🟩
はじめに。CSSコード追加方法とご注意
こちらの記事はHTMLやCSSに詳しい方を対象としています。
追加コードについてはテーマサポート対象外となります。あらかじめご了承ください。
CSSの編集
MISEルテーマの標準機能だけではできないデザインの調整を行いたい場合はMISEルテーマにCSSコードを記述してより高度なデザイン編集行うことができます。
参考 CSSコードとは?
MISEルテーマにはあらかじめCSSコード追加が行いやすいようにテーマファイル内に「custom.css」という空のファイルが用意されています。
その「custom.css」ファイル内にCSSコードを記述することにより、他のLiquidファイルなどShopifyのテーマファイルに慣れていない方でも簡単にCSSコードを追加することができるようになっています。
CSS・JavaScript・Liquidコードの編集につきましてはテーマサポート範囲外となります。
あらかじめご了承お願いいたします。
custom.css ファイルを使用する手順
事前のテーマ設定
「custom.css」ファイルのコードを有効にするにはまず「テーマ設定> ディベロッパー」にて'カスタムCSSファイルを有効にする'にチェックを入れ設定を保存します。
こちらの設定がオンになっていないと「custom.css」に記述したコードは反映されません。
custom.cssファイルの場所
custom.cssはShopifyテーマのオンラインコードエディタから行えます。
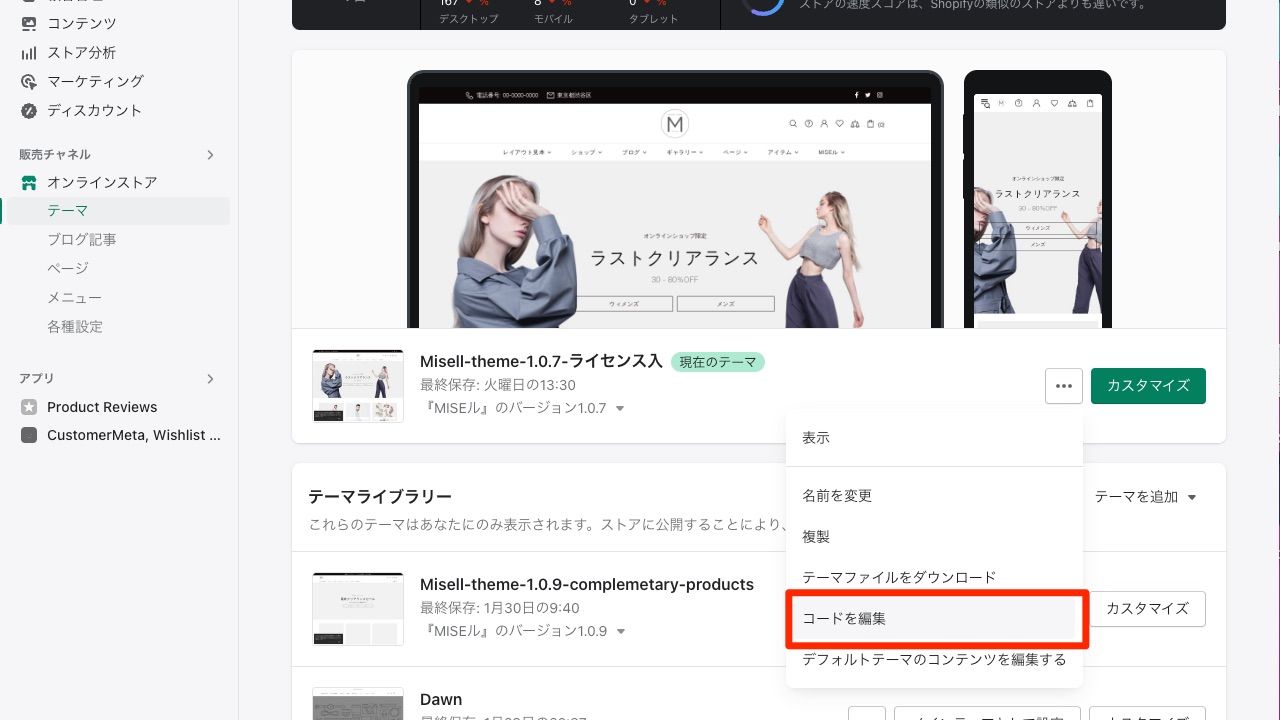
オンラインコードエディタを開く
カスタマイズしたいテーマのメニューから「コードを編集」を選択します。

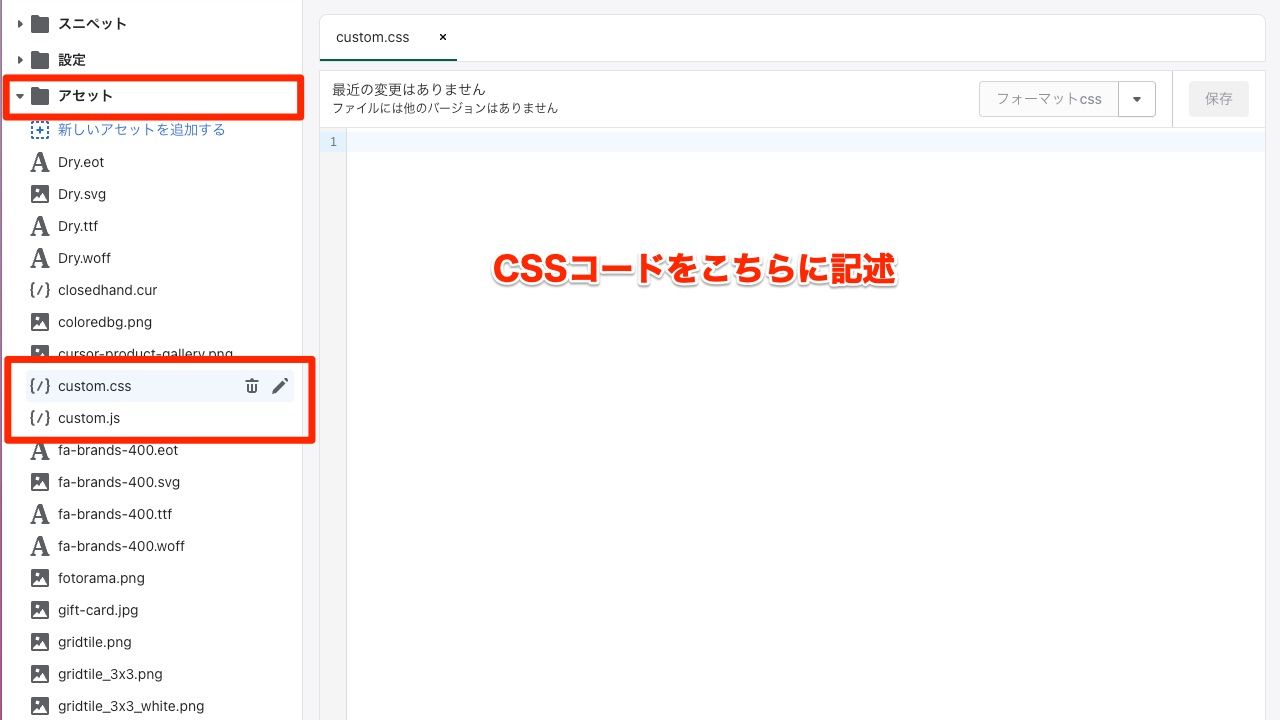
テーマのファイル ー アセットフォルダ
下記のような「オンラインコードエディタ」が開きます。「custom.css」ファイルは「アセット」のフォルダ内にあります。

*CSSコードは 「custom.css」のファイル内に、JavaScriptコードは「custom.js」のファイル内に記述してください。
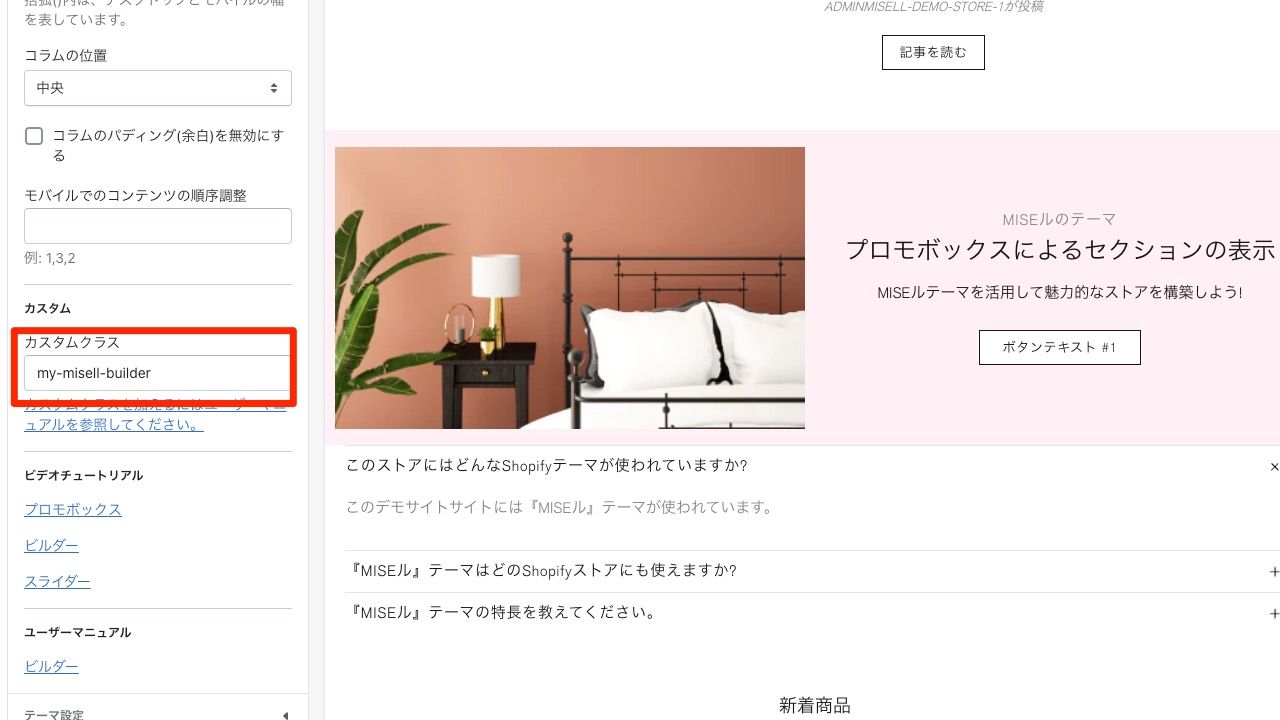
補足: ビルダーセクション
MISEルテーマのビルダーセクションにはクラスを設定できるものがありますので、特定のビルダーセクションにのみ詳細なカスタマイズを行いたい際にはご活用ください。(例: ビルダーセクション・プロモボックス)
ビルダーへのCSSクラス追加例

ご注意
サポートについて
CSSコードの技術的なサポート、CSS追加記述による不具合などはテーマサポートの対象外となります。あらかじめご了承ください。
また専門知識が要求される作業にもなりますので、コード編集等に不慣れな方は専門のShopifyパートナーなどを雇うことをおすすめいたします。
MISEルテーマのCSS編集は弊社にても有償サポートにて承っておりますのでご検討ください。
不用意なコードの編集はテーマに不具合を起こす可能性がありますのでご注意ください。
アップデートの引き継ぎ
EXIMアプリにより、custom.cssに記述したコードはテーマアップデート時、自動では引き継ぎされません。
テーマをEXIMによりアップデートした場合は、custom.cssの中の記述を手動にて移し替えてください。