🟩
Google Search Consoleへサイトを追加する方法
Google Search Console とは
Google Search Console(GSC)は、サイト運営者がサイトのパフォーマンスを監視・管理するための無料ツールです。
Google Search Consoleを使用することで、検索エンジンのインデックスにおけるサイトのステータスを確認し、サイトの検索トラフィックとパフォーマンスを最適化することができます。
また、サイトマップの送信やページのインデックス登録をリクエストする機能も提供されています。これにより、検索結果におけるサイトの可視性を向上させ、SEOの改善に役立つ重要なデータとインサイトを得ることができます。GSCは、サイト運営者がGoogle検索の視点から自分のサイトを理解し、効果的な改善策を講じるための強力なツールです。
ご注意
今回ご紹介するGoogle Search Console はGoogle社によるサービスです。
同サービス内容はMISEルテーマサポートの範囲外のとなりますので予めご了承ください。
また導入のための操作にはアプリ・コードエディタを使用するものが含まれますが、こちらもテーマサポート対象外となりますので、自己責任の範囲内でお願いいたします。
MISEルテーマを使ったストアをGoogle サーチコンソールに追加する手順
Google Search Console で自社ECサイトのパフォーマンスを確認するには、下記の手順が必要です。
- Google Search Console のアカウント作成
- プロパティの追加
- 自分のサイトであるかを確認させる。 (所有権の確認)
- メタタグの取得
- コードの埋め込み (XO Insert アプリを使った方法
- コードの埋め込み (オンラインコードエディタを使った方法)
Google Search Consoleのアカウントを作成
Google Search Console の公式サイトにアクセスしてアカウントを作成します。
Gメールアカウントでログインする必要があります。

2 プロパティの追加
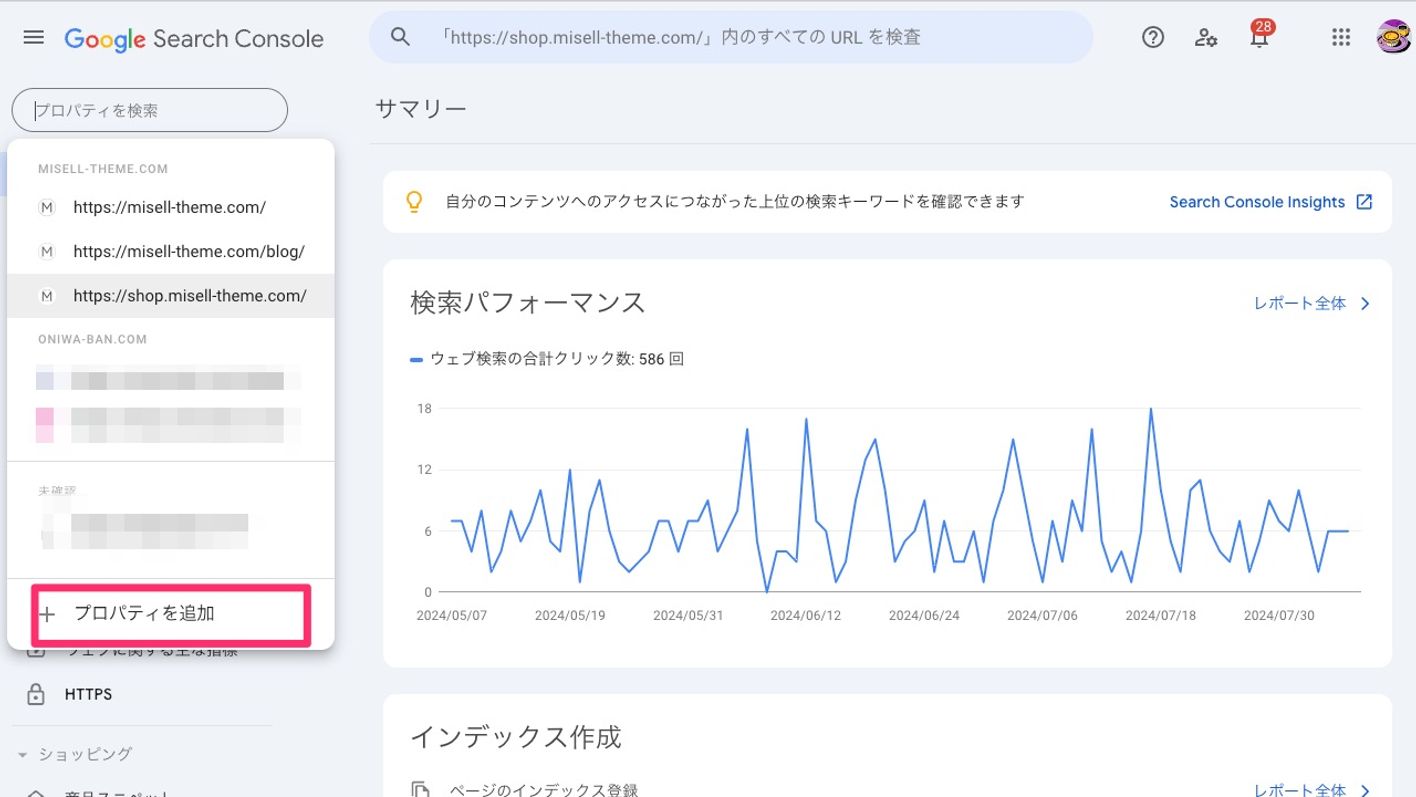
もうすでにいくつかサイトを追加している場合は「プロパティを検索」のインプットから「プロパティを追加」を選びます。

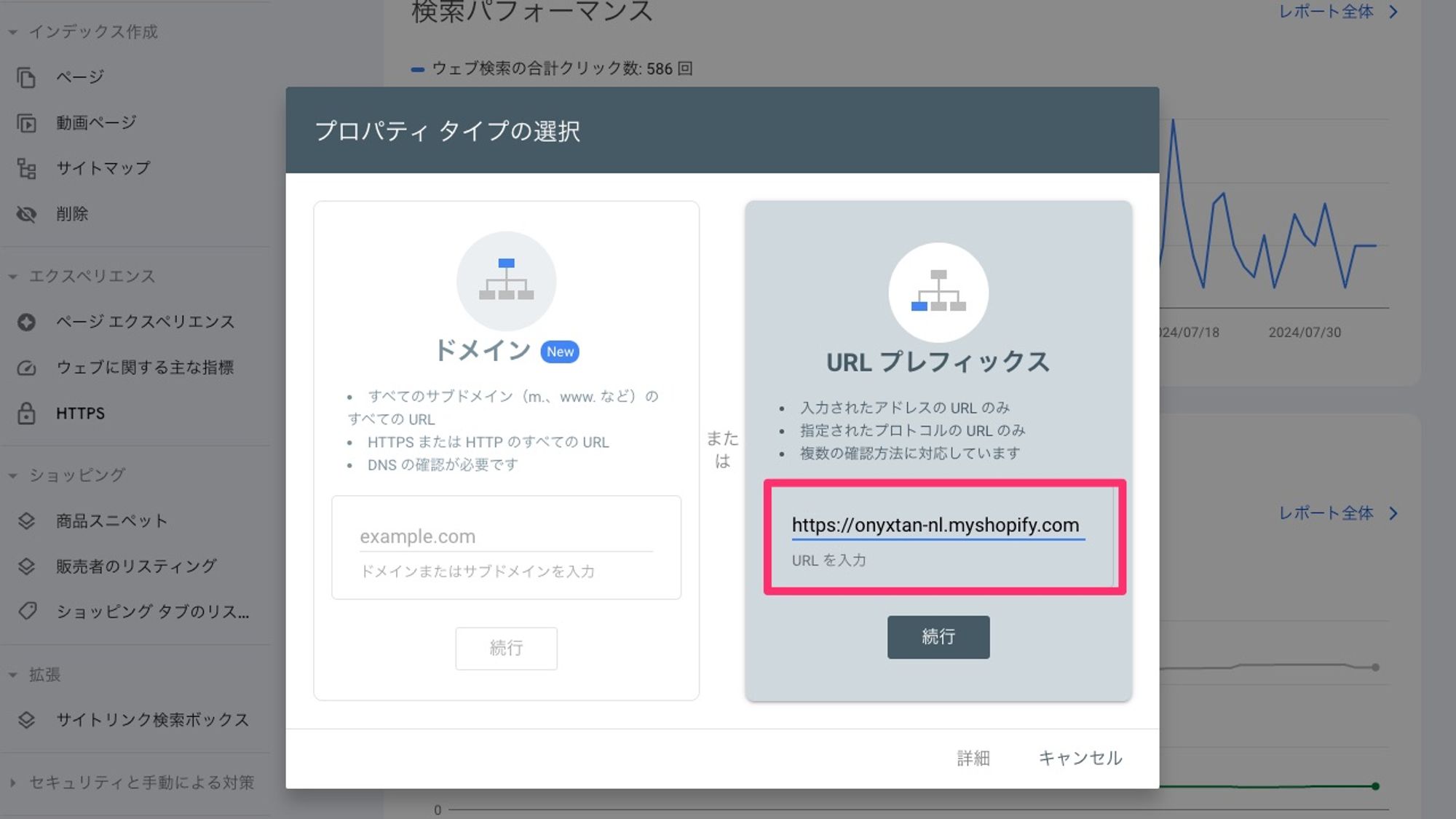
「ドメイン」から現在使用しているサイトのURLを入力します。
3 自分のサイトであるかを確認させる。
Shopifyのサイトが自分のサイトであることをGoogle Search Consoleに認識させる必要があります。
仕組みとしてはGoogle Search Console から提示されたコードを自分のサイトに埋め込むことにより、Google Search Consoleが、このサイトの持ち主であることを確認します。
Google Search Console で メタタグを取得
Google Search Console に自社のサイトの
※ブラウザのURL欄からコピーした場合、URL最後のスラッシュ(/)は削除して入力して「続行」を押します。

