🟦
お問い合わせフォーム
ここでは、コンタクトページのコンテンツとマップの設定を編集することができます。
お問い合わせフォーム
お問い合わせフォームを使用するには 「page.contact」のページテンプレートをご使用ください。
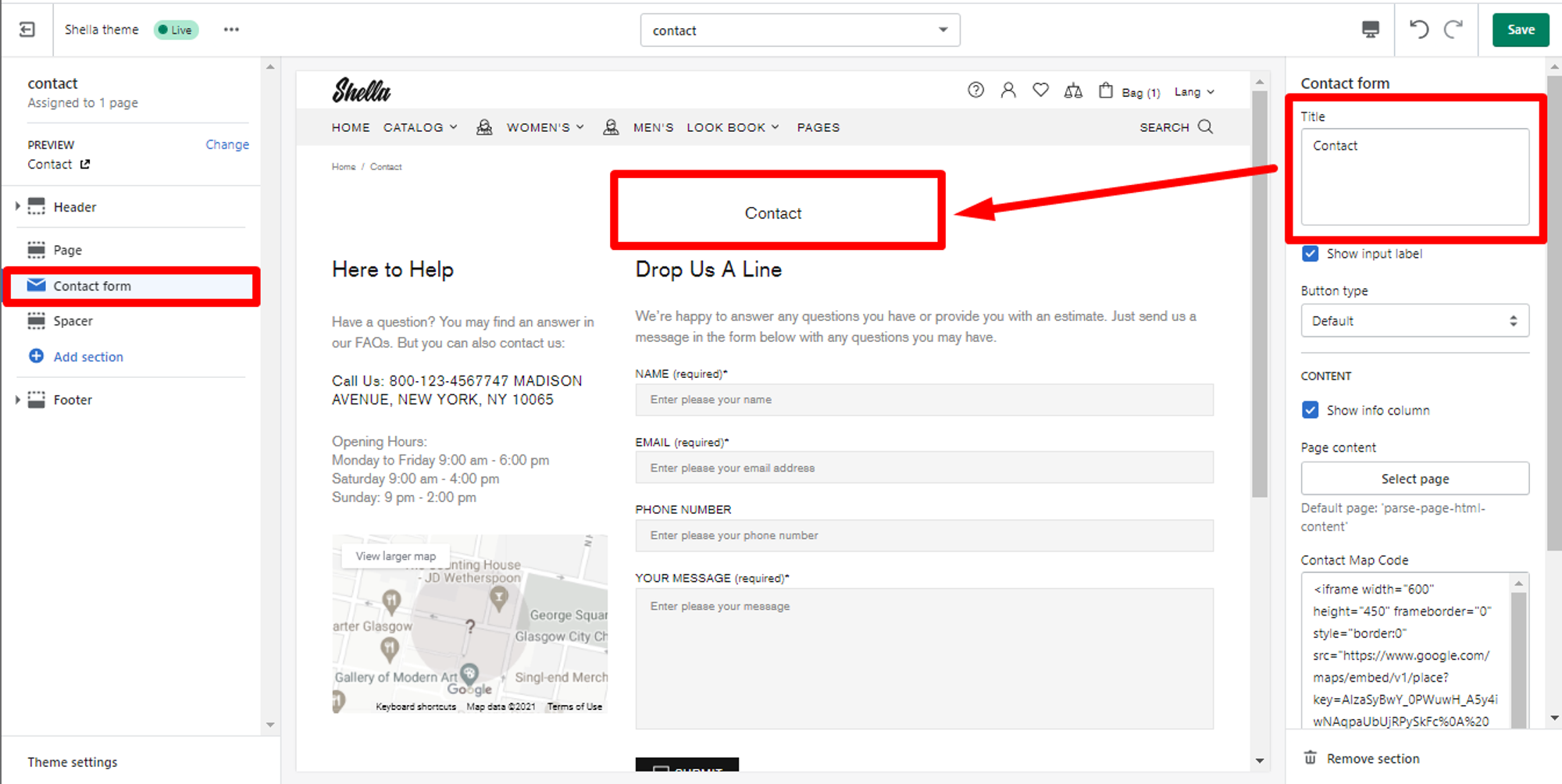
タイトル
ここで必要であれば、ホームページに表示させるタイトル(例:お問い合わせ)を書くことができます。

