🟩
ShopifyとGoogle アナリティクス4 (GA4)
ShopifyはGoogle アナリティクス4(GA4) との連携が新しくなり、ビルドイン式の統合が行えるようになりました。
これまでは、Google アナリティクスより発行されたスニペットコードをテーマのコード内に貼り付ける必要がありました。
コードの編集などに慣れていない人にとっては、Google アナリティクスの設置は少しハードルが高い印象がありました。
今回のShopifyとGoogle アナリティクス 4のビルドイン式の統合により、簡単に設置が行えるようになりました。
では、設置の方法をご紹介していきます。
すでに以前からGoogle アナリティクスを利用(すでに設置)されていた場合は下記の手順①から行ってください。
まったく新規で設置する場合は、下記の②から始めていただいて構いません。
Googleアナリティクス関する内容は、テーマサポート範囲対象外となりますの。Google アナリティクスに関するサポートや質問は、専門の広告代理店やGoogleサポートをご利用ください。
なお、テーマコードやスクリプトコードなどの編集や削除は高度な作業となります。あらかじめバックアップをとっておく。元に戻せるようメモ取っておくなどしてください。こちらの記事の案内は弊社のテーマサポート対象外のものとなります。あくまで自己責任のもと行っていただきますようご了承ください。
①すでに以前からGoogleAnalyticsを利用していた場合
*以前からGoogle アナリティクスを導入していて、すでにテーマファイルにコードを設置してある場合は、二重のカウントを避けるために、それらを取り除いた上で行ってください。
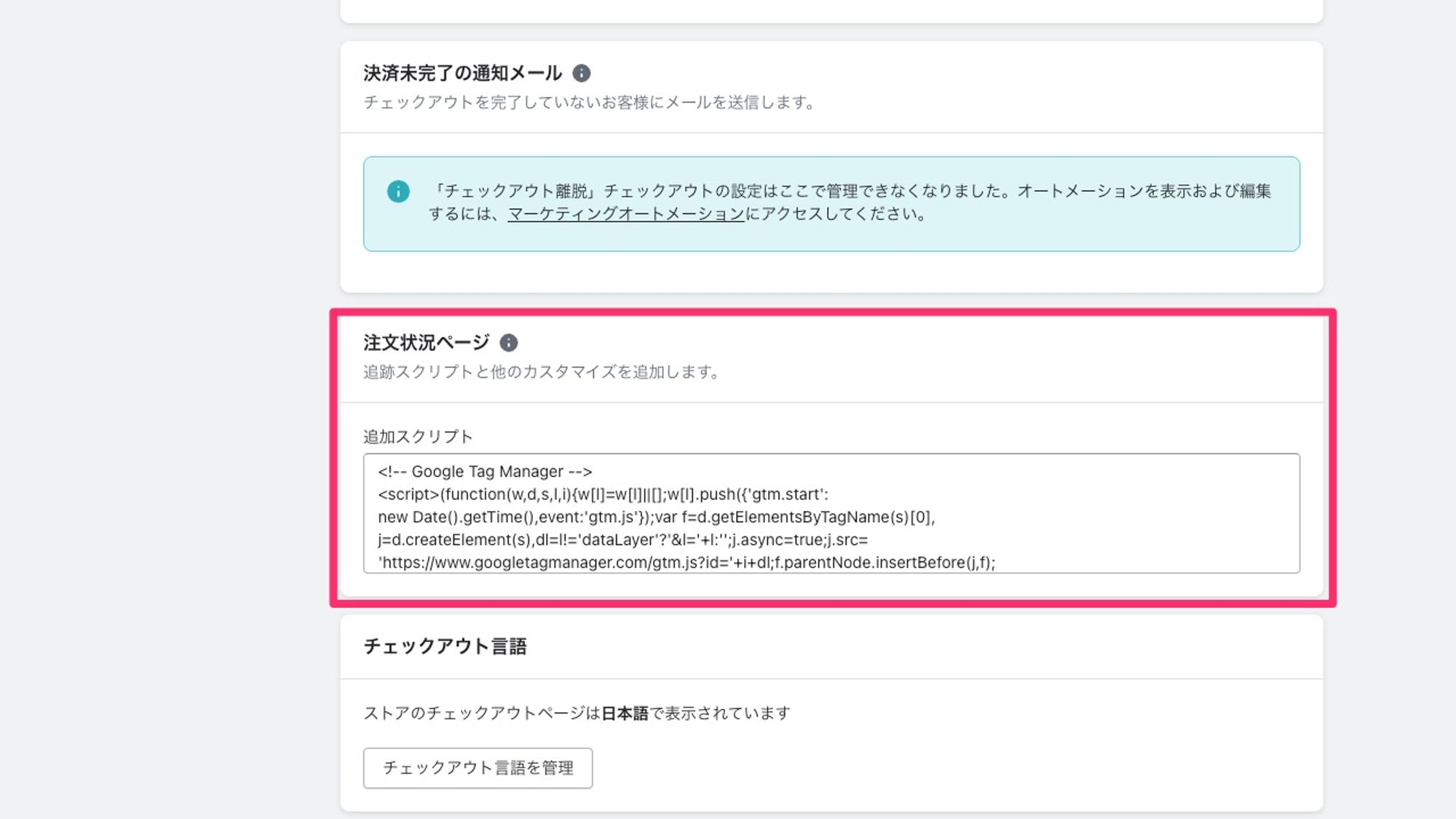
注文状況ページにある追加スクリプトを削除する。
Shopifyの管理画面にて、チェックアウトの項目にある注文状況ページにあるGoogle Analyticsのタグを取り除きます。