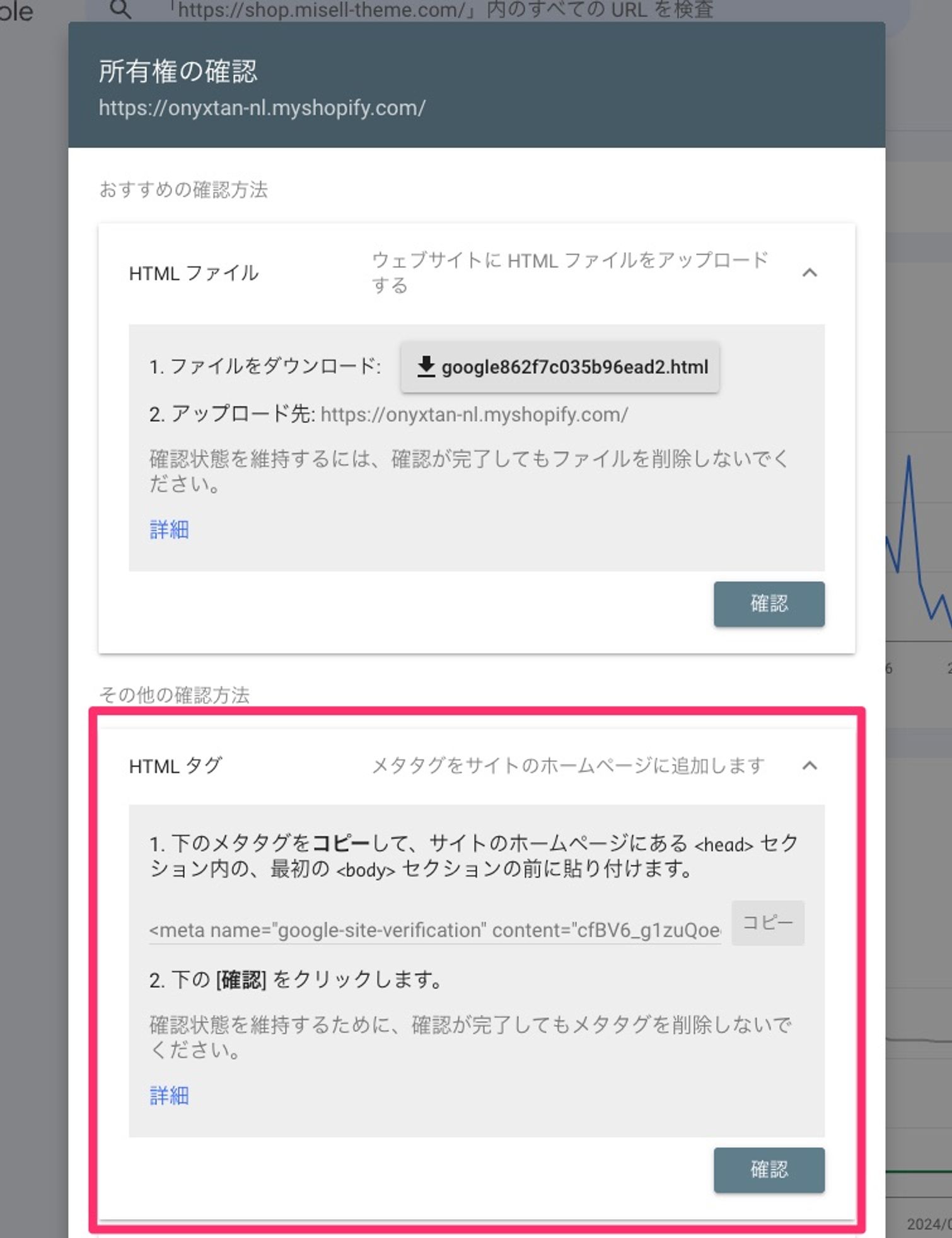
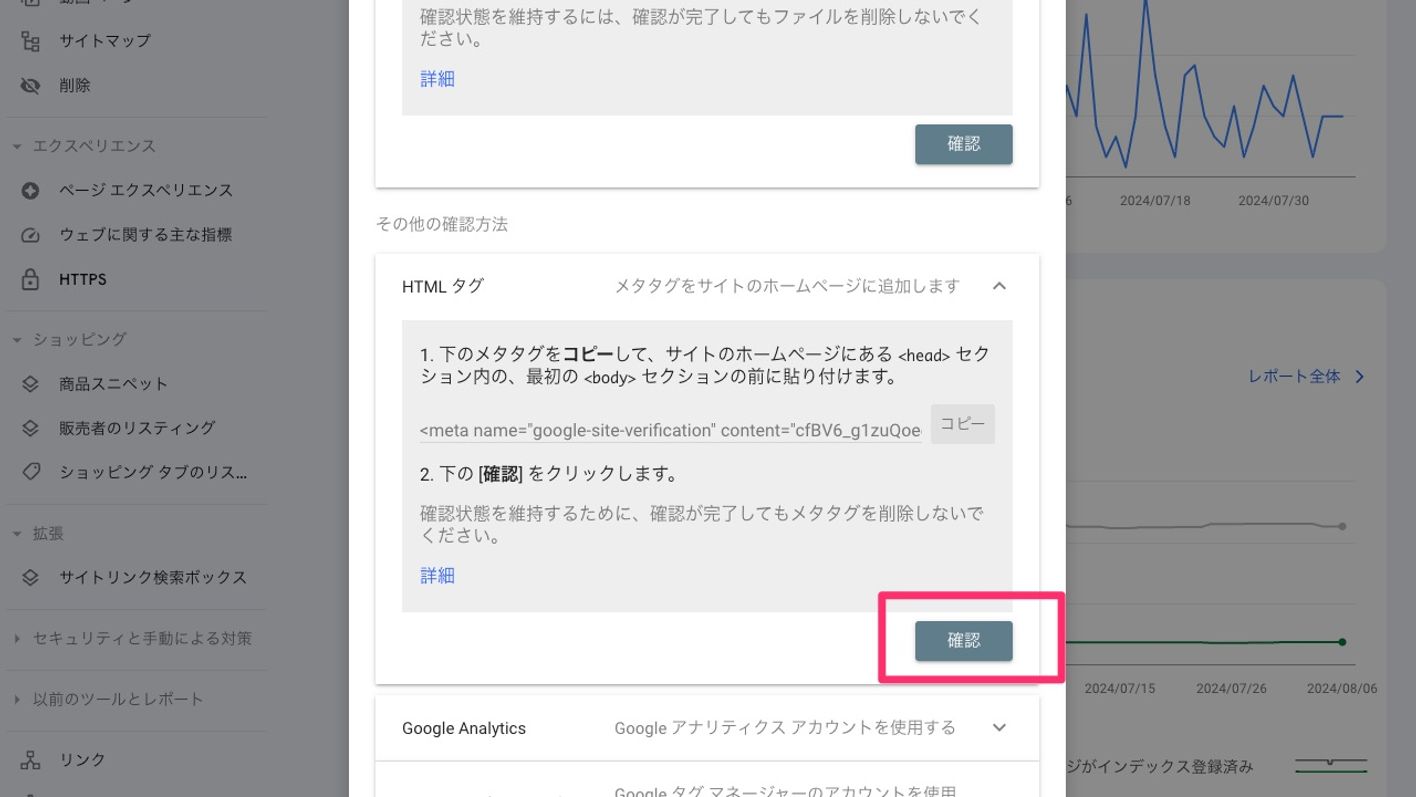
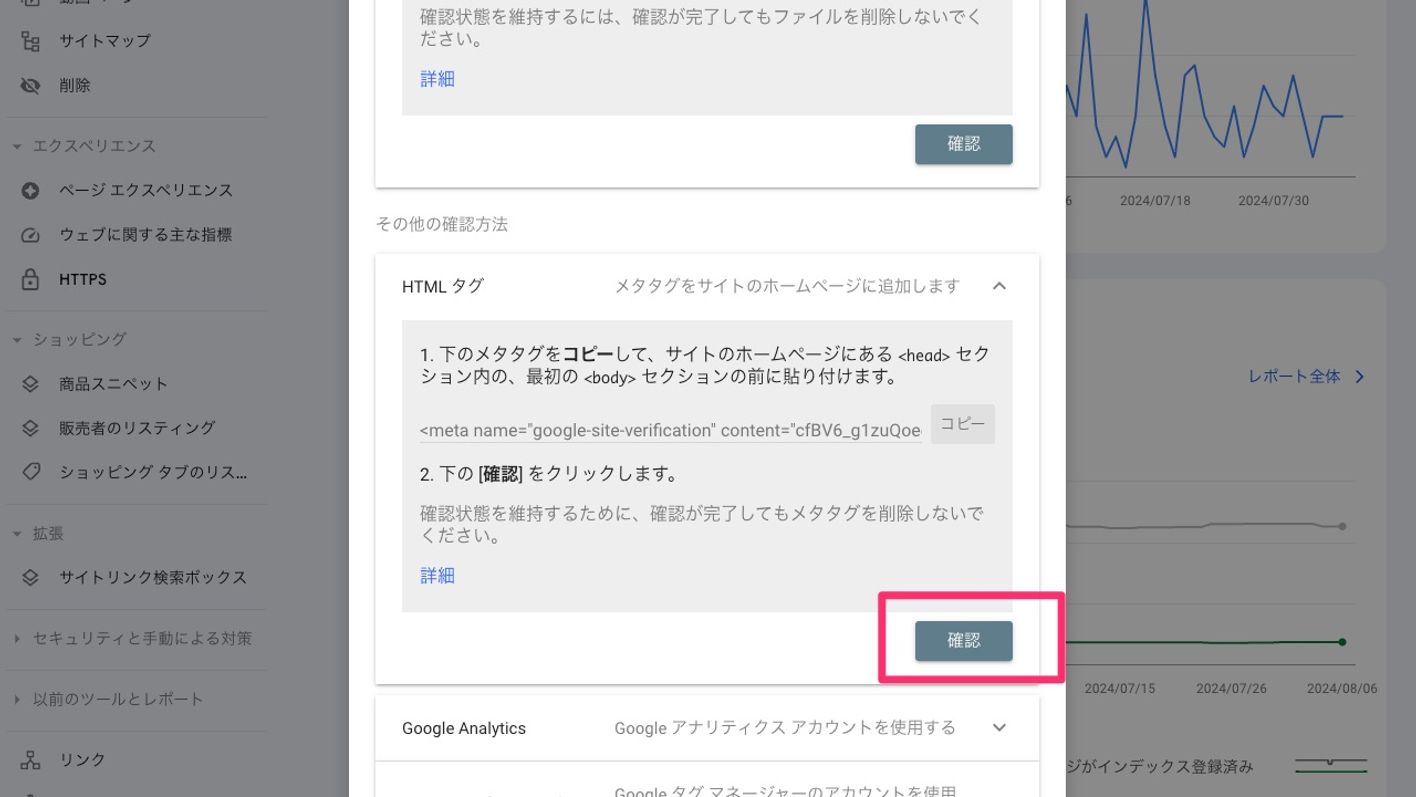
すると下記のような所有権の確認方法の選択画面になりますので、HTMLタグを選択します。

