メガメニュー
メガメニューブロックは、ドロップダウンメニューセクション内のメニュー項目を整理し、カスタマイズすることができるブロックです。
多機能ブロックであり、プロモボックス・ブランド・商品などのコンテンツを追加することができます。
メニューには多数の機能をもたせることができるため複雑な設定が必要になります。ビデオチュートリアルもあわせて参考にしてください。
メガメニュー
メガメニュー設定例
"メインメニュー"というメニューの"Women’s"項目を例に、手順をご紹介します。
次のようなステップになります。
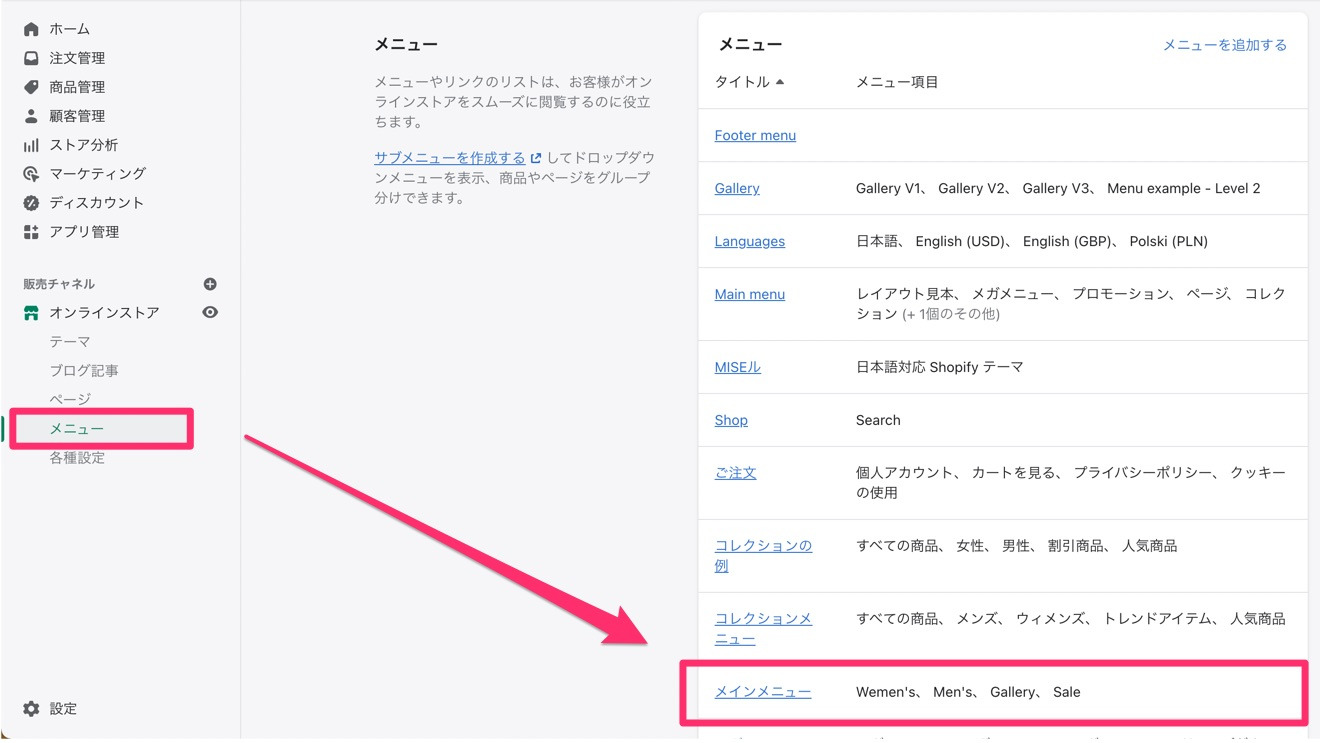