通常 Google Tag Managerとコメントを含んで設置してあると思いますので、その部分を削除します。

今回はGoogle アナリティクスに関するスニペットの削除ですので、他にもスニペット等を設置している場合は、それらは残しておきましょう。
不明な点がある場合は、以前のGoogle アナリティクスを設置した専門家・広告代理店などに確認をとってから行うようにしてください。
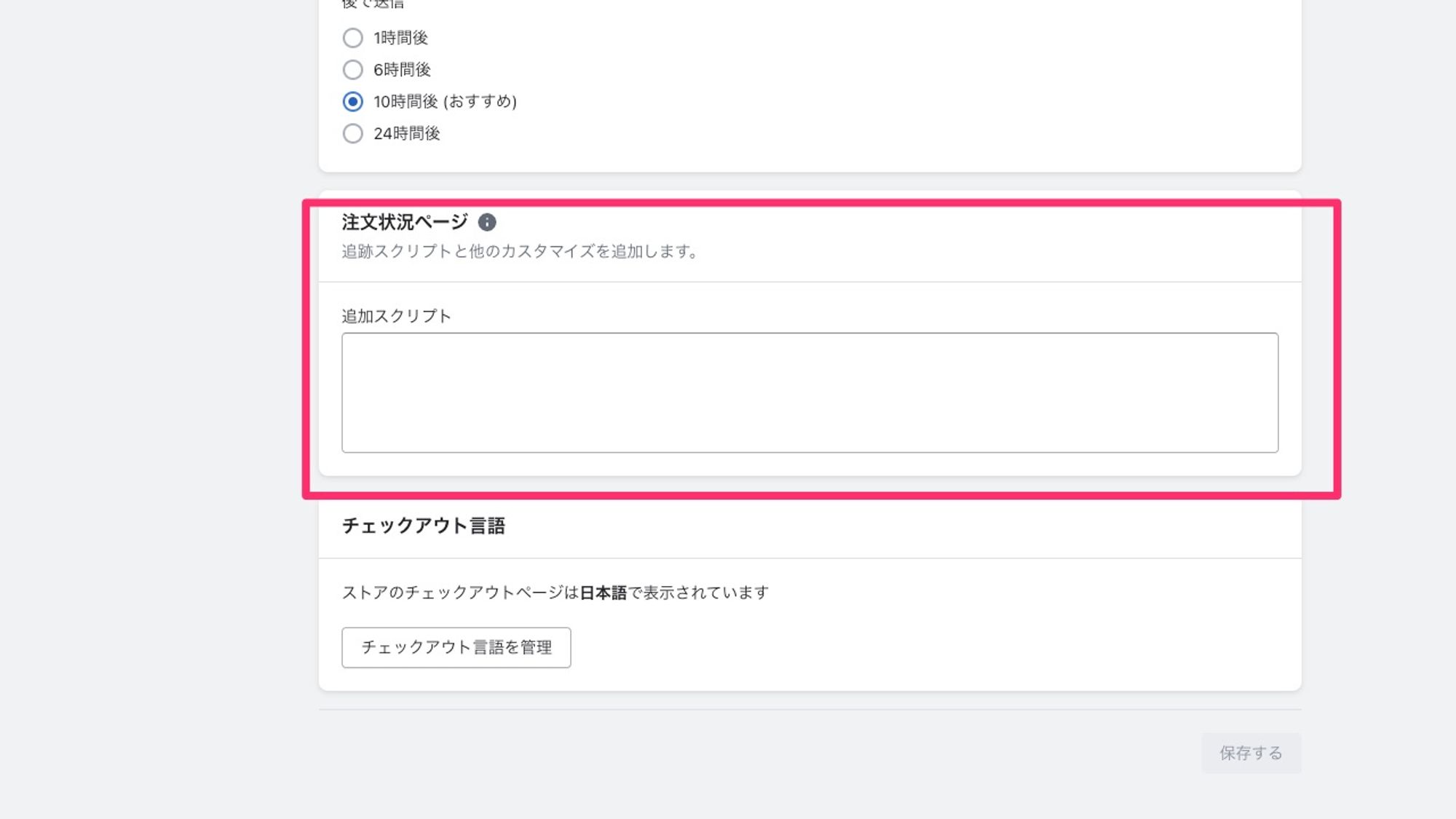
「保存」を忘れず行ってください。
Shopifyテーマに設置してあるGoogle アナリティクス スニペットコードを削除する。
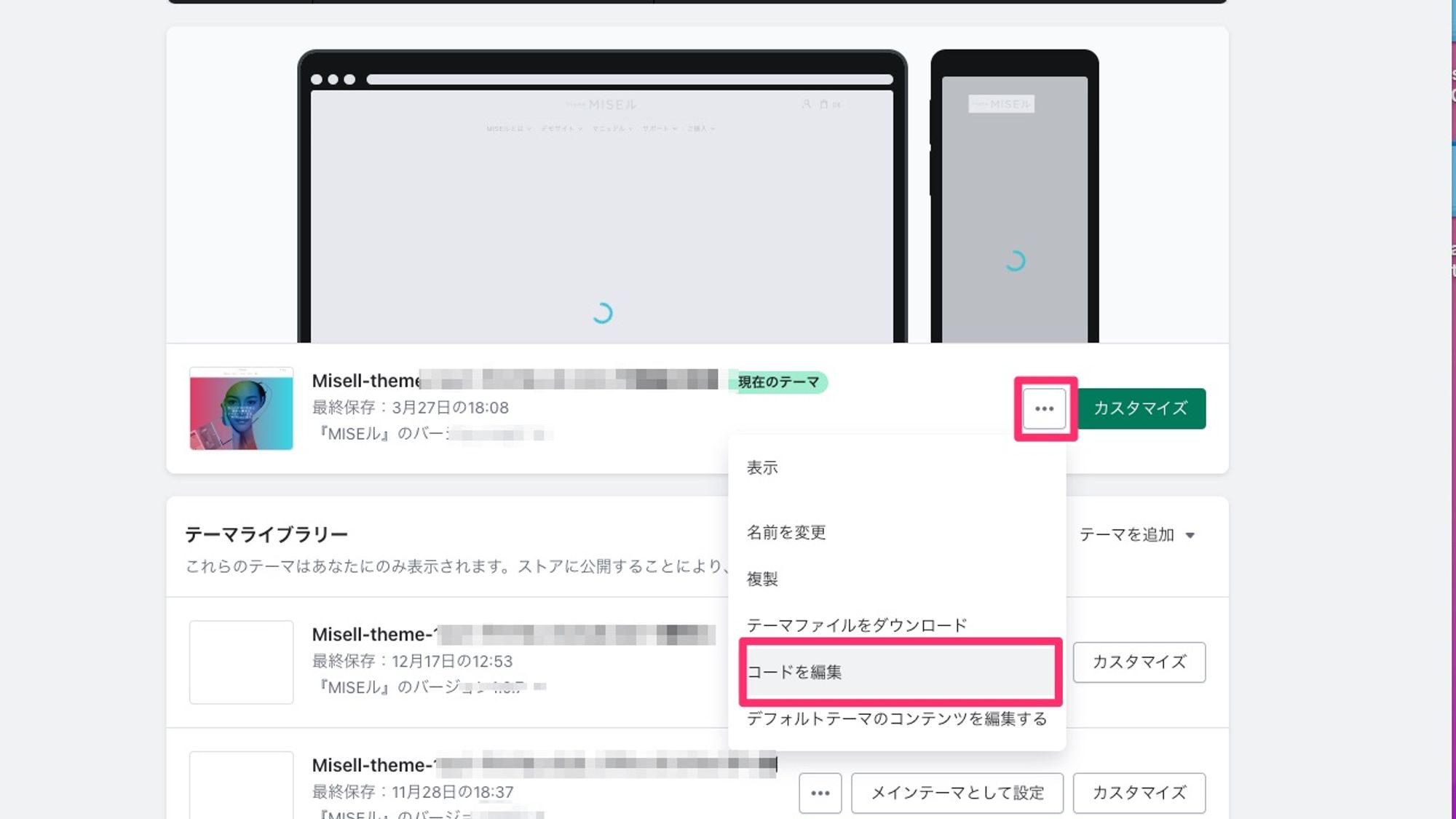
Shopify管理画面のオンラインストアからテーマを確認します。
テーマのメニューからコードを編集を行います。
*ここからはテーマコードの編集を行いますので、念の為、テーマを複製からあらかじめバックアップをとっておいてから作業にとりかかるようにしてください。またテーマコード編集に関することはテーマサポート範囲対象外となります。あらかじめご了承ください。

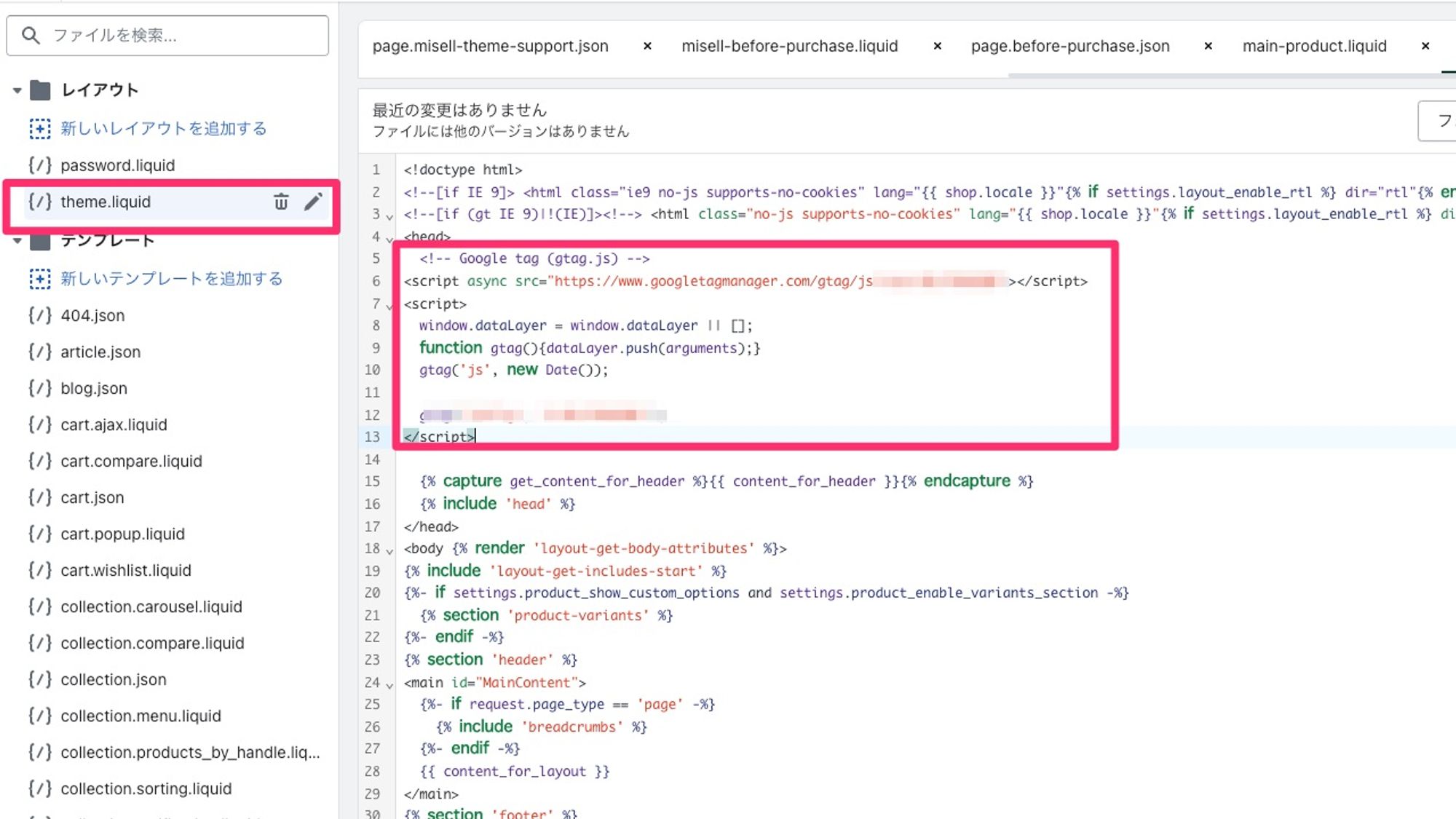
テーマコードエディタ
コードを編集をクリックすると、下記のようなオンラインコードエディタが開きます。
通常 theme.liquidというファイルの中にある<head>タグ内直下に、下記のようにGoogle Analytics のスニペットコードがありますので、削除します。
また他にもGoogle Analyticsに関連するタグがあれば削除します。
こちらも不明な点がある場合は、以前のGoogle アナリティクスを設置した専門家・広告代理店などに確認をとってから行うようにしてください。

管理画面で設置したGoogle アナリティクスの削除
Shopify管理画面から設置した古いGoogleアナリティクスがある場合はそちらも削除しておきましょう。
Shopify管理画面から「オンラインストア」 「各種設定」を開きます。
Googleアナリティクスの項目から古いコードを削除します。