ページ: お問い合わせフォーム - タイトル
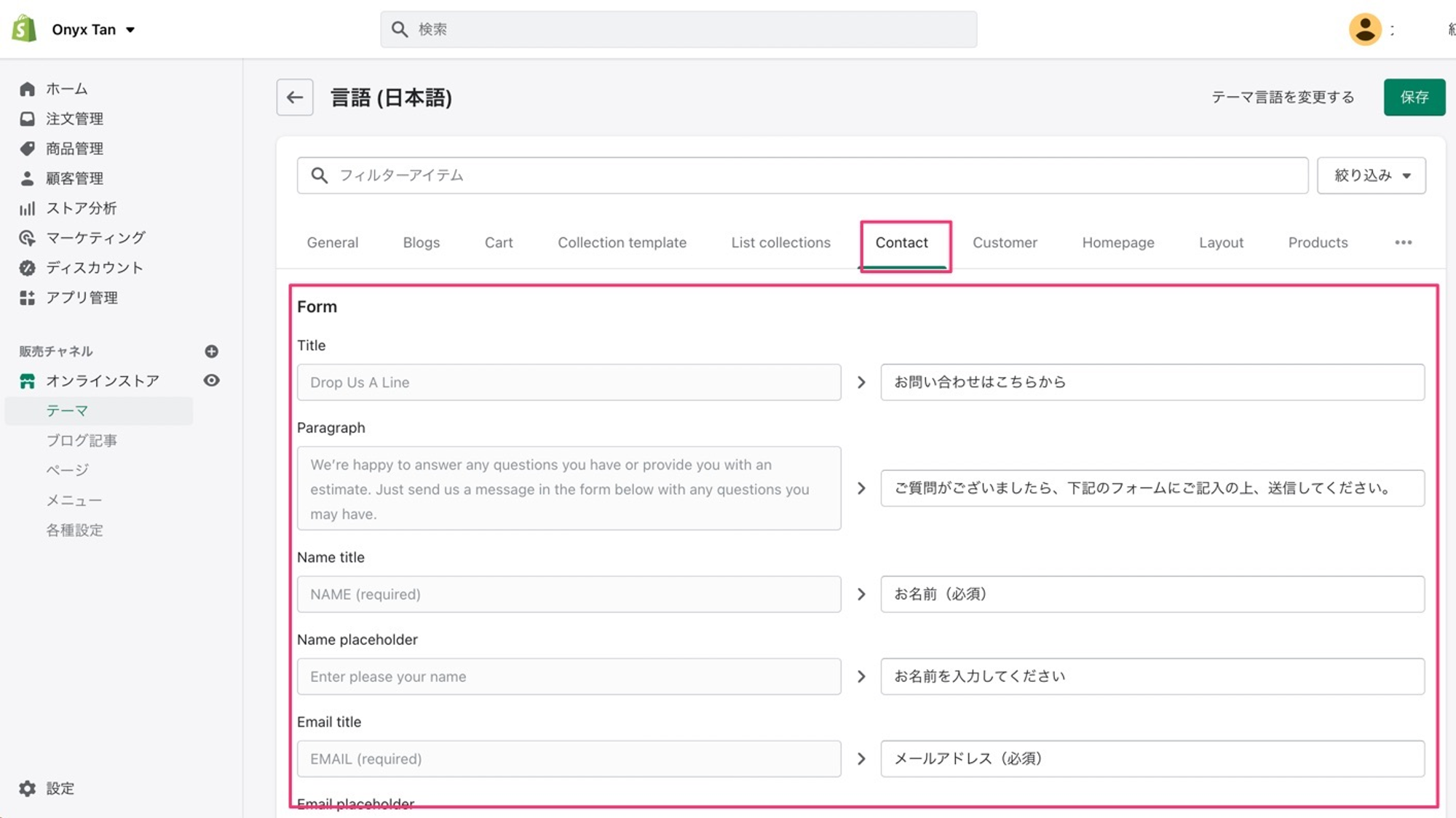
お問い合わせフォームのテキストは、「オンラインストア→アクション→言語を編集→ "Contact"タブ」より編集することができます。

Shopify管理画面:言語の編集 - Contact
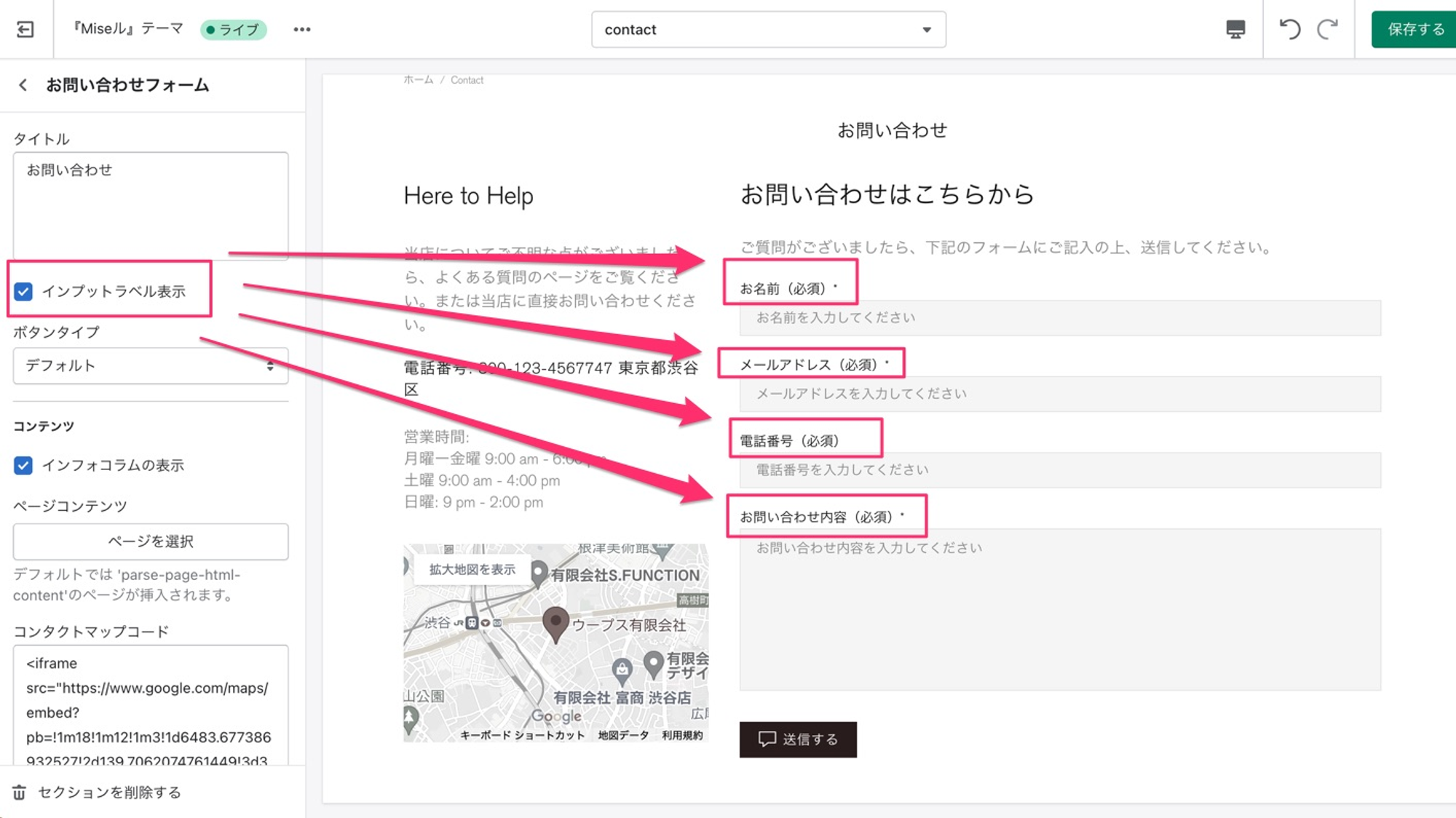