①メニューにて、 "メインメニュー"という名前のメニューを作成します。

Shopify管理画面:メニュー
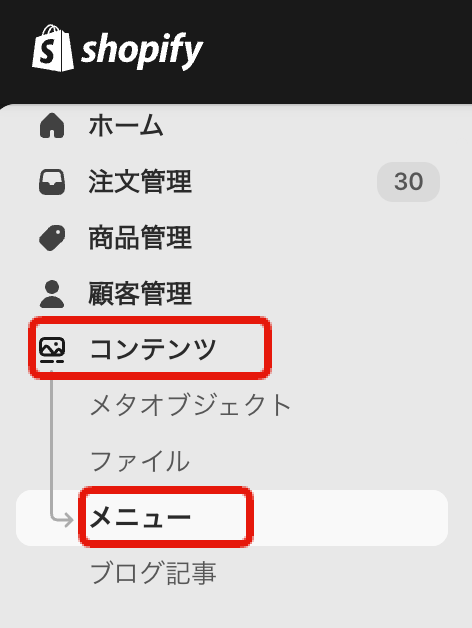
※2025年4月現在、「メニュー」項目は「コンテンツ」内に移動しております。

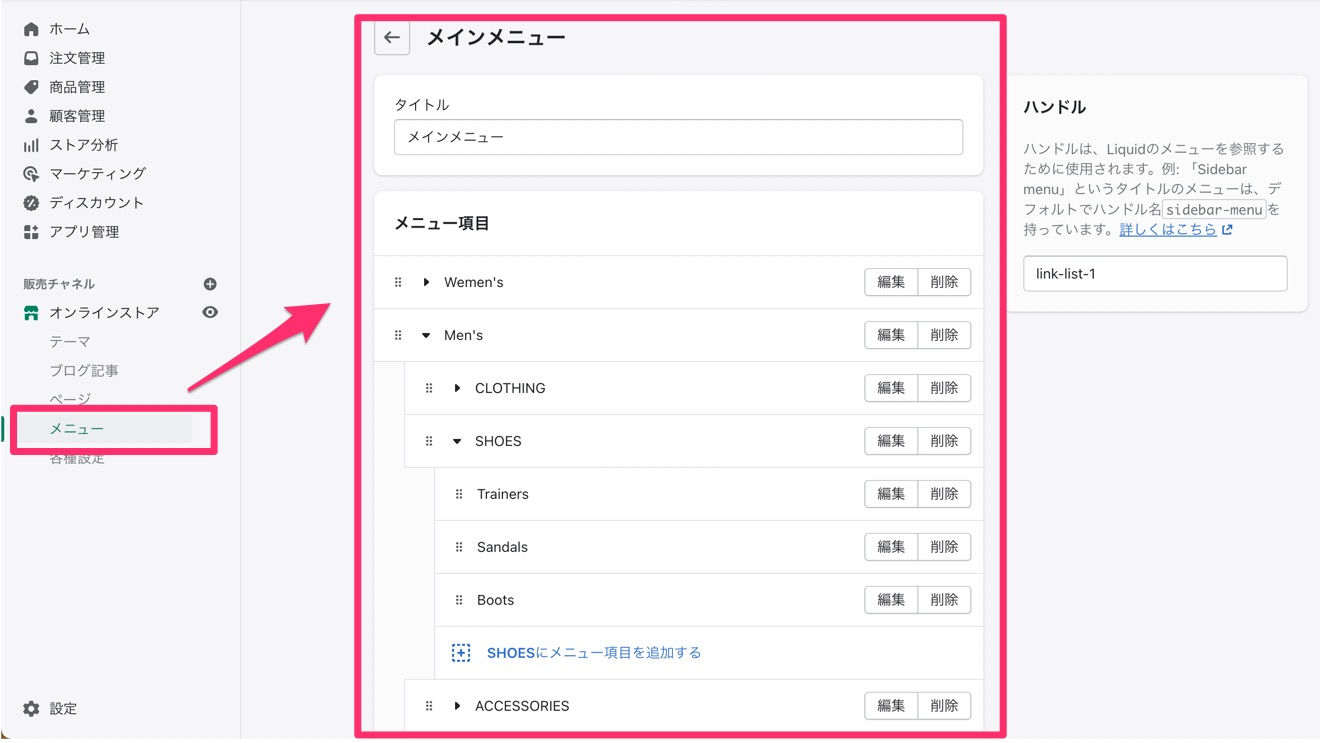
②"メインメニュー" にて、"Women’s"と、その他に必要なメニュー項目を追加します。
③"Women’s"にて、ドロップダウンに表示する他のメニュー項目を追加します。

Shopify管理画面:メニュー ドロップダウンメニュー項目追加
