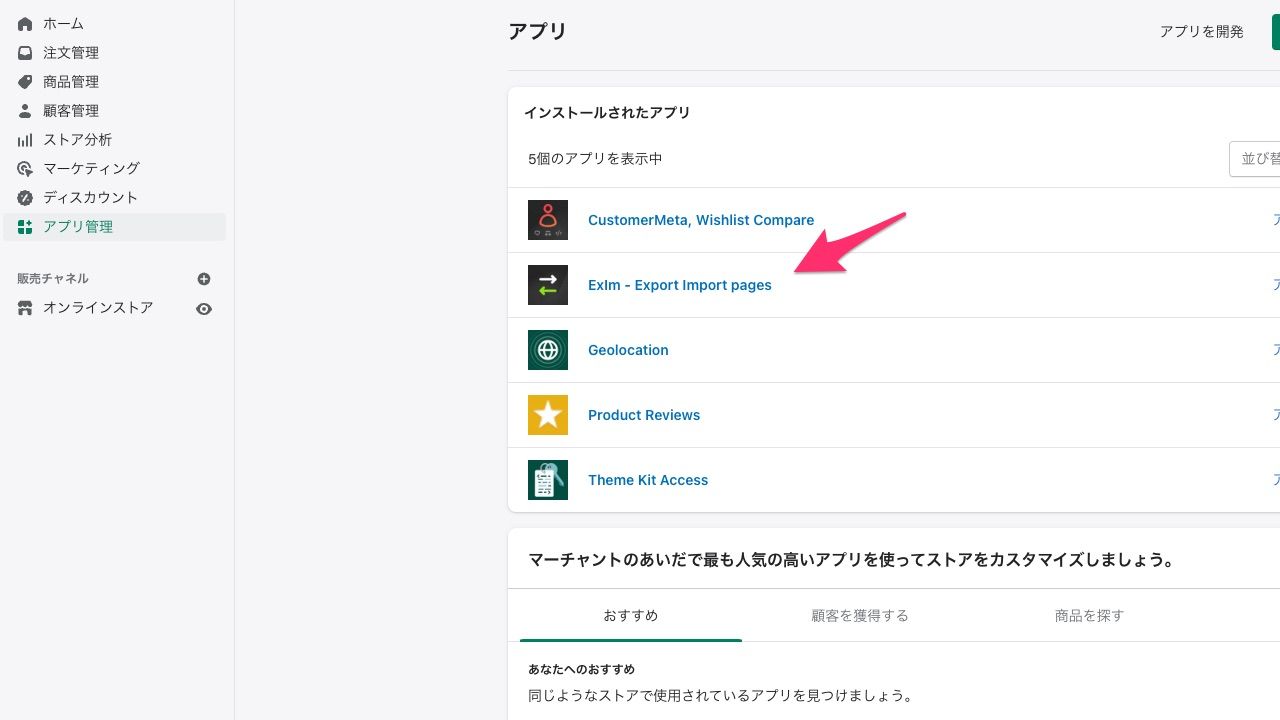
2 ExImアプリを開く
Shopifyの管理画面のアプリ管理からExImアプリを開きます。

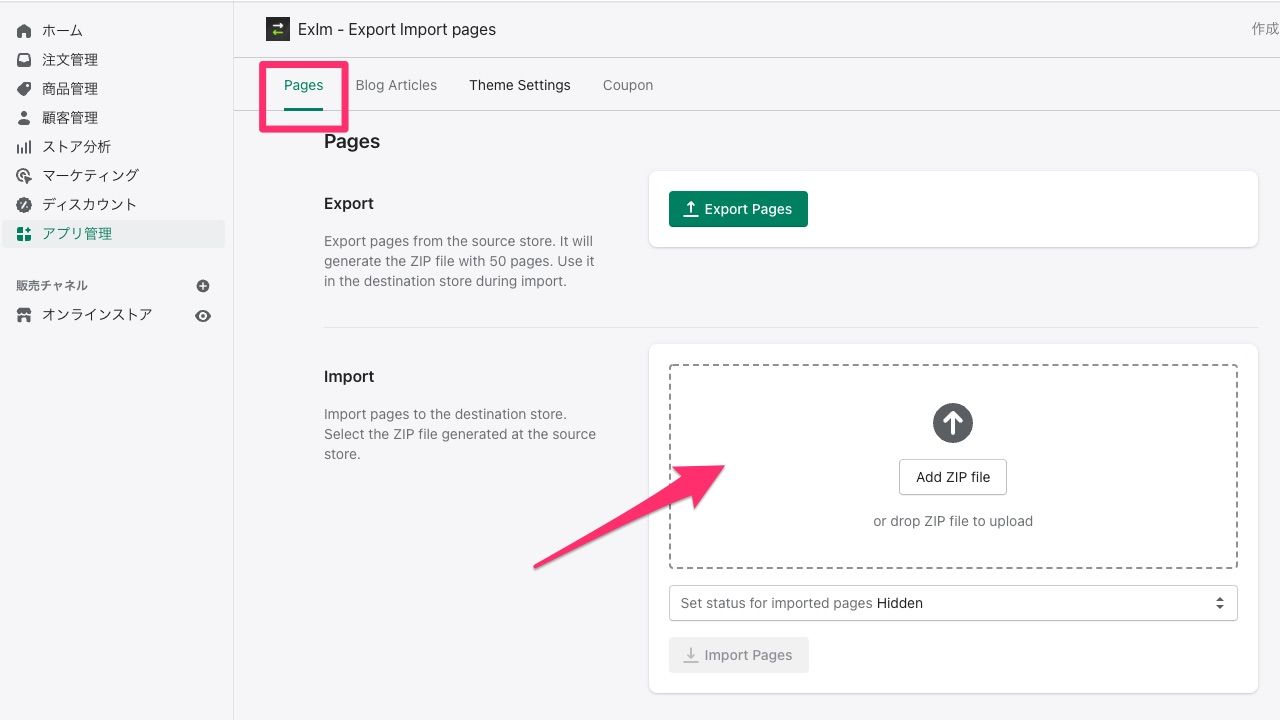
3 ページのインポート
この例ではページをインポートするので「pages」のタブからページファイルをインポートします。