Shopify管理画面の「設定」 > 「チェックアウト」から注文状況ページに設置した、古いコードがある場合はそちらも削除します。

こちらも不明な点がある場合は、以前のGoogle アナリティクスを設置した専門家・広告代理店などに確認をとってから行うようにしてください。
②Google チャネルのアプリ
Googleチャネルアプリのインストール
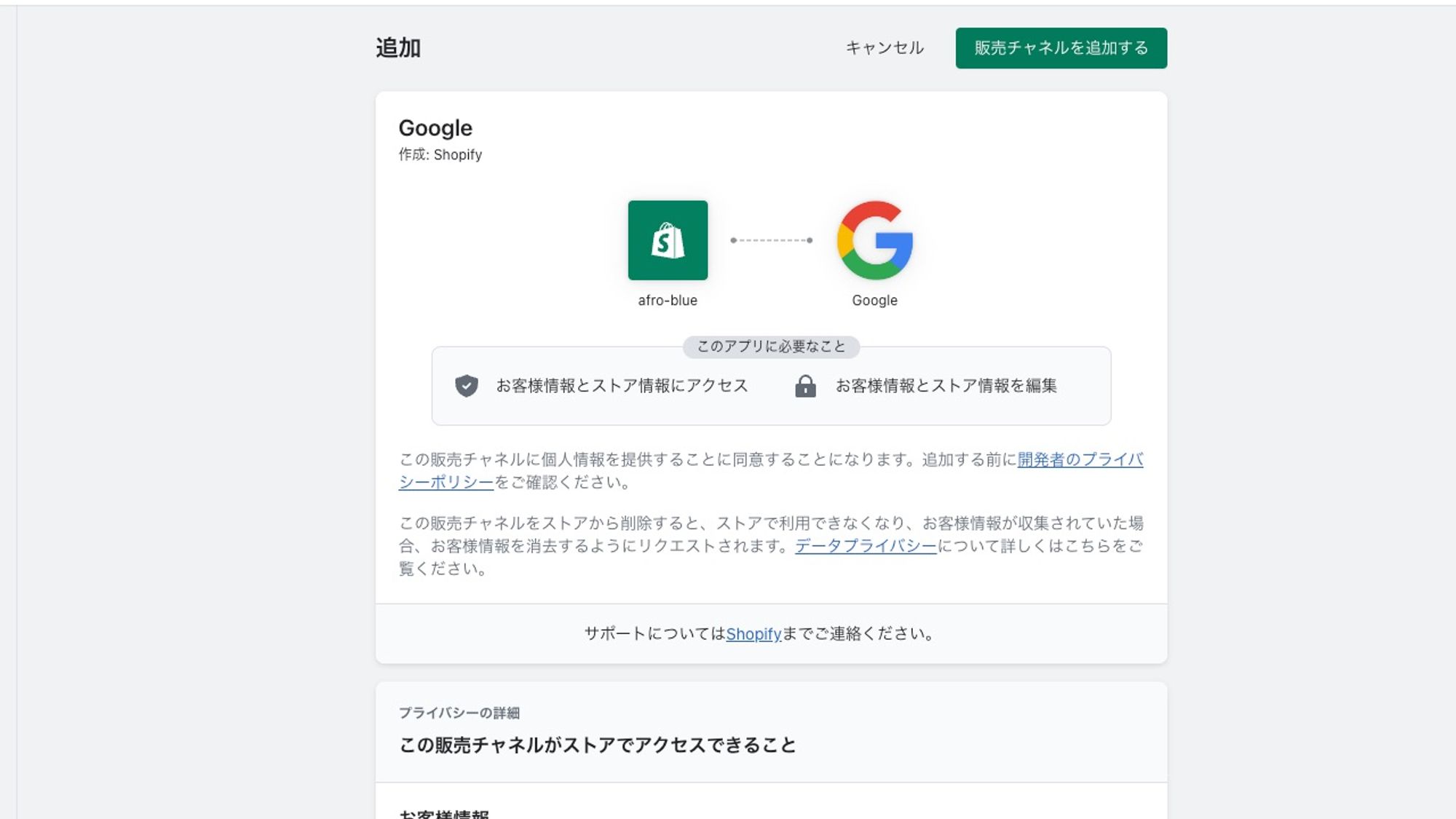
Shopifyのアプリストアから 「Googleチャネル」アプリをインストールします。

ストアにインストールを行います。

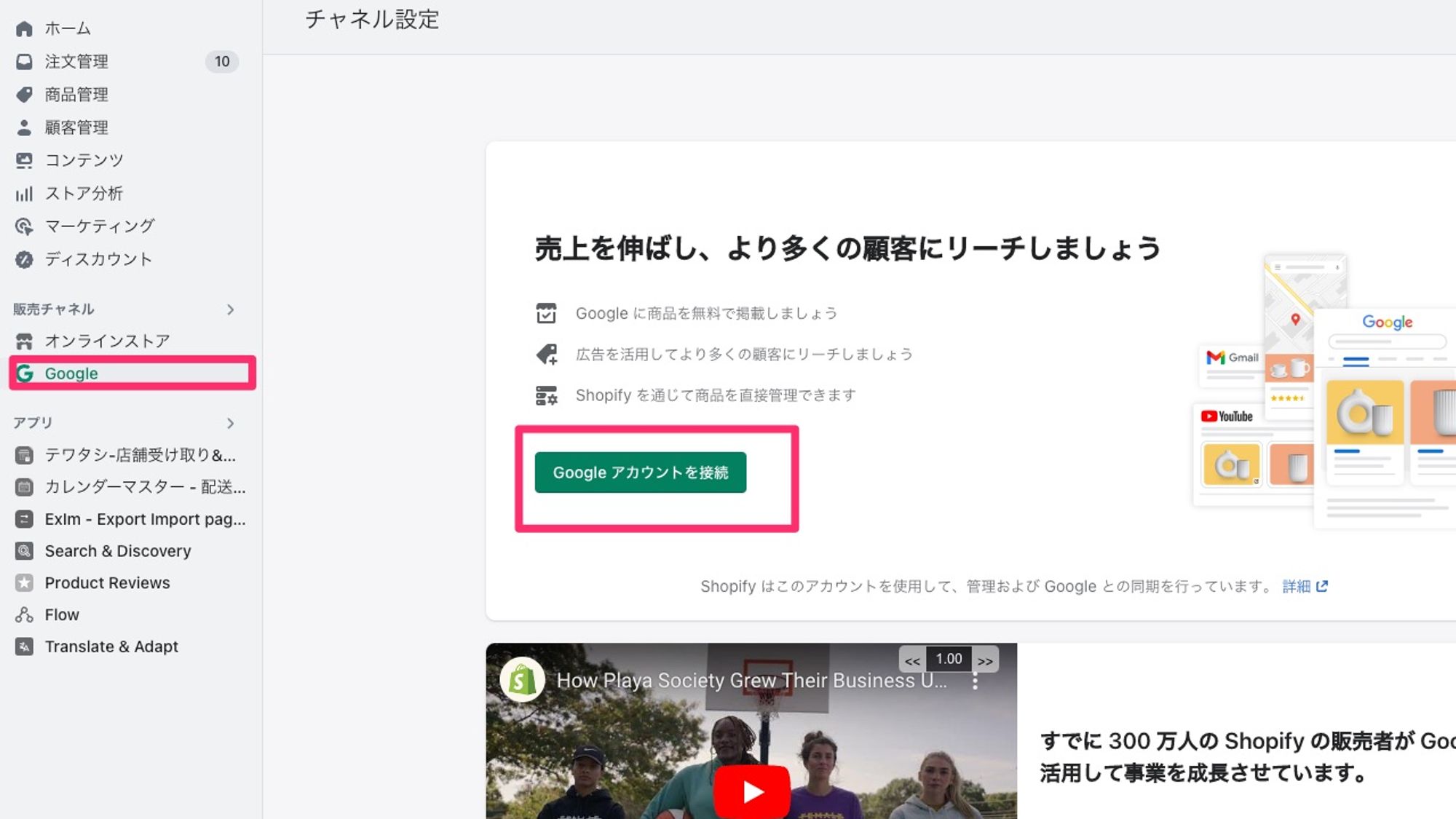
Google チャネルの設定 - Googleアカウントの接続
Google アナリティクスを管理しているGoogleアカウントに接続を行います。