この方法はウェブサイトにメタタグを埋め込むことによりGoogle Search Consoleがあなたのサイトにアクセスしたときに発行されたメタタグが埋め込まれている事を確認することにより、所有権の確認を行います。
では、指示に従いタグをコピーしておきましょう。
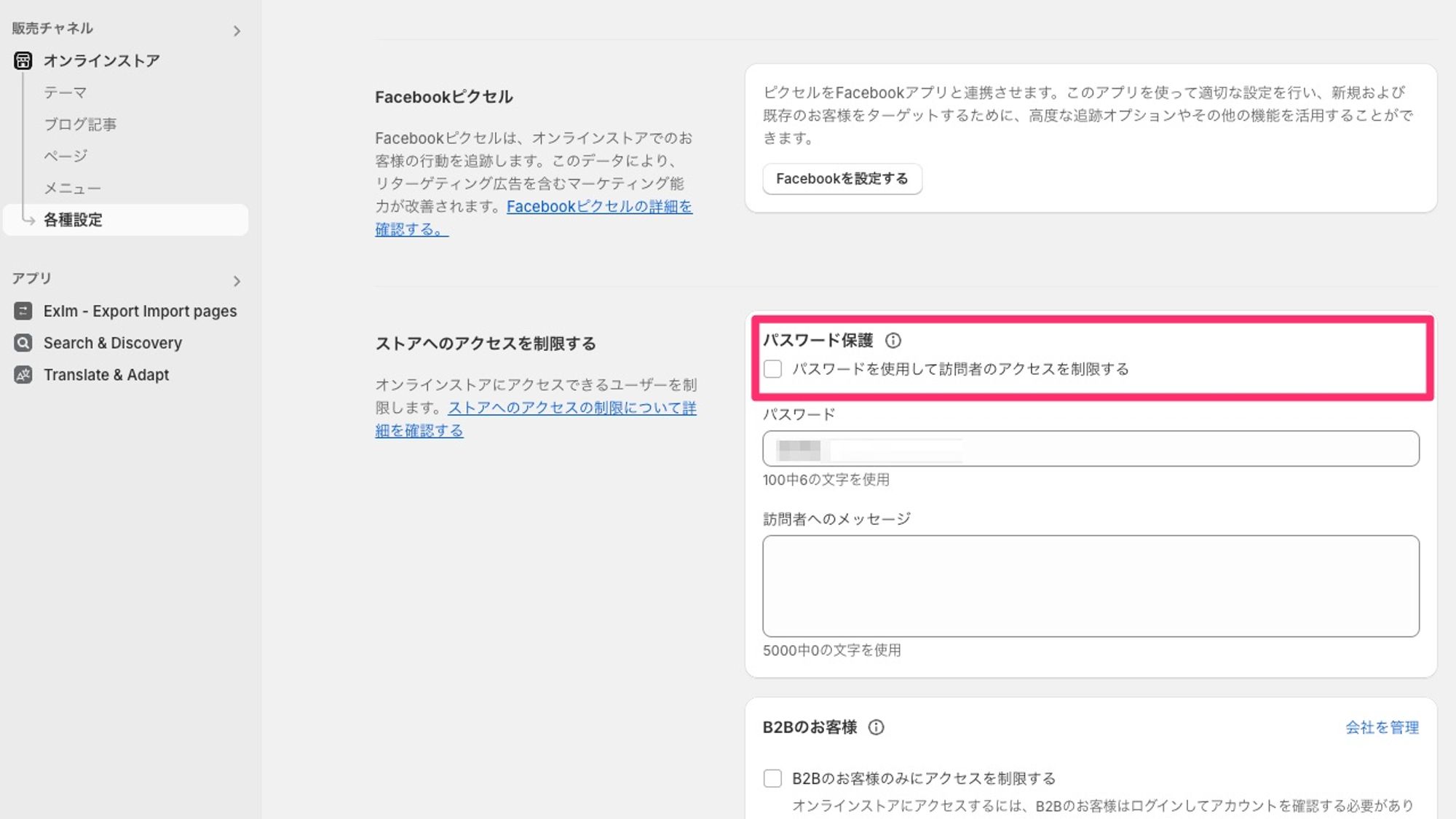
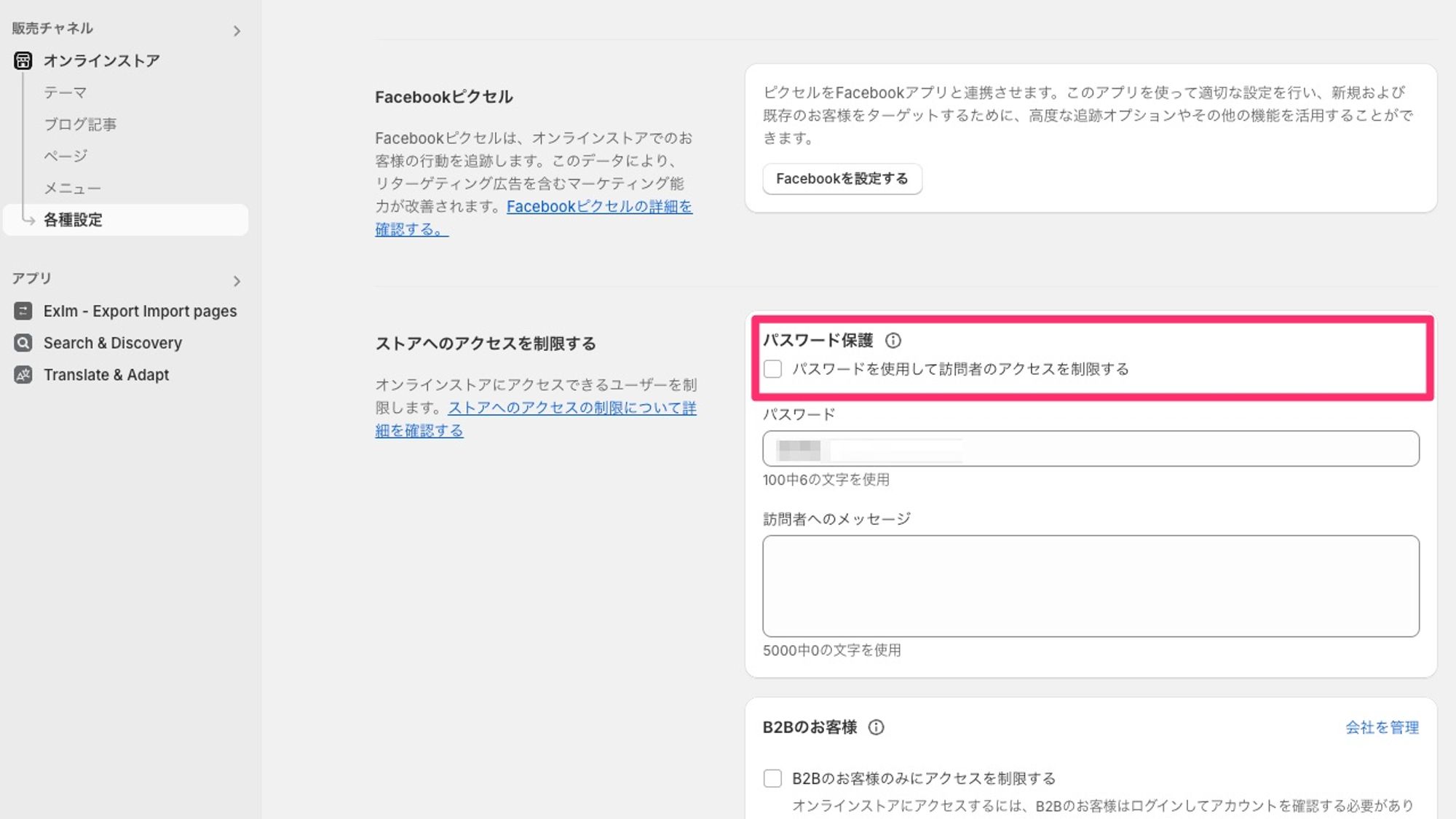
ご注意: Shopifyのサイトが非オープン状態ではGoogle Search Consoleがサイトを認識できませんので、サイトをオープン状態にして作業を行ってください。
サイトのオープンはShopifyのプランに契約し、Shopify管理画面の「オンラインストア」の「設定」から行えます。