それでは、 『MISEル』テーマカスタマイズ画面の"メガメニュー"ブロックに戻り、カスタマイズしてみましょう。
一般設定
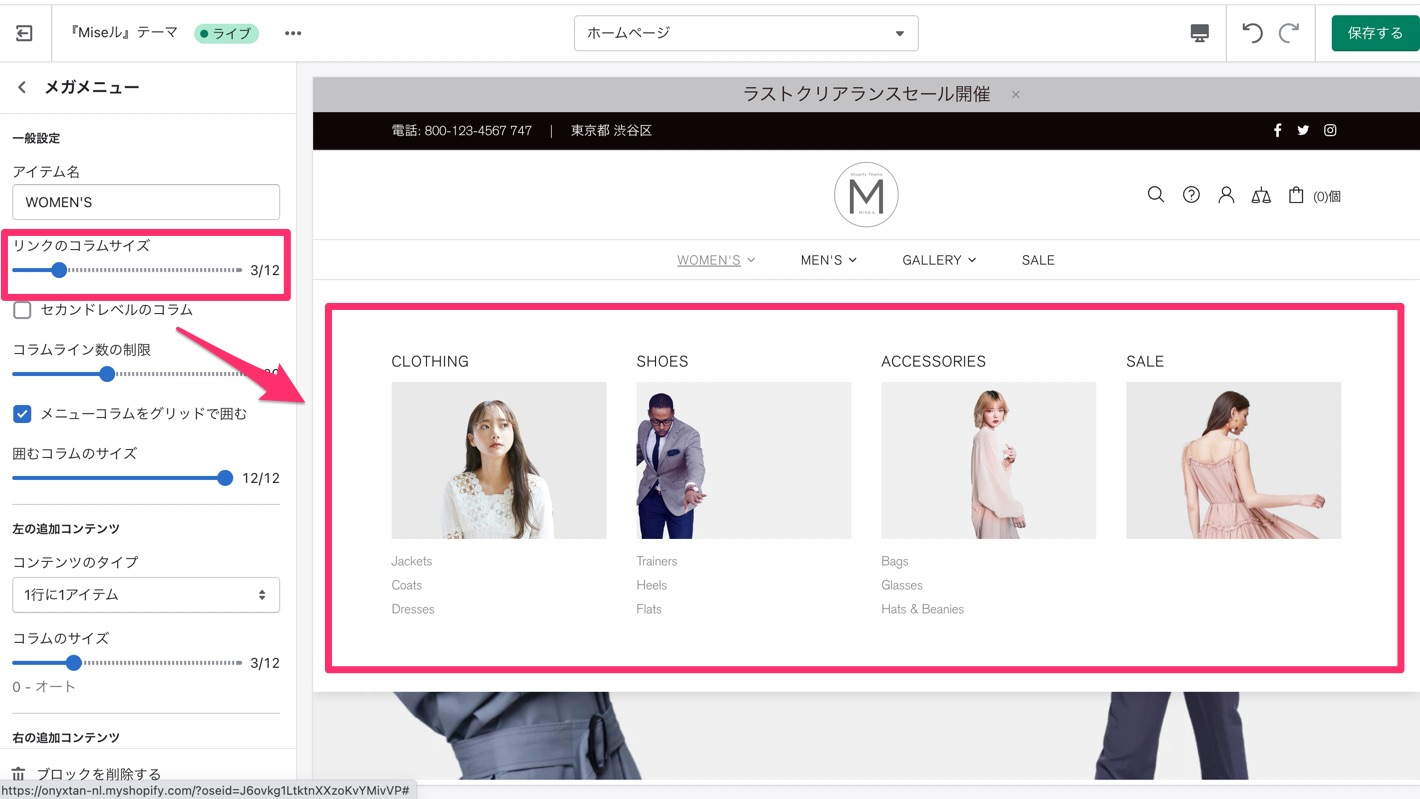
ここでは、メガメニューの一般的な設定について説明します。"アイテム名"フィールドに、メガメニューを作成するためのメニューアイテムの名前を入力します。
この例では、"WOMEN’S"の項目を使用しました。
すでに"タイトル画像" ブロックを追加してあり(上記の例をご覧ください)、その列のサイズを "リンクのコラムサイズ" で1〜12までカスタマイズすることができます。

ヘッダー:メガメニュー>リンクのコラムサイズ