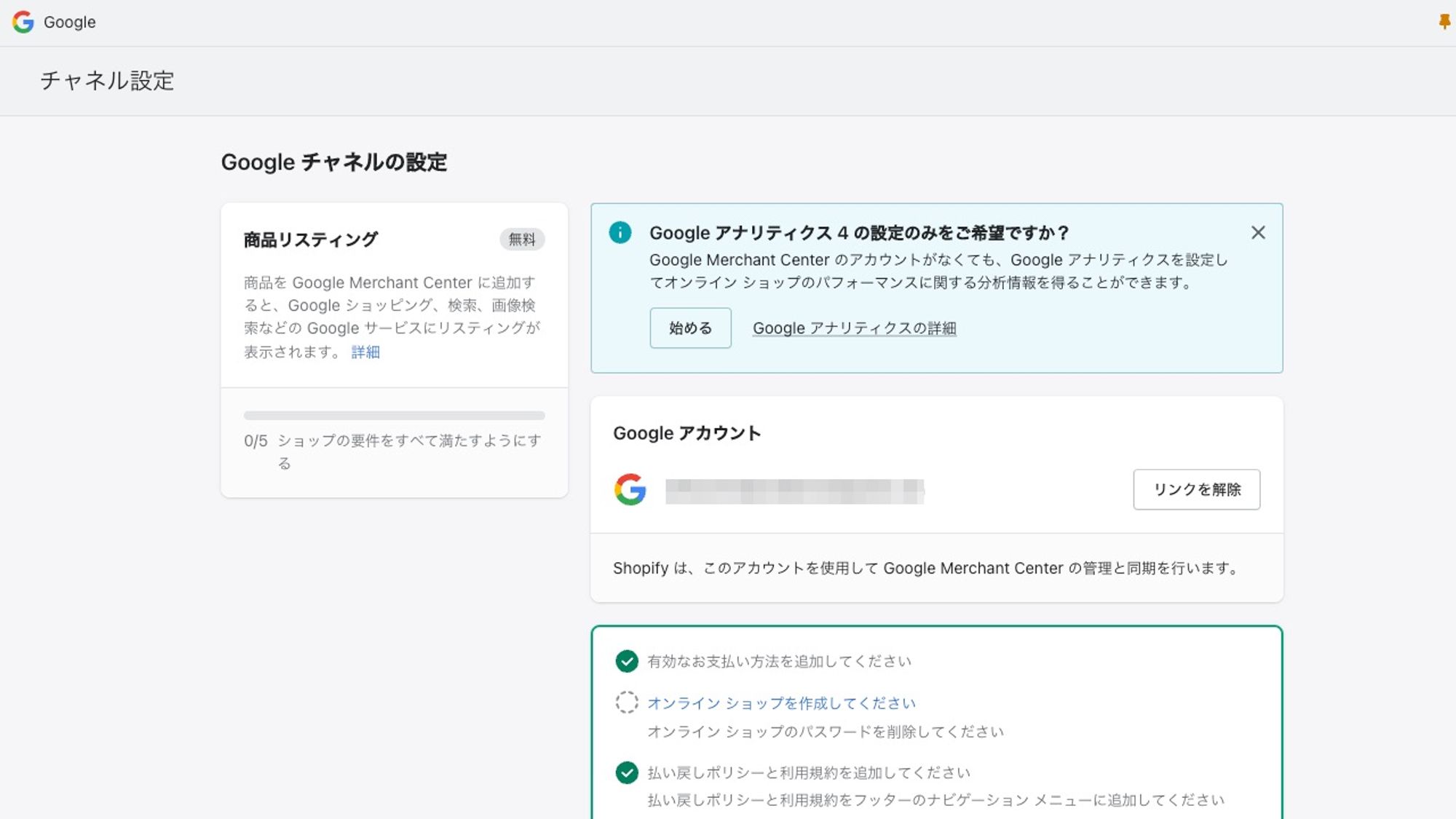
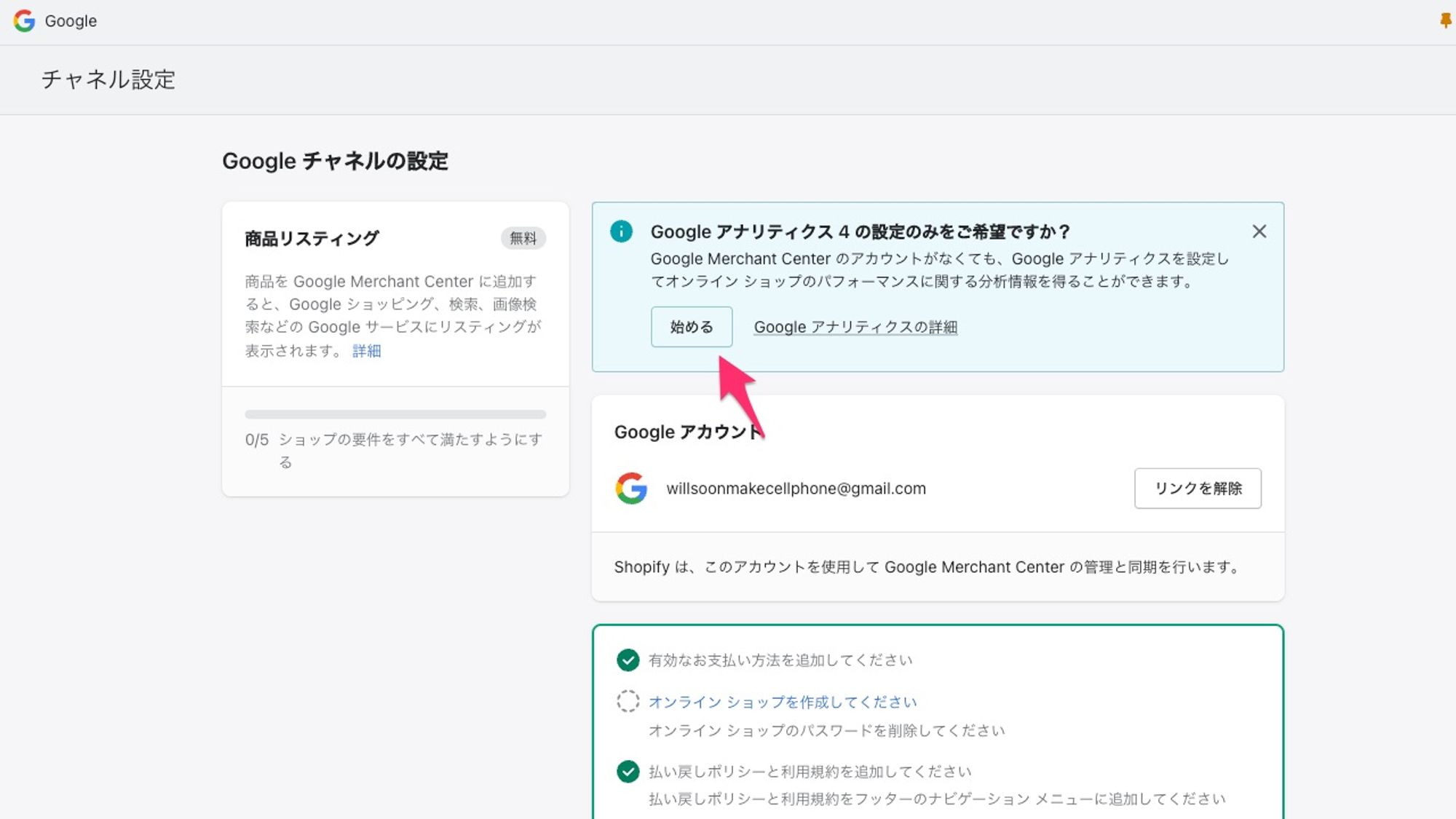
接続が終わると下記のようにGoogleチャネルの設定が行えるようになります。

Google Merchant Centerのアカウントでない場合は「始める」をクリックします。

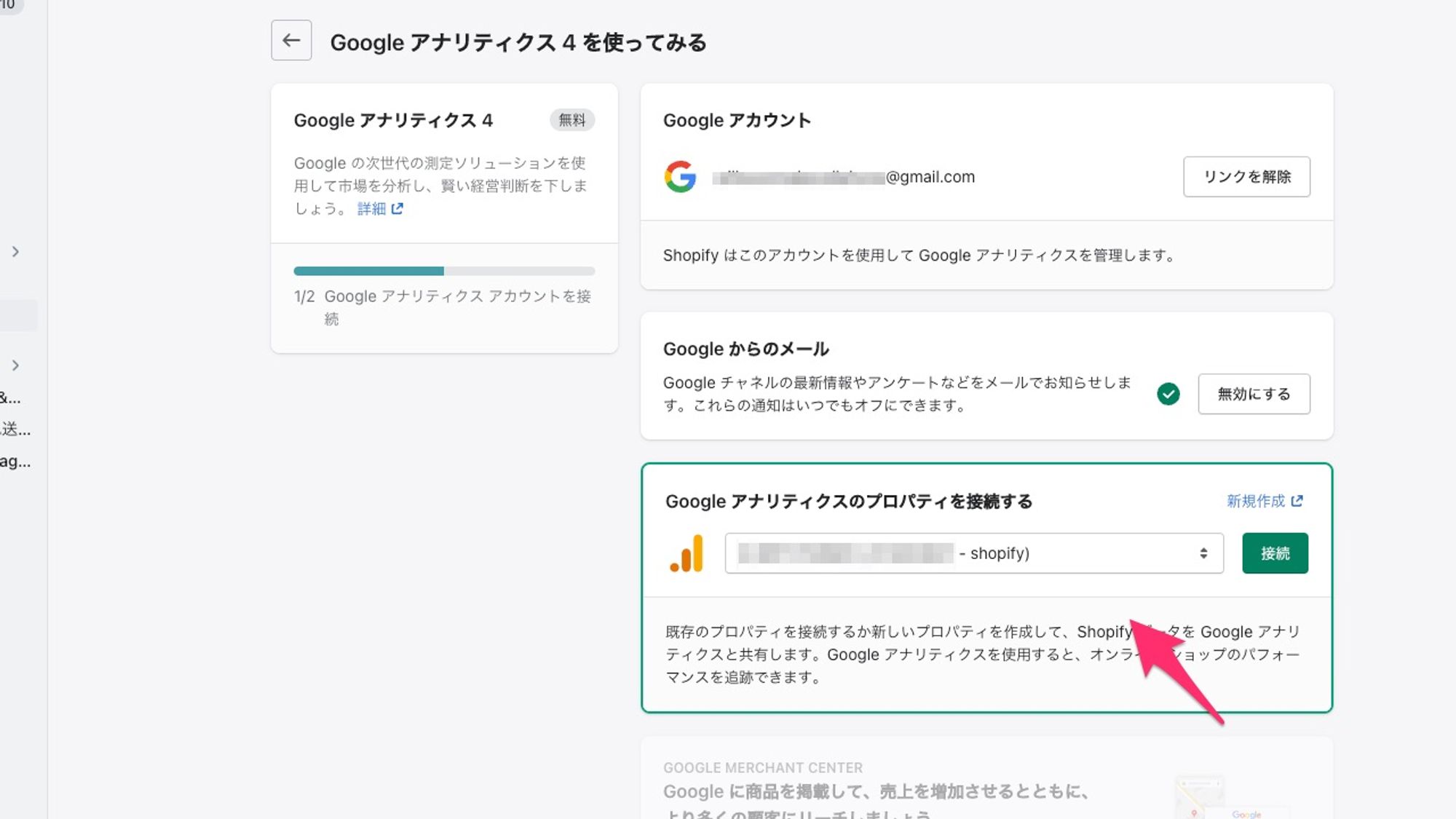
すでにGoogle Analytics側で用意してある場合はそのプロパティを選択し、接続します。
まだShopify用にプロパティを用意してない場合は「新規作成」からでも行えます。