Shopifyサイトでコードの埋め込み (XO Insert アプリを使用する方法)
ご注意: アプリの動作につきましてはテーマサポート対象外となりますので予めご了承ください。
さきほど取得したメタタグをアプリを使用しShopifyのサイトに埋め込みます。
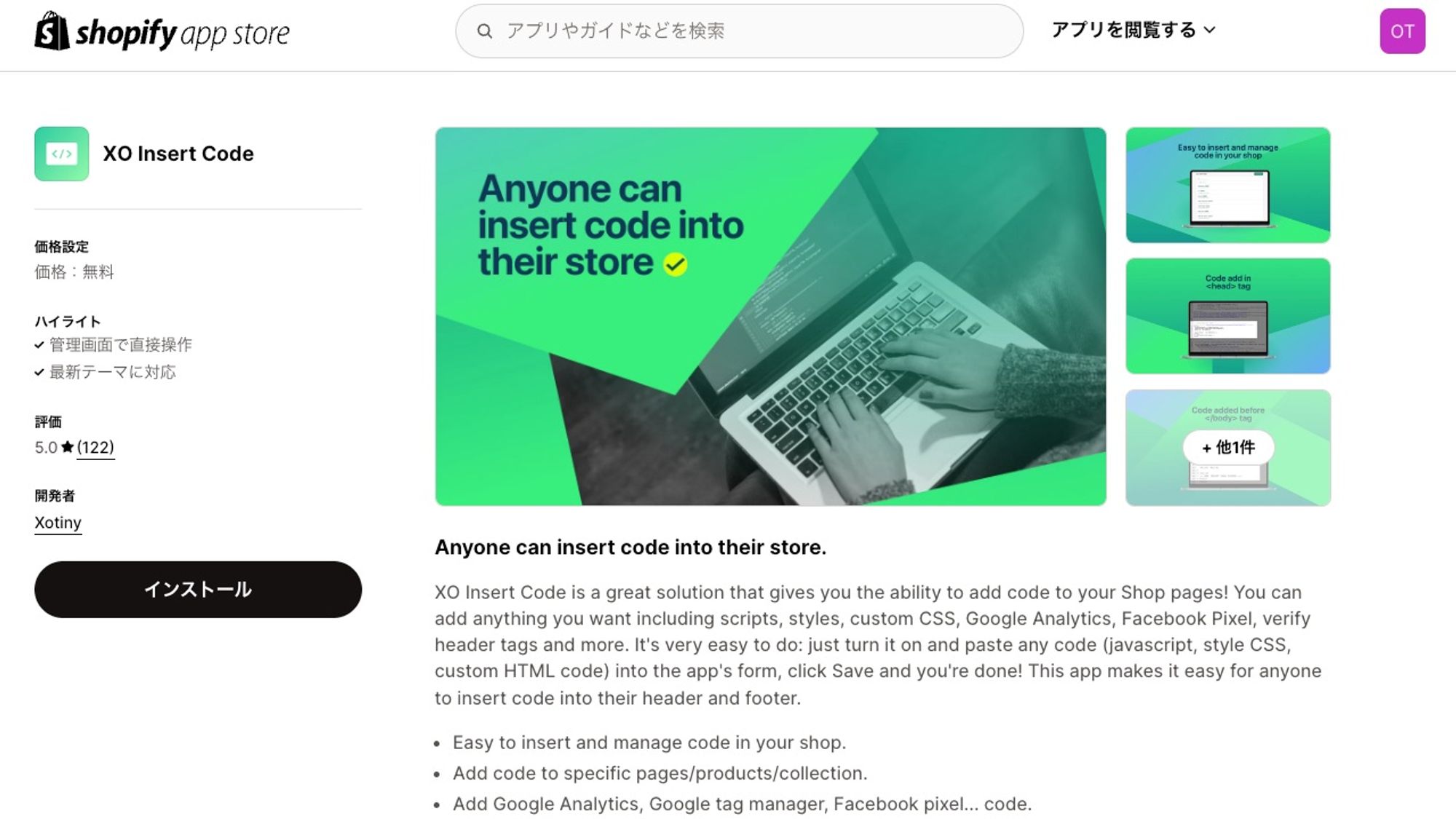
今回使用するアプリは「XO Insert Code」というアプリで無料で使用ができます。(2024年8月時点)

こちらのアプリによって、さきほど取得したメタタグをShopifyのサイトに埋め込みを行うことができます。
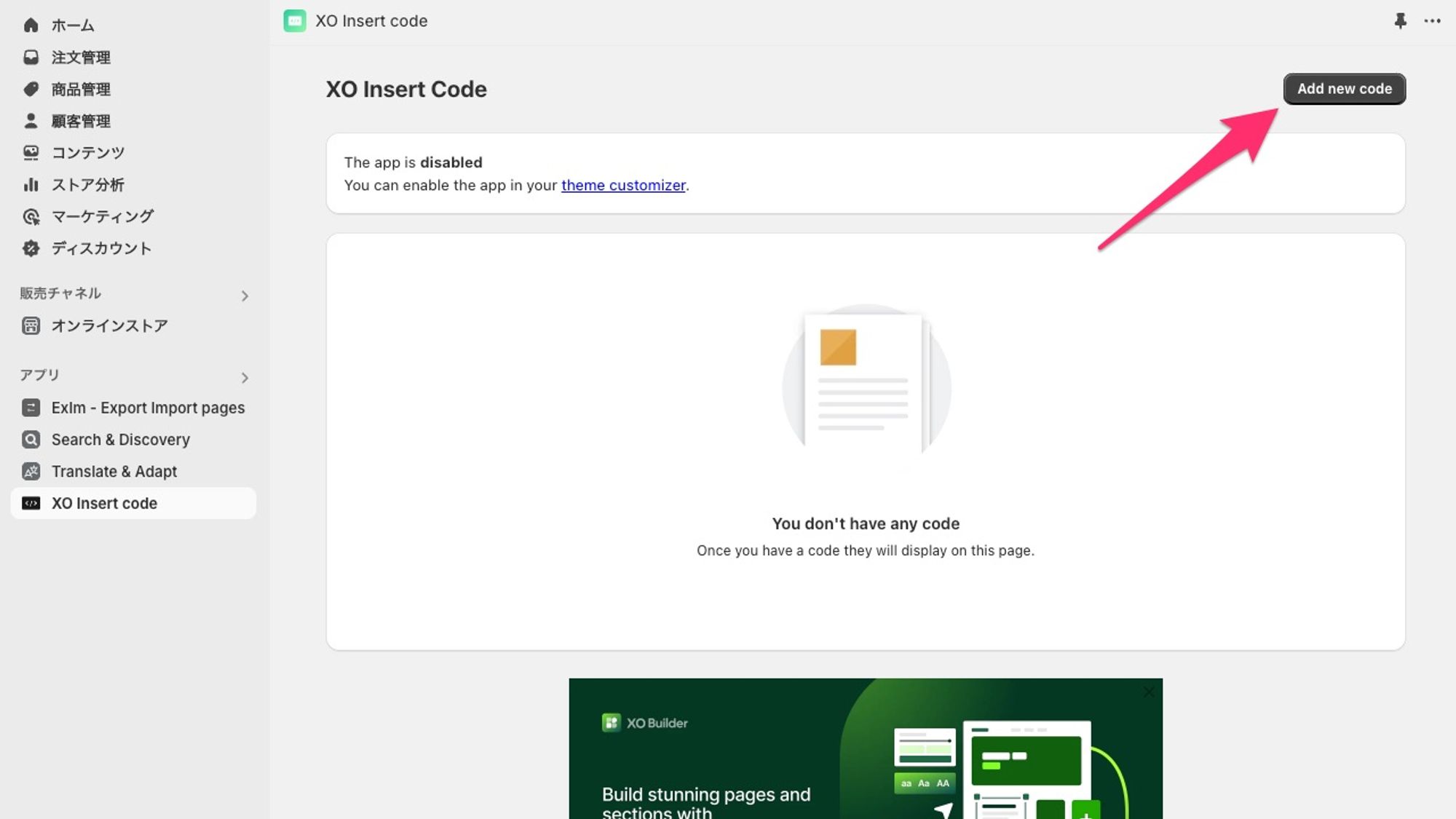
アプリをインストールしたらGoogle Search Console用コード挿入を作成します。
「add new code」をクリックします。

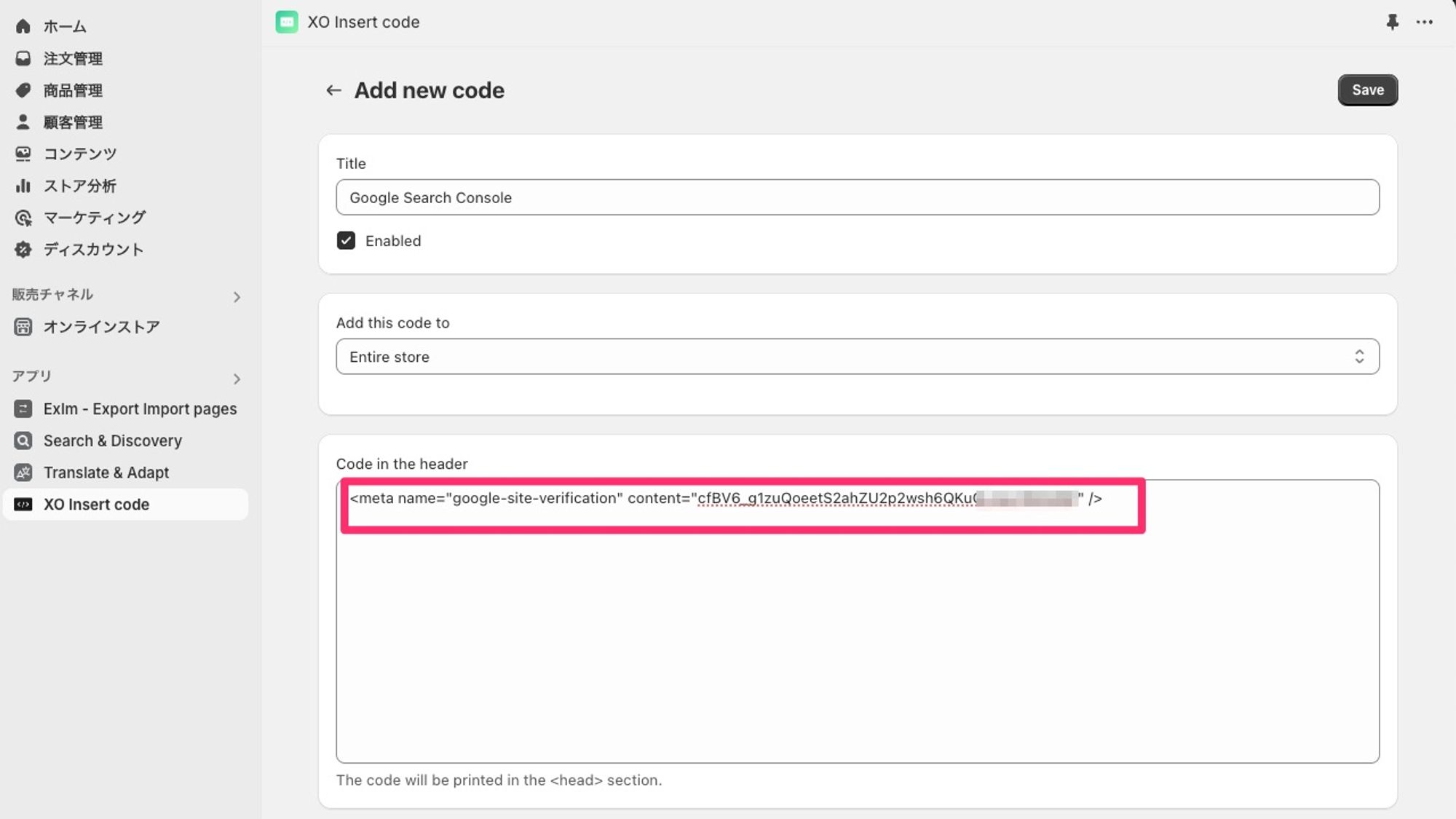
下記の様にわかりやすくタイトルをつけ、「Code in the header」の部分に先ほどGoogle Search Console で取得したコードを貼り付け保存します。