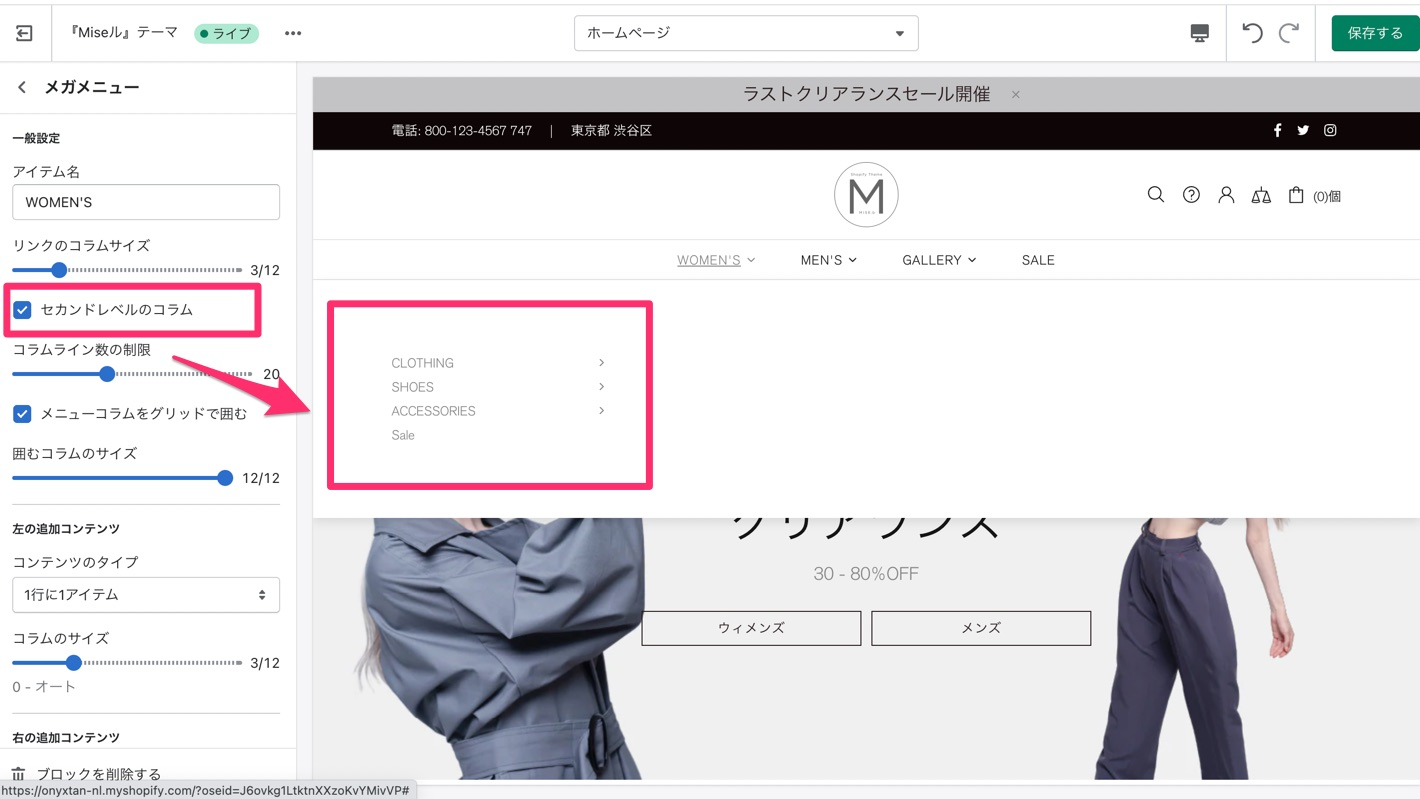
セカンドレベルのコラム
このオプションを有効にすると、第2階層のメニュー項目が次のように表示されます。

ヘッダー:メガメニュー>セカンドレベルのコラム
コラムラインの制限
このオプションは、メニュー項目を1行に何行表示するかを決めることができます。目盛りを使って1行から50行まで変更できます。
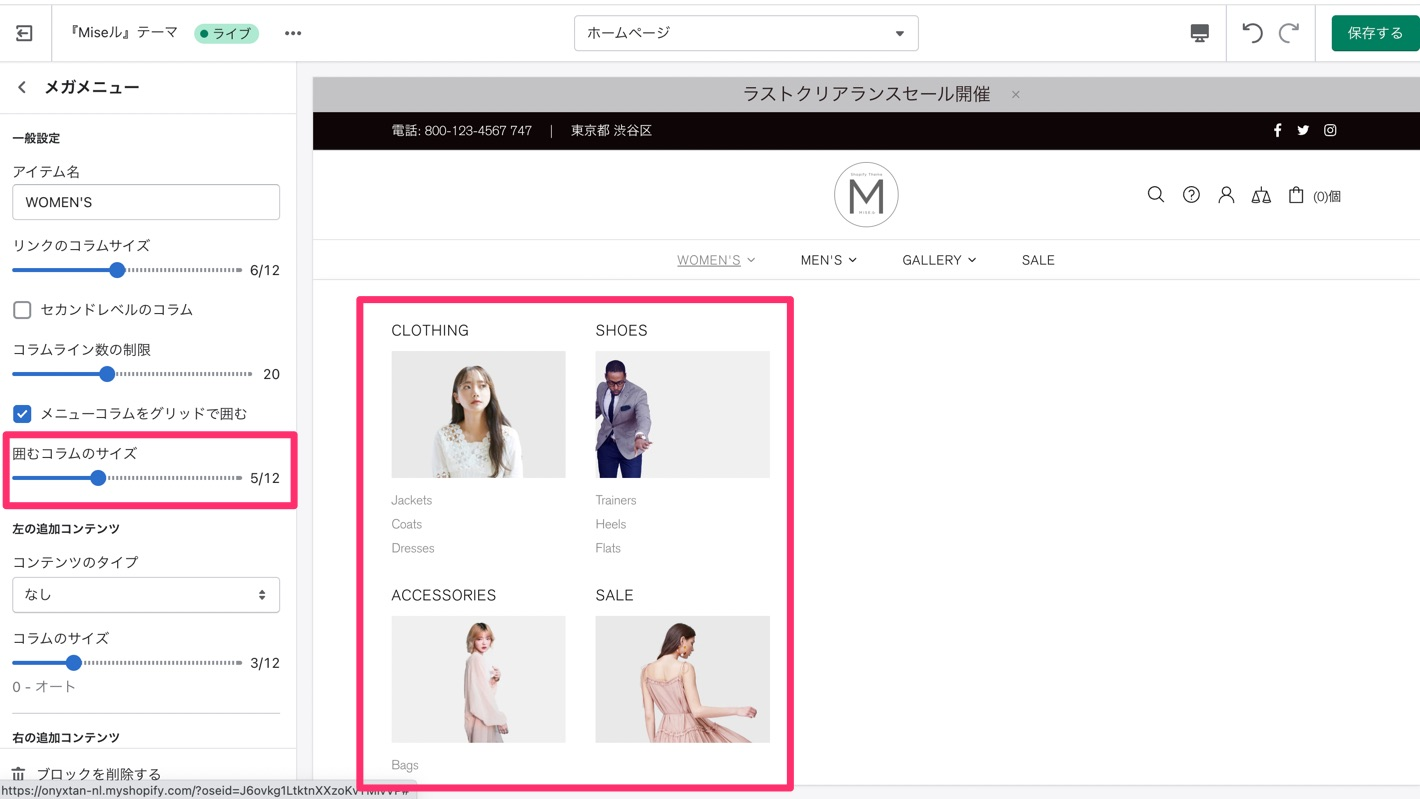
メニューコラムをグリッドで囲む
このオプションによって、すべてのメニュー列を1つのブロック内に並べることが可能です。

