🟩
セクション個別のボタンの色変更 (高度な編集)
Shopifyにセクションごとに個別のCSSを設置できる機能が追加されました。
その機能を応用して”特定”のセクションのボタンの色を替えてみましょう。
ご注意:この構築のtipsは高度な設定となります。またテーマサポート範囲外の事項になりますので、自己責任にて行っていただきますよう、予めご了承ください。
ボタンの色変更
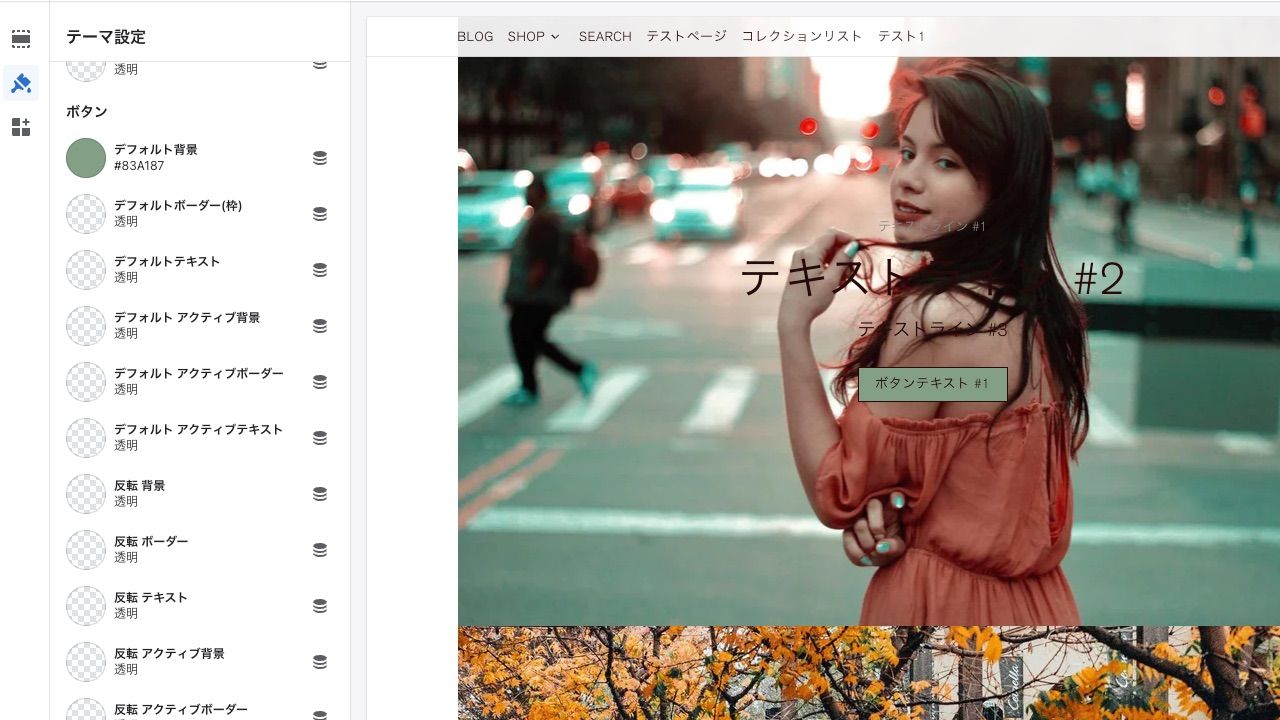
通常 MISEルテーマでは、ボタンの色の変更は「テーマ設定> カラー」から行えます。