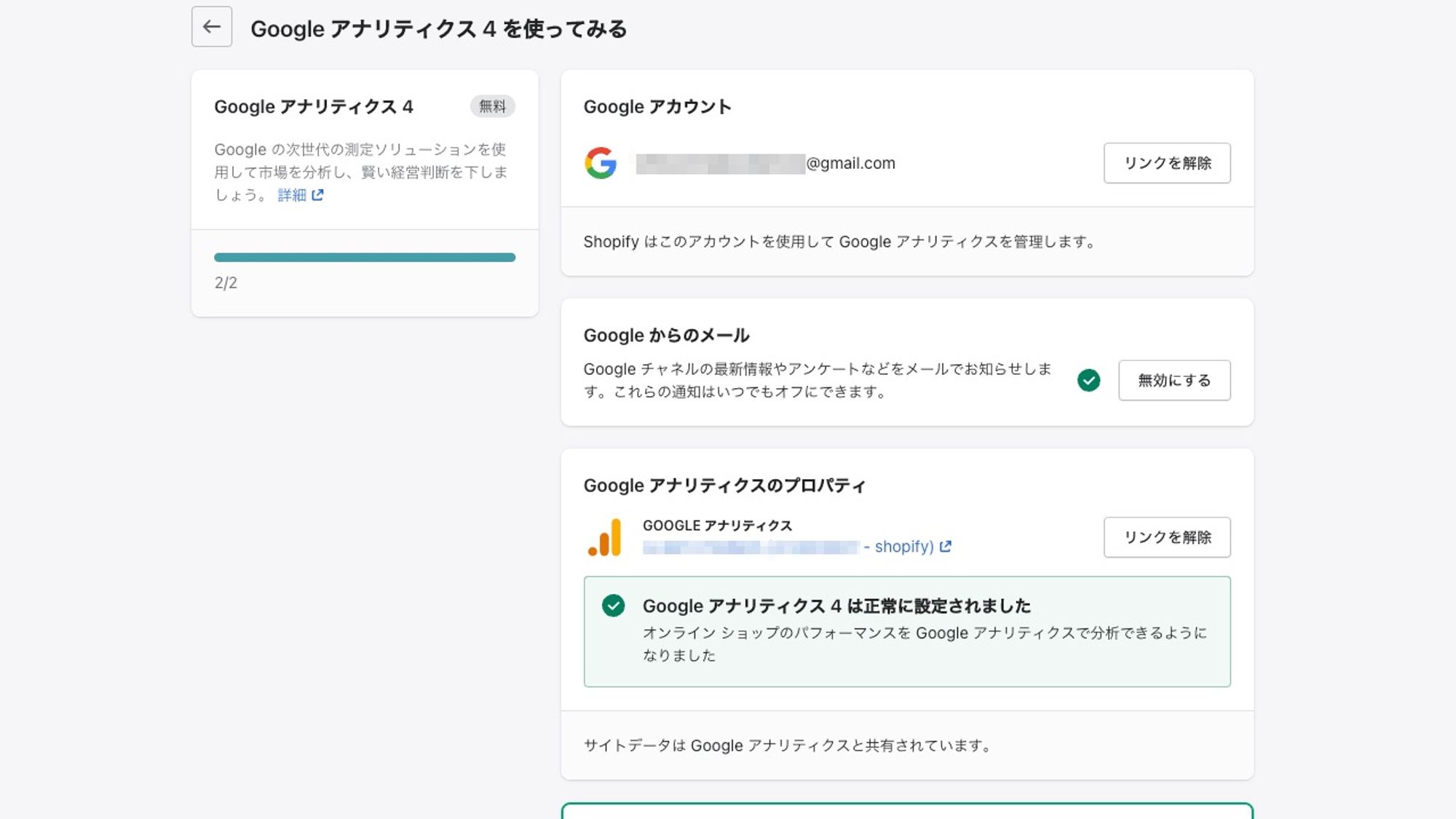
「接続」をクリックして、接続が成功すれば 「Google アナリティクス4は正常に設定されました」とアナウンスがでます。
*接続がうまく行かずエラーがでる場合は、少し間を置いてもう一度行ってみてください。それでもうまく行かない場合はGoogle アナリティクス側の設定を見直すか Googleのサポートにコンタクトをとってみてください。

これでShopifyストア側の設定は完了です。
③Googleアナリティクス動作チェック
Google Tag Assistant
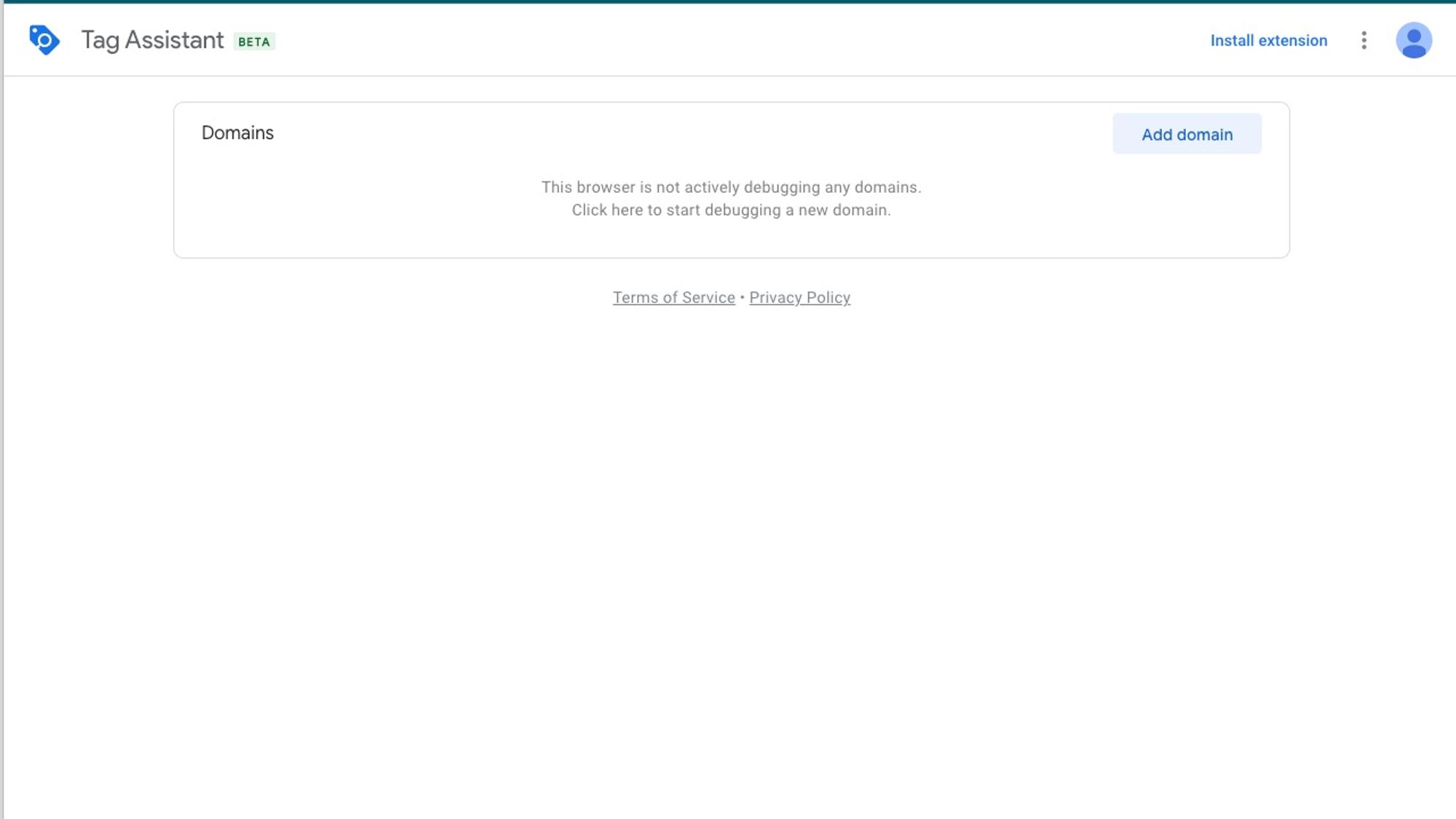
Google Tag Assistant で 設置したGoogle アナリティクスコードがうまく動いているかチェックを行いましょう。
ドメインを追加