ExImアプリでは「ページ」の他に「ブログ記事」や「テーマの設定」をインポートまたはエクスポートすることができます。

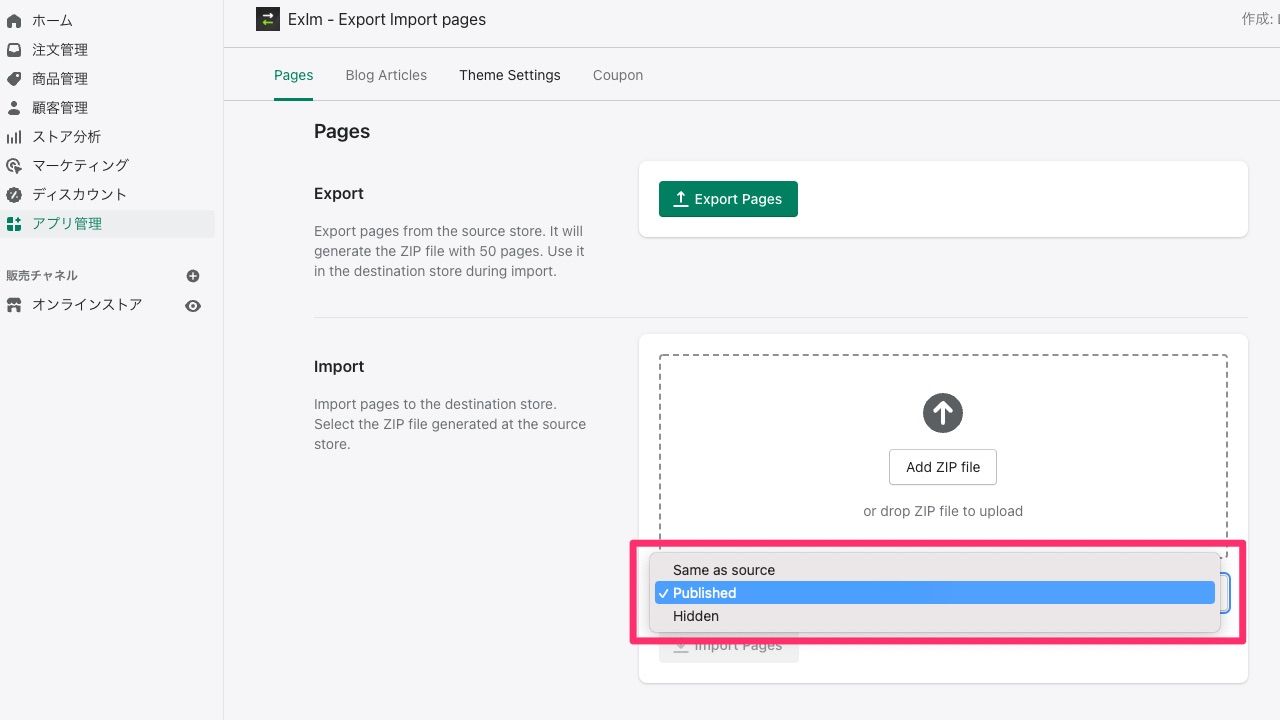
インポートするページを公開状態でインポートするかどうかを選択できます。 非公開状態ですと、ページ内容が表示されませんのでここでは公開状態でインポートします。

4 インポートしたページを確認
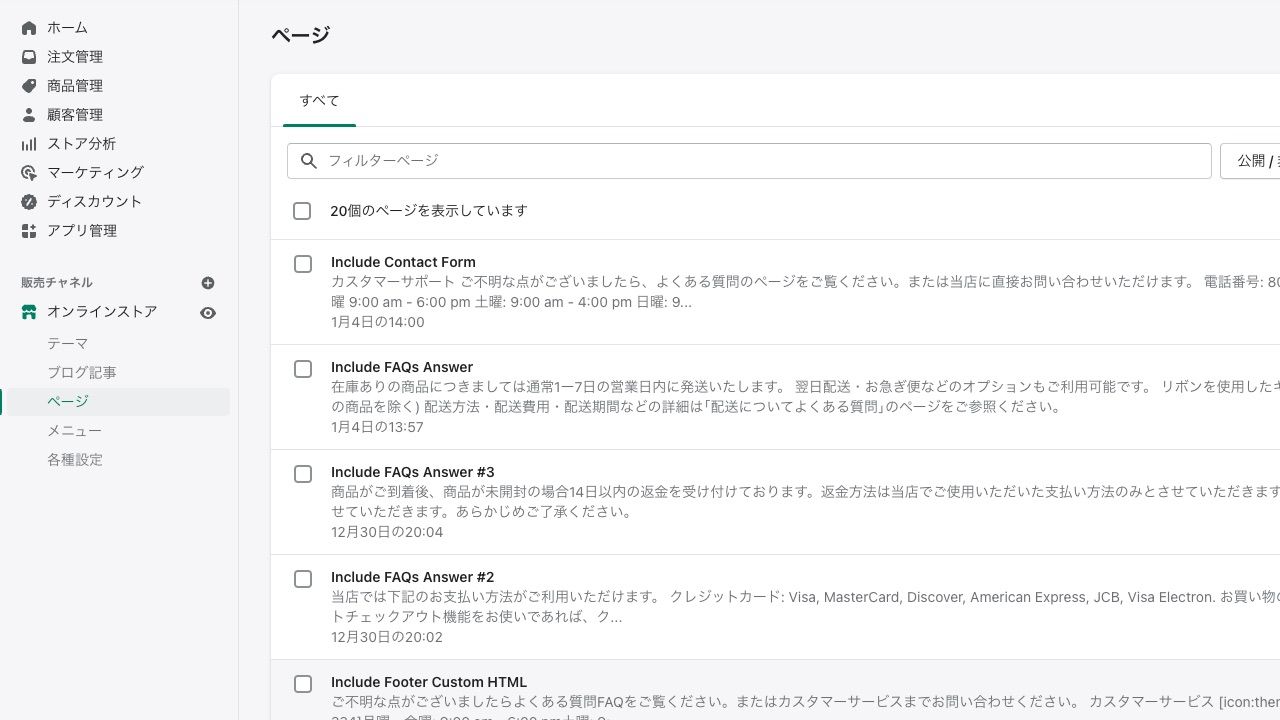