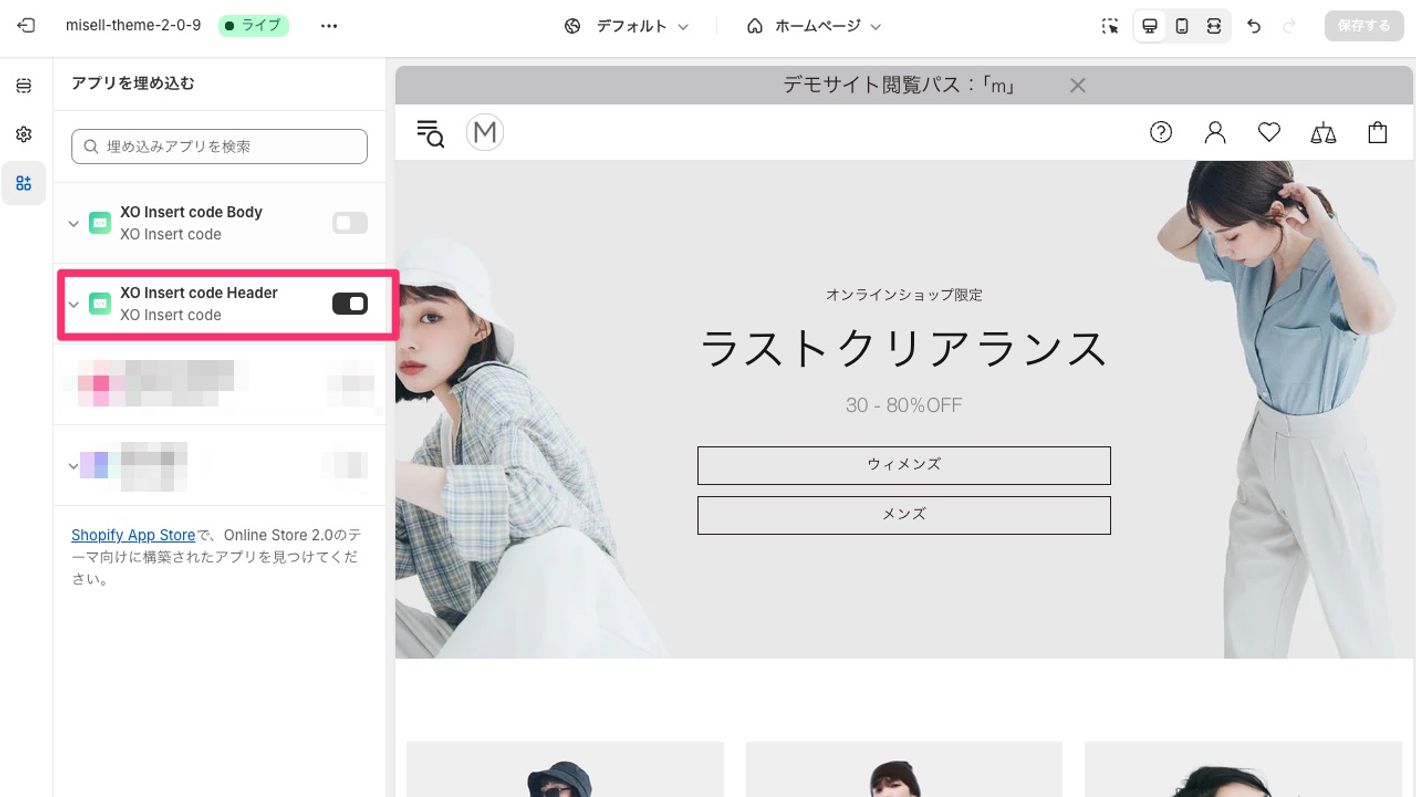
次にテーマエディタで「現在のテーマ」にアプリを埋め込みみます。
今回のコードはheader部分に埋め込みですので、「XO Insert Code Header」を有効にします。
変更保存を行います。

さきほどのGoogle Search Console の画面に戻り確認を押します。

するとGoogle Search Consoleがサイト内に指定のメタタグがあるかを確認しに行きます。
問題なくサイト内にメタタグが埋め込まれていれば、所有権の確認が行われます。

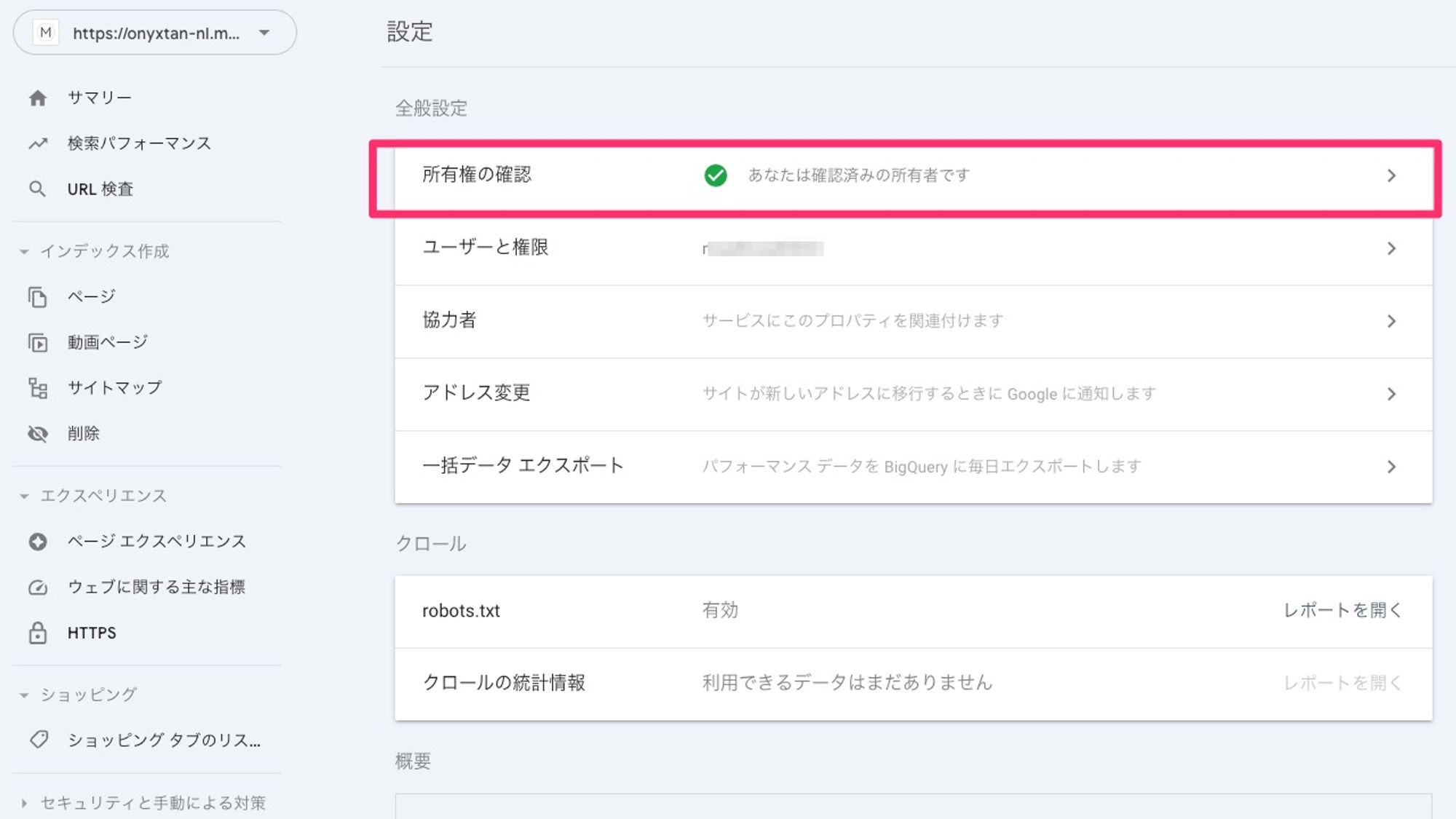
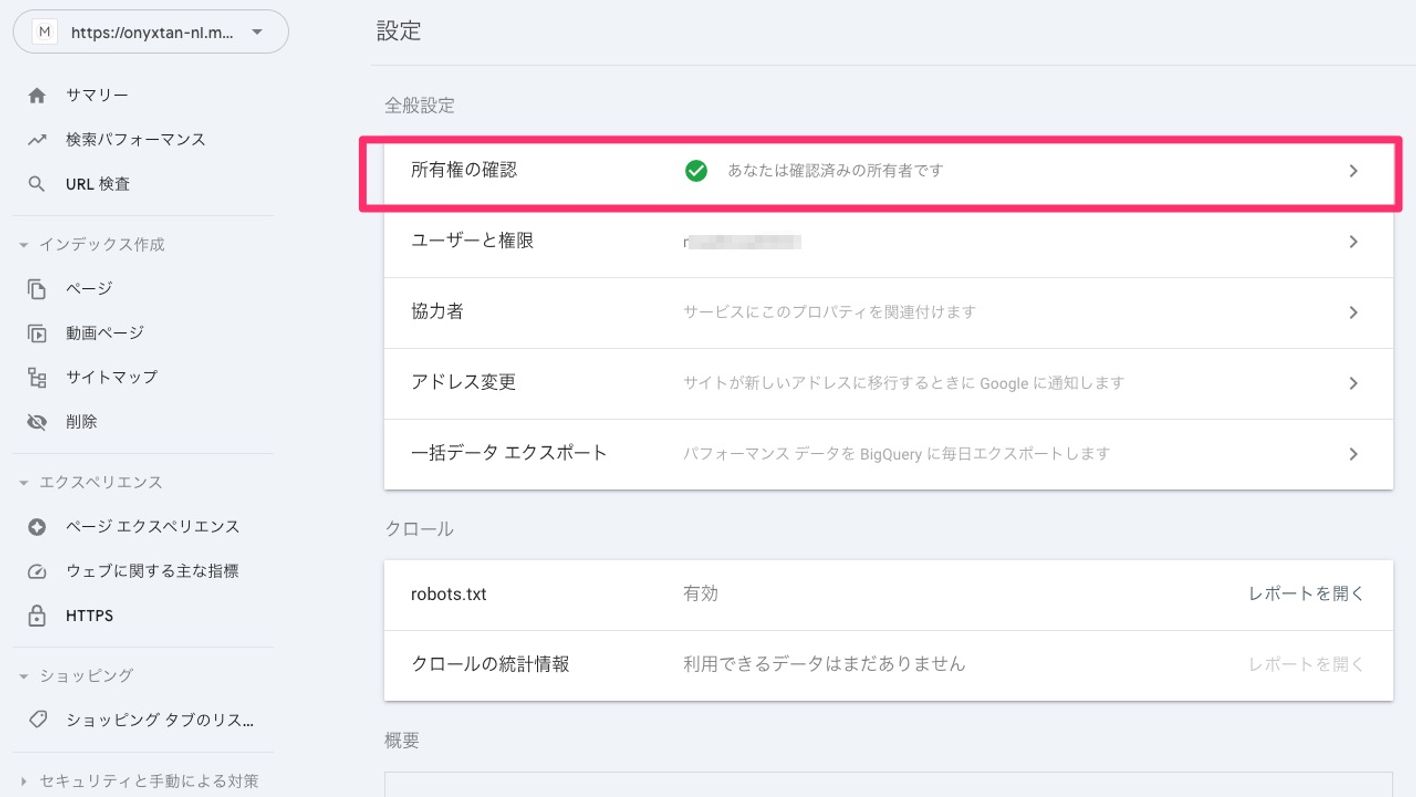
プロパティを選び設定からも確認が行えます。