インプットラベルを表示
このオプションを有効にすると、お問い合わせフォームに入力フォームのタイトルが表示されるようになります。

ページ:お問い合わせフォーム ー インプットラベル表示
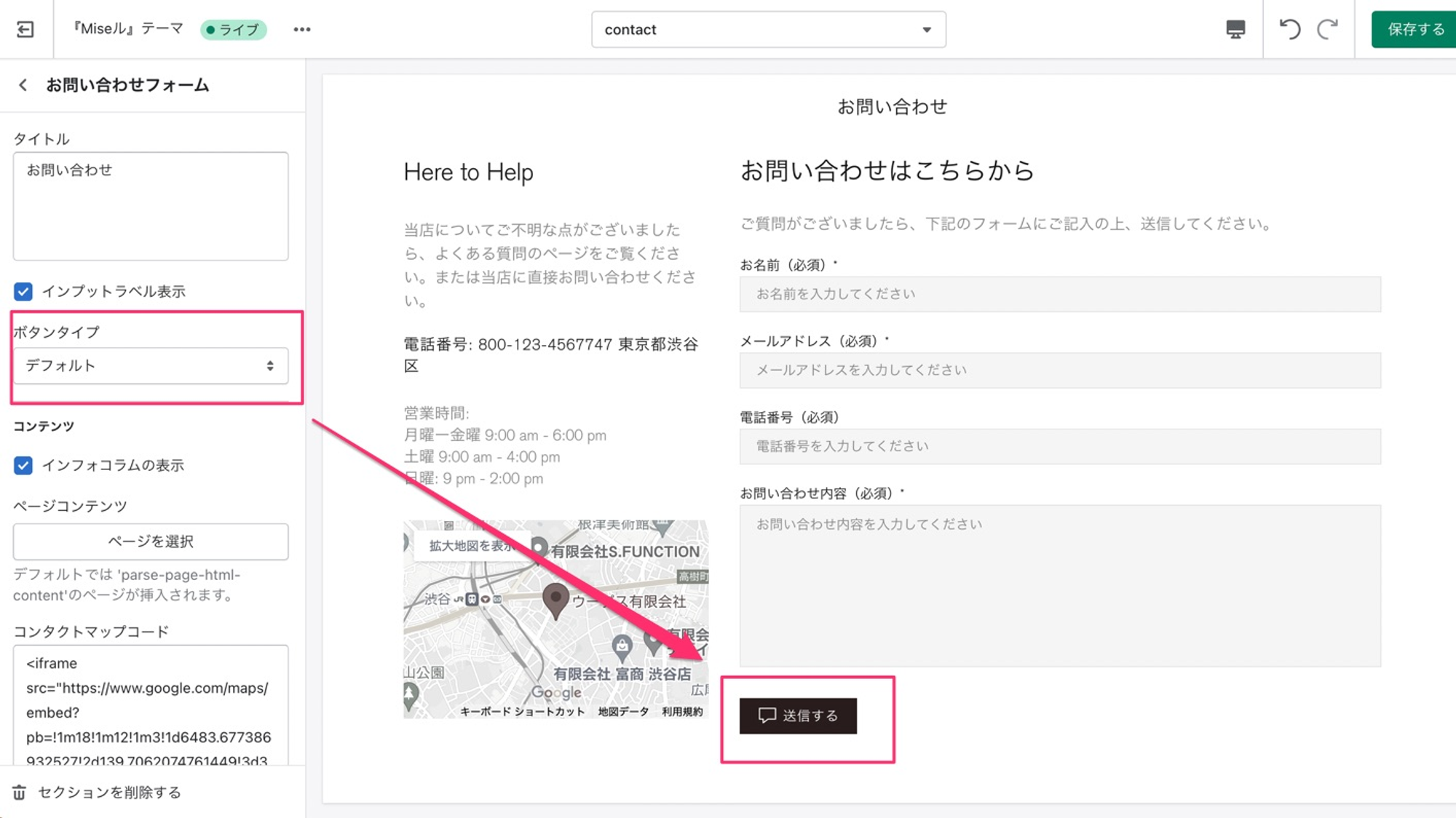
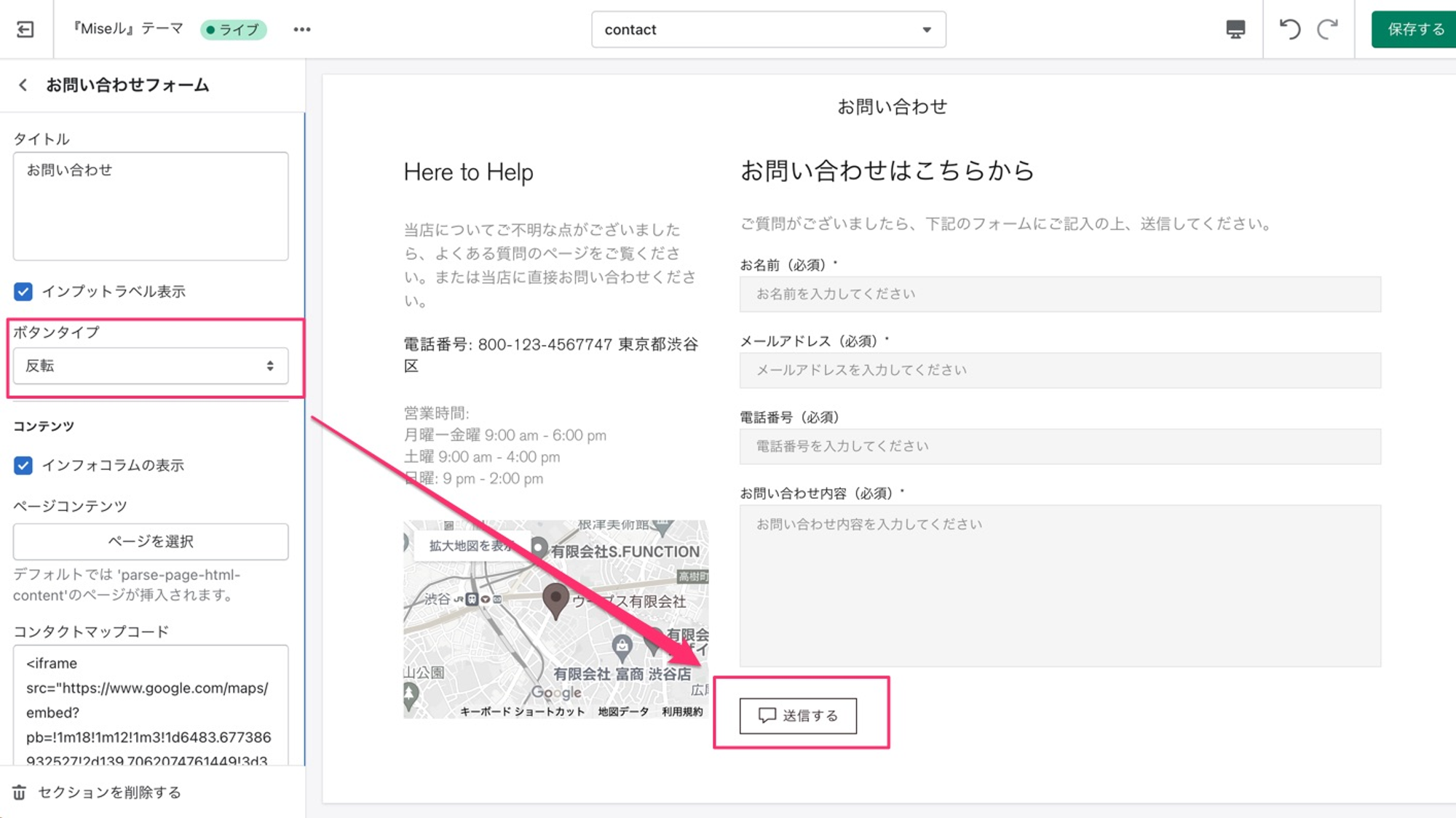
ボタンのタイプ
ここでは、ボタンの種類をドロップダウンリストから選択することができます。このテーマには2つのタイプがあります。
デフォルト

反転

ページ:お問い合わせフォーム - ボタンタイプデフォルト
コンテンツ
インフォコラムを表示
また、お問い合わせフォームの左側にコンテンツを追加できるオプションもあります。そのためには"インフォコラムを表示"オプションを有効にして、"ページコンテンツ"でページを選択してください。
マップコード(Google Map など)
お問い合わせフォームの左側にGoogleマップでストアの住所を表示させたい場合は、"マップコード(Google Map など)"の欄にストアのGoogleマップのコードを入力してください。このオプションが不要な場合は、フィールドからコードを削除すれば、グーグルマップは表示されなくなります。
以下の例は、"インフォコラムを表示"オプションを有効にし、"当店について"のページを選択し、Google Mapsのコードを追加したものになります。