Google Tag Assistant の Add domainからShopifyのストアのドメインを追加します。
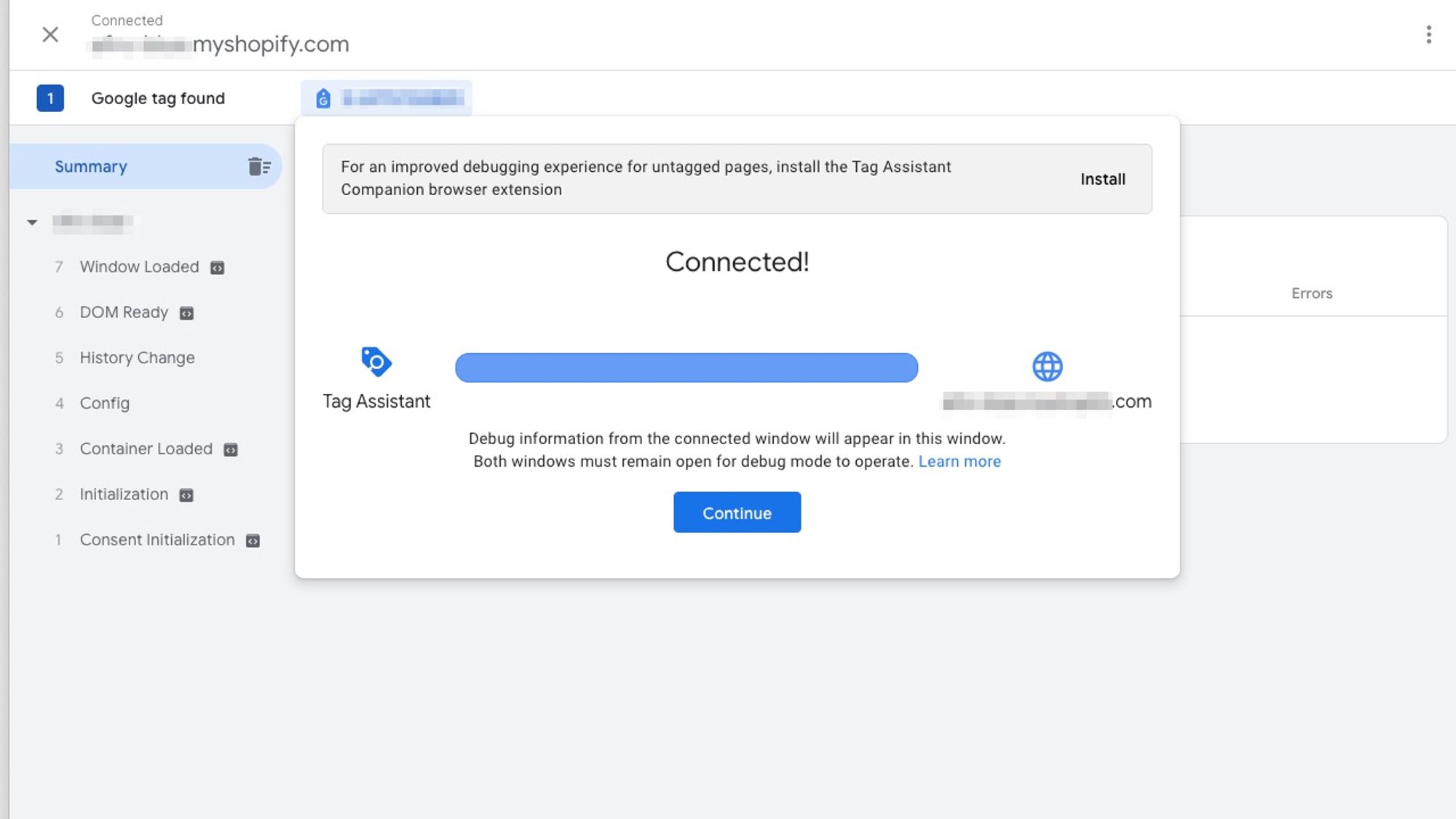
接続が成功すると下記のように 接続成功の表示がされ、接続したサイトが自動で開きます。

自動で開いたページです。ブラウザ右下にGoogle Tag Assistantと接続している旨を知らせるポップアップが現れています。 Tag Assistant Connectedとなっていることを確認します。

購入プロセス
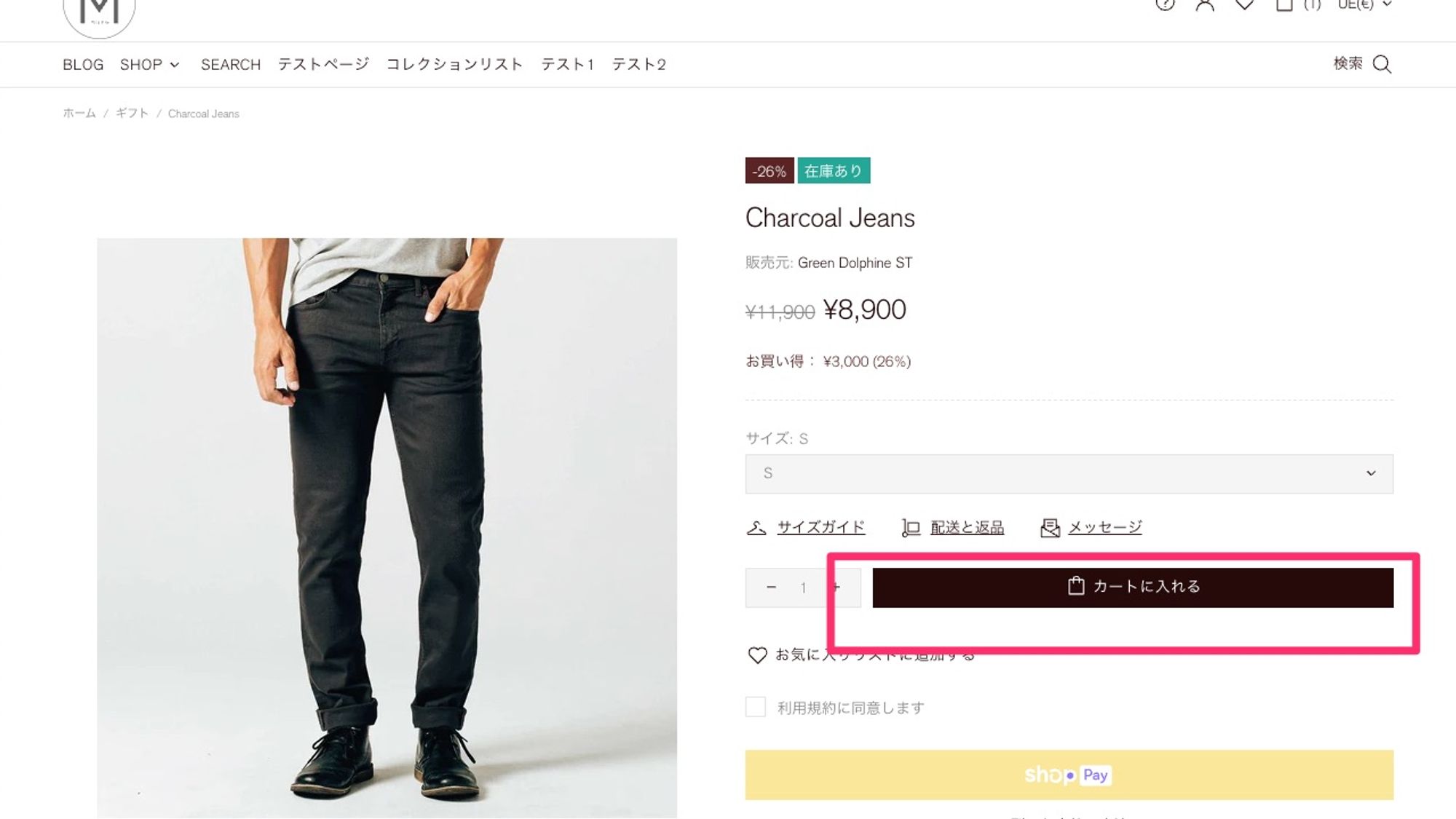
では、その状態で、開いたストアから商品にカートを入れて購入のプロセスを行ってみます。
*下記ではチェックアウトにShopifyのテストモードの決済方法(Bogus Gateway)を使用しています。