Shopifyサイトでコードの埋め込み(テーマコードを直接編集する方法)
ご注意: コードの編集は、テーマ動作保証やテーマサポート対象外の内容となりますので予めご了承ください。
さきほど取得したメタタグをコード編集により直接Shopifyのサイトに埋め込みます。
ご注意: コード編集を行う前にあらかじめテーマを「複製」しバックアップを取ってから作業を進めてください。
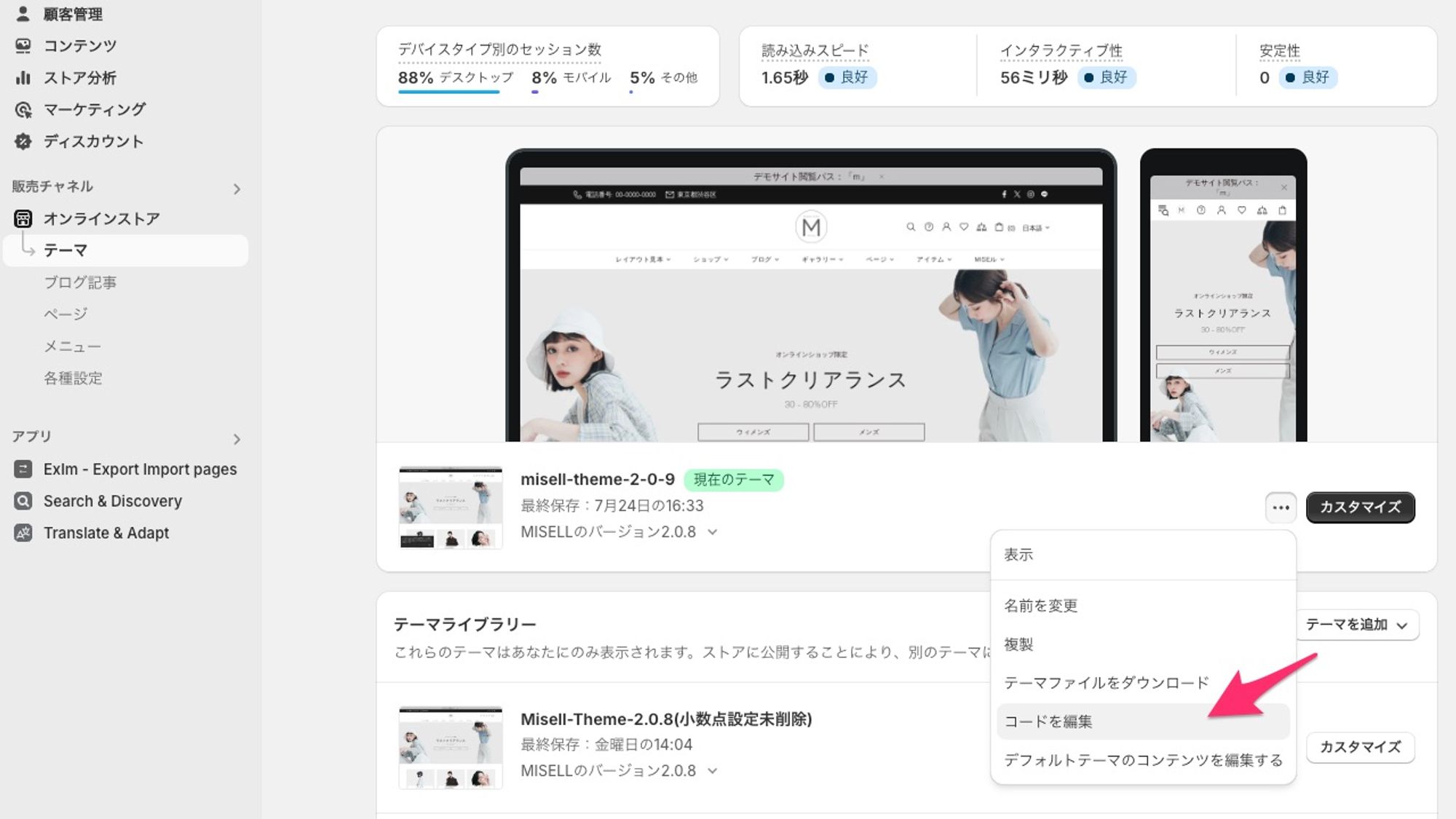
Shopifyの管理画面を開き「オンラインストア > テーマ」から現在のテーマの「…」からコードを編集を選択します。