Shopify管理画面の「オンラインストア > ページ」 からインポートしたページを確認いただけます。

インポートしたページ
ページの名前が「Include」 から始まるページは、サイドバーやインフォーメーションラインなどにデフォルトとして表示されます。
デフォルトとして挿入されるページは各テンプレートやセクションまたはブロックによって異なります。カスタマイズ画面の各説明をご参照ください。

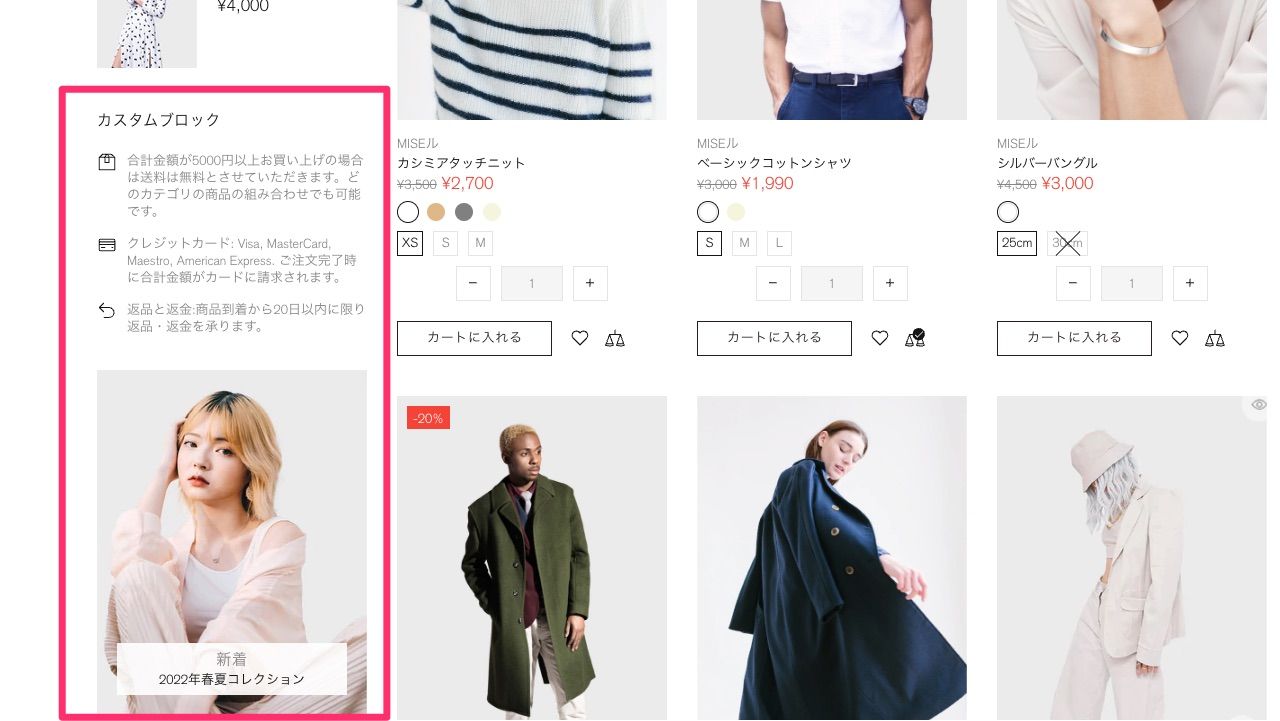
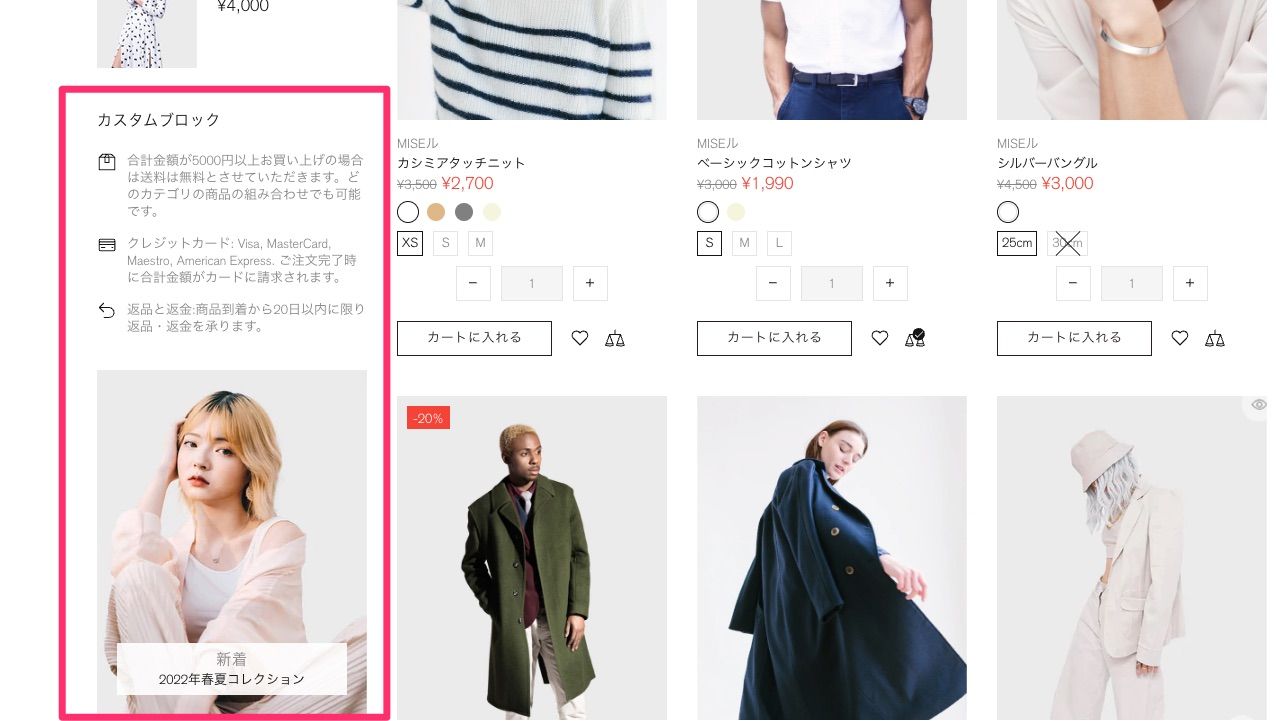
コレクションページのカスタムブロックの例
サンプルのページは表示が最適となるようにあらかじめHTMLなどが埋め込まれています。そのまま内容を書き換えてご使用いただくこともできますし、ユーザー自身で新たにページを作成しそれらを挿入していただくこともいただけます。