テーマ設定のカラーからボタンの「デフォルト背景」を変更するとテーマ全体を通してボタンの背景色が変更されます。
特定のセクションのボタンの背景色だけを変更したい場合、Shopifyの新しい「カスタムCSS」の機能が役役立ちます。
セクションのカスタムCSS (Shopifyの新機能)
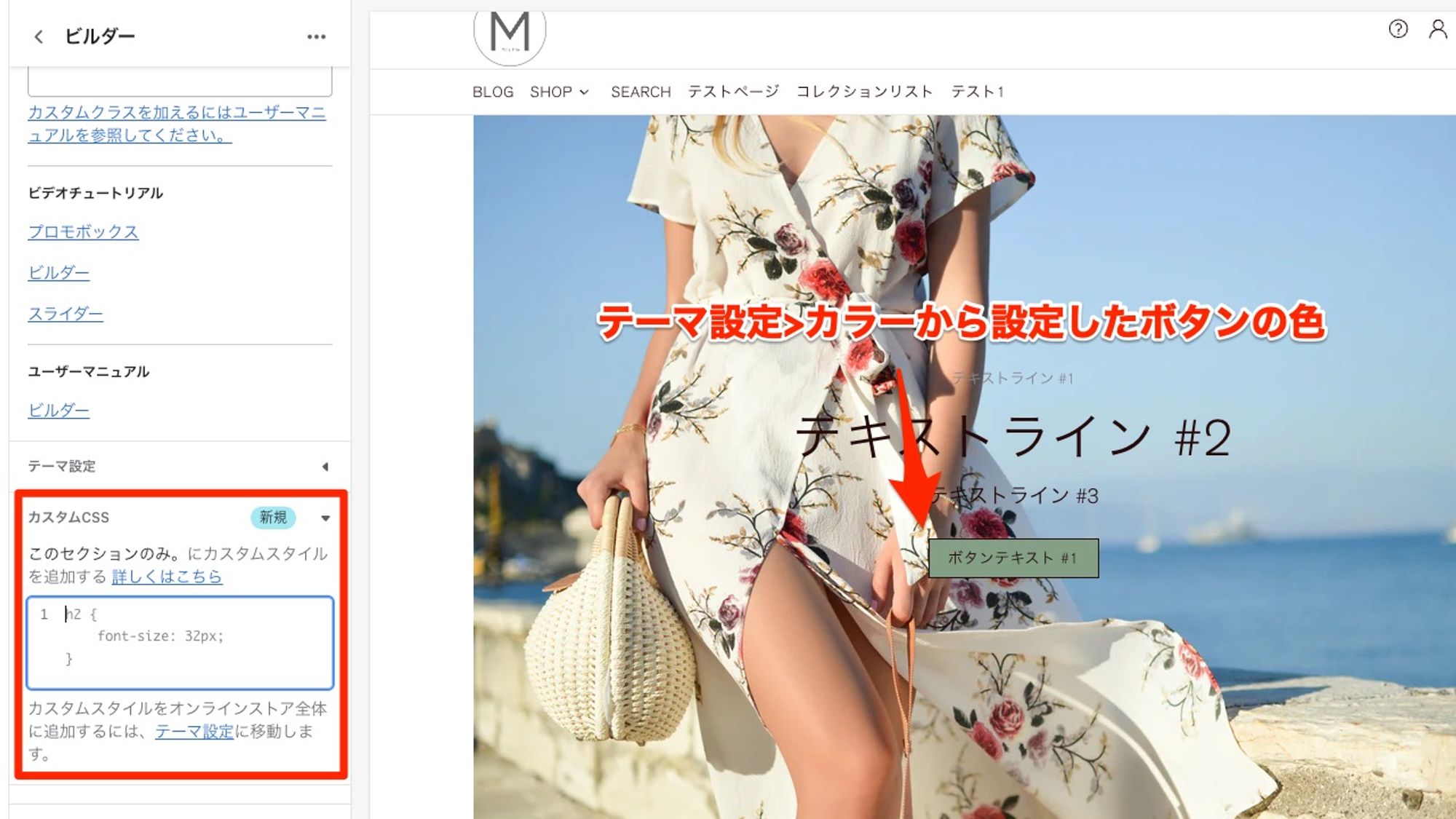
セクションのカスタムCSSはセクションの設定パネルの下の方にあります。
では設定を行いたいセクションの設定を開き、下のほうにスクロールしてください。
(この例ではビルダーのセクションを開いています。)
下のほうに「カスタムCSS」という項目がでてきます。
こちらにCSSコードを書き込むことにより、そのセクションのみに適用するCSSコードを記述することができます。

今このビルダーのプロモボックスにあるボタンは、現在、ボタンはテーマ設定>カラーから設定した緑色になっています。
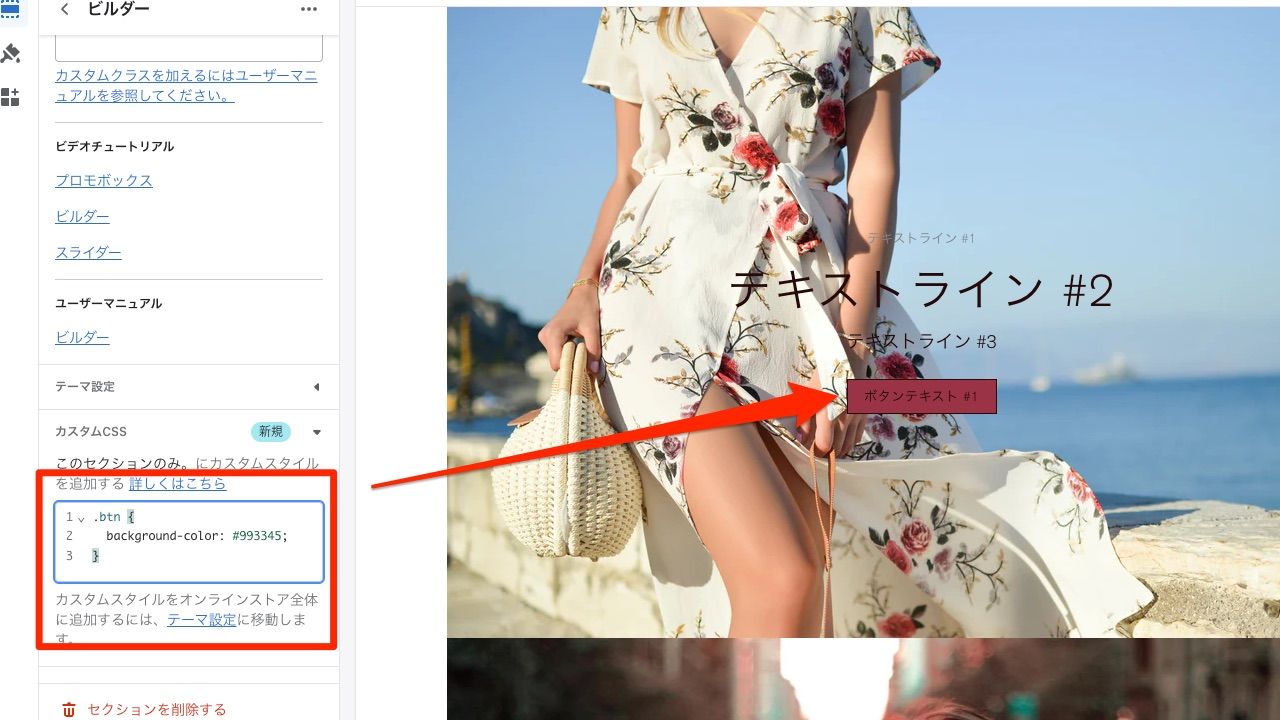
このセクションのカスタムCSSにCSS記述を行い色を変更してみます。
MISEルテーマのボタンには「.btn」のクラスが割り振られていますので、下記の様に記述を行いました。