ヘッダー:メガメニュー>コラムグリッド
左の追加コンテンツ
このセクションでは、左カラムのプロモボックスの内容をカスタマイズすることができます。ここでは、"コンテンツのタイプ"を選択することで、左側のプロモボックス1行に表示するアイテムの数を決定できます。また、"コラムのサイズ"を0~12で選択することができます。プロモボックスの追加方法は、メガメニュー プロモボックスのブロックに記載しています。
右の追加コンテンツ
このセクションでは、右カラムのプロモボックスの内容をカスタマイズすることができます。ここでは、"コンテンツのタイプ"を選択することで、右側のプロモボックス1行に表示するアイテムの数を決定できます。また、"コラムのサイズ"を0~12で選択することができます。プロモボックスの追加方法は、メガメニュー プロモボックスのブロックに記載しています。

ヘッダー:メガメニュー>右の追加コンテンツ
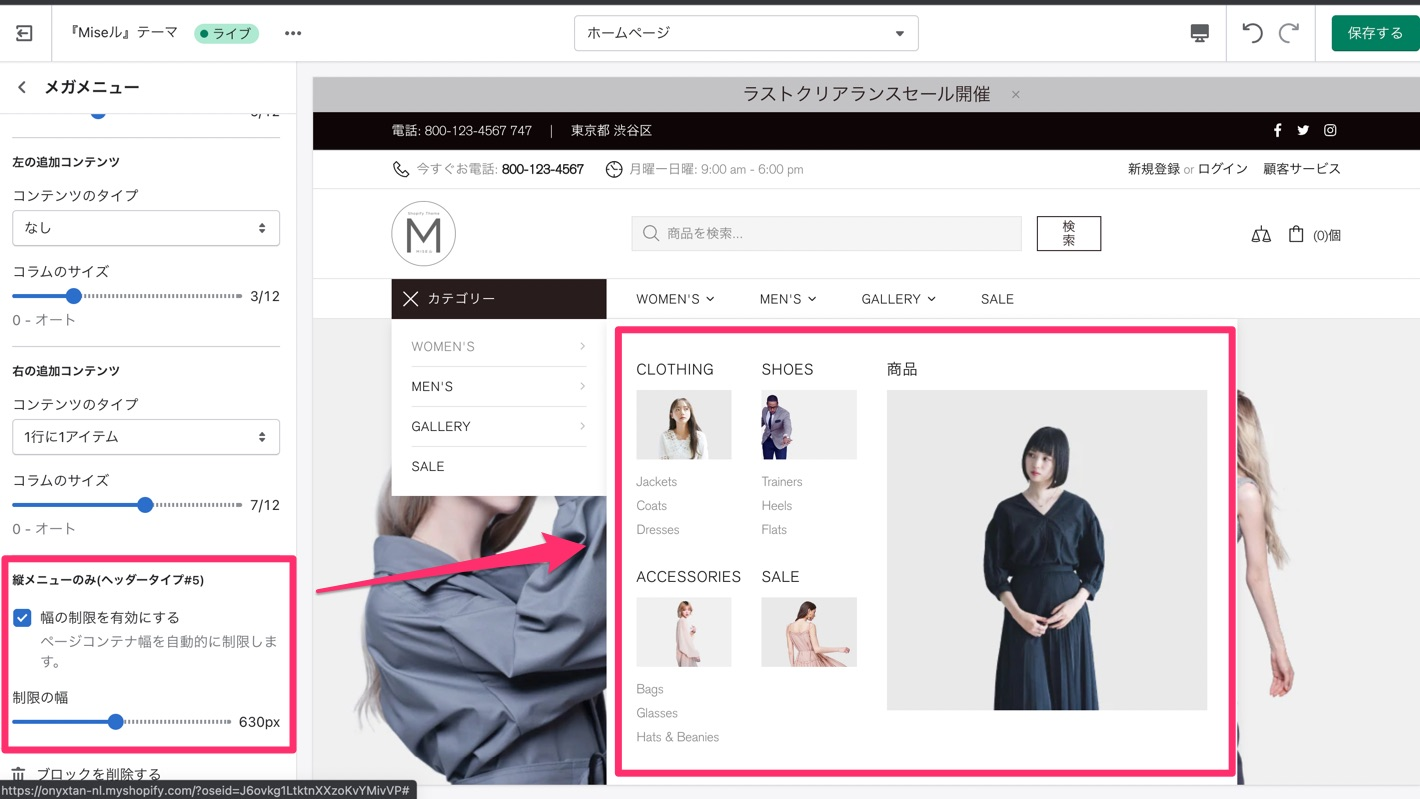
縦メニューのみ(ヘッダータイプ#5)
この設定は、"ヘッダータイプ#5"と"ヘッダータイプ#7"にのみ適用させることができます。メニューコンテナの端を制限したい場合は、オプション"幅の制限を有効"にチェックを入れ、"制限幅"の目盛りを300〜1000pxの間で設定してください。

ヘッダー:メガメニュー>縦メニュータイプ