商品をカートに入れチェックアウトを行っていきます。

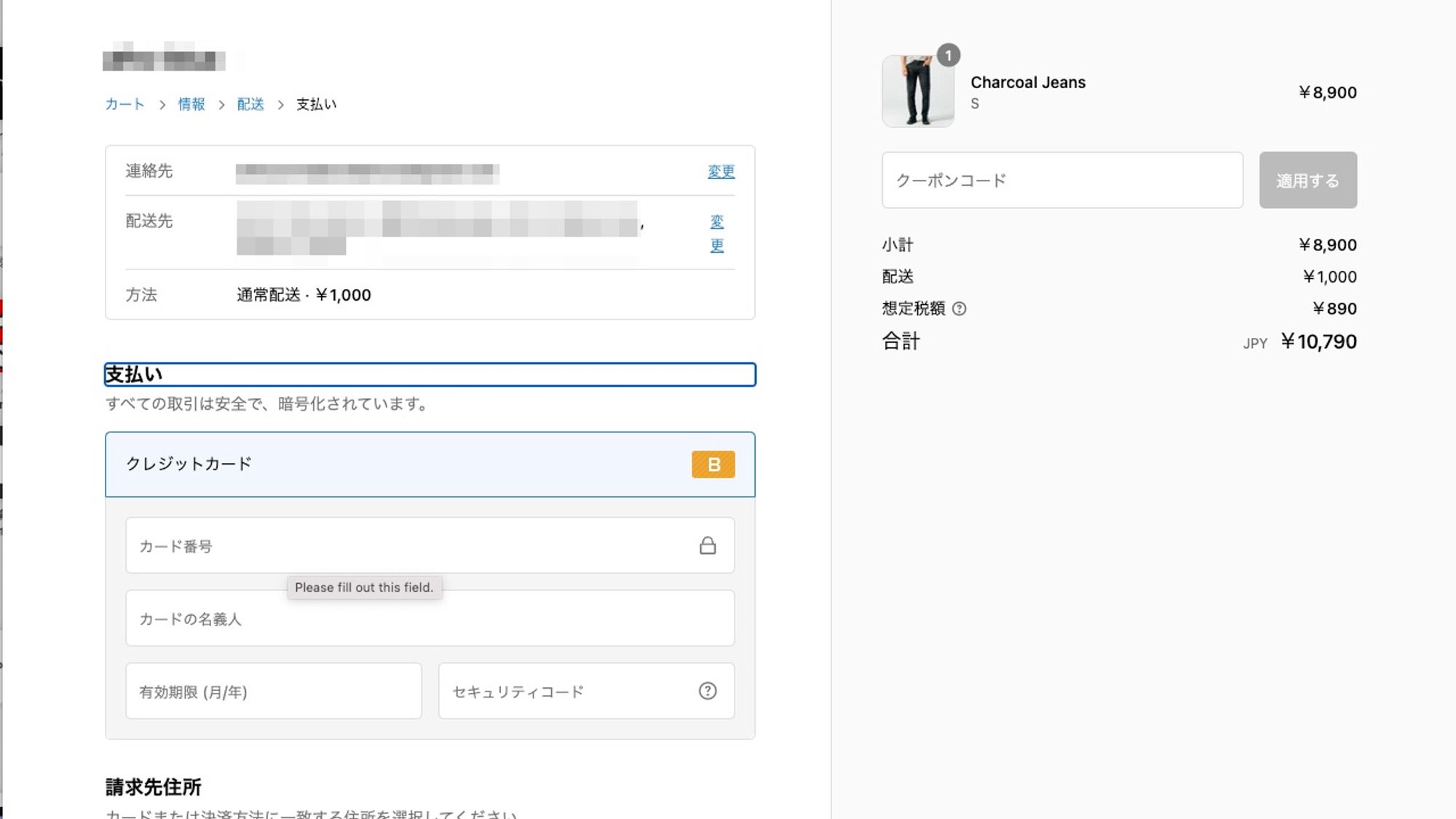
連絡先情報やカード番号を入力しチェックアウトを行います。
*こちらはShopifyのテスト決済モードを使用しています。

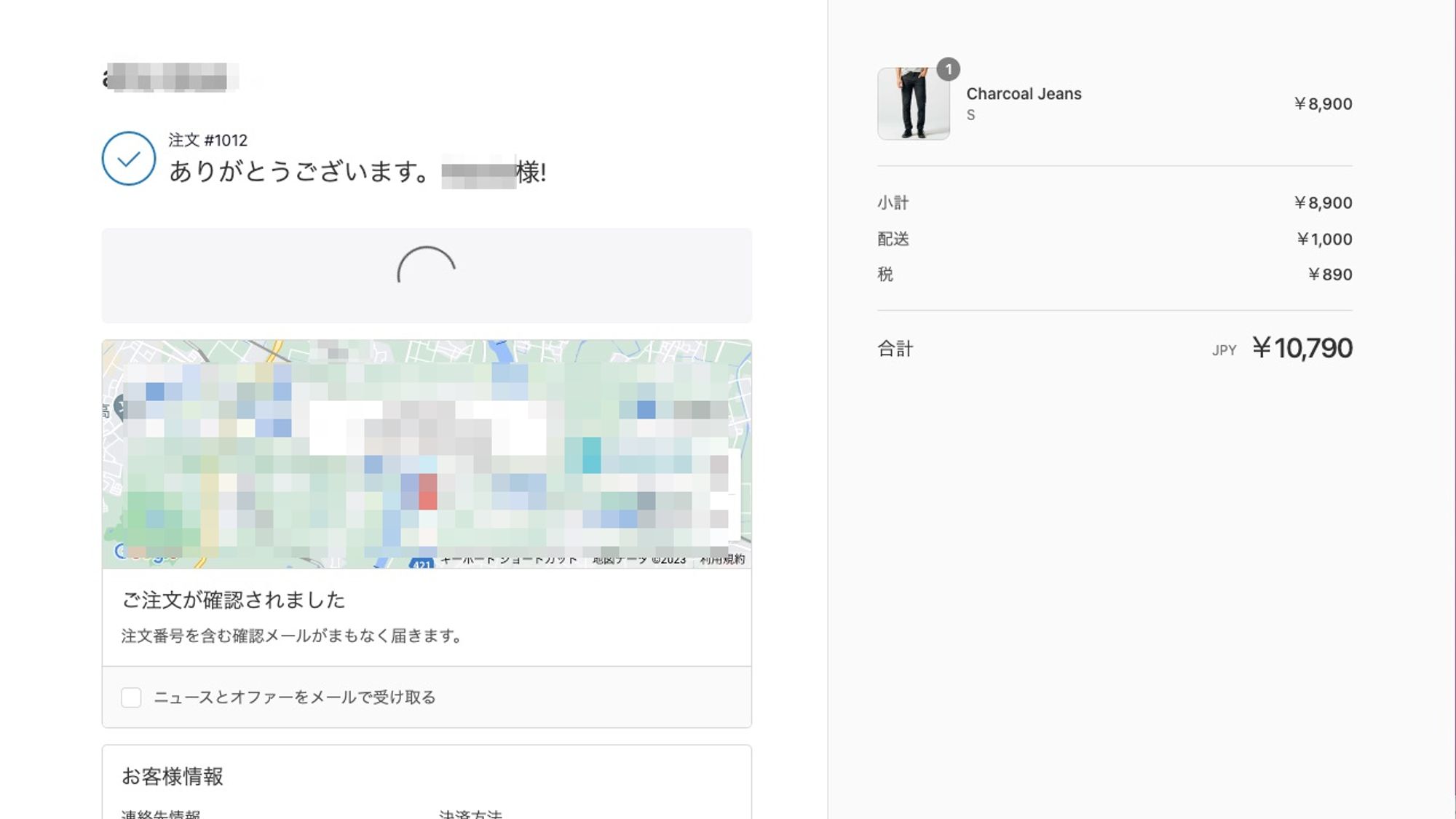
購入のプロセスが完了しました。
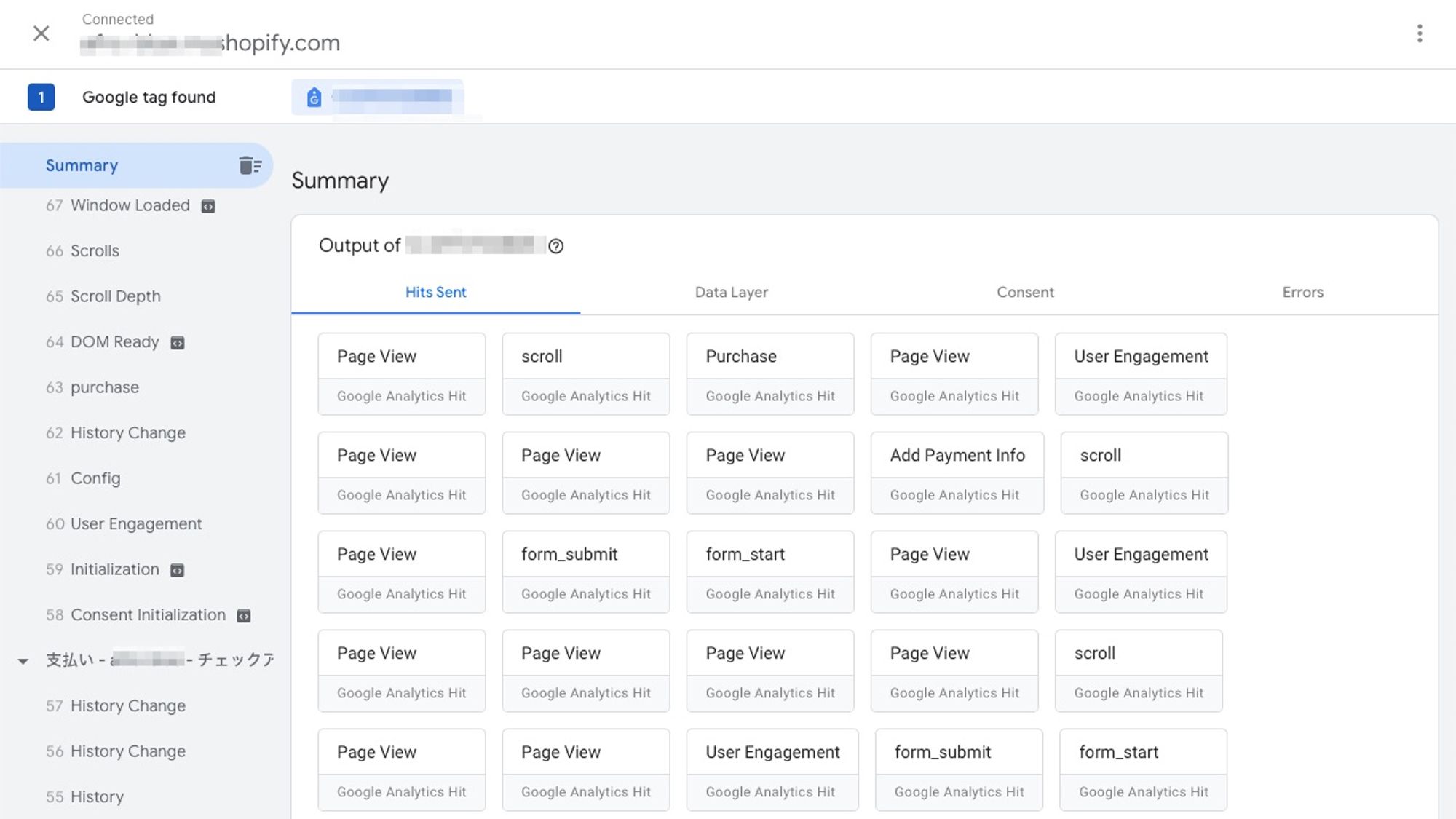
Google Tag Assistantから情報を確認
Google Tag Assistant からShopifyと接続したGAタグIDのタブをクリックすると、先程行ったストアでの操作が追跡されて、どのような情報がGoogle アナリティクスに送られたか確認できます。
下記ではうまくストア上で行った操作情報が送られていることが確認できます。