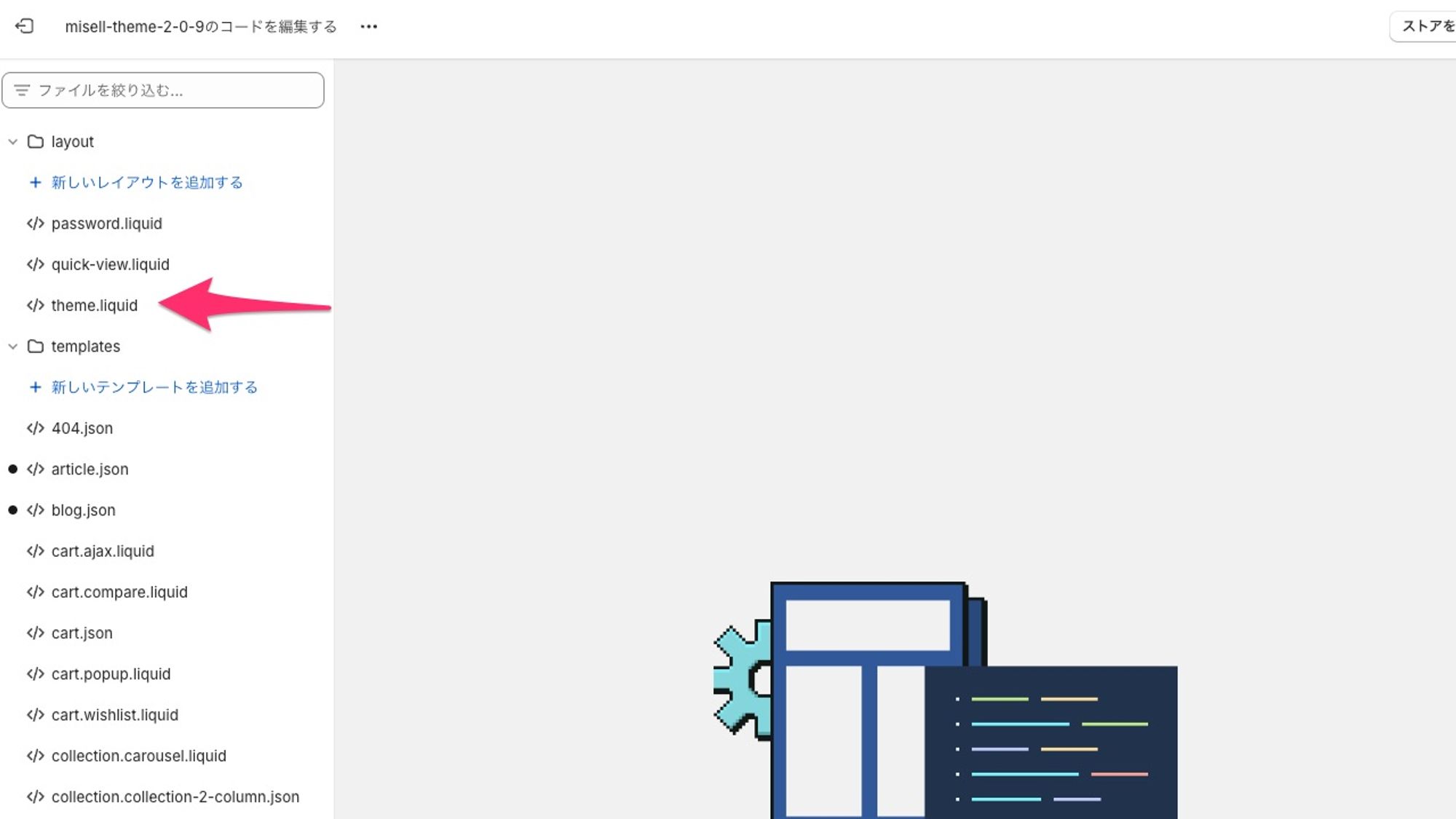
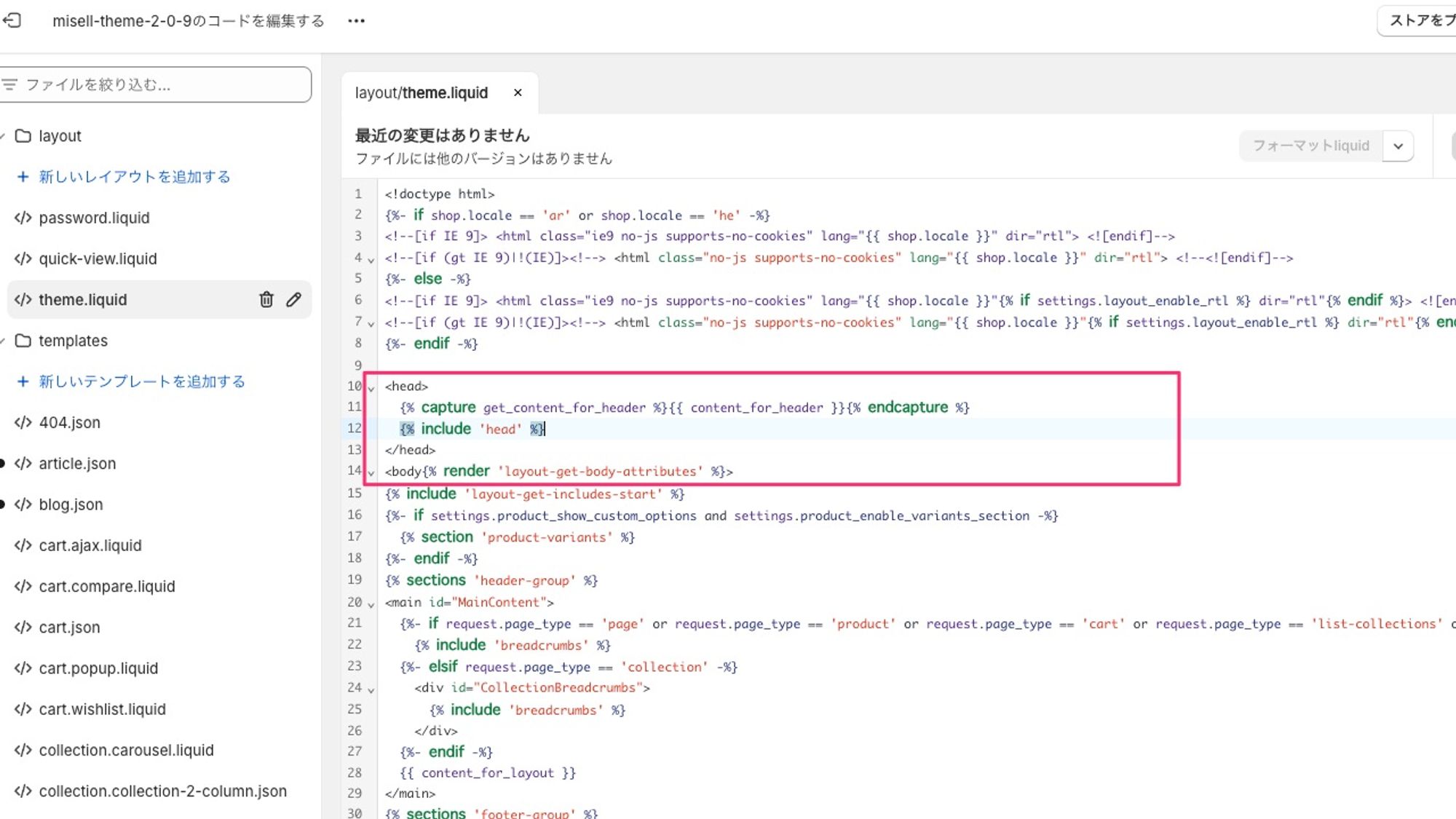
「コードを編集」をクリックすると下記のような画面(オンラインコードエディタ画面)に変わり、テーマのコードが編集が行えます。
左側のファイルビューペインから「layout」のフォルダ内の「theme.liquid」を選択します。


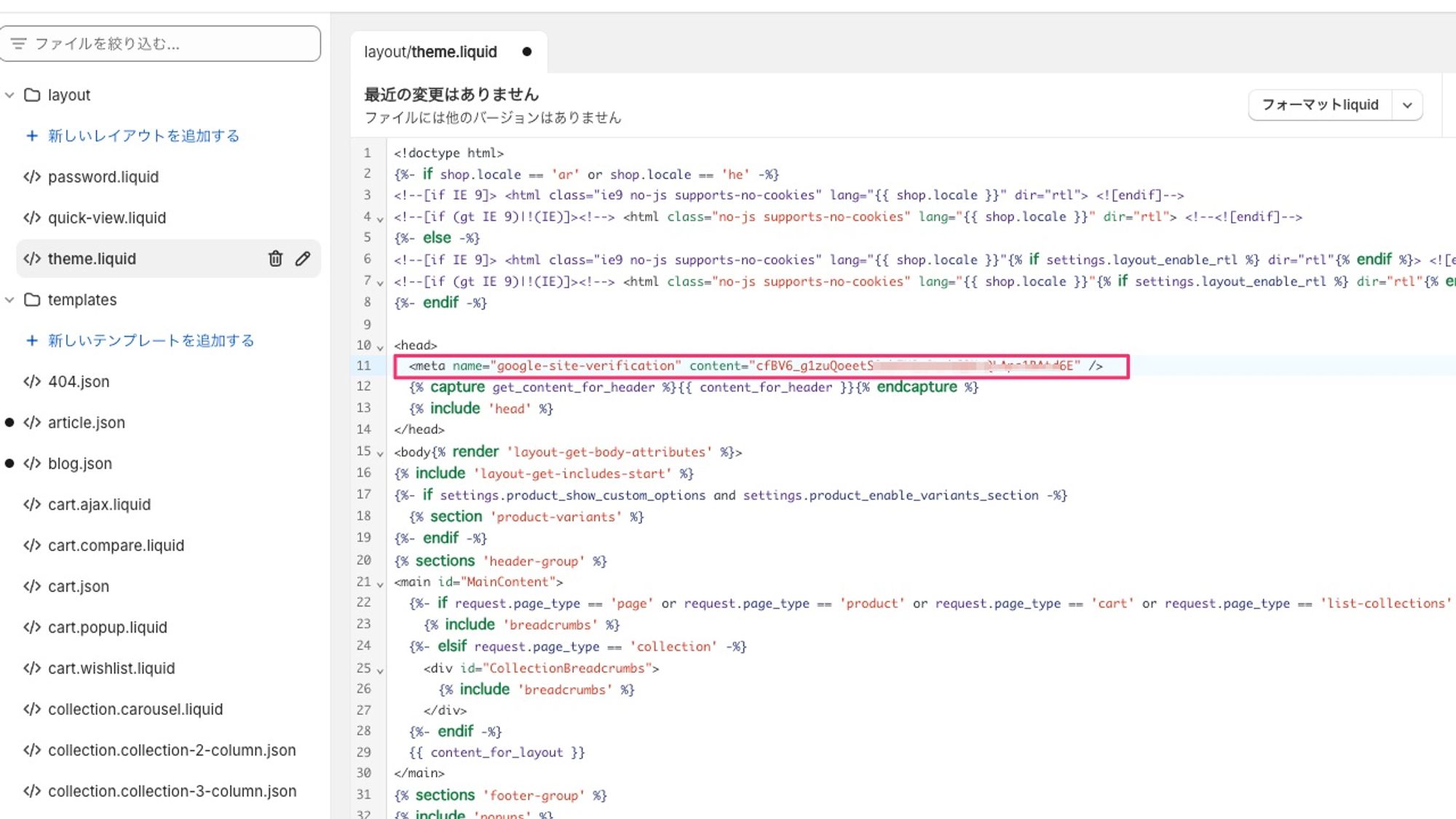
theme.liquidのコードを確認すると、10から13行目あたりに <head>のタグがあります。(MISEルのバージョンによりやや異なる場合がありますのでご注意ください。)
この中に先ほどGoogle Search Consoleで提示されたコードを下記のように挿入します。
保存を押します。

これでShopify側の操作は完了です。
Google Search Console で確認
保存が完了したら、先ほどのGoogle Search Consoleに戻り「確認」ボタンを押します。
Google Search Consoleがさきほどのテーマに埋め込んだタグがサイトにあるか確認します。