ボタンの色が変更されたことが確認できます。
ご注意: このセクションのカスタムCSS は MISEルの機能の「カスタムCSS」とは異なりますのでご注意ください。またクラス名などはブラウザの検証ツール等を使って個別にご確認ください。CSSクラス名などコードに関することはサポート対象外ですので予めご了承ください。
他のビルダーセクション
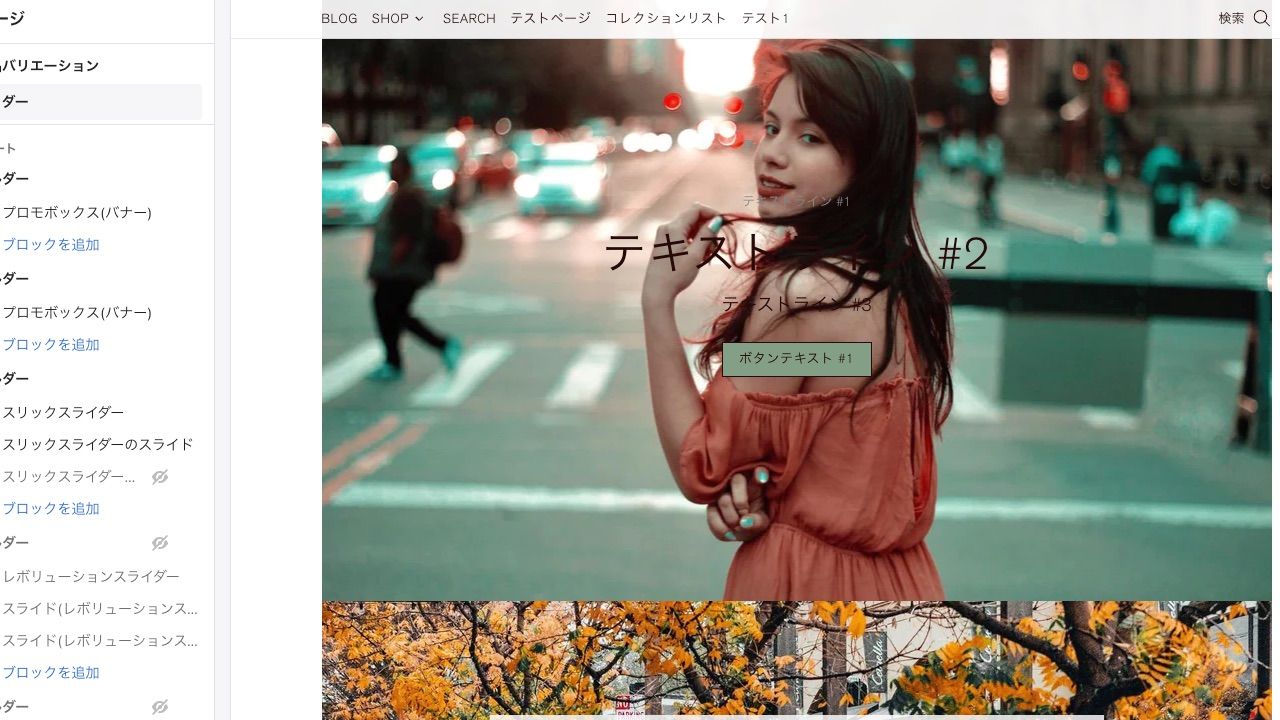
他のビルダーセクションをみてみましょう。

こちらのビルダーセクションにはカスタムCSSの記述を書いていませんので、テーマ設定のカラーで設定したボタンの背景色が適用されたままになっています。

これでセクション別にCSSの記述を行い、セクションごとに個別の色設定などの高度なカスタマイズが行えるようになりました。