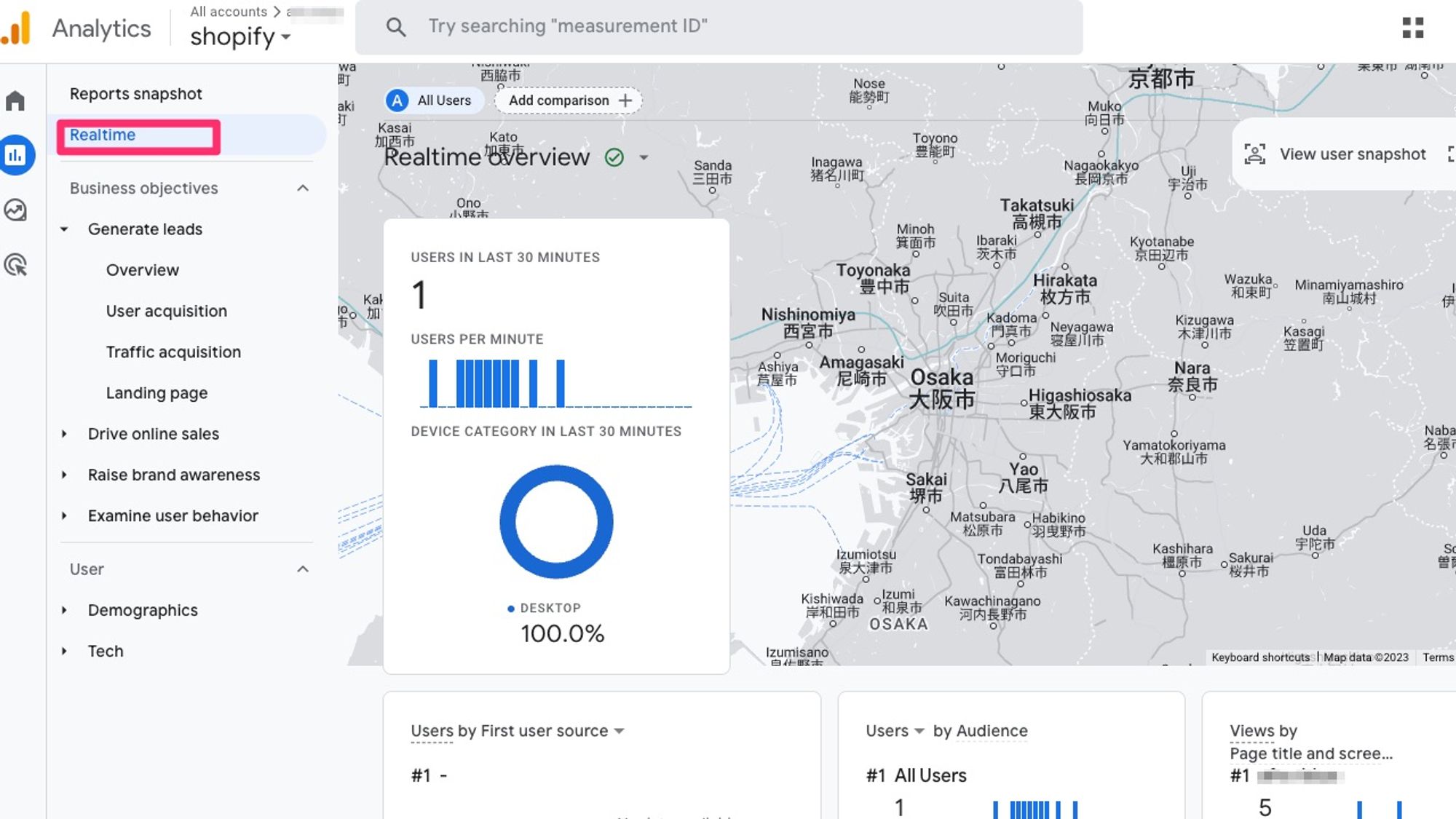
またGoogleアナリティクスのReal Timeからも接続が確認できます。

Googleのサポート
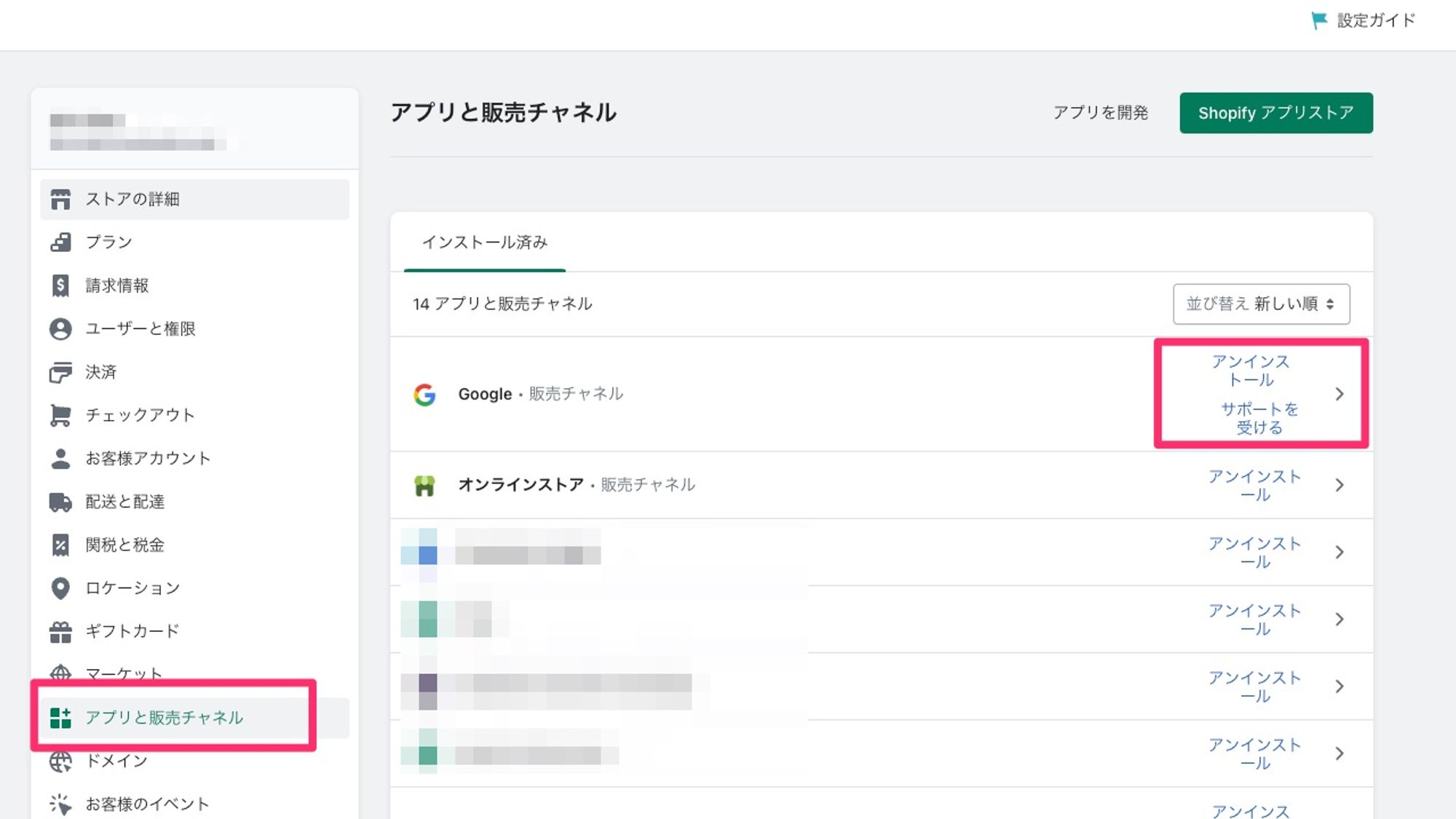
もし、うまく行かない場合は、先程インストールしたGoogle チャネルのアプリからサポートを受けることもできるので、活用してみてください。
Shopifyストア管理画面の設定から「アプリと販売チャネル」の項目を開きます。
そうするとインストールした 「Google販売チャネル」がありそこから「サポートを受ける」が行えるようになっています。