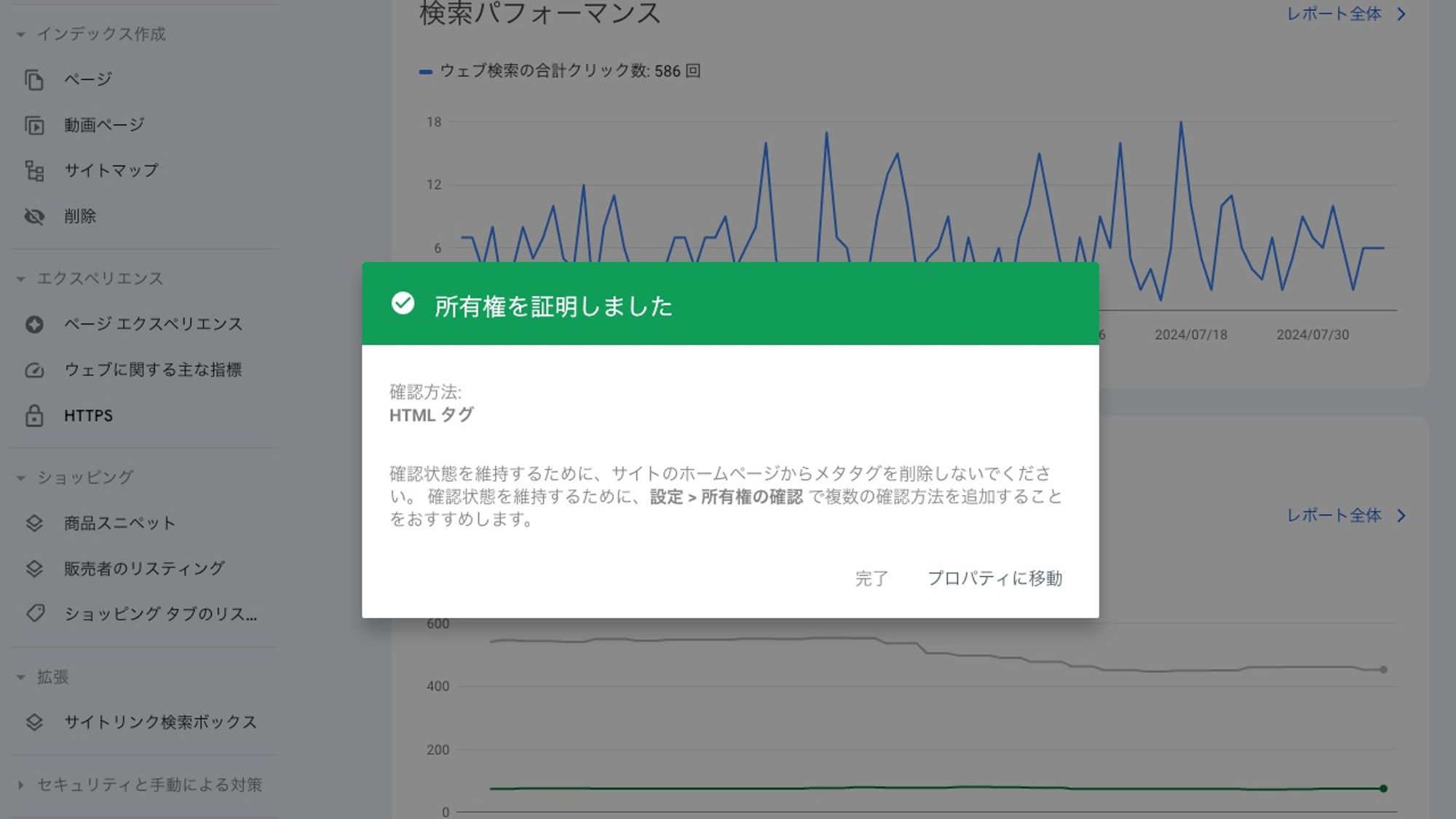
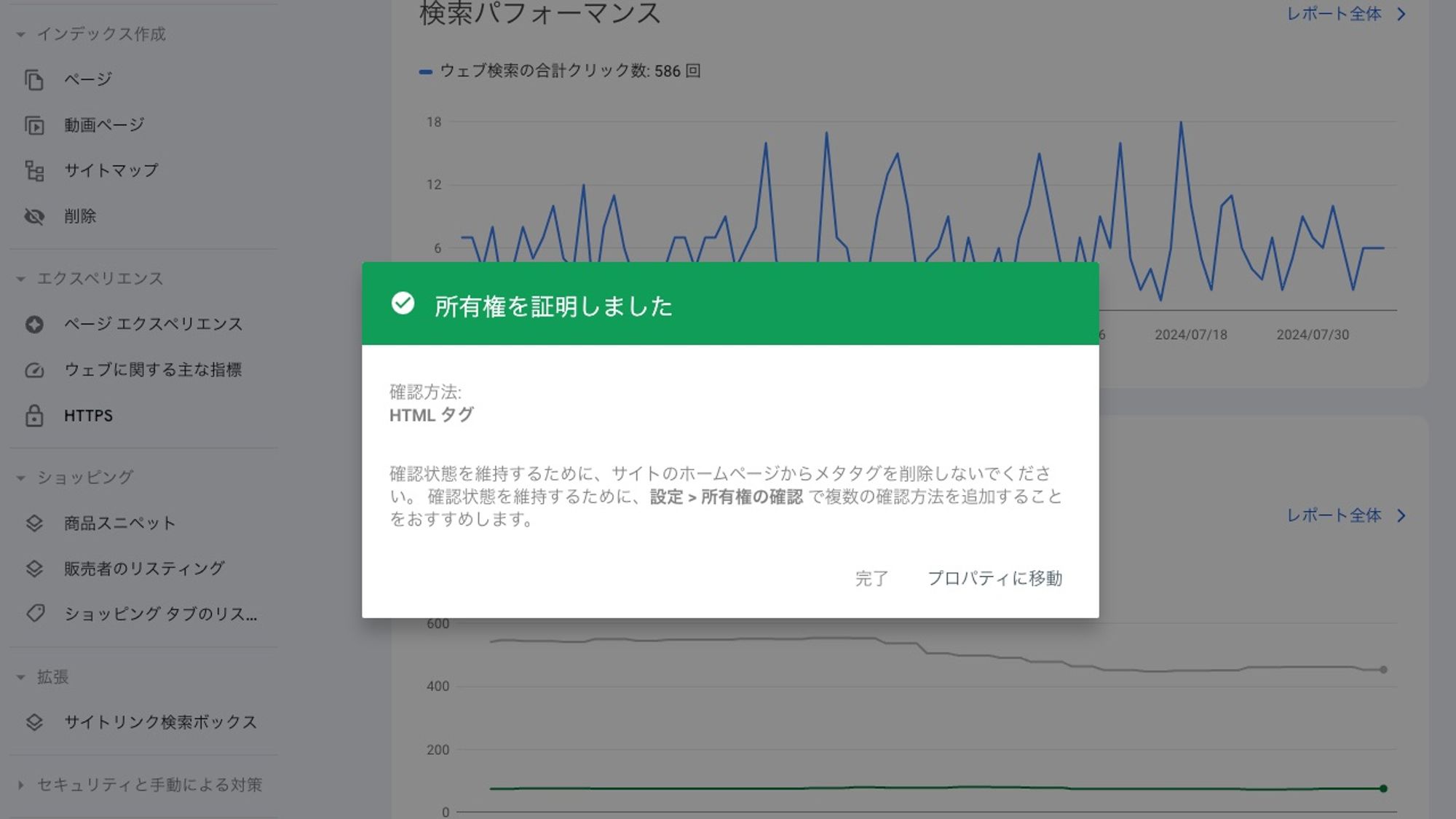
問題なく埋め込みが確認すると「所有権を証明しました」と表示されます。
プロパティを選び設定からも確認が行えます。

ご注意
テーマをEXIMでアップデートした差異はこのコードは引き継がれませんので、新しくインストールしたテーマにも同じメタタグコードを挿入してください。
またテーマライブラリ内にある、他のテーマに切り替えた際、そのテーマにも同様にメタタグを挿入する必要があります。
プロパティの確認
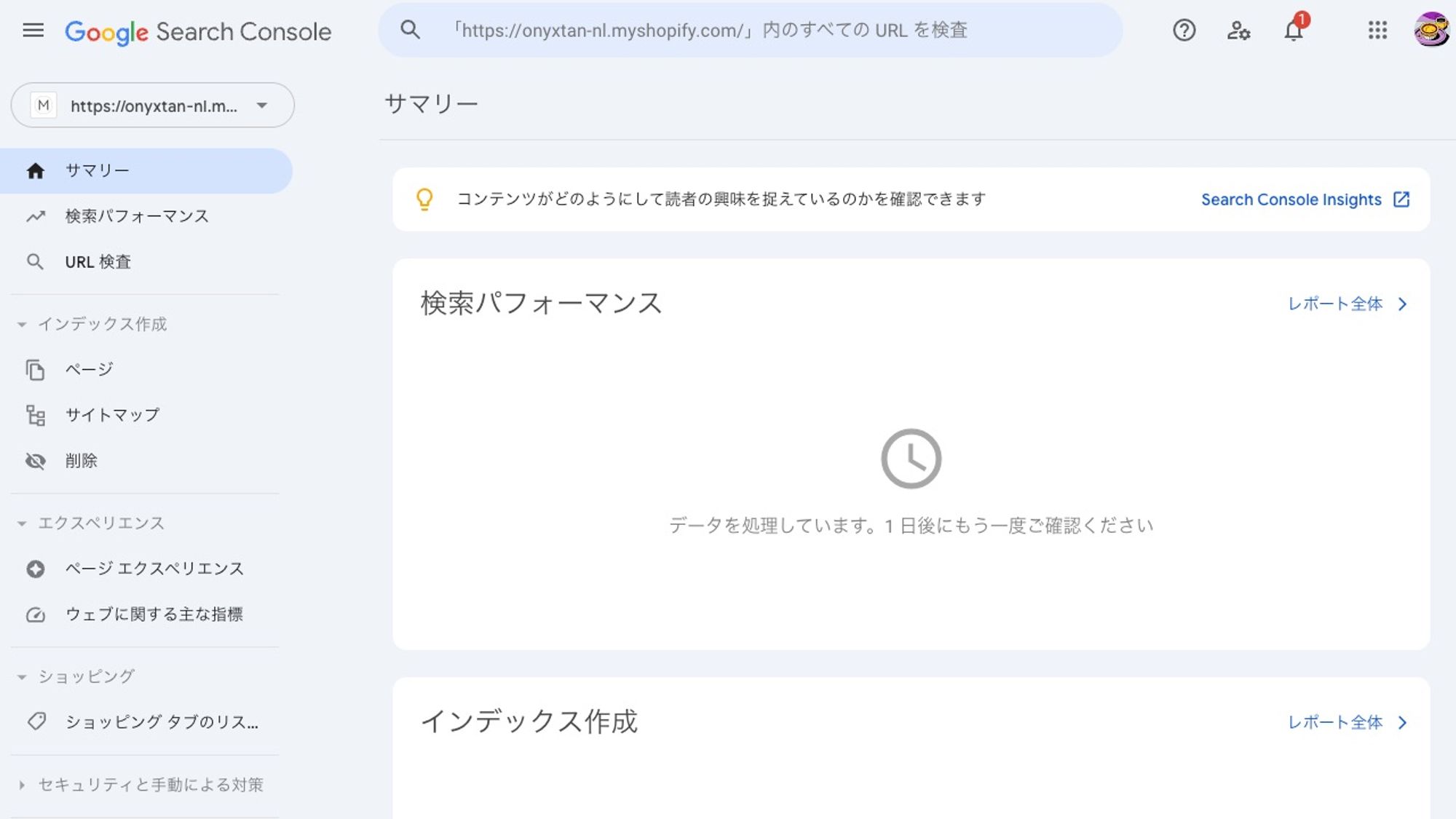
所有権が証明されたことにより、このサイトの検索パフォーマンスなどが確認できるようになりました。
最初の段階ではデータ処理に時間がかかります。